การออกแบบบนพื้นสีดํา
การออกแบบบนพื้นหลังสีดําสําคัญอย่างยิ่งสําหรับ Wear OS เนื่องด้วยเหตุผลหลัก 2 ข้อต่อไปนี้
- ประสิทธิภาพแบตเตอรี่: พิกเซลแต่ละพิกเซลที่สว่างบนหน้าจอจะใช้พลังงาน การใช้พื้นหลังสีดำจะลดจำนวนพิกเซลที่ทำงานอยู่ ซึ่งจะช่วยยืดอายุการใช้งานแบตเตอรี่
- รูปลักษณ์ที่ไร้รอยต่อ: พื้นหลังสีดําช่วยทำให้ขอบนาฬิกาดูเล็กลง สร้างภาพลวงตาให้ดูเหมือนเป็นพื้นผิวที่ต่อเนื่องไปจนถึงขอบของอุปกรณ์ การมีองค์ประกอบ UI ภายในพื้นที่นี้จะช่วยเพิ่มผลลัพธ์นี้ให้ดียิ่งขึ้น

จัดการ

อย่าทำเช่นนี้
รวมเฉพาะองค์ประกอบที่จำเป็น
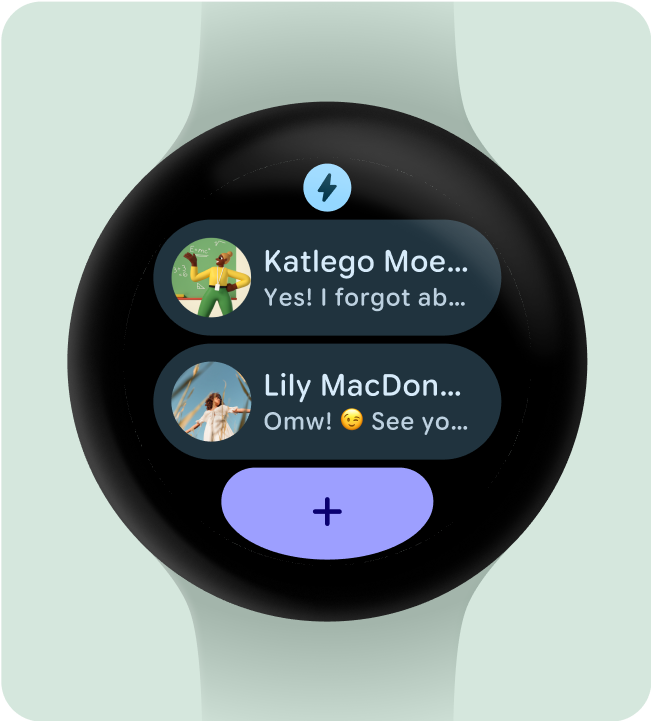
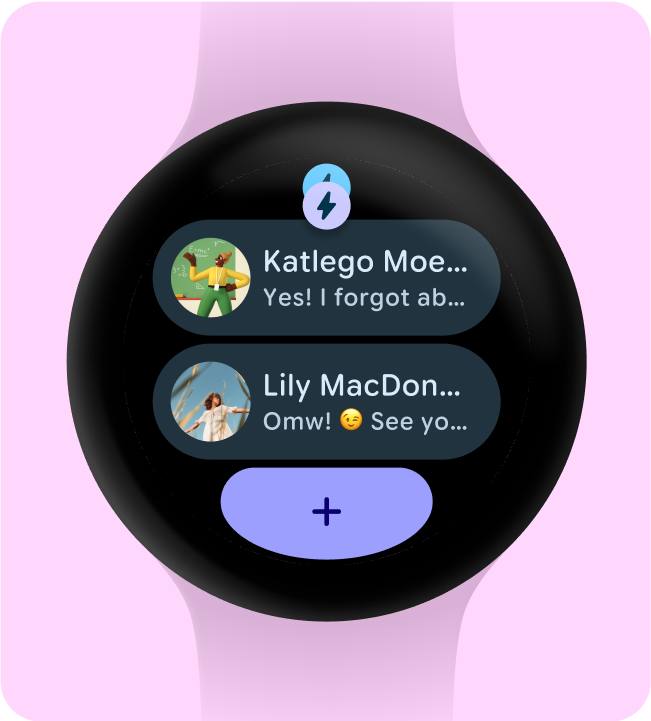
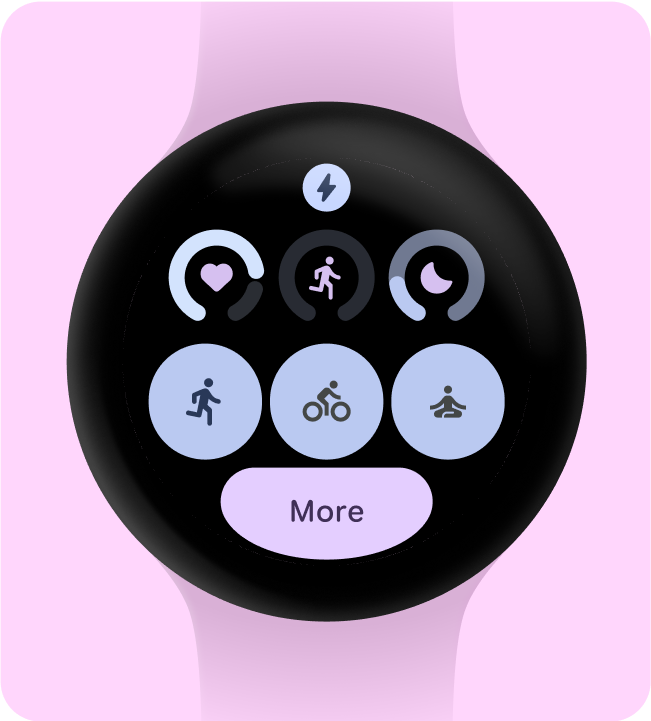
เมื่อเลือกใช้ (เช่น การใช้ ProtoLayout Material3 PrimaryLayout) Wear OS จะแสดงไอคอนแอปถาวรโดยอัตโนมัติ ซึ่งจะแสดงขึ้นโดยอัตโนมัติเมื่อผู้ใช้เลื่อนดูภาพสไลด์ของการ์ด ไม่ควรออกแบบและเพิ่มไอคอนแอปเป็นส่วนหนึ่งของการ์ด
ตรวจสอบว่าไอคอนแอปที่ระบุเป็นแบบโมโนโครมหากคุณใช้ธีมแบบไดนามิกในการ์ด ดูหลักเกณฑ์ไอคอนผลิตภัณฑ์ Android เกี่ยวกับวิธีสร้างไอคอนแอปสำหรับแบรนด์

จัดการ

อย่าทำเช่นนี้
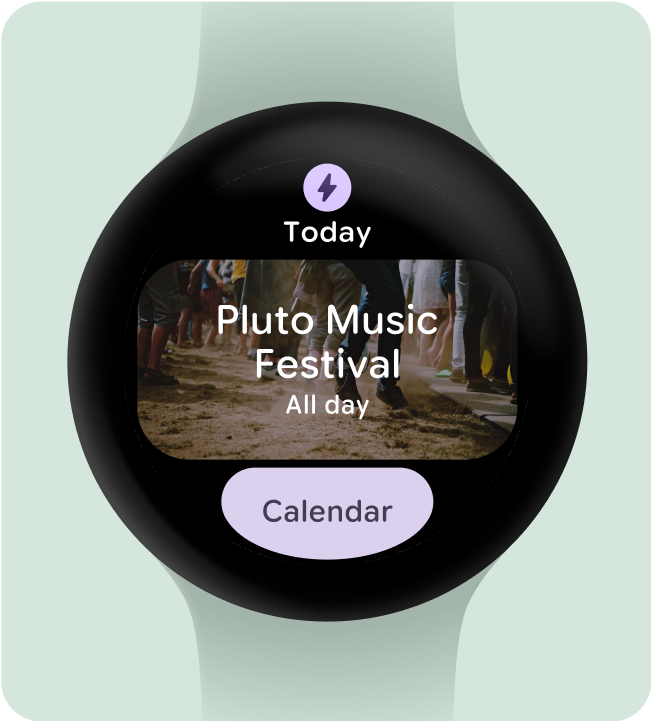
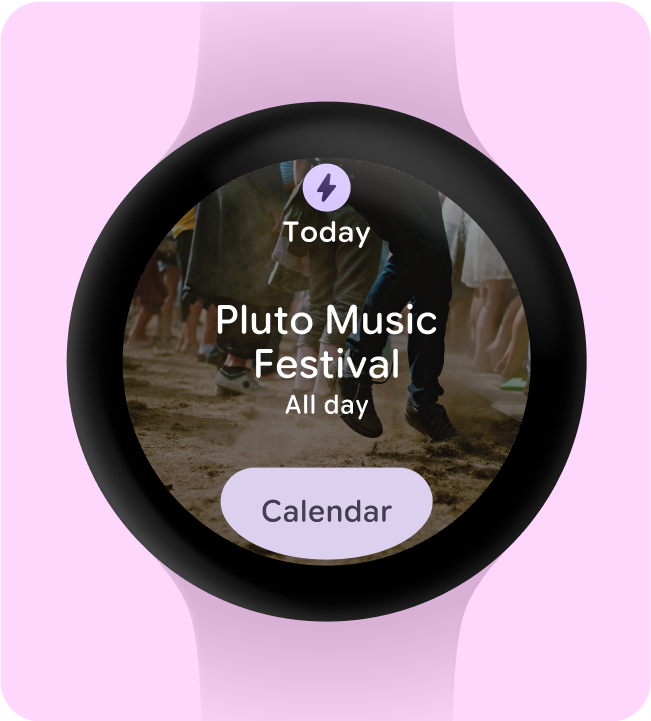
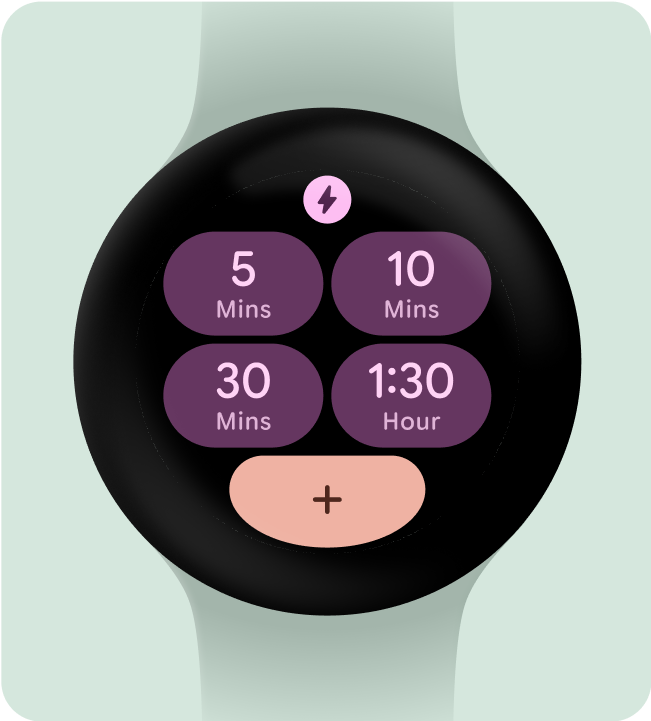
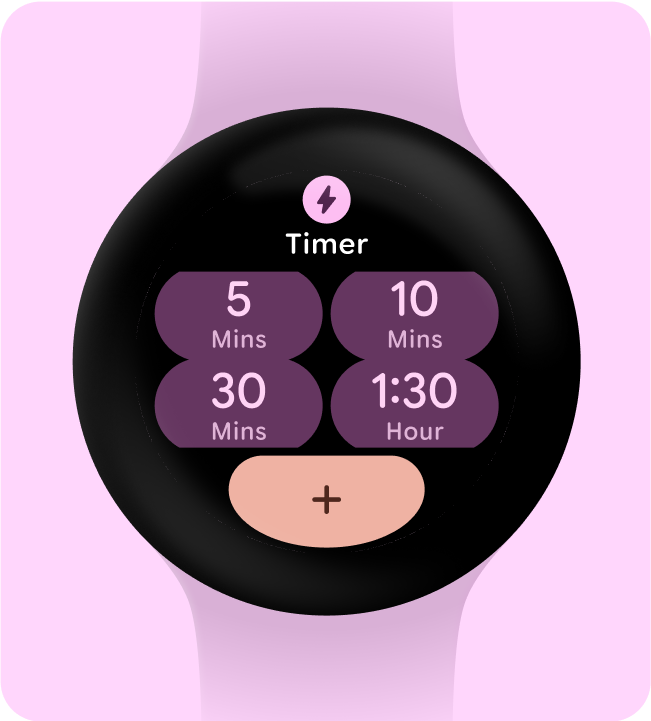
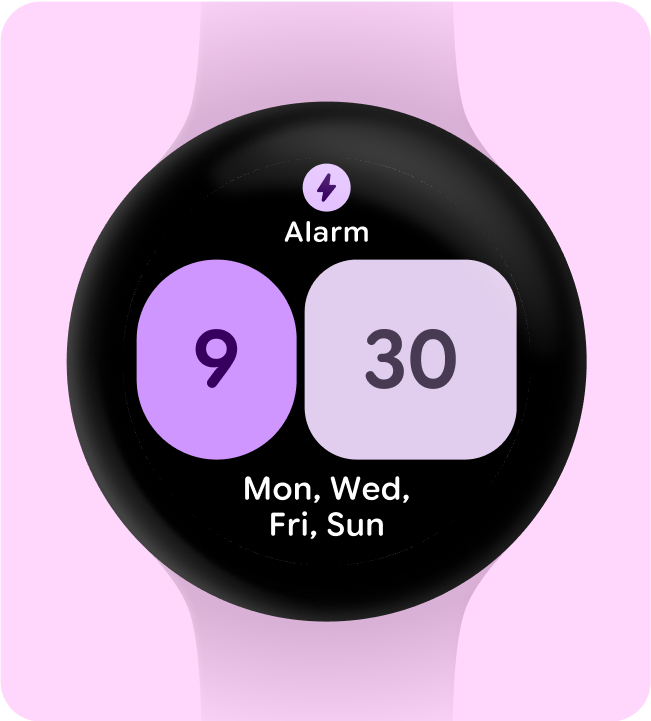
ซ่อนชื่อแอปเพื่อให้มีเป้าหมายการแตะขั้นต่ำ
ระบบอาจซ่อนชื่อแอปเมื่อการ์ดใช้ 2 แถว (และส่วนด้านล่าง) เพื่อให้มีพื้นที่เพียงพอสำหรับองค์ประกอบแบบอินเทอร์แอกทีฟบนหน้าจอขนาดเล็ก วิธีนี้ช่วยให้แถวมีความสูงเพียงพอ (อย่างน้อย 48dp) ชื่อจะปรากฏขึ้นอีกครั้งบนหน้าจอขนาดใหญ่ขึ้น (225 DP ขึ้นไป)

จัดการ

อย่าทำเช่นนี้
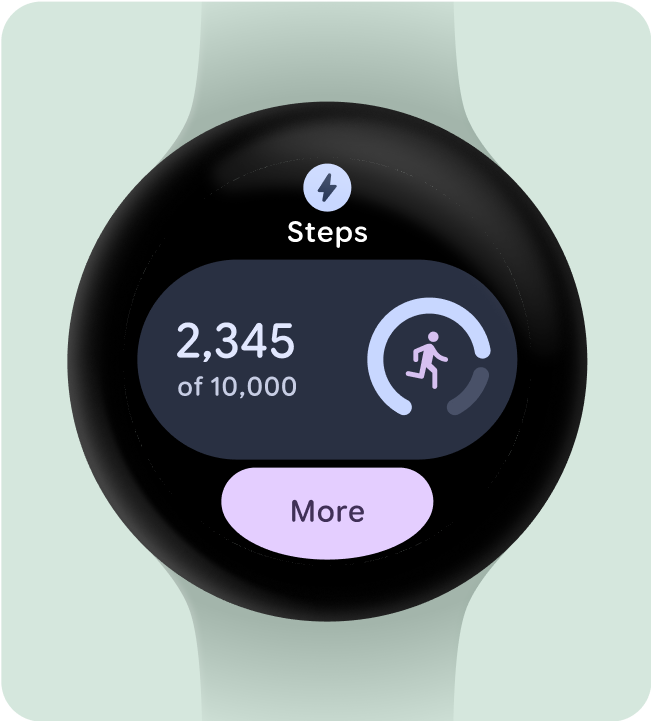
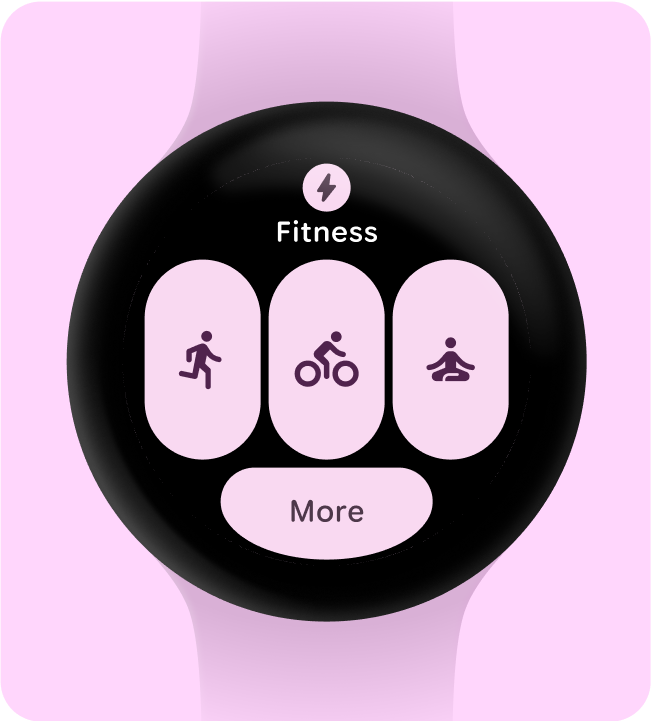
เลือก Use Case หลักรายการเดียวเพื่อไฮไลต์
เราต้องการตรวจสอบว่าผู้ใช้ทราบสิ่งที่ต้องทํากับการ์ดแต่ละใบ ไม่ว่าจะเป็นการเปิดแอป การเริ่มกิจกรรม หรือดูข้อมูลเพิ่มเติม เราจึงต้องการให้การ์ดมีองค์ประกอบแบบอินเทอร์แอกทีฟอย่างน้อย 1 รายการในเลย์เอาต์

จัดการ

อย่าทำเช่นนี้
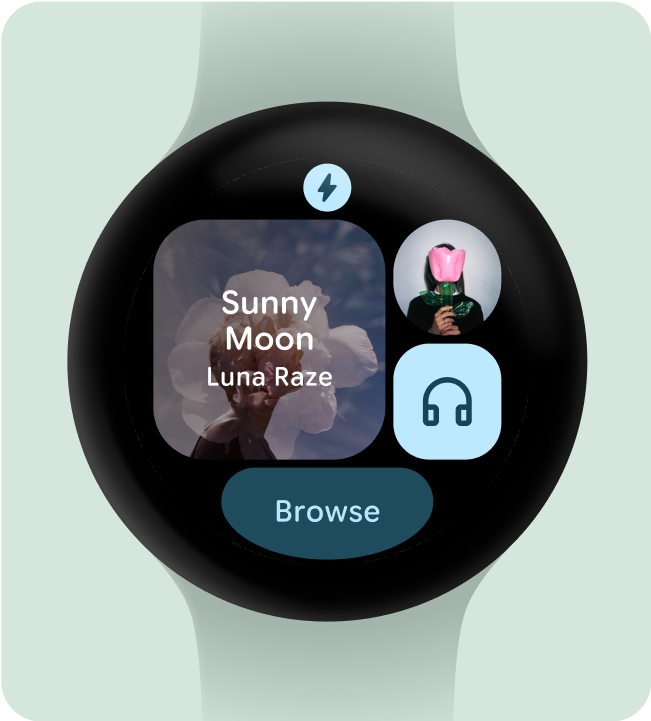
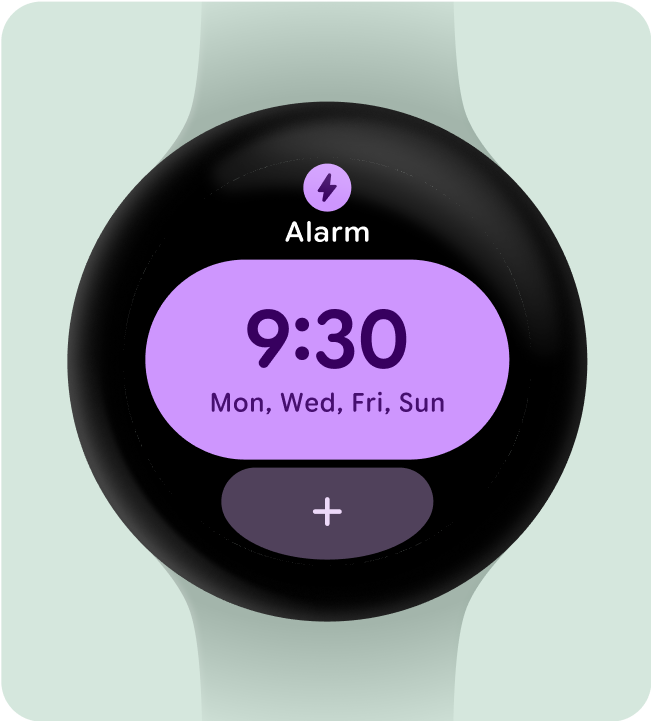
รวมคอนเทนเนอร์อย่างน้อย 1 รายการ
แต่ละการ์ดในแอปต้องมีองค์ประกอบคอนเทนเนอร์อย่างน้อย 1 รายการและสามารถแตะได้ทั้งหมด โดยลิงก์ไปยังหน้าจอที่เกี่ยวข้องภายในแอป ข้อมูลของการ์ดไม่ว่าจะอยู่ในคอนเทนเนอร์หรือแสดงแยกต่างหาก จะต้องสื่อถึงเนื้อหาที่ลิงก์หรือการดำเนินการที่ใช้ได้อย่างชัดเจน
หากมีการใช้ปุ่ม ปุ่มเหล่านั้นควรเป็นไปตามแบบแผนการออกแบบมาตรฐานและระบุฟังก์ชันการทำงานอย่างชัดเจน

จัดการ

อย่าทำเช่นนี้
ทําให้เข้าใจการดำเนินการได้ทันที
ประสบการณ์การใช้งานบนนาฬิกาไม่มีพื้นที่เพียงพอที่จะสื่อความหมายได้ ดังนั้นการ์ดที่มีประสิทธิภาพสูงสุดจึงมีองค์ประกอบแบบอินเทอร์แอกทีฟที่คาดเดาได้ง่าย

จัดการ

อย่าทำเช่นนี้
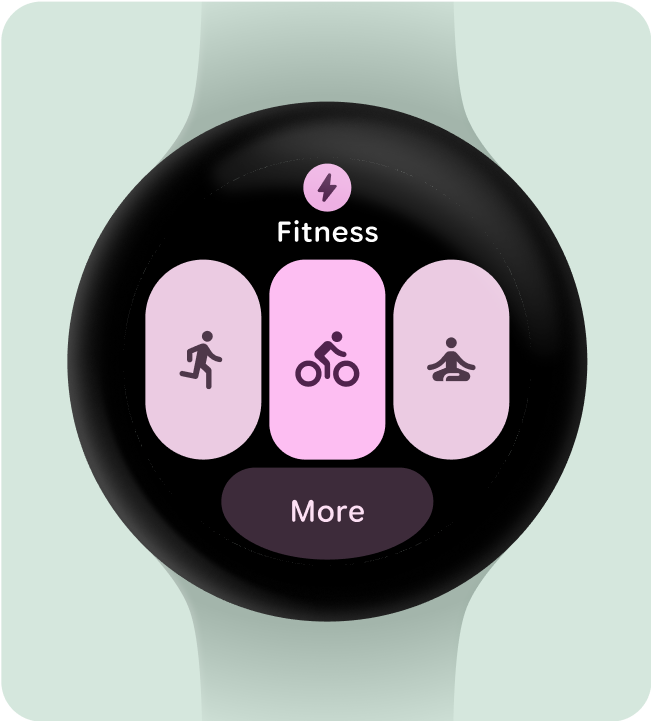
จัดลำดับความสำคัญของการดำเนินการด้วยภาพ
ควรจัดลำดับความสำคัญของคอนเทนเนอร์แบบอินเทอร์แอกทีฟให้มองเห็นได้ชัดเจนเพื่อช่วยให้ผู้ใช้ได้เข้าใจการดำเนินการที่สำคัญที่สุดบนการ์ด
- ใช้สีหลักบนปุ่มการดําเนินการหลัก
- ใช้สีรอง/สีที่ 3 กับการกระทำรอง

จัดการ

อย่าทำเช่นนี้
ลดความซับซ้อนให้มีคอนเทนเนอร์น้อยลง
ไม่ควรใช้คอมโพเนนต์แบบอินเทอร์แอกทีฟมากกว่า 1 รายการเพื่อเรียกให้ดำเนินการหนึ่งๆ และพยายามลดความซับซ้อนของเลย์เอาต์โดยรวมให้เหลือคอนเทนเนอร์น้อยลง

จัดการ

อย่าทำเช่นนี้
ใช้คอนเทนเนอร์เพื่อวัตถุประสงค์ด้านฟังก์ชันการทำงาน
เราขอแนะนำว่าอย่าใช้คอนเทนเนอร์เพื่อวัตถุประสงค์ด้านการตกแต่งหรือโครงสร้างเพื่อหลีกเลี่ยงการแตะที่ไม่ทําอะไรเลย เพื่อให้ผู้ใช้คาดการณ์ได้ว่าคอมโพเนนต์แต่ละรายการในการ์ดจะทําอะไร

จัดการ

อย่าทำเช่นนี้
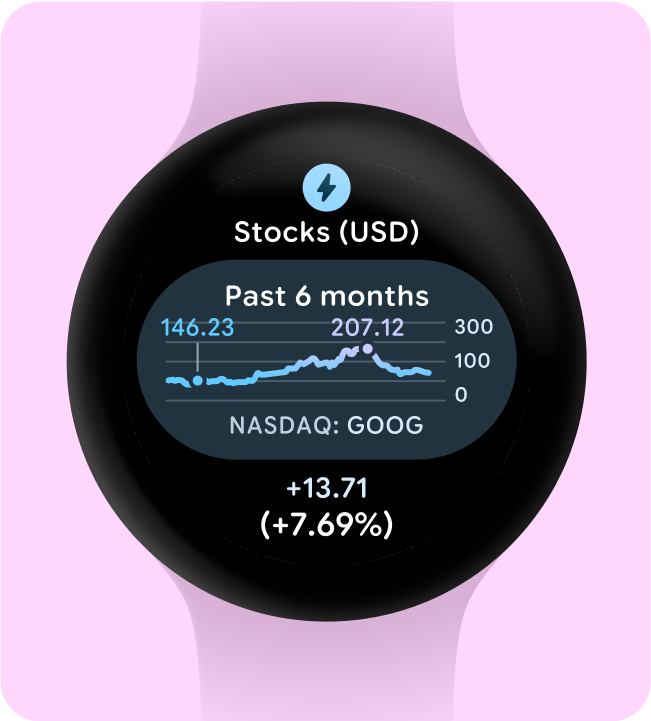
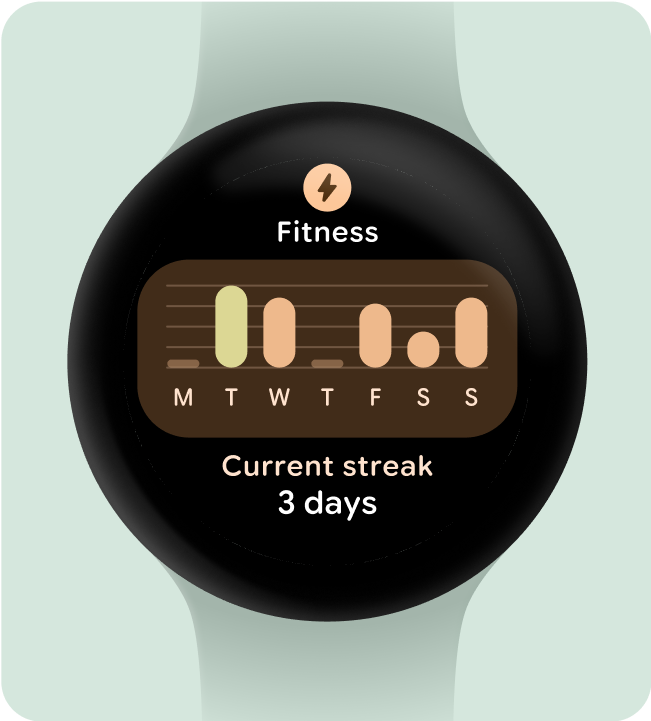
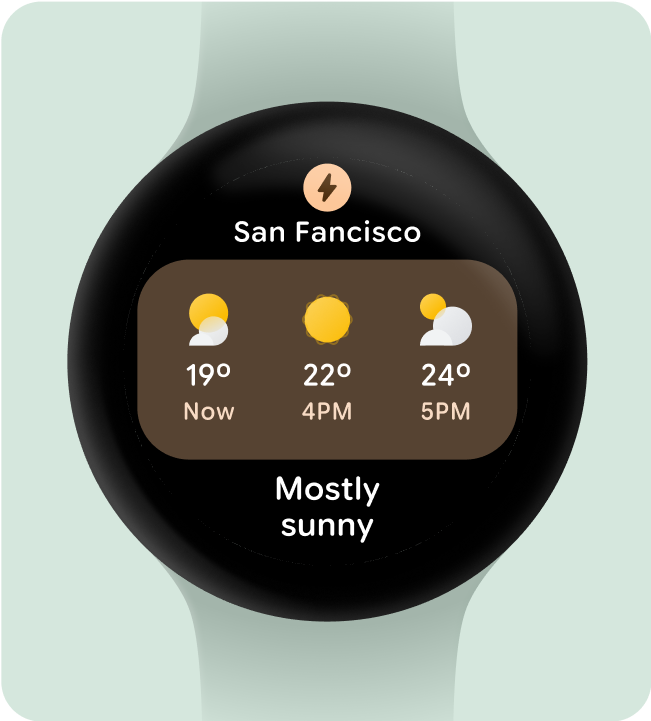
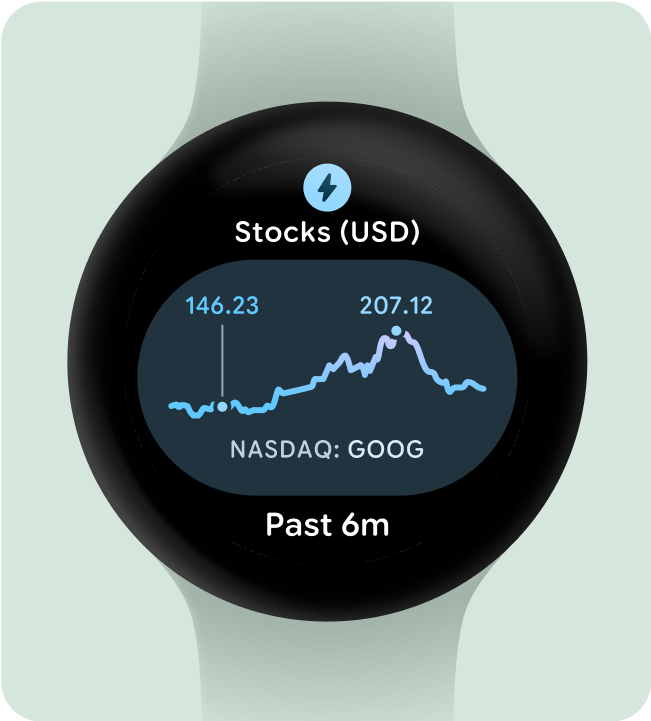
แสดงกราฟและแผนภูมิที่มองเห็นได้อย่างรวดเร็ว
ความสามารถในการดูข้อมูลได้อย่างรวดเร็วคือหัวใจสำคัญของการออกแบบ Wear OS เนื่องจากมีเวลาบนหน้าจอจํากัด (ประมาณ 7 วินาที) ให้ให้ความสําคัญกับข้อมูลสําคัญในรูปแบบที่ชัดเจนและเข้าใจได้อย่างรวดเร็ว
อย่าลืมว่านาฬิกาช่วยเสริมประสบการณ์การใช้งานโทรศัพท์ด้วยการเข้าถึงรายละเอียดสำคัญได้อย่างรวดเร็ว

จัดการ