Material 3 Expressive per Wear OS stabilisce la gerarchia visiva assegnando valori diversi di tonalità, cromia e tono ai relativi ruoli di colore, distinguendo efficacemente i colori di accento audaci dai colori di superficie neutri. L'inclusione da parte del sistema di ruoli di accento principali, secondari e terziari non solo migliora le possibilità espressive, ma offre anche un controllo più granulare sulla gerarchia visiva tramite scelte di colori distinti. Questo uso intenzionale del colore garantisce un'esperienza coerente e unitaria all'interno dell'interfaccia utente dello smartwatch, anche con i temi.
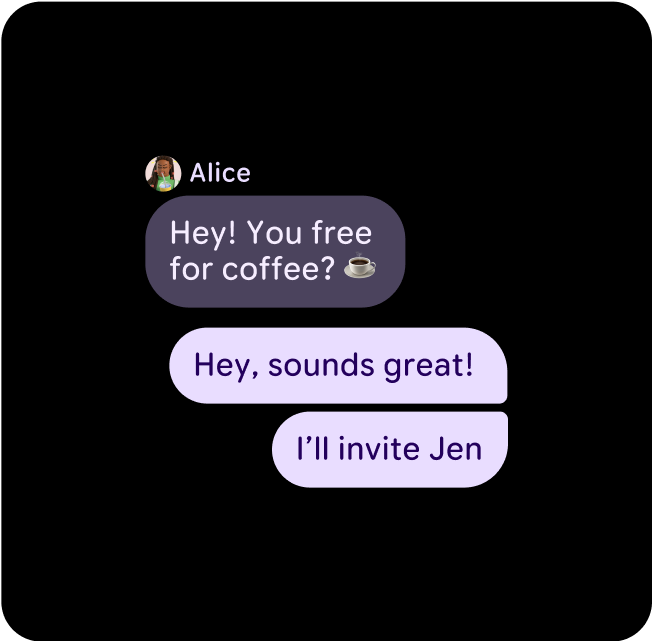
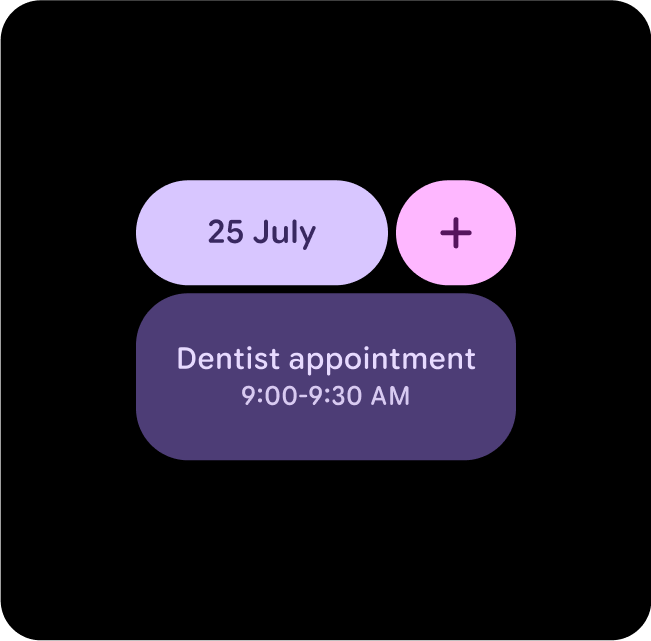
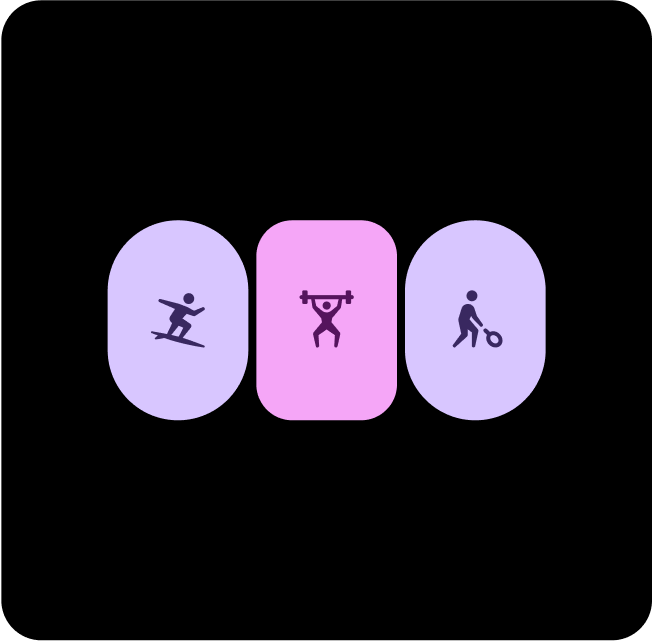
Esempio di layout, componenti e UI diversi in vari temi, ma mantenendo un adeguato contrasto di colore.
Abbinare e sovrapporre i colori
Per mantenere l'accessibilità visiva, applica i colori solo ai token di colore delle coppie previste. La combinazione di colori in modo improprio potrebbe rompere il contrasto necessario per l'accessibilità visiva, in particolare quando i colori vengono regolati tramite il colore dinamico.
Abbina e sovrapponi i colori correttamente
Per garantire una visualizzazione e un'accessibilità adeguate, assicurati di mappare il token corretto alla sua posizione corretta. Una mappatura dei colori non corretta può portare a immagini indesiderate e compromettere l'accessibilità.

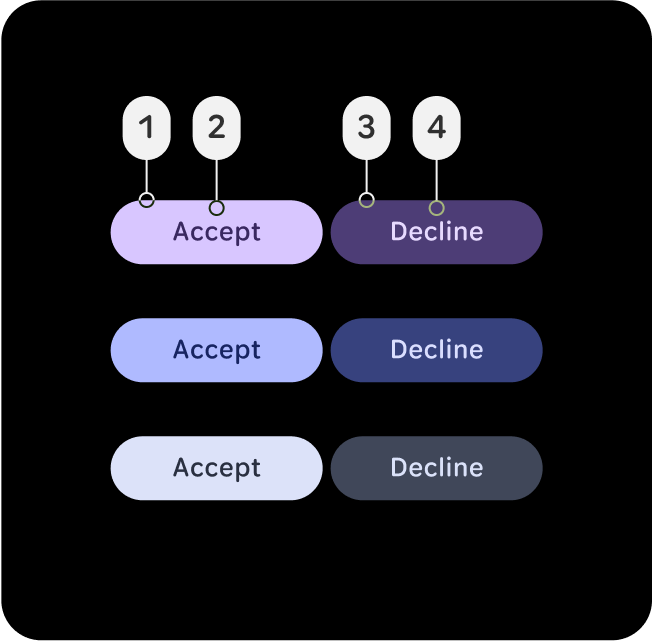
Cosa fare
Abbina e sovrapponi correttamente i ruoli dei colori per garantire immagini e accessibilità adeguate.
In questo esempio, i pulsanti con (2) on-primary su (1) primary o (4) on-primary-container su (3) primary-container rimangono leggibili man mano che il livello di contrasto cambia e hanno una classificazione AAA con un rapporto di contrasto di almeno 7:1.

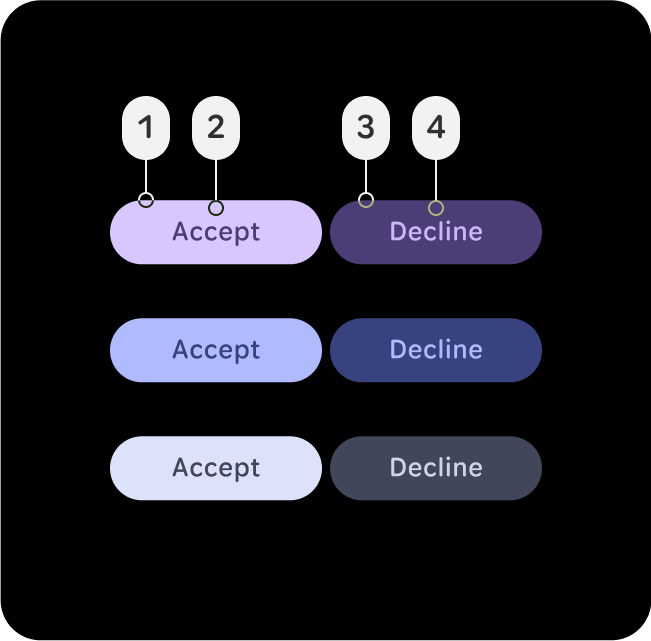
Cosa non fare
Le mappature dei colori non corrette possono portare a immagini indesiderate e compromettere l'accessibilità.
In questo esempio, i pulsanti con (2) primary-container su (1) primary o (4) primary-dim su (3) primary-container diventano illeggibili man mano che i livelli di contrasto cambiano e non rispettano il rapporto di contrasto minimo di 7:1 per il testo normale. Questi livelli di contrasto si applicano ai ruoli principali, secondari e terziari.
Abbinamenti di colori consigliati

Principale + Dim principale
Utilizza Principale per le azioni principali e Principale-Dim per gli elementi complementari. In questo modo viene creata profondità e allo stesso tempo l'azione principale viene messa in evidenza.

Dim. principale + Terziario
Utilizza Colore principale scuro per evidenziare gli elementi importanti e Colore terziario per fornire un feedback in evidenza, ad esempio le risposte ai tocchi.

Contenitore principale + secondario
Utilizza Secondary-Container per i contenuti meno in evidenza, mentre Primary viene applicato agli elementi chiave per assicurarti che risaltino e attirino l'attenzione.

Principale + Contenitore principale
Utilizza Principale per le azioni principali e Principale-Contenitore per gli elementi complementari o secondari. In questo modo viene creata profondità, garantendo al contempo l'evidenziazione dell'azione principale.

Primary-Dim + Tertiary-Dim
Utilizza Dim principale per evidenziare gli elementi importanti e Dim terziario per fornire un feedback in evidenza, ad esempio il raggiungimento di un obiettivo.

Contenitore terziario + Contenitore principale + Contenitore secondario
Quando non è chiaro quale sia l'azione principale, utilizza una combinazione di Terziario e primario per le azioni principali e Contenitore secondario per le azioni complementari.

Secondario + contenitore principale
Utilizza Dim principale e Secondario quando vuoi mostrare due opzioni o contenitori di uguale importanza, ma mantenere il contrasto tra i due.

Principale + Terziario + Contenitore principale
Quando non è chiaro quale sia l'azione principale, utilizza una combinazione di Terziario e primario per le azioni principali e Contenitore principale per le azioni complementari.

Dim. principale + Dim. terziaria
Utilizza Principale per le azioni principali e Dimensione principale per gli elementi complementari. In questo modo si crea profondità e allo stesso tempo si mette in evidenza l'azione principale.
