Die Hierarchie wird durch Unterschiede in Schriftstärke, Größe, Zeilenhöhe und Buchstabenabstand vermittelt. Die aktualisierte Schriftartskala ordnet Stile in sechs Rollen an, die ihren Zweck beschreiben: Anzeige, Titel, Label, Textkörper, Ziffern und Bogen. Die neuen Rollen sind unabhängig von der Bildschirmgröße und können daher für eine Vielzahl von Anwendungsfällen verwendet werden.
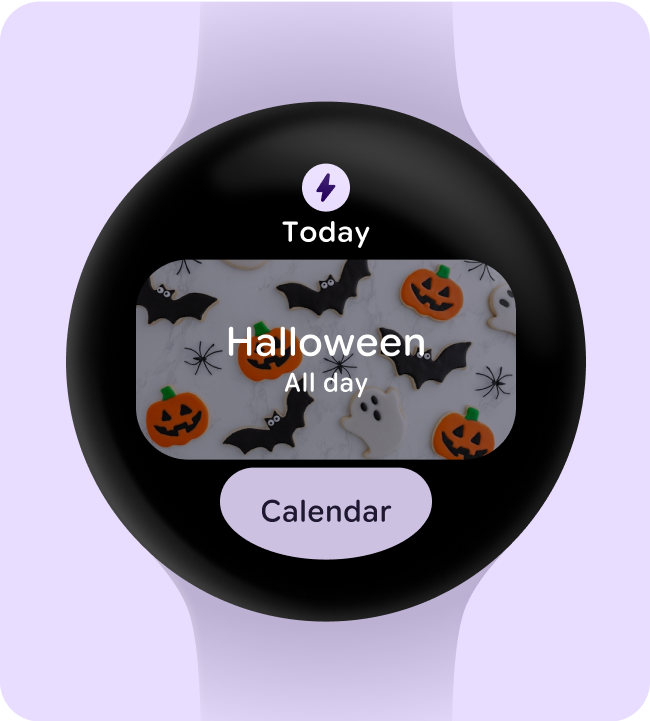
Darstellungsstile
Die Schriftart „Display“ wird für große, kurze Textzeilen verwendet, um wichtige Informationen, wichtige Messwerte, Vertrauenswürdigkeit oder ausdrucksstarke Markenmomente auf einen Blick zu präsentieren.
- DisplayLarge ist der größte Anzeigentitel. Displays sind der größte Text auf dem Bildschirm. Sie sind für kurze, gut sichtbare Informationen, wichtige Messwerte, überzeugende oder ausdrucksstarke Markenmomente vorgesehen, die von einer großen Schrift und einem ausdrucksstarken Stil profitieren.
- DisplayMedium ist die zweitgrößte Überschrift. Displays sind der größte Text auf dem Bildschirm. Sie sind für kurze, gut sichtbare Informationen, wichtige Messwerte, überzeugende oder ausdrucksstarke Markenmomente vorgesehen, die von einer deutlichen Größe und einem ausdrucksstarken Stil profitieren.
- DisplaySmall ist die kleinste Überschrift. Displays sind der größte Text auf dem Bildschirm. Sie sind für kurze, gut sichtbare Informationen, wichtige Messwerte, überzeugende oder ausdrucksstarke Markenmomente vorgesehen, die von einer großen Schrift und einem ausdrucksstarken Stil profitieren.



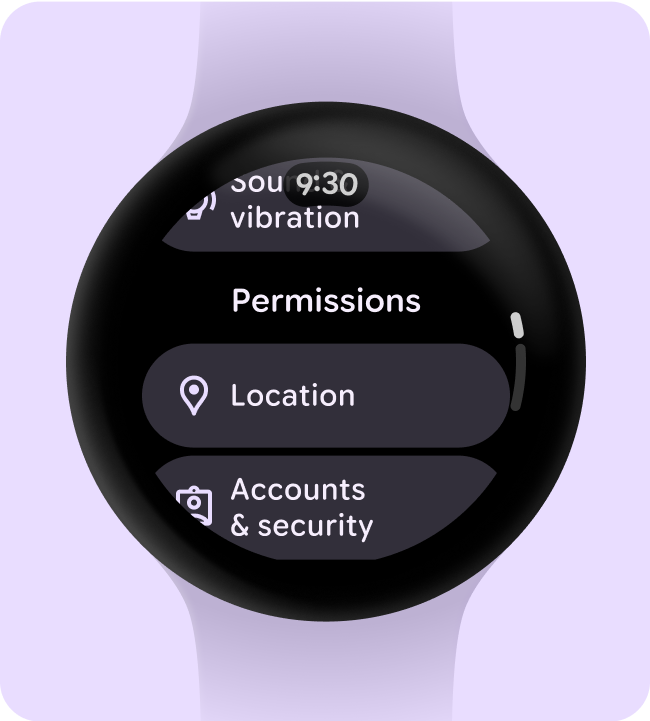
Überschrift
„Title“ ist hierarchischer Text, der als Orientierungshilfe dient, z. B. der Titel einer Seite, eines Abschnitts oder eines Unterabschnitts (im Fall von „TitleSmall“).
- TitleLarge ist der größte Titel. Titel sind kleiner als Anzeigen. Sie werden in der Regel für Text mit mittlerer Betonung verwendet, der kürzer ist. Sie werden nicht für interaktive Komponenten empfohlen, sondern eher für Seitenüberschriften oder Zwischenüberschriften.
- TitleMedium ist der Titel des Mediums. Titel sind kleiner als Anzeigen. Sie werden in der Regel für Text mit mittlerer Betonung verwendet, der kürzer ist. Sie werden nicht für interaktive Komponenten empfohlen, sondern eher für Seitenüberschriften oder Zwischenüberschriften.
- TitleSmall ist der kleinste Titel. Titel sind kleiner als Anzeigen. Sie werden in der Regel für Text mit mittlerer Betonung verwendet, der kürzer ist. Sie werden nicht für interaktive Komponenten empfohlen, sondern eher für Seitenüberschriften oder Zwischenüberschriften.



Label
„Label“ wird für Text auf Komponentenebene verwendet, der eine Aktion beschreibt, die ausgeführt wird, wenn eine Interaktion erfolgt. Die gängigste und am häufigsten verwendete Anwendung für Labels ist Text, der in einer Schaltfläche verschachtelt ist.
- LabelLarge ist das größte Label. Labels werden verwendet, um gut sichtbare Texte wie Labels auf Titelschaltflächen auf interaktiven Komponenten anzuzeigen.
- LabelMedium ist das Medium-Label und wird am häufigsten verwendet. Labels werden verwendet, um Text wie das primäre Label auf Schaltflächen anzuzeigen, die auf interaktive Komponenten angewendet werden.
- LabelSmall ist das kleine Label. Labels werden zum Anzeigen von Text verwendet, z. B. als sekundäres Label auf Schaltflächen oder Labels auf kompakten Schaltflächen, die auf interaktive Komponenten angewendet werden.



Text
Der Textkörper ist für Inhaltstext wie Absätze mit Textkörper, Text in komplexen Datenvisualisierungen, Zeitstempel und Metadaten reserviert.
- BodyLarge ist der größte Körper. Textkörper werden in der Regel für längere Texte verwendet, da sie sich gut für kleine Textgrößen eignen. Für längere Textabschnitte wird eine Serifen- oder serifenlose Schriftart empfohlen.
- BodyMedium ist der zweitgrößte Körper. Textkörper werden in der Regel für längere Texte verwendet, da sie sich gut für kleine Textgrößen eignen. Für längere Textabschnitte wird eine Serifen- oder serifenlose Schriftart empfohlen.
- BodySmall ist das drittgrößte Body-Element. Textkörper werden in der Regel für längere Texte verwendet, da sie sich gut für kleine Textgrößen eignen. Für längere Textabschnitte wird eine Serifen- oder serifenlose Schriftart empfohlen.
- BodyExtraSmall ist der kleinste Body. Textkörper werden in der Regel für längere Texte verwendet, da sie sich gut für kleine Textgrößen eignen. Für längere Textabschnitte wird eine Serifen- oder serifenlose Schriftart empfohlen.



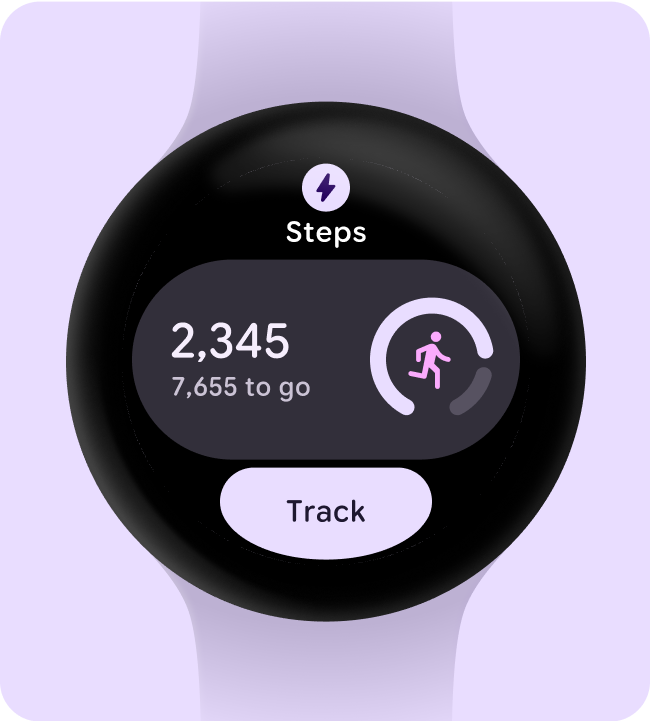
Ziffern
Diese Textstile werden für Ziffern verwendet und sind in der Regel auf wenige Zeichen beschränkt. Bei größeren Displaygrößen können sie ausdrucksstärker sein. Ermöglicht eine flexible Erweiterung der Breitenachse mit minimalen Problemen bei Lokalisierung und Schriftgrößenänderung.
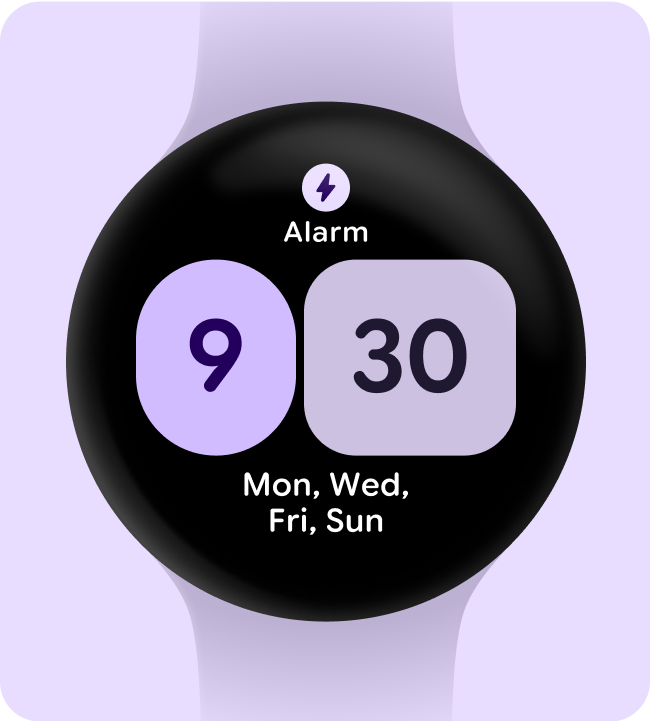
- NumeralsExtraLarge ist die größte Rolle für Ziffern. Für Ziffern wird standardmäßig ein Tabellenabstand verwendet. Sie heben Zahlen hervor, die auf einen Blick erfasst werden können und nur zwei oder drei Zeichen lang sind, und sind dort zu finden, wo keine Lokalisierung erforderlich ist, z. B. auf dem Ladebildschirm oder in der Zeitauswahl.
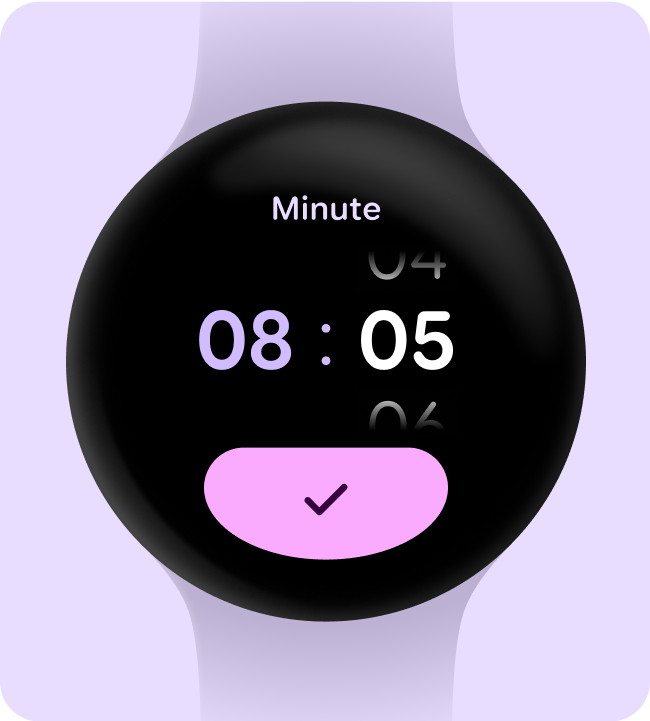
- NumeralsLarge ist die zweithöchste Rolle für Ziffern. Für Ziffern wird standardmäßig ein Tabellenabstand verwendet. Sie sind große Zahlenfolgen, die auf große Zeitanzeigen beschränkt sind, bei denen keine Lokalisierung erforderlich ist, z. B. ein Timer-Countdown oder eine Zeitauswahl.
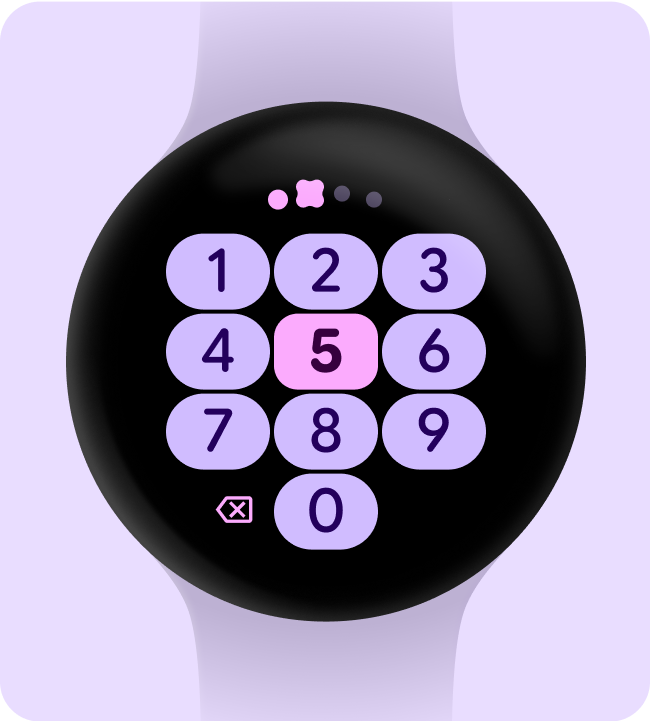
- NumeralsMedium ist die drittgrößte Rolle für Ziffern. Für Ziffern wird standardmäßig ein Tabellenabstand verwendet. Sie sind mittelgroße Ziffern, die auf kurze Ziffernfolgen beschränkt sind, bei denen keine Lokalisierung erforderlich ist, z. B. eine Schrittzahl oder eine Zeitauswahl.
- NumeralsSmall ist die viertgrößte Rolle für Ziffern. Für Ziffern wird standardmäßig ein Tabellenabstand verwendet. Sie eignen sich für Zahlen, die in kleinerem Maßstab hervorgehoben werden sollen, bei denen jedoch keine Lokalisierung erforderlich ist, z. B. bei Datums- und Uhrzeitauswahlen.
- NumeralsExtraSmall ist die kleinste Rolle für Ziffern. Für Ziffern wird standardmäßig ein Tabellenabstand verwendet. Sie eignen sich für Zahlen, die längere Ziffernfolgen enthalten müssen und bei denen keine Lokalisierung erforderlich ist, z. B. für Messwerte während eines Trainings.



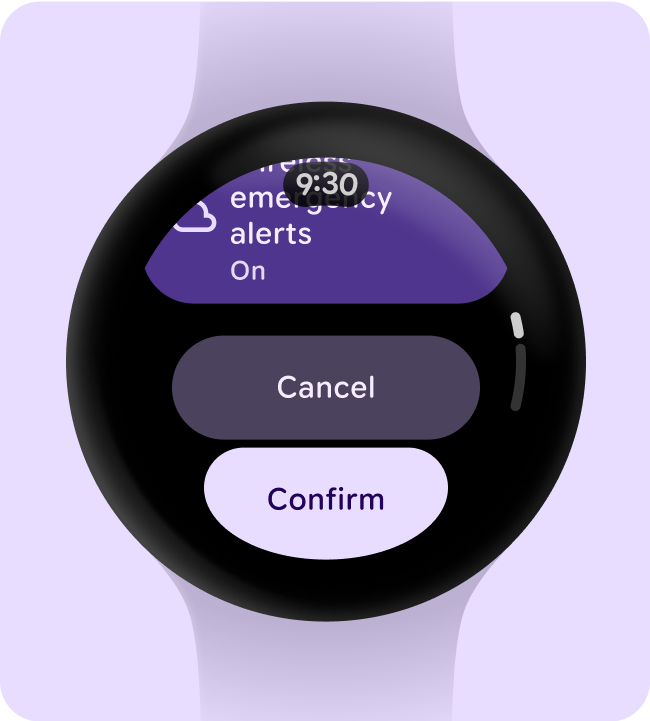
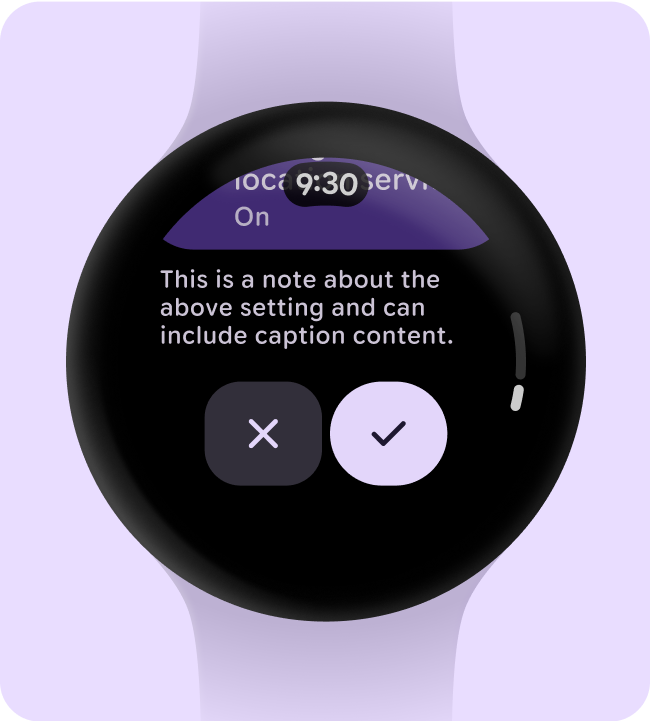
Bogen
Der Text in einem Bogen wird für gekrümmten Text verwendet, der die Beschilderung auf der Benutzeroberfläche bildet, z. B. Zeittext und gekrümmte Labels. Eine angepasste Schriftachse, die Schrift speziell entlang einer Kurve optimiert und den unterschiedlichen Abstand zwischen den Zeichen berücksichtigt, der entsteht, wenn sie sich oben auf einem gebogenen Bildschirm befinden, verglichen mit der Positionierung unten auf dem Bildschirm.
Top
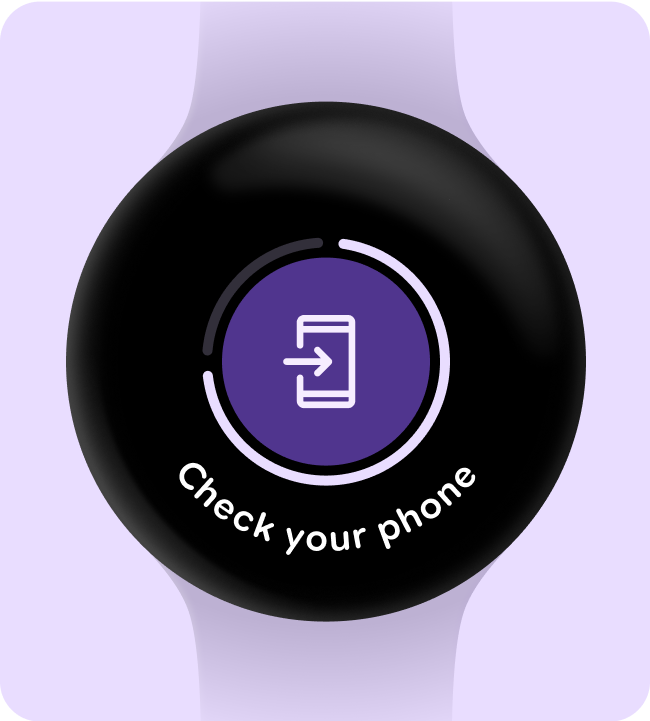
- ArcLarge ist für Arc-Überschriften und -Titel. „Bogen“ ist für Text entlang eines gekrümmten Pfades auf dem Bildschirm vorgesehen. Er wird für kurze Textzeilen in der Kopfzeile ganz oben oder unten auf dem Bildschirm verwendet, z. B. für Bestätigungs-Overlays.
- „ArcMedium“ ist für Staffelüberschriften und -titel. „Bogen“ ist für Text entlang eines gekrümmten Pfades auf dem Bildschirm vorgesehen. Er ist für kurze Textstrings in der Kopfzeile ganz oben oder unten auf dem Bildschirm reserviert, z. B. Seitentitel.
- „ArcSmall“ ist für begrenzte Textstrings mit Bogen geeignet. „Bogen“ ist für Text entlang eines gekrümmten Pfads auf dem Bildschirm vorgesehen. Dieser Stil ist für kurze gekrümmte Textstrings unten auf dem Bildschirm reserviert, z. B. für Zeitangaben.
Unten
- ArcLarge ist für Arc-Überschriften und -Titel. „Bogen“ ist für Text entlang eines gekrümmten Pfades auf dem Bildschirm vorgesehen. Er wird für kurze Textzeilen in der Kopfzeile ganz oben oder unten auf dem Bildschirm verwendet, z. B. für Bestätigungs-Overlays.
- „ArcMedium“ ist für Staffelüberschriften und -titel. „Bogen“ ist für Text entlang eines gekrümmten Pfades auf dem Bildschirm vorgesehen. Er ist für kurze Textstrings in der Kopfzeile ganz oben oder unten auf dem Bildschirm reserviert, z. B. Seitentitel.
- „ArcSmall“ ist für begrenzte Textstrings mit Bogen geeignet. „Bogen“ ist für Text entlang eines gekrümmten Pfades auf dem Bildschirm vorgesehen. Er ist für kurze gekrümmte Textstrings unten auf dem Bildschirm reserviert, z. B. für Zeitangaben.



Typografie
Bei der vertikalen Typografie werden Abstände, Begrenzungsrahmen und Grundlinien verwendet, um die Lesbarkeit des Textes bei jeder Größe zu gewährleisten. Berücksichtigen Sie technische Aspekte und die Konventionen Ihrer Plattform, wenn Sie Entscheidungen hinsichtlich der Typografie, der Textgröße, der Textdichte und der Verwendung von Text in adaptiven Layouts treffen.
Baseline verwenden
Die Grundlinie ist die unsichtbare Linie, auf der eine Textzeile ruht. Im Material Design ist die Baseline eine wichtige Spezifikation zum Messen des vertikalen Abstands zwischen Text und einem Element.

Lesbarkeit prüfen
Führen Sie diese Lesbarkeitstests durch, um die Lesbarkeit der in Ihrer App angezeigten Schriftarten zu verbessern.
Tabellen- und Monoziffern
Verwenden Sie Tabellenzahlen (auch als einzeilige Zahlen bezeichnet) an Stellen, an denen sich Werte häufig ändern oder animiert werden oder sich schnell ändernde Werte haben, z. B. bei Countdown-Timern, Auswahlfeldern oder laufenden Fitnessmesswerten.
Verwenden Sie Tabellenzahlen mit fester Schriftbreite, um Werte optisch auszurichten und besser überfliegen und ausrichten zu können. Außerdem wird so verhindert, dass die Zahlen oder der nebenstehende Text unregelmäßig verteilt sind.

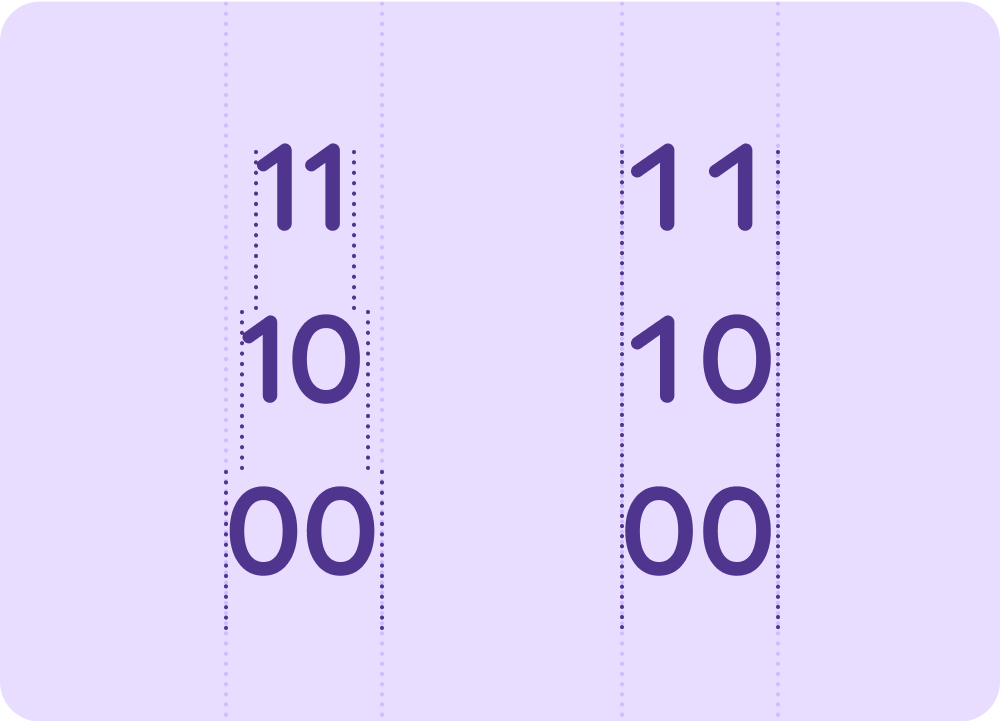
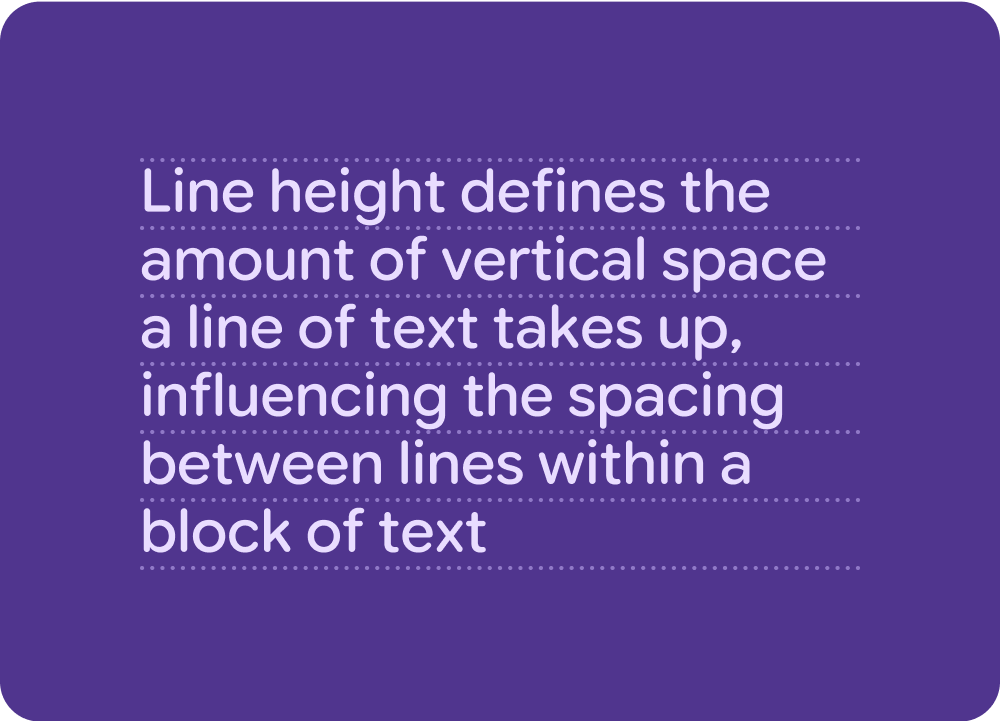
Zeilenhöhe
Die Zeilenhöhe ist der Abstand zwischen den einzelnen Textzeilen und hängt direkt von der Schriftgröße ab. Auf der Smartwatch ist der vertikale Raum begrenzt. Daher wird die Zeilenhöhe optimiert, um für gute Lesbarkeit zu sorgen und gleichzeitig die Anzahl der Textzeilen im Darstellungsbereich zu maximieren.

Zusätzliche Zeilenhöhe
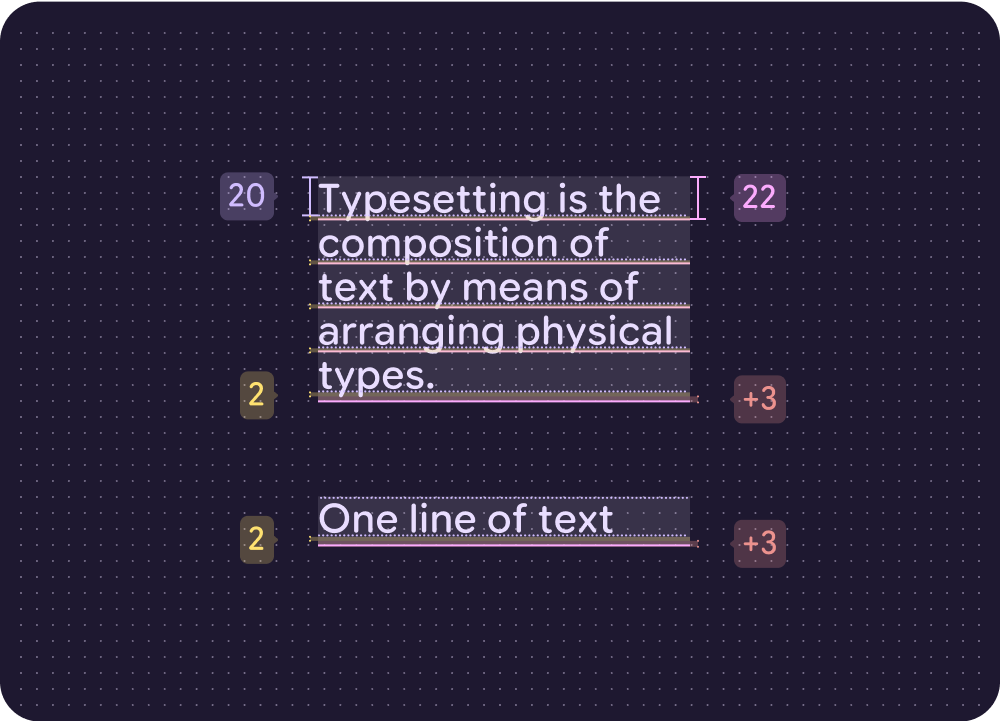
In Jetpack Compose und auf Android wird die Typografie in der letzten Zeile automatisch um eine zusätzliche Zeilenhöhe erweitert, um zu verhindern, dass sich längere Zeichen überschneiden. Aus diesem Grund stimmen einige Screenshottests nicht genau überein.

Zusätzliche Kurzinfo zur Zeilenhöhe
| Standardstil (Textgröße / Zeilenhöhe) | Standardzeilenhöhe für jede Zeile | Zusätzliche Zeilenhöhe nur für die unterste Zeile | Berechnung |
|---|---|---|---|
| 60 / 60 | 0 (100%) | + 15 (125%) | 60 ÷ 75 (15 ÷ 125%) (60 + 15) |
| 50 / 50 | 0 (100%) | + 13 (126%) | 50 ÷ 63 = 13 ÷ 126 % = 50 + 13 |
| 40 / 44 | 4 (110%) | + 7 (127,5%) | 40 / 51 (11/127,5%) (44 + 7) |
| 30 / 34 | 4 (113%) | + 3 (123,3%) | 30 / 37 (7/123,3%) (34 + 3) |
| 24 / 26 | 2 (108%) | + 4 (125%) | 24 ÷ 30 (6 ÷ 125%) (26 + 4) |
| 20 / 22 | 2 (110%) | + 3 (125%) | 20 ÷ 25 (5 ÷ 125%) (22 + 3) |
| 18 / 20 | 2 (111%) | + 3 (125%) | 18 ÷ 23 (5/125%) (20 + 3) |
| 16 / 18 | 2 (112,5%) | + 2 (125%) | 16 / 20 (4/125%) (18 + 2) |
| 15 / 18 | 3 (120%) | + 1 (126,6%) | 15 / 19 (4/126,6%) (18 + 1) |
| 14 / 16 | 2 (114%) | + 2 (128,5%) | 14 ÷ 18 = (4 ÷ 128,5%) = (16 + 2) |
| 13 / 16 | 3 (123%) | + 0 (123%) | 13 ÷ 16 (3 ÷ 123%) (16 + 0) |
| 12 / 14 | 2 (116,6%) | + 1 (125%) | 12 ÷ 15 (3 ÷ 125%) (14 + 1) |
| 10 / 12 | 2 (120%) | + 0 (120%) | 10 ÷ 12 (2 ÷ 120%) (12 + 0) |

