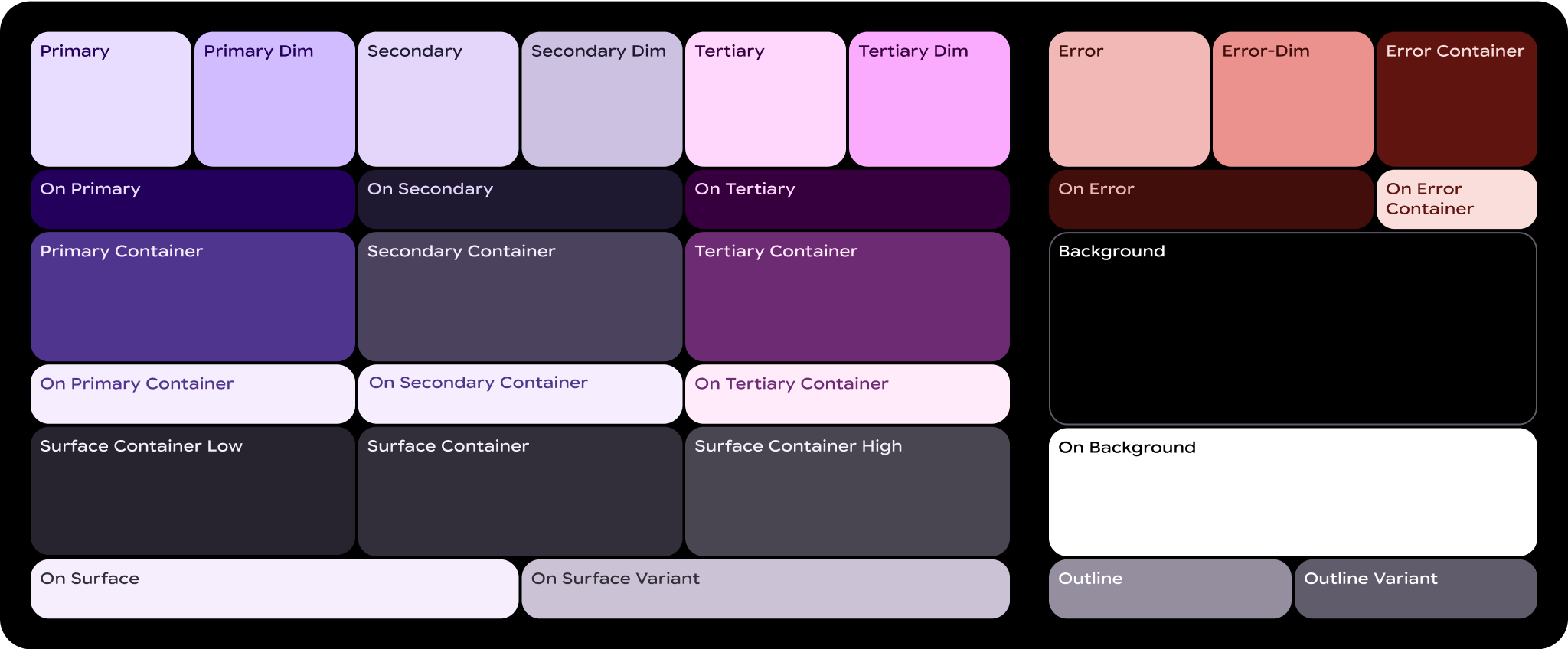
Das expressive Farbsystem von Wear Material 3 verwendet drei Akzentebenen (primär, sekundär, tertiär) für wichtige Komponenten und zwei neutrale Oberflächenebenen. Jede Rolle bietet eine Reihe von Werten mit einheitlichem Kontrast, die ausdrucksstarke, aber barrierefreie Farbkombinationen für eine einheitliche Darstellung in jedem Theme ermöglichen.

Was sind Farbrollen?
Farbrollen sind wie die „Zahlen“ auf einer Leinwand für Malen nach Zahlen. Sie sind das Bindegewebe zwischen den Elementen der Benutzeroberfläche und legen fest, welche Farbe wo verwendet wird.
- Farbrollen werden Material-Komponenten zugeordnet:Diese Farbrollen werden unabhängig davon verwendet, ob Sie das statische Basisschema oder dynamische Farben verwenden. Wenn Ihr Produkt benutzerdefinierte Komponenten enthält, müssen diese den Farbrollen richtig zugeordnet werden.
- Farbrollen unterstützen die Barrierefreiheit:Das Farbsystem basiert auf barrierefreieren Farbkombinationen. Diese Farbkombinationen bieten einen Farbkontrast von mindestens 3:1.
- Farbrollen werden tokenisiert:Rollen werden im Design und im Code über Tokens implementiert. Ein Design-Token ist eine kleine, wiederverwendbare Designentscheidung, die Teil des visuellen Stils eines Designsystems ist.
Wichtige Begriffe
Hier sind wichtige Begriffe, die in den Namen von Farbrollen vorkommen:
- Oberfläche:Eine Rolle, die für Hintergründe und große, wenig betonte Bereiche des Bildschirms verwendet wird.
- Primär, sekundär, tertiär:Akzentfarbenrollen, die verwendet werden, um Vordergrundelemente hervorzuheben oder weniger zu betonen.
- Container:Rollen, die als Füllfarbe für Vordergrundelemente wie Schaltflächen verwendet werden. Sie sollten nicht für Text oder Symbole verwendet werden.
- Ein:Rollen, die mit diesem Begriff beginnen, geben eine Farbe für Text oder Symbole an, die über der zugehörigen übergeordneten Farbe angezeigt werden. „On primary“ wird beispielsweise für Text und Symbole vor der primären Füllfarbe verwendet.
- Variante:Rollen, die mit diesem Begriff enden, sind eine Alternative mit geringerer Betonung zum entsprechenden Begriff ohne Variante. Die Konturvariante ist beispielsweise eine weniger betonte Version der Konturfarbe.
Primäre Rollen
Primäre Rollen werden für wichtige Komponenten in der Benutzeroberfläche verwendet, z. B. für die Schaltflächen am Rand, die prominenten Schaltflächen, die aktiven Status und die Symbole in den tonalen Schaltflächenformaten.


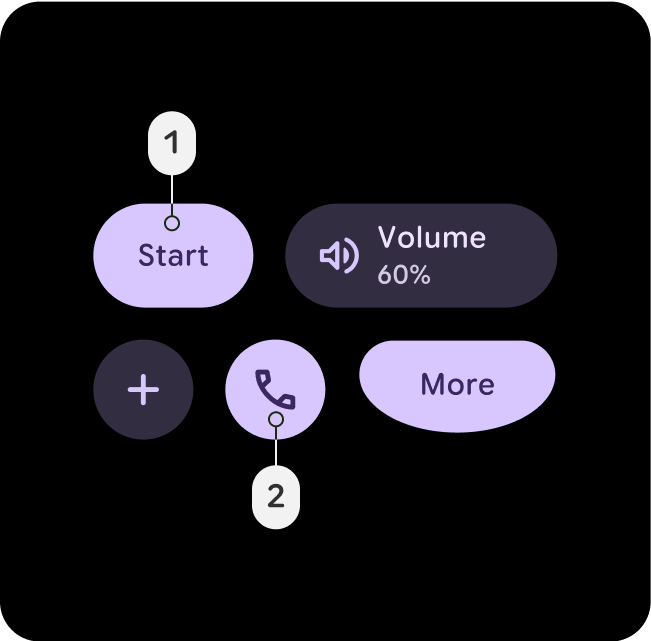
Primär
- Primär
- Haupttätigkeit
Verwenden Sie die primäre Rolle für die wichtigsten Aktionen in der Benutzeroberfläche, z. B. primäre Schaltflächen oder Calls-to-Action. Diese Farbe sollte auffällig und sofort erkennbar sein, um den Nutzer zu wichtigen Interaktionen zu führen.

Primary-Dim
- Primär – Dim
- Haupttätigkeit
Gedämpfte Rollen werden in der Regel für Elemente verwendet, die sich visuell von der primären Aktion abheben müssen, aber keine sofortige Aufmerksamkeit oder Interaktion des Nutzers erfordern.

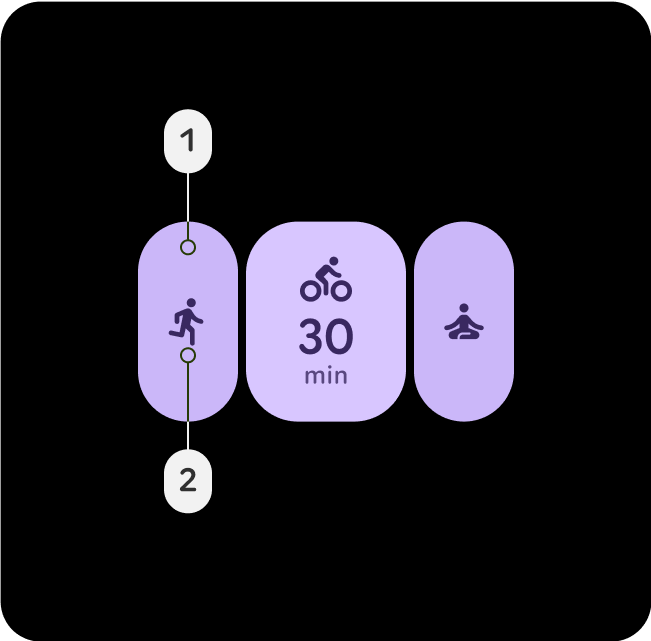
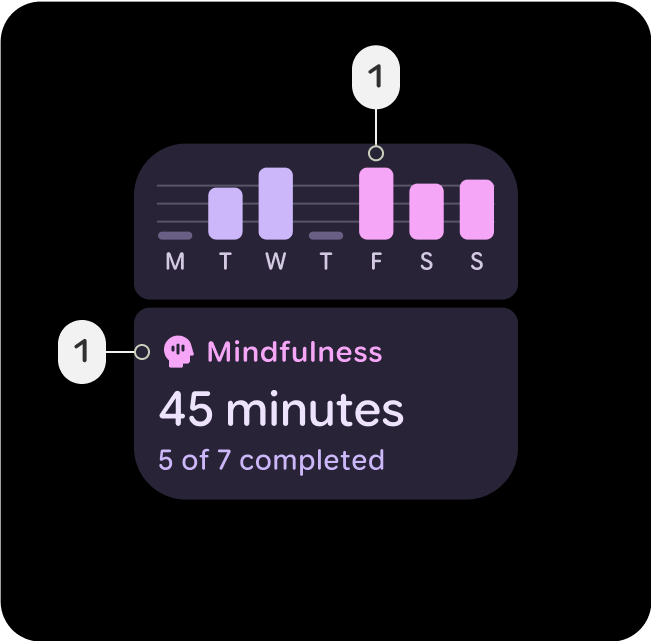
Primärer Container
- Primärcontainer
- On-Primary-Container
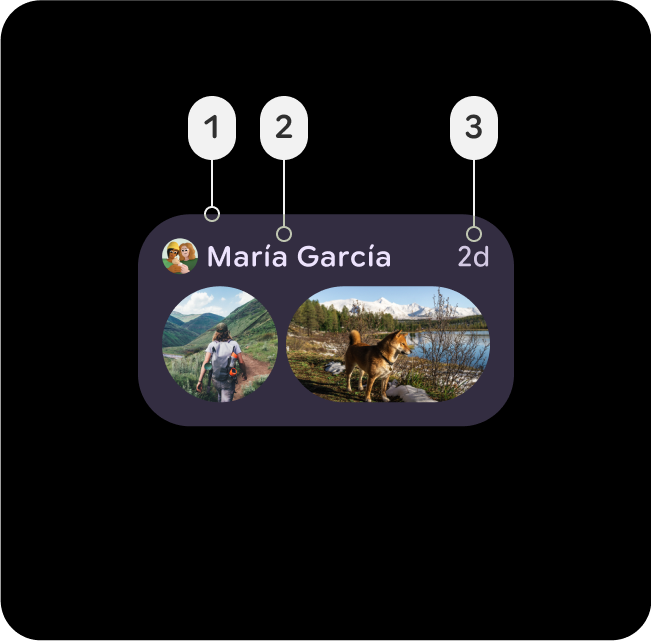
Verwenden Sie den primären Container für Hintergrundelemente wie Karten oder Modale, um Abschnitte oder ausgewählte Status hervorzuheben. So wird die Aufmerksamkeit auf wichtige Inhalte oder laufende Aktivitäten in der Benutzeroberfläche gelenkt.
Sekundäre Rollen
Sekundäre Rollen werden für wichtige Komponenten in der Benutzeroberfläche verwendet, die nicht so wichtig wie die primäre Rolle sind, aber dennoch auffallen müssen. Primär- und Sekundärfarben können in Layouts zusammen verwendet werden, um Differenzierung und Fokus zu schaffen.


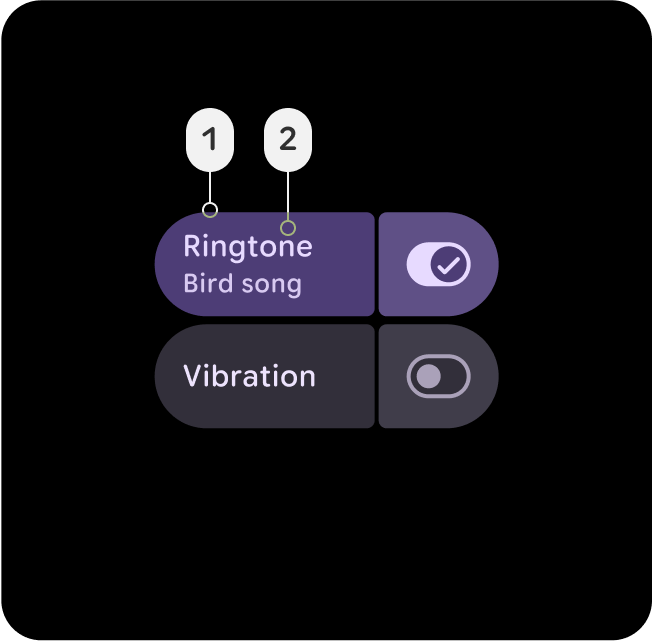
Sekundär
- Zweiter Track
- Sekundär
Verwenden Sie die sekundäre Rolle für unterstützende Aktionen in Bereichen mit dichter Benutzeroberfläche, z. B. für sekundäre Schaltflächen oder ergänzende Aktionen. Sie sorgt für Sichtbarkeit, ohne primäre Elemente in komplexen Layouts zu überschatten.

Secondary-Dim
- Secondary-Dim
- Zweiter Track
Die Rolle „Secondary-Dim“ bietet einen gedämpften Kontrast für passive Elemente in dichten Bereichen. Sie ergänzt die sekundäre Farbe und sorgt für eine dezente Tiefe. So bleibt die Benutzeroberfläche übersichtlich und die Nutzer können sich leichter orientieren.

Secondary-Container
- Sekundärcontainer
- On-Secondary-Container
Verwenden Sie den sekundären Container, um sekundäre Elemente in dichten Layouts zu organisieren. Sie sorgt für Struktur und Trennung, sodass sekundäre Inhalte erkennbar, aber nicht dominant sind.
Tertiäre Rollen
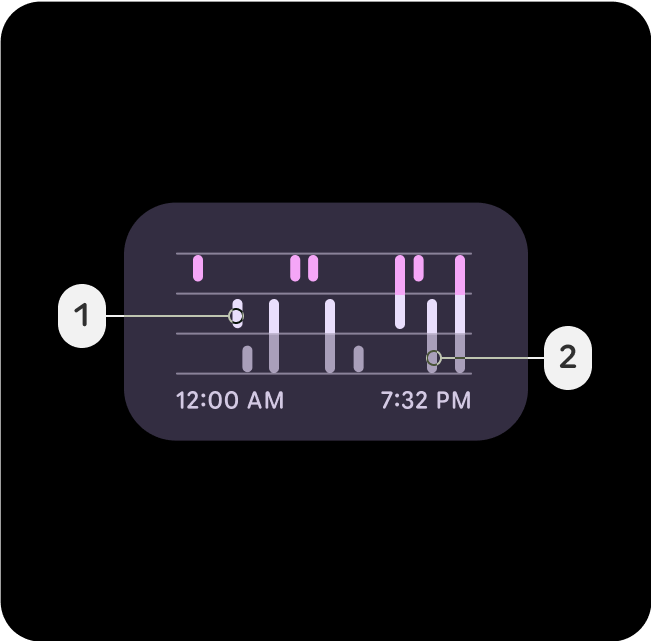
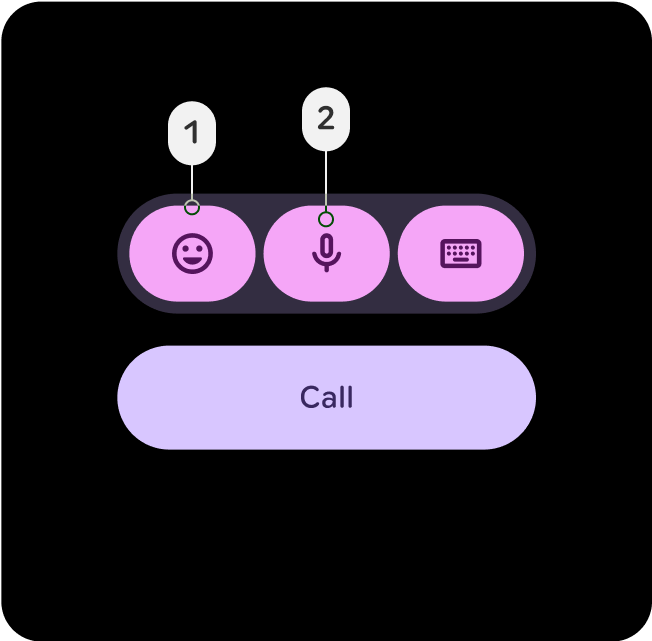
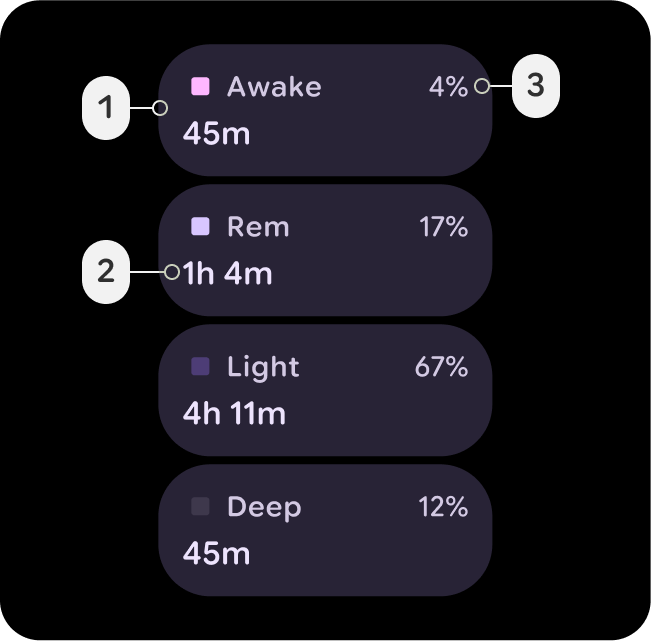
Tertiäre Rollen werden für kontrastierende Akzente verwendet, um Primär- und Sekundärfarben auszugleichen oder die Aufmerksamkeit auf ein Element wie ein Eingabefeld zu lenken. Mit tertiären Rollen kann auch darauf hingewiesen werden, wenn sich Inhalte ändern oder hervorgehoben werden sollten, z. B. wenn ein Ziel erreicht wird.


Tertiär
- Dritter Track
- Tertiär
Die tertiäre Rolle wird verwendet, um die Aufmerksamkeit auf wichtige Elemente zu lenken. Tertiäre Rollen eignen sich besonders gut für Komponenten, die sich abheben müssen, z. B. Badges, Sticker oder spezielle Aktionselemente.

Tertiary-Dim
- Tertiär – gedimmt
- Dritter Track
Verwenden Sie die Rolle „Tertiary Dim“ für Schaltflächen oder Aktionen, die mit sekundären Aktionen zusammenhängen, aber nicht sofort im Fokus stehen müssen.

Tertiary-Container
- Tertiärcontainer
- On-Tertiary-Container
Verwende den tertiären Container für Hintergründe, in denen tertiäre Inhalte gruppiert werden, z. B. Sammlungen von Badges oder Stickern. Dabei werden tertiäre Elemente hervorgehoben, während gleichzeitig für Ausgewogenheit und Struktur in der Benutzeroberfläche gesorgt wird.
Semantische Rollen
„Error-Red“ wird verwendet, um kritische Probleme wie Fehler, Löschungen und alles, was mit Notfällen zusammenhängt, zu kennzeichnen. Sie soll sofort auf Probleme oder Warnungen aufmerksam machen, damit Nutzer schnell Bereiche erkennen können, in denen Korrekturmaßnahmen erforderlich sind. Der Farbton „Error-Red“ muss einen ausreichenden Kontrast zum Hintergrund aufweisen, um die Barrierefreiheitsstandards zu erfüllen. Er muss deutlich sichtbar und von anderen Statusfarben wie Warnungen oder Erfolgsmeldungen zu unterscheiden sein.


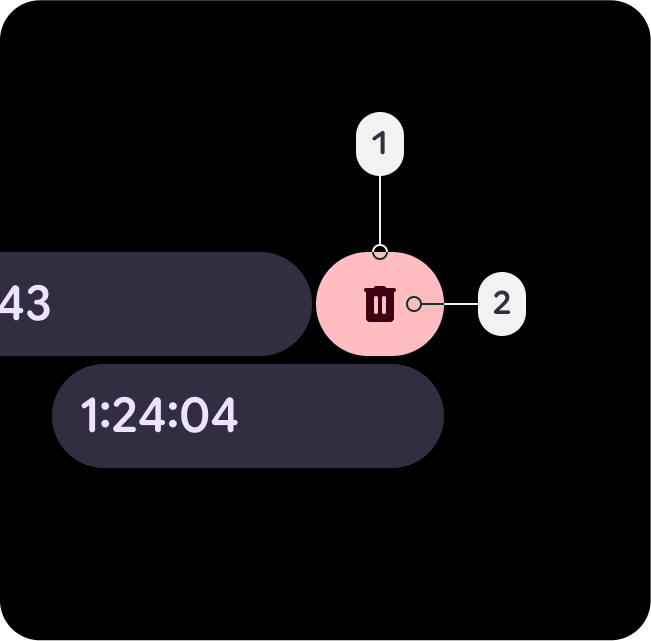
Fehler
- Fehler
- On-Error
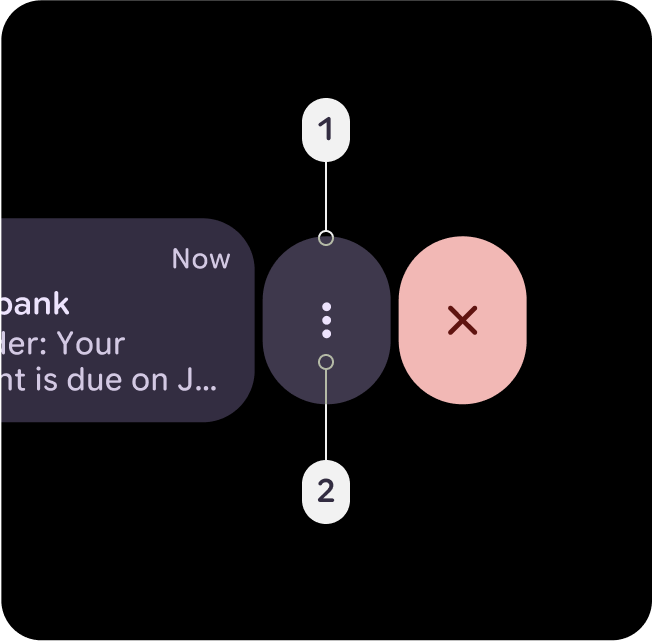
Eine semantische, aber leicht thematisch gefärbte rote Farbe, die Aktionen wie „Entfernen“, „Löschen“, „Schließen“ oder „Verwerfen“ angibt, z. B. „Zum Aufdecken wischen“. Als Container-Alternative hinzugefügt, die etwas weniger alarmierend und dringend ist als die Farbe für den Fehler-Dim.

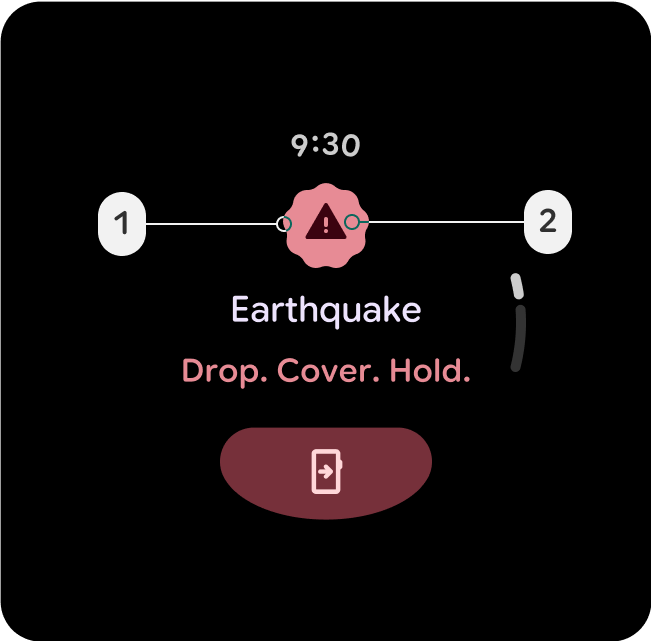
Error-Dim
- Error-Dim
- On-Error
Ein semantisches, aber leicht thematisch gefärbtes Rot, das auf Fehler mit hoher Priorität oder Notfallmaßnahmen wie Sicherheitswarnungen, fehlgeschlagene Dialog-Overlays oder Stopp-Schaltflächen hinweist.

Fehler-Container
- Fehlercontainer
- On-Error-Container
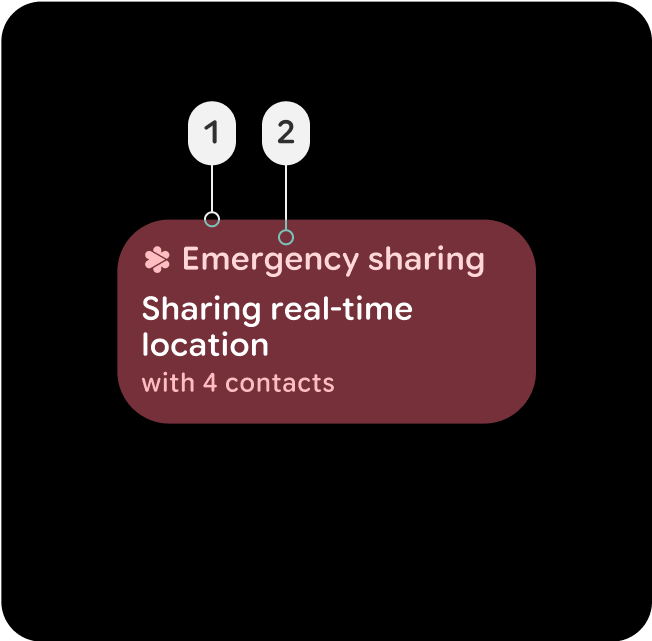
Weniger auffällige Containerfarbe für Komponenten, die den Fehlerstatus verwenden. Kann auch einen aktiven Fehlerstatus angeben, der sich weniger interaktiv anfühlt als ein ausgefüllter Status, z. B. eine aktive Schaltfläche oder Karte für die Notfallfreigabe oder ein fehlgeschlagener Overlay-Dialog.
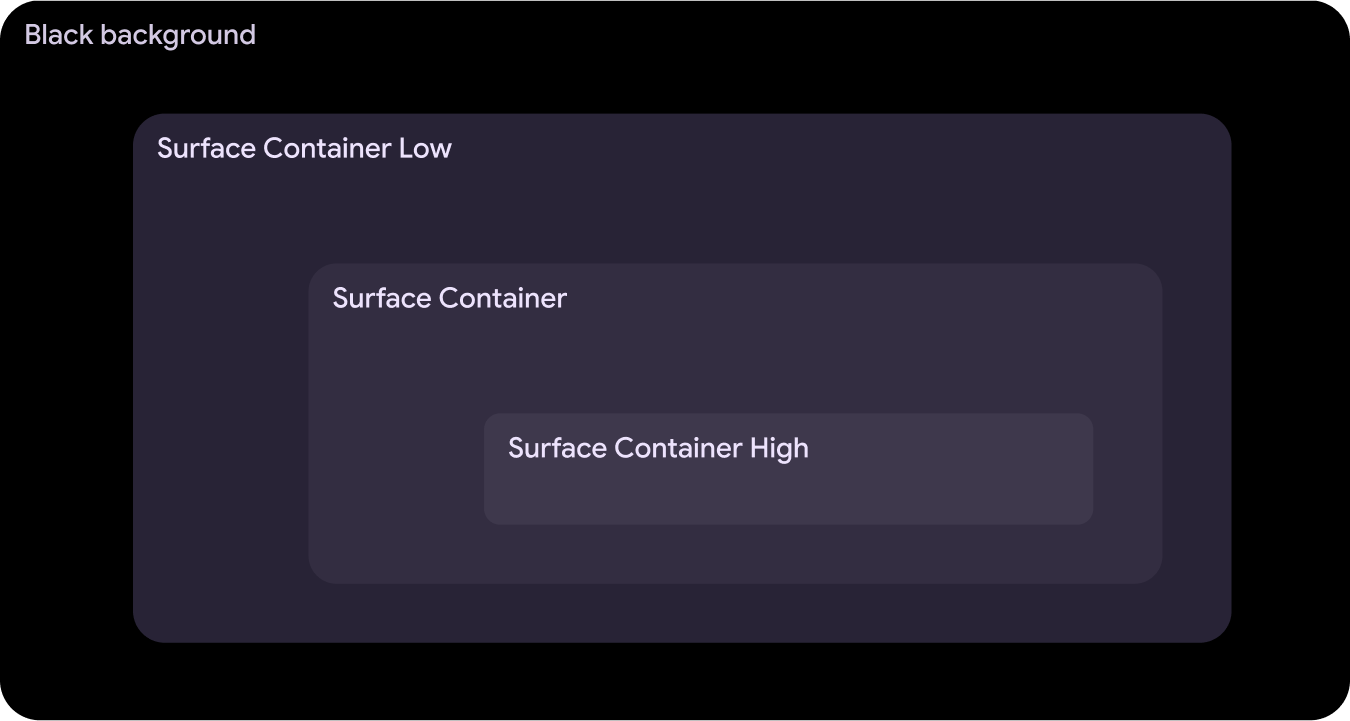
Oberflächencontainer und Höhe
Oberflächencontainer sind entscheidend für die Definition von Tiefe und Erhebung in der Benutzeroberfläche. Sie sorgen für Struktur und Hierarchie durch Farbe und helfen, Komponenten anhand ihrer Bedeutung und Interaktion zu unterscheiden.


Surface-Container-Low
- Surface-Container-Low
- Auf der Oberfläche
- On-Surface-Variante
Ideal für einen erweiterten Container, der sich unter einem Surface-Container befindet, z. B. eine erweiterte Karte in der Benachrichtigung. Kann auch für nicht interaktive Karten verwendet werden, bei denen Inhalte trotzdem von der Eindämmung profitieren.

Surface-Container
- Surface-Container
- Auf der Oberfläche
- On-Surface-Variante
Die Standard-Containerfarbe für die meisten Elemente. Sie bietet eine neutrale, moderate Erhebung und eignet sich daher für allgemeine UI-Komponenten.

Surface-Container-High
- Surface-Container-High
- Auf der Oberfläche
- On-Surface-Variante
Ideal für Komponenten mit hoher Betonung, die über oder in Kombination mit Surface-Containern platziert werden müssen. Diese Farbe hilft, wichtige Bereiche der Benutzeroberfläche hervorzuheben und eine Hierarchie zu schaffen.
