
Design auf Schwarz
Das Entwerfen auf einem schwarzen Hintergrund ist für Wear OS aus zwei Hauptgründen entscheidend:
- Akkueffizienz: Jedes Pixel, das auf dem Display beleuchtet ist, verbraucht Strom. Durch einen schwarzen Hintergrund wird die Anzahl der aktiven Pixel minimiert und die Akkulaufzeit verlängert.
- Nahtlose Ästhetik: Ein schwarzer Hintergrund hilft, den Gehäuserand der Smartwatch optisch zu minimieren und schafft so die Illusion einer durchgehenden Oberfläche, die bis zum Rand des Geräts reicht. Wenn Sie UI-Elemente in diesem Bereich platzieren, wird dieser Effekt noch verstärkt.

Ausführen

Das sollten Sie nicht tun
Nur erforderliche Elemente einschließen
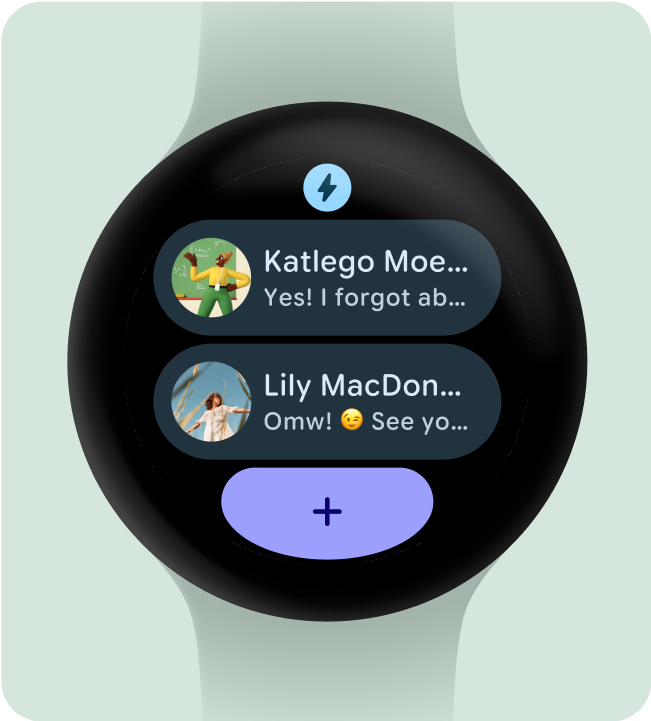
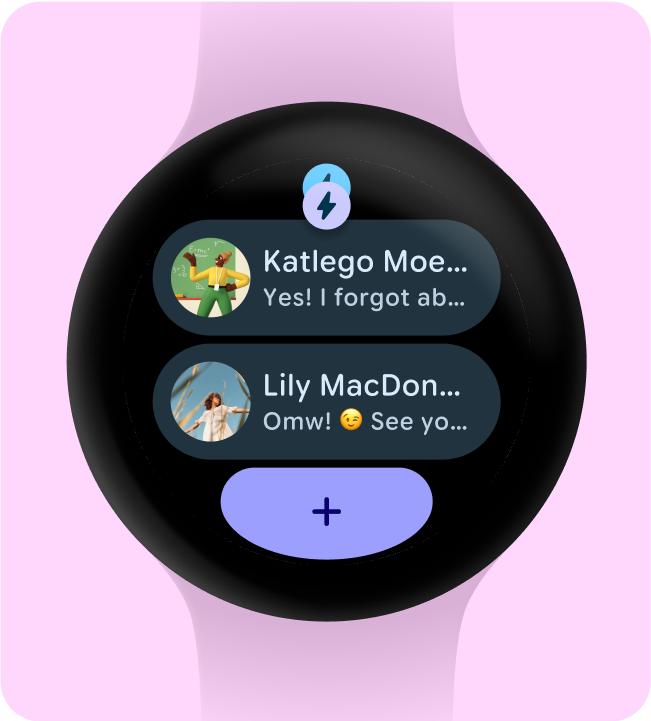
Wenn die Funktion aktiviert ist (z. B. mit dem ProtoLayout Material3 PrimaryLayout), wird in Wear OS automatisch das dauerhafte App-Symbol angezeigt, das automatisch angezeigt wird, wenn der Nutzer durch das Kachelnkarussell scrollt. Das App-Symbol darf nicht als Teil der Kachel entworfen und hinzugefügt werden.
Das bereitgestellte App-Symbol muss einfarbig sein, wenn Sie dynamische Designs für Ihre Kachel verwenden. In den Richtlinien für Android-Produktsymbole erfahren Sie, wie Sie das App-Symbol für Ihre Marke erstellen.

Ausführen

Das sollten Sie nicht tun
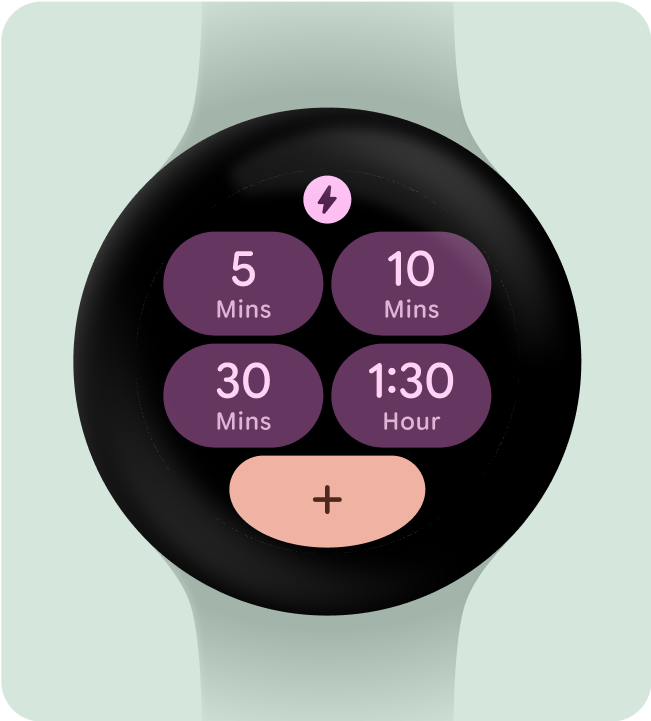
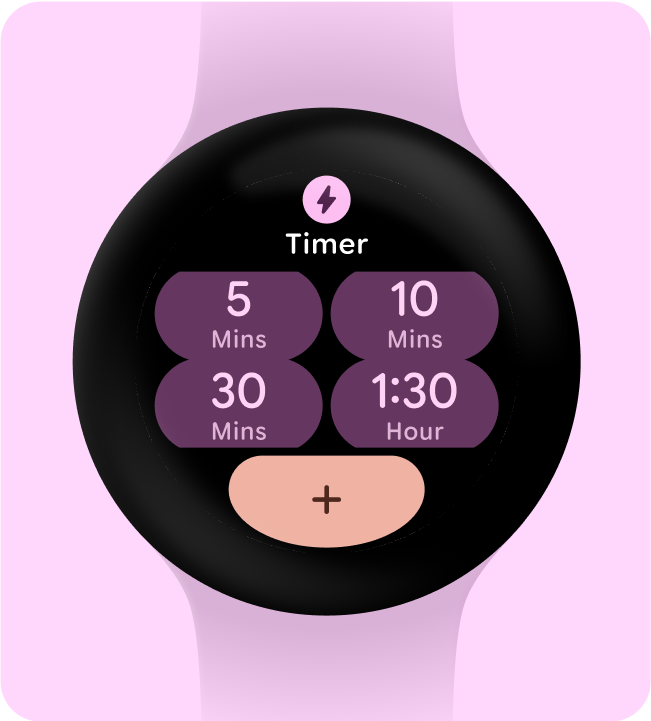
App-Titel ausblenden, um die Anzahl der Tippziele zu minimieren
Damit auf kleineren Bildschirmen genügend Platz für interaktive Elemente bleibt, kann der App-Titel ausgeblendet werden, wenn eine Kachel zwei Zeilen (und einen unteren Bereich) verwendet. So wird sichergestellt, dass die Zeilen hoch genug sind (mindestens 48 dp). Auf größeren Bildschirmen (ab 225 dp) kann der Titel wieder angezeigt werden.

Ausführen

Das sollten Sie nicht tun
Einen primären Anwendungsfall hervorheben
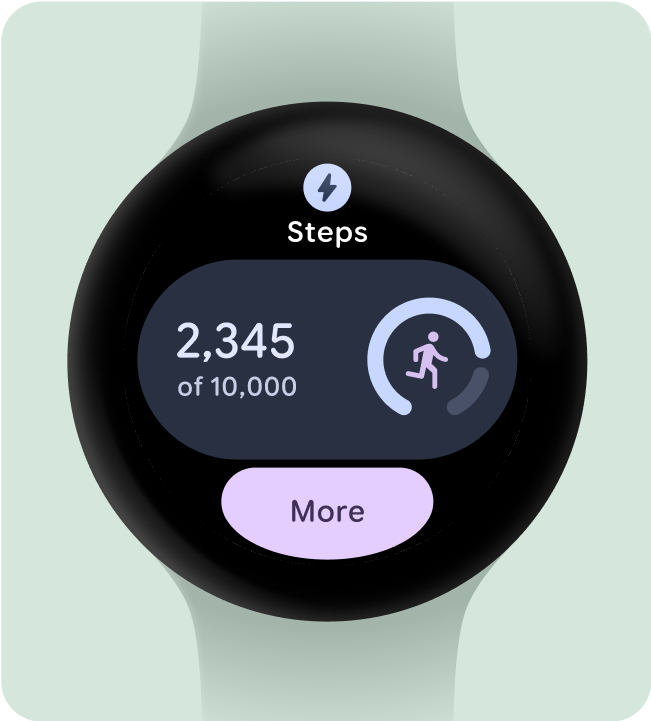
Damit Nutzer wissen, was sie mit den einzelnen Kacheln tun können – ob sie eine App öffnen, eine Aktivität starten oder mehr erfahren möchten –, muss das Layout mindestens ein interaktives Element enthalten.

Ausführen

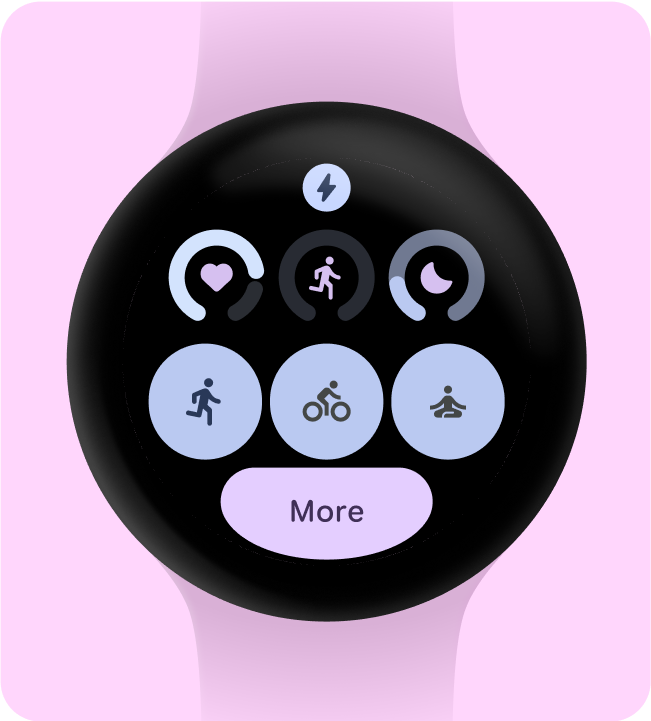
Das sollten Sie nicht tun
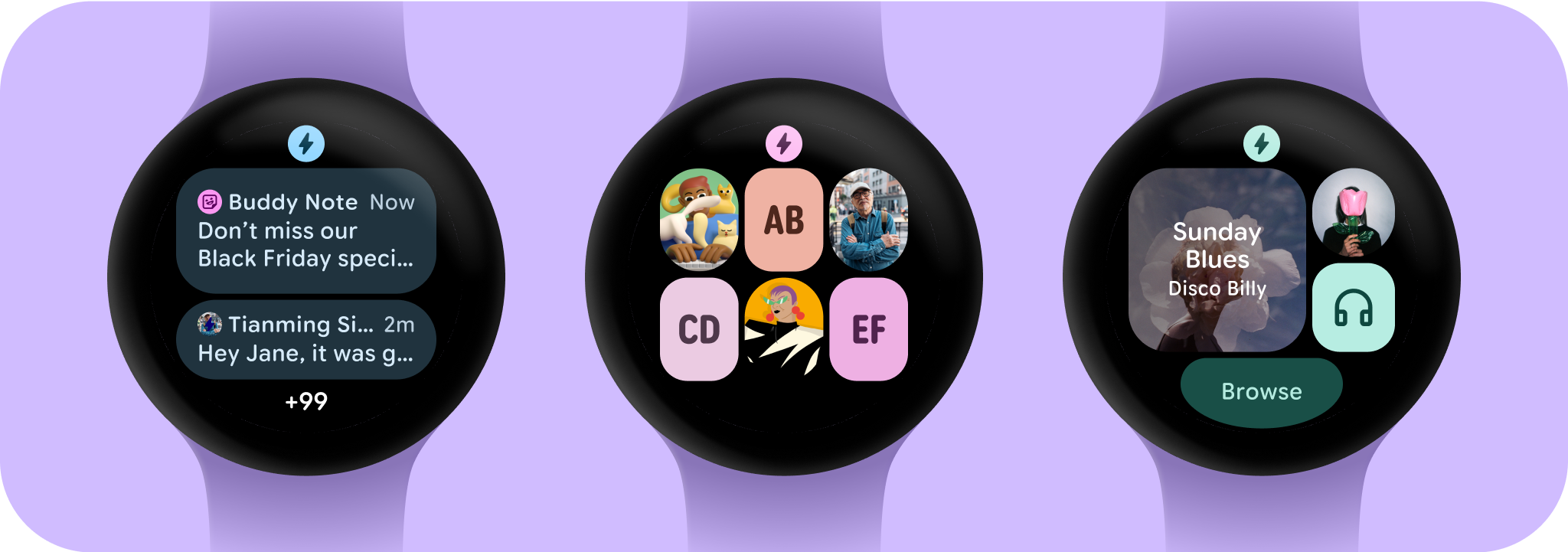
Mindestens einen Container einschließen
Jede Kachel in der App muss mindestens ein Containerelement enthalten und vollständig anklickbar sein. Sie muss zu einem entsprechenden Bildschirm innerhalb der App führen. Die Informationen der Kachel, unabhängig davon, ob sie sich im Container befinden oder separat präsentiert werden, müssen die verknüpften Inhalte oder verfügbaren Aktionen klar kommunizieren.
Wenn Schaltflächen verwendet werden, sollten sie den Standarddesignkonventionen entsprechen und eine klare Angabe ihrer Funktion enthalten.

Ausführen

Das sollten Sie nicht tun
Aktionen sofort verständlich machen
Auf der Smartwatch ist nicht viel Platz, um die Bedeutung der Inhalte zu vermitteln. Daher haben die effektivsten Ansichten leicht vorhersehbare interaktive Komponenten.

Ausführen

Das sollten Sie nicht tun
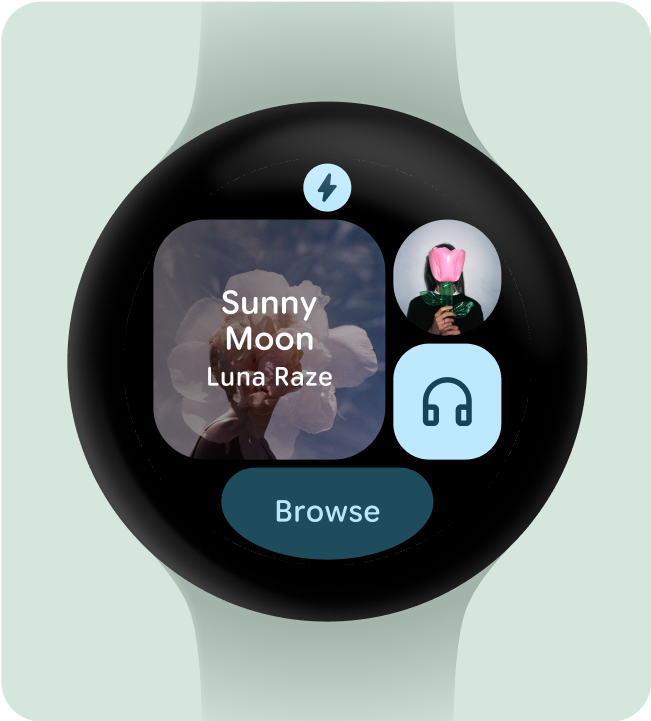
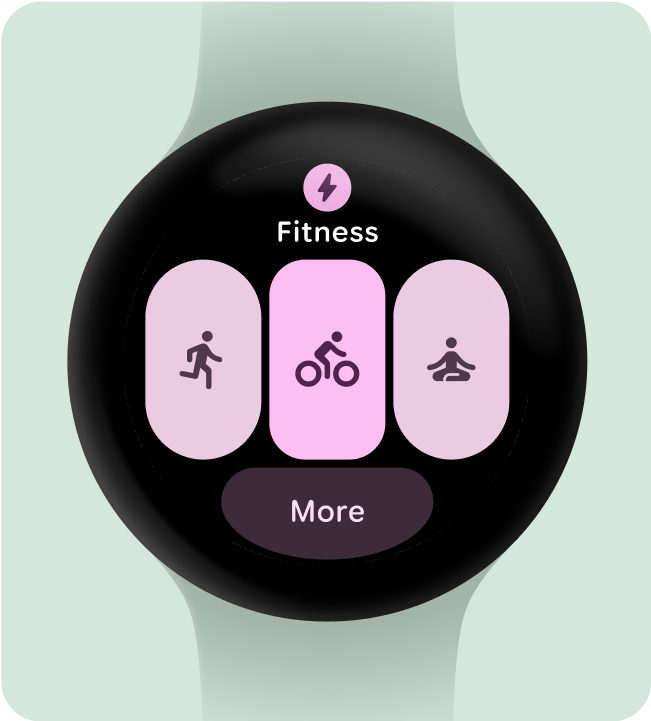
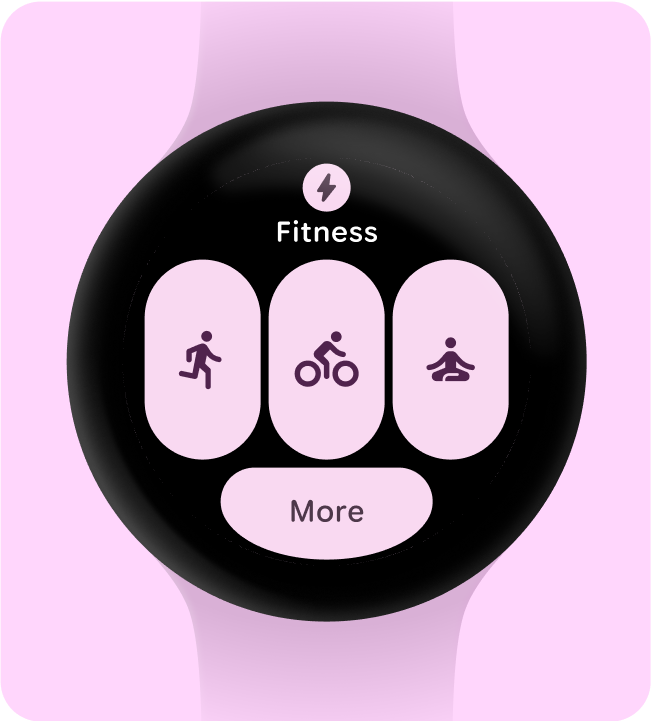
Aktionen visuell priorisieren
Damit Nutzer die wichtigste Aktion auf einer Kachel erkennen, sollten interaktive Container visuell priorisiert werden.
- Verwenden Sie Primärfarben für primäre Aktionsschaltflächen.
- Sekundäre/Tertiärfarben für sekundäre Aktionen verwenden

Ausführen

Das sollten Sie nicht tun
Weniger Container verwenden
Bei Kacheln sollte nicht mehr als eine interaktive Komponente verwendet werden, um eine bestimmte Aktion auszulösen. Stattdessen sollte das Gesamtlayout in weniger Containern vereinfacht werden.

Ausführen

Das sollten Sie nicht tun
Container zu funktionalen Zwecken verwenden
Damit Nutzer wissen, welche Funktion die einzelnen Komponenten einer Kachel haben, empfehlen wir nicht, Container zu dekorativen oder strukturellen Zwecken zu verwenden, um Tippaktionen zu vermeiden, die nichts bewirken.

Ausführen

Das sollten Sie nicht tun
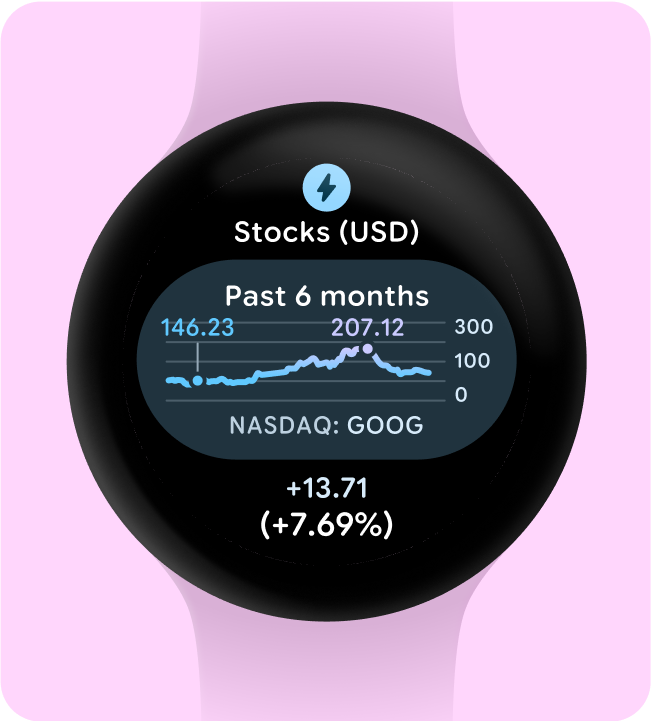
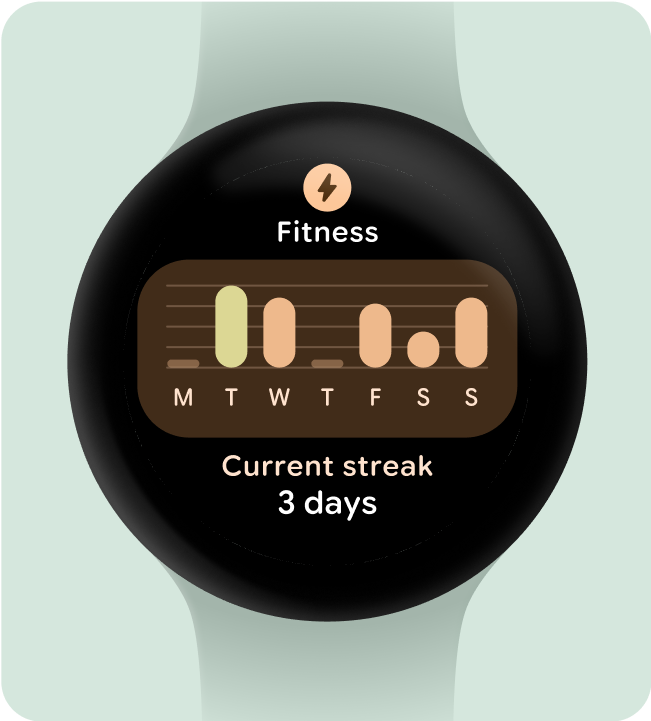
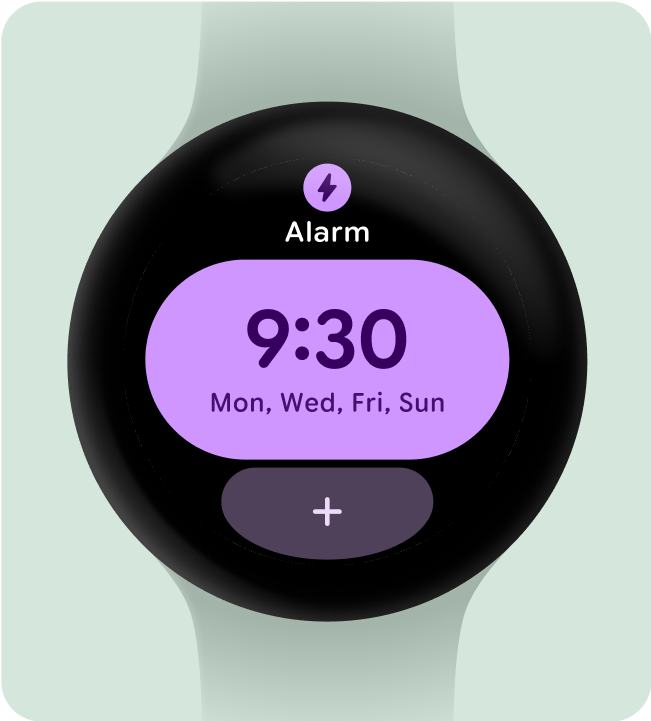
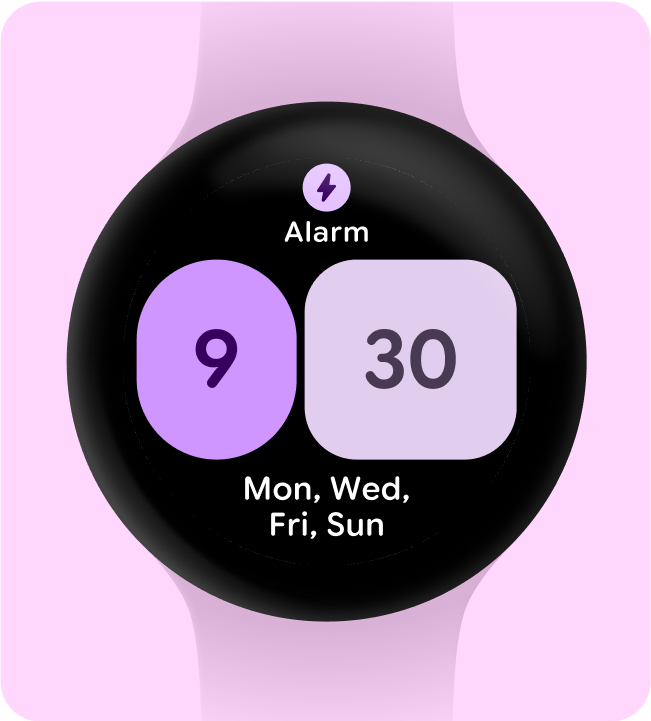
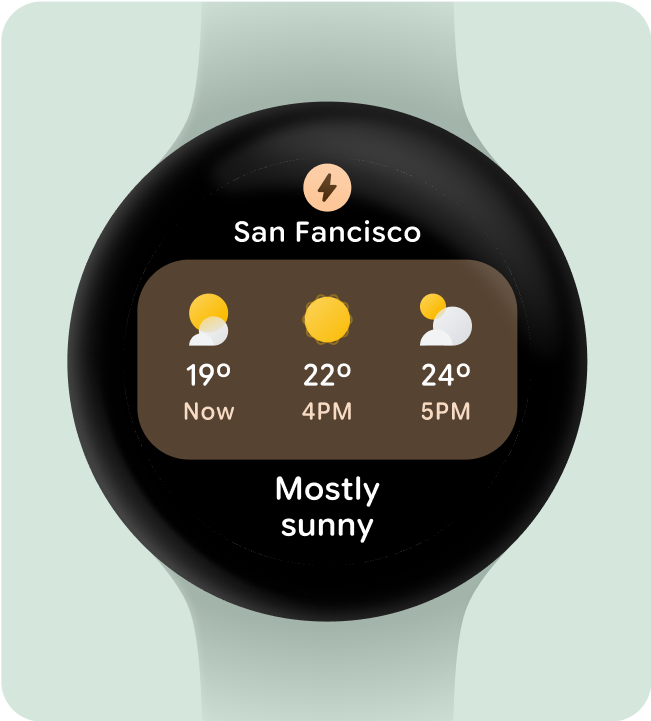
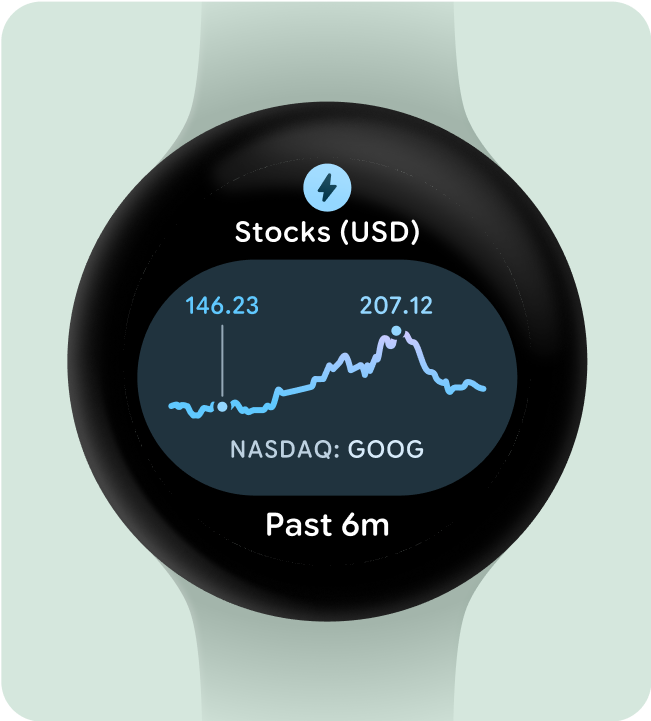
Schnelle Darstellungen von Grafiken und Diagrammen
Für das Wear OS-Design ist es wichtig, dass Nutzer auf einen Blick alle wichtigen Informationen sehen. Da die Bildschirmzeit begrenzt ist (etwa 7 Sekunden), sollten Sie wichtige Informationen in einem klaren Format priorisieren, das auf einen Blick leicht verständlich ist.
Denken Sie daran, dass die Smartwatch das Smartphone ergänzt und schnellen Zugriff auf wichtige Details bietet.

Ausführen