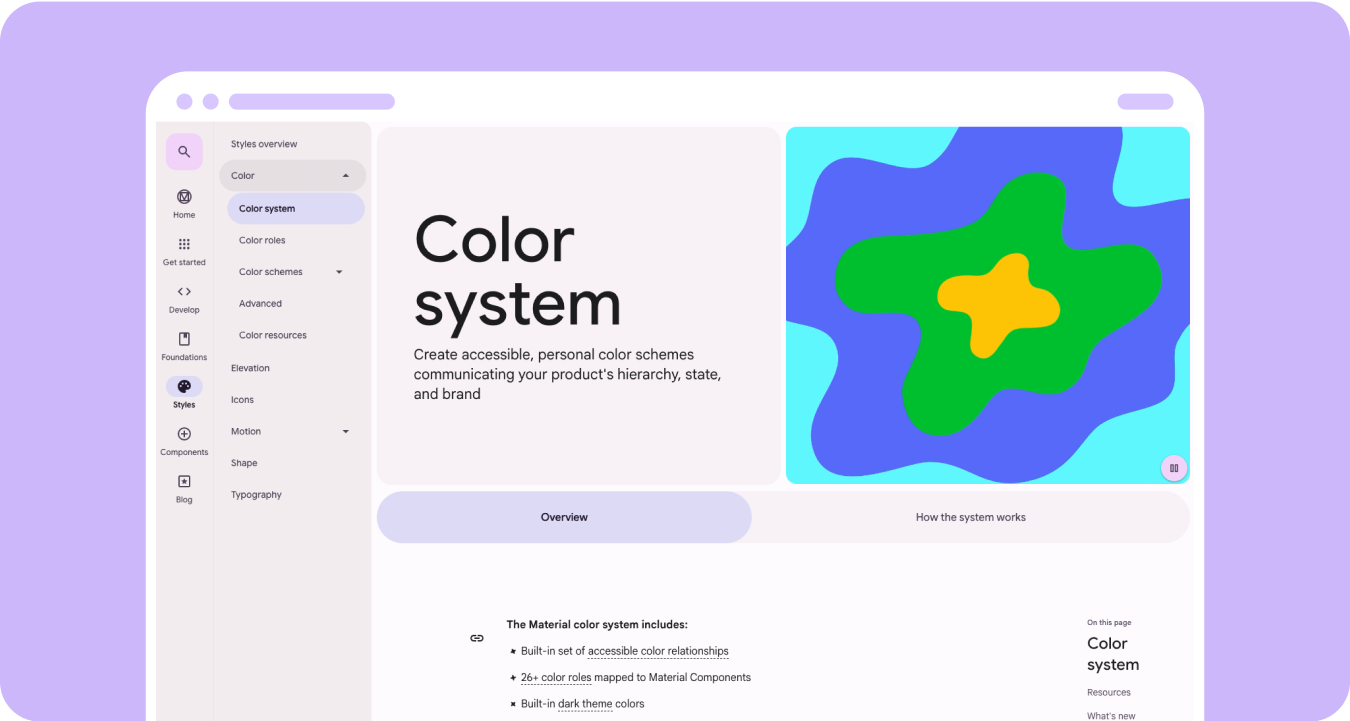
طرحهای رنگی قابل دسترستر و شخصیتری ایجاد کنید که سلسله مراتب، وضعیت و نام تجاری محصول خود را به اشتراک بگذارد. هنگام طراحی برای پوشیدنی ها، رنگ نقش مهمی در افزایش خوانایی، قابلیت استفاده، جذابیت بصری و بیان، به ویژه در صفحه نمایش های کوچکتر دارد.
اصول زیر نحوه استفاده از رنگ در تم ها را توضیح می دهد.
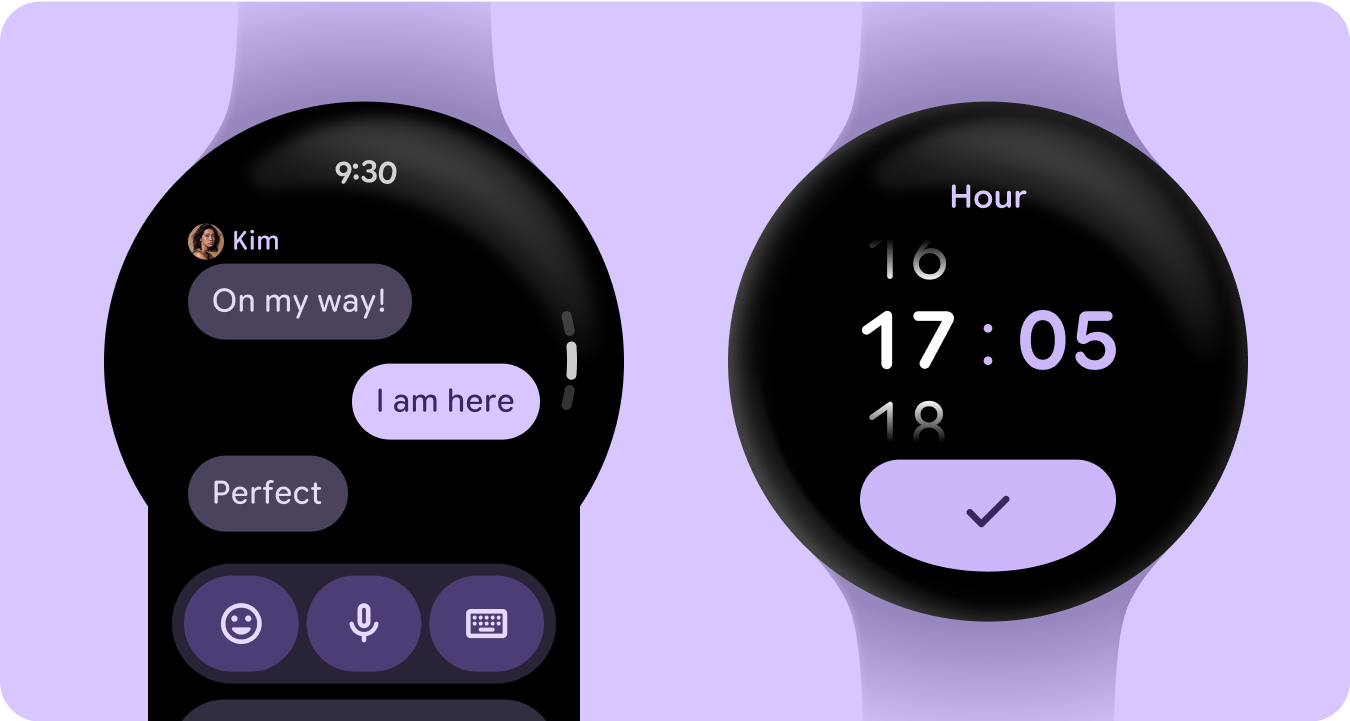
ساخت از مشکی
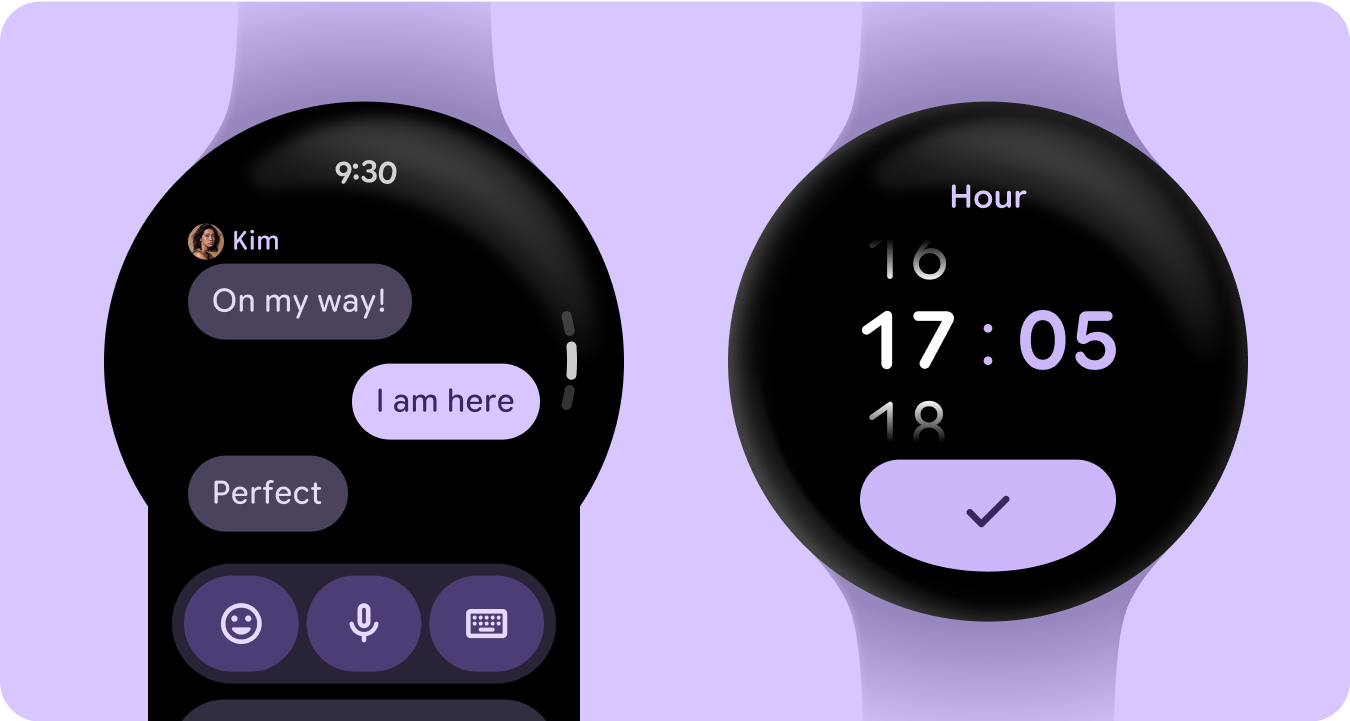
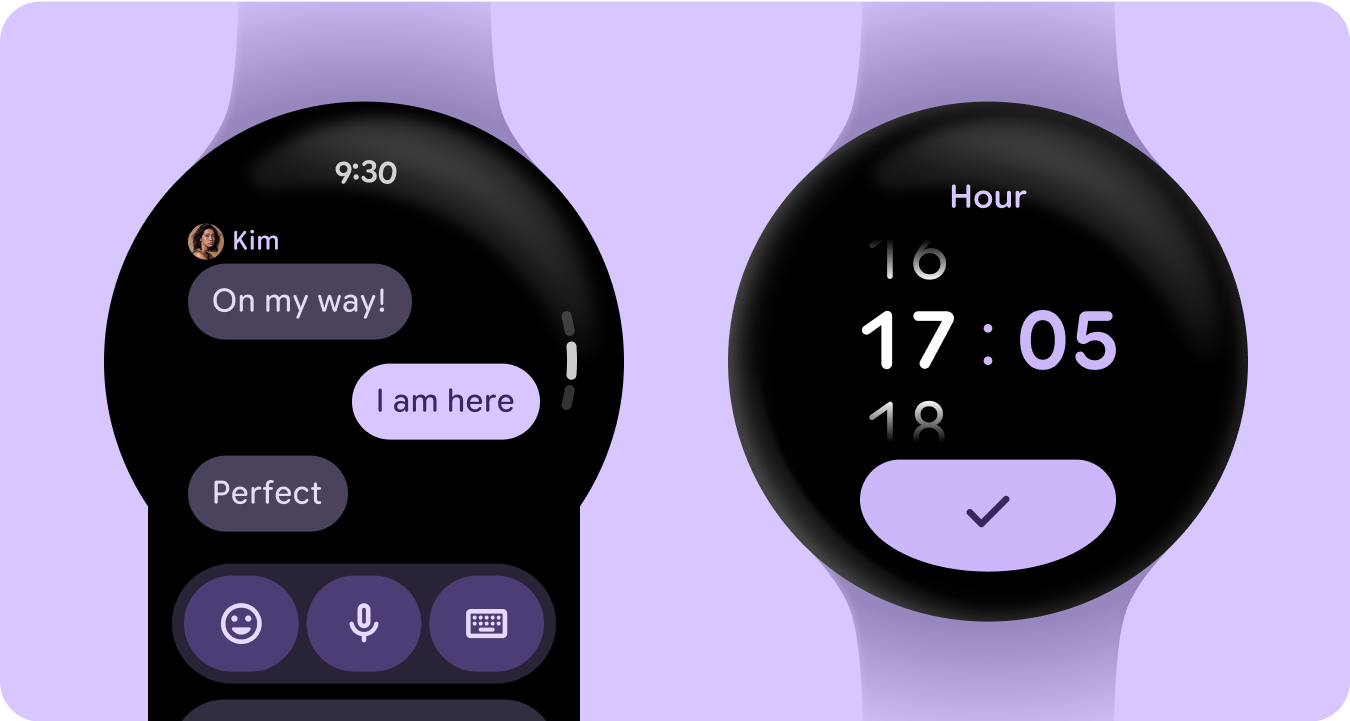
ساعتها بهجای پسزمینه رنگی که دستگاههای تلفن استفاده میکنند، با پسزمینه مشکی طراحی شدهاند. در حالی که تمهای تیره برای محیطهای کمنور و تمهای روشن برای نور روز در نظر گرفته شدهاند، رابطهای کاربری ساعت باید هم در روز و هم در شب به طور یکپارچه عمل کنند. بنابراین، نشانه های رنگی برای ساعت ها باید به طور خاص طراحی شوند.

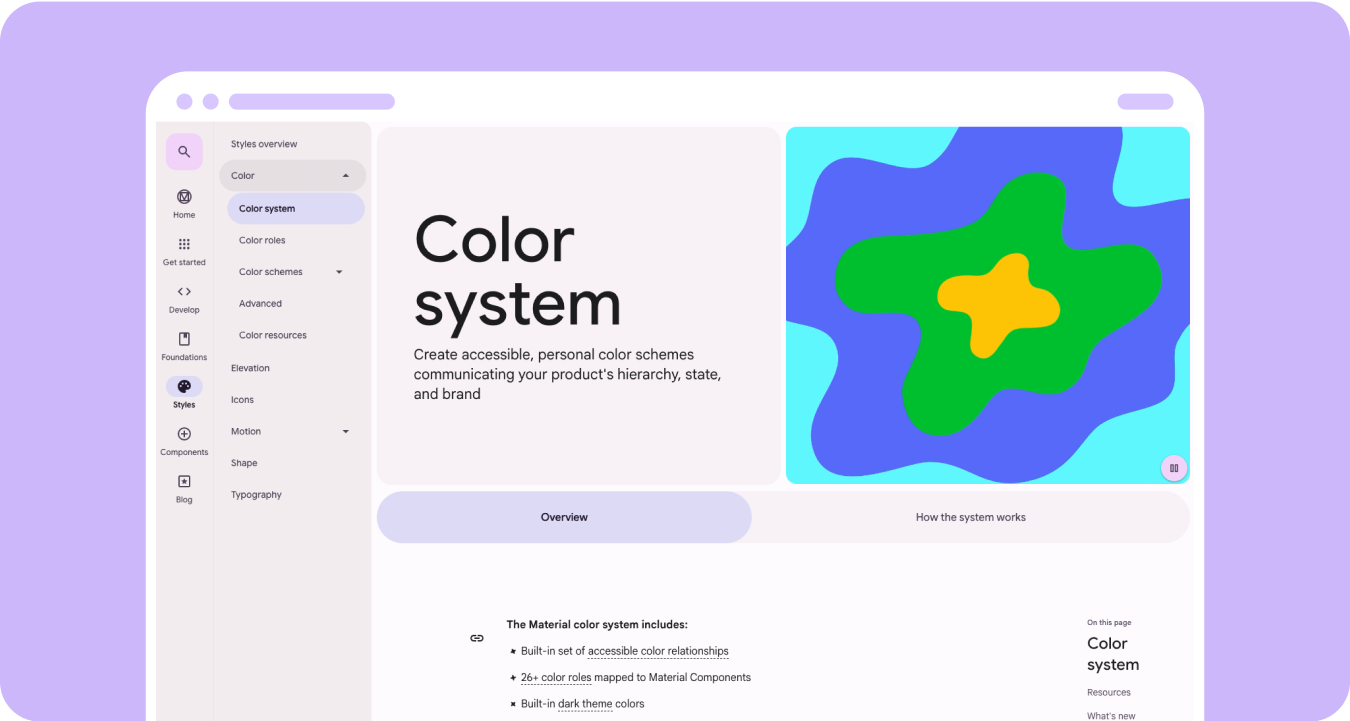
نقش های رنگی جدید
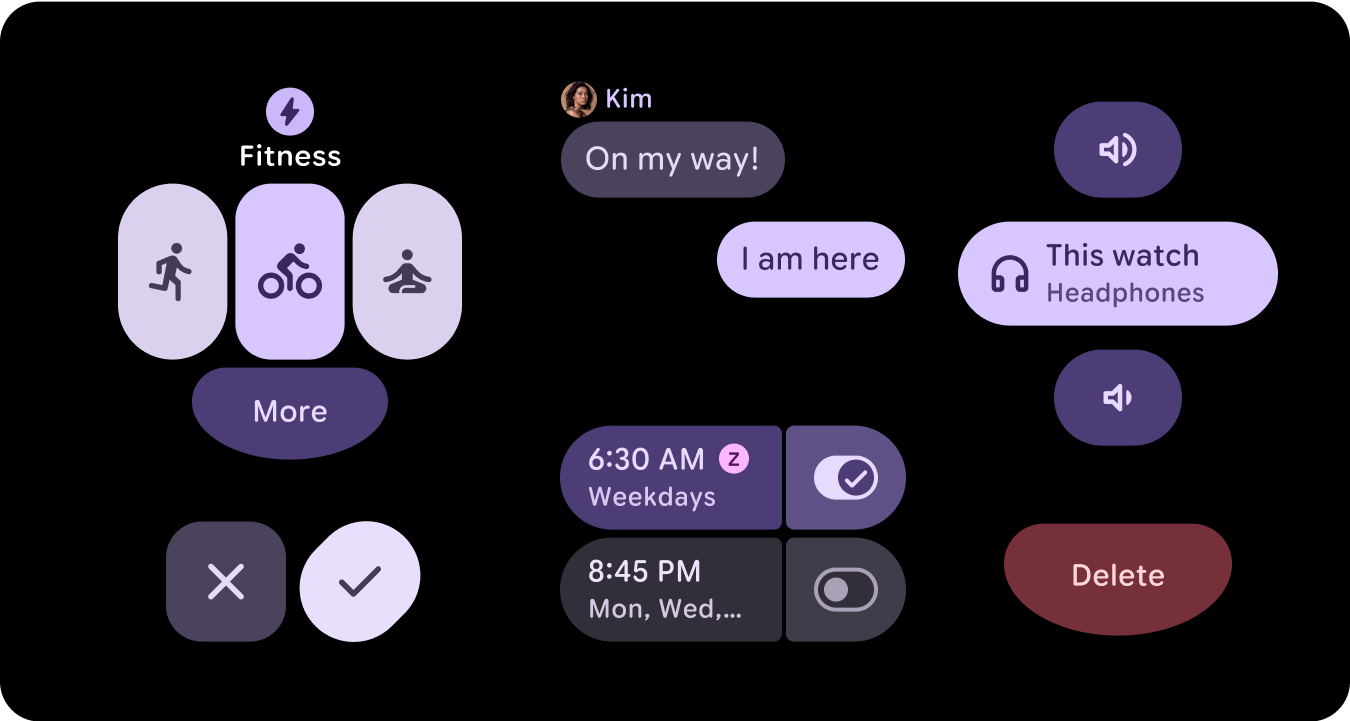
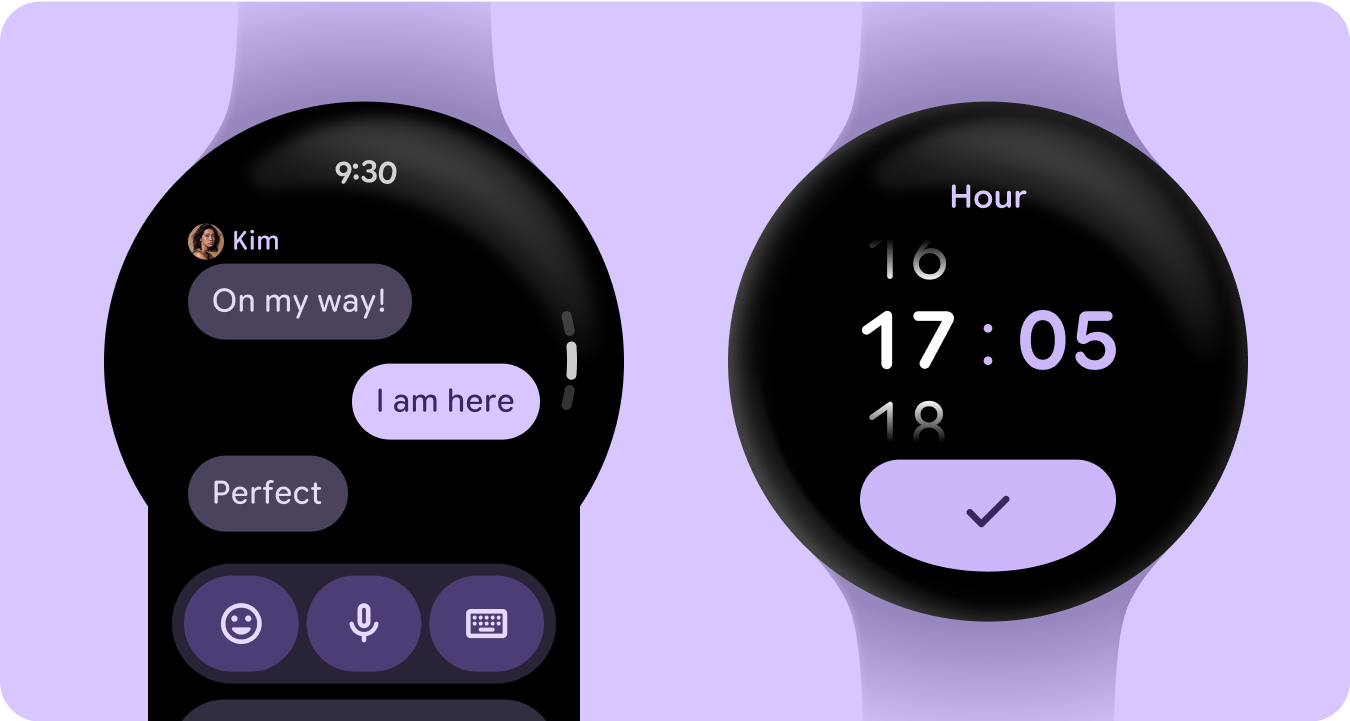
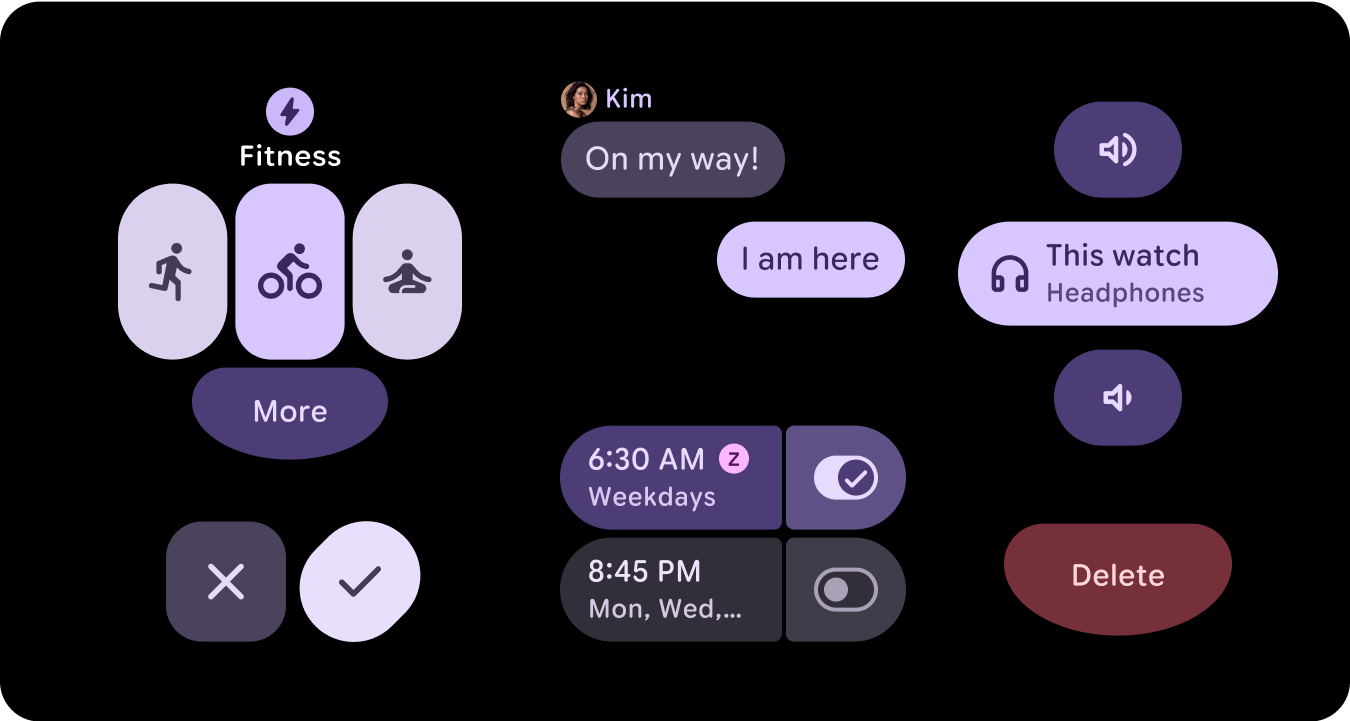
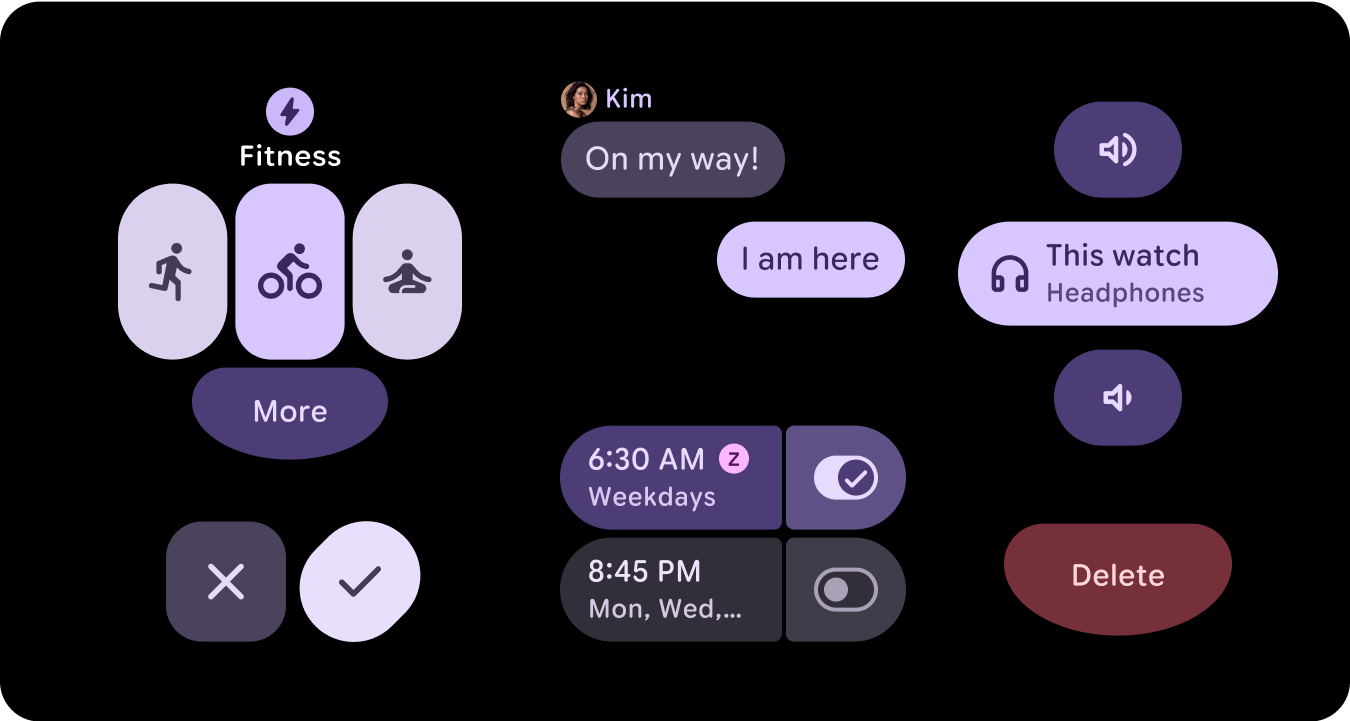
سیستم رنگ Material 3 ساختار سه رنگ برجسته و دو رنگ سطح خنثی را حفظ می کند، اما رنگ های ظرف را در نقش های تاکیدی معرفی می کند. این نقشهای جدید پتانسیل بیانی بیشتری را بدون ایجاد اختلال در سلسلهمراتب بصری امکانپذیر میسازند، و اساساً تغییرات رنگ سطح را با افزایش کروم فراهم میکنند. نقشهای کانتینر مخصوصاً برای برجسته کردن حالتها، مانند دکمههای جابهجایی، یا برای ارائه یک ظاهر طراحی مکمل زمانی که لهجه اصلی قبلاً استفاده شده است، مفید هستند.

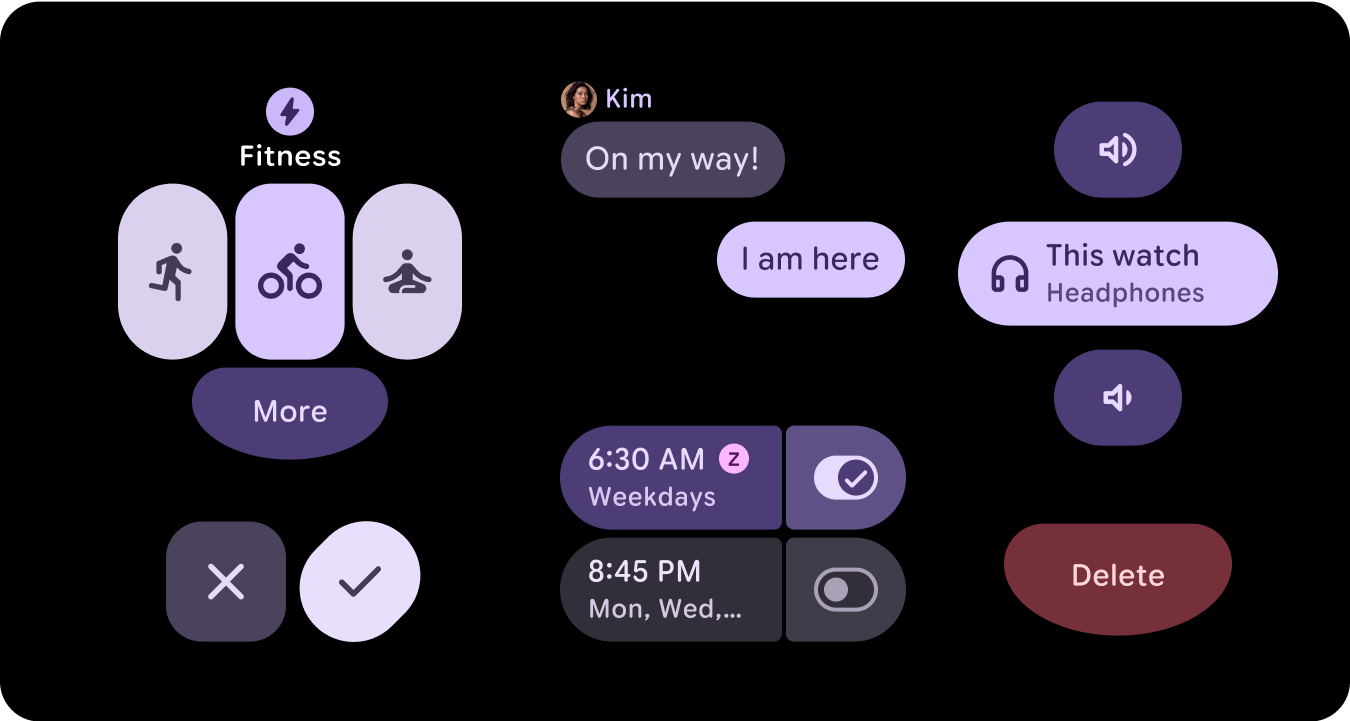
معنای معنایی
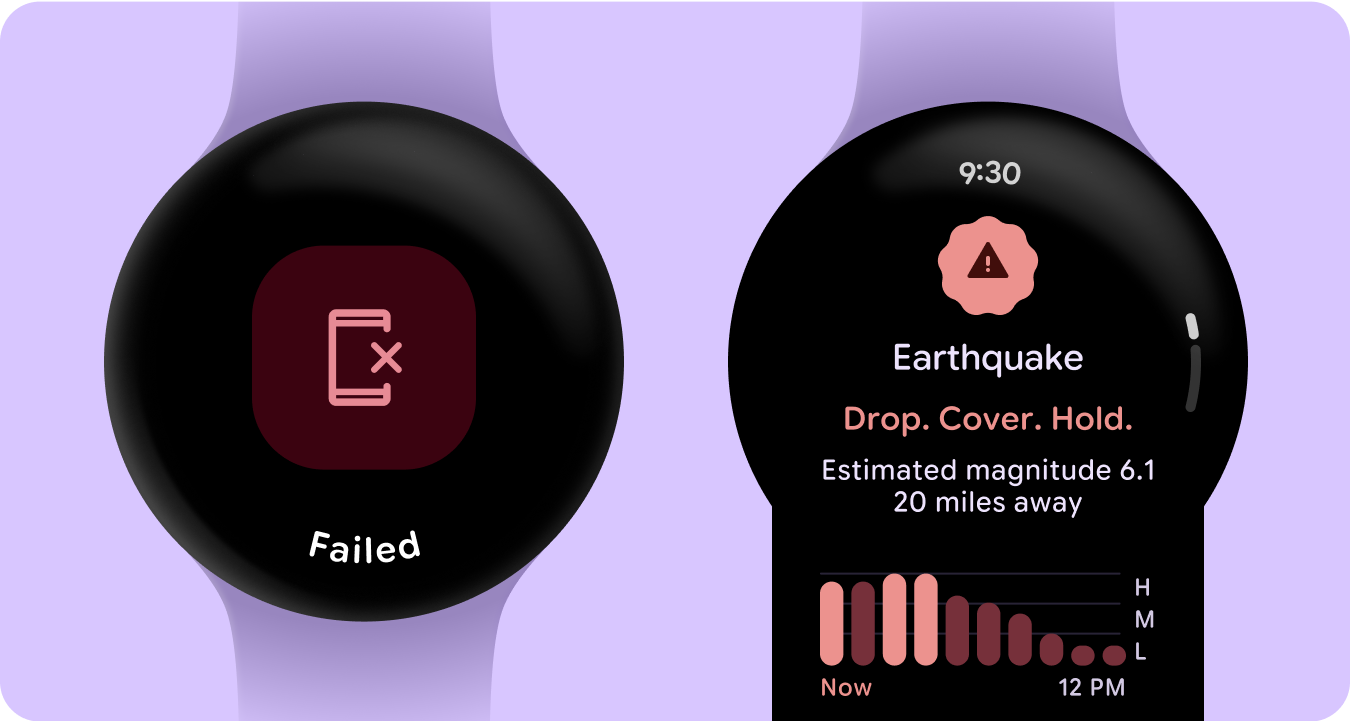
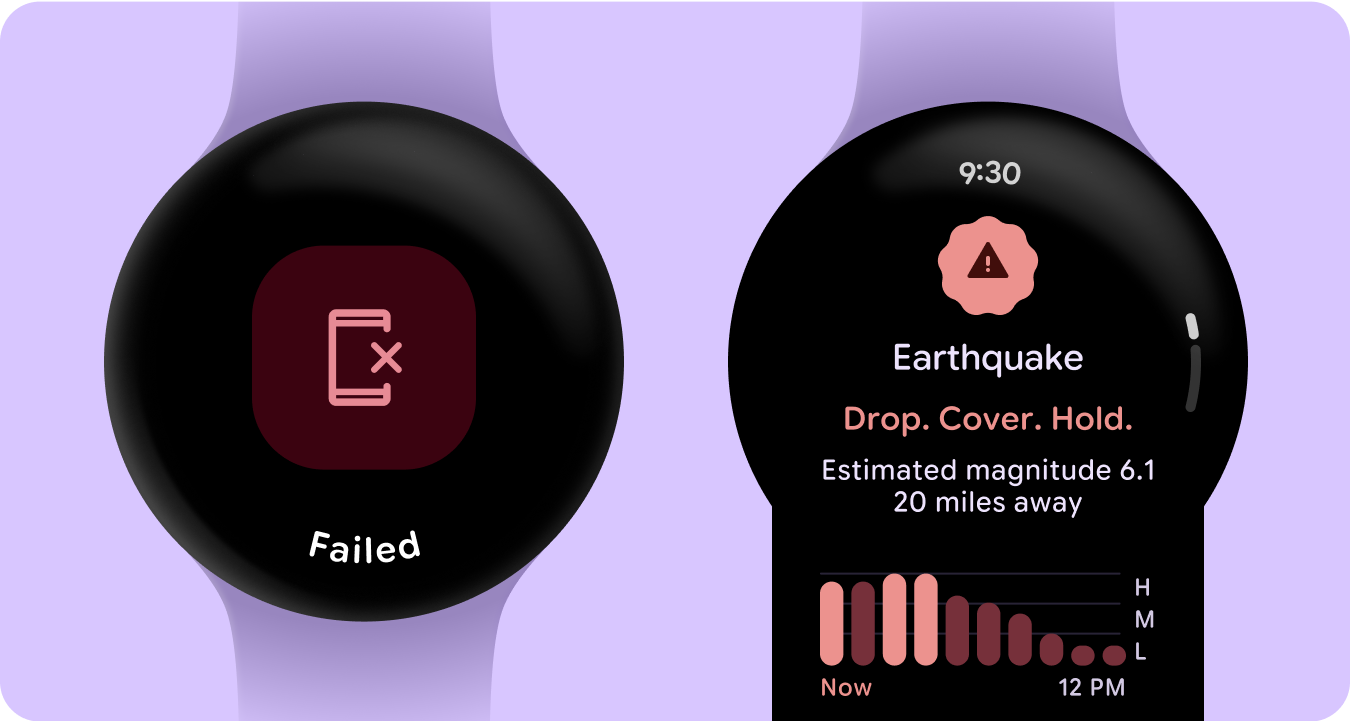
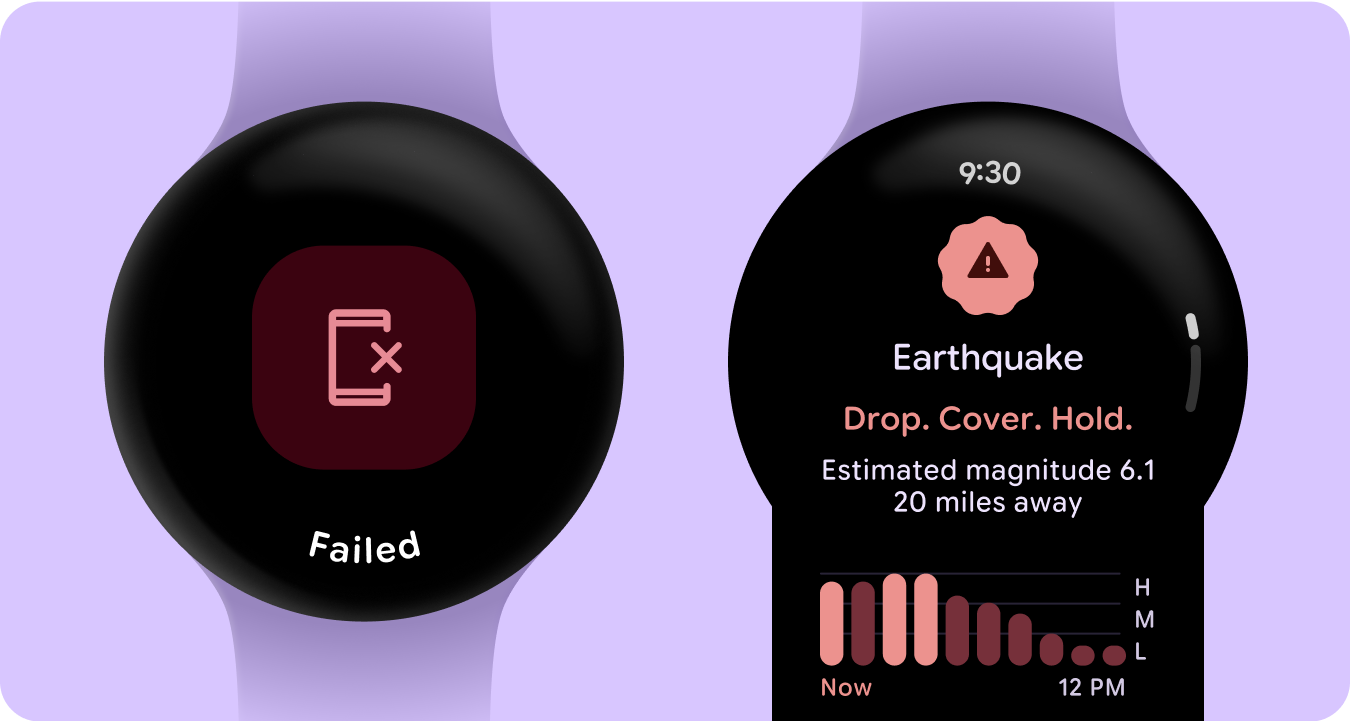
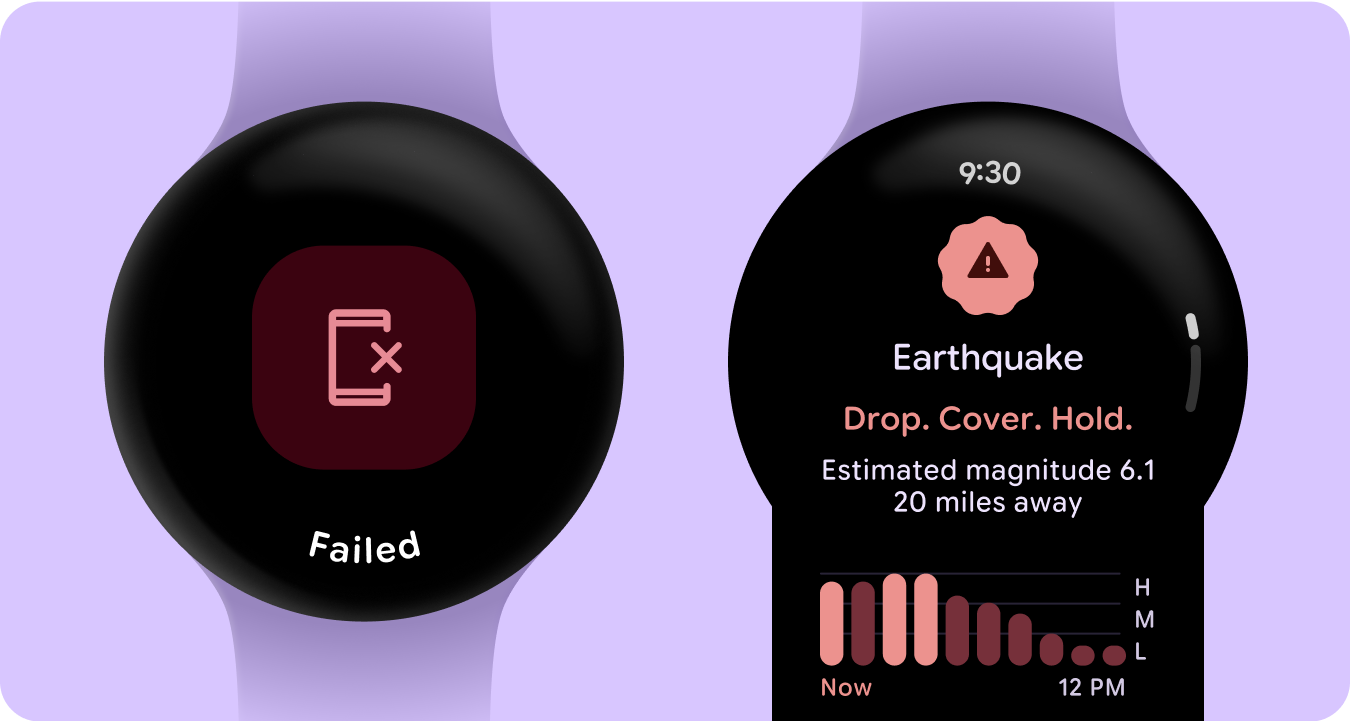
در واسطهای واسط ساعت، رنگها باید معنا را به وضوح و شهودی بیان کنند. به عنوان مثال، قرمز نشان دهنده خطاها و سیگنال های سبز موفقیت آمیز است و به کاربران کمک می کند تا بدون نیاز به توضیح اضافی به سرعت اقدامات یا حالت ها را درک کنند. این استفاده معنایی از رنگ به کاربران کمک می کند تا در رابط کاربری شما حرکت کنند و با اطمینان اقدام کنند.

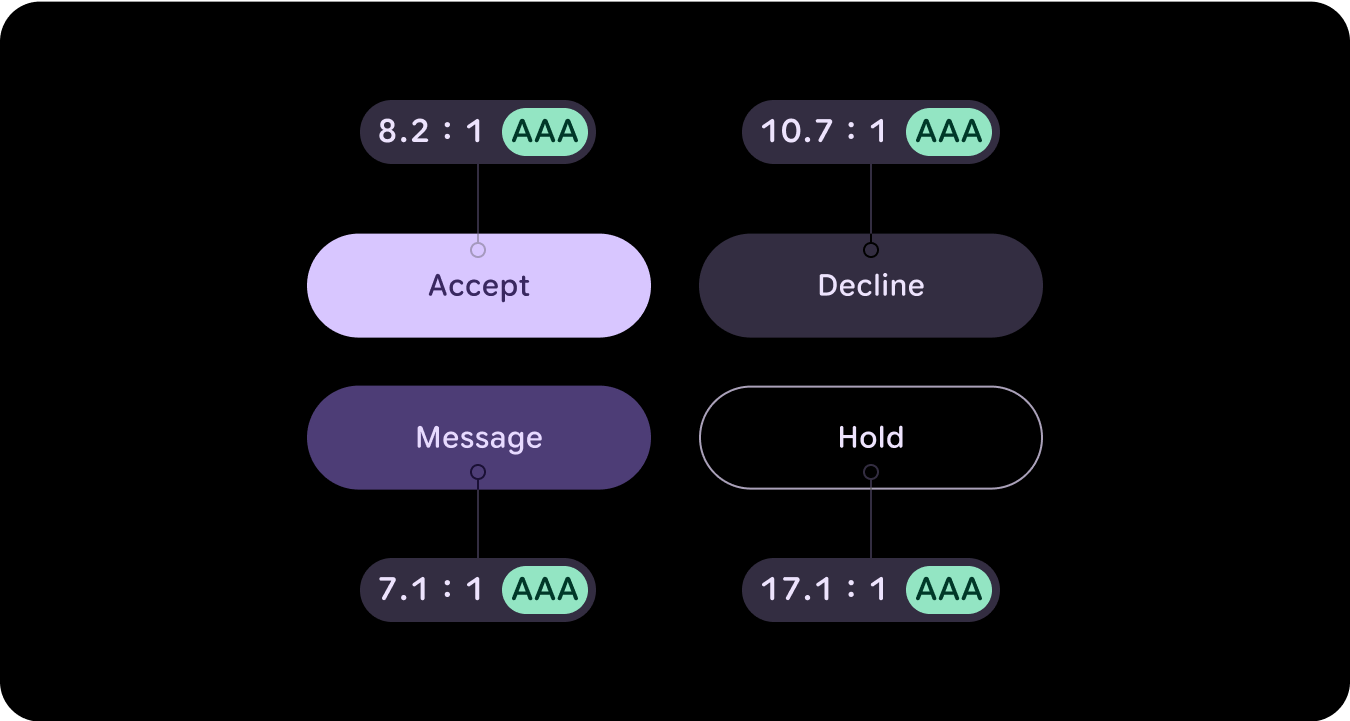
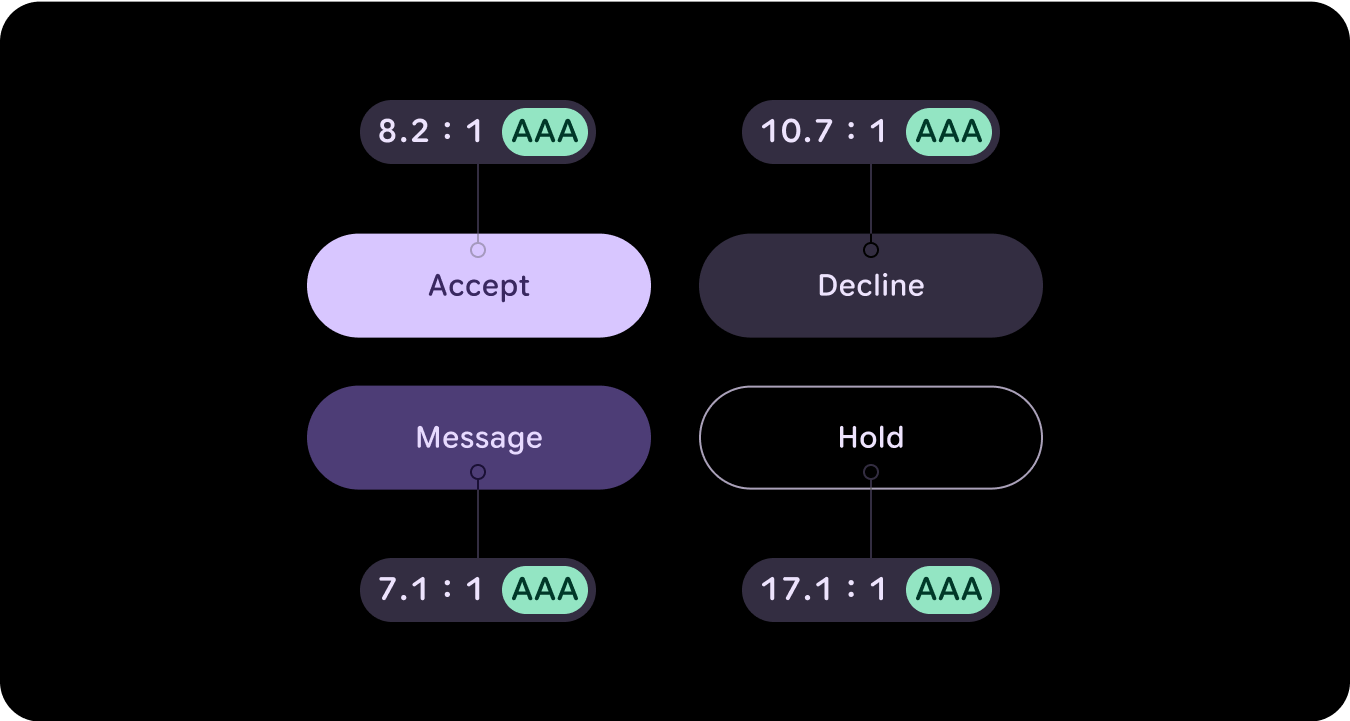
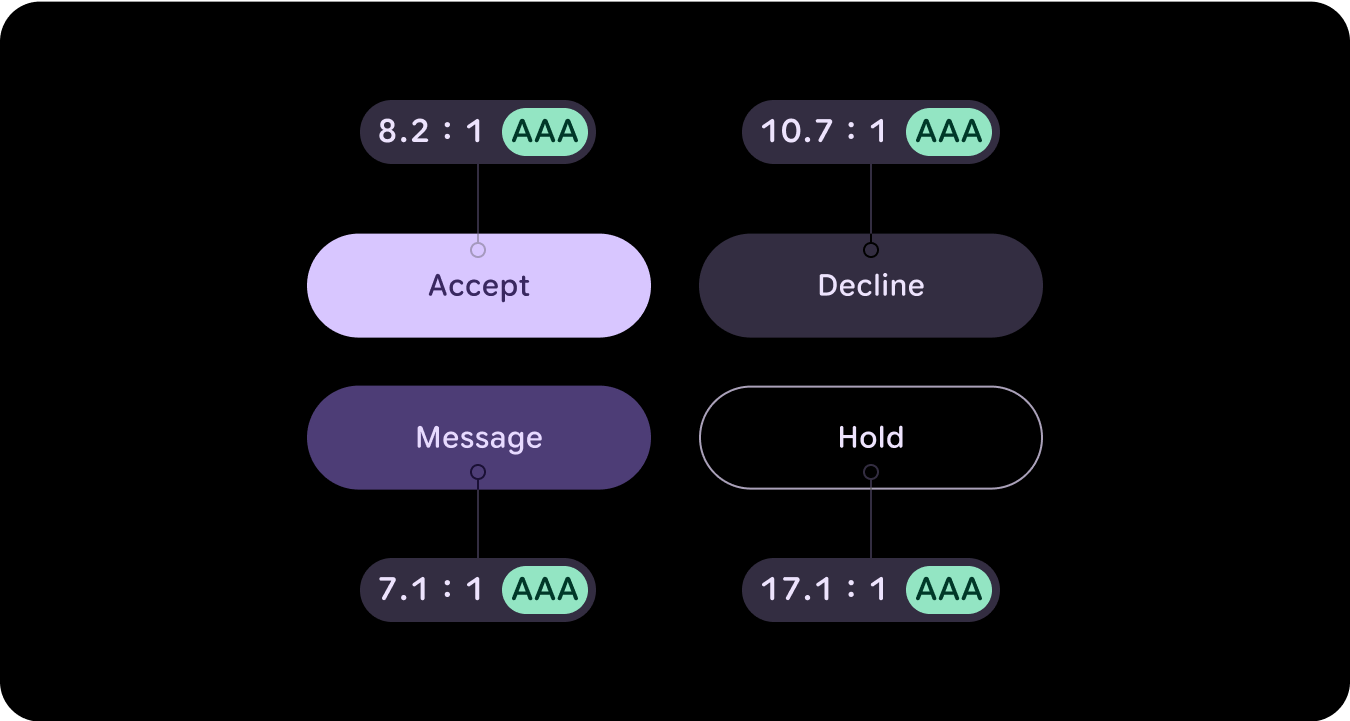
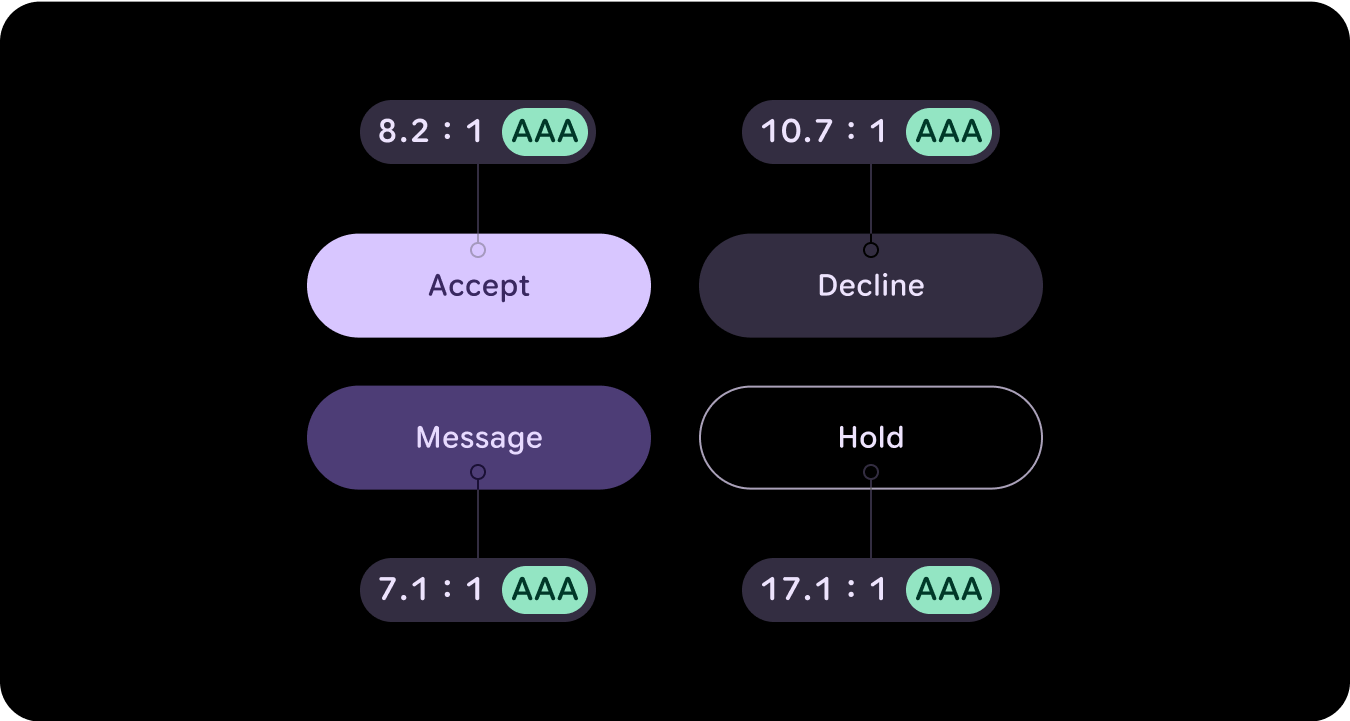
دسترسی به رنگ (تطابق با کنتراست)
در واسطهای واسط ساعت، رنگها باید معنا را به وضوح و شهودی بیان کنند. به عنوان مثال، قرمز نشان دهنده خطاها و سیگنال های سبز موفقیت آمیز است و به کاربران کمک می کند تا بدون نیاز به توضیح اضافی به سرعت اقدامات یا حالت ها را درک کنند. این استفاده معنایی از رنگ به کاربران کمک می کند تا در رابط کاربری شما حرکت کنند و با اطمینان اقدام کنند.

تازه چه خبر
به روز رسانی های قابل توجهی برای سیستم طراحی بصری و نحوه ارتقای بیان در سراسر به روز رسانی به پایه های سبک، اجزا و کتابخانه های طراحی کاشی وجود دارد.
سیستم رنگی Material 3 Expressive شامل ویژگی های زیر است:
- مجموعه ای داخلی از روابط رنگی در دسترس
- بیش از 28 نقش رنگ به اجزای مواد نگاشت شده است
- رنگ های تم تیره داخلی برای ساخت از مشکی
- مقادیر رنگ غیرفعال شده بهبود یافته است
- رنگ های خطای اضافی
- رنگ پایه ایستا با رنگ های پیش فرض اختصاص داده شده به هر نقش رنگ
- ویژگیهای رنگی پویا، از جمله چهره سیستم/ساعت، و تمهای رنگی مبتنی بر تصویر
منابع
برای کسب اطلاعات بیشتر، منابع زیر را مشاهده کنید.
دستورالعمل های رنگ طراحی متریال
با استفاده از Material 3 Expressive با آخرین بهترین روش ها برای طرح های رنگی آشنا شوید .

طرحهای رنگی قابل دسترستر و شخصیتری ایجاد کنید که سلسله مراتب، وضعیت و نام تجاری محصول خود را به اشتراک بگذارد. هنگام طراحی برای پوشیدنی ها، رنگ نقش مهمی در افزایش خوانایی، قابلیت استفاده، جذابیت بصری و بیان، به ویژه در صفحه نمایش های کوچکتر دارد.
اصول زیر نحوه استفاده از رنگ در تم ها را توضیح می دهد.
ساخت از مشکی
ساعتها بهجای پسزمینه رنگی که دستگاههای تلفن استفاده میکنند، با پسزمینه مشکی طراحی شدهاند. در حالی که تمهای تیره برای محیطهای کمنور و تمهای روشن برای نور روز در نظر گرفته شدهاند، رابطهای کاربری ساعت باید هم در روز و هم در شب به طور یکپارچه عمل کنند. بنابراین، نشانه های رنگی برای ساعت ها باید به طور خاص طراحی شوند.

نقش های رنگی جدید
سیستم رنگ Material 3 ساختار سه رنگ برجسته و دو رنگ سطح خنثی را حفظ می کند، اما رنگ های ظرف را در نقش های تاکیدی معرفی می کند. این نقشهای جدید پتانسیل بیانی بیشتری را بدون ایجاد اختلال در سلسلهمراتب بصری امکانپذیر میسازند، و اساساً تغییرات رنگ سطح را با افزایش کروم فراهم میکنند. نقشهای کانتینر مخصوصاً برای برجسته کردن حالتها، مانند دکمههای جابهجایی، یا برای ارائه یک ظاهر طراحی مکمل زمانی که لهجه اصلی قبلاً استفاده شده است، مفید هستند.

معنای معنایی
در واسطهای واسط ساعت، رنگها باید معنا را به وضوح و شهودی بیان کنند. به عنوان مثال، قرمز نشان دهنده خطاها و سیگنال های سبز موفقیت آمیز است و به کاربران کمک می کند تا بدون نیاز به توضیح اضافی به سرعت اقدامات یا حالت ها را درک کنند. این استفاده معنایی از رنگ به کاربران کمک می کند تا در رابط کاربری شما حرکت کنند و با اطمینان اقدام کنند.

دسترسی به رنگ (تطابق با کنتراست)
در واسطهای واسط ساعت، رنگها باید معنا را به وضوح و شهودی بیان کنند. به عنوان مثال، قرمز نشان دهنده خطاها و سیگنال های سبز موفقیت آمیز است و به کاربران کمک می کند تا بدون نیاز به توضیح اضافی به سرعت اقدامات یا حالت ها را درک کنند. این استفاده معنایی از رنگ به کاربران کمک می کند تا در رابط کاربری شما حرکت کنند و با اطمینان اقدام کنند.

تازه چه خبر
به روز رسانی های قابل توجهی برای سیستم طراحی بصری و نحوه ارتقای بیان در سراسر به روز رسانی به پایه های سبک، اجزا و کتابخانه های طراحی کاشی وجود دارد.
سیستم رنگی Material 3 Expressive شامل ویژگی های زیر است:
- مجموعه ای داخلی از روابط رنگی در دسترس
- بیش از 28 نقش رنگ به اجزای مواد نگاشت شده است
- رنگ های تم تیره داخلی برای ساخت از مشکی
- مقادیر رنگ غیرفعال شده بهبود یافته است
- رنگ های خطای اضافی
- رنگ پایه ایستا با رنگ های پیش فرض اختصاص داده شده به هر نقش رنگ
- ویژگیهای رنگی پویا، از جمله چهره سیستم/ساعت، و تمهای رنگی مبتنی بر تصویر
منابع
برای کسب اطلاعات بیشتر، منابع زیر را مشاهده کنید.
دستورالعمل های رنگ طراحی متریال
با استفاده از Material 3 Expressive با آخرین بهترین روش ها برای طرح های رنگی آشنا شوید .

طرحهای رنگی قابل دسترستر و شخصیتری ایجاد کنید که سلسله مراتب، وضعیت و نام تجاری محصول خود را به اشتراک بگذارد. هنگام طراحی برای پوشیدنی ها، رنگ نقش مهمی در افزایش خوانایی، قابلیت استفاده، جذابیت بصری و بیان، به ویژه در صفحه نمایش های کوچکتر دارد.
اصول زیر نحوه استفاده از رنگ در تم ها را توضیح می دهد.
ساخت از مشکی
ساعتها بهجای پسزمینه رنگی که دستگاههای تلفن استفاده میکنند، با پسزمینه مشکی طراحی شدهاند. در حالی که تمهای تیره برای محیطهای کمنور و تمهای روشن برای نور روز در نظر گرفته شدهاند، رابطهای کاربری ساعت باید هم در روز و هم در شب به طور یکپارچه عمل کنند. بنابراین، نشانه های رنگی برای ساعت ها باید به طور خاص طراحی شوند.

نقش های رنگی جدید
سیستم رنگ Material 3 ساختار سه رنگ برجسته و دو رنگ سطح خنثی را حفظ می کند، اما رنگ های ظرف را در نقش های تاکیدی معرفی می کند. این نقشهای جدید پتانسیل بیانی بیشتری را بدون ایجاد اختلال در سلسلهمراتب بصری امکانپذیر میسازند، و اساساً تغییرات رنگ سطح را با افزایش کروم فراهم میکنند. نقشهای کانتینر مخصوصاً برای برجسته کردن حالتها، مانند دکمههای جابهجایی، یا برای ارائه یک ظاهر طراحی مکمل زمانی که لهجه اصلی قبلاً استفاده شده است، مفید هستند.

معنای معنایی
در واسطهای واسط ساعت، رنگها باید معنا را به وضوح و شهودی بیان کنند. به عنوان مثال، قرمز نشان دهنده خطاها و سیگنال های سبز موفقیت آمیز است و به کاربران کمک می کند تا بدون نیاز به توضیح اضافی به سرعت اقدامات یا حالت ها را درک کنند. این استفاده معنایی از رنگ به کاربران کمک می کند تا در رابط کاربری شما حرکت کنند و با اطمینان اقدام کنند.

دسترسی به رنگ (تطابق با کنتراست)
در واسطهای واسط ساعت، رنگها باید معنا را به وضوح و شهودی بیان کنند. به عنوان مثال، قرمز نشان دهنده خطاها و سیگنال های سبز موفقیت آمیز است و به کاربران کمک می کند تا بدون نیاز به توضیح اضافی به سرعت اقدامات یا حالت ها را درک کنند. این استفاده معنایی از رنگ به کاربران کمک می کند تا در رابط کاربری شما حرکت کنند و با اطمینان اقدام کنند.

تازه چه خبر
به روز رسانی های قابل توجهی برای سیستم طراحی بصری و نحوه ارتقای بیان در سراسر به روز رسانی به پایه های سبک، اجزا و کتابخانه های طراحی کاشی وجود دارد.
سیستم رنگی Material 3 Expressive شامل ویژگی های زیر است:
- مجموعه ای داخلی از روابط رنگی در دسترس
- بیش از 28 نقش رنگ به اجزای مواد نگاشت شده است
- رنگ های تم تیره داخلی برای ساخت از مشکی
- مقادیر رنگ غیرفعال شده بهبود یافته است
- رنگ های خطای اضافی
- رنگ پایه ایستا با رنگ های پیش فرض اختصاص داده شده به هر نقش رنگ
- ویژگیهای رنگی پویا، از جمله چهره سیستم/ساعت، و تمهای رنگی مبتنی بر تصویر
منابع
برای کسب اطلاعات بیشتر، منابع زیر را مشاهده کنید.
دستورالعمل های رنگ طراحی متریال
با استفاده از Material 3 Expressive با آخرین بهترین روش ها برای طرح های رنگی آشنا شوید .

طرحهای رنگی قابل دسترستر و شخصیتری ایجاد کنید که سلسله مراتب، وضعیت و نام تجاری محصول خود را به اشتراک بگذارد. هنگام طراحی برای پوشیدنی ها، رنگ نقش مهمی در افزایش خوانایی، قابلیت استفاده، جذابیت بصری و بیان، به ویژه در صفحه نمایش های کوچکتر دارد.
اصول زیر نحوه استفاده از رنگ در تم ها را توضیح می دهد.
ساخت از مشکی
ساعتها بهجای پسزمینه رنگی که دستگاههای تلفن استفاده میکنند، با پسزمینه مشکی طراحی شدهاند. در حالی که تمهای تیره برای محیطهای کمنور و تمهای روشن برای نور روز در نظر گرفته شدهاند، رابطهای کاربری ساعت باید هم در روز و هم در شب به طور یکپارچه عمل کنند. بنابراین، نشانه های رنگی برای ساعت ها باید به طور خاص طراحی شوند.

نقش های رنگی جدید
سیستم رنگ Material 3 ساختار سه رنگ برجسته و دو رنگ سطح خنثی را حفظ می کند، اما رنگ های ظرف را در نقش های تاکیدی معرفی می کند. این نقشهای جدید پتانسیل بیانی بیشتری را بدون ایجاد اختلال در سلسلهمراتب بصری امکانپذیر میسازند، و اساساً تغییرات رنگ سطح را با افزایش کروم فراهم میکنند. نقشهای کانتینر مخصوصاً برای برجسته کردن حالتها، مانند دکمههای جابهجایی، یا برای ارائه یک ظاهر طراحی مکمل زمانی که لهجه اصلی قبلاً استفاده شده است، مفید هستند.

معنای معنایی
در واسطهای واسط ساعت، رنگها باید معنا را به وضوح و شهودی بیان کنند. به عنوان مثال، قرمز نشان دهنده خطاها و سیگنال های سبز موفقیت آمیز است و به کاربران کمک می کند تا بدون نیاز به توضیح اضافی به سرعت اقدامات یا حالت ها را درک کنند. این استفاده معنایی از رنگ به کاربران کمک می کند تا در رابط کاربری شما حرکت کنند و با اطمینان اقدام کنند.

دسترسی به رنگ (تطابق با کنتراست)
در واسطهای واسط ساعت، رنگها باید معنا را به وضوح و شهودی بیان کنند. به عنوان مثال، قرمز نشان دهنده خطاها و سیگنال های سبز موفقیت آمیز است و به کاربران کمک می کند تا بدون نیاز به توضیح اضافی به سرعت اقدامات یا حالت ها را درک کنند. این استفاده معنایی از رنگ به کاربران کمک می کند تا در رابط کاربری شما حرکت کنند و با اطمینان اقدام کنند.

تازه چه خبر
به روز رسانی های قابل توجهی برای سیستم طراحی بصری و نحوه ارتقای بیان در سراسر به روز رسانی به پایه های سبک، اجزا و کتابخانه های طراحی کاشی وجود دارد.
سیستم رنگی Material 3 Expressive شامل ویژگی های زیر است:
- مجموعه ای داخلی از روابط رنگی در دسترس
- بیش از 28 نقش رنگ به اجزای مواد نگاشت شده است
- رنگ های تم تیره داخلی برای ساخت از مشکی
- مقادیر رنگ غیرفعال شده بهبود یافته است
- رنگ های خطای اضافی
- رنگ پایه ایستا با رنگ های پیش فرض اختصاص داده شده به هر نقش رنگ
- ویژگیهای رنگی پویا، از جمله چهره سیستم/ساعت، و تمهای رنگی مبتنی بر تصویر
منابع
برای کسب اطلاعات بیشتر، منابع زیر را مشاهده کنید.
دستورالعمل های رنگ طراحی متریال
با استفاده از Material 3 Expressive با آخرین بهترین روش ها برای طرح های رنگی آشنا شوید .