برنامه یکی از سطوح اصلی در Wear OS است. برنامهها با پیچیدگیها یا کاشیها متفاوت هستند، که نمایشهای قابل نگاهی از محتوای برنامه هستند. برنامه ها اطلاعات بیشتری را نمایش می دهند و از تعامل غنی تر پشتیبانی می کنند. کاربر اغلب از یک سطح دیگر مانند اعلان، پیچیدگی، کاشی یا کنش صوتی وارد برنامه می شود.
اصول
اصول زیر را هنگام طراحی اپلیکیشن ها در نظر داشته باشید:
متمرکز: روی کارهای حیاتی تمرکز کنید تا به افراد کمک کنید کارها را در عرض چند ثانیه انجام دهند.
سطحی و خطی: از ایجاد سلسله مراتب عمیق تر از دو سطح خودداری کنید. در صورت امکان، محتوا و پیمایش را به صورت درون خطی نمایش دهید.
پیمایش: برنامه ها می توانند پیمایش کنند. این یک حرکت طبیعی برای کاربران برای مشاهده محتوای بیشتر در ساعت است.
رهنمودها
این دستورالعمل ها را هنگام طراحی برنامه ها دنبال کنید.
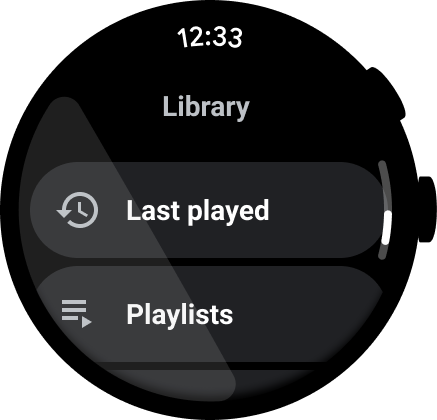
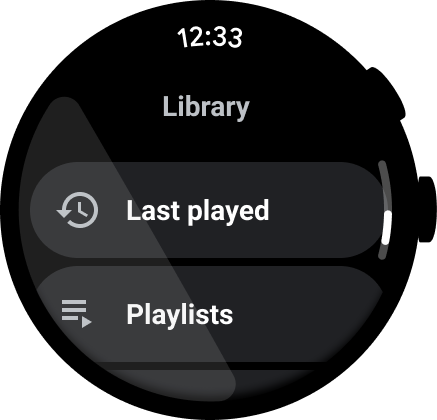
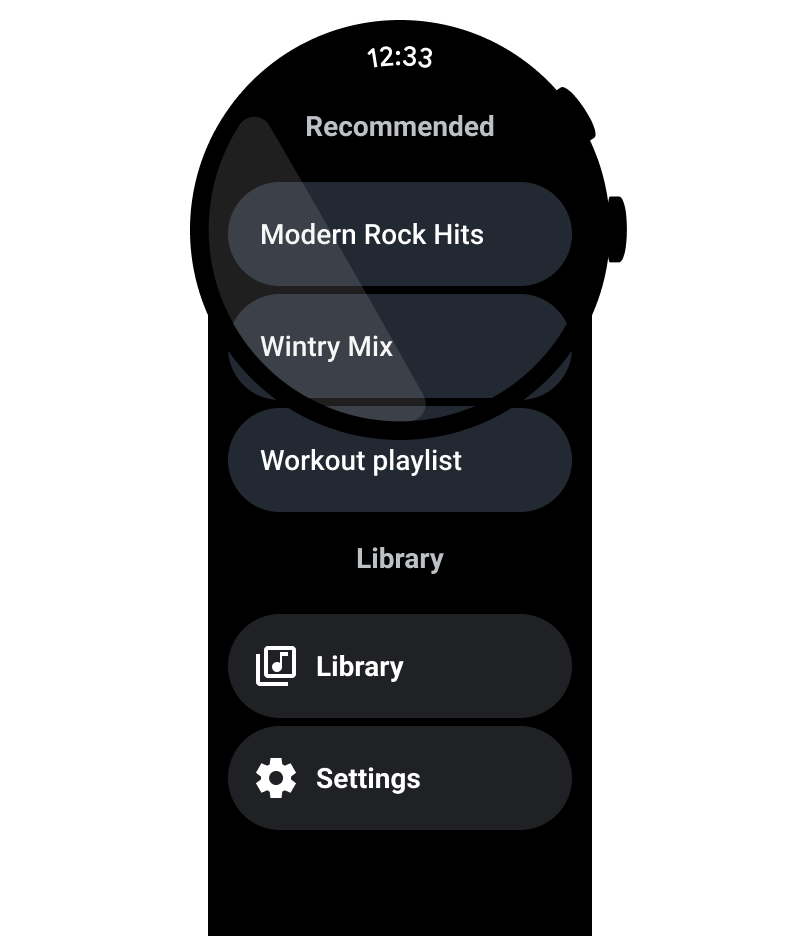
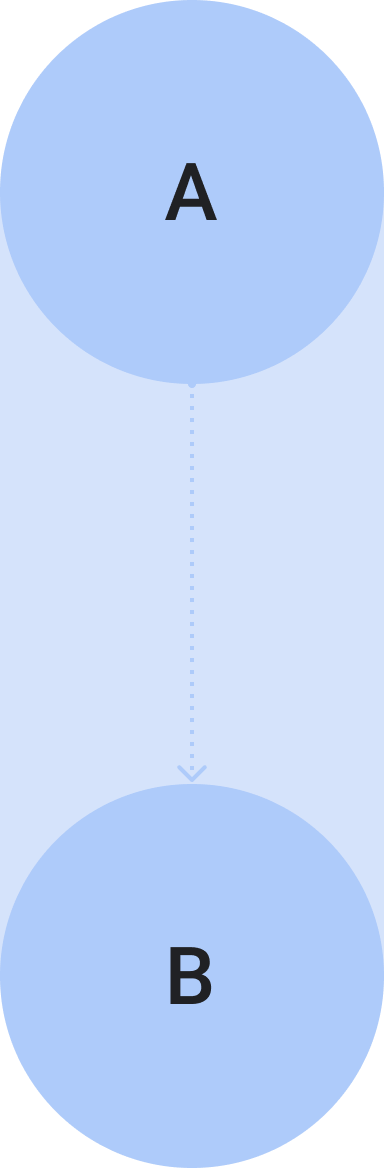
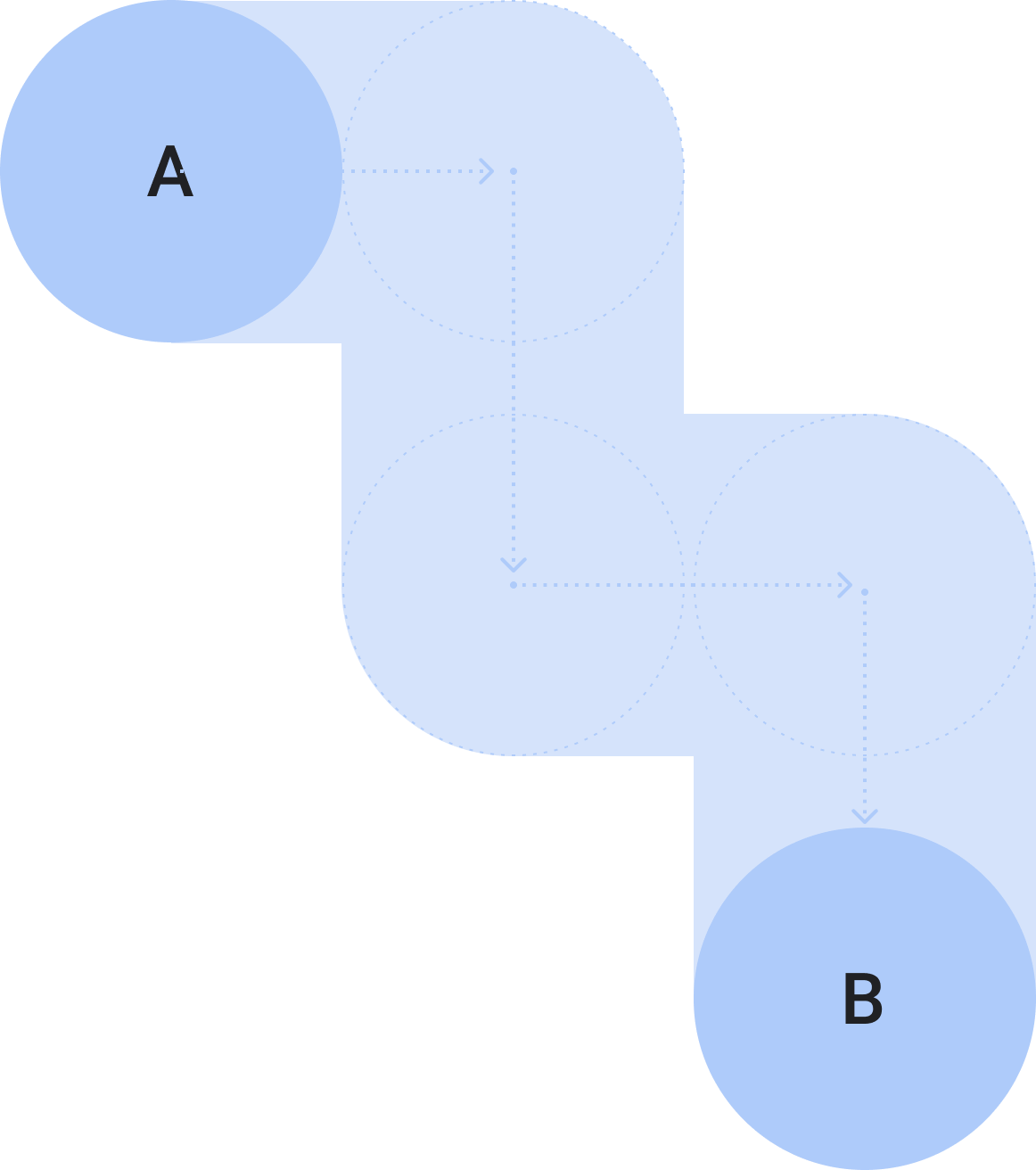
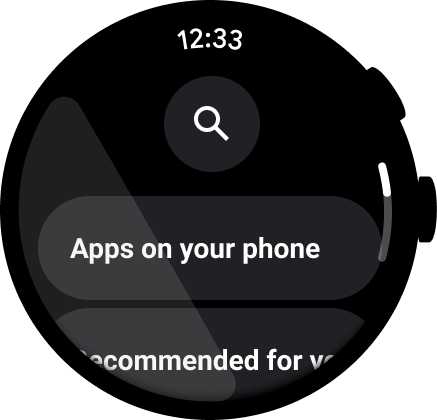
بهینه سازی برای طرح بندی عمودی
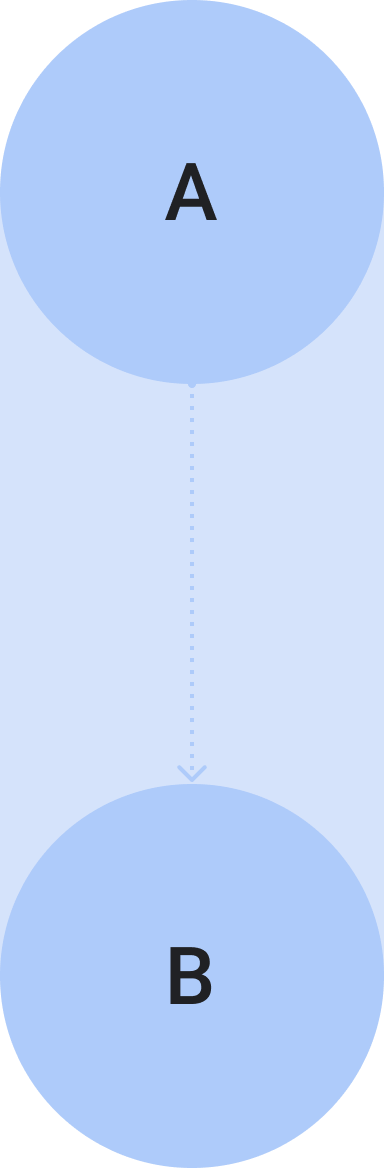
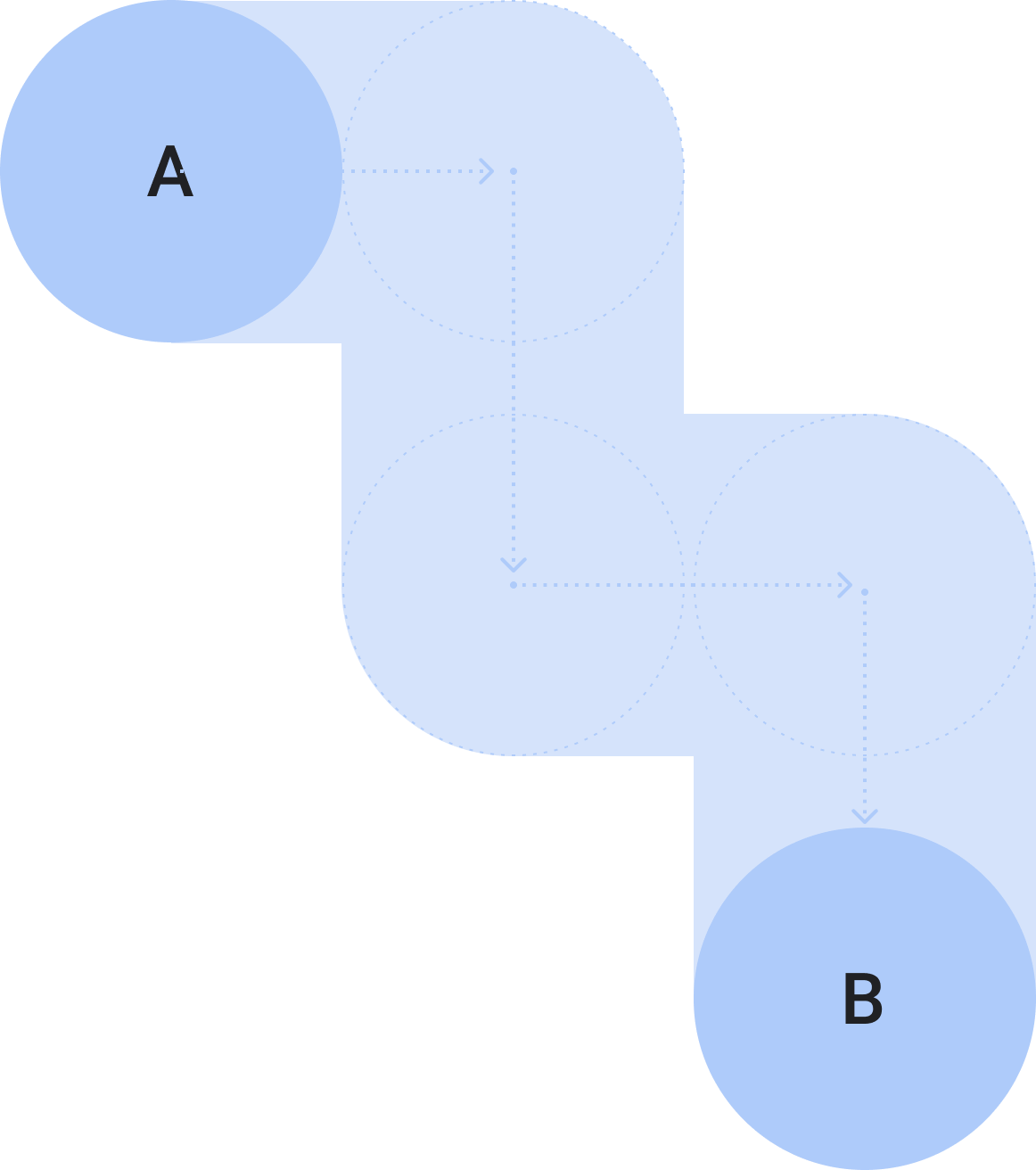
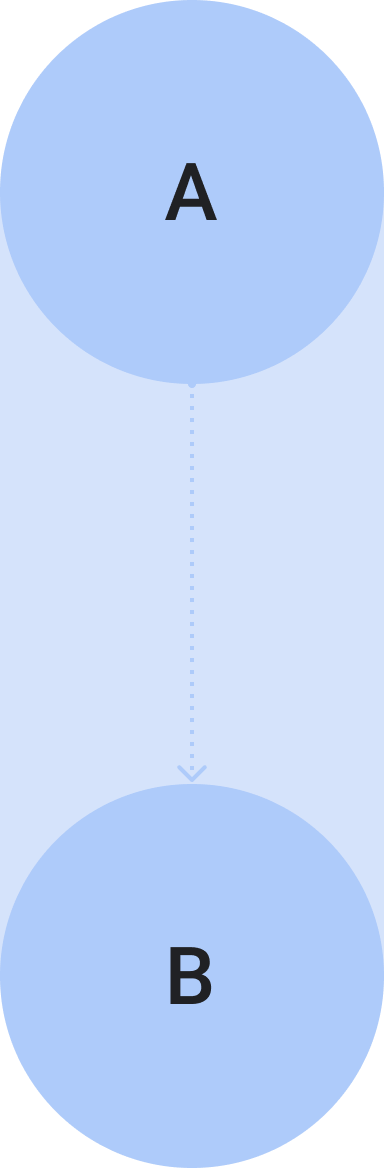
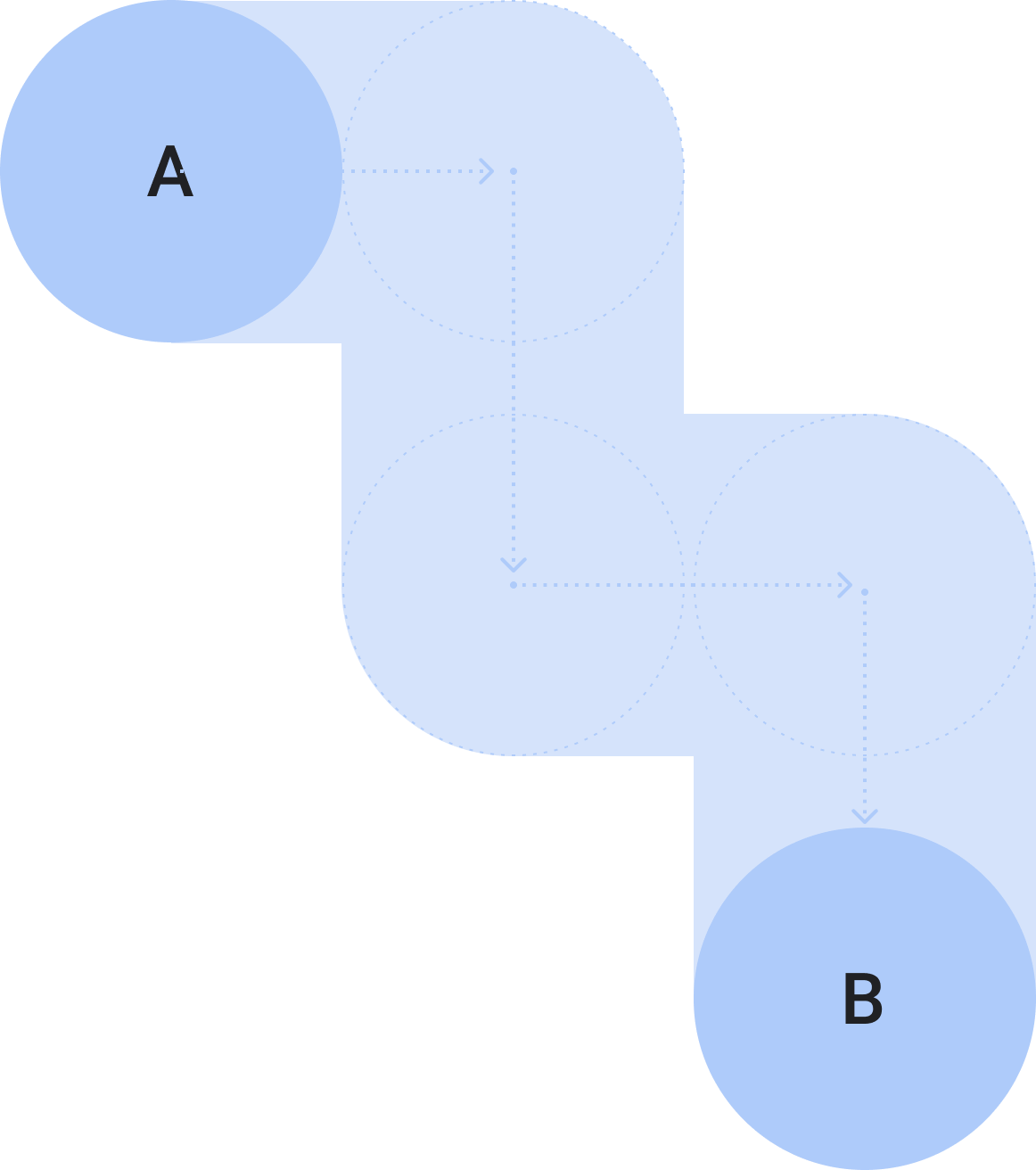
طراحی برنامه خود را با استفاده از طرحبندیهای عمودی، که به کاربران امکان میدهد برای حرکت در محتوا در یک جهت حرکت کنند، ساده کنید.

انجام دهید

نکن
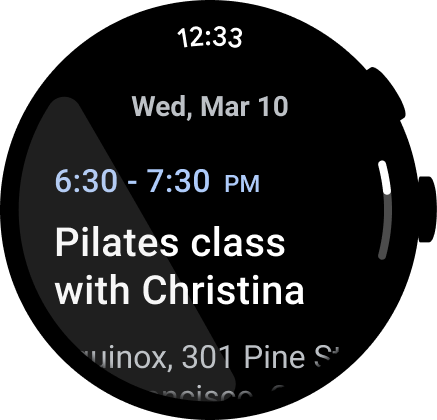
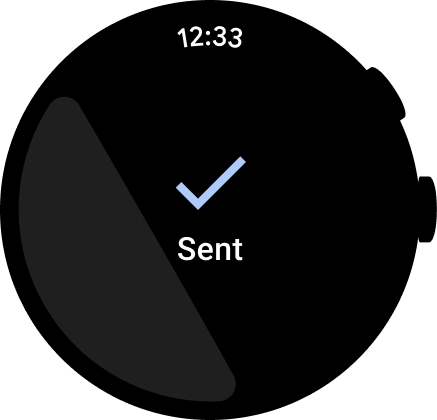
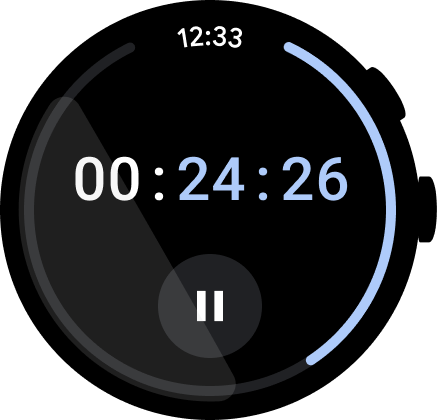
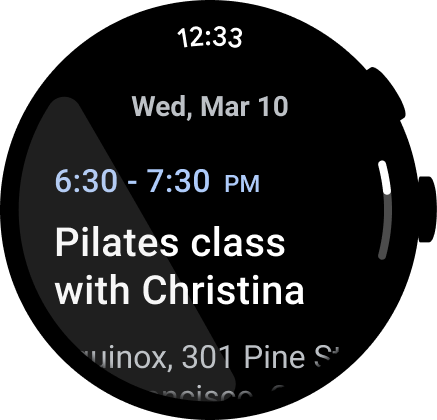
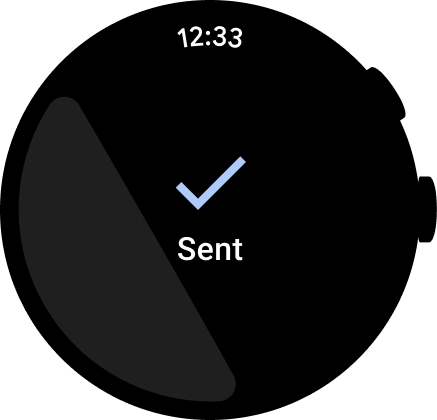
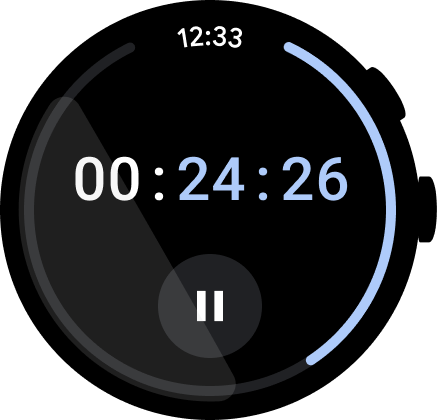
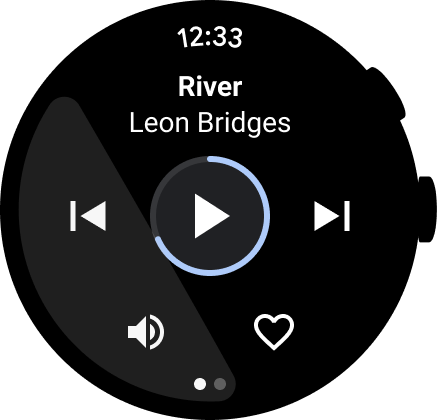
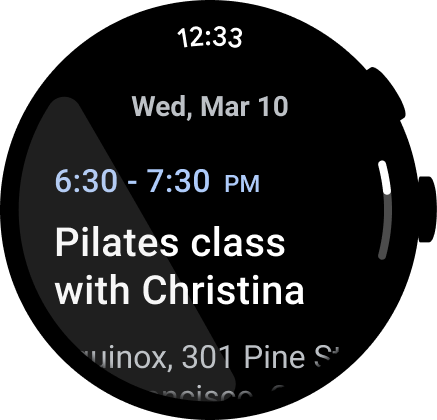
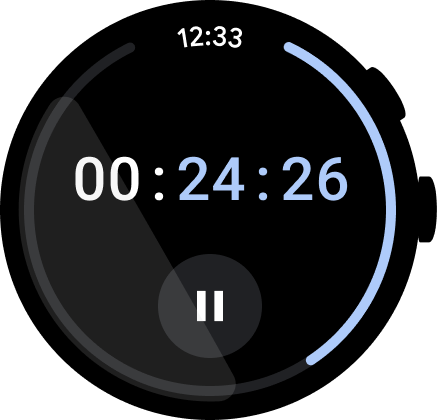
زمان را نشان دهید
کاربران تمایل دارند زمان بیشتری را در برنامه ها صرف کنند، بنابراین دسترسی سریع به زمان بسیار مهم است.

انجام دهید

نکن
برای اطلاعات بیشتر در مورد طراحی و استفاده، به متن زمان مراجعه کنید.
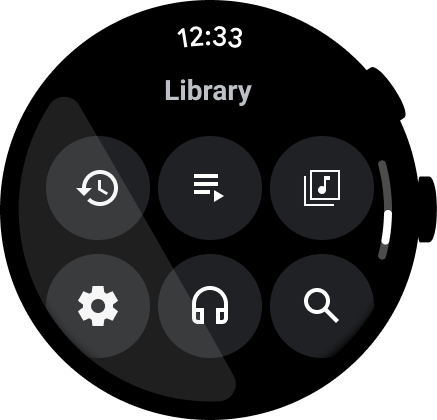
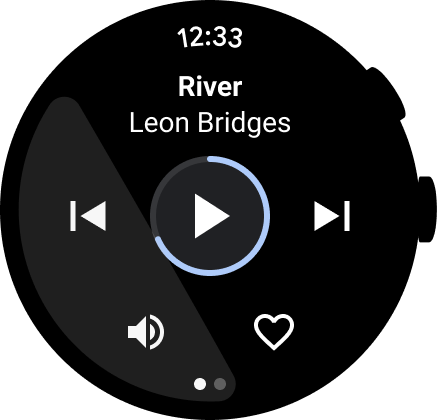
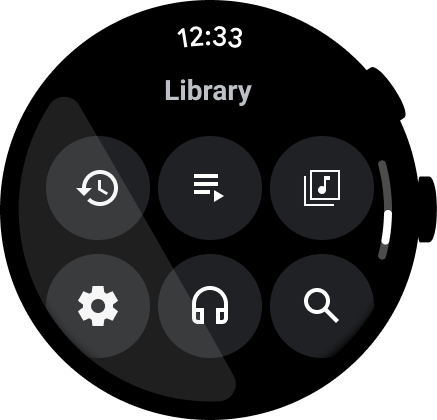
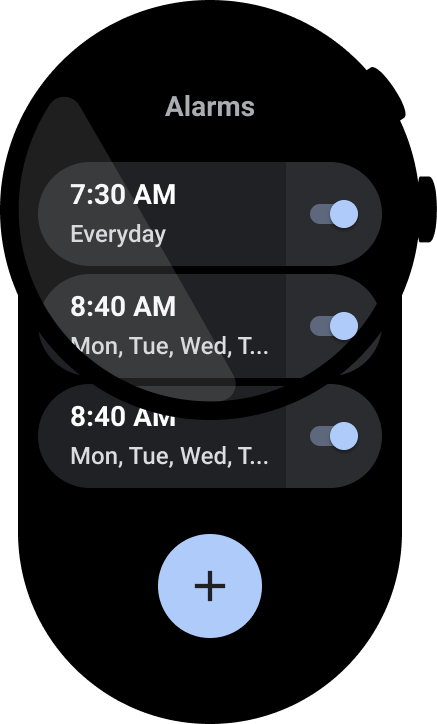
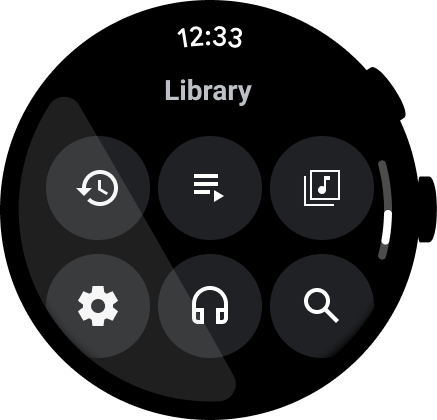
نقاط ورودی درون خطی قابل دسترس
اطمینان حاصل کنید که همه اقدامات به صورت خطی نمایش داده می شوند، با استفاده از نمادهای واضح و برچسب ها برای دسترسی. این شامل نقاط ورودی به تنظیمات و ترجیحات است.

انجام دهید

نکن
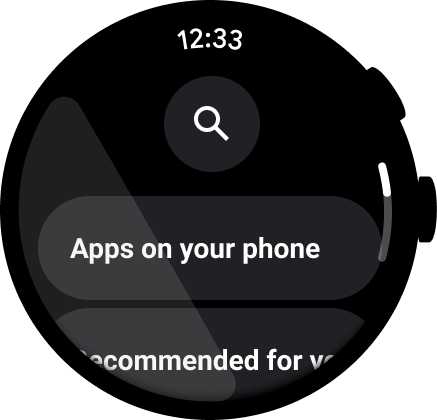
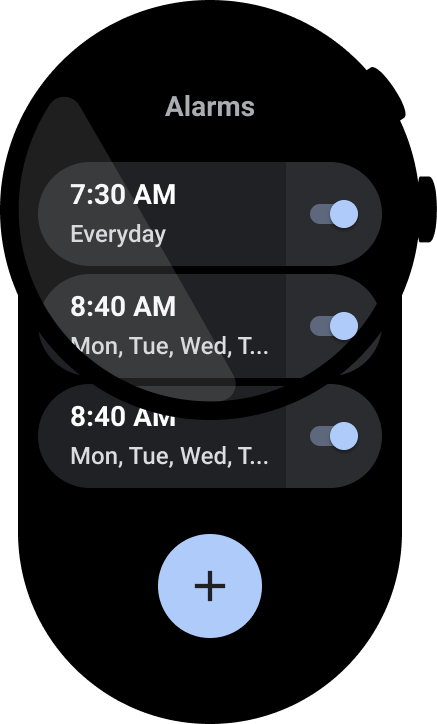
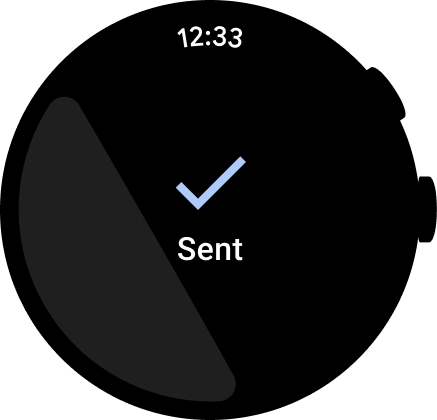
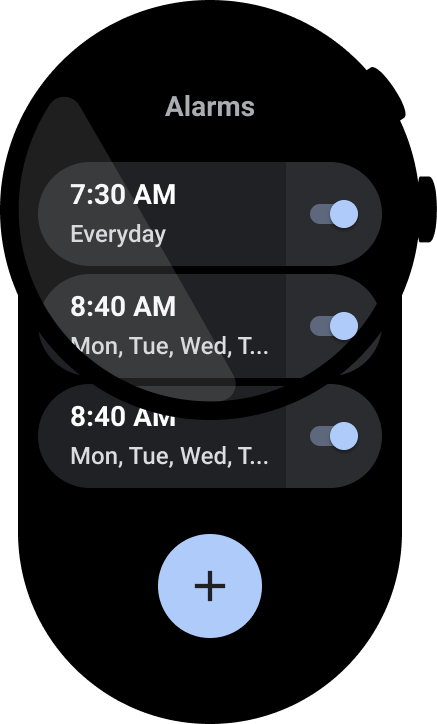
اقدامات اولیه را بالا ببرید
با کشیدن کنشهای اصلی به بالای برنامه، به کاربران کمک کنید در برنامه شما اقدامی انجام دهند. اقدامات اولیه غیر مبهم را به بالای برنامه ارتقا دهید.

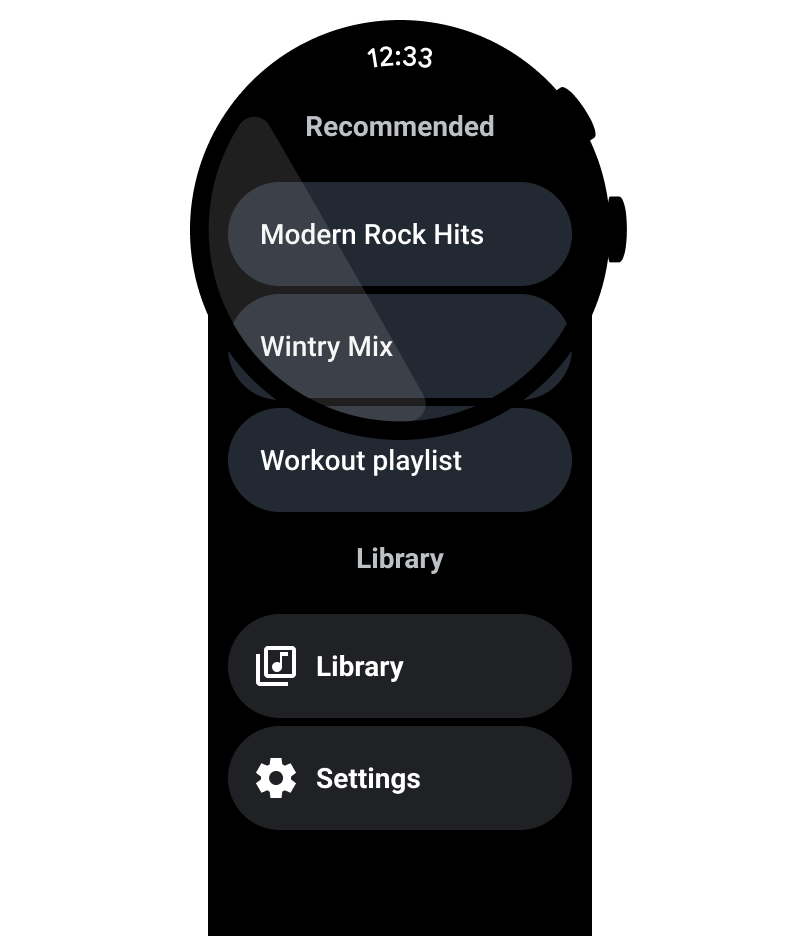
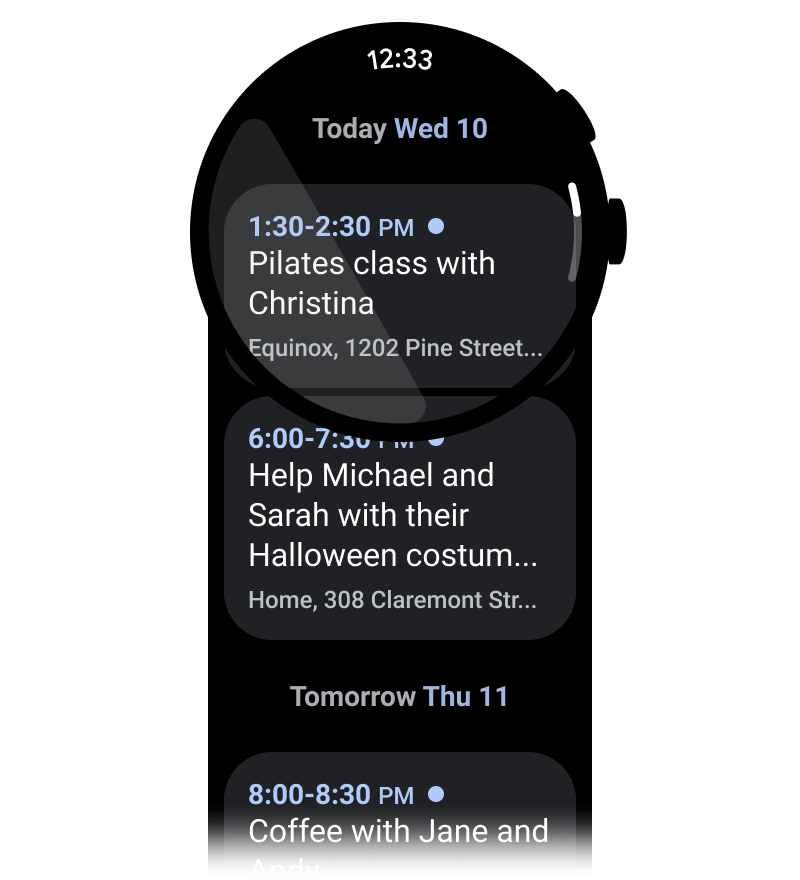
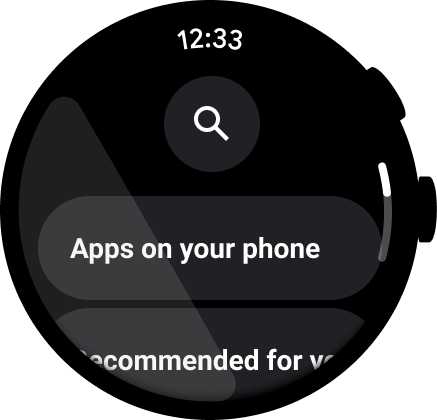
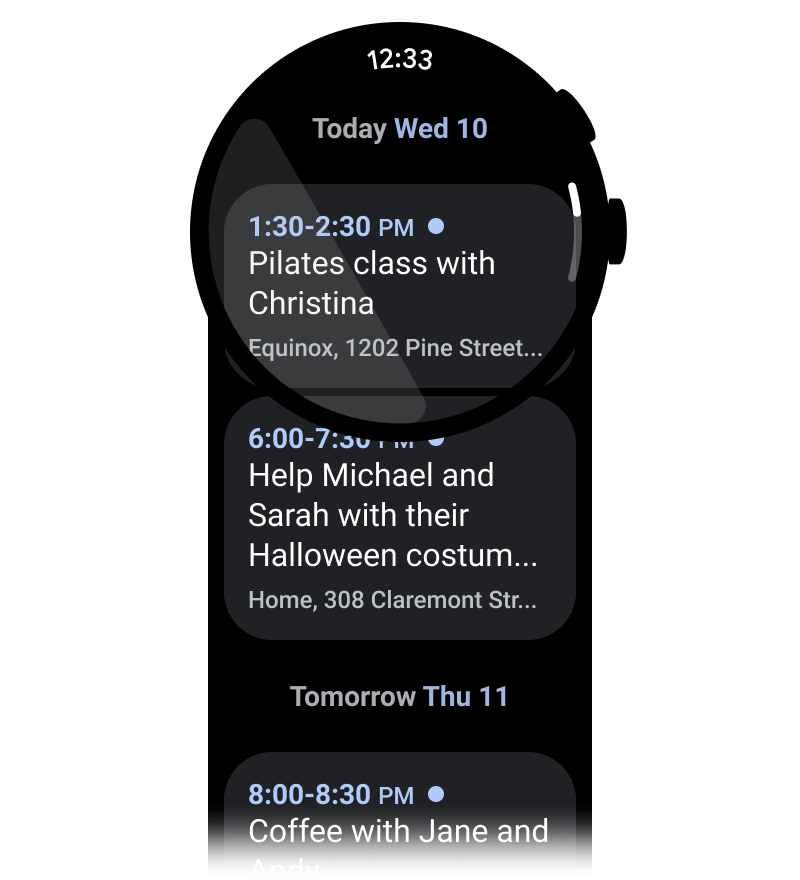
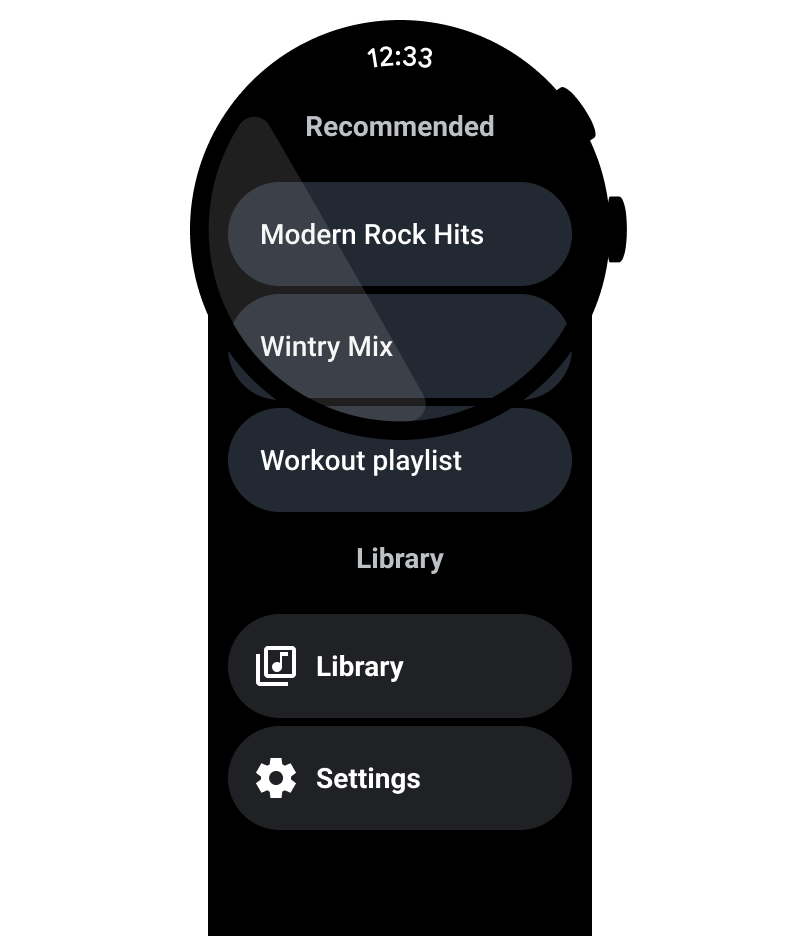
از برچسب ها برای جهت دهی به کاربران استفاده کنید
برای برنامههای طولانیتر، به کاربر با برچسبها در هنگام حرکت در محتوا کمک کنید.

انجام دهید

نکن
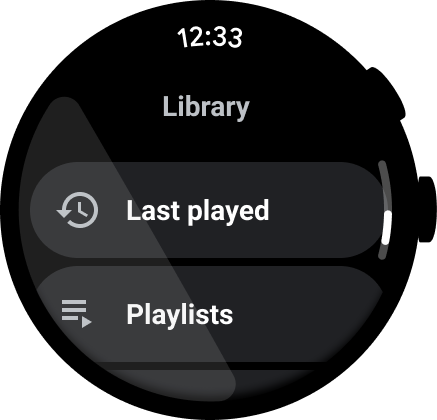
نوار اسکرول را نشان دهید
همانطور که در تصویر زیر نشان داده شده است، اگر کل نمای اسکرول می شود، نوار پیمایش را نشان دهید. برای اطلاعات بیشتر، نشانگر موقعیت را ببینید.

ظروف محتوا
نمونه های زیر از کانتینرهای محتوا را ببینید.

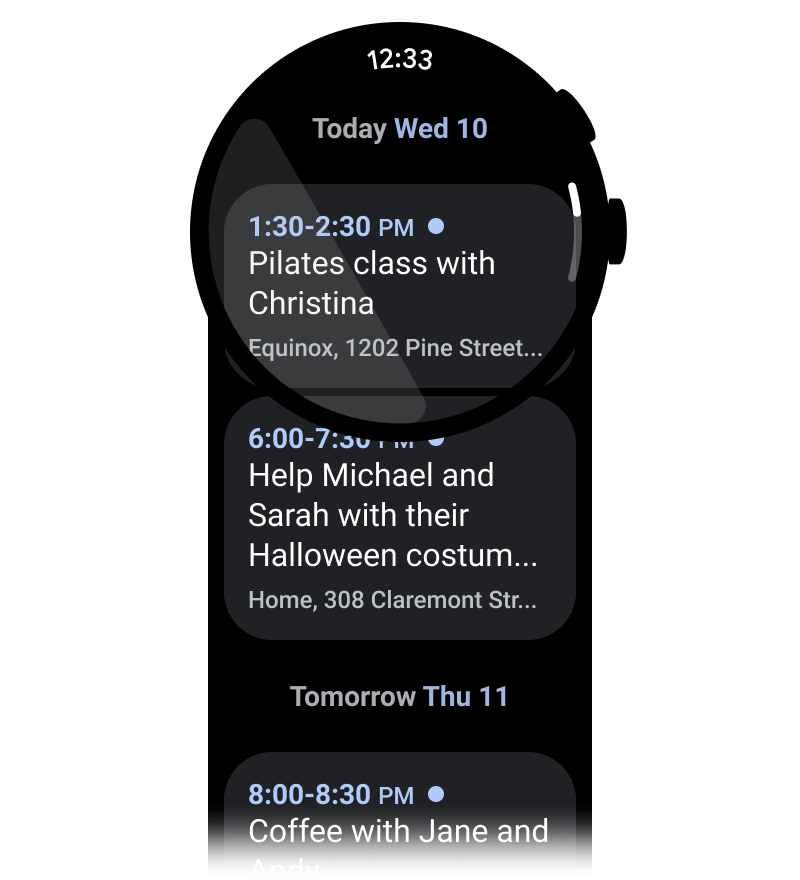
شکل 1. ظرف با ارتفاع ثابت.

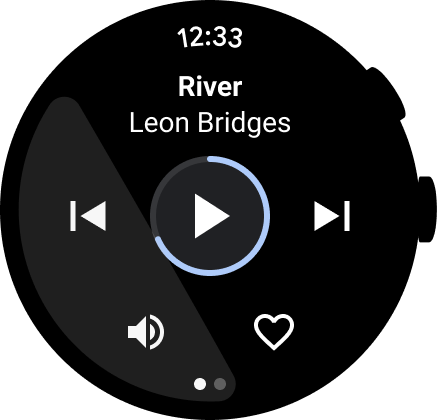
شکل 2. ظرف با ارتفاع متغیر.

شکل 3. ظرفی با ارتفاع و عرض بزرگتر از نما.

شکل 4. ظرف صفحه بندی شده.

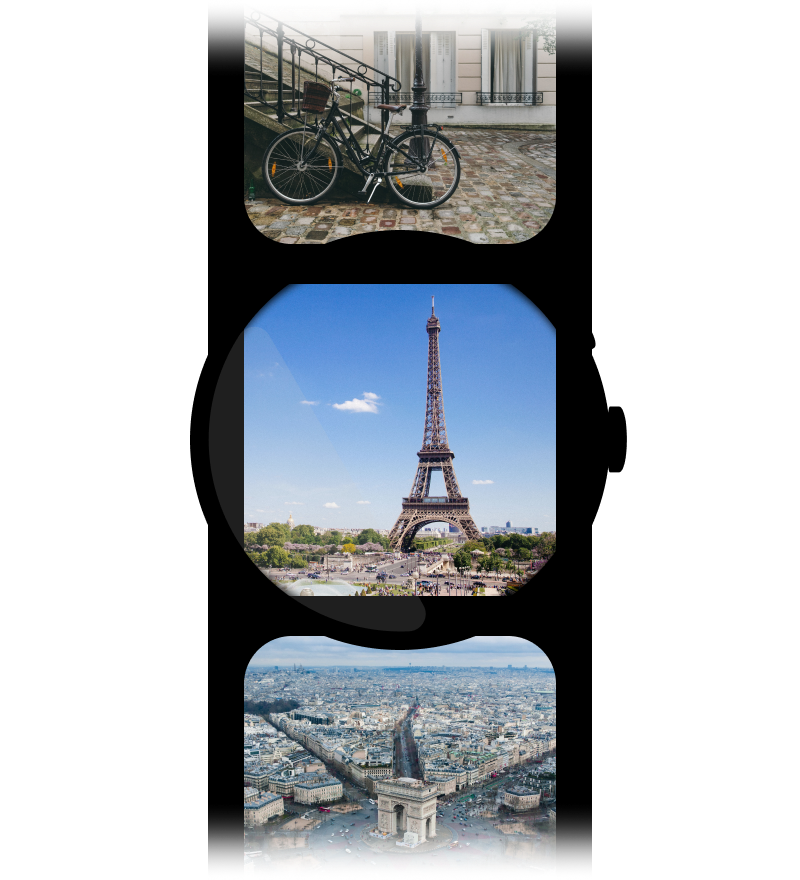
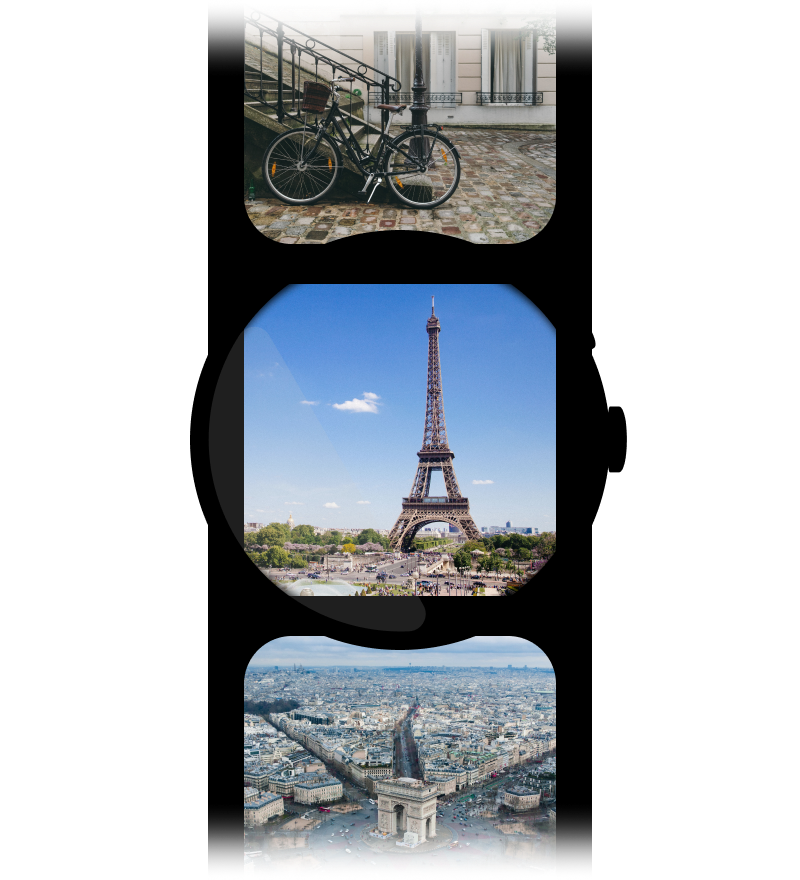
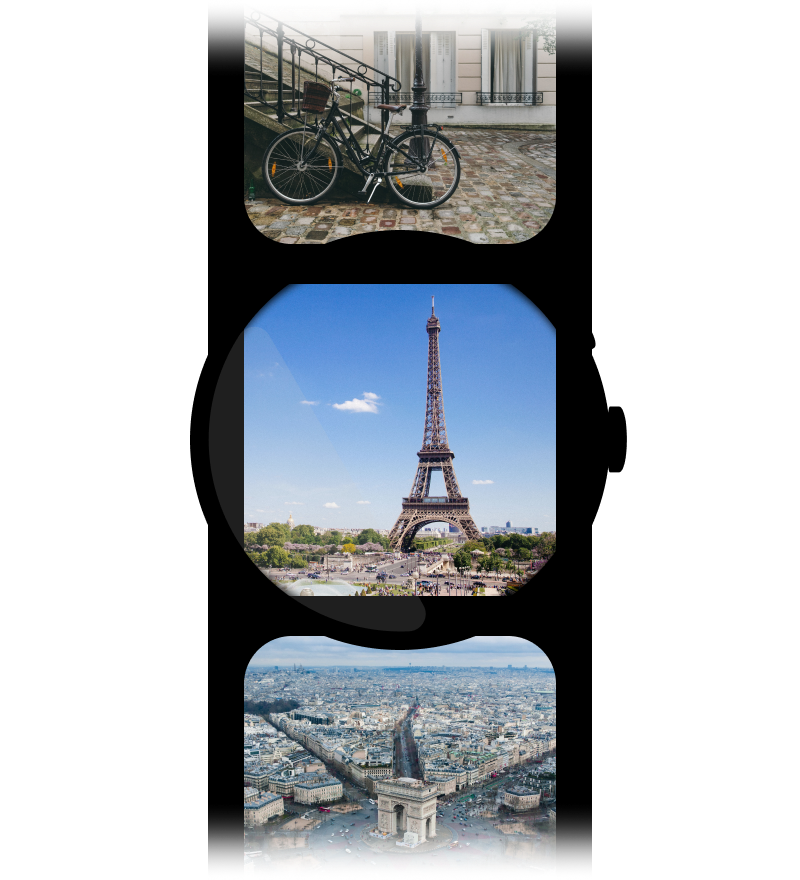
شکل 5 الف. صفحات محتوایی که ابعاد کامل صفحه را می گیرند و به صورت عمودی صفحه بندی می شوند.
برنامه یکی از سطوح اصلی در Wear OS است. برنامهها با پیچیدگیها یا کاشیها متفاوت هستند، که نمایشهای قابل نگاهی از محتوای برنامه هستند. برنامه ها اطلاعات بیشتری را نمایش می دهند و از تعامل غنی تر پشتیبانی می کنند. کاربر اغلب از یک سطح دیگر مانند اعلان، پیچیدگی، کاشی یا کنش صوتی وارد برنامه می شود.
اصول
اصول زیر را هنگام طراحی اپلیکیشن ها در نظر داشته باشید:
متمرکز: روی کارهای حیاتی تمرکز کنید تا به افراد کمک کنید کارها را در عرض چند ثانیه انجام دهند.
سطحی و خطی: از ایجاد سلسله مراتب عمیق تر از دو سطح خودداری کنید. در صورت امکان، محتوا و پیمایش را به صورت درون خطی نمایش دهید.
پیمایش: برنامه ها می توانند پیمایش کنند. این یک حرکت طبیعی برای کاربران برای مشاهده محتوای بیشتر در ساعت است.
رهنمودها
این دستورالعمل ها را هنگام طراحی برنامه ها دنبال کنید.
بهینه سازی برای طرح بندی عمودی
طراحی برنامه خود را با استفاده از طرحبندیهای عمودی، که به کاربران امکان میدهد برای حرکت در محتوا در یک جهت حرکت کنند، ساده کنید.

انجام دهید

نکن
زمان را نشان دهید
کاربران تمایل دارند زمان بیشتری را در برنامه ها صرف کنند، بنابراین دسترسی سریع به زمان بسیار مهم است.

انجام دهید

نکن
برای اطلاعات بیشتر در مورد طراحی و استفاده، به متن زمان مراجعه کنید.
نقاط ورودی درون خطی قابل دسترس
اطمینان حاصل کنید که همه اقدامات به صورت خطی نمایش داده می شوند، با استفاده از نمادهای واضح و برچسب ها برای دسترسی. این شامل نقاط ورودی به تنظیمات و ترجیحات است.

انجام دهید

نکن
اقدامات اولیه را بالا ببرید
با کشیدن کنشهای اصلی به بالای برنامه، به کاربران کمک کنید در برنامه شما اقدامی انجام دهند. اقدامات اولیه غیر مبهم را به بالای برنامه ارتقا دهید.

از برچسب ها برای جهت دهی به کاربران استفاده کنید
برای برنامههای طولانیتر، به کاربر با برچسبها در هنگام حرکت در محتوا کمک کنید.

انجام دهید

نکن
نوار اسکرول را نشان دهید
همانطور که در تصویر زیر نشان داده شده است، اگر کل نمای اسکرول می شود، نوار پیمایش را نشان دهید. برای اطلاعات بیشتر، نشانگر موقعیت را ببینید.

ظروف محتوا
نمونه های زیر از کانتینرهای محتوا را ببینید.

شکل 1. ظرف با ارتفاع ثابت.

شکل 2. ظرف با ارتفاع متغیر.

شکل 3. ظرفی با ارتفاع و عرض بزرگتر از نما.

شکل 4. ظرف صفحه بندی شده.

شکل 5 الف. صفحات محتوایی که ابعاد کامل صفحه را می گیرند و به صورت عمودی صفحه بندی می شوند.
برنامه یکی از سطوح اصلی در Wear OS است. برنامهها با پیچیدگیها یا کاشیها متفاوت هستند، که نمایشهای قابل نگاهی از محتوای برنامه هستند. برنامه ها اطلاعات بیشتری را نمایش می دهند و از تعامل غنی تر پشتیبانی می کنند. کاربر اغلب از یک سطح دیگر مانند اعلان، پیچیدگی، کاشی یا کنش صوتی وارد برنامه می شود.
اصول
اصول زیر را هنگام طراحی اپلیکیشن ها در نظر داشته باشید:
متمرکز: روی کارهای حیاتی تمرکز کنید تا به افراد کمک کنید کارها را در عرض چند ثانیه انجام دهند.
سطحی و خطی: از ایجاد سلسله مراتب عمیق تر از دو سطح خودداری کنید. در صورت امکان، محتوا و پیمایش را به صورت درون خطی نمایش دهید.
پیمایش: برنامه ها می توانند پیمایش کنند. این یک حرکت طبیعی برای کاربران برای مشاهده محتوای بیشتر در ساعت است.
رهنمودها
این دستورالعمل ها را هنگام طراحی برنامه ها دنبال کنید.
بهینه سازی برای طرح بندی عمودی
طراحی برنامه خود را با استفاده از طرحبندیهای عمودی، که به کاربران امکان میدهد برای حرکت در محتوا در یک جهت حرکت کنند، ساده کنید.

انجام دهید

نکن
زمان را نشان دهید
کاربران تمایل دارند زمان بیشتری را در برنامه ها صرف کنند، بنابراین دسترسی سریع به زمان بسیار مهم است.

انجام دهید

نکن
برای اطلاعات بیشتر در مورد طراحی و استفاده، به متن زمان مراجعه کنید.
نقاط ورودی درون خطی قابل دسترس
اطمینان حاصل کنید که همه اقدامات به صورت خطی نمایش داده می شوند، با استفاده از نمادهای واضح و برچسب ها برای دسترسی. این شامل نقاط ورودی به تنظیمات و ترجیحات است.

انجام دهید

نکن
اقدامات اولیه را بالا ببرید
با کشیدن کنشهای اصلی به بالای برنامه، به کاربران کمک کنید در برنامه شما اقدامی انجام دهند. اقدامات اولیه غیر مبهم را به بالای برنامه ارتقا دهید.

از برچسب ها برای جهت دهی به کاربران استفاده کنید
برای برنامههای طولانیتر، به کاربر با برچسبها در هنگام حرکت در محتوا کمک کنید.

انجام دهید

نکن
نوار اسکرول را نشان دهید
همانطور که در تصویر زیر نشان داده شده است، اگر کل نمای اسکرول می شود، نوار پیمایش را نشان دهید. برای اطلاعات بیشتر، نشانگر موقعیت را ببینید.

ظروف محتوا
نمونه های زیر از کانتینرهای محتوا را ببینید.

شکل 1. ظرف با ارتفاع ثابت.

شکل 2. ظرف با ارتفاع متغیر.

شکل 3. ظرفی با ارتفاع و عرض بزرگتر از نما.

شکل 4. ظرف صفحه بندی شده.

شکل 5 الف. صفحات محتوایی که ابعاد کامل صفحه را می گیرند و به صورت عمودی صفحه بندی می شوند.

