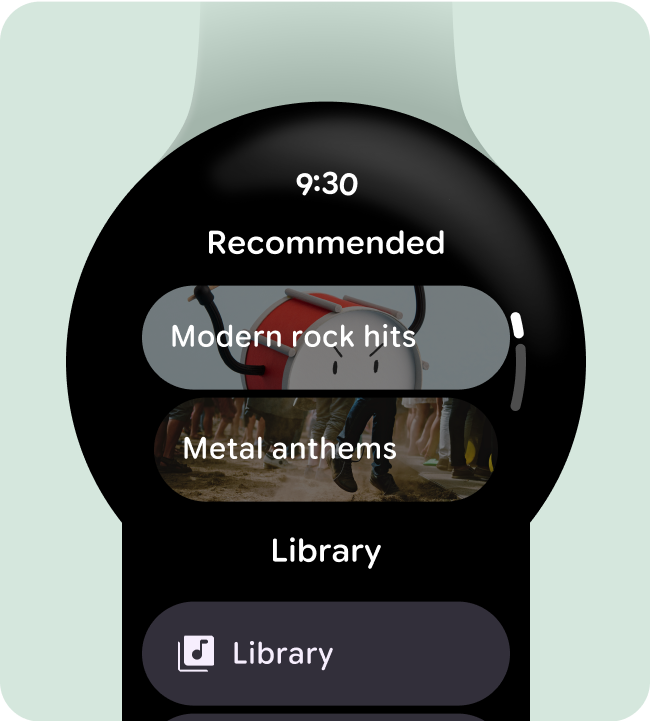
Otimize o app para layouts verticais
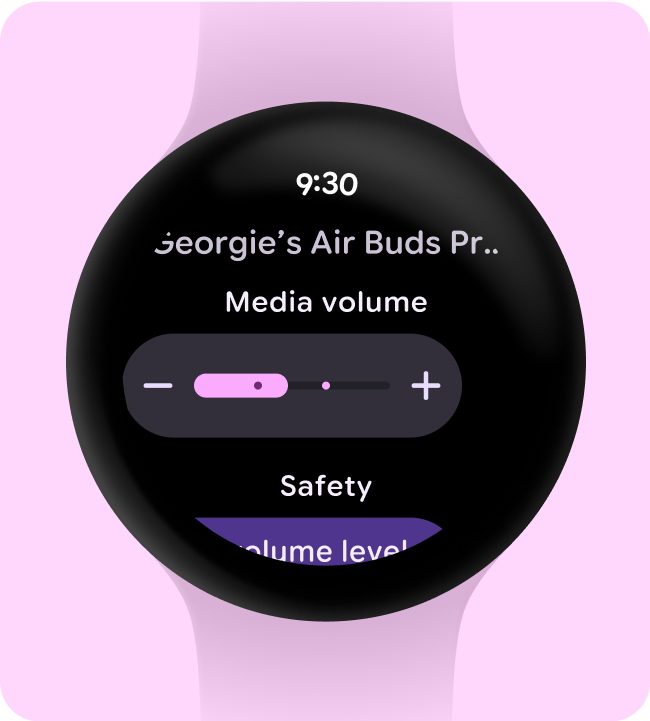
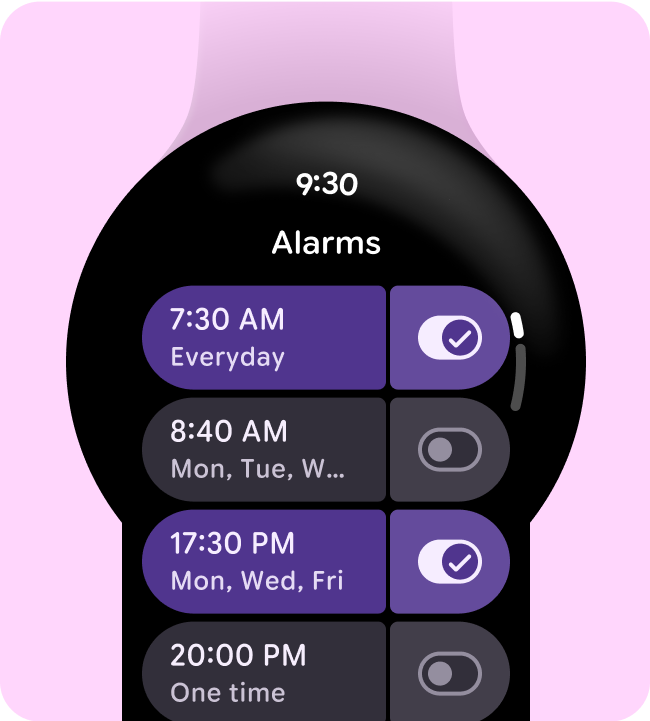
Simplifique o design do app usando layouts verticais, que permitem que os usuários rolem a tela em uma única direção para navegar pelo conteúdo.

Faça isso

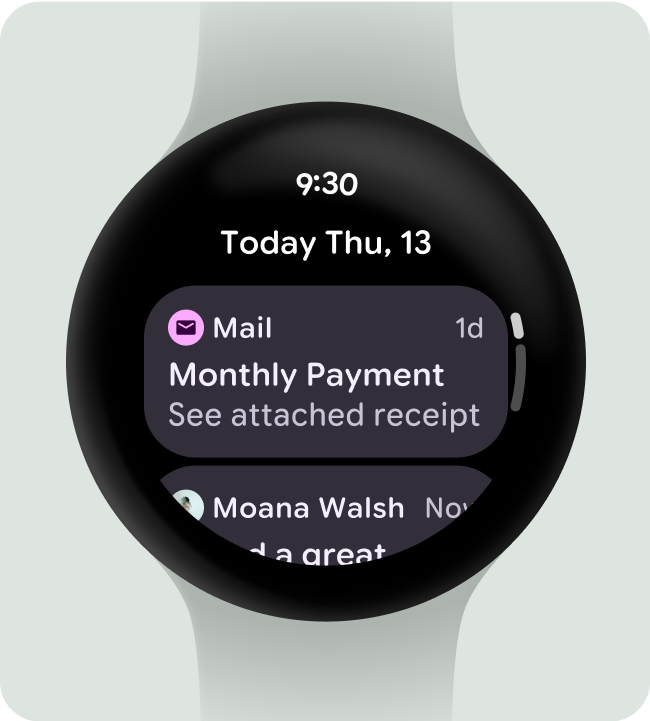
Não faça isso
Mostre a hora
Mostre a hora (sobreposição) na parte de cima, assim, o usuário poderá olhar sempre para um mesmo lugar.

Faça isso

Não faça isso
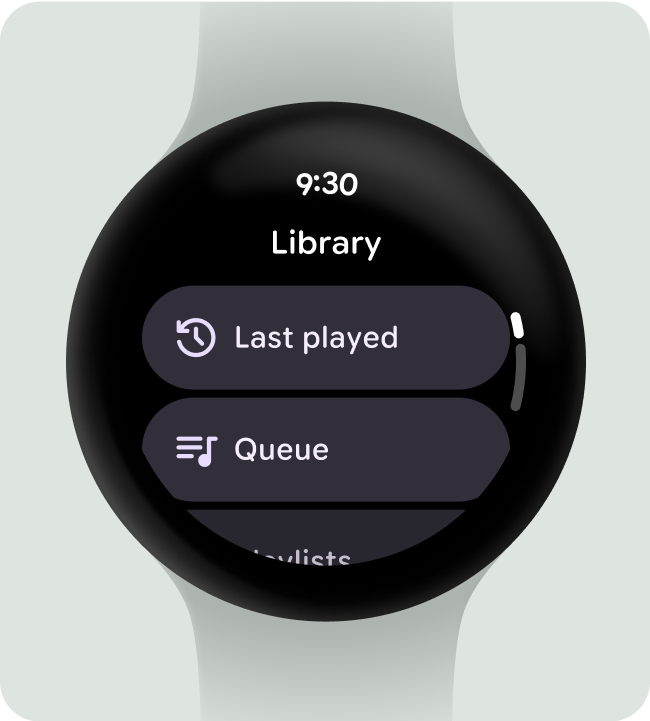
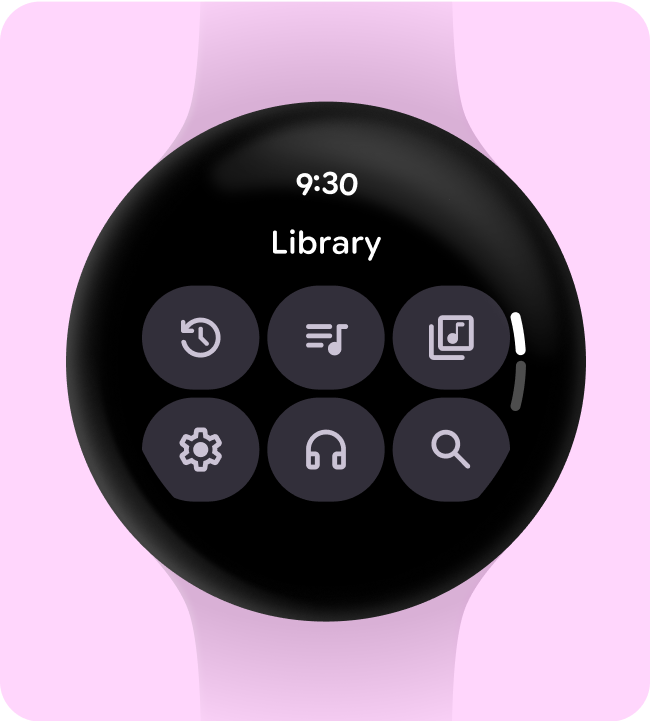
Pontos de entrada inline acessíveis
Confira se todas as ações são exibidas inline, usando ícones e rótulos claros para fins de acessibilidade. Isso inclui pontos de entrada para configurações e preferências.

Faça isso

Não faça isso
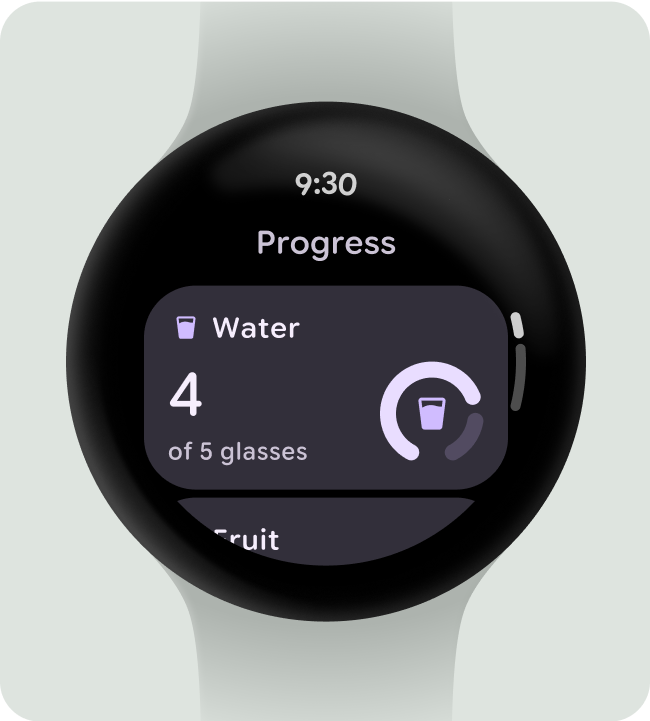
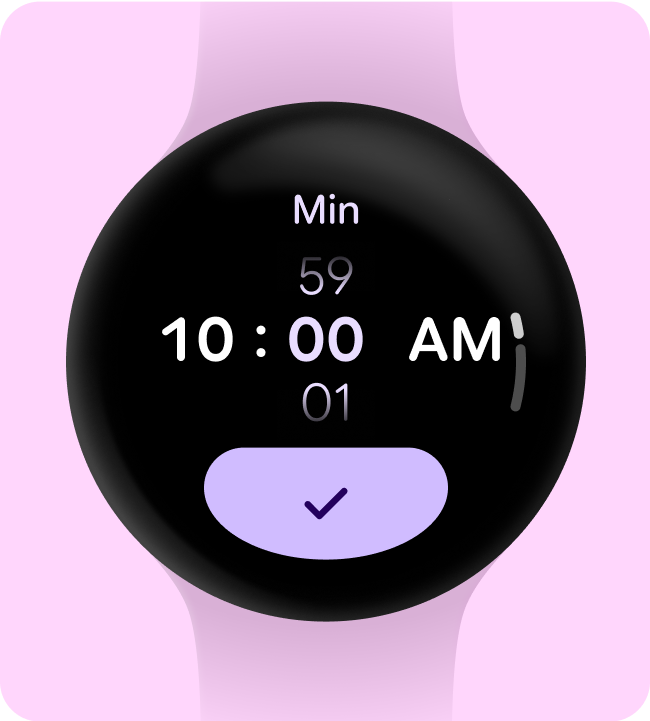
Use rótulos para orientar os usuários
Para caixas de diálogo mais longas, use rótulos para ajudar a orientar o usuário ao rolar o conteúdo.

Faça isso

Não faça isso
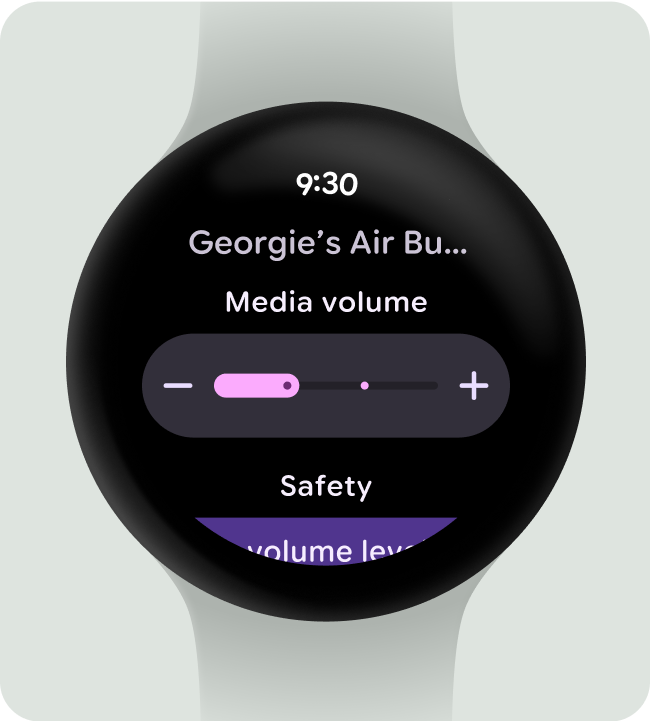
Destaque as ações principais
Coloque as ações principais na parte de cima da sobreposição para facilitar a ação do usuário.

Faça isso

Não faça isso
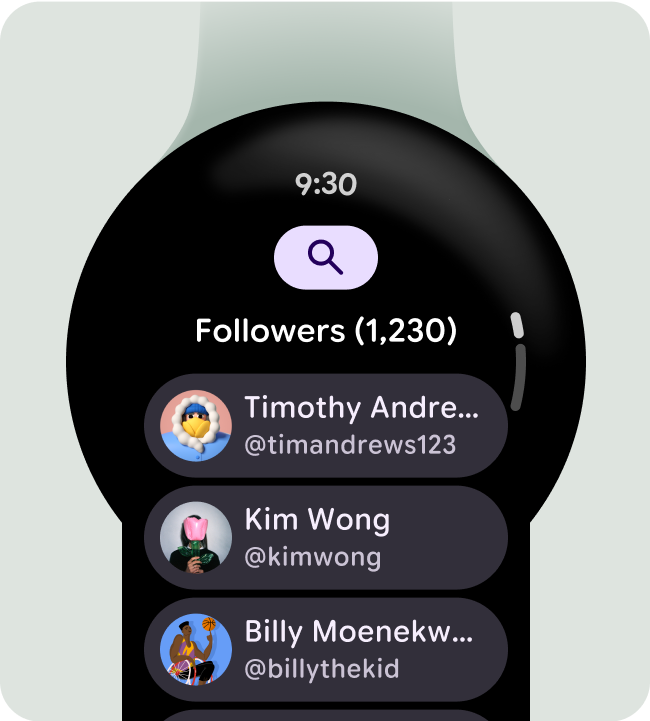
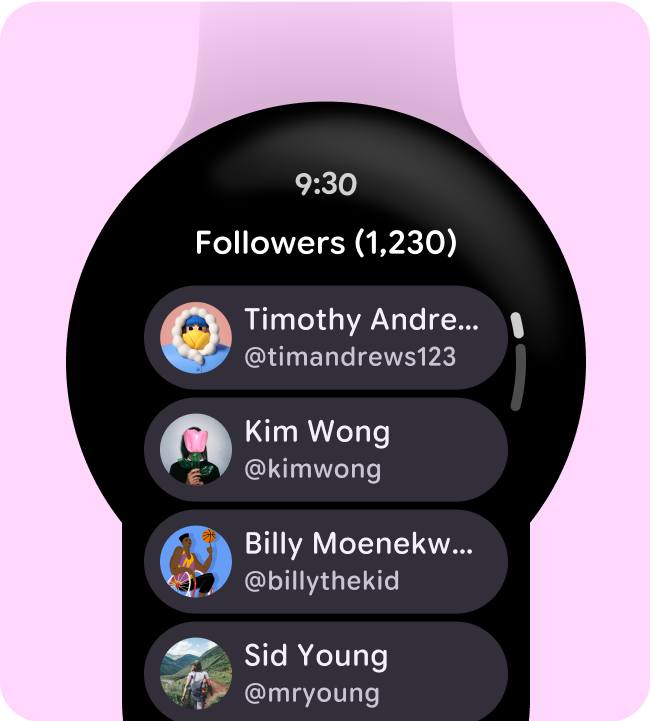
Mostrar a barra de rolagem em telas de rolagem
Use o indicador de rolagem apenas em telas de rolagem para evitar a expectativa de interação errada. Da mesma forma, adicione o indicador de rolagem nas telas de rolagem para indicar em que ponto da tela você está.

Faça isso

Não faça isso
Criar designs responsivos para telas maiores
Confira se os componentes que você usa preenchem a largura disponível e considere a altura em layouts sem rolagem.
Todos os componentes do Compose são criados de forma responsiva, mas recomendamos qualquer personalização para melhorar o design e agregar valor a telas maiores.

Faça isso

Não faça isso
Usar margens responsivas (em percentual)
Recomendamos usar margens percentuais para que o tamanho delas se adapte à curva de crescimento da tela.

Faça isso