Das Farb-Framework „Material 3 Expressive“ verwendet dynamische Farbthemen, die auf zwei Startfarben basieren, die dem HCT-Farbsystem (Hue, Chroma und Tone) zugeordnet sind.
Wichtige Begriffe
- Farbrolle
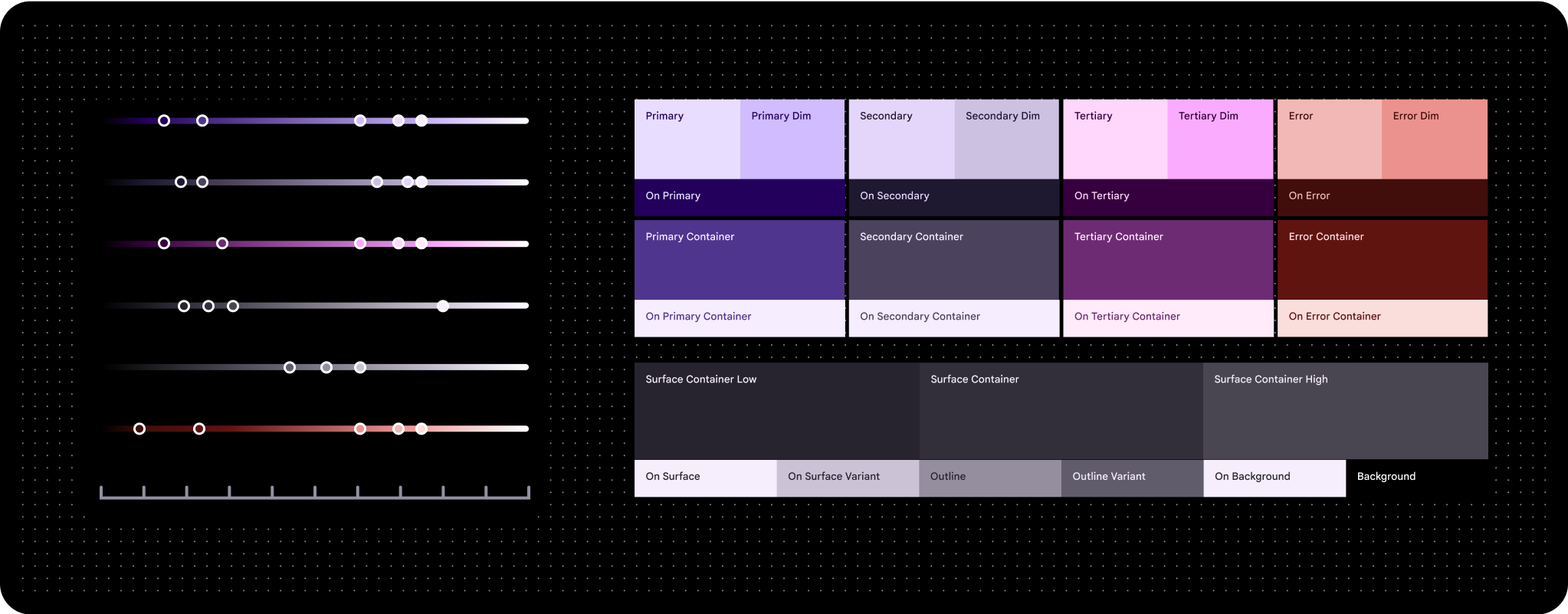
- Ähnlich wie die „Zahlen“ auf einem Malen-nach-Zahlen-Canvas werden bestimmten UI-Elementen Farbrollen zugewiesen. Sie haben Namen wie „primary“, „on primary“ und „primary container“. Die gleiche Farbrolle wird sowohl für das helle als auch für das dunkle Design verwendet. Alle Rollen mit Farbcode ansehen
- HCT
- HCT steht für Farbton, Farbsättigung und Farbton.
Farben mit Farbton, Farbsättigung und Farbton (HCT) definieren
HCT-Farbgenerator, der eine Reihe von Farbpaletten aus einer Startfarbe erstellt, um ein dreidimensionales Farbmodell zu erstellen, das Farben anhand ihrer Farbton (Farbe), Chroma (Sättigung) und Ton (Helligkeit) definiert
Es gibt drei Hauptakzentfarben: Primär-, Sekundär- und Tertiärfarben. Neutrale Farbtöne wie verschiedene Grautöne mit einem Hauch von Primärfarbe eignen sich aufgrund ihrer monochromen Natur ideal als Containerfarben für Rich-Content.
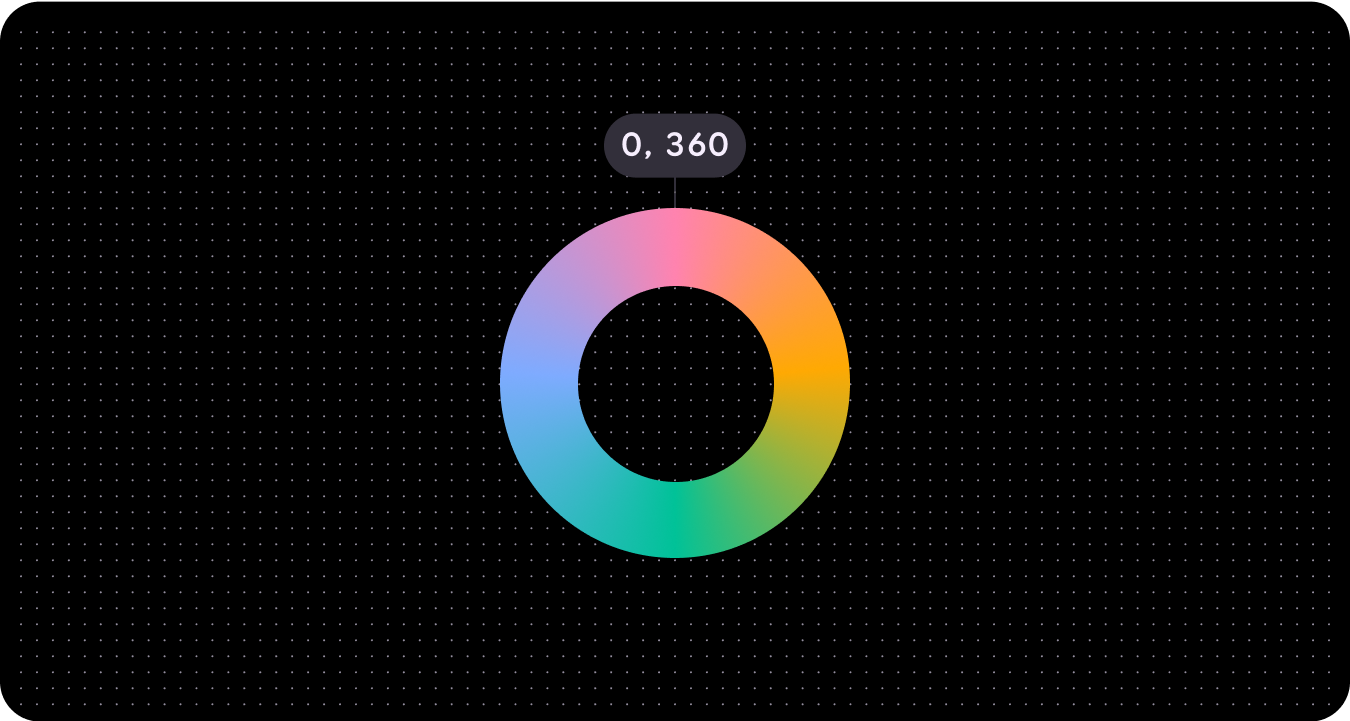
Farbton
Der Farbton ist die Wahrnehmung einer Farbe wie Rot, Orange, Gelb, Grün, Blau und Violett. Der Farbton wird durch eine Zahl zwischen 0 und 360 quantifiziert und ist ein kreisförmiges Spektrum (die Werte 0 und 360 haben denselben Farbton).

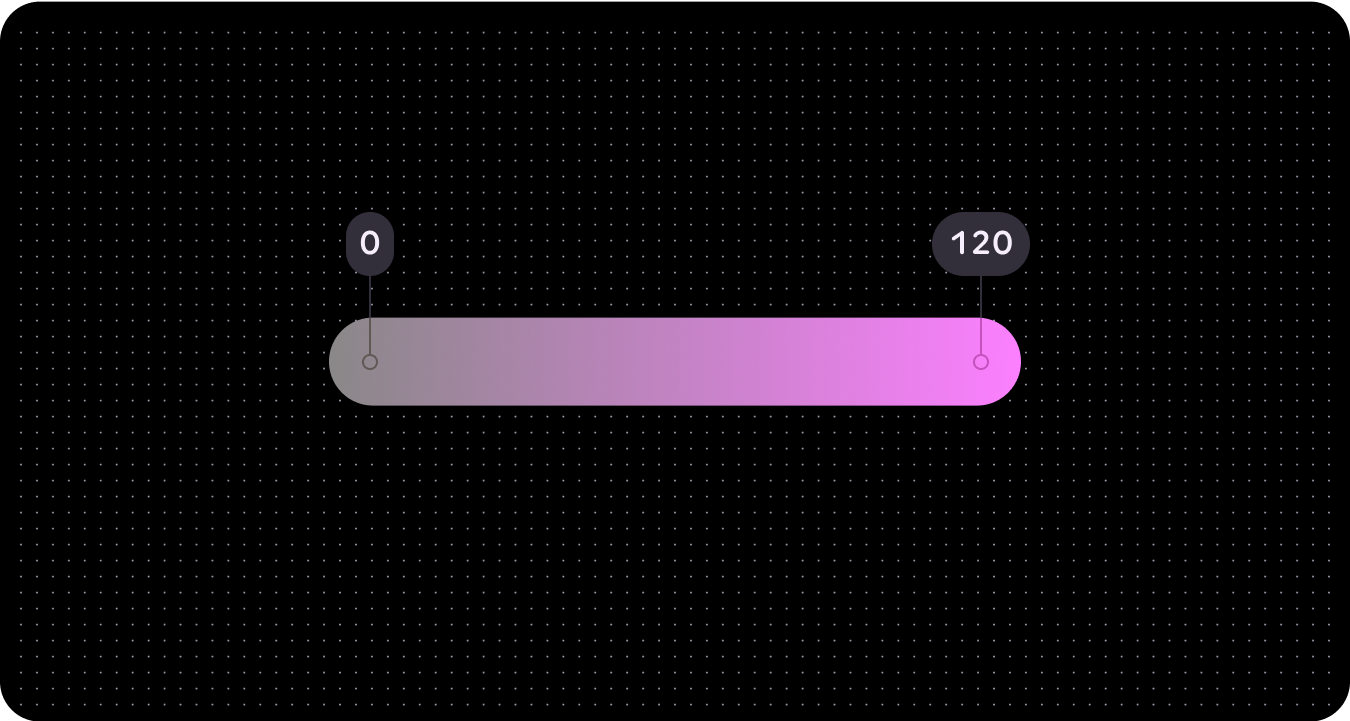
Chroma
Die Chroma gibt an, wie bunt oder neutral (grau, schwarz oder weiß) eine Farbe erscheint. Die Farbsättigung wird durch eine Zahl quantifiziert, die von 0 (völlig grau, schwarz oder weiß) bis unendlich (sehr lebhaft) reicht. Die Farbsättigungswerte in HCT betragen jedoch maximal etwa 120.
Aufgrund biologischer und Bildschirmrendering-Einschränkungen haben unterschiedliche Farbtöne und unterschiedliche Töne unterschiedliche maximale Chromawerte.

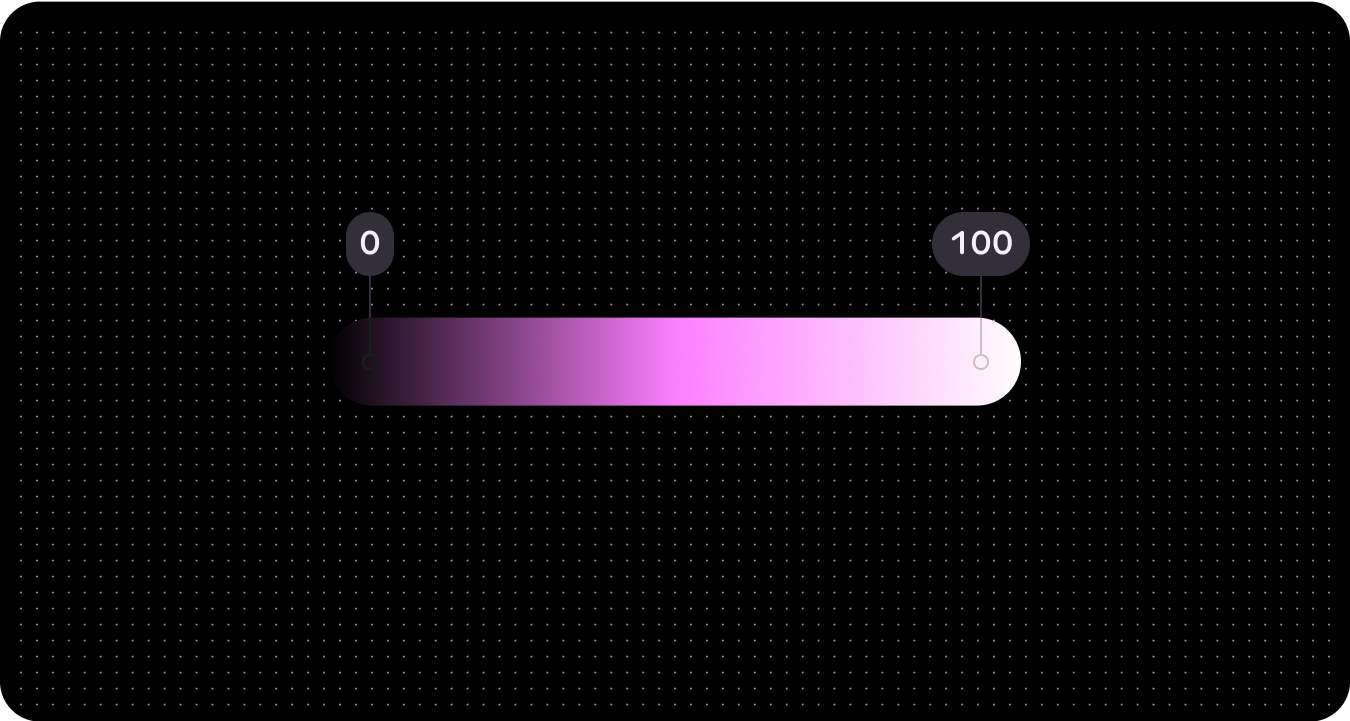
Tonfall
Der Farbton gibt an, wie hell oder dunkel eine Farbe ist. Der Farbton wird manchmal auch als Leuchtkraft bezeichnet. Der Farbton wird durch eine Zahl zwischen 0 (reines Schwarz, keine Leuchtkraft) und 100 (reines Weiß, vollständige Leuchtkraft) quantifiziert.
Der Farbton ist entscheidend für die visuelle Barrierefreiheit, da er den Kontrast bestimmt. Farben mit einem größeren Farbtonunterschied erzeugen einen höheren Kontrast, während Farben mit einem geringeren Unterschied einen niedrigeren Kontrast erzeugen.

Dynamische Farben (Farbthemen)
Wear OS implementiert ein Designsystem, das den Richtlinien für barrierefreie Webinhalte (Web Content Accessibility Guidelines, WCAG)-AAA entspricht und aus zwei ausgewählten Grundfarben abgeleitet ist. Insbesondere dienen diese Grundfarben als Grundlage für primäre und sekundäre Paletten. Anhand dieser beiden Anfangsfarben generiert das System eine umfassende Farbpalette, die primäre, sekundäre, tertiäre und Oberflächenpaletten umfasst. Anschließend wird dieses generierte Design auf Wear OS-Komponenten, System-UI-Elemente, Kacheln und Apps angewendet.



Je nach Bedarf können Sie entweder eine bestimmte Startfarbe oder eine Markenfarbe verwenden, um die dynamische Farbe abzuleiten.
Aus der Samenfarbe
Mit der dynamischen Farbfunktion wird automatisch ein barrierefreies Farbschema basierend auf einer bestimmten Startfarbe erstellt.
Da die Benutzeroberfläche eine beliebige Anzahl verschiedener Quellfarben haben kann, ist es am besten, zuerst das Basisfarbschema zu verwenden, damit Sie sicherstellen können, dass die richtigen Farbrollen den richtigen Komponenten in Ihrem Produkt zugeordnet sind. Mit dem Material Theme Builder können Sie sehen, wie Ihre UI-Modelle in verschiedenen Quellfarben aussehen, und die Einstellungen nach Bedarf anpassen.

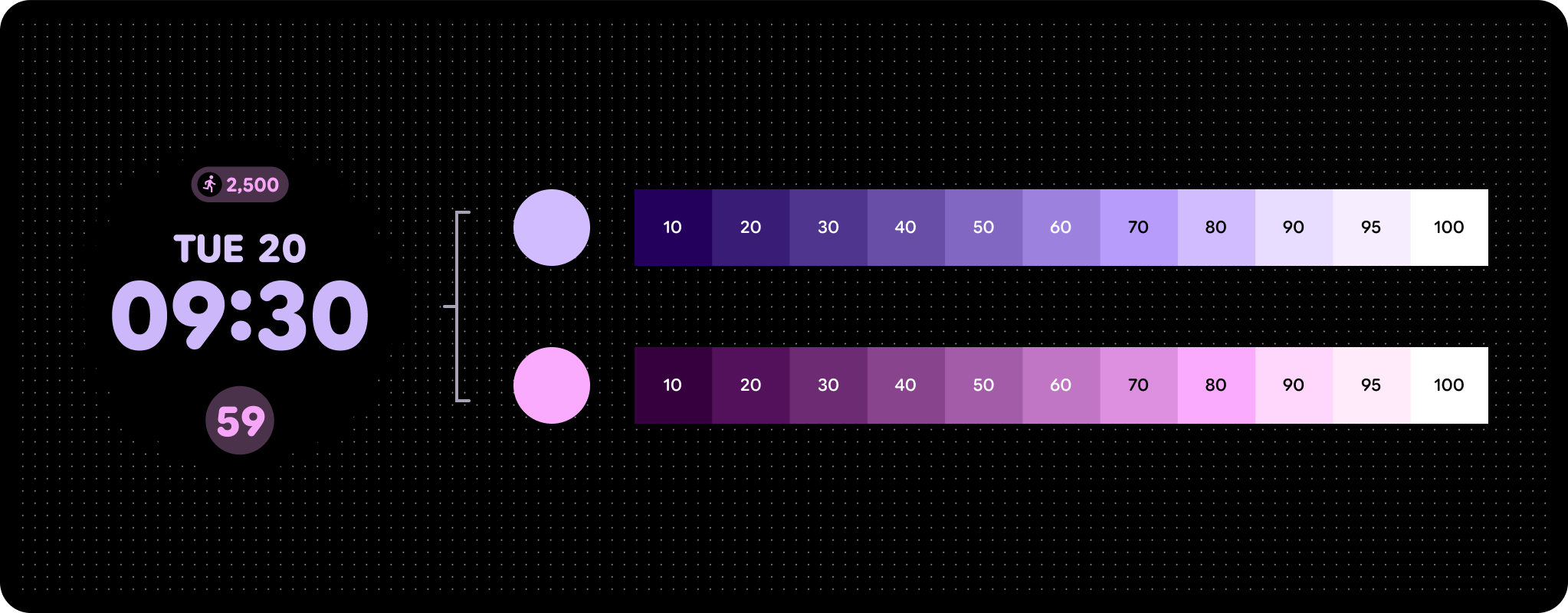
Farbvorlage (aus den Startfarben des Zifferblatts)

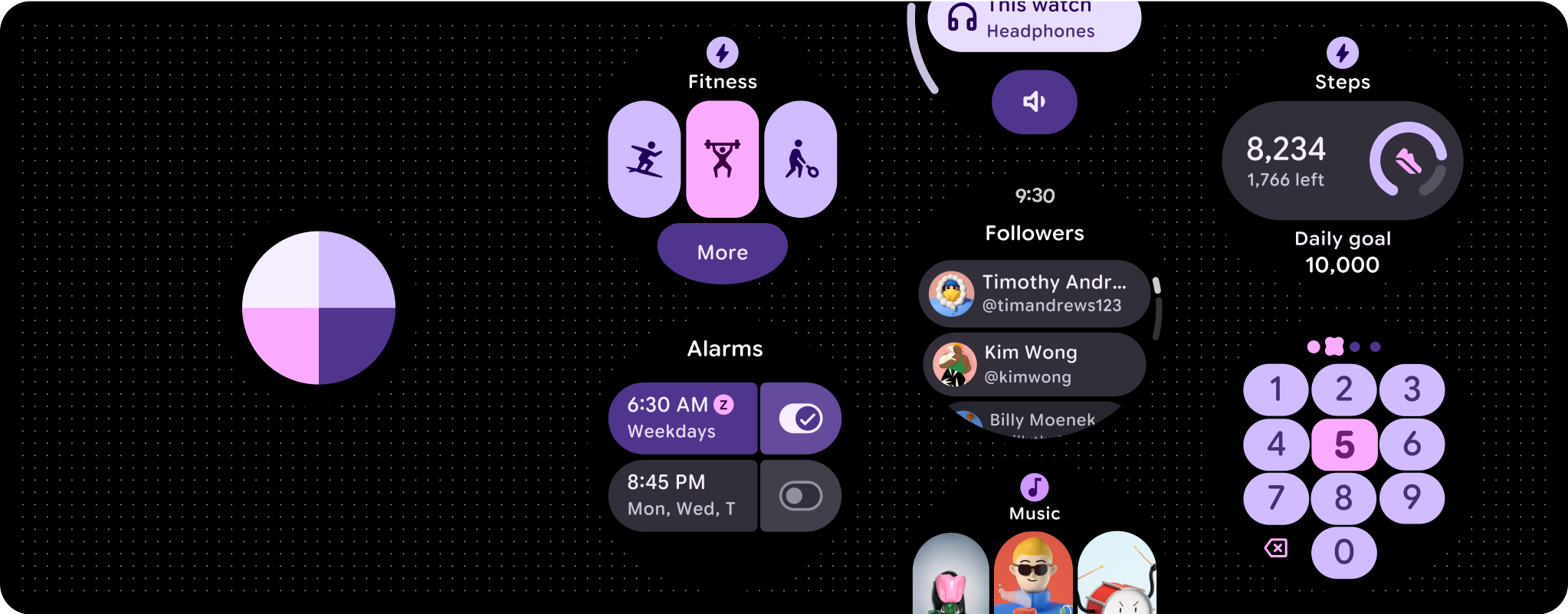
Farbdesign auf eine Kachel angewendet

Farbdesign auf einem App-Bildschirm
Von der Markenfarbe
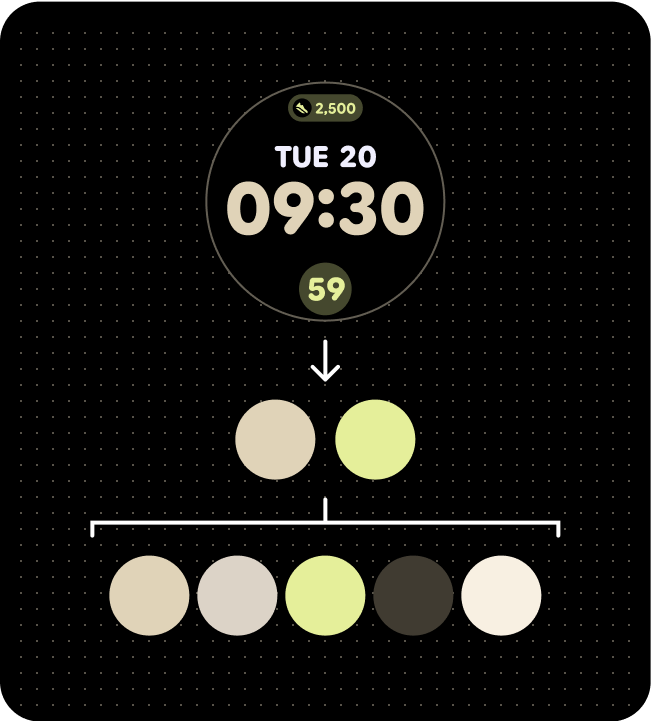
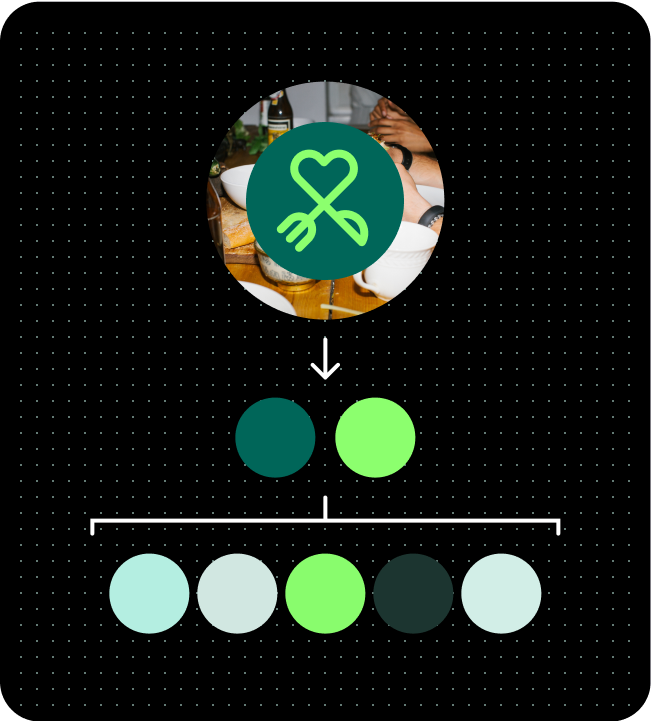
Ähnlich wie bei Material 3 Expressive werden in Wear OS Farben für personalisierte Inhalte mit dynamischen und barrierefreien Farbausdrücken verwendet. Bei Wear OS wird nur das dunkle Design verwendet, da die Benutzeroberfläche des Wearables auf einem schwarzen Hintergrund basiert. Da Wear OS auf Touchbildschirmen ausgeführt wird, ist die Farbpalette auch eingeschränkter, da nicht so viele Hover- und Fokusstatus erforderlich sind. Mit den Wear OS-spezifischen Tools zum Erstellen von Farbthemen können Sie ein benutzerdefiniertes Design für Ihre Marke erstellen und die vollständigen Referenzpaletten und zugewiesenen Farbrollen generieren, die Material Design-Tokens unterstützen und nahtlos mit den Komponenten der System-UI zusammenarbeiten.

Farbvorlage (aus den Startfarben des Artworks)

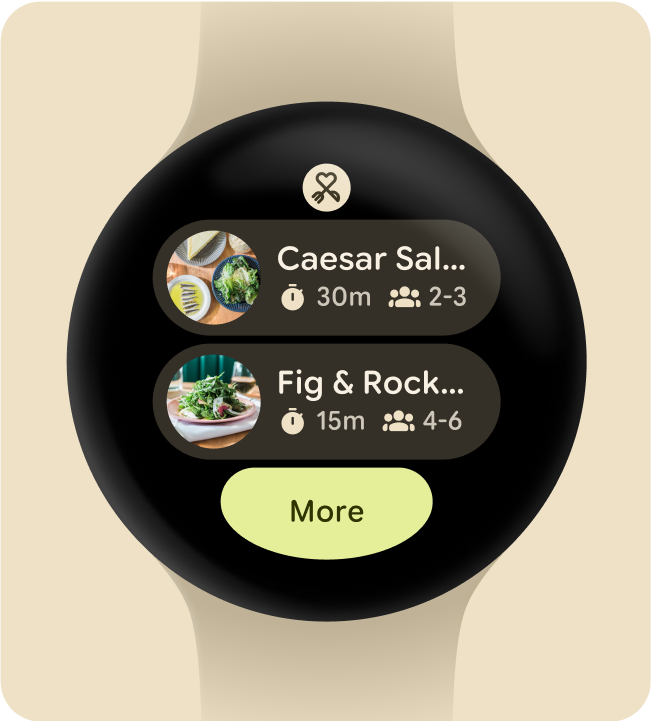
Farbdesign auf eine Kachel angewendet

Farbdesign auf einem App-Bildschirm
