بهترین روش ها برای طراحی اپلیکیشن ها
با مجموعهها، منظم بمانید
ذخیره و طبقهبندی محتوا براساس اولویتهای شما.
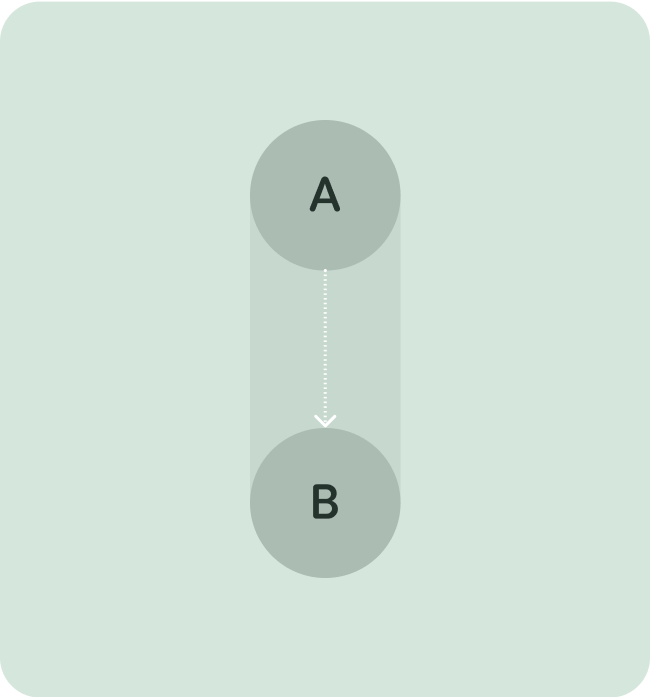
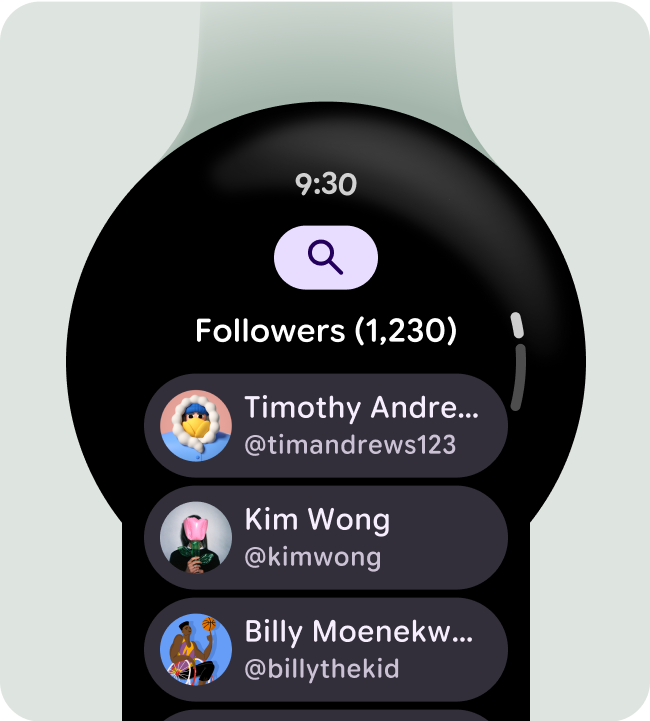
بهینه سازی برای طرح بندی عمودی
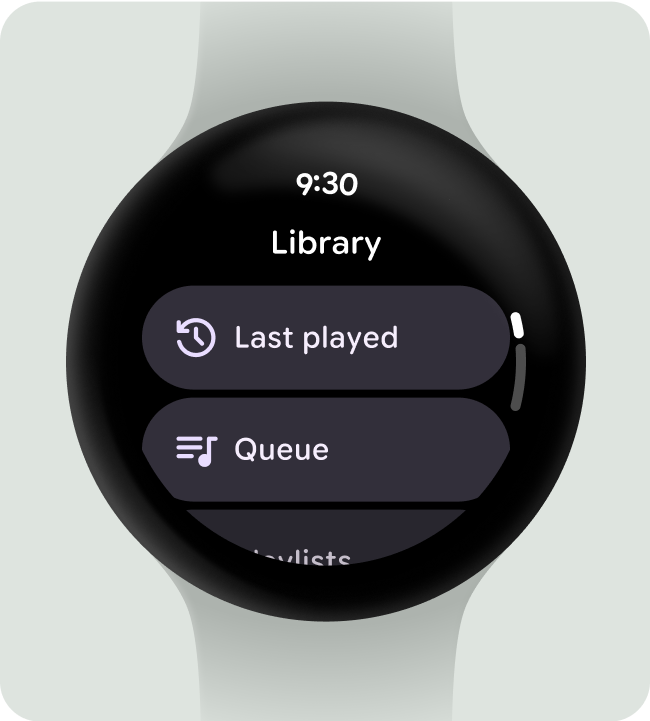
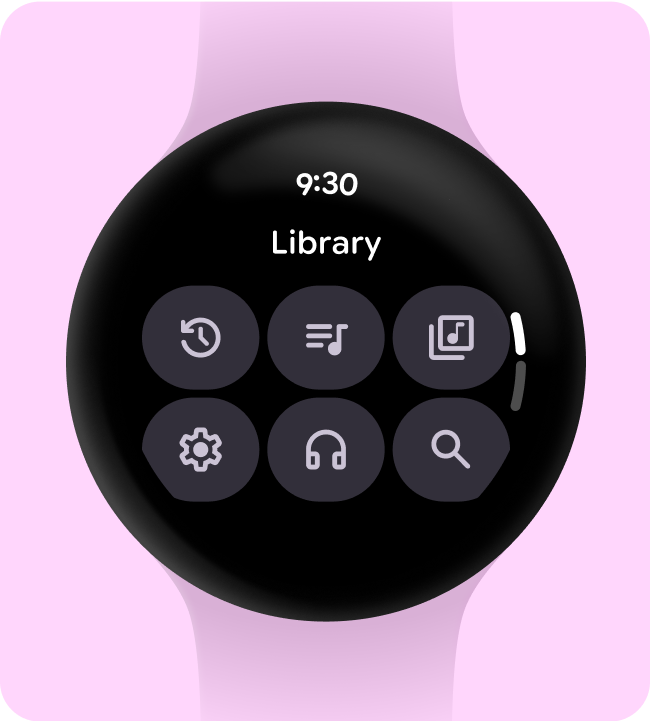
طراحی برنامه خود را با استفاده از طرحبندیهای عمودی ساده کنید، که به کاربران امکان میدهد در یک جهت حرکت کنند تا محتوا را طی کنند.
check_circle
این کار را انجام دهید
هدف این برنامه بردن کاربر از نقطه A به B است.
cancel
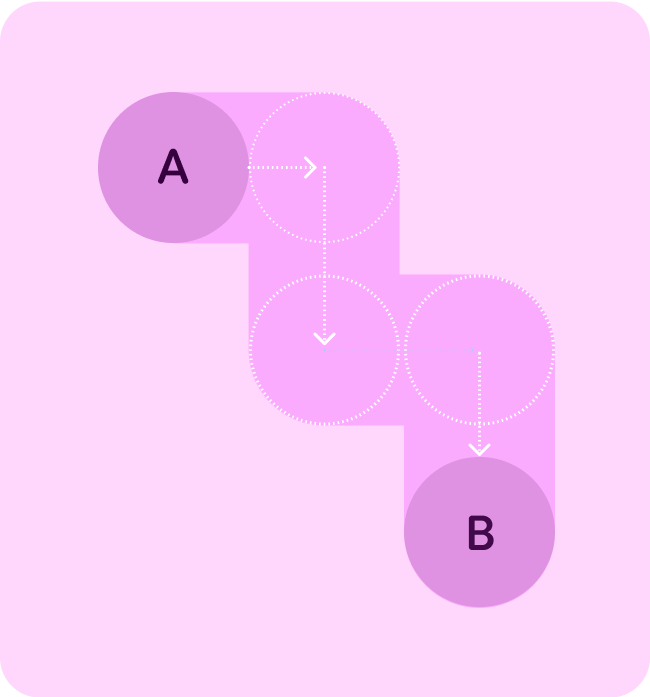
این کار را نکن
از اسکرول عمودی و افقی استفاده کنید، زیرا این امر می تواند تجربه برنامه شما را گیج کننده کند.
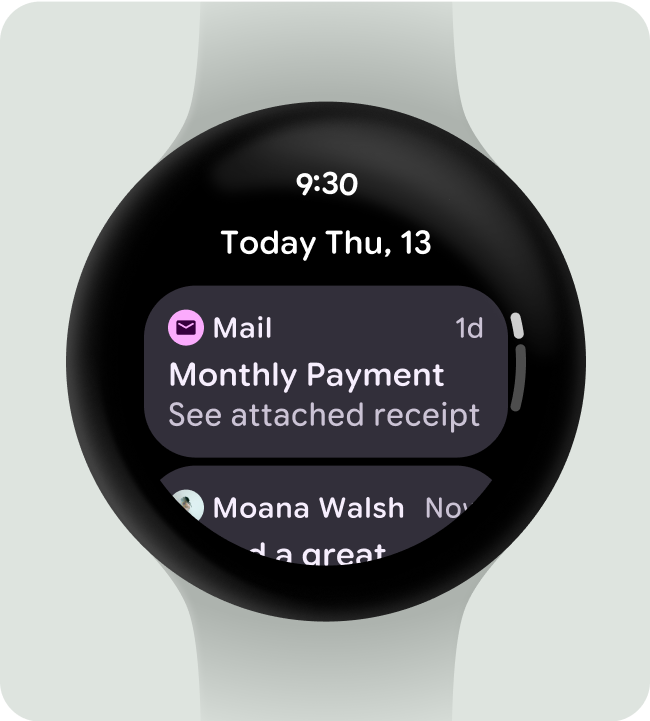
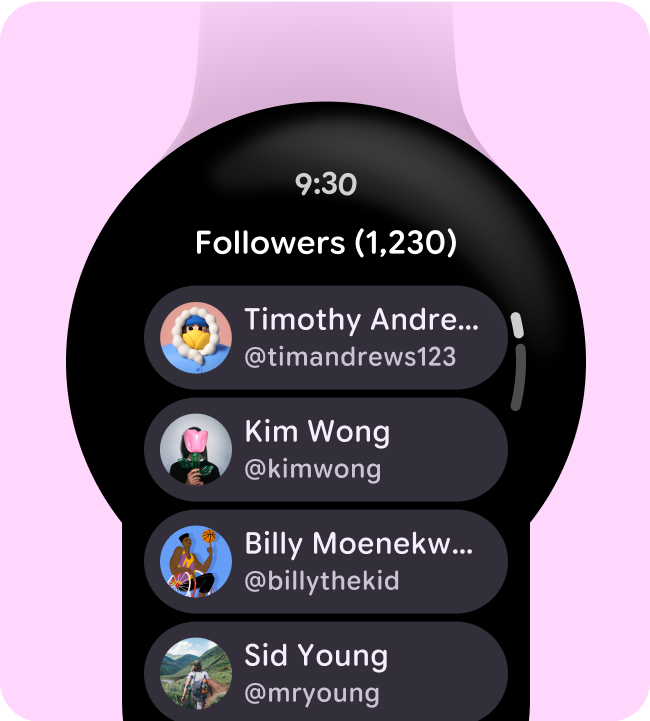
زمان را نشان دهید
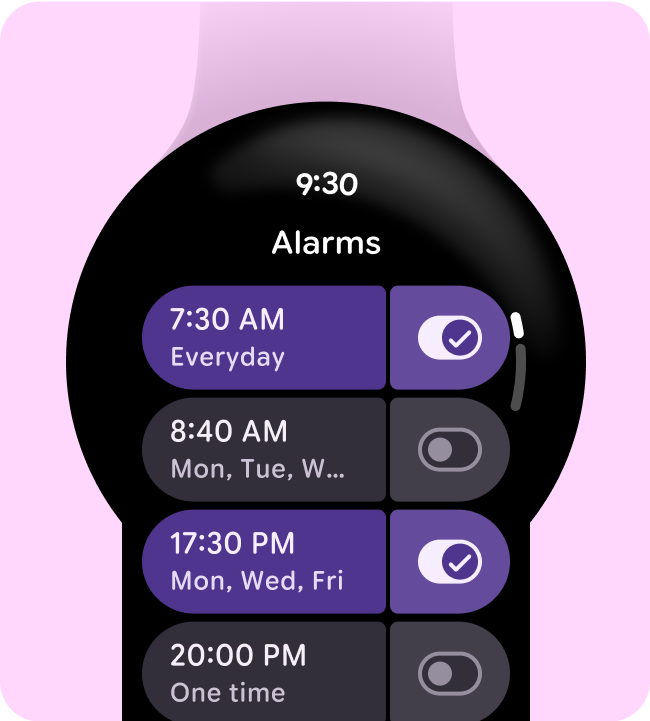
زمان (همپوشانی) را در بالا نمایش دهید، زیرا مکانی ثابت برای مشاهده زمان برای کاربر فراهم می کند.
check_circle
این کار را انجام دهید
زمان را در بالای همپوشانی نمایش دهید، زیرا مکانی ثابت برای مشاهده زمان برای کاربر فراهم می کند.
cancel
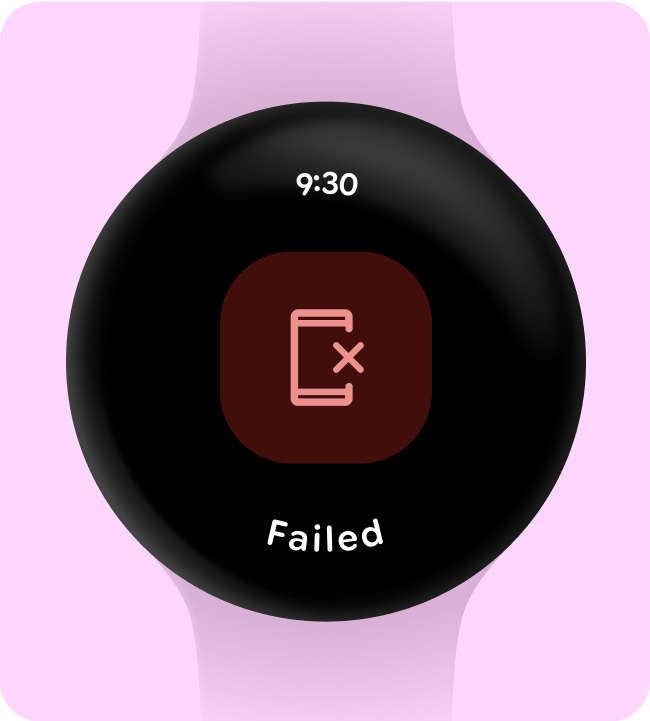
این کار را نکن
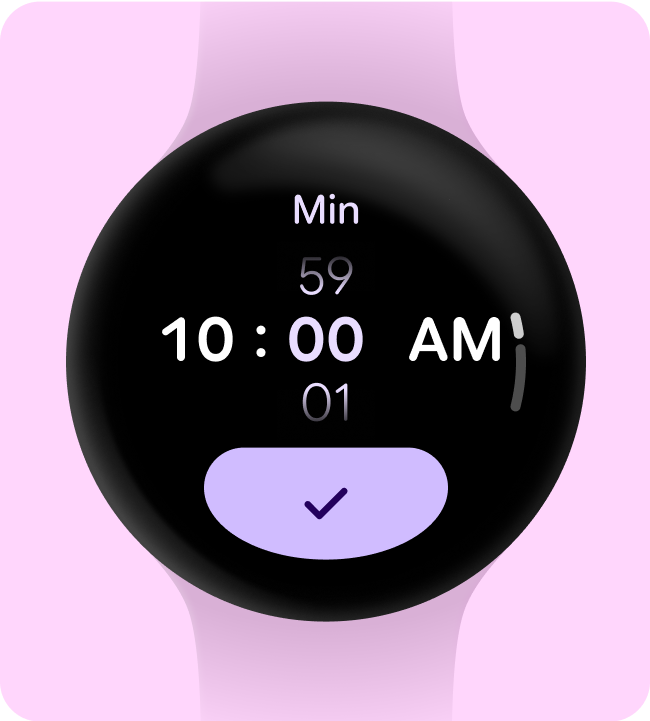
نمایش زمان در یک گفتگوی موقت، همپوشانی تأیید یا یک انتخابگر، برای مثال، کاربر احتمالاً فقط یک صفحه تأیید را برای مدت کوتاهی می بیند.
نقاط ورودی درون خطی قابل دسترس
اطمینان حاصل کنید که همه اقدامات به صورت خطی نمایش داده می شوند، با استفاده از نمادهای واضح و برچسب ها برای دسترسی. این شامل نقاط ورودی به تنظیمات و ترجیحات است.
check_circle
این کار را انجام دهید
در صورت امکان از نمادها و برچسب ها استفاده کنید.
cancel
این کار را نکن
تنها به آیکون ها تکیه کنید تا کاربر را وادار به اقدام کند.
از برچسب ها برای جهت دهی به کاربران استفاده کنید
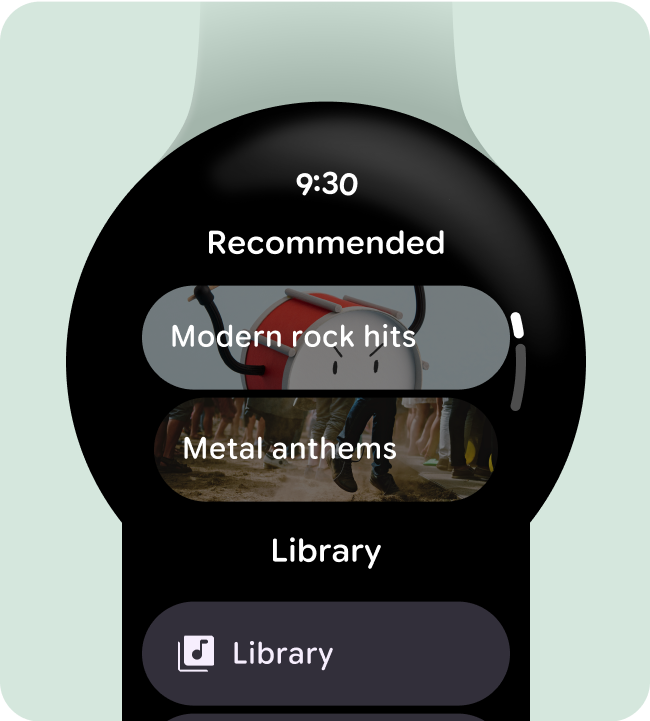
برای دیالوگ های طولانی تر، به کاربر کمک کنید تا هنگام حرکت در محتوا، برچسب ها را در جهت گیری خود قرار دهد.
check_circle
این کار را انجام دهید
از شکستگیهای بخش، برچسبها و سایر نشانهها برای سازماندهی محتوا و کمک به جهتیابی کاربران در حین حرکت در نماهای طولانیتر با محتوای ترکیبی استفاده کنید.
cancel
این کار را نکن
یک برچسب برای گفتگوهایی که حاوی یک نوع محتوای واحد هستند اضافه کنید.
اقدامات اولیه را بالا ببرید
با کشیدن کنشهای اصلی به بالای همپوشانی، انجام اقدامات در برنامهتان را برای کاربران آسان کنید.
check_circle
این کار را انجام دهید
اقدامات اولیه غیر مبهم را به بالا ببرید.
cancel
این کار را نکن
عمل اولیه را در یک صفحه بسیار طولانی در پایین قرار دهید.
فقط از نشانگر اسکرول در صفحههای پیمایش استفاده کنید تا از انتظار تعامل اشتباه جلوگیری کنید. به طور مشابه، به یاد داشته باشید که نشانگر اسکرول را در صفحههای پیمایشی اضافه کنید تا مشخص شود در کدام نقطه از صفحه در حال مشاهده هستید.
check_circle
این کار را انجام دهید
در صورتی که کل نمای پیمایش می شود، نشانگر اسکرول را نشان دهید.
cancel
این کار را نکن
نشانگر اسکرول را در نماهای بدون پیمایش نشان دهید یا نوار پیمایش را در نماهای پیمایشی نشان ندهید.
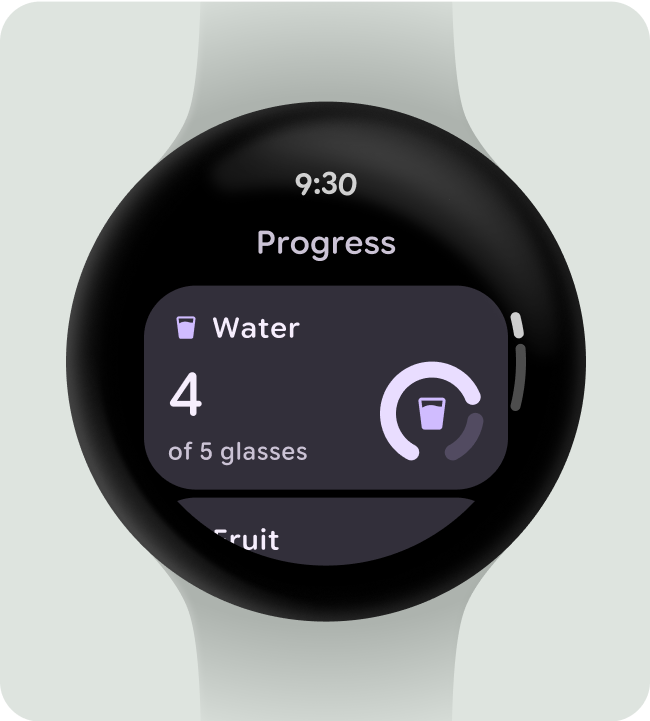
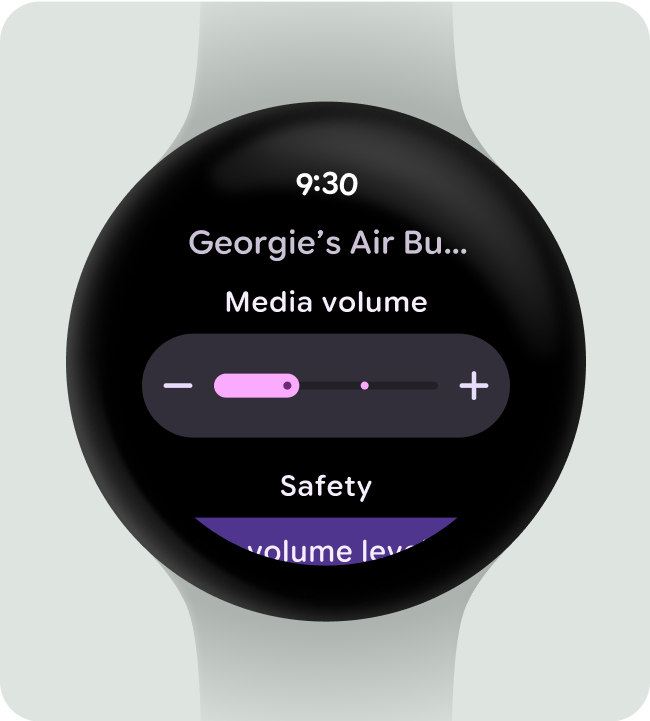
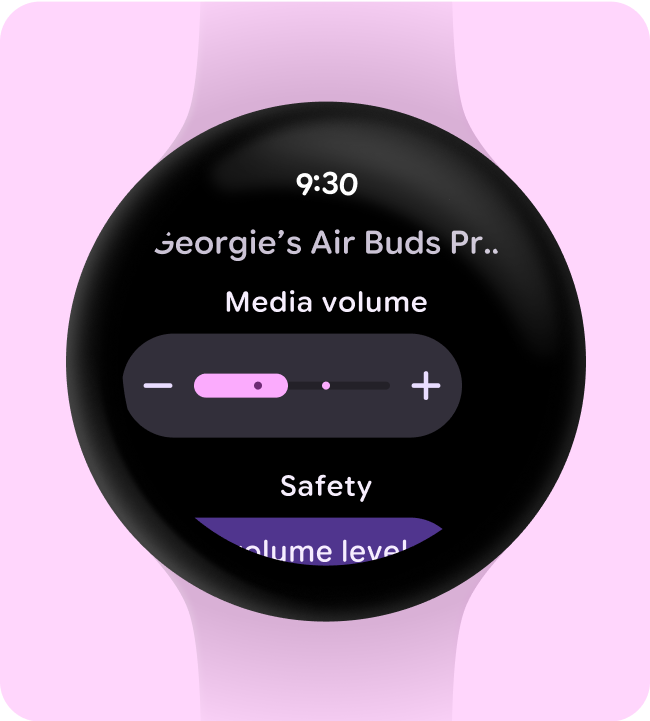
برای اندازه های بزرگتر صفحه نمایش به صورت واکنشگرا طراحی کنید
اطمینان حاصل کنید که اجزایی که استفاده میکنید پهنای موجود را پر کرده و ارتفاع را در طرحبندیهای غیر پیمایشی در نظر بگیرید.
همه اجزای Compose به صورت واکنشگرا ساخته میشوند، اما هرگونه سفارشیسازی برای ارتقای طراحی شما و افزودن ارزش اضافی به نمایشگرهای بزرگتر تشویق میشود.
check_circle
این کار را انجام دهید
اطمینان حاصل کنید که محتوا پهنا و ارتفاع موجود را پر می کند و عناصر تمام صفحه (نمایشگرهای پیشرفت، متن زمان و غیره) به صورت پاسخگو با طرحبندیهای غیر پیمایشی سازگار میشوند.
cancel
این کار را نکن
از اجزایی با عرض ثابت استفاده کنید که صفحه را به صورت پاسخگو پر نمی کنند یا رفتار محتوا را برای پر کردن فضای موجود تنظیم نمی کنند.
از حاشیه های پاسخگو (درصد) استفاده کنید
توصیه میکنیم از حاشیههای درصدی استفاده کنید تا اندازه حاشیهها با منحنی رو به رشد نمایشگر سازگار شود.
check_circle
این کار را انجام دهید
برای اطمینان از اینکه محتوا در بالا و پایین بریده نمی شود، از حاشیه های درصد اضافی استفاده کنید.
cancel
این کار را نکن
اجزاء نباید فقط برای پر کردن فضای موجود بدون حاشیه اضافی مقیاس شوند.
محتوا و نمونه کدها در این صفحه مشمول پروانههای توصیفشده در پروانه محتوا هستند. جاوا و OpenJDK علامتهای تجاری یا علامتهای تجاری ثبتشده Oracle و/یا وابستههای آن هستند.
تاریخ آخرین بهروزرسانی 2025-07-29 بهوقت ساعت هماهنگ جهانی.
[[["درک آسان","easyToUnderstand","thumb-up"],["مشکلم را برطرف کرد","solvedMyProblem","thumb-up"],["غیره","otherUp","thumb-up"]],[["اطلاعاتی که نیاز دارم وجود ندارد","missingTheInformationINeed","thumb-down"],["بیشازحد پیچیده/ مراحل بسیار زیاد","tooComplicatedTooManySteps","thumb-down"],["قدیمی","outOfDate","thumb-down"],["مشکل ترجمه","translationIssue","thumb-down"],["مشکل کد / نمونهها","samplesCodeIssue","thumb-down"],["غیره","otherDown","thumb-down"]],["تاریخ آخرین بهروزرسانی 2025-07-29 بهوقت ساعت هماهنگ جهانی."],[],[]]