Skala typu Expressive w Material 3 zawiera 21 stylów, z których każdy ma określone zastosowanie i znaczenie. Są one przypisywane na podstawie zastosowania (np. wyświetlania lub etykiety) i grupowane w szersze kategorie według skali (np. duże lub małe). Domyślna skala typograficzna w Material 3 Expressive to Roboto Flex, która zapewnia spójny układ typograficzny.
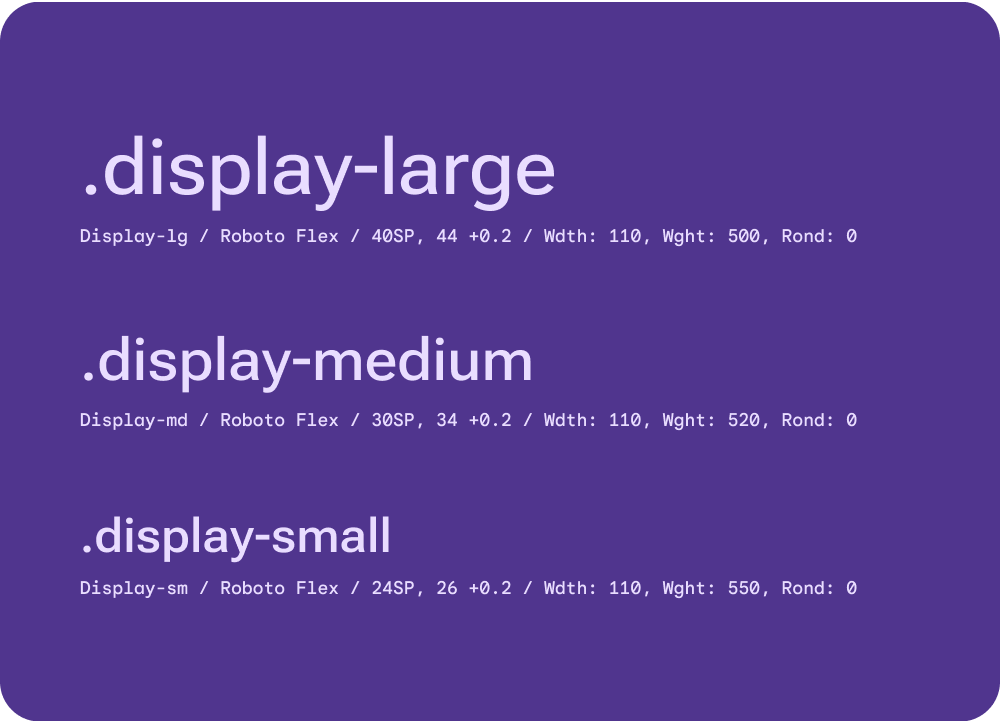
Wyświetlacz
Format wyświetlania jest używany do wyświetlania dużych, krótkich ciągów tekstowych, które zawierają najważniejsze informacje, istotne dane, informacje o zaufaniu lub wyraziste momenty związane z marką.

Skalowanie: żaden z stylów typu wyświetlania nie może być skalowany zgodnie z ustawieniami rozmiaru czcionki użytkownika. Skalowanie czcionek o wysokości 20 sp. i większej nie jest dozwolone ze względu na ograniczoną przestrzeń na ekranie urządzeń z Wear OS.
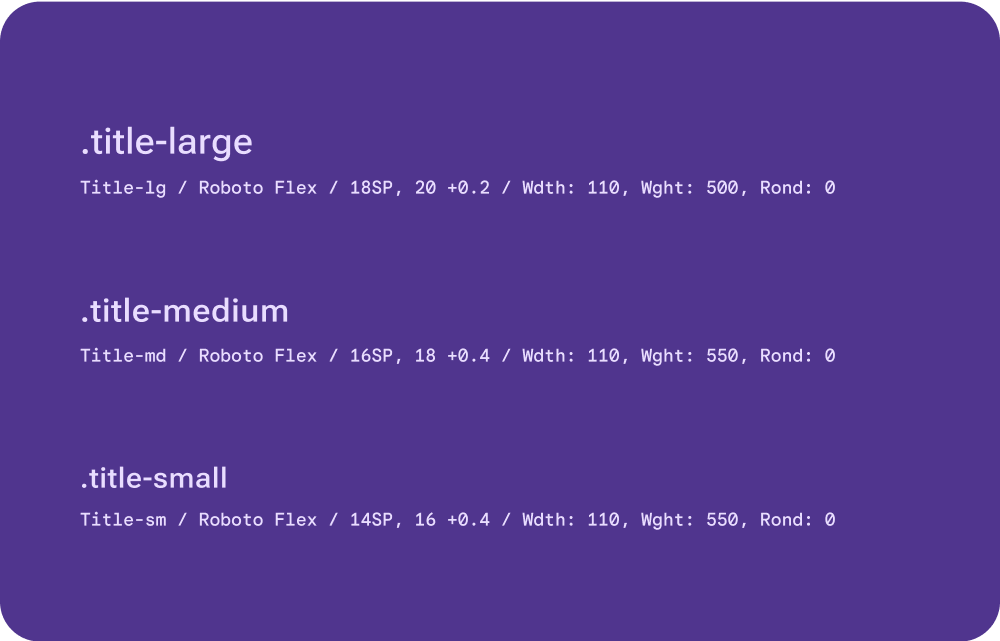
Tytuł
Tytuł to tekst hierarchiczny służący jako mechanizm nawigacji, np. tytuł strony, sekcji lub podsekcja (w przypadku tytułu małego).

Skalowanie: wszystkie style typu Tytuł są skalowane zgodnie z ustawieniami rozmiaru czcionki określonymi przez użytkownika. Skalowanie czcionek o wielkości 20 sp. i większej nie jest dozwolone ze względu na ograniczoną przestrzeń na ekranie urządzeń z Wear OS.
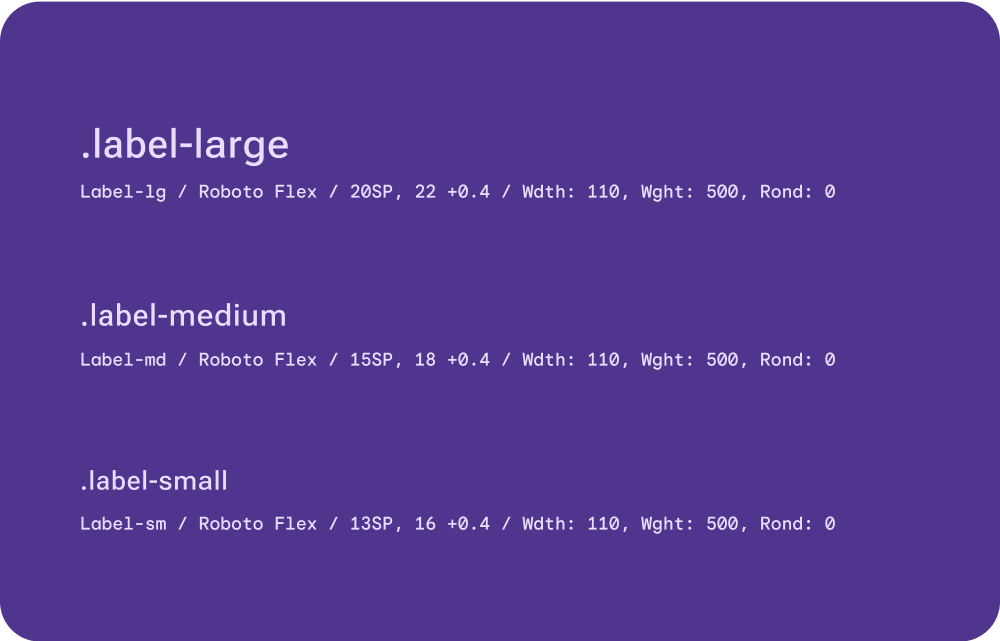
Etykieta
Etykieta jest używana do tekstu na poziomie komponentu, który opisuje działanie, które nastąpi po interakcji. Najczęściej i najpowszechniej etykiety są używane do tekstu zagnieżdżonego w przycisku.

Skalowanie: etykiety Medium i Small mogą się skalować zgodnie z ustawieniami rozmiaru czcionki użytkownika, ale nie etykieta Large. Skalowanie czcionek o wielkości 20 sp. i większej nie jest dozwolone ze względu na ograniczoną przestrzeń na ekranie urządzeń z Wear OS.
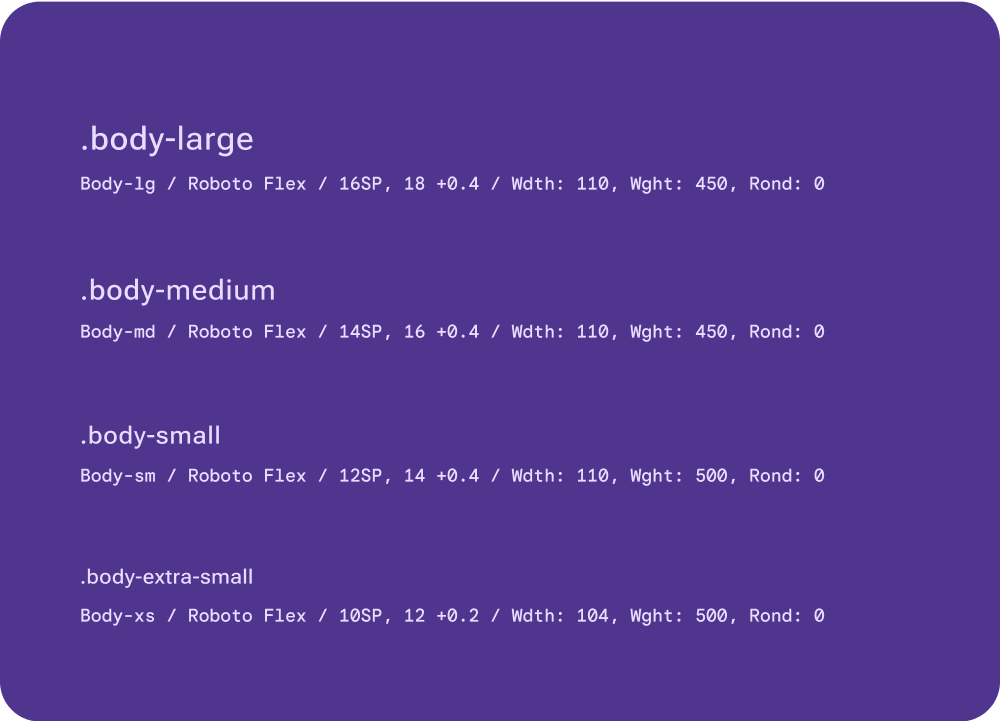
Treść
Treść jest zarezerwowana na tekst treści, np. akapity tekstu, tekst używany w złożonej wizualizacji danych, sygnatury czasowe i metadane.

Skalowanie: wszystkie style czcionek Arc są skalowane zgodnie z ustawieniami rozmiaru czcionki użytkownika. Skalowanie czcionek o wielkości 20 sp. i większej nie jest dozwolone ze względu na ograniczoną przestrzeń na ekranie urządzeń z Wear OS.
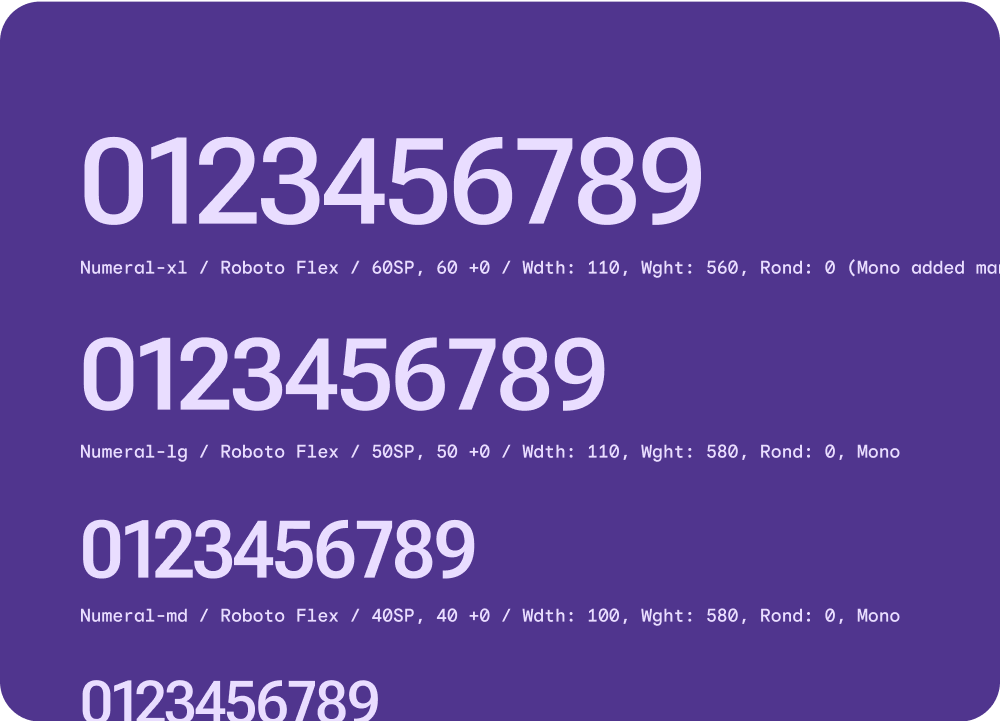
Cyfry
Styl tekstu cyfr służy do wyświetlania cyfr, zwykle ograniczonych do kilku znaków. mogą mieć bardziej wyraziste właściwości na większych wyświetlaczach; Daje możliwość elastycznego rozszerzania osi szerokości przy minimalnych problemach związanych z lokalizacją i skalowaniem czcionek.

Skalowanie: żaden z stylów czcionki Numerals nie może być skalowany zgodnie z preferencjami użytkownika dotyczącymi rozmiaru czcionki. Skalowanie czcionek o wysokości 20 sp. i większej nie jest dozwolone ze względu na ograniczoną przestrzeń na ekranie urządzeń z Wear OS.
Tabularna/monofoniczna: w niektórych przypadkach dodaj odstępy tabularne i monofoniczne do cyfr, zwłaszcza gdy liczby się przewijają lub zmieniają za pomocą animacji i chcesz uniknąć ich przeskakiwania z powodu różnych szerokości. Dzięki temu wszystkie znaki mają taką samą szerokość. Przykładem może być selektor z liczbą na liście przewijanej.
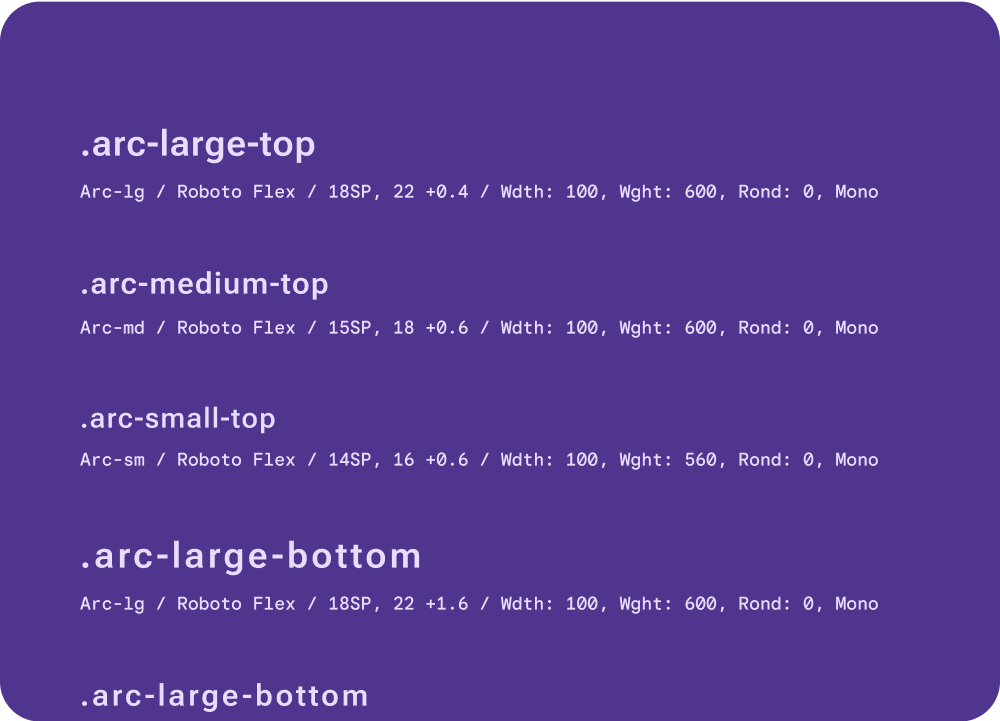
Łuk
Tekst nagłówka łuku jest używany do wygiętego tekstu, który stanowi element nawigacyjny w interfejsie, np. tekst czasu i wygięte etykiety. Dostosowana oś czcionki, która optymalizuje czcionkę wzdłuż krzywej, aby uwzględnić różne odstępy między znakami, gdy są one umieszczone u góry, a nie u dołu zakrzywionego ekranu.

Skalowanie: wszystkie style tekstu w rodzaju tekstu podstawowego są skalowane zgodnie z ustawieniami rozmiaru czcionki użytkownika. Skalowanie czcionek o wielkości 20 sp. i większej nie jest dozwolone ze względu na ograniczoną przestrzeń na ekranie urządzeń z Wear OS.
Tabularny/Mono: dodaj tabulator i monochromatyczny odstęp do wygiętego tekstu. W układance czcionki monospadkowej odstępy między znakami pomagają zachować tę samą szerokość znaków.

