עיצוב על גבי שחור
חשוב מאוד לעצב על רקע שחור ב-Wear OS משתי סיבות עיקריות:
- יעילות הסוללה: כל פיקסל דולק במסך צורך חשמל. שימוש ברקע שחור מקטין את מספר הפיקסלים הפעילים, וכך מאריך את חיי הסוללה.
- אסתטיקה חלקה: רקע שחור עוזר לצמצם את הלוח של השעון מבחינה חזותית, ויוצר אשליה של משטח רציף שמגיע עד לקצה המכשיר. הוספת רכיבי ממשק משתמש למרחב הזה תשפר את האפקט הזה עוד יותר.

פעולה

אל תעשו את זה
כוללים רק את הרכיבים הנחוצים
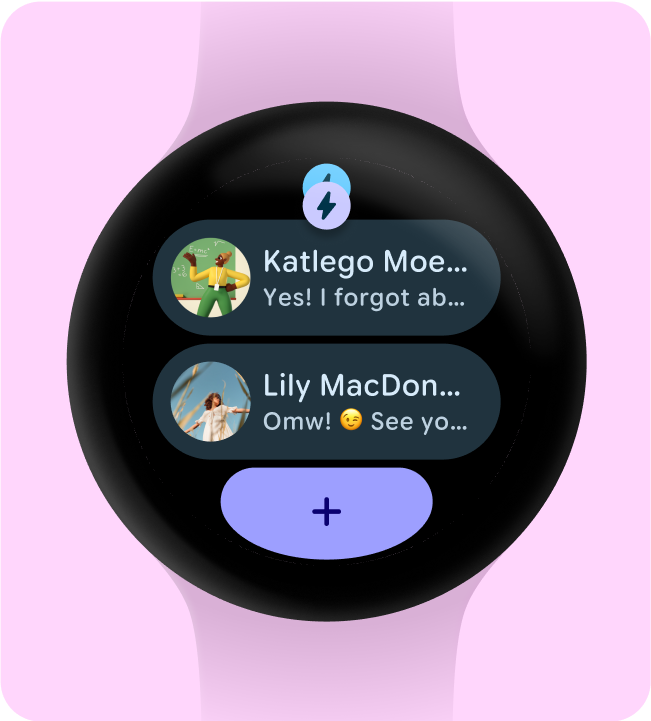
כשמאשרים את ההסכמה (לדוגמה, באמצעות ProtoLayout Material3 PrimaryLayout), מערכת Wear OS תציג באופן אוטומטי את סמל האפליקציה הקבוע, שיוצג באופן אוטומטי כשהמשתמש גולל בקרוסלה של המשבצות. אסור לעצב את סמל האפליקציה ולהוסיף אותו כחלק מהכרטיס.
אם יש לכם עיצוב דינמי של המשבצת, חשוב לוודא שסמל האפליקציה שסיפקתם הוא מונוכרומטי. כדאי לעיין בהנחיות ליצירת סמלי מוצרים ב-Android כדי ללמוד איך ליצור את סמל האפליקציה של המותג שלכם.

פעולה

אל תעשו את זה
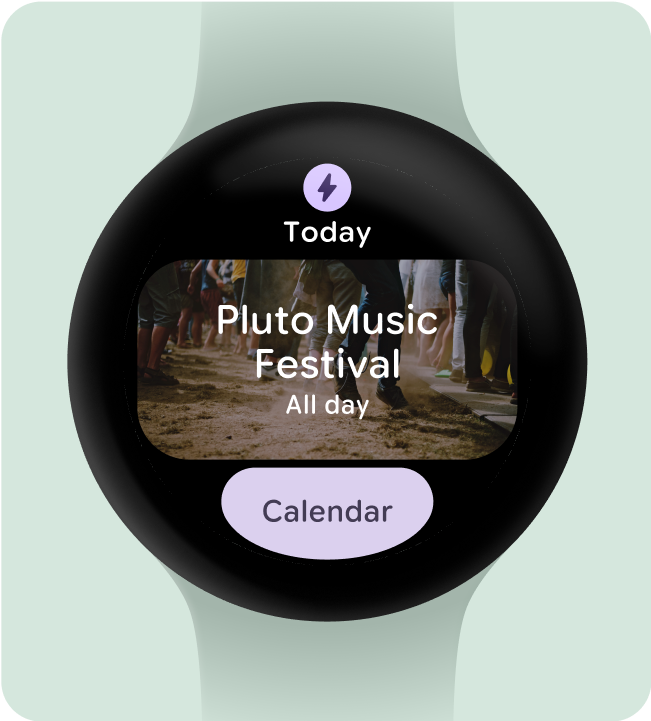
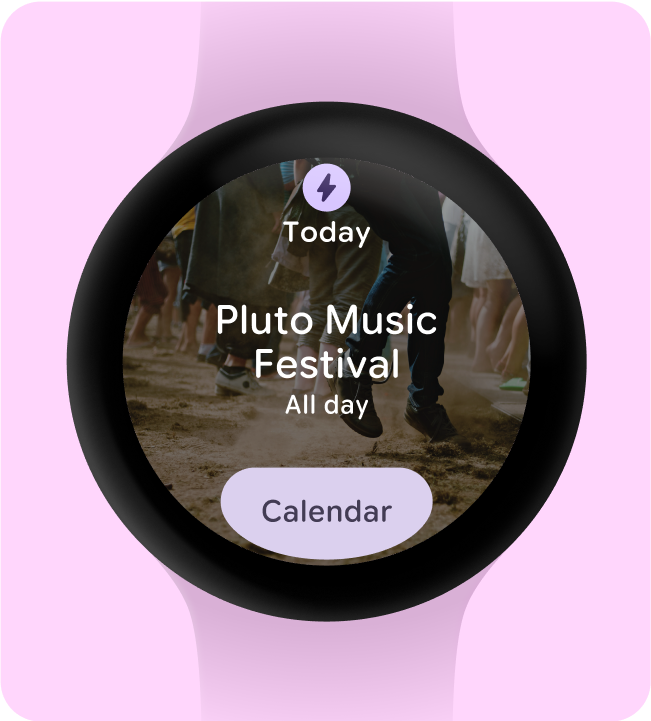
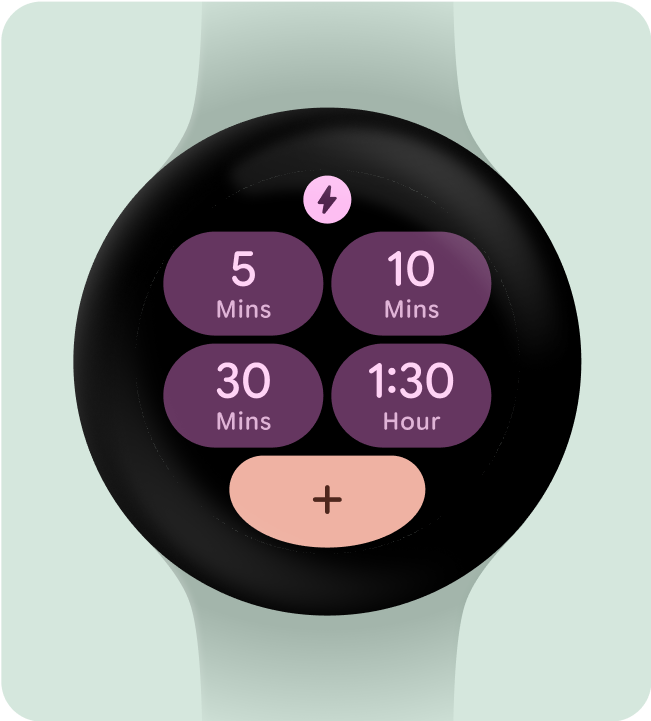
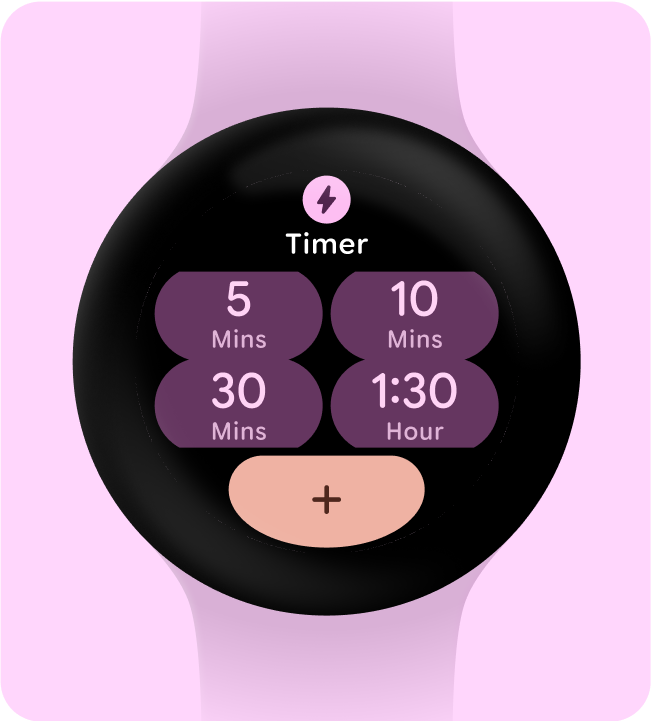
הסתרת שמות האפליקציות כדי להבטיח יעדי הקשה מינימלי
כדי להבטיח מספיק מקום לרכיבים אינטראקטיביים במסכים קטנים יותר, אפשר להסתיר את שם האפליקציה כשהכרטיסייה מורכבת משתי שורות (וחלק תחתון). כך תוכלו לוודא שהשורות יהיו גבוהות מספיק (לפחות 48dp). השם יכול להופיע שוב במסכים גדולים יותר (225dp ומעלה).

פעולה

אל תעשו את זה
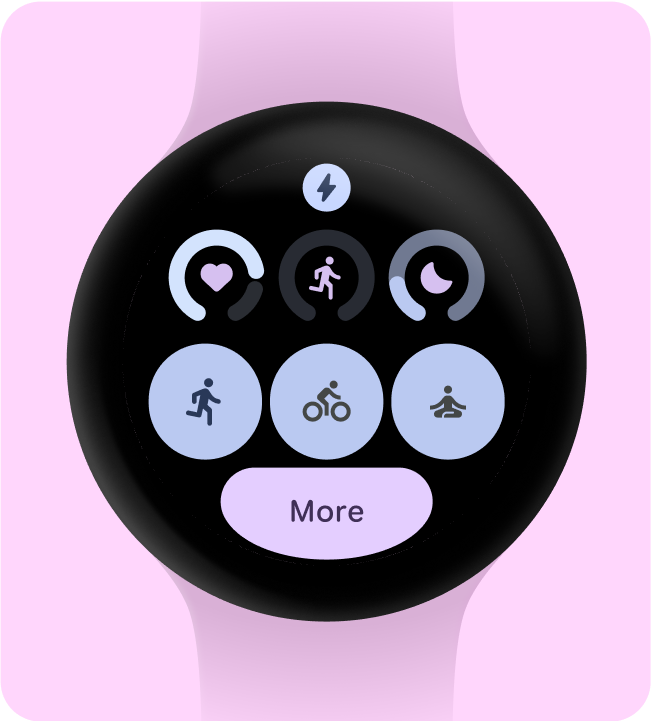
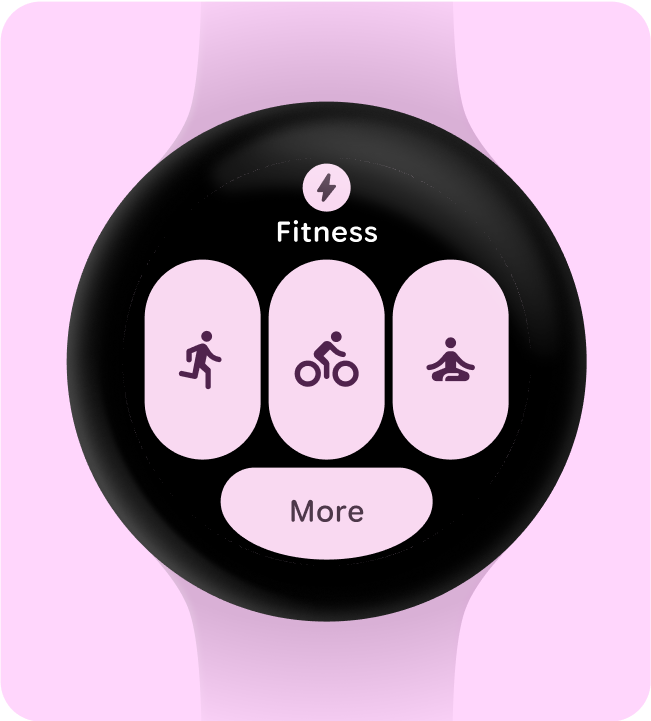
כדאי לבחור תרחיש לדוגמה אחד בלבד שתרצו להדגיש
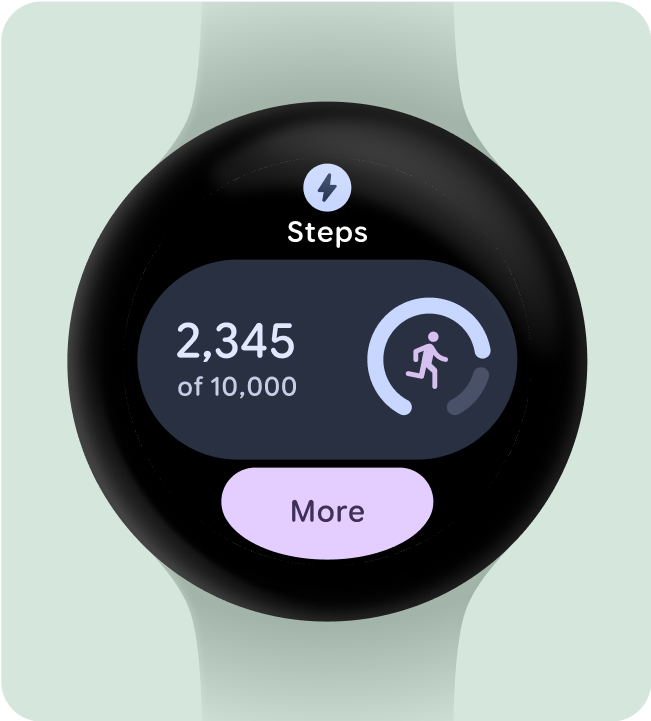
כדי לוודא שהמשתמשים יודעים מה לעשות עם כל אריח – לפתוח אפליקציה, להתחיל פעילות או לקבל מידע נוסף – אנחנו צריכים לכלול בפריסת האריחים רכיב אינטראקטיבי אחד לפחות.

פעולה

אל תעשו את זה
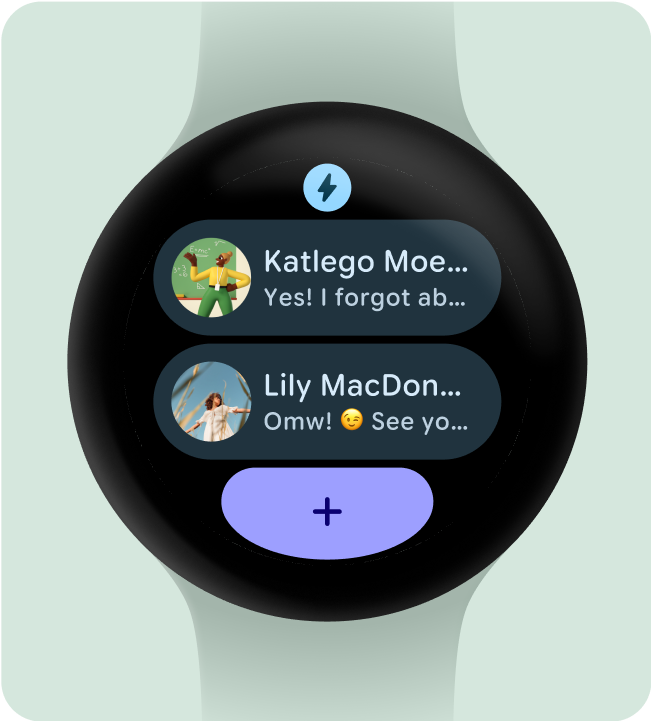
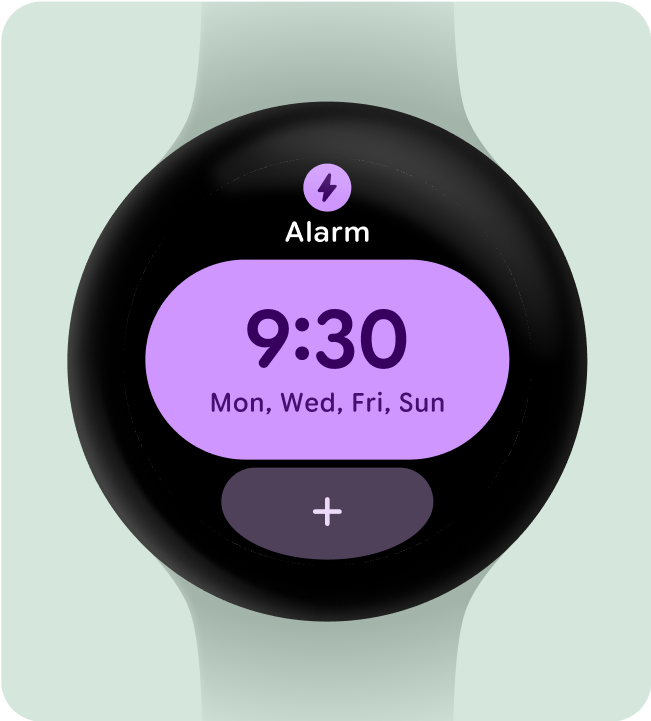
צריך לכלול לפחות מאגר אחד
כל משבצת באפליקציה חייבת להכיל רכיב מאגר אחד לפחות, ואפשר להקיש עליה במלואה כדי לקשר למסך תואם באפליקציה. המידע במשבצת, בין שהוא נכלל במאגר ובין שהוא מוצג בנפרד, חייב להעביר בבירור את התוכן המקושר או את הפעולה הזמינה.
אם משתמשים בכפתורים, הם צריכים לפעול בהתאם למוסכמות עיצוב סטנדרטיות ולספק אינדיקציה ברורה לגבי הפונקציה שלהם.

פעולה

אל תעשו את זה
להפוך את הפעולות לברורות באופן מיידי
חוויית השימוש בשעון לא כוללת את המותרות של שטח נרחב להעברת המשמעויות של הדברים, ולכן המשבצות היעילות ביותר כוללות רכיבים אינטראקטיביים שקל לחזות אותם.

פעולה

אל תעשו את זה
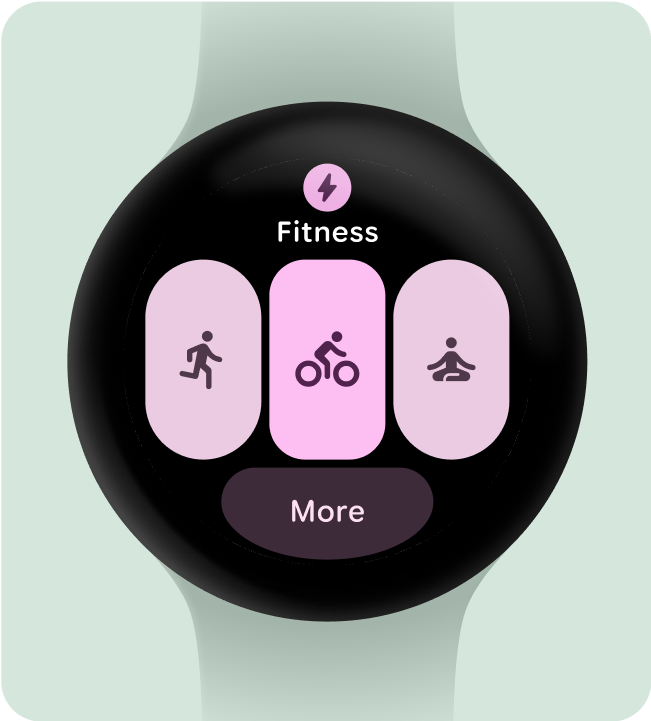
תיעדוף חזותי של פעולות
כדי לעזור למשתמשים להבין מהי הפעולה החשובה ביותר בכרזה, צריך לתת עדיפות חזותית לקונטיינרים אינטראקטיביים.
- כדאי להשתמש בצבעים ראשיים בלחצני הפעולה הראשיים.
- שימוש בצבעים משניים או שלישיים בפעולות משניות

פעולה

אל תעשו את זה
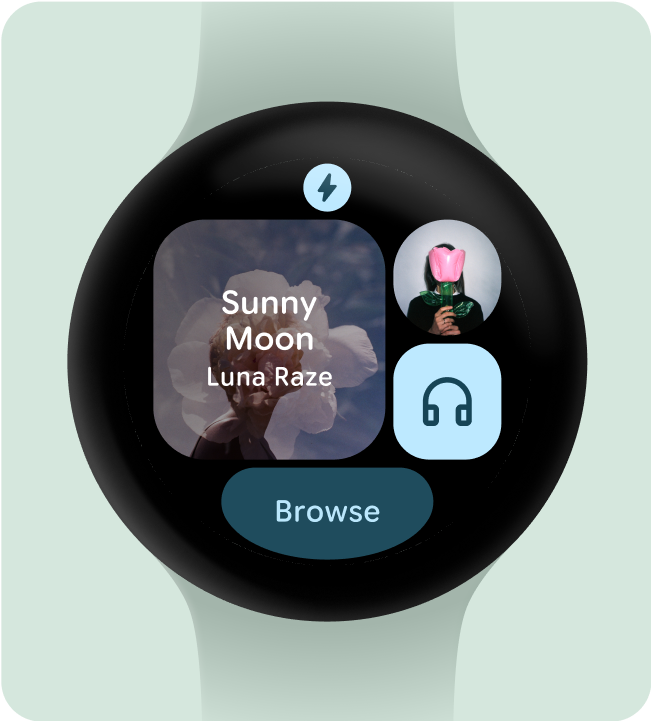
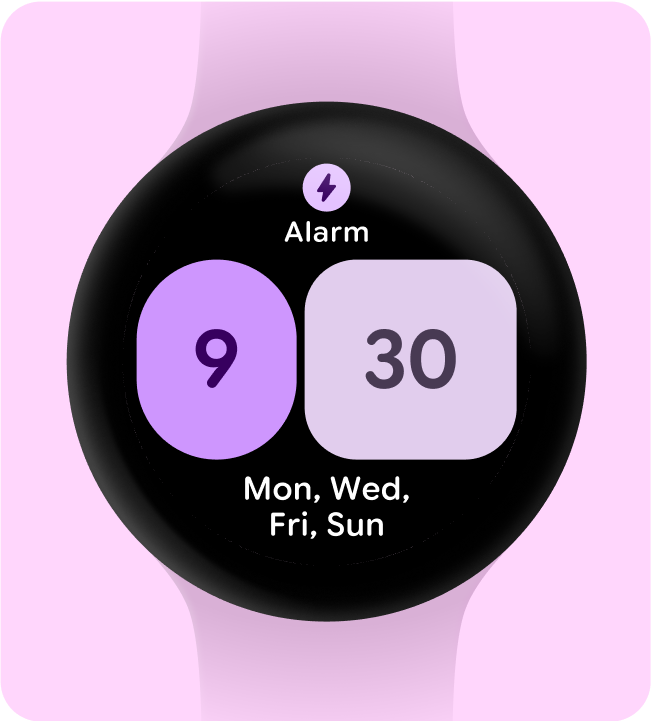
הפשטה לפחות קונטיינרים
כדאי להימנע משימוש ביותר מרכיב אינטראקטיבי אחד כדי להפעיל פעולה ספציפית, ובמקום זאת לנסות לפשט את הפריסה הכוללת כך שתכלול פחות קונטיינרים.

פעולה

אל תעשו את זה
שימוש בקונטיינרים למטרות פונקציונליות
כדי שהמשתמשים יוכלו לדעת מה יקרה כשהם ילחצו על כל רכיב ב-Tile, אנחנו לא ממליצים להשתמש בקונטיינרים למטרות דקורטיביות או מבניות, כדי למנוע לחיצות שלא גורמות לשום דבר.

פעולה

אל תעשו את זה
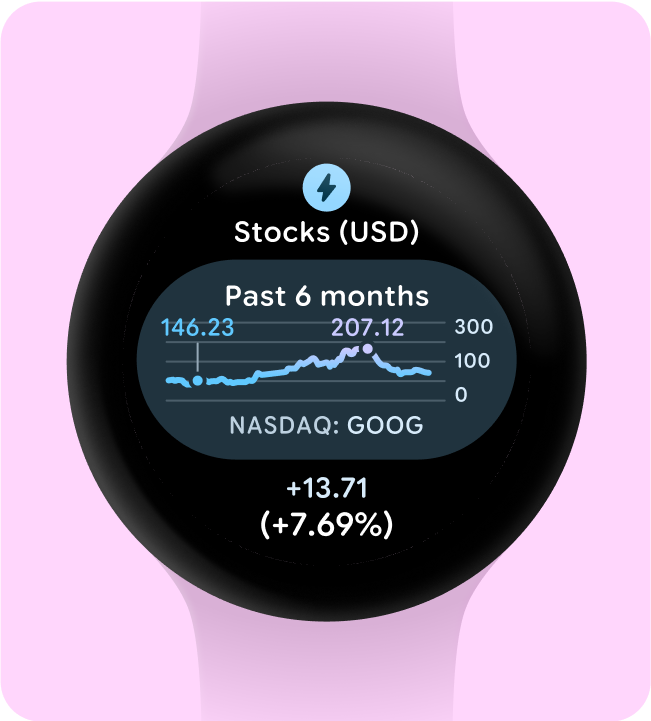
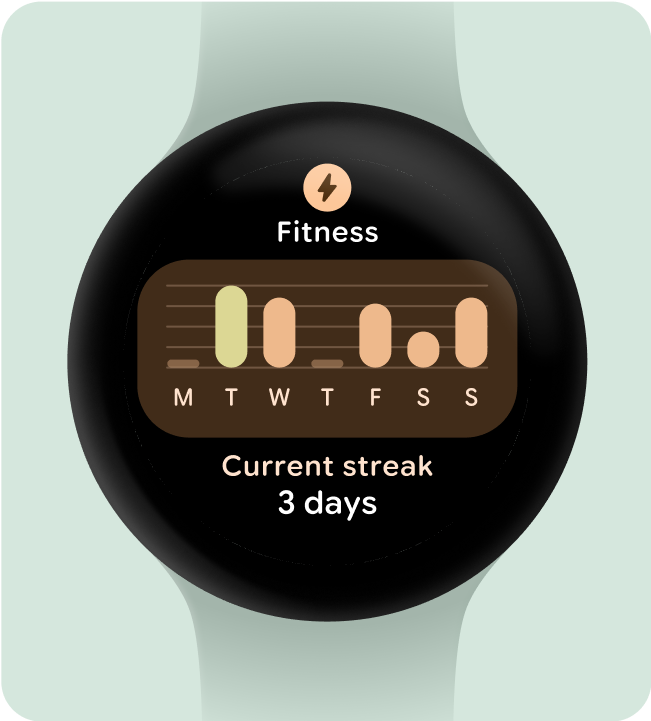
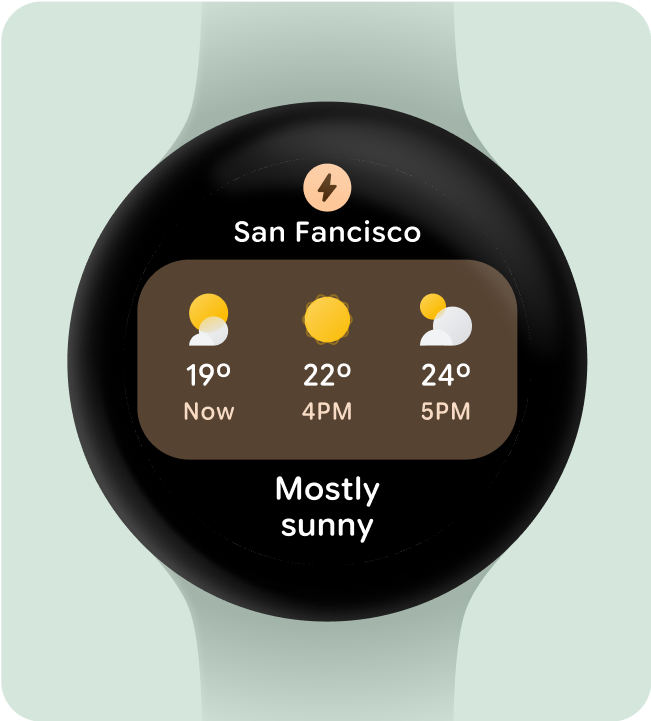
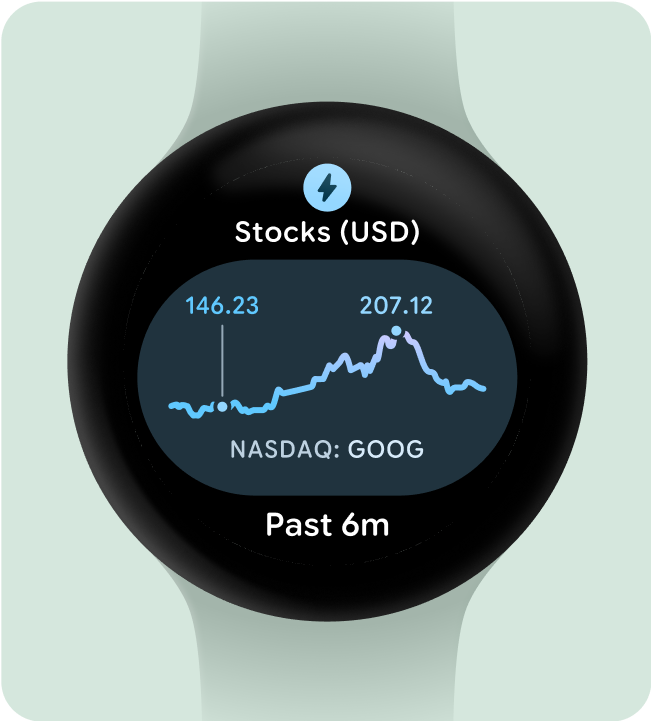
הצגת ייצוגים של גרפים ותרשימים שאפשר לראות במהירות
היכולת לראות את המידע במבט מהיר היא המפתח לעיצוב של Wear OS. זמן המסך מוגבל (כ-7 שניות), לכן חשוב לתת עדיפות למידע חיוני בפורמט ברור שקל להבין במבט מהיר.
חשוב לזכור שהשעון משלים את חוויית השימוש בטלפון ומספק גישה מהירה לפרטים חשובים.

פעולה