سلسله مراتب از طریق تفاوت در وزن فونت، اندازه، ارتفاع خط و فاصله حروف برقرار می شود. مقیاس نوع به روز شده، سبک ها را در شش نقش سازماندهی می کند که برای توصیف اهداف آنها نامگذاری شده است: نمایش، عنوان، برچسب، بدنه، عدد و قوس. نقشهای جدید دارای اندازه صفحه نمایش هستند و امکان کاربرد آسانتر در انواع موارد استفاده را فراهم میکنند.
نمایش سبک ها
صفحه نمایش برای رشتههای بزرگ و کوتاه متن استفاده میشود که برای نمایش اطلاعات قهرمان، معیارهای قابل توجه، اعتماد به نفس یا لحظههای واضح برند استفاده میشود.
- DisplayLarge بزرگترین عنوان است. نمایشگرها بزرگترین متن روی صفحه هستند که برای اطلاعات قهرمان کوتاه و بسیار قابل مشاهده، معیارهای قابل توجه، اعتماد به نفس یا لحظات برند رسا که از مقیاس و سبک برجسته بهره می برند، رزرو شده است.
- DisplayMedium دومین عنوان بزرگ است. نمایشگرها بزرگترین متن روی صفحه هستند که برای اطلاعات قهرمان کوتاه و بسیار قابل مشاهده، معیارهای قابل توجه، اعتماد به نفس یا لحظات برند رسا که از مقیاس و سبک برجسته بهره می برند، رزرو شده است.
- DisplaySmall کوچکترین عنوان است. نمایشگرها بزرگترین متن روی صفحه هستند که برای اطلاعات قهرمان کوتاه و بسیار قابل مشاهده، معیارهای قابل توجه، اعتماد به نفس یا لحظات برند رسا که از مقیاس و سبک برجسته بهره می برند، رزرو شده است.



عنوان
عنوان متنی سلسله مراتبی است که به عنوان مکانیزمی برای یافتن راه، مانند صفحه، عنوان بخش، یا عنوان فرعی (در مورد TitleSmall) استفاده می شود.
- عنوان TitleLarge بزرگترین عنوان است. عناوین کوچکتر از نمایشگرها هستند. آنها معمولاً برای متنهایی با تأکید متوسط که طول کمتری دارند و برای اجزای تعاملی توصیه نمیشوند، به جای عنوانهای صفحه یا عنوانهای فرعی، رزرو میشوند.
- TitleMedium عنوان رسانه است. عناوین کوچکتر از نمایشگرها هستند. آنها معمولاً برای متنهایی با تأکید متوسط که طول کمتری دارند و برای اجزای تعاملی توصیه نمیشوند، به جای عنوانهای صفحه یا عنوانهای فرعی، رزرو میشوند.
- TitleSmall کوچکترین عنوان است. عناوین کوچکتر از نمایشگرها هستند. آنها معمولاً برای متنهایی با تأکید متوسط که طول کمتری دارند و برای اجزای تعاملی توصیه نمیشوند، به جای عنوانهای صفحه یا عنوانهای فرعی، رزرو میشوند.



برچسب بزنید
برچسب برای متن سطح مؤلفه استفاده می شود که عملی را که در صورت تعامل با آن اتفاق می افتد را توصیف می کند. رایج ترین و پرکاربردترین کاربرد برای برچسب گذاری، متنی است که درون یک دکمه قرار گرفته است.
- LabelLarge بزرگترین برچسب است. برچسبها برای نمایش متون برجسته مانند برچسب روی دکمههای عنوان که بر روی اجزای تعاملی اعمال میشوند، استفاده میشوند.
- LabelMedium برچسب متوسط و متداول ترین مورد استفاده است. برچسبها برای نمایش متون مانند برچسب اصلی روی دکمهها استفاده میشوند که روی اجزای تعاملی اعمال میشوند.
- LabelSmall یک برچسب کوچک است. برچسبها برای نمایش متون مانند برچسب ثانویه روی دکمهها، برچسبها روی دکمههای فشرده، اعمال شده بر روی اجزای تعاملی استفاده میشوند.



بدن
متن برای متن محتوا مانند پاراگرافهای کپی متن، متن مورد استفاده در تجسم دادههای پیچیده، مهرهای زمانی و ابرداده رزرو شده است.
- BodyLarge بزرگترین بدن است. متنهای بدنه معمولاً برای نوشتن طولانی استفاده میشوند، زیرا برای اندازههای متن کوچک به خوبی کار میکنند. برای بخشهای طولانیتر متن، یک تایپ سریف یا sans serif توصیه میشود.
- BodyMedium دومین بدن بزرگ است. متنهای بدنه معمولاً برای نوشتن طولانی استفاده میشوند، زیرا برای اندازههای متن کوچک به خوبی کار میکنند. برای بخشهای طولانیتر متن، یک تایپ سریف یا sans serif توصیه میشود.
- BodySmall سومین بدن بزرگ است. متنهای بدنه معمولاً برای نوشتن طولانی استفاده میشوند، زیرا برای اندازههای متن کوچک به خوبی کار میکنند. برای بخشهای طولانیتر متن، یک تایپ سریف یا sans serif توصیه میشود.
- BodyExtraSmall کوچکترین بدن است. متنهای بدنه معمولاً برای نوشتن طولانی استفاده میشوند، زیرا برای اندازههای متن کوچک به خوبی کار میکنند. برای بخشهای طولانیتر متن، یک تایپ سریف یا sans serif توصیه میشود.



عددی
سبک های متن اعدادی برای ارقام عددی استفاده می شود که معمولاً به چند کاراکتر محدود می شود. می تواند ویژگی های بیانی بیشتری در اندازه های نمایشگر بزرگتر به خود بگیرد. انعطافپذیری را برای گسترش محور عرض با حداقل نگرانیهای محلیسازی و مقیاسبندی فونت فراهم میکند.
- NumeralsExtraLarge بزرگترین نقش برای ارقام است. اعداد به طور پیش فرض از فاصله جدولی استفاده می کنند. آنها اعداد قابل مشاهده را برجسته و بیان می کنند که فقط به دو یا سه کاراکتر محدود می شوند، جایی که هیچ محلی سازی مانند صفحه شارژ یا انتخابگر زمان لازم نیست.
- NumeralsLarge دومین نقش بزرگ برای ارقام است. اعداد به طور پیش فرض از فاصله جدولی استفاده می کنند. آنها رشته های عددی با اندازه بزرگ هستند که به نمایشگرهای بزرگ زمان محدود می شوند، جایی که هیچ محلی سازی مانند شمارش معکوس تایمر یا انتخابگر زمان مورد نیاز نیست.
- NumeralsMedium سومین نقش بزرگ برای ارقام است. اعداد به طور پیش فرض از فاصله جدولی استفاده می کنند. آنها اعدادی با اندازه متوسط هستند که به رشتههای ارقام کوتاه محدود میشوند، جایی که هیچ محلیسازی مانند شمارش گامها یا انتخابگر زمان لازم نیست.
- NumeralsSmall چهارمین نقش بزرگ برای ارقام است. اعداد به طور پیش فرض از فاصله جدولی استفاده می کنند. آنها برای اعدادی هستند که نیاز به تاکید در مقیاس کوچکتر دارند، جایی که هیچ محلی سازی مانند انتخابگر تاریخ و زمان مورد نیاز نیست.
- NumeralsExtraSmall کوچکترین نقش برای ارقام است. اعداد به طور پیش فرض از فاصله جدولی استفاده می کنند. آنها برای اعدادی هستند که باید رشته های ارقام طولانی تری را در خود جای دهند، جایی که هیچ محلی سازی مانند معیارهای حین تمرین مورد نیاز نیست.



قوس
متن سرصفحه قوسی برای متن منحنی که تابلوهای راهنما را در رابط کاربری ایجاد می کند مانند متن زمان و برچسب های منحنی استفاده می شود. محور فونت متناسب که به طور خاص تایپ را در امتداد یک منحنی بهینه میکند و به منظور تطبیق فاصلههای متفاوتی که بین کاراکترها هنگام قرار گرفتن آنها در بالای صفحه در مقایسه با پایین صفحه نمایش منحنی ظاهر میشود.
بالا
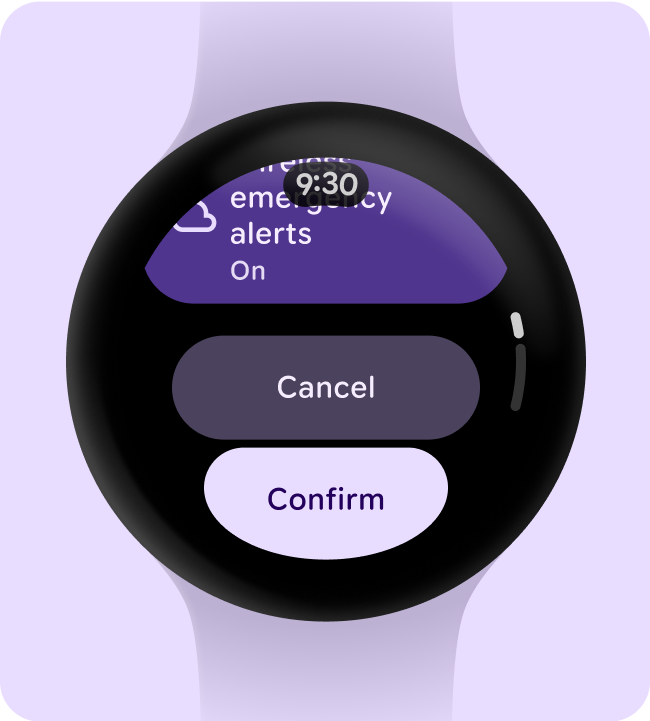
- ArcLarge برای سرصفحه ها و عناوین قوس است. Arc برای متن در امتداد یک مسیر منحنی روی صفحه است که برای رشتههای متنی سرصفحه کوتاه در بالا یا پایین صفحه مانند پوششهای تأیید رزرو شده است.
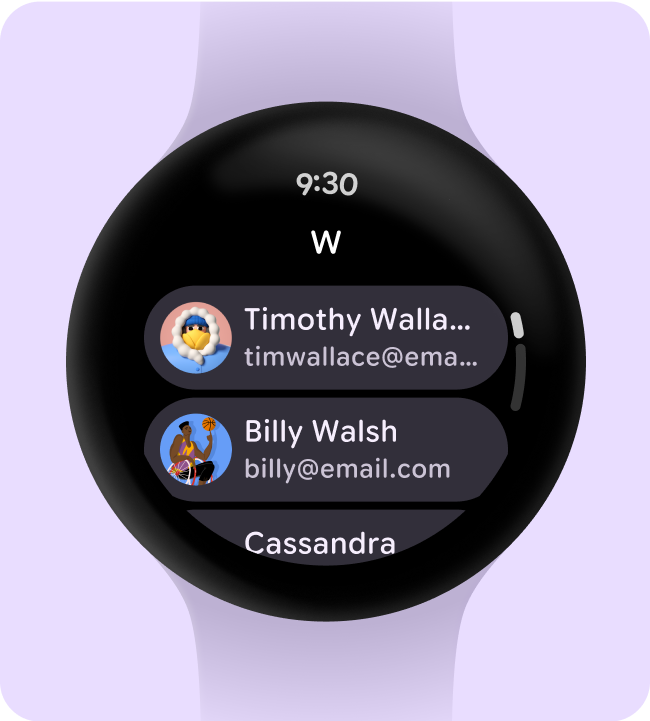
- ArcMedium برای هدرها و عناوین قوس است. Arc برای متن در امتداد یک مسیر منحنی روی صفحه است که برای رشتههای متنی سرصفحه کوتاه در بالا یا پایین صفحه مانند عناوین صفحه رزرو شده است.
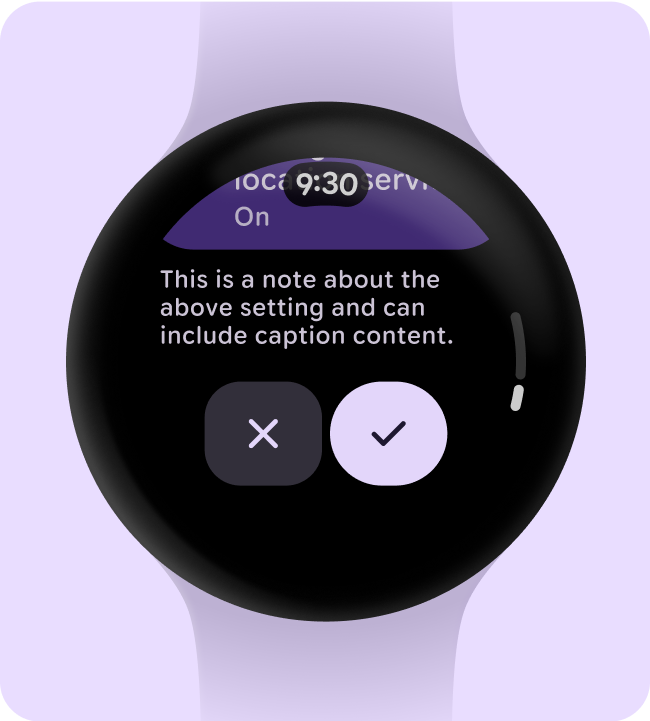
- ArcSmall برای رشته های قوس محدود متن است. Arc برای متن در امتداد یک مسیر منحنی روی صفحه است که برای رشتههای متنی منحنی کوتاه در پایین صفحه مانند متن زمان رزرو شده است.
پایین
- ArcLarge برای سرصفحه ها و عناوین قوس است. Arc برای متن در امتداد یک مسیر منحنی روی صفحه است که برای رشتههای متنی سرصفحه کوتاه در بالا یا پایین صفحه مانند پوششهای تأیید رزرو شده است.
- ArcMedium برای هدرها و عناوین قوس است. Arc برای متن در امتداد یک مسیر منحنی روی صفحه است که برای رشتههای متنی سرصفحه کوتاه در بالا یا پایین صفحه مانند عناوین صفحه رزرو شده است.
- ArcSmall برای رشته های قوس محدود متن است. Arc برای متن در امتداد یک مسیر منحنی روی صفحه است که برای رشتههای متنی منحنی کوتاه در پایین صفحه مانند متن زمان رزرو شده است.



حروفچینی
حروفچینی عمودی برای اطمینان از خوانایی متن در هر اندازه ای، بر روی بالشتک، کادرهای مرزبندی و خطوط پایه متکی است. هنگام تصمیم گیری برای حروفچینی، تغییر اندازه متن، تراکم و استفاده از متن در طرح بندی های تطبیقی، ملاحظات مهندسی و قراردادهای پلتفرم خود را در نظر بگیرید.
از خط مبنا استفاده کنید
خط مبنا خط نامرئی است که خطی از متن روی آن قرار دارد. در طراحی متریال، خط پایه یک مشخصه مهم در اندازه گیری فاصله عمودی بین متن و یک عنصر است.

خوانایی را بررسی کنید
برای افزایش خوانایی فونت های نشان داده شده در برنامه خود، این بررسی های خوانایی را کامل کنید.
اعداد جدولی و تکی
در مکانهایی که مقادیر ممکن است اغلب تغییر کنند یا متحرک شوند یا دارای مقادیر سریع در حال تغییر باشند، مانند تایمرهای شمارش معکوس، انتخابکنندهها یا معیارهای تناسب اندام، از شکلهای جدولی (که بهعنوان اعداد تک فاصله نیز شناخته میشوند) به جای ارقام متناسب استفاده کنید.
از اعداد جدولی تک فاصله استفاده کنید تا مقادیر را به صورت نوری تراز کنید تا اسکن و تراز بهتری داشته باشید و از پرش اعداد یا متن مجاور خودداری کنید.

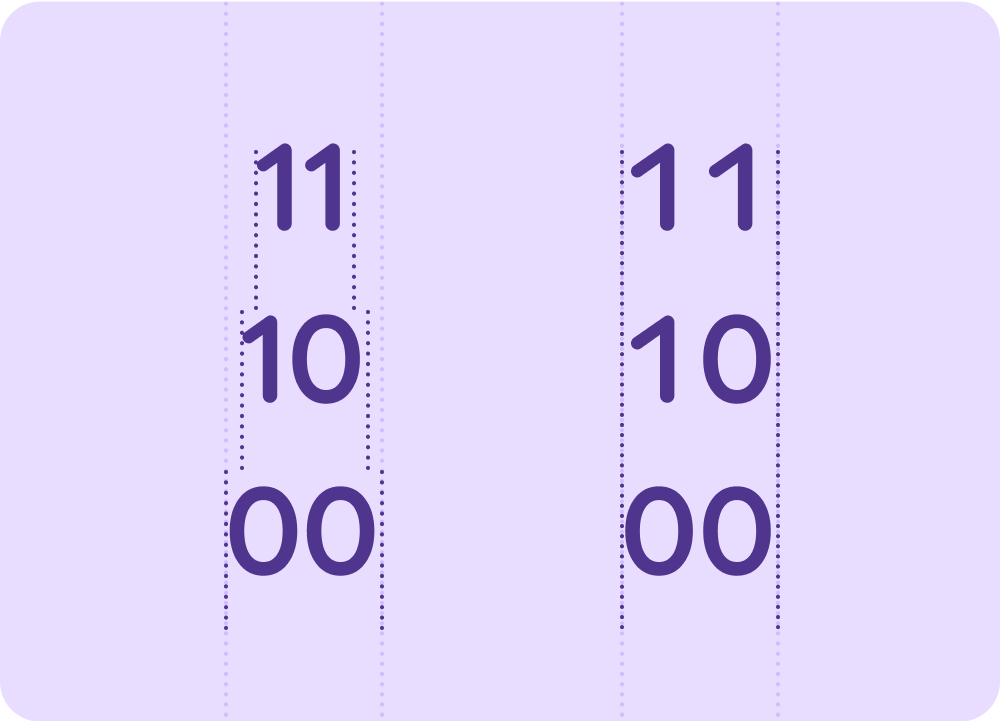
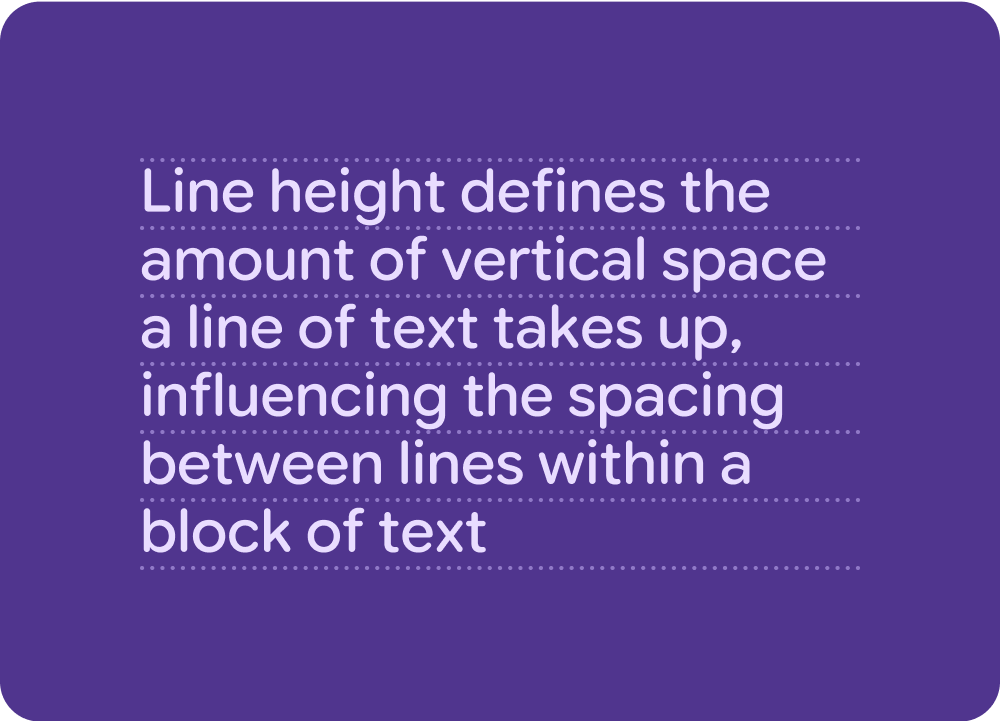
ارتفاع خط
ارتفاع خط فاصله بین هر خط متن است و مستقیماً به اندازه نوع مرتبط است. در Watch، فضای عمودی محدود است، بنابراین ارتفاع خط برای اطمینان از خوانایی بهینه شده است، در حالی که خطوط متن قابل مشاهده در نمای دید را به حداکثر می رساند.

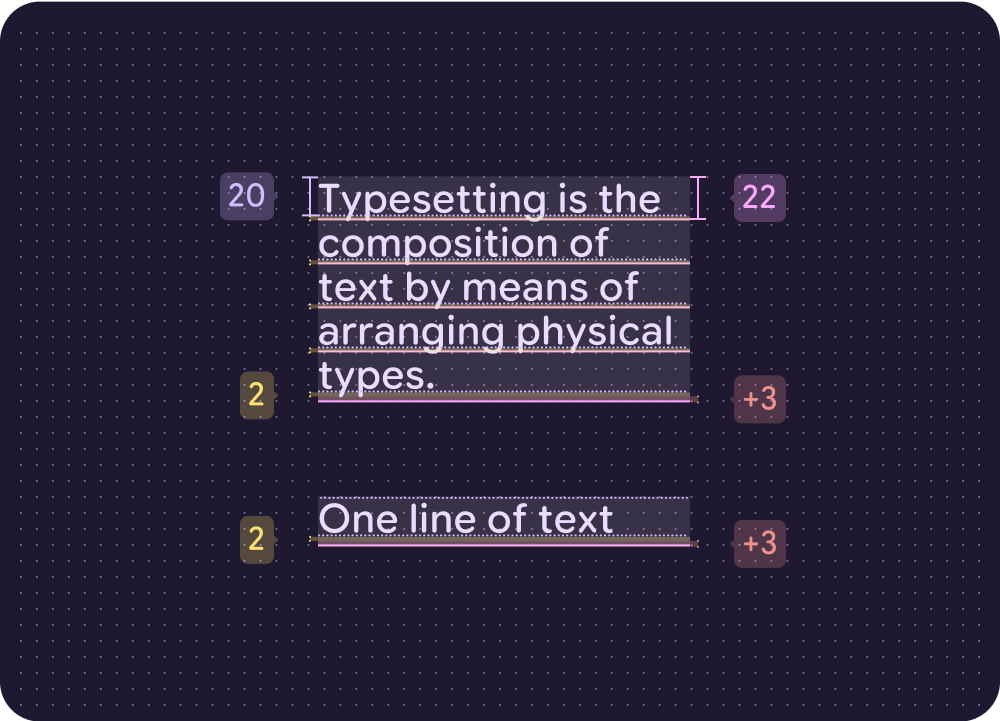
ارتفاع خط اضافی
در Jetpack Compose و در Android، تایپوگرافی به طور خودکار در خط آخر ارتفاع بیشتری به دست میآورد تا از همپوشانی کاراکترهای طولانیتر جلوگیری کند. به همین دلیل است که برخی از آزمایشهای اسکرینشات کاملاً با هم هماهنگ نیستند.

cheatsheet ارتفاع خط اضافی
| سبک پیش فرض (اندازه متن / ارتفاع خط) | ارتفاع خط پیش فرض در هر خط | ارتفاع خط اضافی فقط در خط پایین | محاسبه |
|---|---|---|---|
| 60/60 | 0 (100%) | + 15 (125%) | 60/75 (15/125%) (60+15) |
| 50/50 | 0 (100%) | + 13 (126%) | 50 / 63 (13/126%) (50+13) |
| 40/44 | 4 (110%) | + 7 (127.5%) | 40 / 51 (11/127.5٪) (44+7) |
| 30/34 | 4 (113%) | + 3 (123.3%) | 30 / 37 (7/123.3٪) (34+3) |
| 24/26 | 2 (108%) | + 4 (125%) | 24/30 (6/125%) (26+4) |
| 20/22 | 2 (110%) | + 3 (125%) | 20/25 (5/125%) (22+3) |
| 18/20 | 2 (111%) | + 3 (125%) | 18/23 (5/125%) (20+3) |
| 16/18 | 2 (112.5%) | + 2 (125%) | 16/20 (4/125%) (18+2) |
| 15/18 | 3 (120%) | + 1 (126.6%) | 15/19 (4/126.6%) (18+1) |
| 14/16 | 2 (114%) | + 2 (128.5%) | 14/18 (4/128.5%) (16+2) |
| 13/16 | 3 (123%) | + 0 (123%) | 13/16 (3/123%) (16+0) |
| 12/14 | 2 (116.6%) | + 1 (125%) | 12/15 (3/125%) (14+1) |
| 10/12 | 2 (120%) | + 0 (120%) | 10/12 (2/120%) (12+0) |

