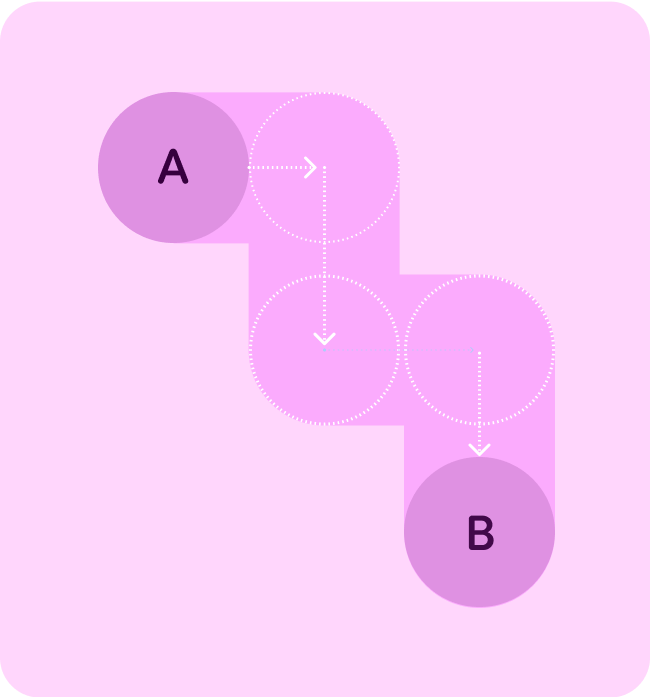
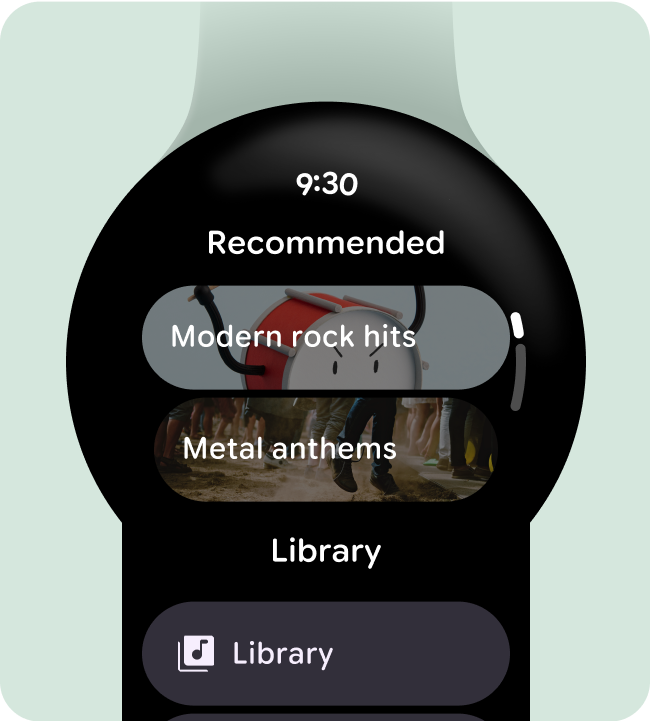
Für vertikale Layouts optimieren
Vereinfachen Sie das Design Ihrer App mit vertikalen Layouts, mit denen Nutzer Inhalte in nur einer Richtung scrollen können.

Ausführen

Das sollten Sie nicht tun
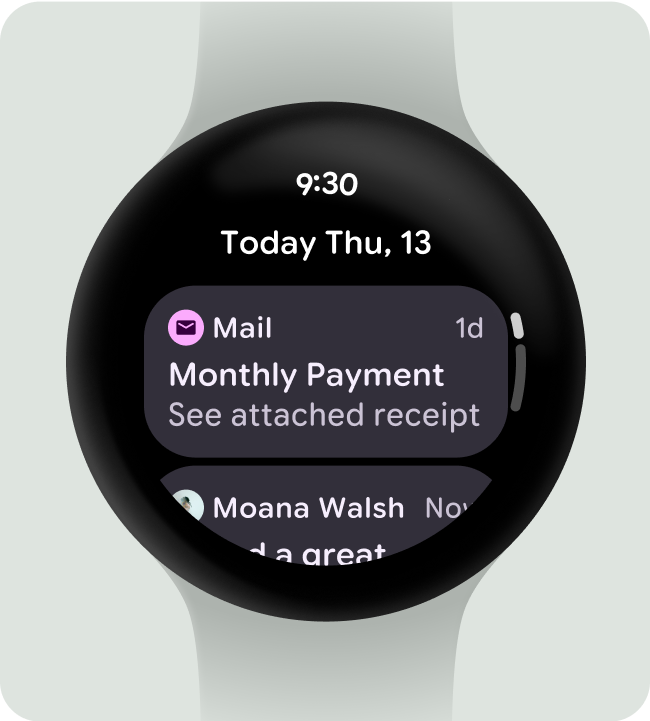
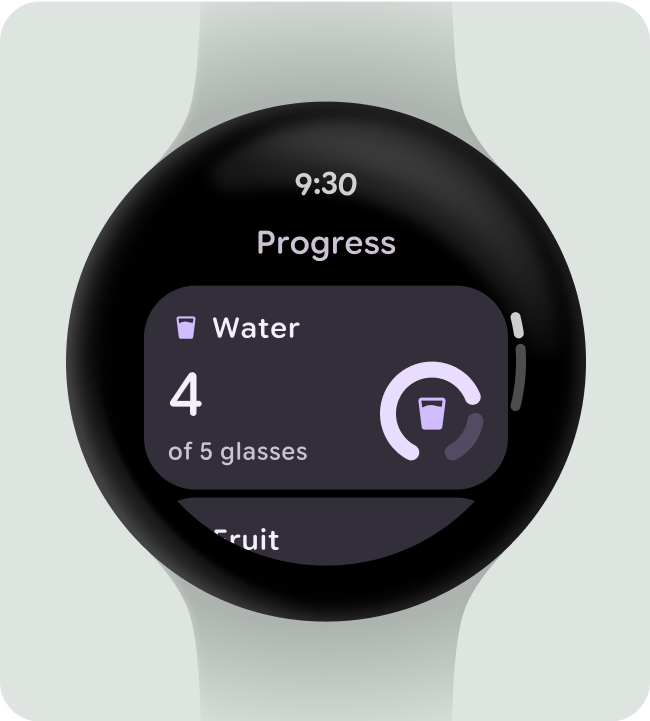
Uhrzeit anzeigen
Zeigen Sie die Uhrzeit (Overlay) oben an, damit Nutzer sie immer an derselben Stelle sehen.

Ausführen

Das sollten Sie nicht tun
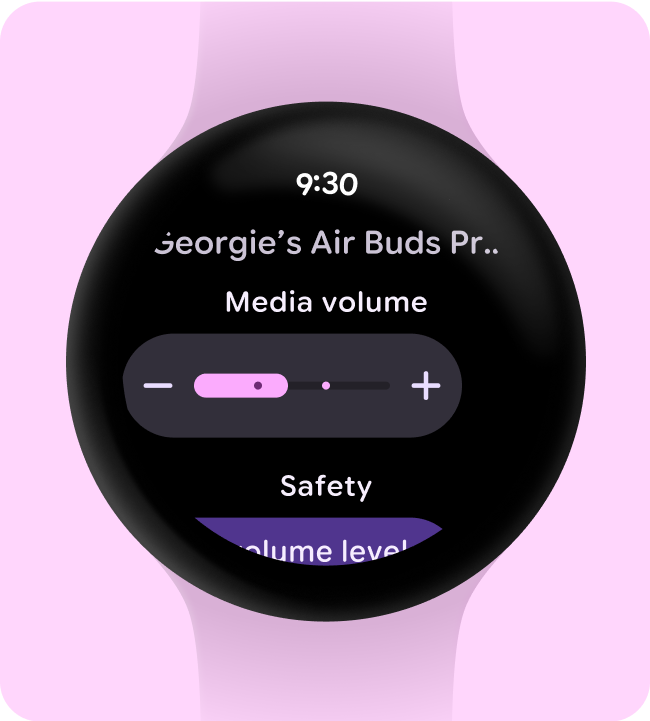
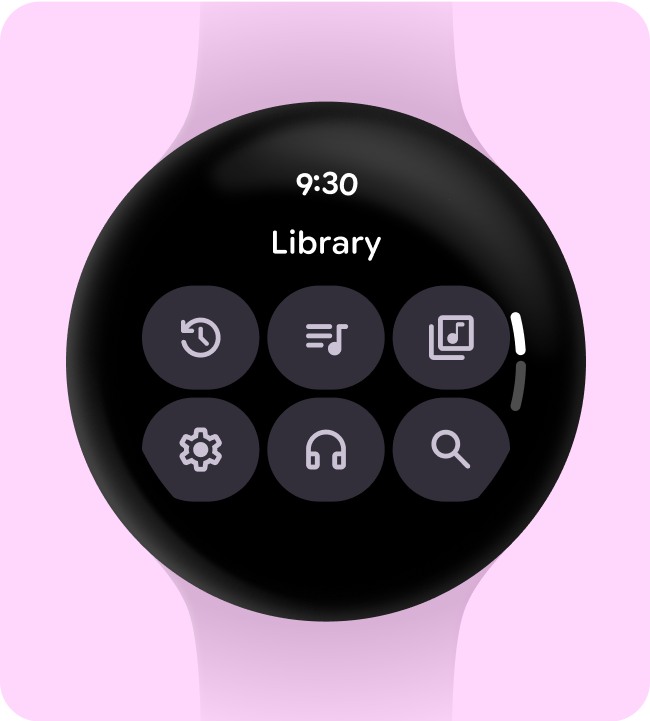
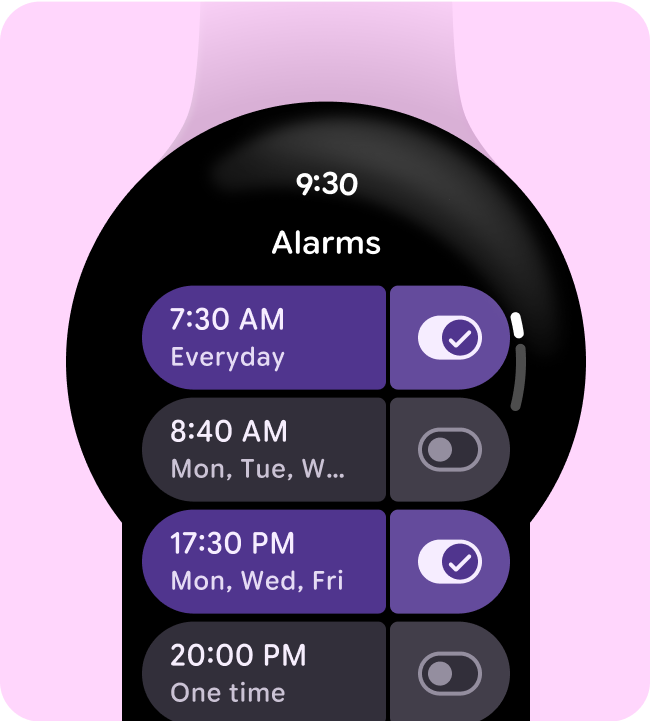
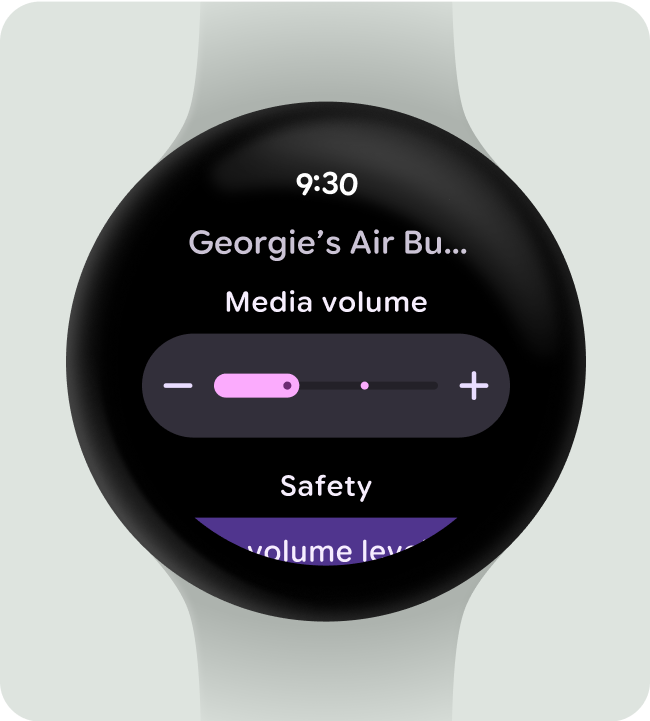
Barrierefreie Inline-Einstiegspunkte
Achten Sie darauf, dass alle Aktionen inline angezeigt werden, und verwenden Sie klare Symbole und Labels für Barrierefreiheit. Dazu gehören auch Einstiegspunkte zu Einstellungen und Präferenzen.

Ausführen

Das sollten Sie nicht tun
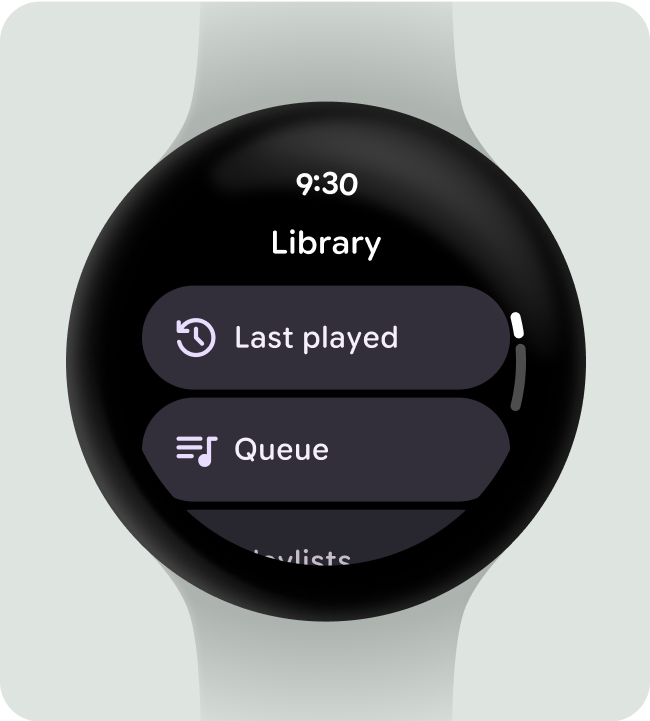
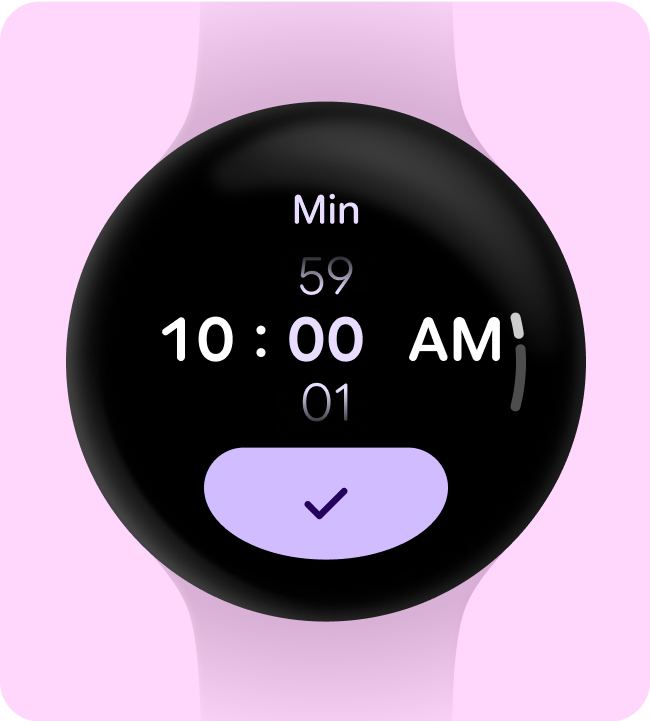
Labels zur Orientierung der Nutzer verwenden
Bei längeren Dialogen sollten Sie die Nutzer mithilfe von Labels dabei unterstützen, sich zu orientieren, während sie durch den Inhalt scrollen.

Ausführen

Das sollten Sie nicht tun
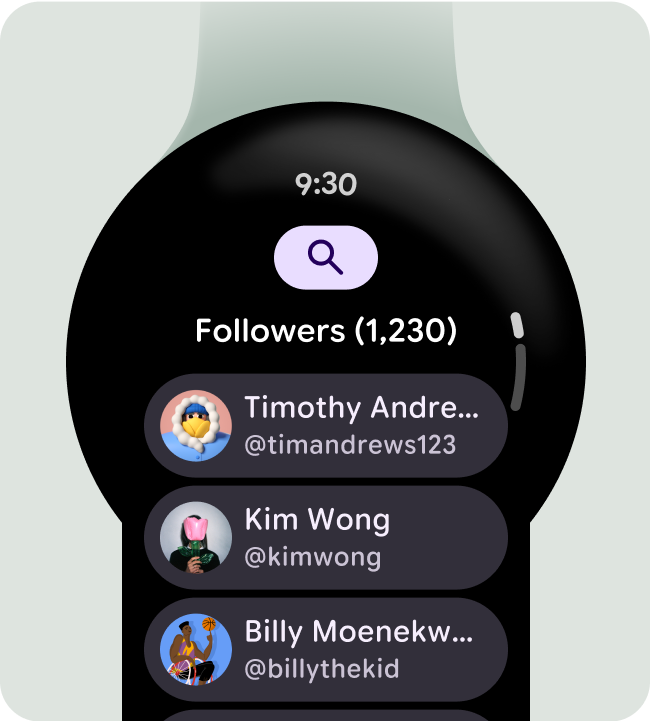
Primäre Aktionen hervorheben
Stellen Sie Nutzern die wichtigsten Aktionen in Ihrer App oben im Overlay zur Verfügung, damit sie sie leicht ausführen können.

Ausführen

Das sollten Sie nicht tun
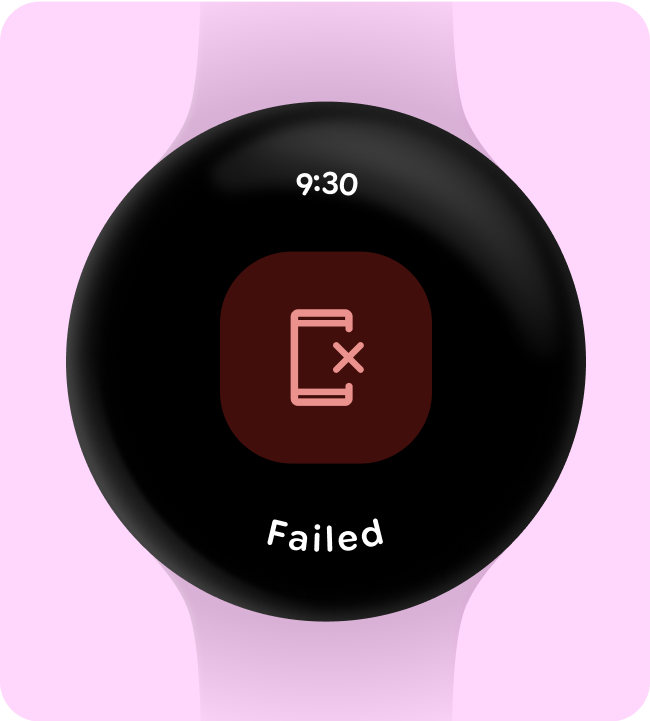
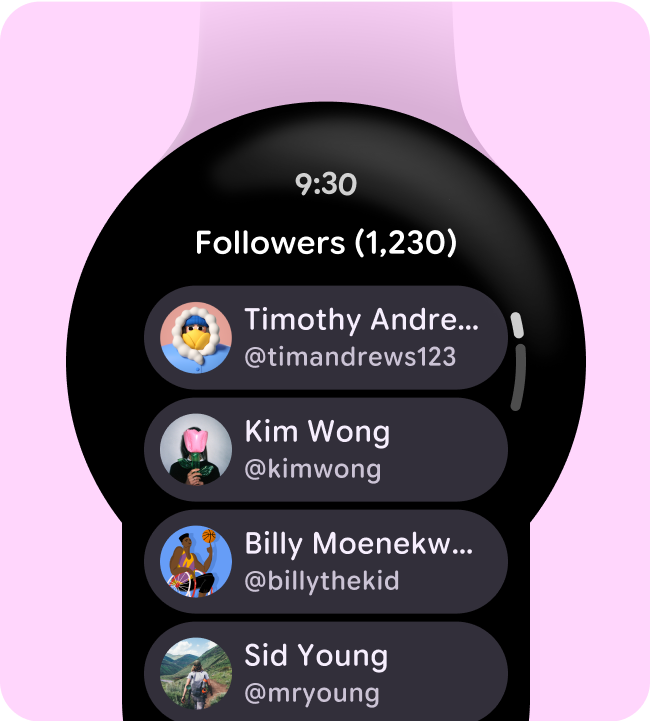
Scrollleiste auf scrollbaren Bildschirmen anzeigen
Verwenden Sie den Bildlauf-Indikator nur auf Bildschirmen, die gescrollt werden können, um falsche Interaktionserwartungen zu vermeiden. Denken Sie auch daran, auf scrollbaren Bildschirmen den Scroll-Indikator hinzuzufügen, um anzugeben, an welcher Stelle des Bildschirms Sie sich gerade befinden.

Ausführen

Das sollten Sie nicht tun
Responsives Design für größere Bildschirme
Achten Sie darauf, dass die verwendeten Komponenten die verfügbare Breite ausfüllen, und berücksichtigen Sie die Höhe bei Layouts ohne Scrollen.
Alle Compose-Komponenten sind responsiv, aber jede Anpassung, die Ihr Design verbessert und auf größeren Displays einen Mehrwert bietet, wird empfohlen.

Ausführen

Das sollten Sie nicht tun
Responsive (prozentuale) Ränder verwenden
Wir empfehlen, prozentuale Ränder zu verwenden, damit sich die Größe der Ränder an die wachsende Kurve des Displays anpasst.

Ausführen