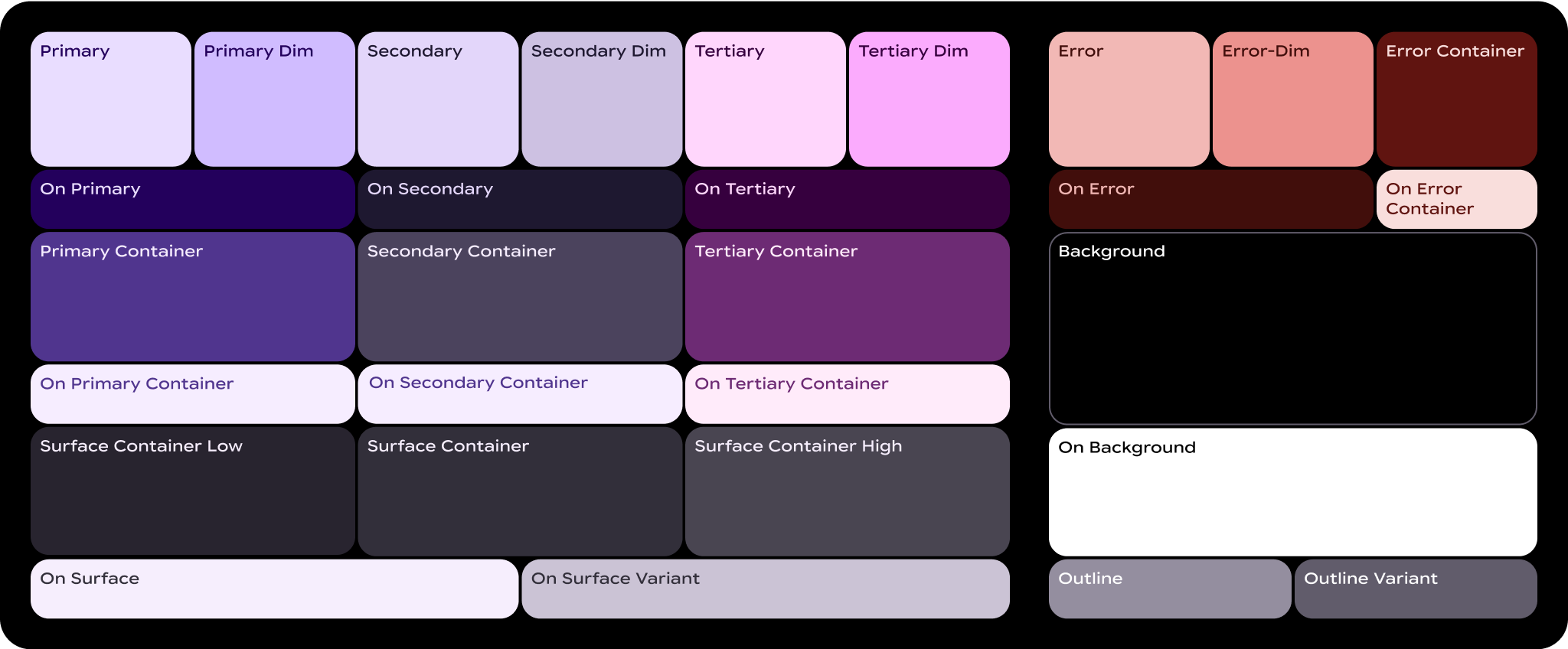
سیستم رنگ Wear Material 3 Expressive از سه لایه تاکیدی (اولیه، ثانویه، سوم) برای اجزای کلیدی و دو لایه سطحی خنثی استفاده میکند. هر نقش طیفی از ارزشها را با کنتراست ثابت ارائه میکند، که ترکیب رنگهای رسا و در عین حال قابل دسترس را برای تجربهای یکپارچه در هر موضوعی امکانپذیر میسازد.

نقش های رنگی چیست؟
نقش های رنگی مانند «اعداد» در یک بوم رنگ به عدد هستند. آنها بافت همبند بین عناصر رابط کاربری و رنگی هستند که به کجا می رود.
- نقشهای رنگی به مؤلفههای مواد نگاشت میشوند: شما از این نقشهای رنگی استفاده میکنید، چه از طرح پایه ثابت یا رنگ پویا استفاده کنید. اگر محصول شما حاوی اجزای سفارشی است، باید به درستی با این مجموعه از نقش های رنگی نگاشت شوند.
- نقشهای رنگی از قابلیت دسترسی پشتیبانی میکنند: سیستم رنگ بر روی جفتهای رنگی قابل دسترستر ساخته شده است. این جفت رنگ ها حداقل کنتراست رنگی 3:1 را ارائه می دهند.
- نقش های رنگی نشانه گذاری می شوند: نقش ها در طراحی و کد از طریق توکن ها پیاده سازی می شوند. یک نشانه طراحی نشان دهنده یک تصمیم طراحی کوچک و قابل استفاده مجدد است که بخشی از سبک بصری یک سیستم طراحی است.
شرایط ضروری
در اینجا عبارات کلیدی وجود دارد که در نام نقش های رنگی مشاهده خواهید کرد:
- سطح: نقشی که برای پسزمینهها و مناطق بزرگ و کمتأکید صفحه استفاده میشود.
- اولیه، ثانویه، ثالثی: نقشهای رنگی تاکیدی که برای تاکید یا بیتأکید کردن عناصر پیشزمینه استفاده میشوند.
- ظرف: نقش هایی که به عنوان رنگ پرکننده برای عناصر پیش زمینه مانند دکمه ها استفاده می شود. آنها نباید برای متن یا آیکون استفاده شوند.
- روشن: نقش هایی که با این عبارت شروع می شوند، رنگی را برای متن یا نمادها در بالای رنگ والد جفت شده آن نشان می دهند. به عنوان مثال، روی اولیه برای متن و نمادها در برابر رنگ پر اصلی استفاده می شود.
- نوع: نقشهایی که با این اصطلاح ختم میشوند، جایگزینی با تأکید کمتر برای جفت غیر متغیر آن ارائه میدهند. به عنوان مثال، نوع طرح کلی، نسخه کمتر تاکید شده رنگ طرح کلی است.
نقش های اصلی
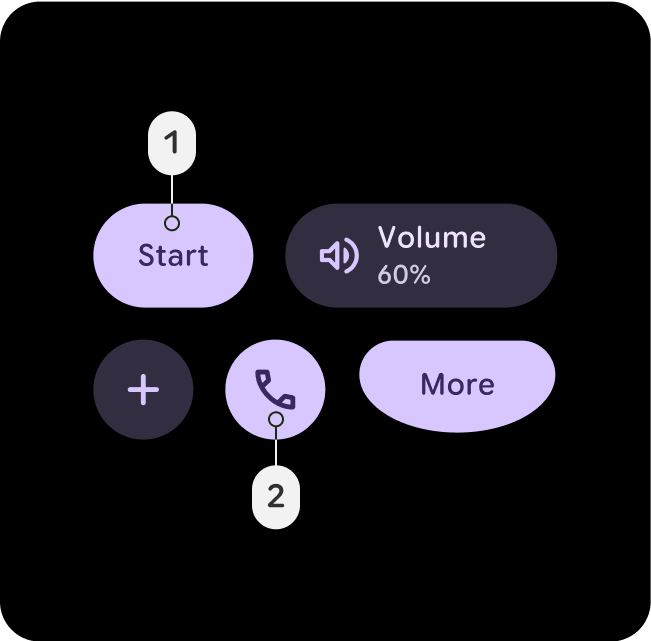
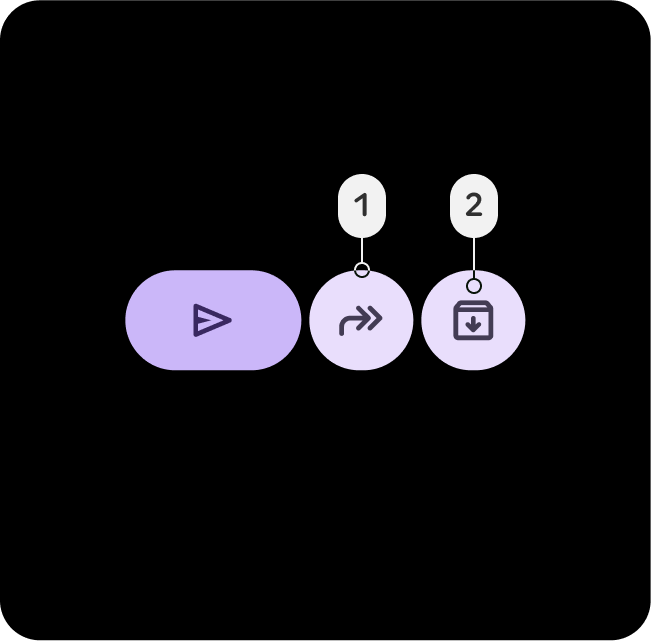
نقشهای اصلی برای اجزای کلیدی در سراسر رابط کاربری، مانند دکمههای Edge Hugging، دکمههای برجسته، حالتهای فعال و نمادهای روی استایل دکمههای اهنگی استفاده میشوند.


اولیه
- اولیه
- در ابتدایی
از نقش اصلی برای مهمترین اقدامات در رابط کاربری مانند دکمههای اصلی یا فراخوانها برای اقدام استفاده کنید. این رنگ باید برجسته باشد و فوراً قابل تشخیص باشد تا کاربر را به سمت تعاملات کلیدی هدایت کند.

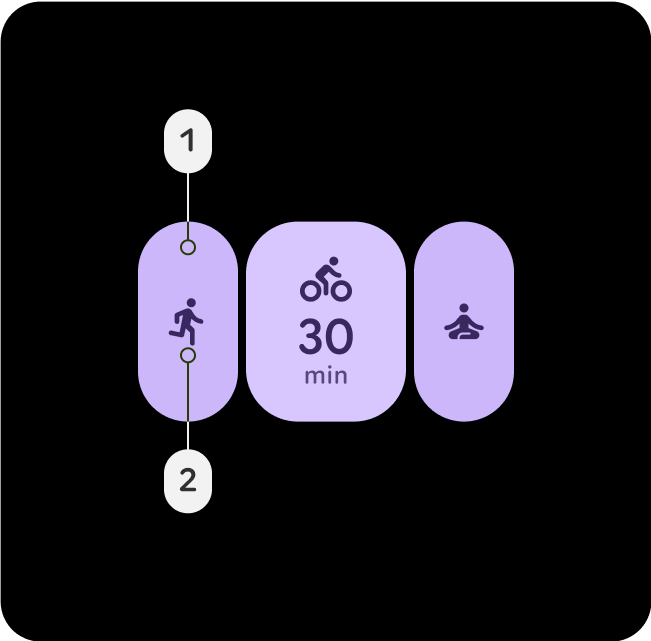
اولیه-تیر
- اولیه-تیر
- در ابتدایی
نقشهای کم نور معمولاً برای عناصری استفاده میشوند که باید از نظر بصری از عملکرد اصلی متمایز باشند، اما نیازی به توجه یا تعامل فوری کاربر ندارند.

اولیه-کانتینر
- اولیه-کانتینر
- روی کانتینر اولیه
از کانتینر اصلی برای عناصر پسزمینه مانند کارتها یا مدالها برای برجسته کردن بخشها یا حالتهای انتخابی استفاده کنید. این به جلب توجه به محتوای مهم یا فعالیتهای در حال انجام در UI کمک میکند.
نقش های فرعی
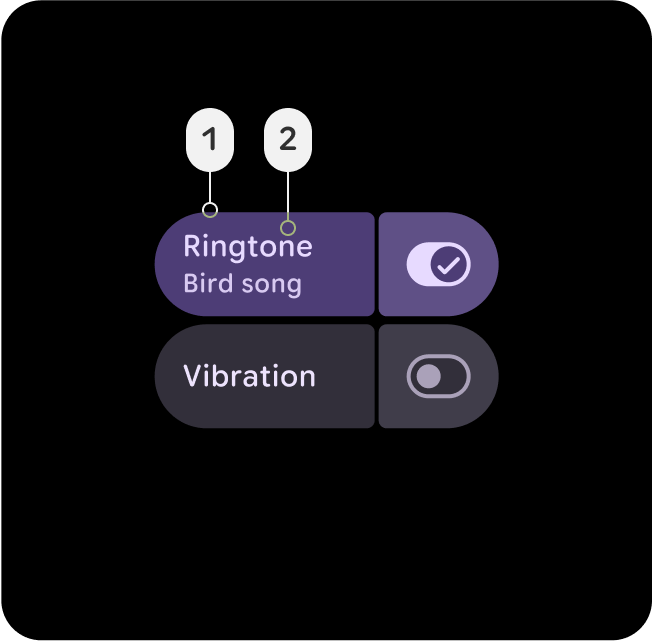
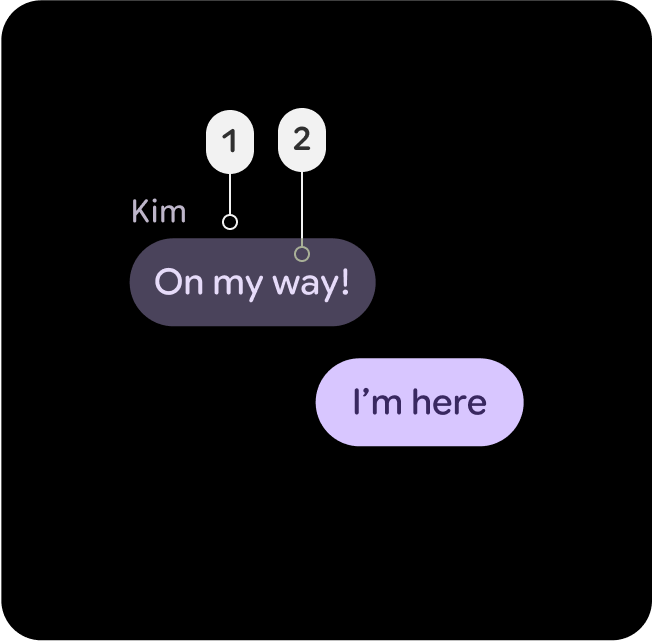
نقشهای ثانویه برای مؤلفههای کلیدی در سراسر رابط کاربری استفاده میشوند، که به اندازه نقش اصلی مهم نیستند، اما همچنان باید برجسته باشند. اولیه و ثانویه را می توان با هم در طرح بندی ها برای ایجاد تمایز و تمرکز استفاده کرد.


ثانویه
- ثانویه
- در مقطع متوسطه
از نقش ثانویه برای پشتیبانی از اقدامات در مناطقی با رابط کاربری متراکم، مانند دکمههای ثانویه یا اقدامات مکمل استفاده کنید. این قابلیت دید را بدون تحت الشعاع قرار دادن عناصر اولیه در چیدمان های پیچیده حفظ می کند.

ثانویه-کم
- ثانویه-کم
- ثانویه
نقش Secondary-Dim کنتراست خاموشی را برای عناصر غیرفعال در مناطق متراکم ارائه می دهد. این رنگ ثانویه را تکمیل میکند و در عین حال عمق ظریفی را اضافه میکند، رابط کاربری را تمیز نگه میدارد و به کاربران در جهتیابی کمک میکند.

ثانویه-کانتینر
- ثانویه-کانتینر
- در کانتینر ثانویه
از Secondary-Container برای سازماندهی عناصر ثانویه در چیدمان های متراکم استفاده کنید. این ساختار و جدایی ایجاد می کند و اطمینان می دهد که محتوای ثانویه قابل تشخیص است اما غالب نیست.
نقش های درجه سوم
نقش های سوم برای لهجه های متضاد برای متعادل کردن رنگ های اصلی و ثانویه یا جلب توجه بیشتر به عنصری مانند یک میدان ورودی استفاده می شود. نقشهای درجه سوم همچنین میتوانند نشان دهند که محتوا چه زمانی تغییر میکند یا باید برجسته شود، مانند رسیدن به هدف.


دوره سوم
- دوره سوم
- در دوره سوم
نقش سوم برای جلب توجه به عناصر کلیدی استفاده می شود. نقش های درجه سوم به ویژه برای اجزایی که باید برجسته شوند، مانند نشان ها، برچسب ها، یا عناصر اکشن ویژه موثر هستند.

سوم-دیم
- سوم-دیم
- دوره سوم
برای دکمهها یا اقداماتی که به اقدامات درجه سوم مرتبط هستند، اما نیازی به فوکوس فوری ندارند، از نقش کمنور سوم استفاده کنید.

سوم-کانتینر
- سوم-کانتینر
- در کانتینر سوم
سومین کانتینر را برای پسزمینههایی که محتوای مرتبط با دوره سوم را گروهبندی میکنند، مانند مجموعههایی از نشانها یا برچسبها، اعمال کنید. در عین حفظ تعادل و ساختار در رابط کاربری، بر عناصر درجه سوم تأکید دارد.
نقش های معنایی
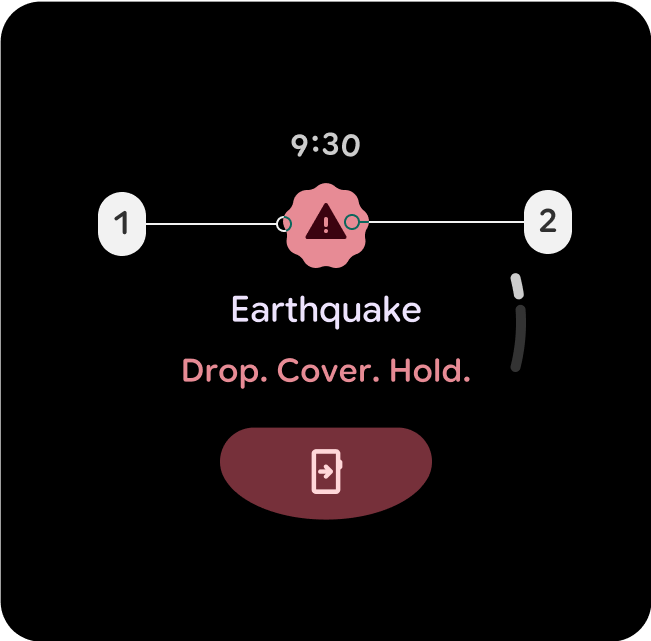
Error-Red برای نشان دادن مسائل مهم مانند خطا، حذف و هر چیزی که به موارد اضطراری مربوط می شود استفاده می شود. این برنامه برای جلب توجه فوری به مشکلات یا هشدارها طراحی شده است و اطمینان می دهد که کاربران می توانند به سرعت مناطقی را که نیاز به اقدامات اصلاحی دارند شناسایی کنند. لحن Error-Red باید کنتراست کافی را در برابر پسزمینه حفظ کند تا استانداردهای دسترسی را برآورده کند، و اطمینان حاصل کند که به وضوح قابل مشاهده است و از سایر رنگهای وضعیت مانند هشدارها یا پیامهای موفقیت قابل تشخیص است.


خطا
- خطا
- در خطا
قرمز معنایی و در عین حال کمی با تم، که نشاندهنده حذف، حذف، بستن یا رد کردن اقدامات است، مانند Swipe to Reveal. به عنوان جایگزین ظرف اضافه شده است که نسبت به رنگ تیره خطا کمی هشدار دهنده و فوری است.

Error-Dim
- Error-Dim
- در خطا
قرمز معنایی و در عین حال کمی با تم، که نشاندهنده خطاهای با اولویت بالا یا اقدامات اضطراری، مانند هشدارهای ایمنی، پوششهای گفتگوی ناموفق یا دکمههای توقف است.

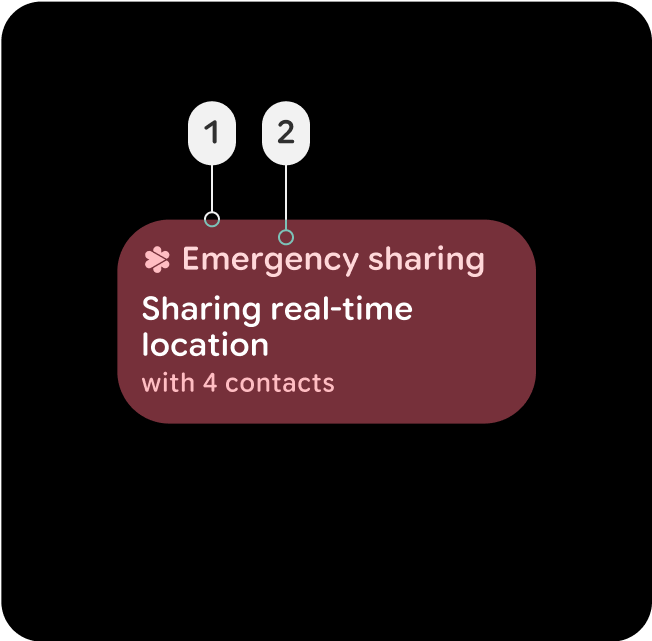
Error-Container
- Error-Container
- On-Error-Container
رنگ محفظه کمتر برجسته، برای اجزایی که از حالت خطا استفاده می کنند. همچنین میتواند یک حالت خطای فعال را نشان دهد که نسبت به حالت پر شده کمتر تعاملی به نظر میرسد، مانند یک دکمه یا کارت اشتراکگذاری اضطراری فعال، یا در یک گفتگوی همپوشانی ناموفق.
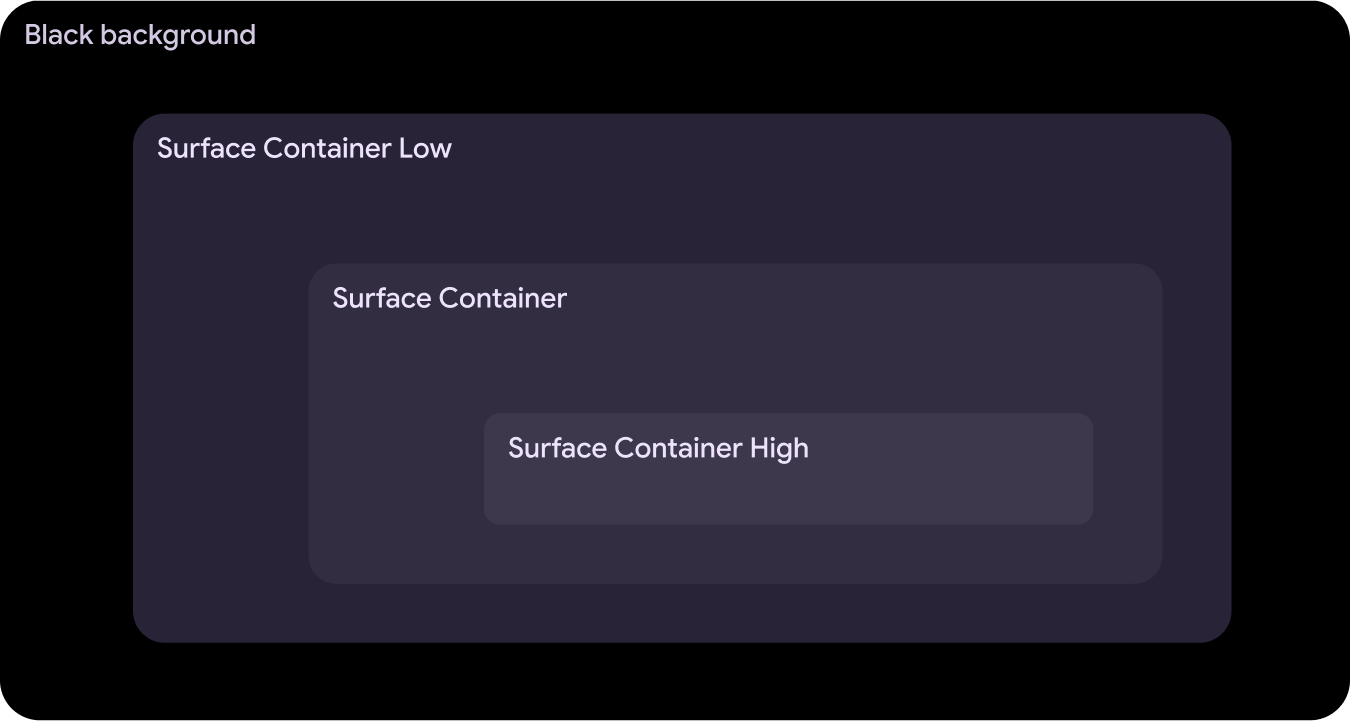
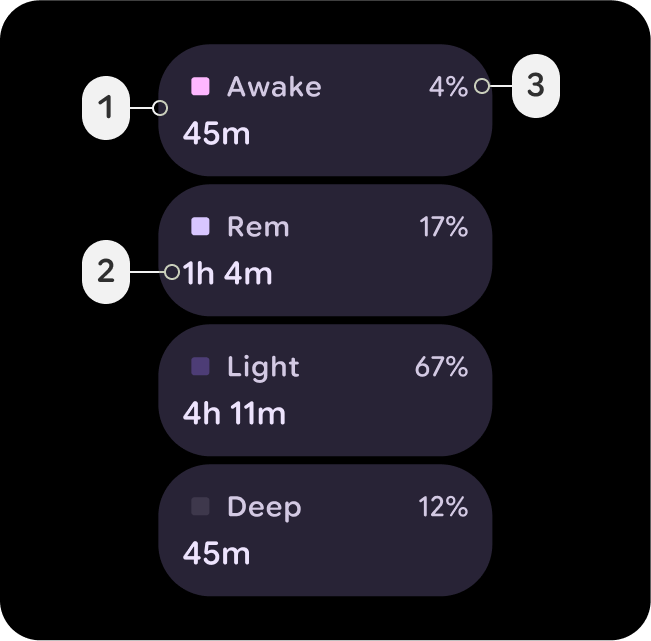
ظروف سطحی و ارتفاع
ظروف سطحی در تعریف عمق و ارتفاع در UI، ارائه ساختار و سلسله مراتب از طریق رنگ، کمک به تمایز اجزا بر اساس اهمیت و تعامل آنها کلیدی هستند.


سطح - ظرف - کم
- سطح - ظرف - کم
- روی سطح
- On-Surface-Variant
برای یک کانتینر منبسط شده که باید زیر سرفیس کانتینر قرار گیرد، مانند کارت بازشده در اعلان، عالی است. همچنین میتواند برای کارتهای غیرتعاملی استفاده شود، جایی که محتوا همچنان از محدودیت بهره میبرد.

سطح-کانتینر
- سطح-کانتینر
- روی سطح
- On-Surface-Variant
رنگ ظرف پیشفرض برای اکثر عناصر. این یک ارتفاع خنثی و متوسط را فراهم می کند و آن را برای اجزای رابط کاربری عمومی مناسب می کند.

سطح-کانتینر-بالا
- سطح-کانتینر-بالا
- روی سطح
- On-Surface-Variant
ایده آل برای اجزای با تاکید بالا که نیاز به نشستن در بالای سطح یا در ترکیب با سرفیس کانتینر دارند. این رنگ به تمرکز و سلسله مراتب به مناطق مهم در رابط کاربری کمک می کند.

