ב-Material 3 Expressive ל-Wear OS, ההיררכיה החזותית נוצרת על ידי הקצאת ערכים שונים של גוון, צבע וטון לתפקידים השונים של הצבעים, וכך אפשר להבדיל ביעילות בין צבעים מודגשים בולטים לבין צבעים ניטרליים של משטחים. המערכת כוללת תפקידים של צבעים עיקריים, משניים ושלישיים, שמאפשרים לכם לא רק לשפר את האפשרויות של הביטוי העצמי, אלא גם לשלוט בצורה פרטנית יותר בהיררכיה החזותית באמצעות אפשרויות צבע ייחודיות. השימוש המכוון בצבעים מבטיח מראה עקבי ועשיר בממשק המשתמש של השעון, גם כשמשתמשים בנושאים.
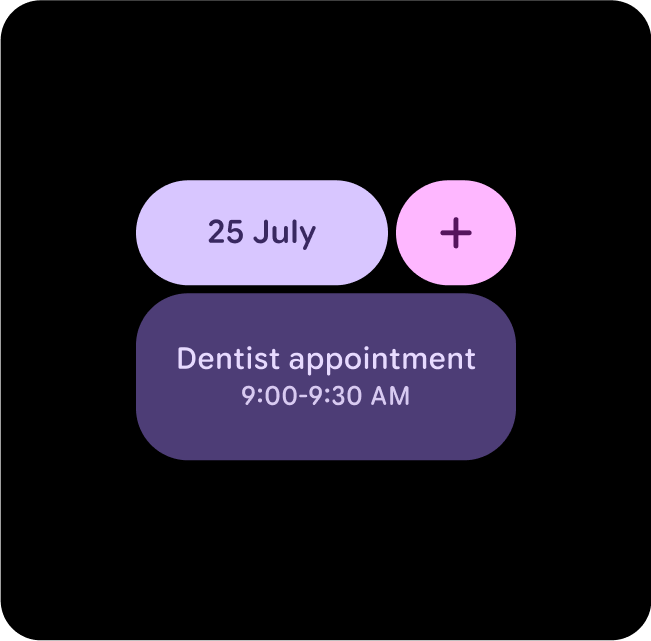
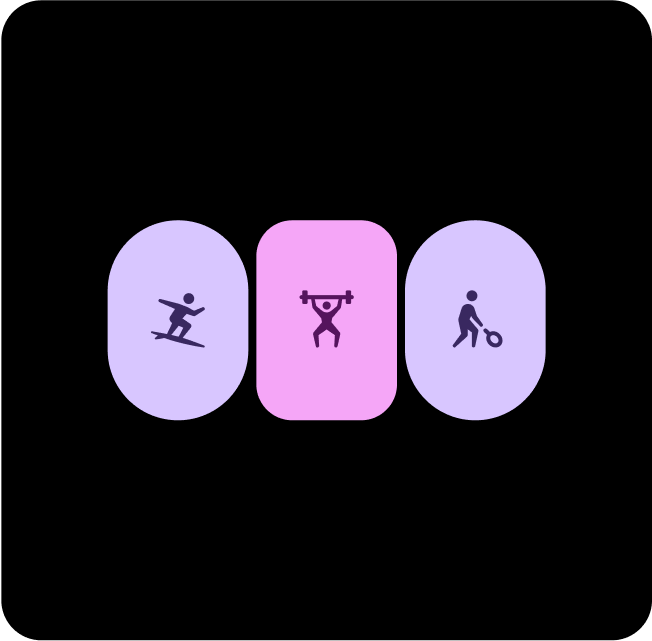
דוגמה לפריסות, לרכיבים ולממשקי משתמש שונים בנושאים שונים, אבל עם ניגודיות צבעים מספקת.
שילוב צבעים והוספת שכבות
כדי לשמור על נגישות חזותית, כדאי להשתמש בצבעים רק באסימוני הצבע של הזוגות המיועדים. שילוב לא נכון של צבעים עלול לפגוע בניגודיות הנדרשת לנגישות חזותית, במיוחד כשהצבעים מותאמים באמצעות צבע דינמי.
שילוב צבעים ויצירת שכבות בצורה נכונה
כדי להבטיח גישה נוחה ותצוגה חזותית תקינה, חשוב לוודא שממפים את האסימון הנכון למיקום הנכון. מיפוי צבע לא תקין עלול להוביל לתמונות חזותיות לא רצויות ולפגוע בנגישות.

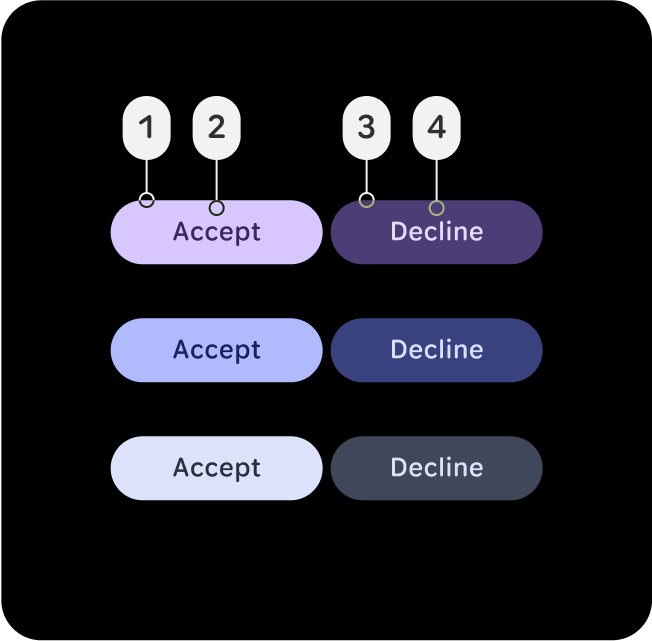
מה צריך לעשות
התאמה נכונה של תפקידים של צבעים בשכבות כדי להבטיח רכיבים חזותיים ונגישות תקינים.
בדוגמה הזו, לחצנים עם (2) on-primary ב-(1) primary או (4) on-primary-container ב-(3) primary-container נותרים קריאים כשרמת הניגודיות משתנה, ומקבלים דירוג AAA עם יחס ניגודיות של 7:1 או יותר.

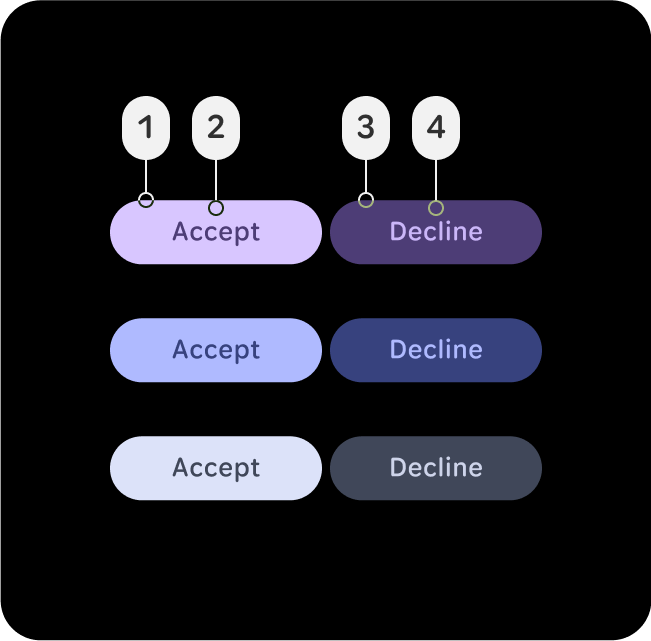
מה אסור לעשות
מיפויים לא נכונים של צבעים עלולים להוביל ליצירת רכיבים חזותיים לא מתוכננים ולפגוע בנגישות.
בדוגמה הזו, לחצנים עם (2) primary-container ב-(1) primary או (4) primary-dim ב-(3) primary-container הופכים לבלתי קריאים כי רמות הניגודיות משתנות ולא עומדות ביחס הניגודיות המינימלי של 7:1 לטקסט רגיל. רמות הניגוד האלה חלות על תפקידים ראשיים, משניים ושלישוניים.
שילובי צבעים מומלצים

Primary + Primary Dim
משתמשים ב-Primary לפעולות הראשיות וב-Primary-Dim לפריטים משלימים. כך יוצרים עומק תוך שמירה על בולטות של הפעולה הראשית.

Primary-Dim + Tertiary
משתמשים ב-Primary-Dim כדי להדגיש רכיבים חשובים, וב-Tertiary כדי לספק משוב בולט, כמו תגובות להקשות.

Primary + Secondary-Container
כדאי להשתמש ב-Secondary-Container לתוכן פחות בולט, ואילו ב-Primary לרכיבים מרכזיים כדי לוודא שהם בולטים ומושכים תשומת לב.

Primary + Primary-Container
משתמשים ב-Primary לפעולות הראשיות, וב-Primary-Container לפריטים משניים או משלימים. כך יוצרים עומק תוך שמירה על בולטות של הפעולה הראשית.

Primary-Dim + Tertiary-Dim
משתמשים במאפיין Primary-Dim כדי להדגיש רכיבים חשובים, ובמאפיין Tertiary-Dim כדי לספק משוב בולט, כמו עמידה ביעד.

קונטיינר שלישי + קונטיינר ראשי + קונטיינר משני
כשלא ברור מהי הפעולה הראשית, צריך להשתמש בשילוב של 'שלישי' ו'ראשי' לפעולות ראשיות, וב'משני-מאגר' לפעולות משלימות.

Secondary + Primary-Container
משתמשים ב-Primary-Dim וב-Secondary כשרוצים להציג שתי אפשרויות או שני מאגרים שחשובים באותה מידה, אבל עדיין יש ביניהם ניגודיות.

Primary + Tertiary + Primary-Container
כשלא ברור מהי הפעולה הראשית, צריך להשתמש בשילוב של 'שלישי' ו'ראשי' לפעולות ראשיות, וב'ראשי-מאגר' לפעולות משלימות.

Primary + Tertiary-Dim
משתמשים באפשרות 'ראשי' לפעולות הראשיות ובאפשרות 'מאפיין ראשי' לפריטים משלימים. כך תוכלו ליצור עומק ולעזור לפעולה הראשית לבלוט.
