ההיררכיה מועברת באמצעות הבדלים בעובי הגופן, בגודל, בגובה השורה ובריווחי התווים. סולם הגופנים המעודכן מחלק את הסגנונות לשישה תפקידים, שמתארים את המטרות שלהם: תצוגה, כותרת, תווית, גוף, מספר וקו מעוקל. התפקידים החדשים לא תלויים בגודל המסך, כך שקל יותר להחיל אותם במגוון תרחישים לדוגמה.
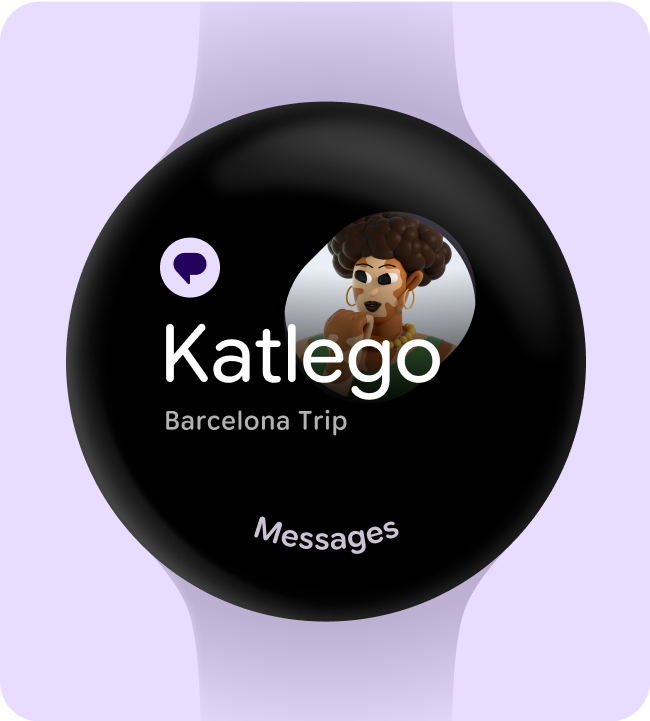
סגנונות תצוגה
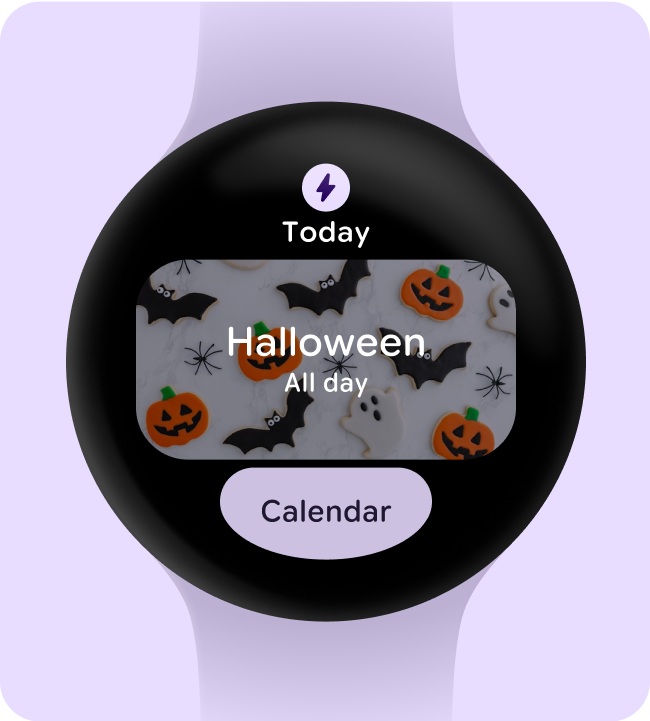
הפורמט הזה משמש להצגת מחרוזות טקסט גדולות וקצרות, שמשמשות להצגת מידע ראשי שקל לקרוא במהירות, מדדים משמעותיים, ביטויי אמון או רגעים מרגשים של המותג.
- DisplayLarge היא הכותרת הגדולה ביותר. תצוגות הן הטקסט הגדול ביותר במסך, והן מיועדות למידע ראשי קצר שקל לקרוא במהירות, למדדים משמעותיים, לרגעים של אמון או לרגעים מבטאים של המותג שזקוקים לסגנון ולמידה בולטים.
- DisplayMedium היא הכותרת השנייה בגודלה. תצוגות הן הטקסט הגדול ביותר במסך, והן מיועדות למידע ראשי קצר שקל לקרוא במהירות, למדדים משמעותיים, לרגעים של אמון במותג או לרגעים של הבעת מותג שזקוקים לסגנון ולמידה בולטים.
- DisplaySmall היא הכותרת הקטנה ביותר. תצוגות הן הטקסט הגדול ביותר במסך, והן מיועדות למידע ראשי קצר שקל לקרוא במהירות, למדדים משמעותיים, לרגעים של אמון או לרגעים מבטאים של המותג שזקוקים לסגנון ולמידה בולטים.



כותרת
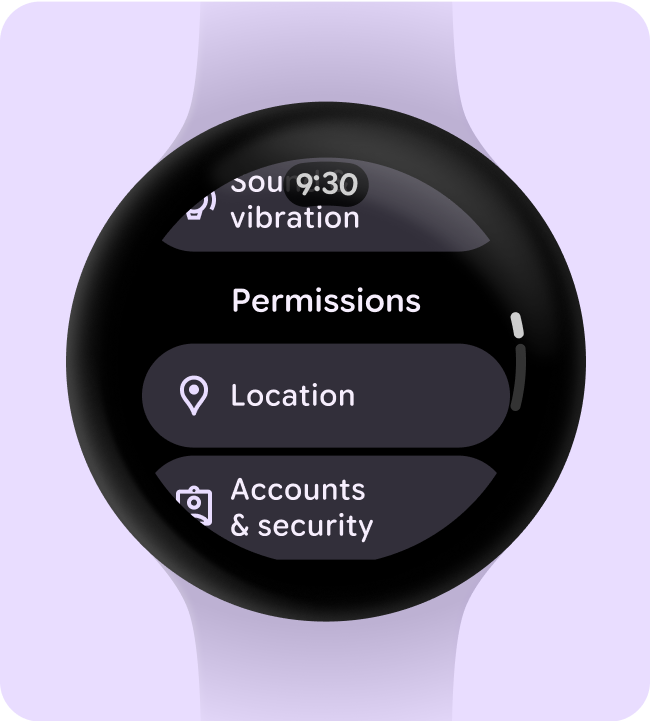
Title הוא טקסט היררכי המשמש כמנגנון לניווט, כמו כותרת דף, כותרת קטע או כותרת של קטע משנה (במקרה של TitleSmall).
- TitleLarge היא הכותרת הגדולה ביותר. כותרות קטנות יותר ממודעות לרשת המדיה. בדרך כלל הן מיועדות לטקסטים בעלי דגש בינוני קצרים יותר, ולא מומלצות לרכיבים אינטראקטיביים, אלא לכותרות דפים או לכותרות משנה.
- TitleMedium הוא שם אמצעי ההגעה לאתר. כותרות קטנות יותר ממודעות לרשת המדיה. בדרך כלל הן מיועדות לטקסטים בעלי דגש בינוני קצרים יותר, ולא מומלצות לרכיבים אינטראקטיביים, אלא לכותרות דפים או לכותרות משנה.
- TitleSmall היא הכותרת הקטנה ביותר. כותרות קטנות יותר ממודעות לרשת המדיה. בדרך כלל הן מיועדות לטקסטים בעלי דגש בינוני קצרים יותר, ולא מומלצות לרכיבים אינטראקטיביים, אלא לכותרות דפים או לכותרות משנה.



תווית
התווית משמשת לטקסט ברמת הרכיב שמתאר פעולה שתתבצע אם תהיה אינטראקציה עם הרכיב. השימוש הנפוץ ביותר בתווית הוא לטקסט שמוטמע בתוך כפתור.
- LabelLarge היא התווית הגדולה ביותר. תוויות משמשות להצגת טקסטים בולטים, כמו תוויות על לחצני כותרות, שמופעלות על רכיבים אינטראקטיביים.
- LabelMedium היא תווית המדיום, והיא התווית הנפוצה ביותר. תוויות משמשות להצגת טקסטים, כמו תווית ראשית בלחצנים, שמוגדרים לרכיבים אינטראקטיביים.
- LabelSmall היא התווית הקטנה. תוויות משמשות להצגת טקסטים כמו תווית משנית על לחצנים, תוויות על לחצנים קומפקטיים ותוויות שמוצמדות לרכיבים אינטראקטיביים.



גוף
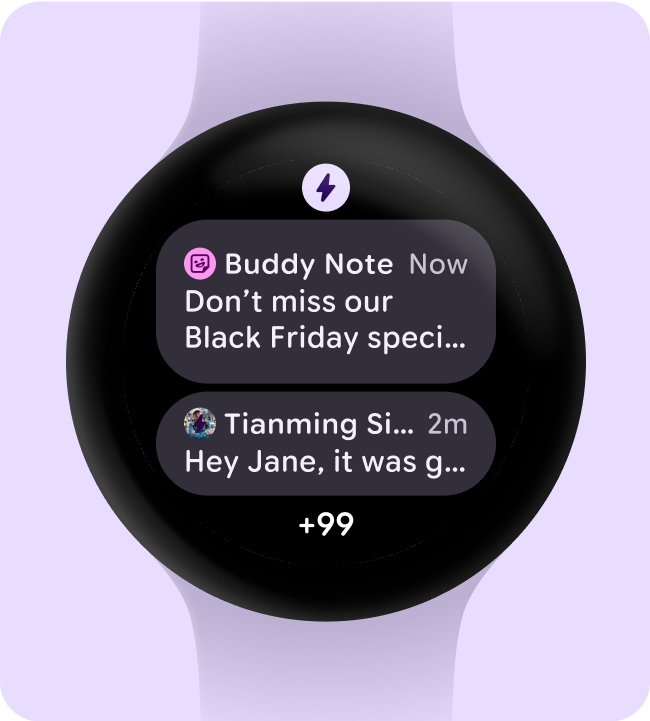
הגוף מיועד לטקסט תוכן, כמו פסקאות של טקסט גוף, טקסט שמשמש להצגת נתונים מורכבים, חותמות זמן ומטא-נתונים.
- BodyLarge הוא הגוף הגדול ביותר. בדרך כלל משתמשים בטקסט גוף לכתיבה ארוכה, כי הוא מתאים לטקסטים בגדלים קטנים. בקטעי טקסט ארוכים יותר, מומלץ להשתמש בגופן עם serif או sans serif.
- BodyMedium הוא הגוף השני בגודלו. בדרך כלל משתמשים בטקסט גוף לכתיבה ארוכה, כי הוא מתאים לטקסטים בגדלים קטנים. בקטעי טקסט ארוכים יותר, מומלץ להשתמש בגופן עם serif או sans serif.
- BodySmall הוא הגוף השלישי בגודלו. בדרך כלל משתמשים בטקסט גוף לכתיבה ארוכה, כי הוא מתאים לטקסטים בגדלים קטנים. בקטעי טקסט ארוכים יותר, מומלץ להשתמש בגופן עם serif או sans serif.
- BodyExtraSmall הוא הגוף הקטן ביותר. בדרך כלל משתמשים בטקסט גוף לכתיבה ארוכה, כי הוא מתאים לטקסטים בגדלים קטנים. בקטעי טקסט ארוכים יותר, מומלץ להשתמש בגופן עם serif או sans serif.



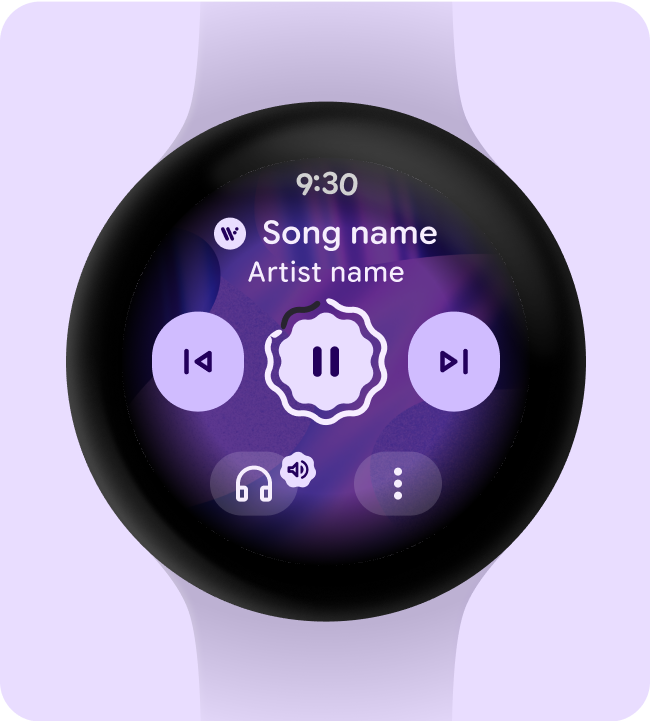
מספרים
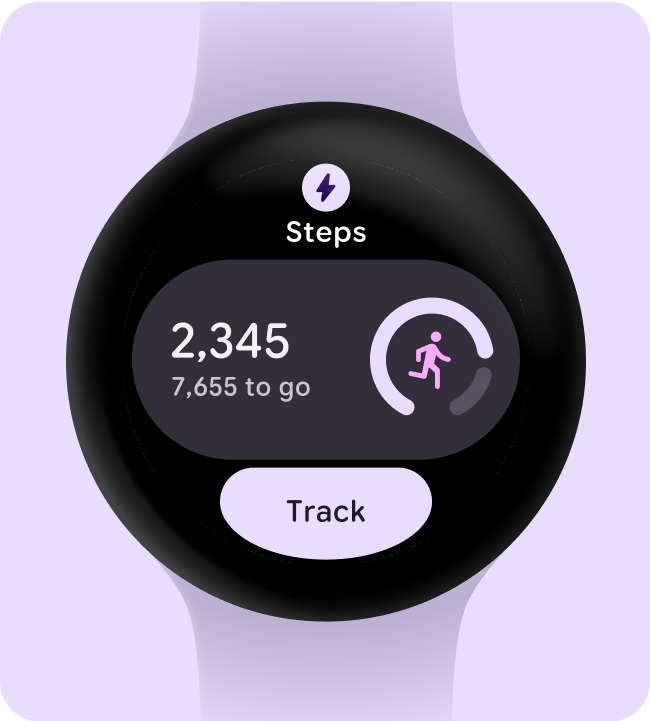
סגנונות טקסט מספריים משמשים לספרות מספריות, בדרך כלל מוגבלים לכמה תווים. אפשר להציג תכונות חזותיות יותר בגדלי המסך הגדולים יותר. נותן גמישות להרחבת ציר הרוחב עם חששות מינימליים לגבי התאמה לשוק המקומי ושינוי קנה המידה של הגופן.
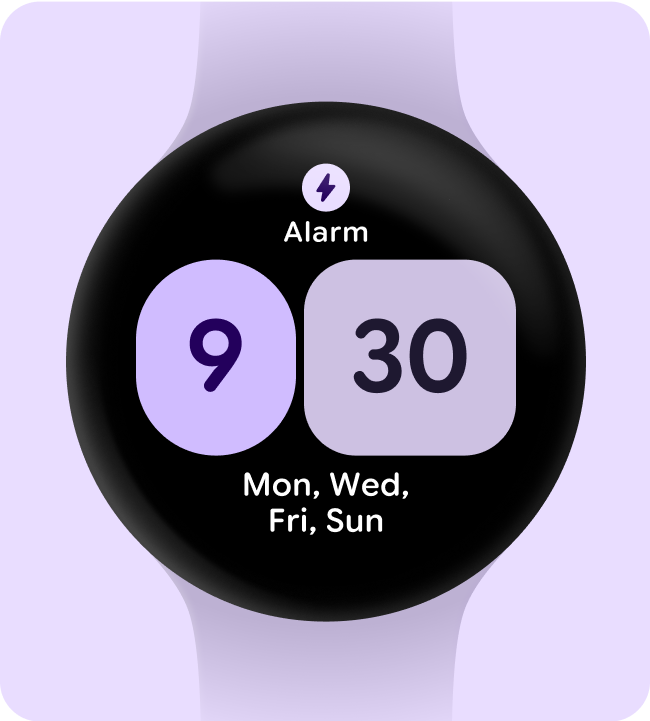
- NumeralsExtraLarge הוא התפקיד הגדול ביותר של ספרות. כברירת מחדל, במספרים נעשה שימוש במרווחים של טבלה. הם מדגישים ומציגים מספרים שאפשר לראות במהירות, מוגבלים לשני תווים או שלושה תווים בלבד, ולא דורשים לוקליזציה, כמו מסך הטעינה או בורר הזמן.
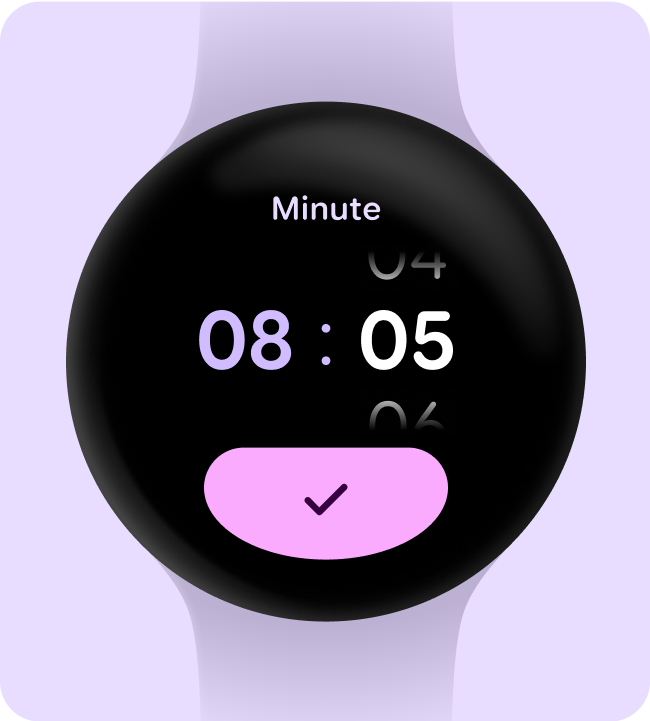
- NumeralsLarge הוא התפקיד השני בגודלו של ספרות. כברירת מחדל, במספרים נעשה שימוש במרווחים של טבלה. הן מחרוזות מספרים גדולות, שמתאימות להצגת זמן במסכים גדולים, למשל ספירה לאחור של טיימר או בורר זמן, שבהם אין צורך בתהליך לוקליזציה.
- NumeralsMedium הוא התפקיד השלישי בגודלו של ספרות. כברירת מחדל, במספרים נעשה שימוש במרווחים של טבלה. אלה מספרים בגודל בינוני, מוגבלים למחרוזות קצרות של ספרות, ללא צורך בתהליך לוקליזציה, כמו ספירת צעדים או בורר זמן.
- NumeralsSmall הוא התפקיד הרביעי בגודלו של ספרות. כברירת מחדל, במספרים נעשה שימוש במרווחים של טבלה. הם מיועדים למספרים שצריך להדגיש בקנה מידה קטן יותר, ללא צורך בתהליך לוקליזציה, כמו בוררי תאריך ושעה.
- NumeralsExtraSmall הוא התפקיד הקטן ביותר של ספרות. כברירת מחדל, למספרים יש רווח טבלאי. הם מיועדים למספרים שצריכים להכיל מחרוזות ארוכות יותר של ספרות, שבהן אין צורך בתהליך לוקליזציה, כמו מדדים במהלך האימון.



קשת
טקסט כותרת בצורת קשת משמש לטקסט מעוקל שמרכיב את הסמנים בממשק המשתמש, כמו טקסט של זמן ותוויות מעוקלות. ציר מותאם אישית של גופן שמבצע אופטימיזציה ספציפית של הטקסט לאורך עקומה, כדי להתאים את המרווחים השונים שמופיעים בין התווים כשהם ממוקמים בחלק העליון של המסך המעוקל, בהשוואה לחלק התחתון.
Top
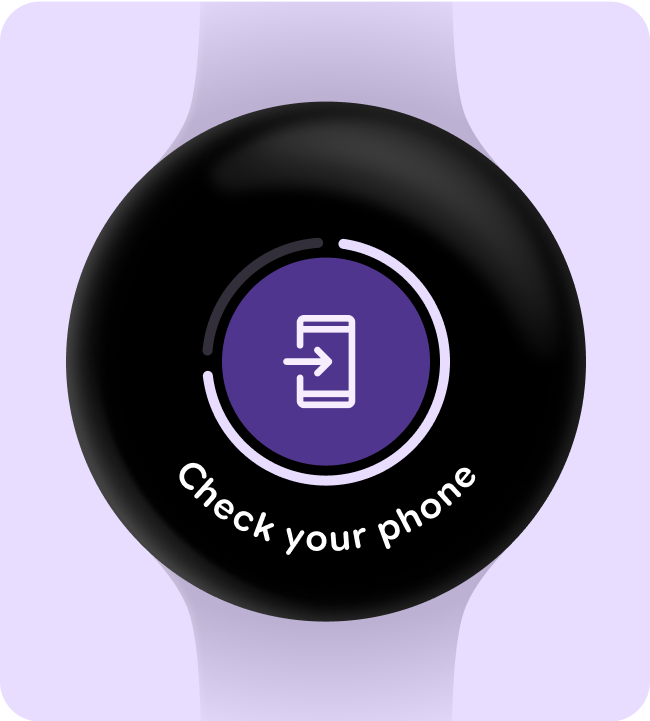
- ArcLarge מיועד לכותרות ולכותרות משנה של קשתות. Arc מיועד לטקסט לאורך נתיב מעוקל במסך, והוא שמור למחרוזות טקסט קצרות של כותרות בחלק העליון או התחתון של המסך, כמו שכבות-על של אישור.
- ArcMedium מיועד לכותרות ולכותרות משנה של קשתות. Arc מיועד לטקסט לאורך נתיב מעוקל במסך, והוא שמור למחרוזות טקסט קצרות של כותרות בחלק העליון או התחתון של המסך, כמו כותרות של דפים.
- ArcSmall מיועד למחרוזות טקסט מוגבלות בצורת קשת. Arc הוא סגנון לטקסט לאורך נתיב מעוקל במסך, שמיועד למחרוזות טקסט קצרות ומעוקלות בתחתית המסך, כמו טקסט של זמן.
Bottom
- ArcLarge מיועד לכותרות ולכותרות משנה של קשתות. Arc מיועד לטקסט לאורך נתיב מעוקל במסך, והוא שמור למחרוזות טקסט קצרות של כותרות בחלק העליון או התחתון של המסך, כמו שכבות-על של אישור.
- ArcMedium מיועד לכותרות ולכותרות משנה של קשתות. Arc מיועד לטקסט לאורך נתיב מעוקל במסך, והוא שמור למחרוזות טקסט קצרות של כותרות בחלק העליון או התחתון של המסך, כמו כותרות של דפים.
- ArcSmall מיועד למחרוזות טקסט מוגבלות בצורת קשת. Arc הוא סגנון לטקסט לאורך נתיב מעוקל במסך, שמיועד למחרוזות טקסט קצרות ומעוקלות בתחתית המסך, כמו טקסט של זמן.



הגדרת הגופן
הגדרת טקסט בפורמט אנכי מתבססת על מרווחים, תיבות תוחמות וקווי בסיס כדי להבטיח שאפשר יהיה לקרוא את הטקסט בכל גודל. כשאתם מחליטים איך להציג את הטקסט, לשנות את הגודל שלו, לקבוע את הצפיפות שלו ולהשתמש בו בפריסות מותאמות, חשוב להביא בחשבון את השיקולים ההנדסיים ואת המוסכמות של הפלטפורמה.
שימוש בערך הבסיס
קו הבסיס הוא הקו הבלתי נראה שעליו נשענת שורת טקסט. ב-Material Design, קו הבסיס הוא מפרט חשוב למדידת המרחק האנכי בין טקסט לבין רכיב.

בדיקת הקריאות
כדי לשפר את נוחות הקריאה של הגופנים שמוצגים באפליקציה, צריך להשלים את הבדיקות הבאות.
מספרים בטבלה ומספרים מונו
מומלץ להשתמש בספרות טבלאיות (שנקראות גם ספרות בפורמט monospace) במקום בספרות פרופורציונליות במקומות שבהם הערכים עשויים להשתנות לעיתים קרובות, לעבור אנימציה או להשתנות במהירות, כמו שעוני ספירה לאחור, בוררים או מדדי כושר שמשנים את הערכים שלהם באופן שוטף.
מומלץ להשתמש במספרים בטבלה עם רוחב אות קבוע כדי לשמור על ערכי האופטיקה של ההתאמה, לשפר את הסריקה וההתאמה, וכדי למנוע מצב שבו המספרים או הטקסט הסמוך יהיו לא מסודרים.

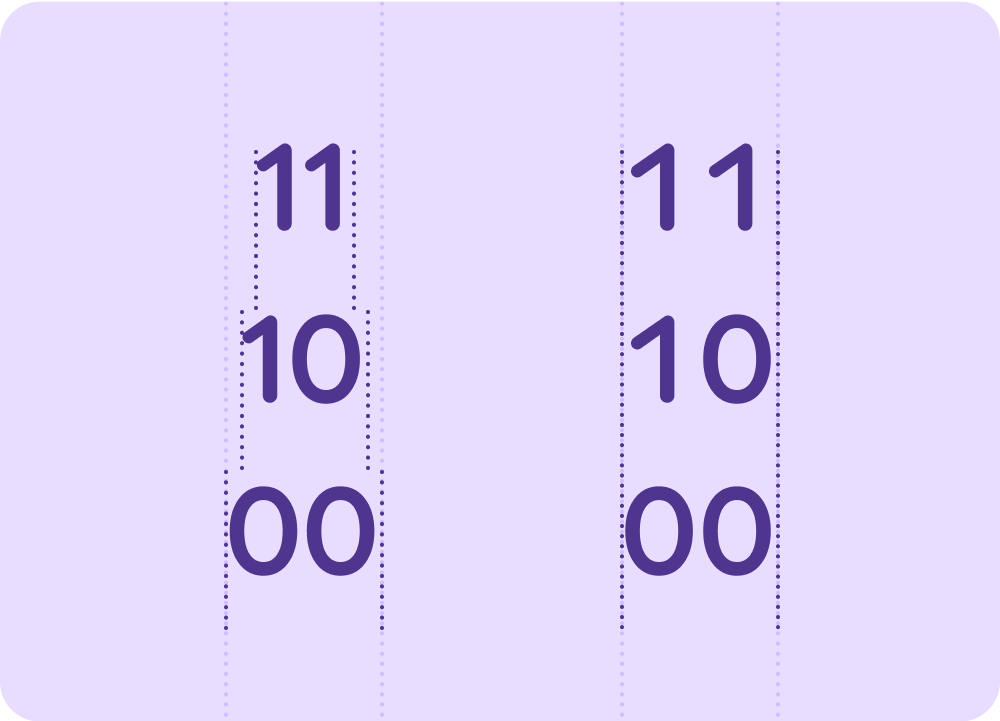
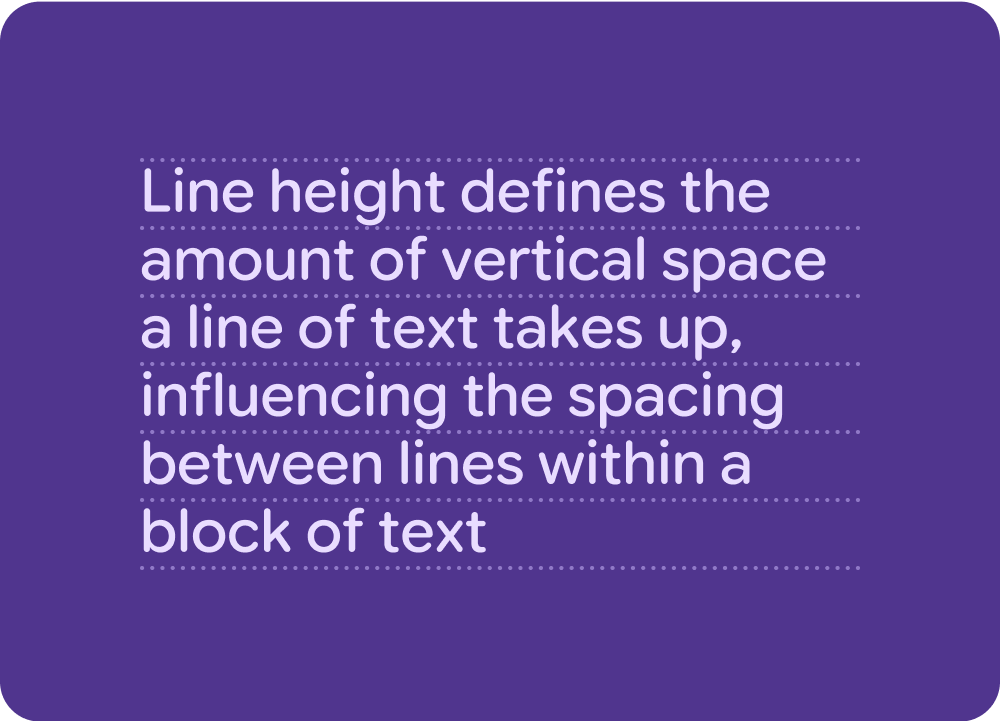
גובה השורה
גובה השורה הוא המרווח בין כל שורה של טקסט, והוא קשור ישירות לגודל הגופן. במכשירי Watch, המרחב האנכי מוגבל, ולכן גובה השורה מותאם כדי להבטיח קריאוּת, תוך הגדלת מספר שורות הטקסט שגלויה באזור התצוגה.

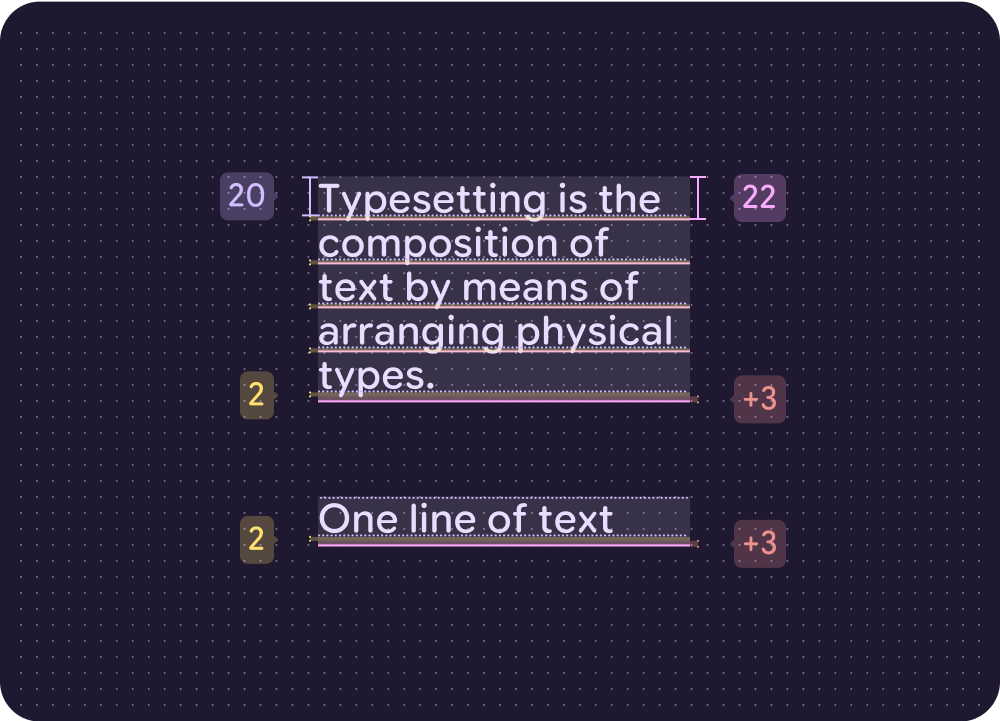
גובה שורה נוסף
ב-Jetpack Compose וב-Android, הגובה של השורה האחרונה גדל באופן אוטומטי כדי למנוע חפיפה של תווים ארוכים. לכן, חלק מבדיקות צילומי המסך לא תואמות במדויק.

טבלת עזר נוספת בנושא גובה שורה
| סגנון ברירת המחדל (גודל טקסט / גובה שורה) | גובה השורה שמוגדר כברירת מחדל בכל שורה | גובה שורה נוסף בשורה התחתונה בלבד | חישוב |
|---|---|---|---|
| 60 / 60 | 0 (100%) | + 15 (125%) | 60 / 75 (15/125%) (60+15) |
| 50 / 50 | 0 (100%) | + 13 (126%) | 50 / 63 (13/126%) (50+13) |
| 40 / 44 | 4 (110%) | + 7 (127.5%) | 40 / 51 (11/127.5%) (44+7) |
| 30 / 34 | 4 (113%) | + 3 (123.3%) | 30 / 37 (7/123.3%) (34+3) |
| 24 / 26 | 2 (108%) | + 4 (125%) | 24 / 30 (6/125%) (26+4) |
| 20 / 22 | 2 (110%) | + 3 (125%) | 20 / 25 (5/125%) (22+3) |
| 18 / 20 | 2 (111%) | + 3 (125%) | 18 / 23 (5/125%) (20+3) |
| 16 / 18 | 2 (112.5%) | + 2 (125%) | 16 / 20 (4/125%) (18+2) |
| 15 / 18 | 3 (120%) | + 1 (126.6%) | 15 / 19 (4/126.6%) (18+1) |
| 14 / 16 | 2 (114%) | + 2 (128.5%) | 14 / 18 (4/128.5%) (16+2) |
| 13 / 16 | 3 (123%) | + 0 (123%) | 13 / 16 (3/123%) (16+0) |
| 12 / 14 | 2 (116.6%) | + 1 (125%) | 12 / 15 (3/125%) (14+1) |
| 10 / 12 | 2 (120%) | + 0 (120%) | 10 / 12 (2/120%) (12+0) |

