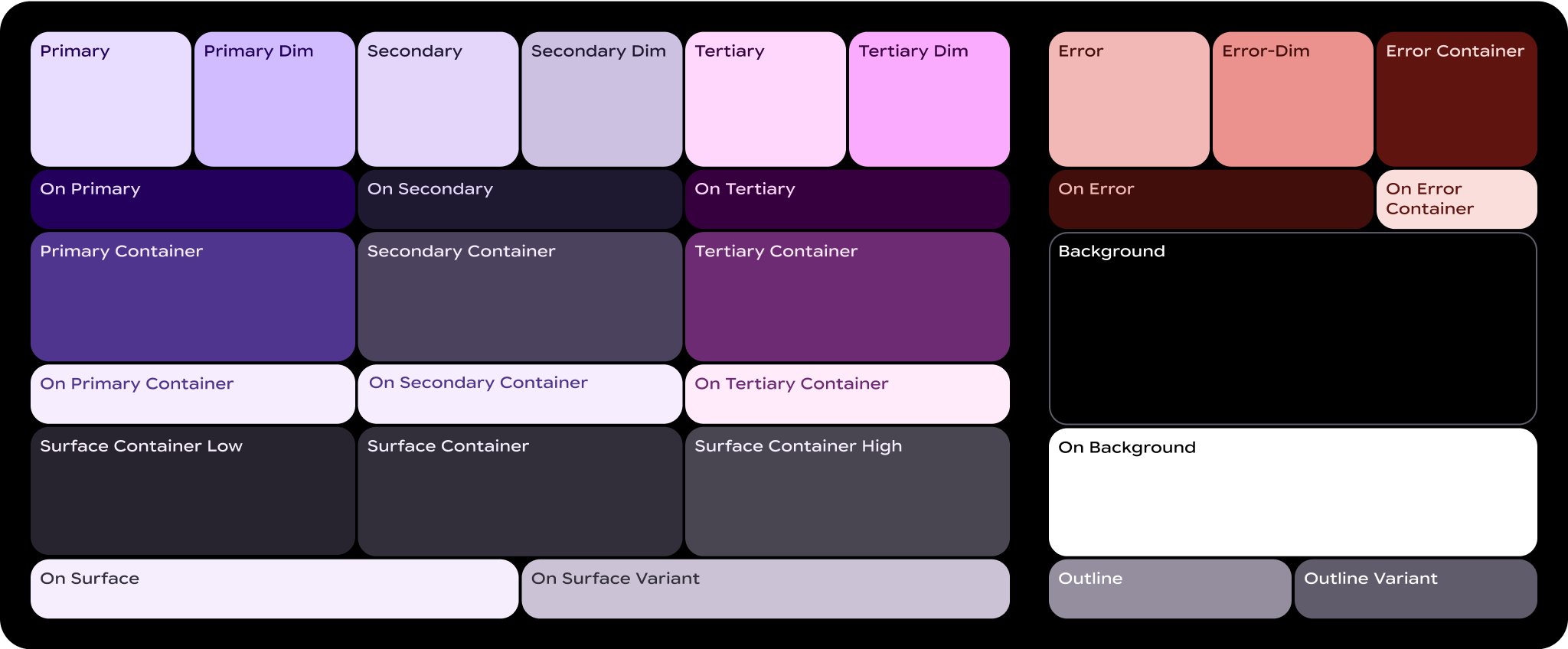
ระบบสี Wear Material 3 Expressive ใช้เลเยอร์สีเน้น 3 ชั้น (หลัก รอง และตติยภูมิ) สำหรับคอมโพเนนต์หลัก และเลเยอร์พื้นผิวที่เป็นกลาง 2 ชั้น แต่ละบทบาทจะมีช่วงค่าที่มีคอนทราสต์สอดคล้องกัน ซึ่งช่วยให้ การผสมสีมีความโดดเด่นแต่ก็เข้าถึงได้ เพื่อให้ประสบการณ์การใช้งานเป็นไปในทิศทางเดียวกันในทุกธีม

บทบาทของสีคืออะไร
บทบาทของสีก็เหมือนกับ "ตัวเลข" ในภาพระบายสีตามหมายเลข ซึ่งเป็น ตัวเชื่อมระหว่างองค์ประกอบของ UI กับสีที่ใช้ในแต่ละส่วน
- บทบาทของสีจะแมปกับคอมโพเนนต์ Material: คุณจะใช้บทบาทของสีเหล่านี้ไม่ว่าจะใช้รูปแบบพื้นฐานแบบคงที่หรือสีแบบไดนามิก หากผลิตภัณฑ์มีคอมโพเนนต์ที่กำหนดเอง คุณจะต้องแมปคอมโพเนนต์เหล่านั้นอย่างถูกต้องกับชุดบทบาทสีนี้
- บทบาทของสีรองรับการช่วยเหลือพิเศษ: ระบบสีสร้างขึ้นจากการจับคู่สีที่เข้าถึงได้มากขึ้น คู่สีเหล่านี้ให้คอนทราสต์สีอย่างน้อย 3:1
- บทบาทของสีจะได้รับการแปลงเป็นโทเค็น: บทบาทจะได้รับการนำไปใช้ในการออกแบบและโค้ด ผ่านโทเค็น โทเค็นการออกแบบแสดงถึงการตัดสินใจด้านการออกแบบขนาดเล็กที่นำกลับมาใช้ซ้ำได้ ซึ่งเป็นส่วนหนึ่งของสไตล์ภาพของระบบการออกแบบ
คำที่จำเป็น
คำศัพท์สำคัญที่คุณจะเห็นในชื่อบทบาทสีมีดังนี้
- พื้นผิว: บทบาทที่ใช้สำหรับพื้นหลังและพื้นที่ขนาดใหญ่ที่มีความสำคัญต่ำของ หน้าจอ
- สีหลัก สีรอง สีระดับที่ 3: บทบาทของสีเน้นที่ใช้เพื่อเน้นหรือลดความสำคัญขององค์ประกอบในเบื้องหน้า
- คอนเทนเนอร์: บทบาทที่ใช้เป็นสีเติมสำหรับองค์ประกอบเบื้องหน้า เช่น ปุ่ม ไม่ควรใช้กับข้อความหรือไอคอน
- เปิด: บทบาทที่ขึ้นต้นด้วยคำนี้จะระบุสีสำหรับข้อความหรือไอคอนที่อยู่ด้านบนของสีหลักที่จับคู่ไว้ เช่น "On primary" ใช้กับข้อความและ ไอคอนที่อยู่บนสีเติมหลัก
- ตัวแปร: บทบาทที่ลงท้ายด้วยคำนี้จะให้ความสำคัญน้อยกว่า บทบาทที่ไม่มีตัวแปร เช่น ตัวแปรโครงร่างคือเวอร์ชันที่เน้นน้อยกว่า ของสีโครงร่าง
บทบาทหลัก
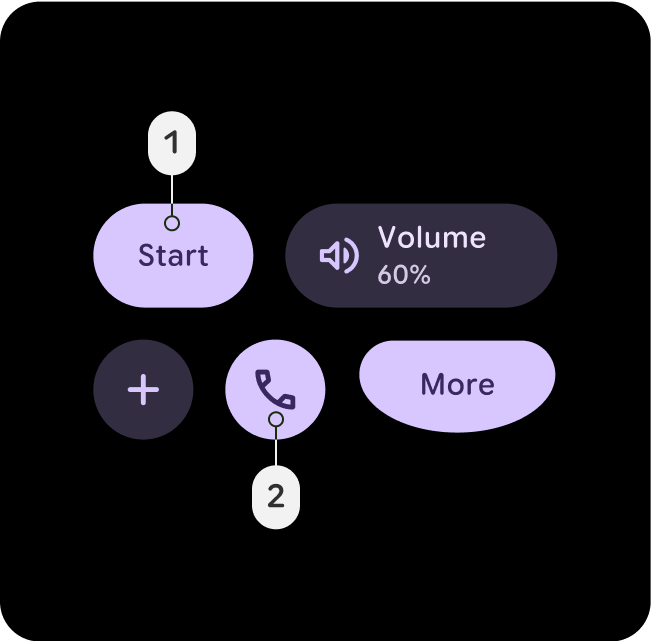
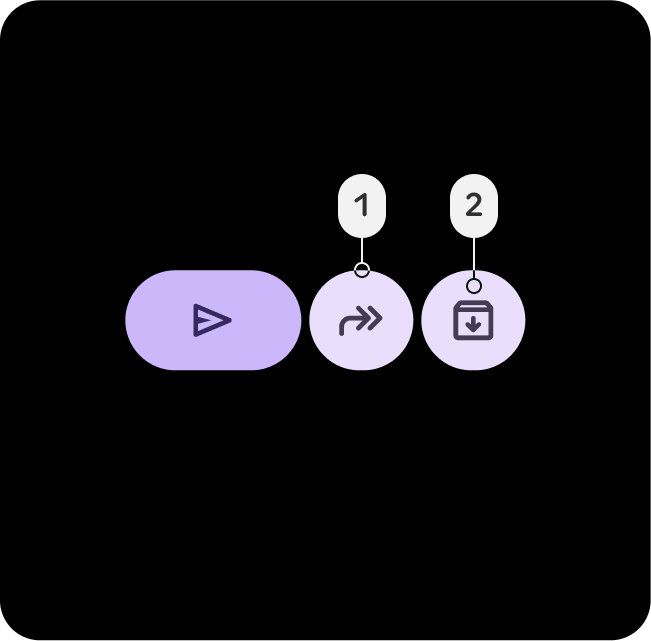
ระบบจะใช้บทบาทหลักกับคอมโพเนนต์สำคัญใน UI เช่น ปุ่มที่อยู่ขอบ ปุ่มที่โดดเด่น สถานะที่ใช้งานอยู่ และไอคอนในรูปแบบปุ่มสีกลาง


หลัก
- เสียงหลัก
- ในบทบาทหลัก
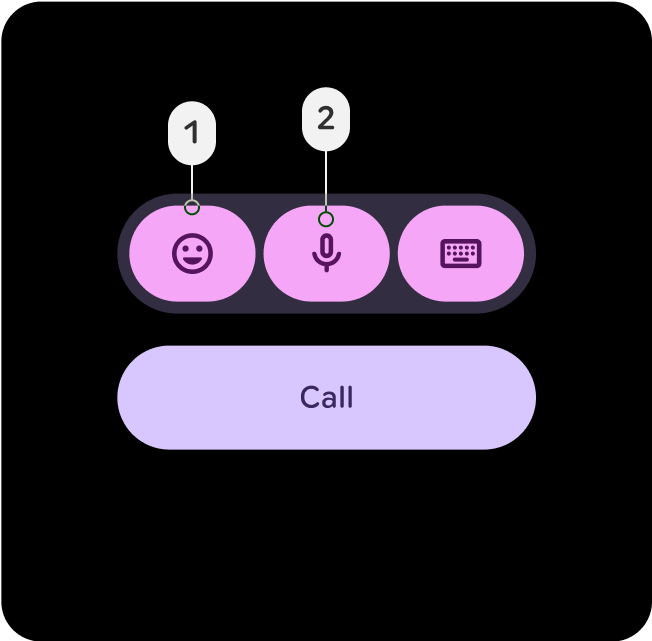
ใช้บทบาทหลักสำหรับการดำเนินการที่สำคัญที่สุดใน UI เช่น ปุ่มหลักหรือคำกระตุ้นให้ดำเนินการ สีนี้ควรโดดเด่นและจดจำได้ทันทีเพื่อนำผู้ใช้ไปสู่การโต้ตอบที่สำคัญ

Primary-Dim
- Primary-Dim
- ในบทบาทหลัก
โดยทั่วไปจะใช้บทบาทที่จางลงกับองค์ประกอบที่ต้องแตกต่างจากภาพการดำเนินการหลัก แต่ไม่จำเป็นต้องให้ผู้ใช้สนใจหรือโต้ตอบในทันที

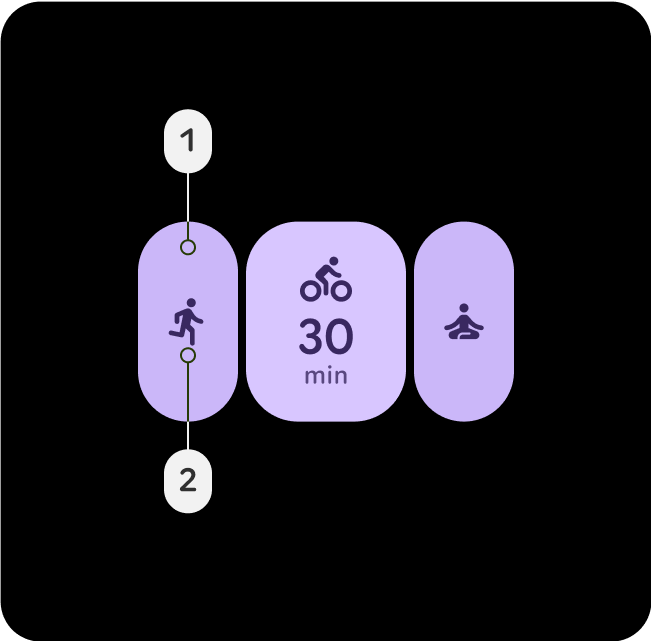
Primary-Container
- Primary-Container
- ในคอนเทนเนอร์หลัก
ใช้คอนเทนเนอร์หลักกับองค์ประกอบพื้นหลัง เช่น การ์ดหรือโมดอล เพื่อ ไฮไลต์ส่วนหรือสถานะที่เลือก ซึ่งจะช่วยดึงดูดความสนใจไปยังเนื้อหาสำคัญ หรือกิจกรรมที่กำลังดำเนินอยู่ภายใน UI
บทบาทรอง
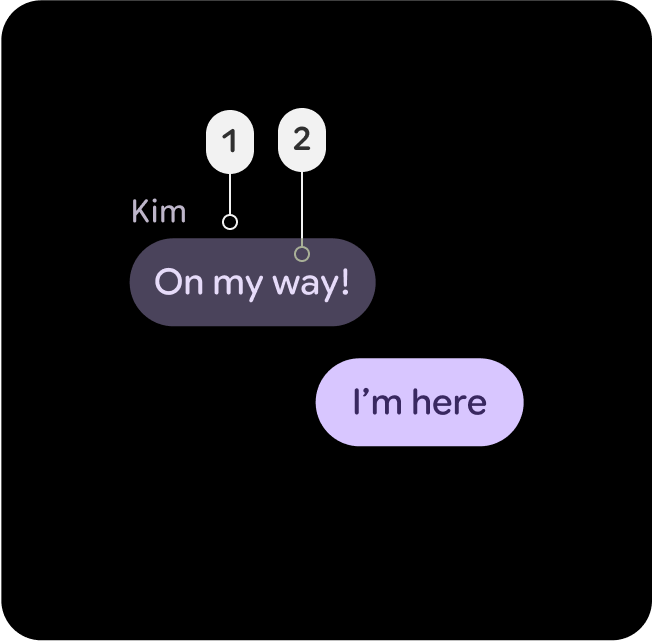
ระบบจะใช้บทบาทรองกับคอมโพเนนต์หลักๆ ทั่วทั้ง UI ซึ่งมีความสำคัญน้อยกว่าบทบาทหลัก แต่ก็ยังต้องโดดเด่น คุณใช้สีหลักและสีรองร่วมกันในเลย์เอาต์เพื่อสร้างความแตกต่างและโฟกัสได้


รอง
- เสียงรอง
- ในเครือข่ายรอง
ใช้บทบาทรองสำหรับการดำเนินการสนับสนุนในพื้นที่ที่มี UI หนาแน่น เช่น ปุ่มรองหรือการดำเนินการเสริม โดยยังคงการมองเห็นไว้โดยไม่ บดบังองค์ประกอบหลักในเลย์เอาต์ที่ซับซ้อน

Secondary-Dim
- Secondary-Dim
- เสียงรอง
บทบาท Secondary-Dim จะให้คอนทราสต์ที่ลดลงสำหรับองค์ประกอบแบบพาสซีฟในพื้นที่ที่มีความหนาแน่น โดยจะช่วยเสริมสีรองในขณะที่เพิ่มมิติที่ละเอียดอ่อน ทำให้ UI ดูสะอาดตาและช่วยให้ผู้ใช้ไปยังส่วนต่างๆ ได้

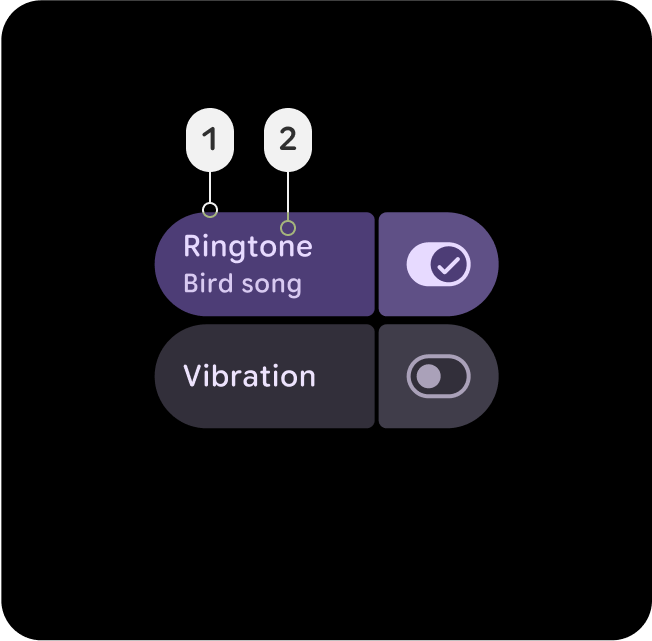
Secondary-Container
- Secondary-Container
- On-Secondary-Container
ใช้ Secondary-Container เพื่อจัดระเบียบองค์ประกอบรองในเลย์เอาต์ที่หนาแน่น ซึ่งจะ สร้างโครงสร้างและแยกเนื้อหา เพื่อให้มั่นใจว่าเนื้อหาที่รองลงมาจะแยกแยะได้ แต่จะไม่โดดเด่น
บทบาทระดับอุดมศึกษา
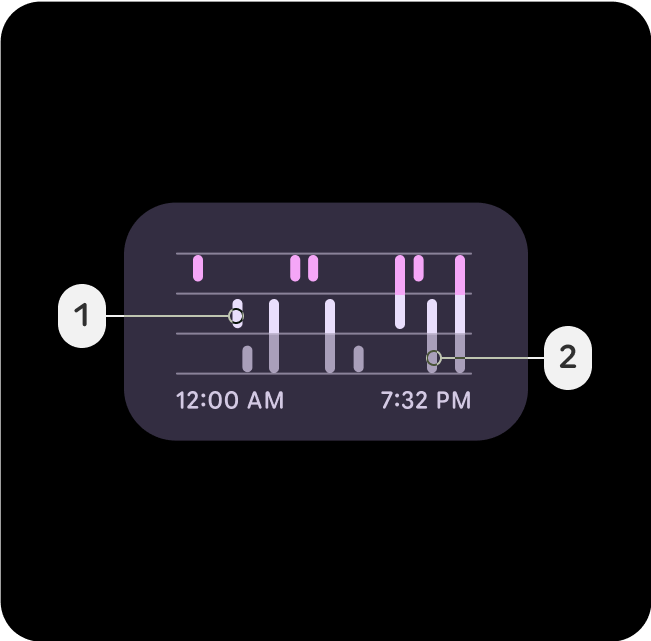
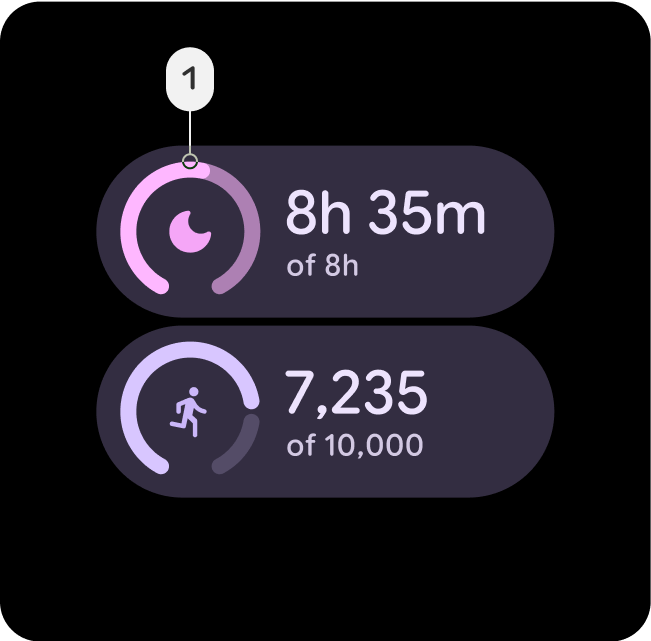
บทบาทระดับที่ 3 ใช้สำหรับเน้นความแตกต่างเพื่อสร้างสมดุลให้กับสีหลักและสีรอง หรือดึงดูดความสนใจไปยังองค์ประกอบต่างๆ เช่น ช่องป้อนข้อมูล บทบาทระดับที่ 3 ยังช่วยระบุได้เมื่อเนื้อหามีการเปลี่ยนแปลงหรือควรโดดเด่น เช่น เมื่อบรรลุเป้าหมาย


ระดับอุดมศึกษา
- เสียงลำดับสาม
- On-Tertiary
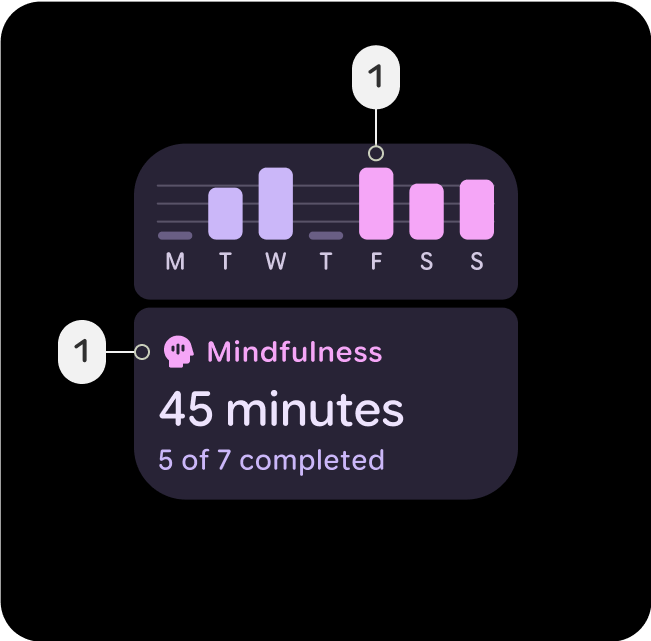
บทบาทระดับที่ 3 ใช้เพื่อดึงดูดความสนใจไปยังองค์ประกอบที่สำคัญ บทบาทระดับที่ 3 มีประสิทธิภาพอย่างยิ่งสำหรับคอมโพเนนต์ที่ต้องการให้โดดเด่น เช่น ป้าย สติกเกอร์ หรือองค์ประกอบการดำเนินการพิเศษ

Tertiary-Dim
- Tertiary-Dim
- เสียงลำดับสาม
ใช้บทบาท Tertiary Dim สำหรับปุ่มหรือการดำเนินการที่เกี่ยวข้องกับการดำเนินการระดับที่สาม แต่ไม่จำเป็นต้องโฟกัสทันที

Tertiary-Container
- Tertiary-Container
- On-Tertiary-Container
ใช้ Tertiary-Container สำหรับพื้นหลังที่จัดกลุ่มเนื้อหาที่เกี่ยวข้องกับระดับที่สาม เช่น คอลเล็กชันป้ายหรือสติกเกอร์ โดยจะเน้นองค์ประกอบระดับที่ 3 ขณะที่ ยังคงความสมดุลและโครงสร้างใน UI
บทบาทเชิงความหมาย
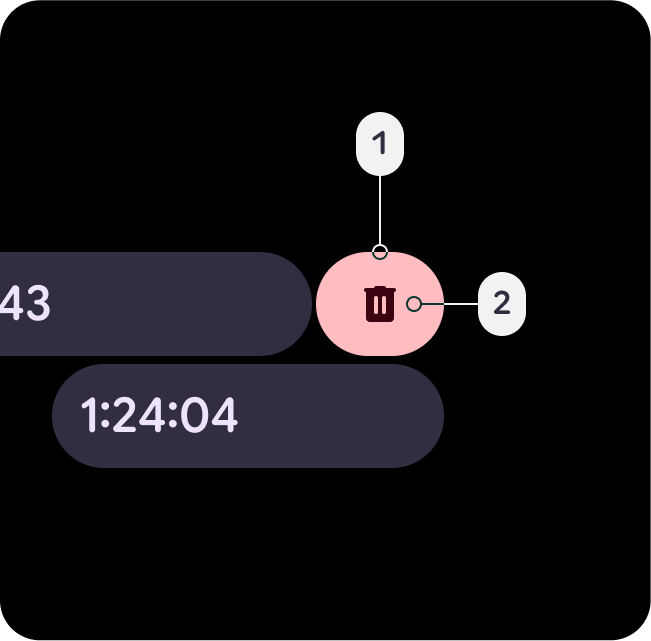
Error-Red ใช้เพื่อระบุปัญหาร้ายแรงเป็นข้อผิดพลาด การลบ และสิ่งใดก็ตาม ที่เกี่ยวข้องกับเหตุฉุกเฉิน โดยออกแบบมาเพื่อดึงดูดความสนใจไปยังปัญหาหรือคำเตือนในทันที เพื่อให้ผู้ใช้ระบุส่วนที่ต้องดำเนินการแก้ไขได้อย่างรวดเร็ว สีแดงข้อผิดพลาดควรมีคอนทราสต์ที่เพียงพอเมื่อเทียบกับพื้นหลังเพื่อให้เป็นไปตามมาตรฐานการช่วยเหลือพิเศษ ซึ่งจะช่วยให้มองเห็นได้อย่างชัดเจนและแยกความแตกต่างจากสีสถานะอื่นๆ เช่น คำเตือนหรือข้อความแสดงความสำเร็จได้


ข้อผิดพลาด
- ข้อผิดพลาด
- On-Error
สีแดงเชิงความหมายที่เจือสีของธีมเล็กน้อย ซึ่งบ่งบอกถึงการนำออก การลบ การปิด หรือการยกเลิกการดำเนินการ เช่น การปัดเพื่อแสดง เพิ่มเป็นทางเลือกแทนคอนเทนเนอร์ ซึ่งมีความน่าตกใจและเร่งด่วนน้อยกว่าสีข้อผิดพลาดเล็กน้อย

ข้อผิดพลาด-มืด
- Error-Dim
- On-Error
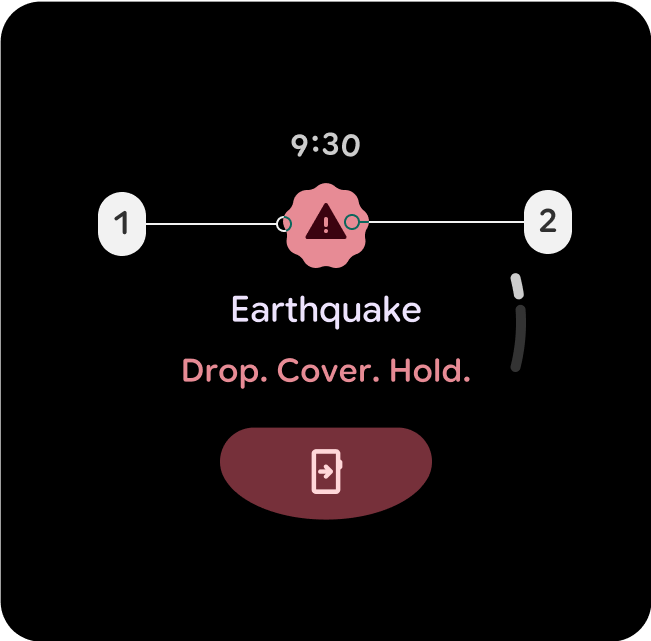
สีแดงเชิงความหมายที่เจือสีของธีมเล็กน้อย ซึ่งบ่งบอกถึงข้อผิดพลาดที่มีลำดับความสำคัญสูง หรือการดำเนินการฉุกเฉิน เช่น การแจ้งเตือนด้านความปลอดภัย การซ้อนทับกล่องโต้ตอบที่ล้มเหลว หรือปุ่มหยุด

Error-Container
- ข้อผิดพลาด - คอนเทนเนอร์
- On-Error-Container
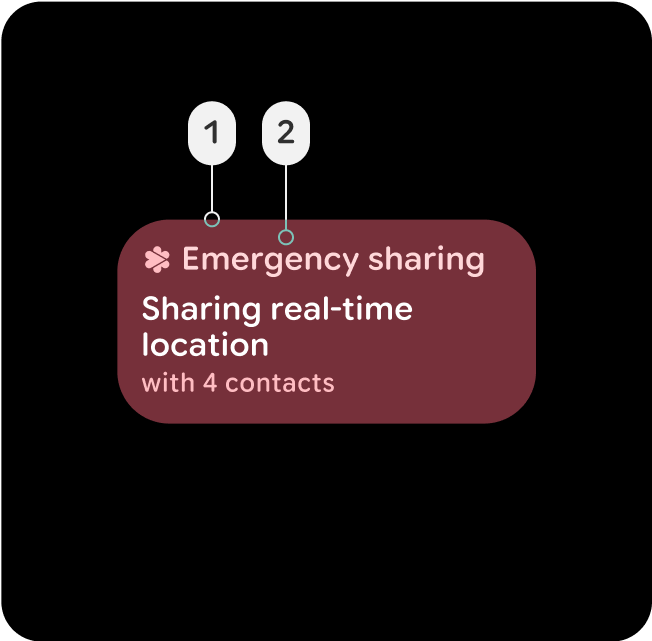
สีคอนเทนเนอร์ที่โดดเด่นน้อยกว่าสำหรับคอมโพเนนต์ที่ใช้สถานะข้อผิดพลาด นอกจากนี้ยังสามารถ ระบุสถานะข้อผิดพลาดที่ใช้งานอยู่ซึ่งดูโต้ตอบได้น้อยกว่าสถานะที่กรอกข้อมูลแล้ว เช่น ปุ่มหรือการ์ดการแชร์ฉุกเฉินที่ใช้งานอยู่ หรือในกล่องโต้ตอบ การซ้อนทับที่ล้มเหลว
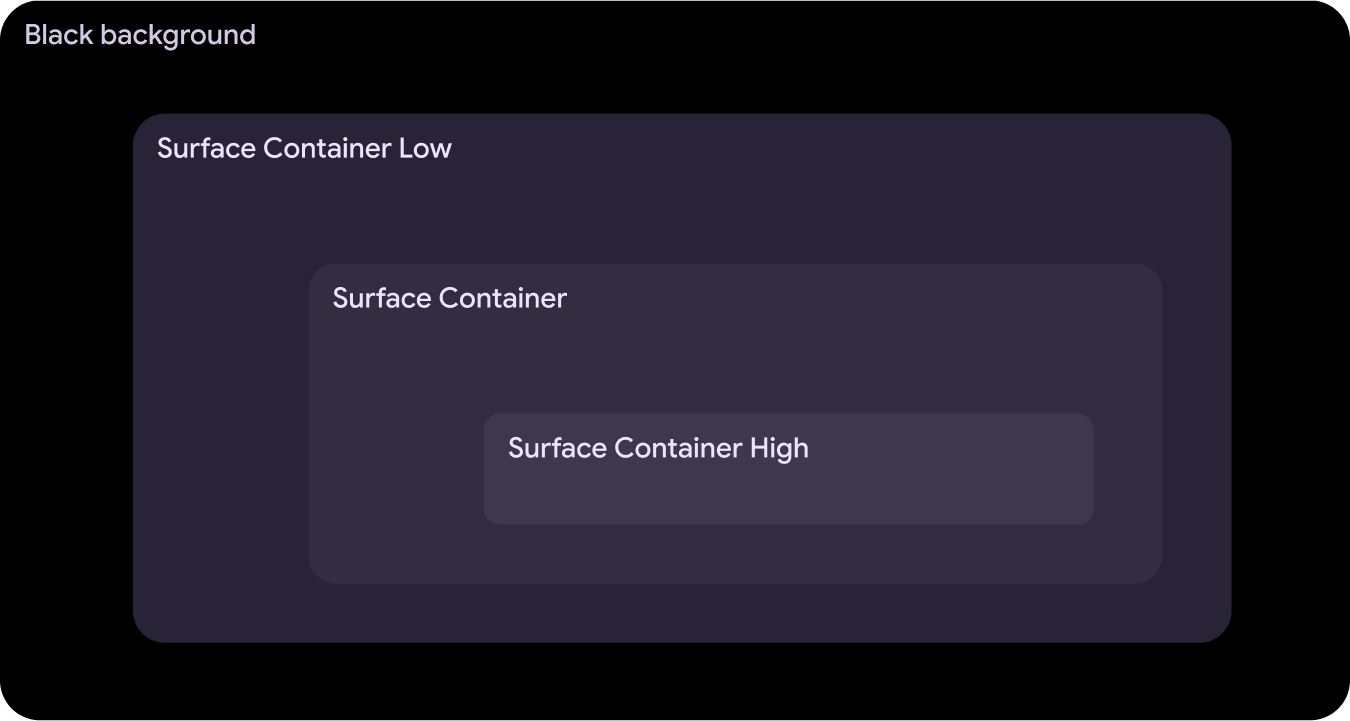
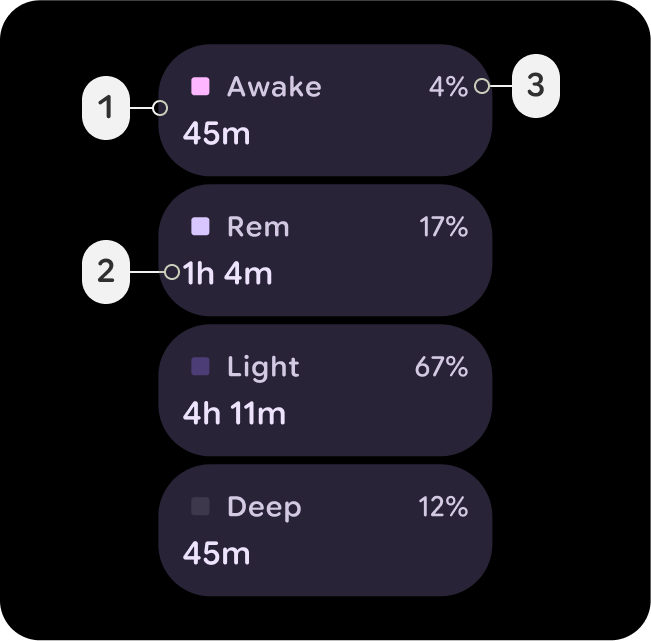
คอนเทนเนอร์พื้นผิวและความสูง
คอนเทนเนอร์พื้นผิวเป็นกุญแจสำคัญในการกำหนดความลึกและความสูงภายใน UI โดยจะให้โครงสร้างและลำดับชั้นผ่านสี ซึ่งช่วยแยกความแตกต่างของ คอมโพเนนต์ตามความสำคัญและการโต้ตอบ


Surface-Container-Low
- Surface-Container-Low
- บนพื้นผิว
- On-Surface-Variant
เหมาะสำหรับคอนเทนเนอร์ที่ขยายซึ่งต้องอยู่ใต้ Surface-Container เช่น การ์ดที่ขยายในการแจ้งเตือน นอกจากนี้ยังใช้กับ การ์ดแบบไม่โต้ตอบได้ด้วย ซึ่งเนื้อหายังคงได้รับประโยชน์จากการจำกัด

Surface-Container
- Surface-Container
- บนพื้นผิว
- On-Surface-Variant
สีคอนเทนเนอร์เริ่มต้นสำหรับองค์ประกอบส่วนใหญ่ โดยจะมีการยกระดับที่เป็นกลางและปานกลาง จึงเหมาะสำหรับคอมโพเนนต์ UI ทั่วไป

Surface-Container-High
- Surface-Container-High
- บนพื้นผิว
- On-Surface-Variant
เหมาะสำหรับคอมโพเนนต์ที่มีการเน้นสูงซึ่งต้องอยู่ด้านบนหรือรวมกับ Surface-Container สีนี้ช่วยเน้นและจัดลำดับความสำคัญของพื้นที่สำคัญ ใน UI
