Design em preto
Projetar em um plano de fundo preto é crucial para o Wear OS por dois motivos principais:
- Eficiência da bateria:cada pixel iluminado na tela consome energia. Ao usar um plano de fundo preto, você minimiza o número de pixels ativos, prolongando a duração da bateria.
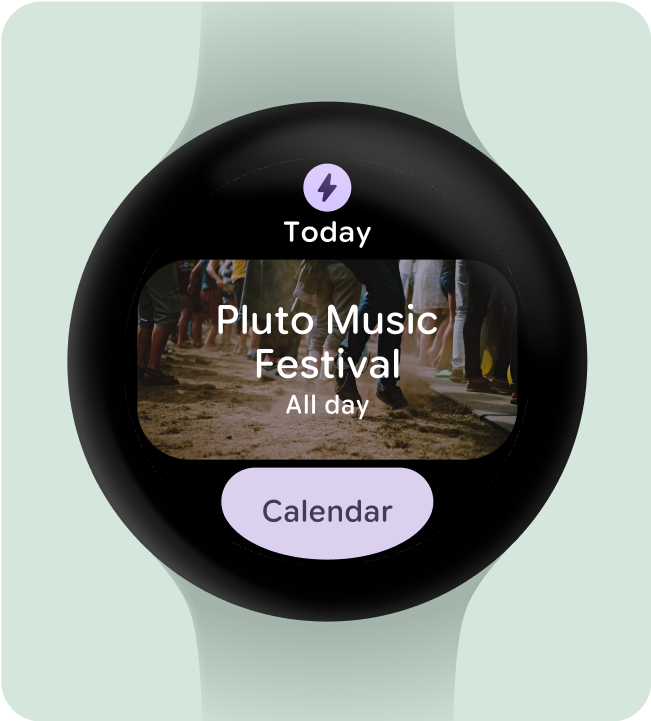
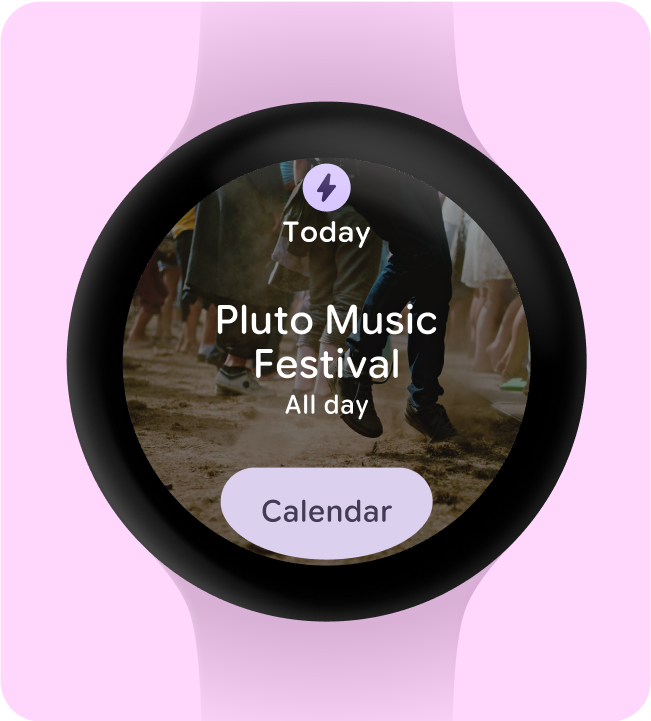
- Estética perfeita:um plano de fundo preto ajuda a minimizar visualmente a caixa do relógio, criando a ilusão de uma superfície contínua que se estende até a borda do dispositivo. Conter elementos da interface nesse espaço aumenta ainda mais esse efeito.

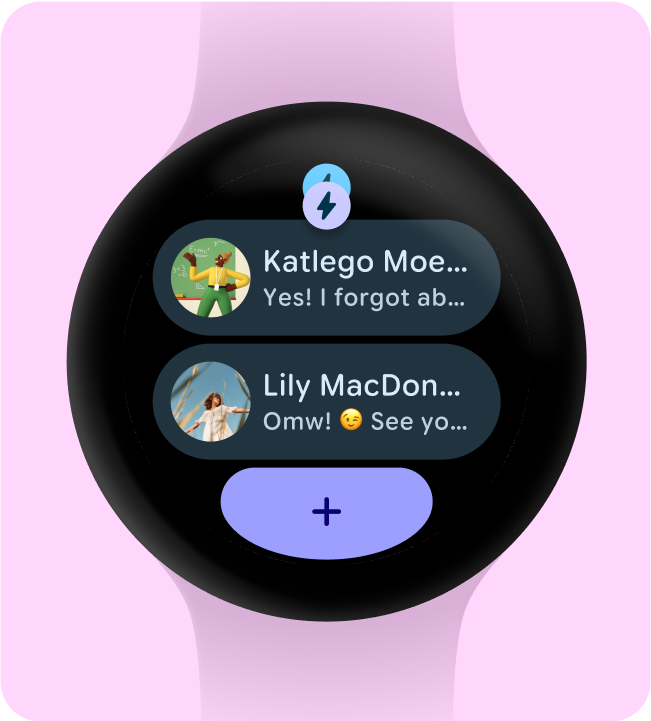
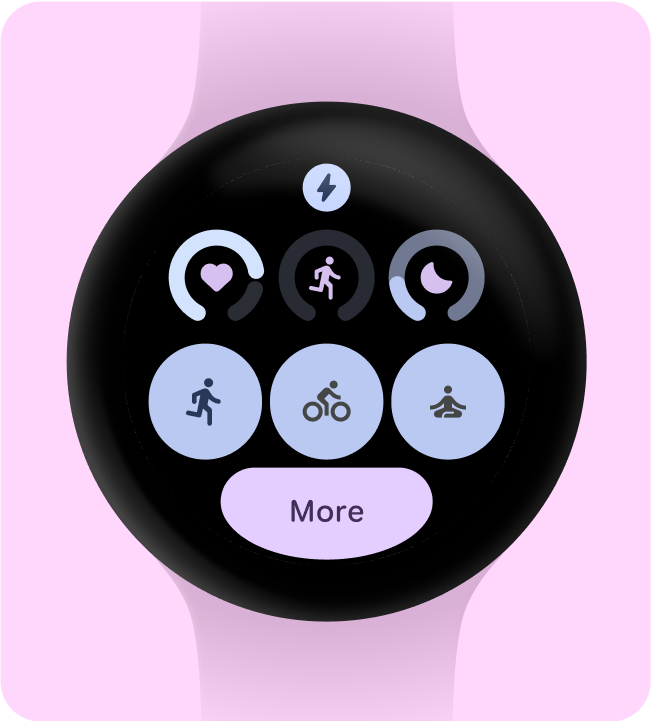
Faça isso

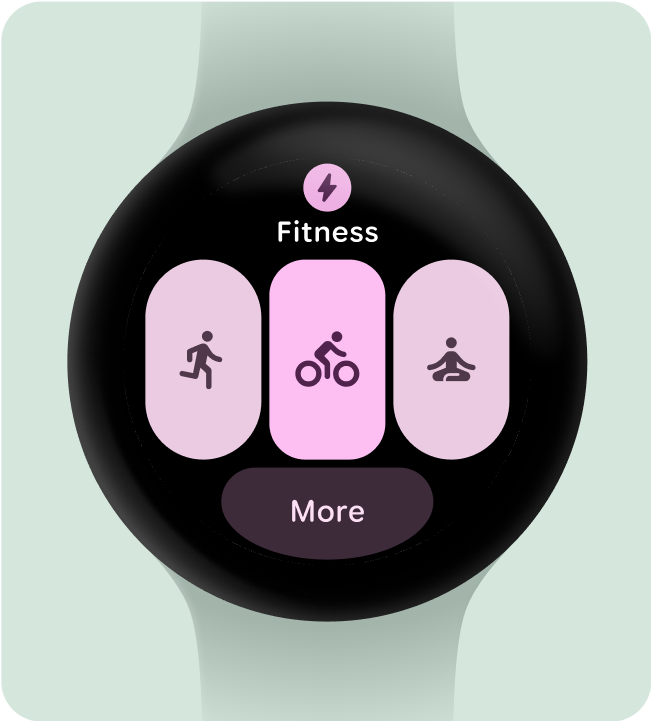
Não faça isso
Incluir apenas os elementos necessários
Quando a opção estiver ativada (por exemplo, usando o ProtoLayout Material3 PrimaryLayout), o Wear OS vai mostrar automaticamente o ícone permanente do app, que será exibido automaticamente conforme o usuário rola pelo carrossel de Blocos. O ícone do app não deve ser projetado e adicionado como parte do Bloco.
Verifique se o ícone do app fornecido é monocromático se você estiver usando temas dinâmicos no bloco. Confira as diretrizes de ícones de produtos Android sobre como criar o ícone do app para sua marca.

Faça isso

Não faça isso
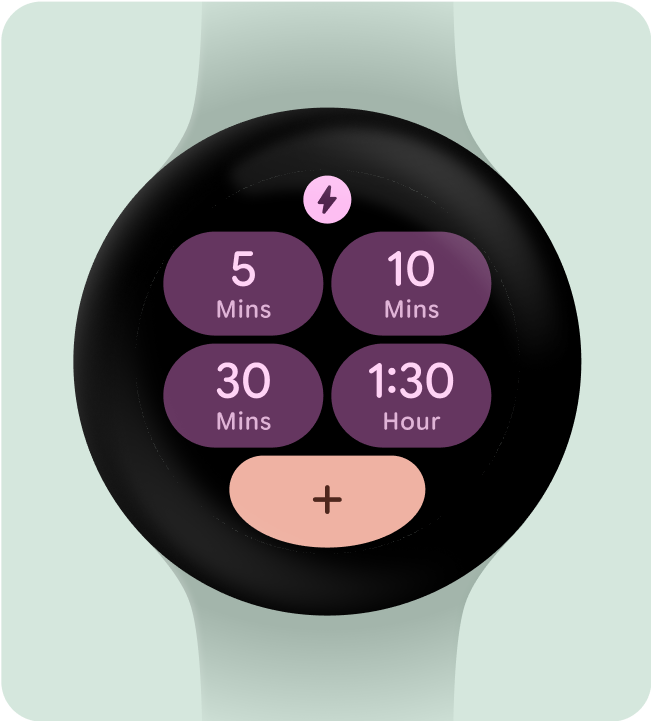
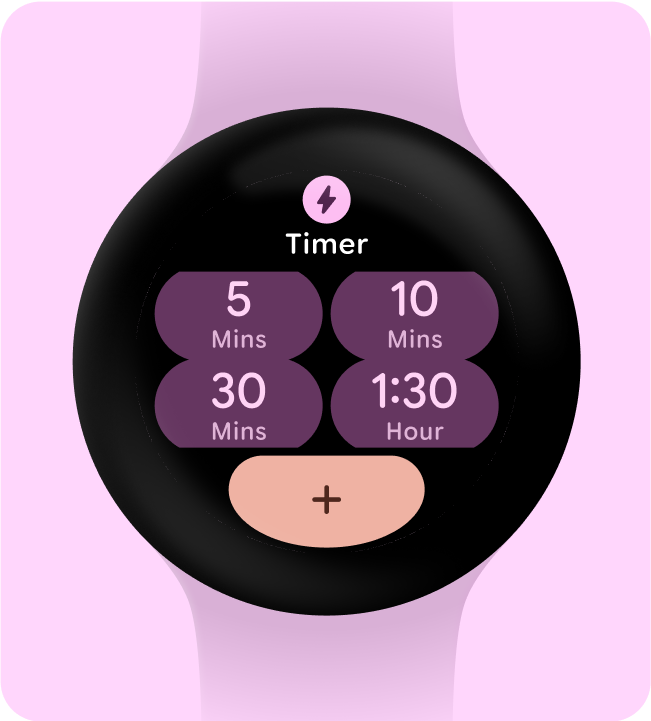
Ocultar títulos de apps para garantir áreas de toque mínimas
Para garantir espaço suficiente para elementos interativos em telas menores, o título do app pode ser ocultado quando um Bloco usa duas linhas (e uma seção na parte de baixo). Isso garante que as linhas tenham altura suficiente (pelo menos 48 dp). O título pode reaparecer em telas maiores (225 dp ou mais).

Faça isso

Não faça isso
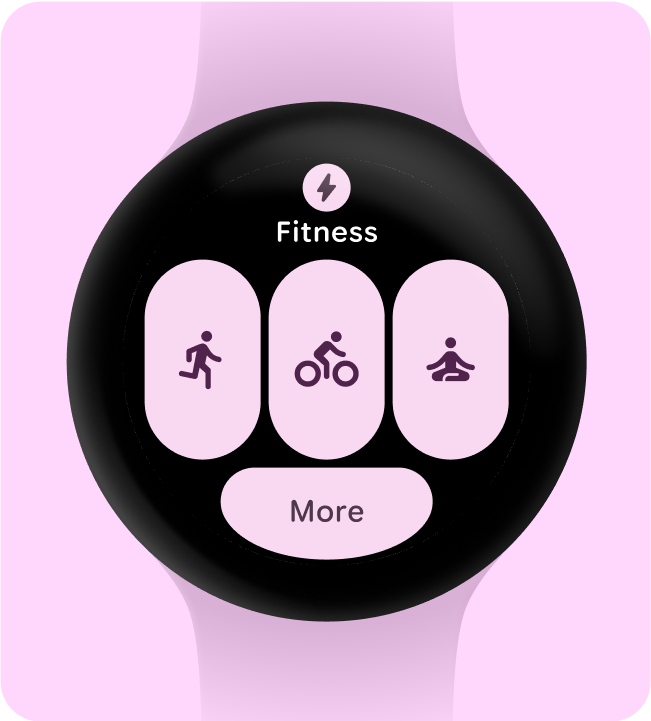
Escolha um único caso de uso principal para destacar
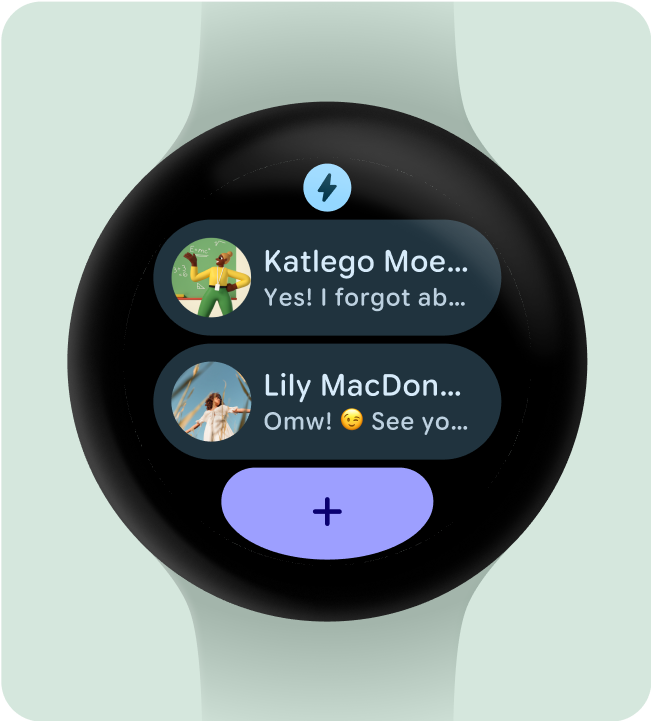
Para garantir que os usuários saibam o que fazer com cada Bloco, seja abrir um app, iniciar uma atividade ou saber mais, eles precisam incluir pelo menos um elemento interativo no layout.

Faça isso

Não faça isso
Inclua pelo menos um contêiner
Cada bloco no app precisa conter pelo menos um elemento de contêiner e ser totalmente acionável, vinculando a uma tela correspondente no app. As informações do bloco, contidas no contêiner ou apresentadas separadamente, precisam comunicar claramente o conteúdo vinculado ou a ação disponível.
Se botões forem usados, eles precisam seguir as convenções de design padrão e indicar claramente a função deles.

Faça isso

Não faça isso
Tornar as ações imediatamente compreensíveis
As experiências no relógio não têm o luxo de ter espaço amplo para comunicar o significado delas. Por isso, os Blocos mais eficazes têm componentes interativos facilmente previsíveis.

Faça isso

Não faça isso
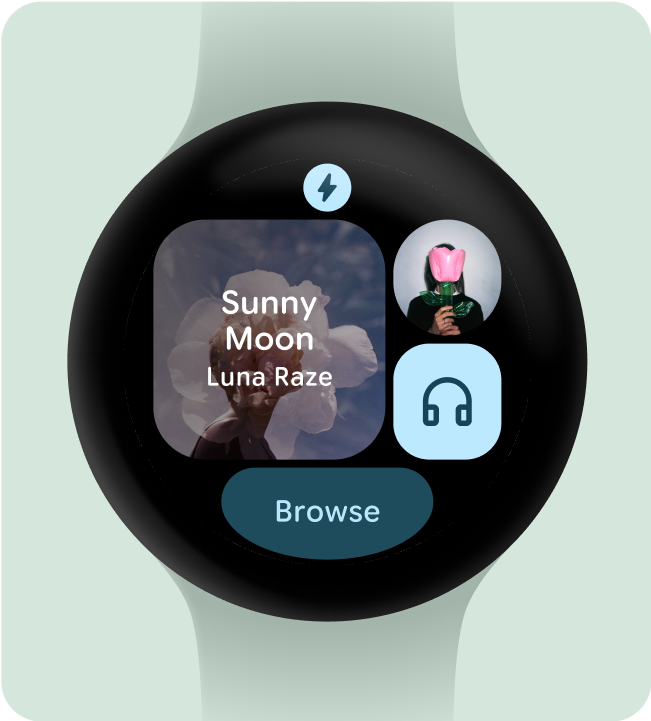
Priorizar ações visualmente
Para ajudar os usuários a entender a ação mais importante em um Bloco, os contêineres interativos precisam ser visualmente priorizados.
- Use cores primárias nos botões de ação principais.
- Usar cores secundárias/terciárias em ações secundárias

Faça isso

Não faça isso
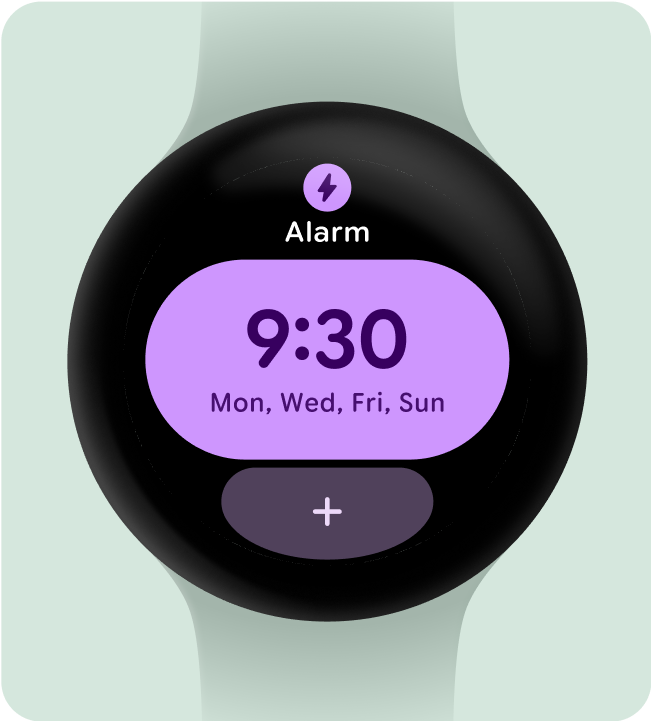
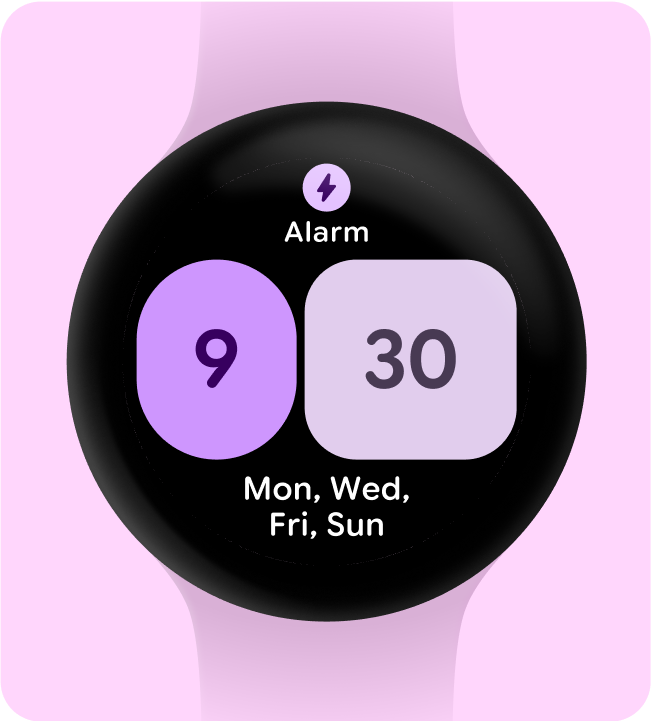
Simplificar para menos contêineres
Os blocos não devem usar mais de um componente interativo para acionar uma ação específica. Em vez disso, tente simplificar o layout geral em menos contêineres.

Faça isso

Não faça isso
Usar contêineres para fins funcionais
Para garantir que os usuários possam prever o que cada componente em um Bloco vai fazer, não recomendamos o uso de contêineres para fins decorativos ou estruturais, para evitar toques que não fazem nada.

Faça isso

Não faça isso
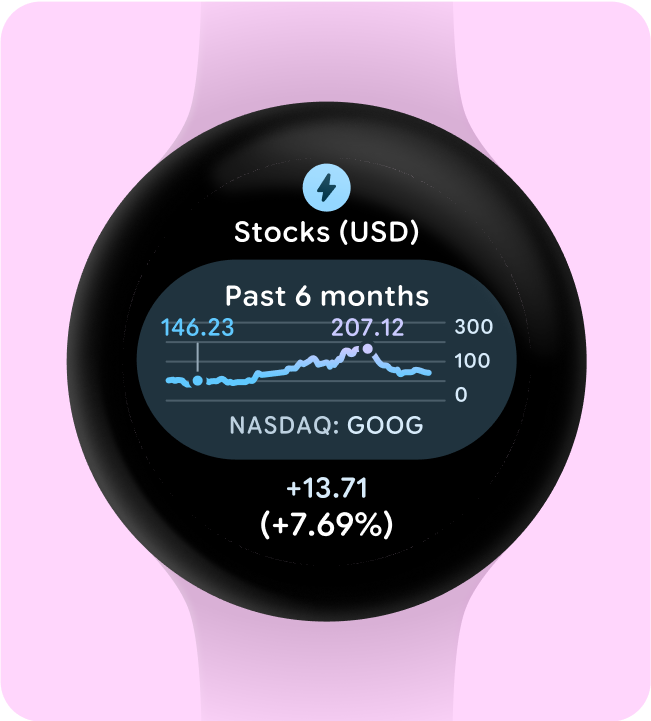
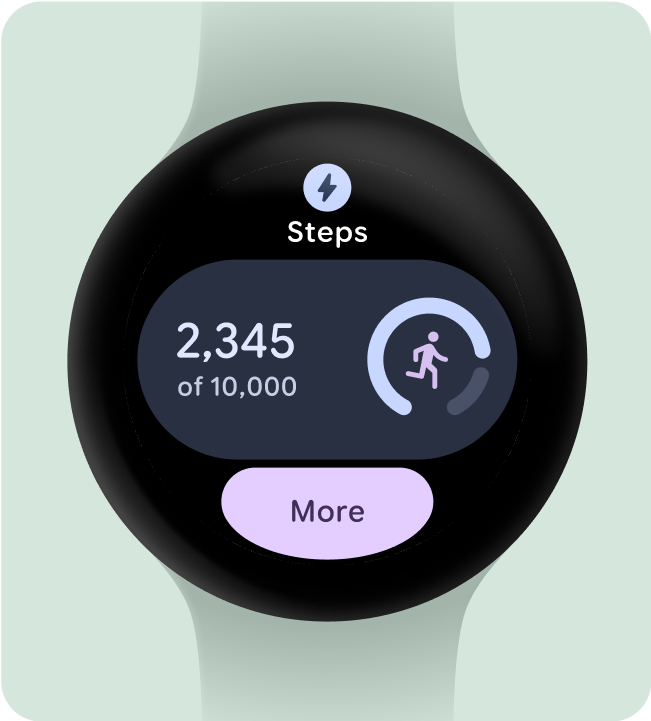
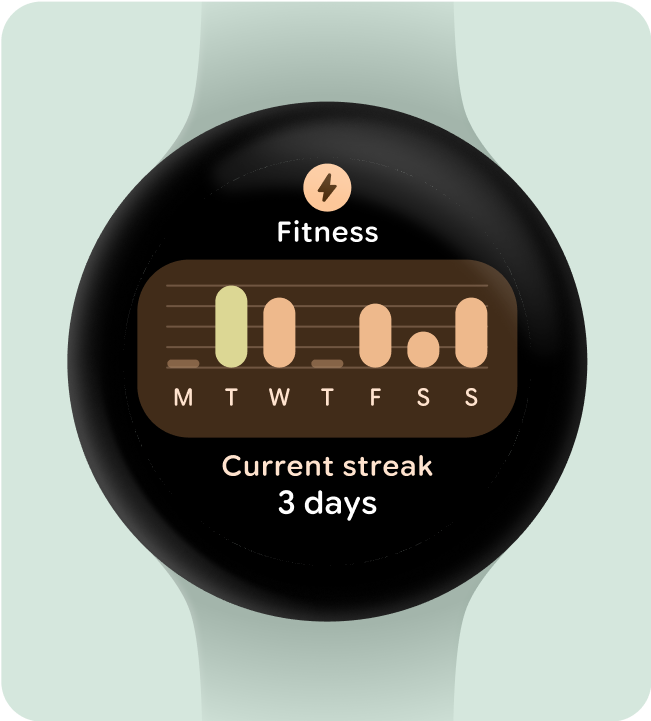
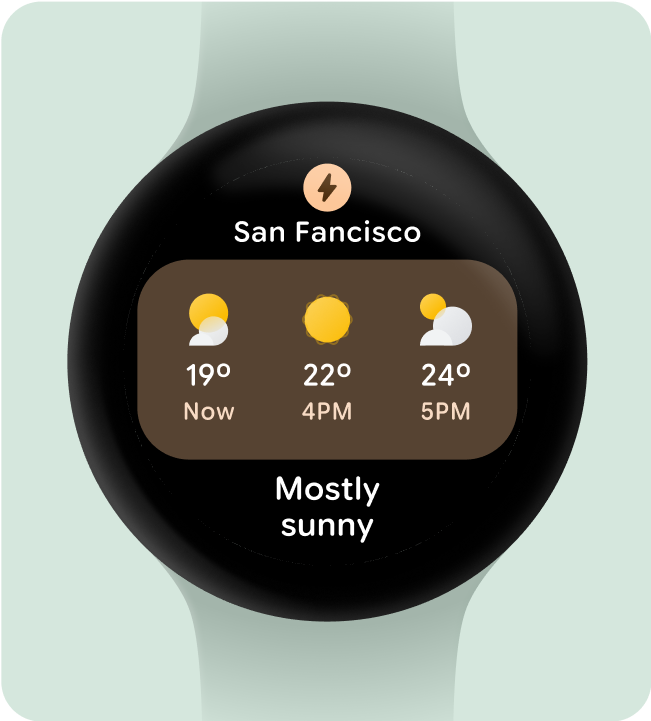
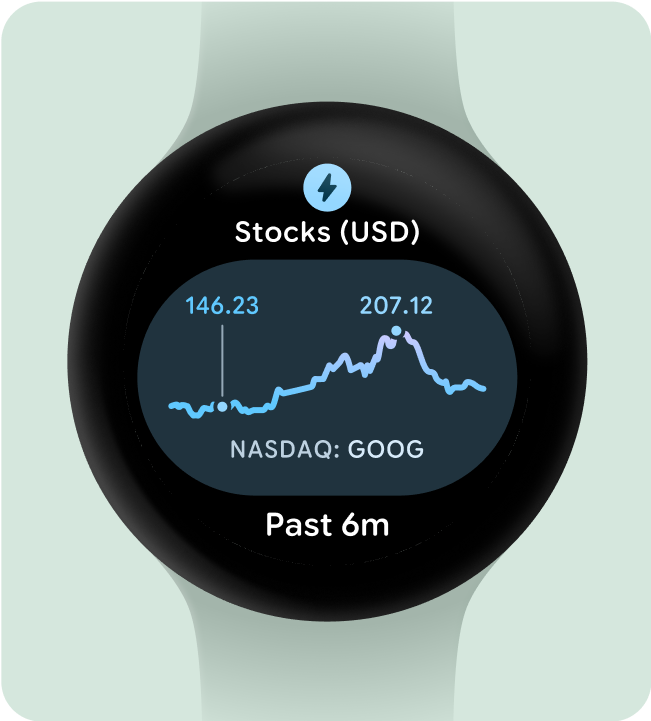
Mostrar representações de gráficos de visualização fácil
A visualização rápida é fundamental para o design do Wear OS. Com o tempo de tela limitado (cerca de 7 segundos), priorize as informações essenciais em um formato claro e fácil de entender.
O relógio complementa a experiência do smartphone, oferecendo acesso rápido aos detalhes principais.

Faça isso