Material 3 Expressive for Wear OS سلسله مراتب بصری را با تخصیص مقادیر مختلف رنگ، رنگ و لحن به نقشهای رنگی آن ایجاد میکند و به طور موثر رنگهای برجسته برجسته را از رنگهای سطح خنثی متمایز میکند. گنجاندن نقشهای تاکیدی اولیه، ثانویه و ثالثی در سیستم نه تنها امکانهای بیانی را افزایش میدهد، بلکه از طریق انتخابهای رنگی متمایز، کنترل دقیقتری بر سلسلهمراتب بصری ارائه میدهد. این استفاده عمدی از رنگ، حس منسجم و منسجمی را در واسط واچ، حتی با موضوعبندی، تضمین میکند.
نمونهای از طرحبندیها، مؤلفهها و رابطهای کاربری مختلف در تمهای مختلف، اما همچنان کنتراست رنگی کافی را حفظ میکنند.
رنگ های جفت و لایه
برای حفظ دسترسی بصری، رنگ ها را فقط در نشانه های رنگی جفت مورد نظر اعمال کنید. ترکیب نامناسب رنگها ممکن است کنتراست لازم برای دسترسی بصری را بشکند، بهویژه زمانی که رنگها از طریق رنگ پویا تنظیم میشوند.
رنگ ها را به درستی جفت و لایه بندی کنید
برای اطمینان از تصاویر و دسترسی مناسب، مطمئن شوید که توکن صحیح را در موقعیت صحیح آن قرار داده اید. یک نگاشت رنگی نامناسب می تواند به تصاویر ناخواسته منجر شود و دسترسی را از بین ببرد.

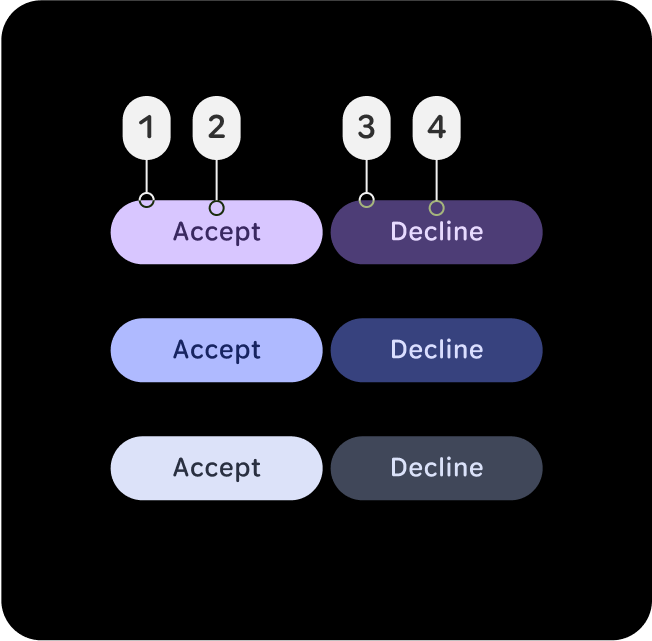
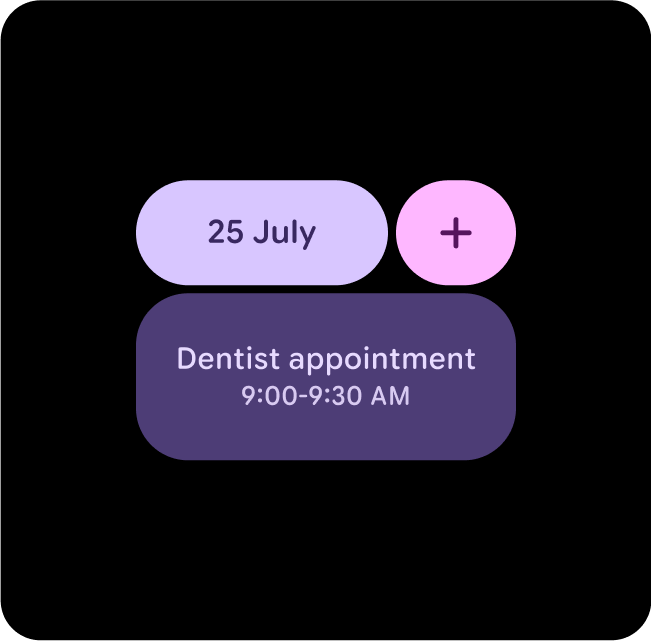
انجام دهید
نقشهای رنگی را به درستی جفت کنید و لایهها را برای اطمینان از تصاویر بصری و دسترسی مناسب.
در این مثال، دکمههای دارای (2) روی کانتینر روی (1) اولیه یا (4) روی کانتینر اولیه روی (3) ظرف اصلی با تغییر سطح کنتراست خوانا میمانند و دارای رتبه AAA با نسبت کنتراست 7:1 یا بیشتر هستند.

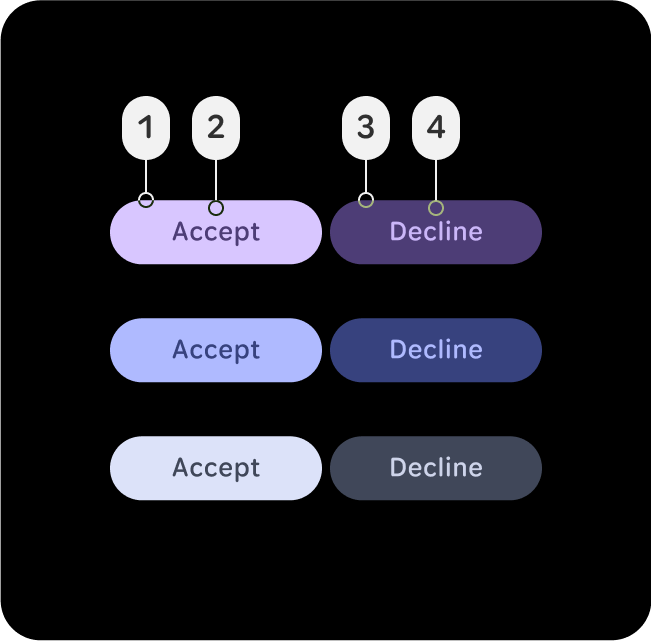
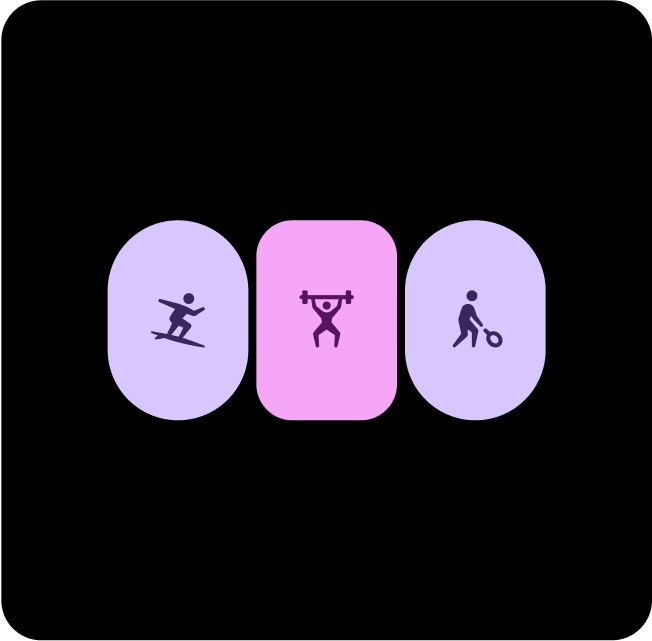
نکن
نگاشت رنگی نامناسب می تواند منجر به تصاویر ناخواسته شود و دسترسی را از بین ببرد.
در این مثال، دکمههای دارای (2) محفظه اصلی روی (1) اصلی یا (4) اولیه-کدر روی (3) ظرف اصلی با تغییر سطوح کنتراست ناخوانا میشوند و از حداقل نسبت کنتراست 7:1 برای متن معمولی پیروی نمیکنند. این سطوح کنتراست برای نقش های اولیه، ثانویه و ثالث اعمال می شود.
جفت رنگ های توصیه شده

Primary + Primary Dim
از Primary برای اقدامات اصلی و Primary-Dim برای موارد مکمل استفاده کنید. این باعث ایجاد عمق می شود و در عین حال اطمینان می دهد که عمل اولیه برجسته است.

اولیه-دیم + سوم
از Primary-Dim برای برجسته کردن عناصر مهم و از سوم برای ارائه بازخورد برجسته استفاده کنید، مانند پاسخهای ضربه بزنید.

اولیه + ثانویه-کانتینر
از Secondary-Container برای محتوای کمتر برجسته استفاده کنید، در حالی که Primary روی عناصر کلیدی اعمال میشود تا اطمینان حاصل شود که برجسته و جلب توجه میشوند.

اولیه + اولیه-کانتینر
از Primary برای اقدامات اصلی و Primary-Container برای موارد تکمیلی یا فرعی استفاده کنید. این باعث ایجاد عمق می شود و در عین حال اطمینان می دهد که عمل اولیه برجسته است.

Primary-Dim +Tertiary-Dim
از Primary-Dim برای برجسته کردن عناصر مهم و Tertiary-Dim برای ارائه بازخورد برجسته، مانند رسیدن به هدف استفاده کنید.

سوم + اولیه + ثانویه-کانتینر
هنگامی که مشخص نیست اکشن اصلی چیست، از ترکیبی از Tertiary و Primary برای اکشن های اصلی و Secondary-Container برای اکشن های مکمل استفاده کنید.

ثانویه + اولیه-کانتینر
هنگامی که می خواهید دو گزینه یا کانتینر را به طور مساوی به عنوان گزینه مهم نشان دهید، اما همچنان بین این دو تضاد داشته باشید، از Primary-Dim و Secondary استفاده کنید.

اولیه + سوم + اولیه-کانتینر
هنگامی که مشخص نیست اکشن اصلی چیست، از ترکیبی از ترشیر و اولیه برای اکشن های اصلی و Primary-Container برای اکشن های مکمل استفاده کنید.

ابتدایی + سوم-دیم
از Primary برای اقدامات اصلی و Primary Dim برای موارد مکمل استفاده کنید. این باعث ایجاد عمق می شود و در عین حال به برجسته شدن عمل اولیه کمک می کند.

