Crea combinazioni di colori più accessibili e personali che comunichino la gerarchia, lo stato e il brand del tuo prodotto. Quando si progetta per i dispositivi indossabili, il colore svolge un ruolo fondamentale nel migliorare la leggibilità, l'usabilità, l'appeal visivo e l'espressione, soprattutto su schermi più piccoli.
I seguenti principi spiegano come utilizzare il colore nei temi.
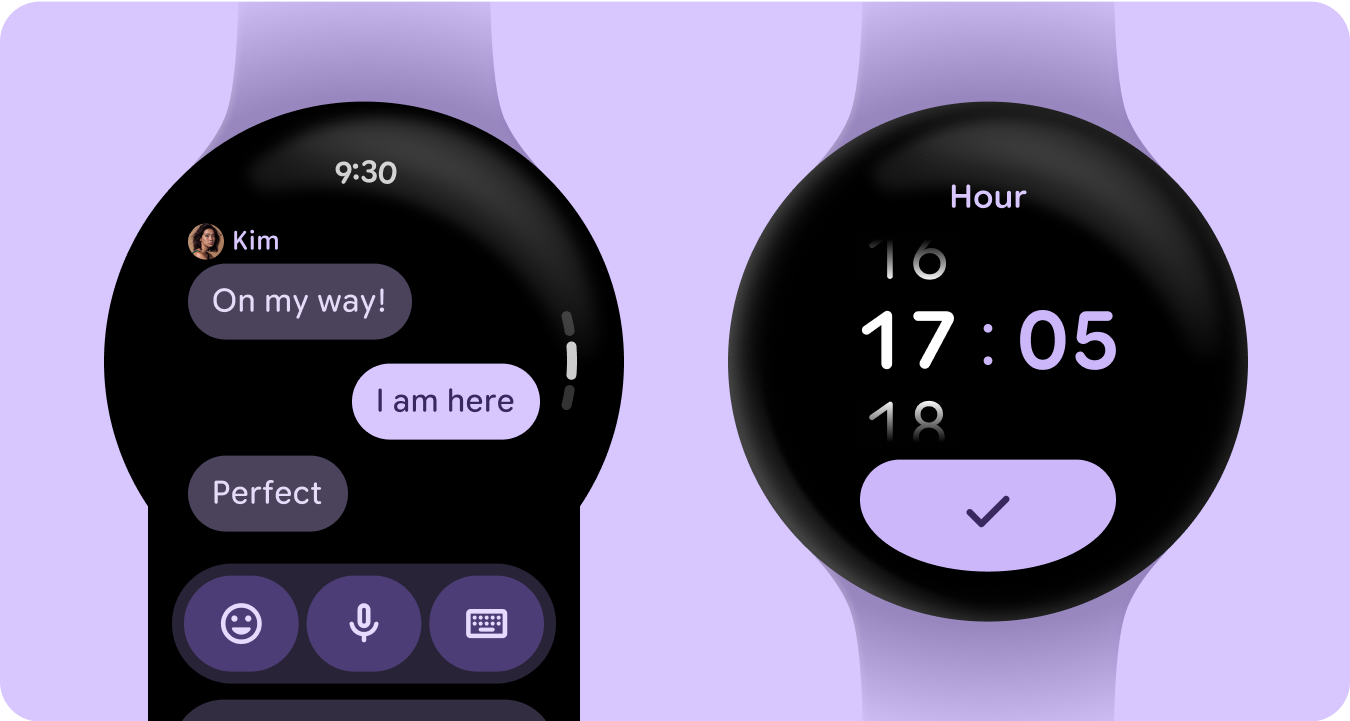
Crea da nero
Gli orologi sono progettati con uno sfondo nero, anziché con lo sfondo colorato usato dagli smartphone. Sebbene i temi scuri siano pensati per ambienti con scarsa illuminazione e i temi chiari per la luce del giorno, le UI degli smartwatch devono funzionare senza problemi sia di giorno che di notte. Pertanto, i token di colore per gli orologi devono essere personalizzati in modo specifico.

Nuovi ruoli di colore
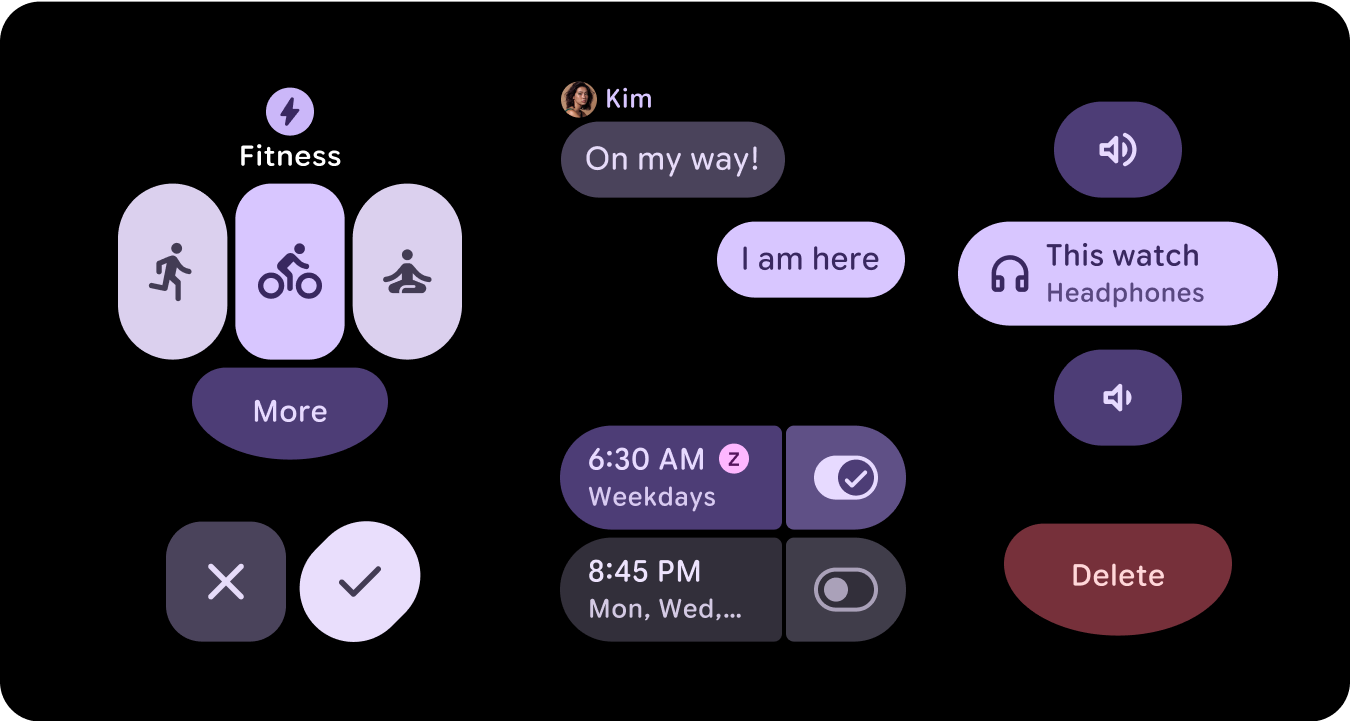
Il sistema di colori di Material 3 mantiene la struttura di tre colori di accento e due colori di superficie neutri, ma introduce i colori dei contenitori nei ruoli di accento. Questi nuovi ruoli consentono un maggiore potenziale espressivo senza interrompere la gerarchia visiva, fornendo essenzialmente variazioni di colore della superficie con una maggiore cromia. I ruoli contenitore sono particolarmente utili per evidenziare gli stati, ad esempio i pulsanti di attivazione/disattivazione, o per fornire uno stile complementare quando l'accento principale è già utilizzato.

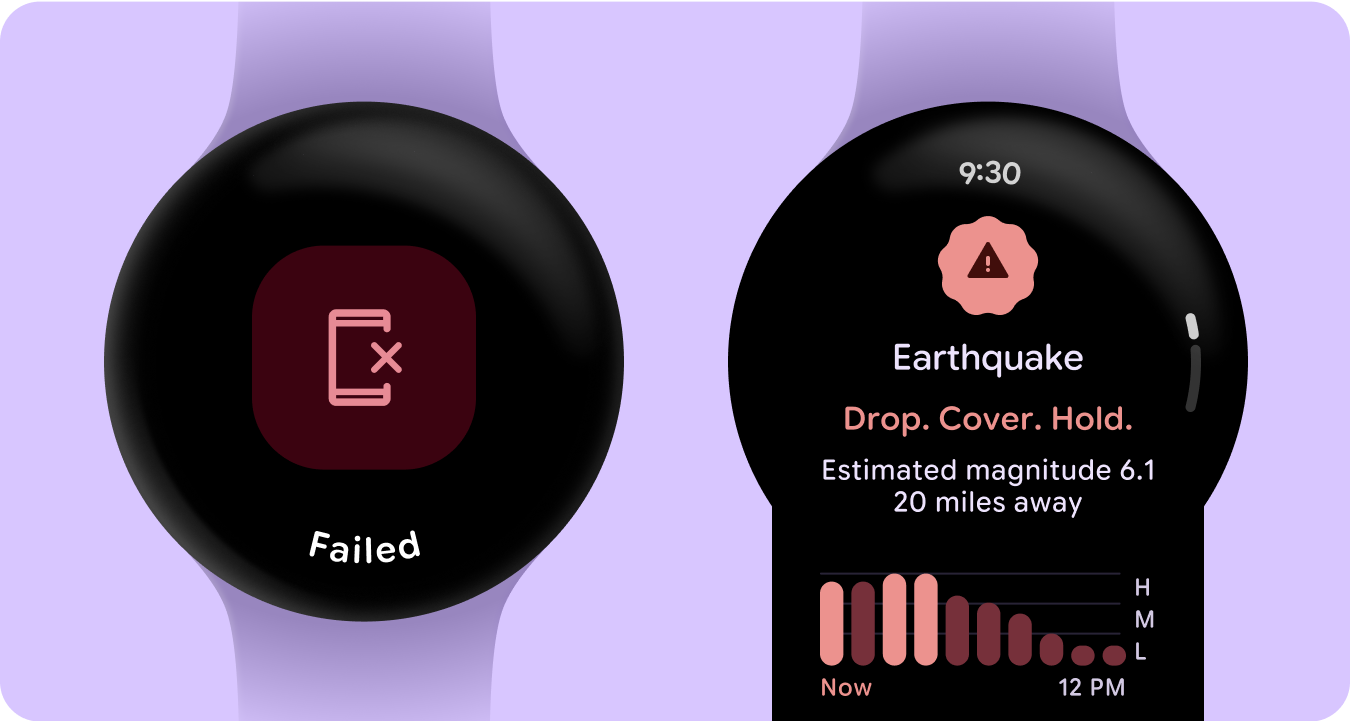
Significato semantico
Nelle UI degli smartwatch, i colori devono comunicare il significato in modo chiaro e intuitivo. Ad esempio, il rosso indica gli errori e il verde indica il successo, aiutando gli utenti a comprendere rapidamente le azioni o gli stati senza bisogno di spiegazioni aggiuntive. Questo uso semantico del colore aiuta gli utenti a navigare nell'interfaccia utente e ad agire in tutta sicurezza.

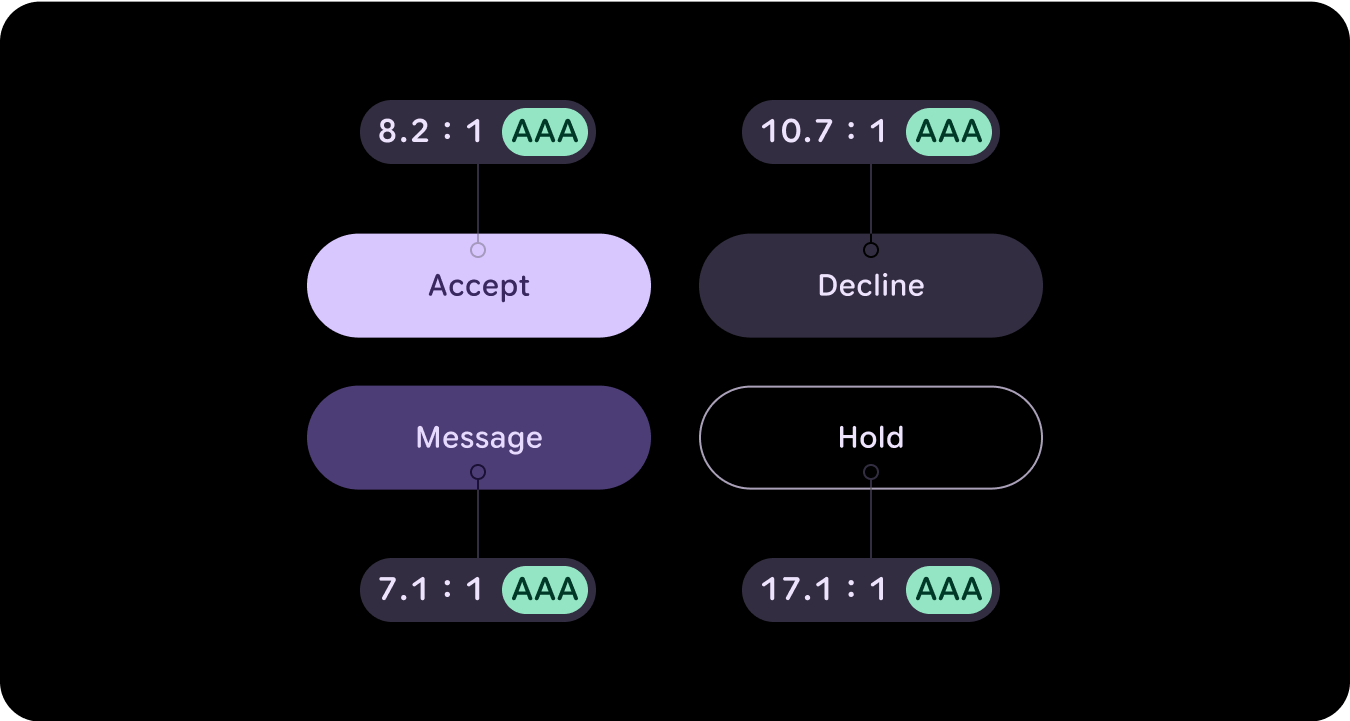
Accessibilità dei colori (conformità al contrasto)
Nelle UI degli smartwatch, i colori devono comunicare il significato in modo chiaro e intuitivo. Ad esempio, il rosso indica gli errori e il verde indica il successo, aiutando gli utenti a comprendere rapidamente le azioni o gli stati senza bisogno di spiegazioni aggiuntive. Questo uso semantico del colore aiuta gli utenti a navigare nell'interfaccia utente e ad agire in tutta sicurezza.

Novità
Sono stati apportati aggiornamenti sostanziali al sistema di design visivo e al modo in cui esaltiamo la creatività tramite gli aggiornamenti delle nostre basi di stile, dei componenti e delle librerie di design dei riquadri.
Il sistema di colori espressivi di Material 3 include le seguenti funzionalità:
- Set di relazioni di colore accessibili integrate
- Più di 28 ruoli di colore mappati ai componenti Material
- Colori tema scuro integrati per la creazione da nero
- Valori di colore disattivati migliorati
- Colori di errore aggiuntivi
- Colore di riferimento statico con colori predefiniti assegnati a ogni ruolo di colore
- Funzionalità di colore dinamico, tra cui Sistema/Quadrante e temi di colore basati su immagini
Risorse
Per scoprire di più, consulta le seguenti risorse.
Linee guida per i colori di Material Design
Scopri le best practice più recenti per le combinazioni di colori che utilizzano Material 3 Expressive.