Tỷ lệ cỡ chữ Expressive của Material 3 là sự kết hợp của 21 kiểu chữ, mỗi kiểu chữ có cách áp dụng và ý nghĩa riêng. Các loại này được chỉ định dựa trên mục đích sử dụng (chẳng hạn như màn hình hoặc nhãn) và được nhóm rộng hơn thành các danh mục dựa trên quy mô (chẳng hạn như lớn hoặc nhỏ). Tỷ lệ kiểu chữ mặc định cho Material 3 Expressive là Roboto Flex, tạo ra trải nghiệm kiểu chữ gắn kết.
Màn hình
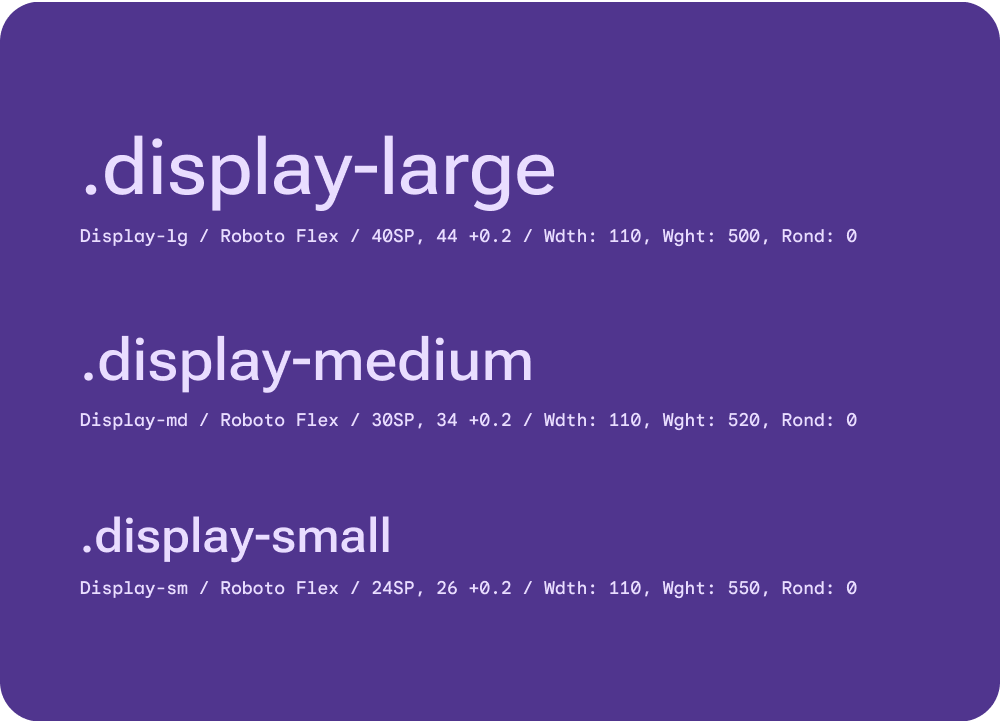
Kiểu hiển thị được sử dụng cho các chuỗi văn bản lớn, ngắn dùng để hiển thị thông tin về nhân vật chính dễ xem, các chỉ số quan trọng, sự tự tin hoặc khoảnh khắc thể hiện thương hiệu.

Điều chỉnh theo tỷ lệ: Không có kiểu loại Hiển thị nào có thể điều chỉnh theo tỷ lệ với các tuỳ chọn kích thước phông chữ mà người dùng có thể định cấu hình. Không được phép điều chỉnh tỷ lệ phông chữ từ 20sp trở lên do không gian màn hình bị giới hạn trên các thiết bị Wear OS.
Tiêu đề
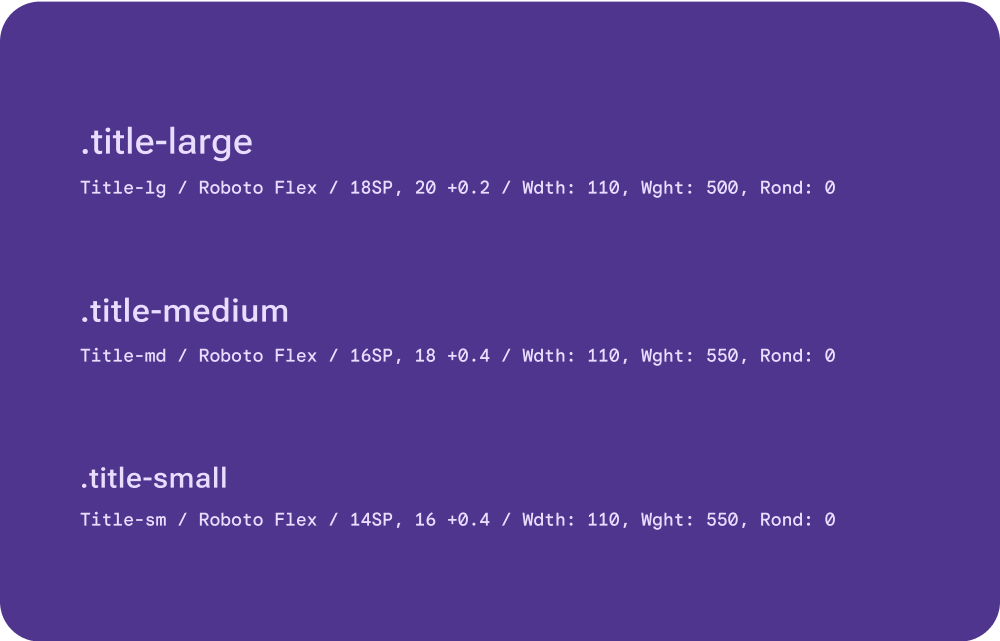
Tiêu đề là văn bản phân cấp dùng làm cơ chế tìm đường, chẳng hạn như trang, tiêu đề mục hoặc tiêu đề mục phụ (trong trường hợp của TitleSmall).

Điều chỉnh theo tỷ lệ: Tất cả kiểu loại Tiêu đề đều điều chỉnh theo tỷ lệ với tuỳ chọn kích thước phông chữ mà người dùng có thể định cấu hình. Không được phép điều chỉnh tỷ lệ phông chữ từ 20sp trở lên do không gian màn hình trên thiết bị Wear OS bị hạn chế.
Nhãn
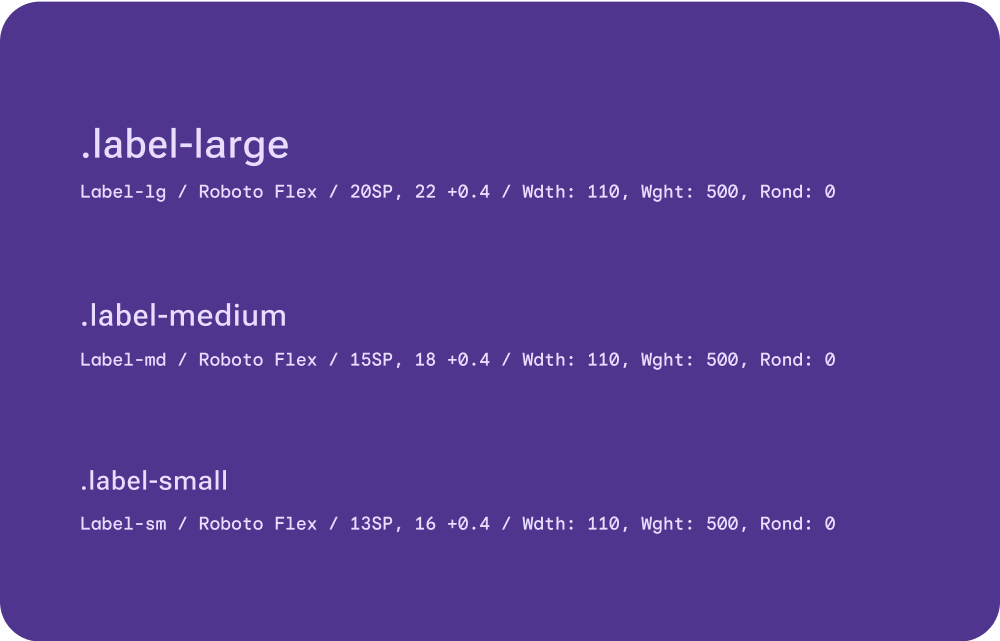
Nhãn được dùng cho văn bản cấp thành phần mô tả một hành động sẽ xảy ra nếu có tương tác. Ứng dụng phổ biến nhất và được sử dụng rộng rãi nhất cho nhãn là văn bản lồng trong một nút.

Điều chỉnh theo tỷ lệ: LabelMedium và Small có thể điều chỉnh theo tỷ lệ với các tuỳ chọn kích thước phông chữ do người dùng định cấu hình, nhưng LabelLarge thì không. Không được phép điều chỉnh tỷ lệ phông chữ từ 20sp trở lên do không gian màn hình bị hạn chế trên các thiết bị Wear OS.
Nội dung
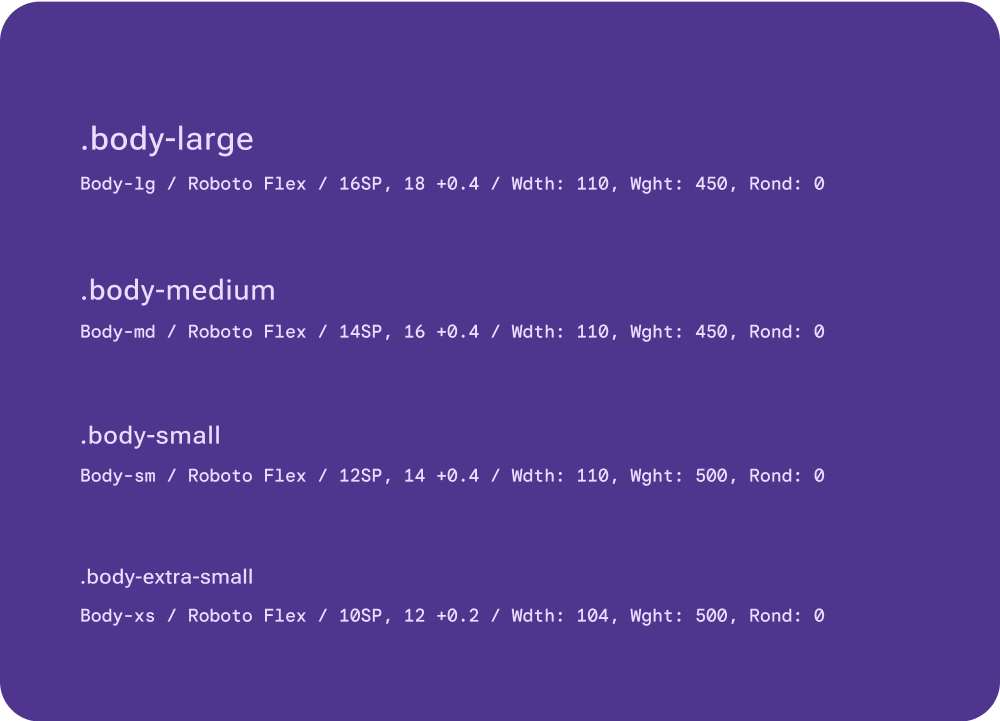
Phần nội dung được dành riêng cho văn bản nội dung như các đoạn văn bản nội dung, văn bản dùng trong hình ảnh dữ liệu phức tạp, dấu thời gian và siêu dữ liệu.

Điều chỉnh theo tỷ lệ: Tất cả kiểu loại Arc đều điều chỉnh theo tỷ lệ với các tuỳ chọn kích thước phông chữ mà người dùng có thể định cấu hình. Không được phép điều chỉnh tỷ lệ phông chữ từ 20sp trở lên do không gian màn hình trên thiết bị Wear OS bị hạn chế.
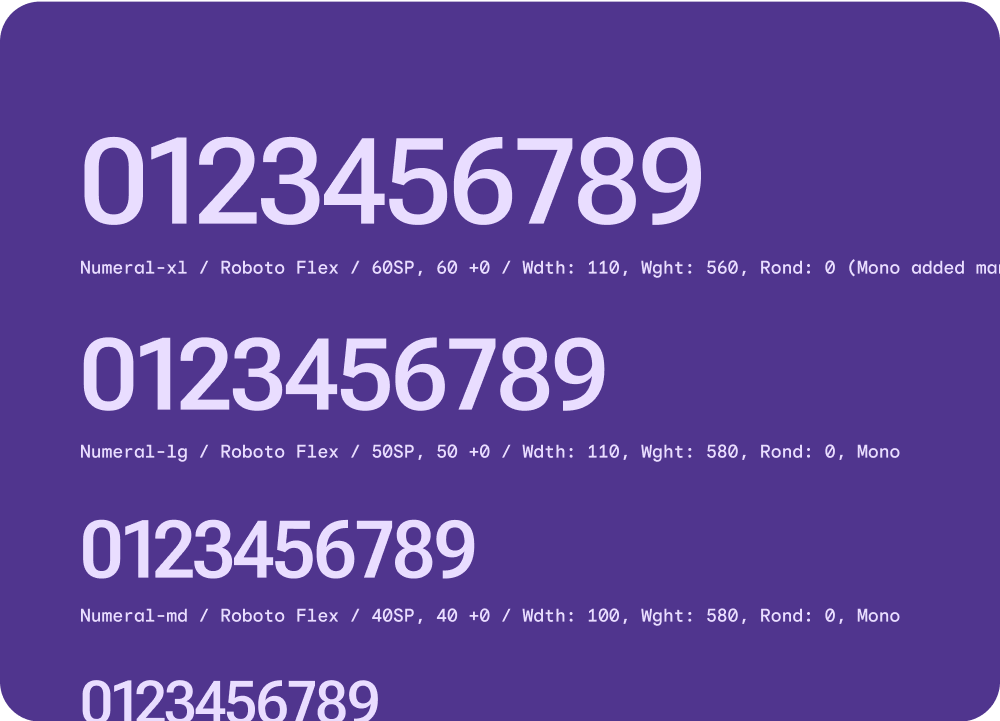
Con số
Kiểu văn bản số được dùng cho các chữ số, thường giới hạn ở một vài ký tự. Có thể sử dụng các thuộc tính biểu đạt hơn ở kích thước màn hình lớn hơn. Cho phép linh hoạt mở rộng trục chiều rộng với ít vấn đề về bản địa hoá và điều chỉnh tỷ lệ phông chữ nhất.

Điều chỉnh theo tỷ lệ: Không có kiểu chữ Số nào có thể điều chỉnh theo tỷ lệ với tuỳ chọn kích thước phông chữ mà người dùng có thể định cấu hình. Không được phép điều chỉnh tỷ lệ phông chữ từ 20sp trở lên do không gian màn hình bị hạn chế trên các thiết bị Wear OS.
Bảng/Đơn âm: Trong một số trường hợp, hãy thêm khoảng cách dạng bảng và đơn âm vào chữ số, đặc biệt là khi các chữ số cuộn hoặc thay đổi bằng chuyển động và bạn muốn tránh các chữ số nhảy xung quanh do có chiều rộng khác nhau. Khoảng cách này giúp tất cả các ký tự có cùng chiều rộng. Ví dụ về điều này là trên bộ chọn có số trong danh sách cuộn.
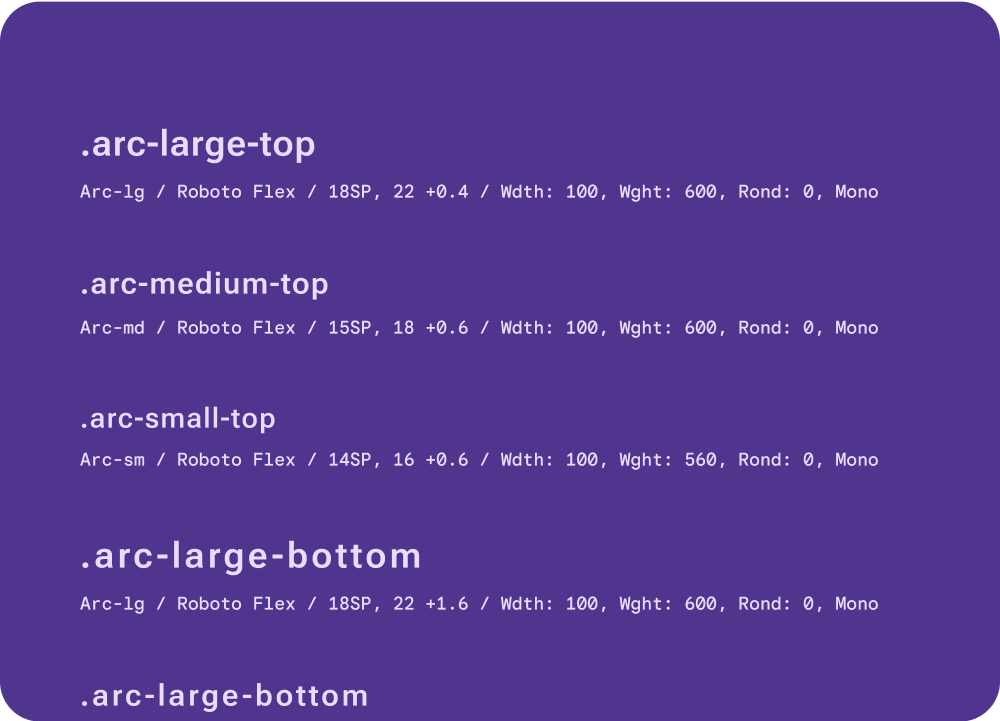
Arc
Văn bản tiêu đề vòng cung được dùng cho văn bản cong tạo thành biển báo trên giao diện người dùng, chẳng hạn như văn bản thời gian và nhãn cong. Trục phông chữ được điều chỉnh để tối ưu hoá cụ thể kiểu chữ dọc theo một đường cong và để phù hợp với khoảng cách khác nhau xuất hiện giữa các ký tự khi chúng được đặt ở trên cùng, thay vì ở dưới cùng của màn hình cong.

Điều chỉnh theo tỷ lệ: Tất cả kiểu loại Body (Thân) đều điều chỉnh theo tỷ lệ với tuỳ chọn kích thước phông chữ mà người dùng có thể định cấu hình. Không được phép điều chỉnh tỷ lệ phông chữ từ 20sp trở lên do không gian màn hình trên thiết bị Wear OS bị hạn chế.
Bảng/Đơn sắc: Thêm khoảng cách dạng bảng và đơn sắc vào văn bản cong. Khoảng cách dạng bảng và đơn sắc giúp tất cả các ký tự có cùng chiều rộng.

