Gli utenti Android interagiscono con diversi tipi di contenuti multimediali, come musica, podcast, audiolibri e radio. Progetta app che consentano agli utenti di accedere rapidamente ai contenuti multimediali sul proprio smartwatch. Sullo smartwatch, dai la priorità alla facilità e alla velocità delle interazioni, perché gli utenti trascorrono molto meno tempo a interagire con lo smartwatch rispetto allo smartphone o al tablet.

Architettura dell'app multimediale
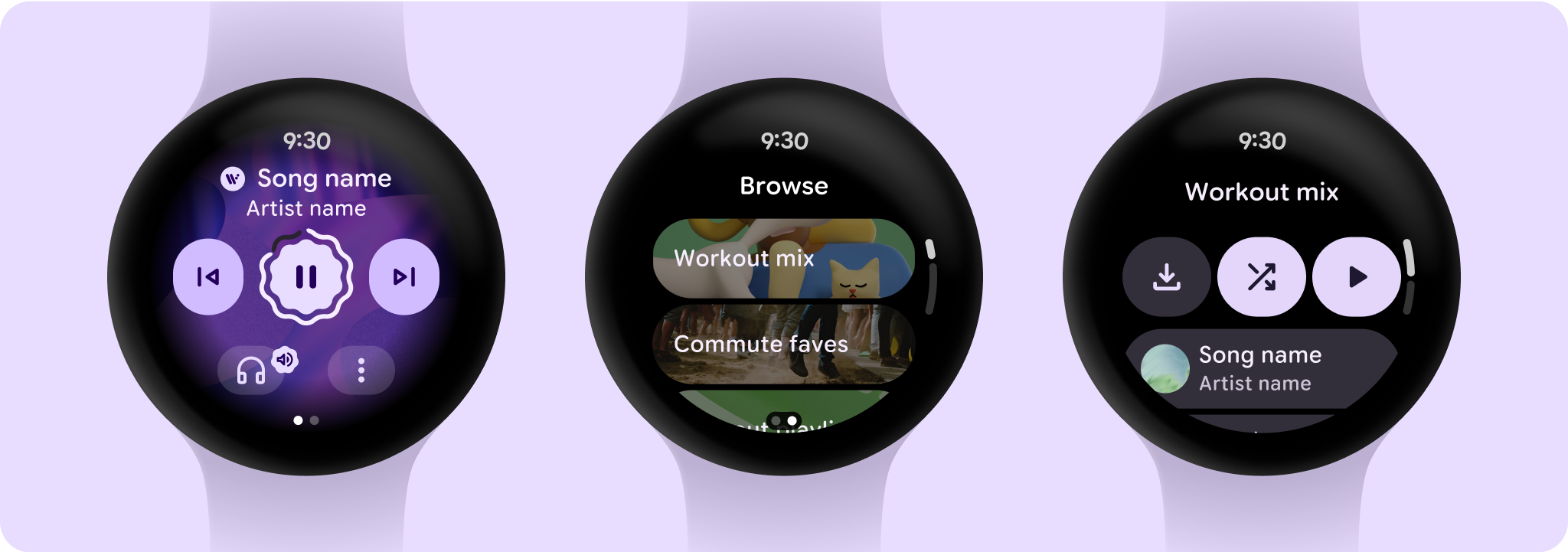
Le app multimediali hanno vincoli e requisiti specifici, quindi concentrati sui casi d'uso chiave, come la navigazione tra i contenuti multimediali disponibili o la visualizzazione dei dettagli di una specifica entità multimediale.

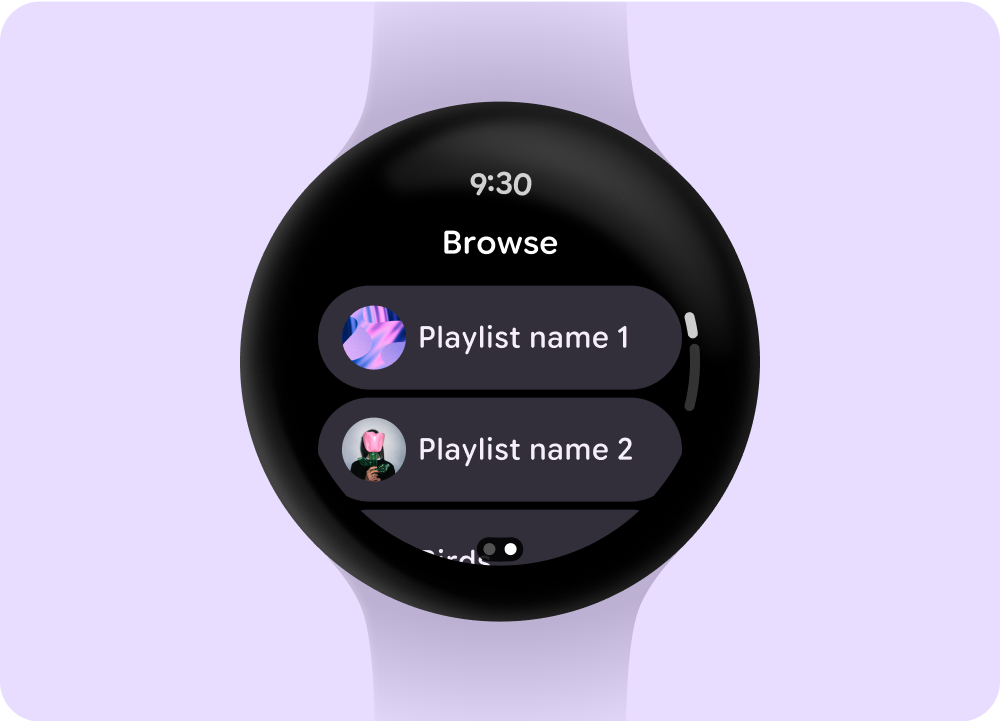
Sfoglia
Aiuta gli utenti a trovare contenuti multimediali e altri contenuti dando la priorità agli elementi scaricati.

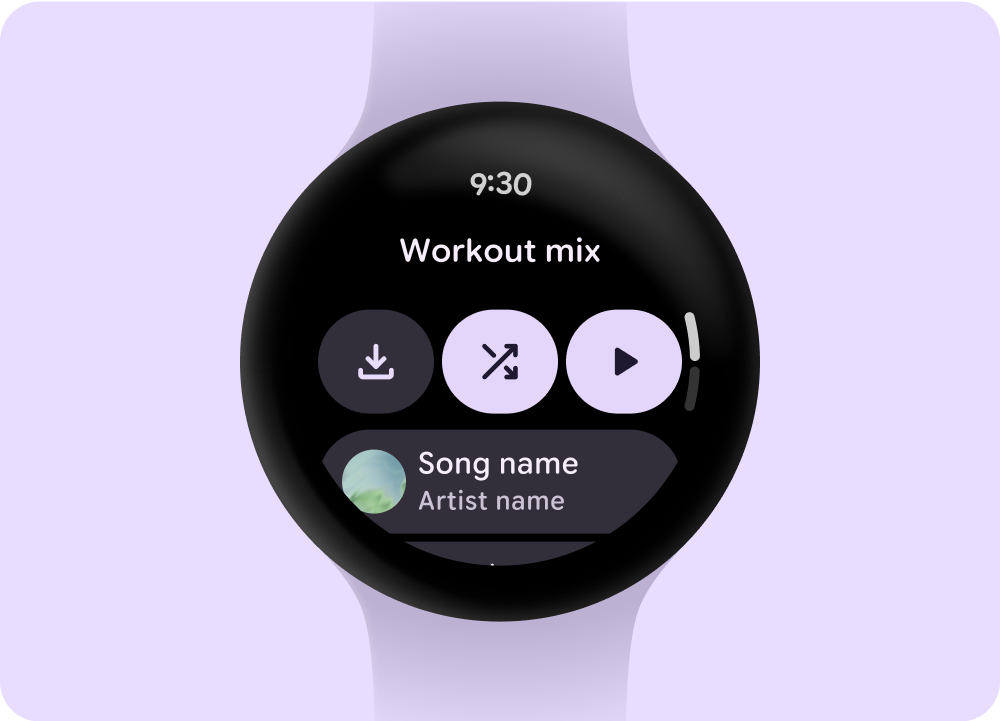
Pagina dell'entità
Fornisci agli utenti maggiori informazioni sui contenuti di un elemento multimediale. Fornisci facilmente contesto e azioni importanti, come download, riproduzione o riproduzione casuale manuali.
Riduci la gerarchia dell'app ed esponi i contenuti multimediali per l'utente. Progetta un'architettura delle informazioni piatta che consenta agli utenti di accedere rapidamente agli elenchi e mostrare le miniature. Valuta la possibilità di utilizzare componenti di progettazione personalizzati per Wear OS.
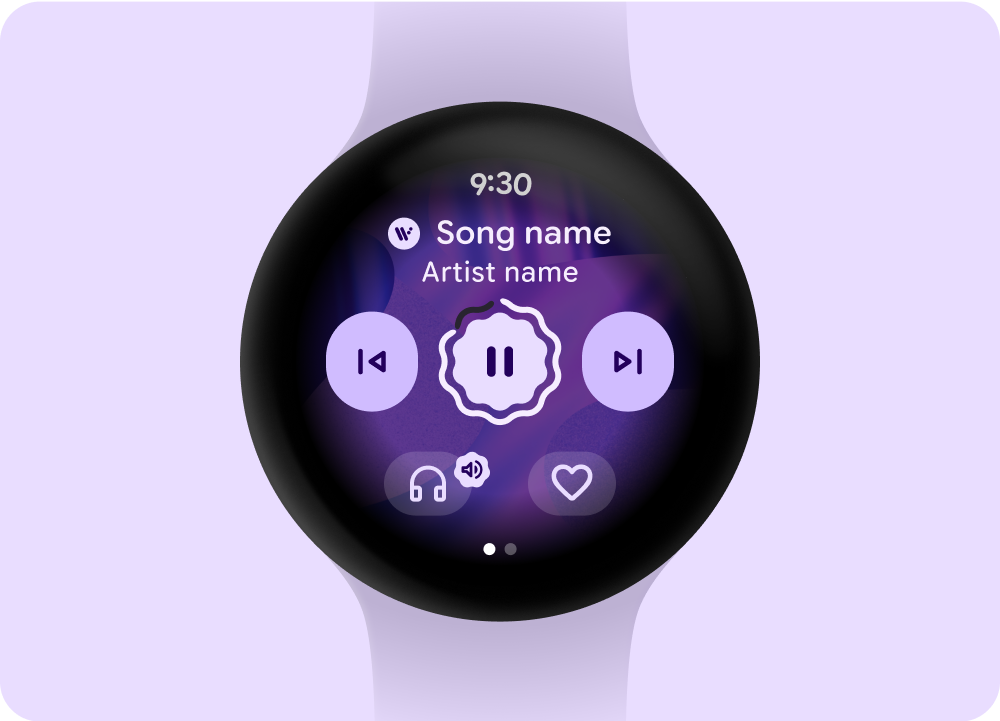
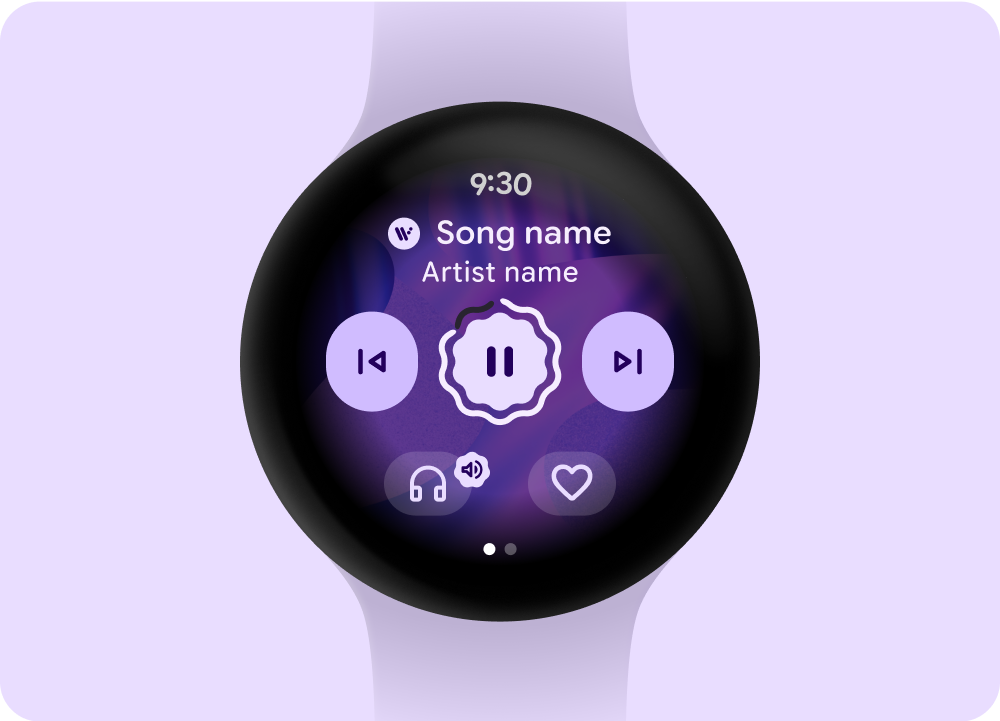
Schermata dei controlli multimediali
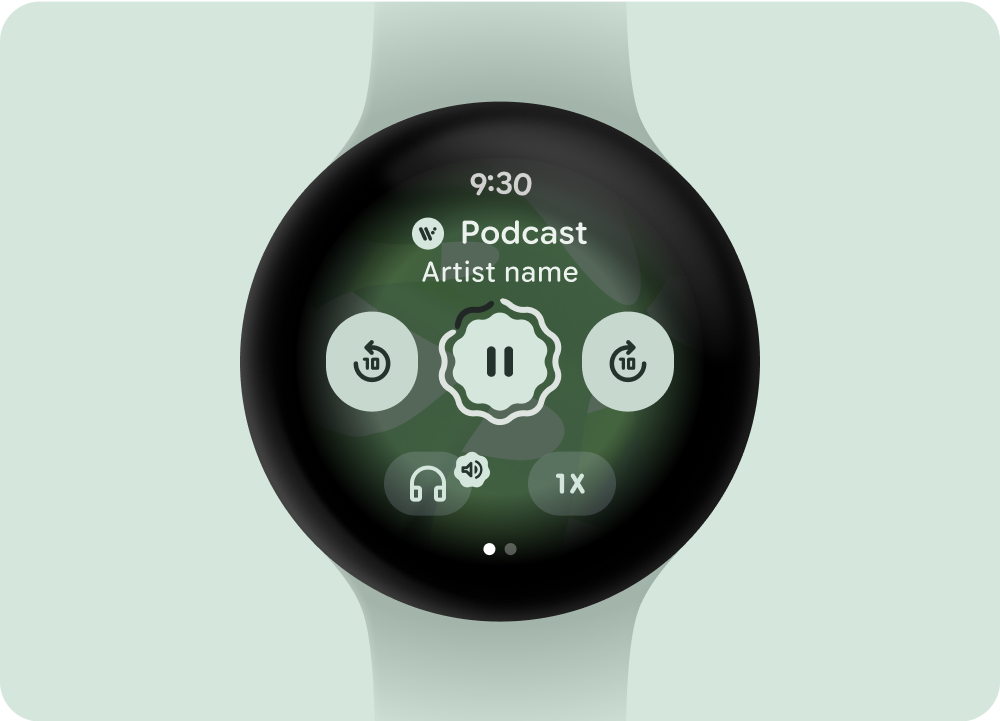
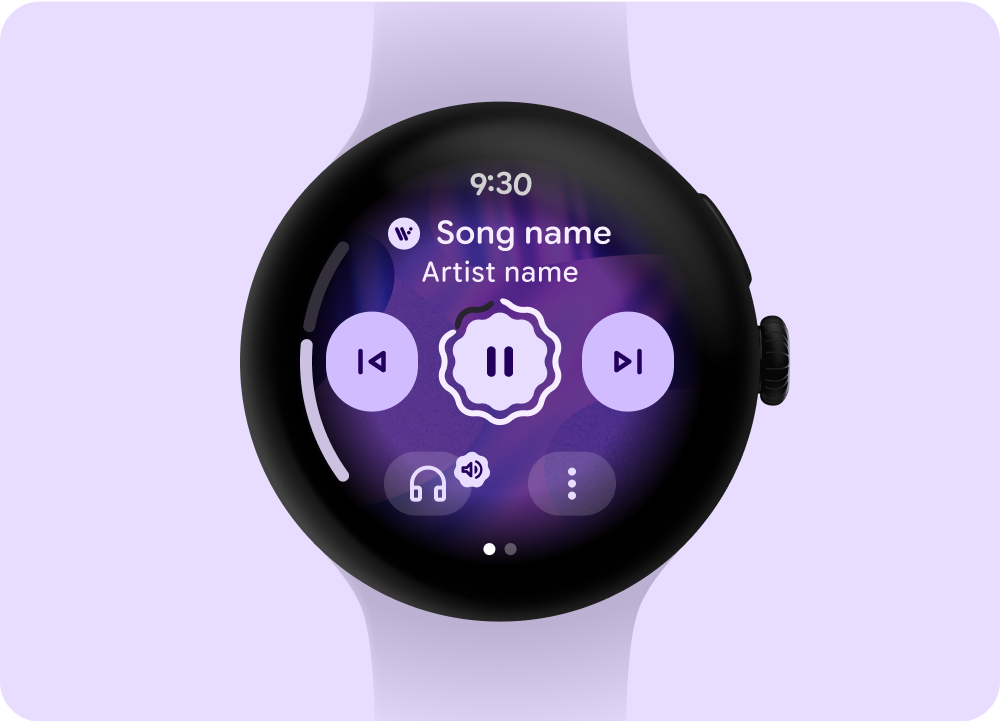
Le app multimediali includono schermate di controlli multimediali. Crea controlli multimediali utilizzando un layout a 5 pulsanti. Il layout a 5 pulsanti consente di soddisfare i target di tocco minimi. Di seguito sono riportati esempi di controlli multimediali per un'app musicale e un'app di podcast o audiolibri.
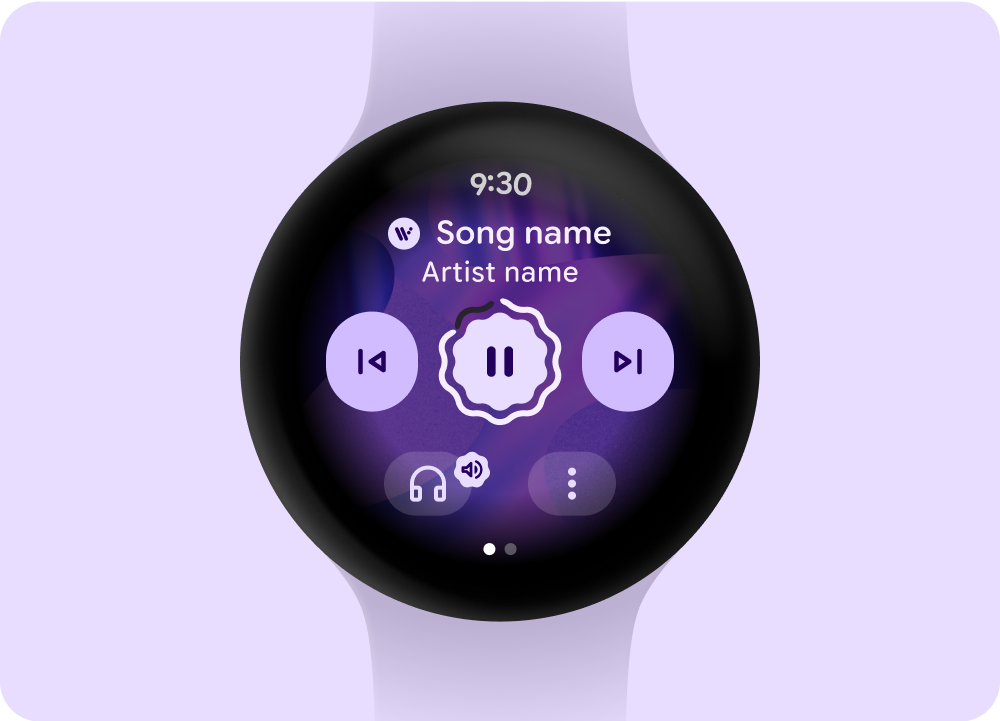
 Musica
Musica
 Podcast o audiolibri
Podcast o audiolibri
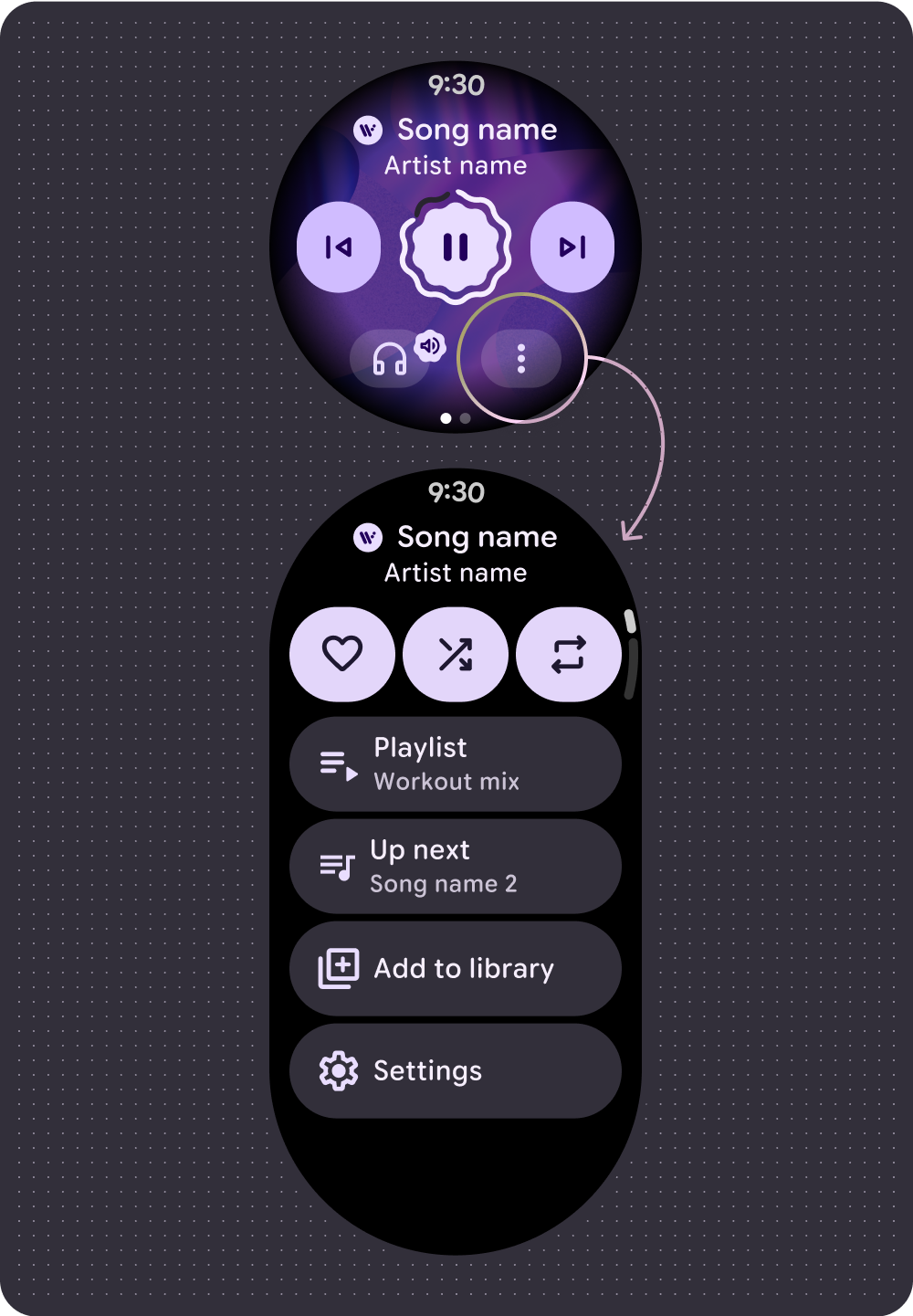
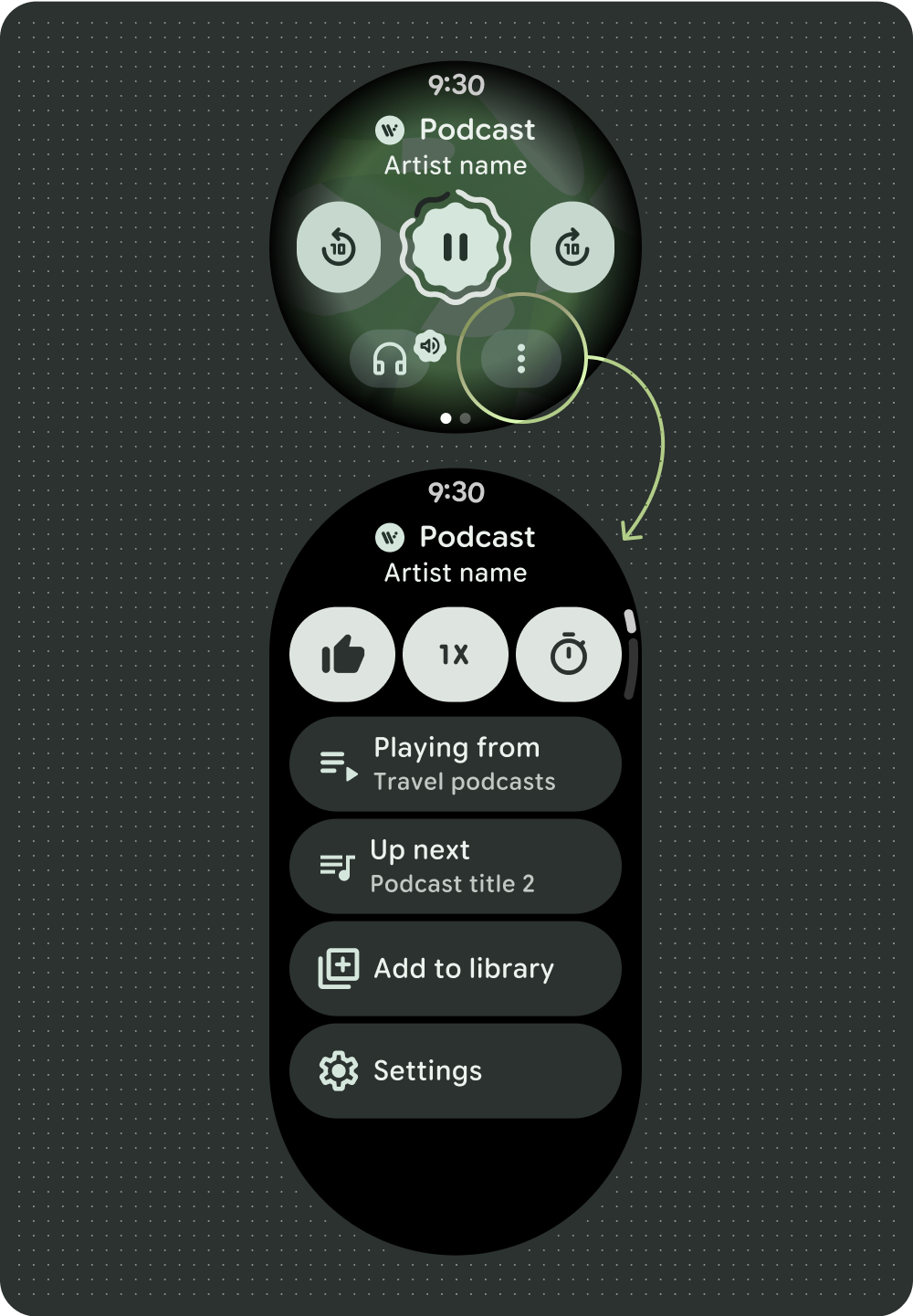
Se includi più di 5 azioni, utilizza un'icona di overflow con tre puntini per indirizzare gli utenti a una pagina aggiuntiva. Adatta i controlli multimediali visualizzati in base al tipo di contenuti. Puoi utilizzare icone e caratteri personalizzati per la tua app.
 Musica
Musica
 Podcast o audiolibri
Podcast o audiolibri
Controllare il volume
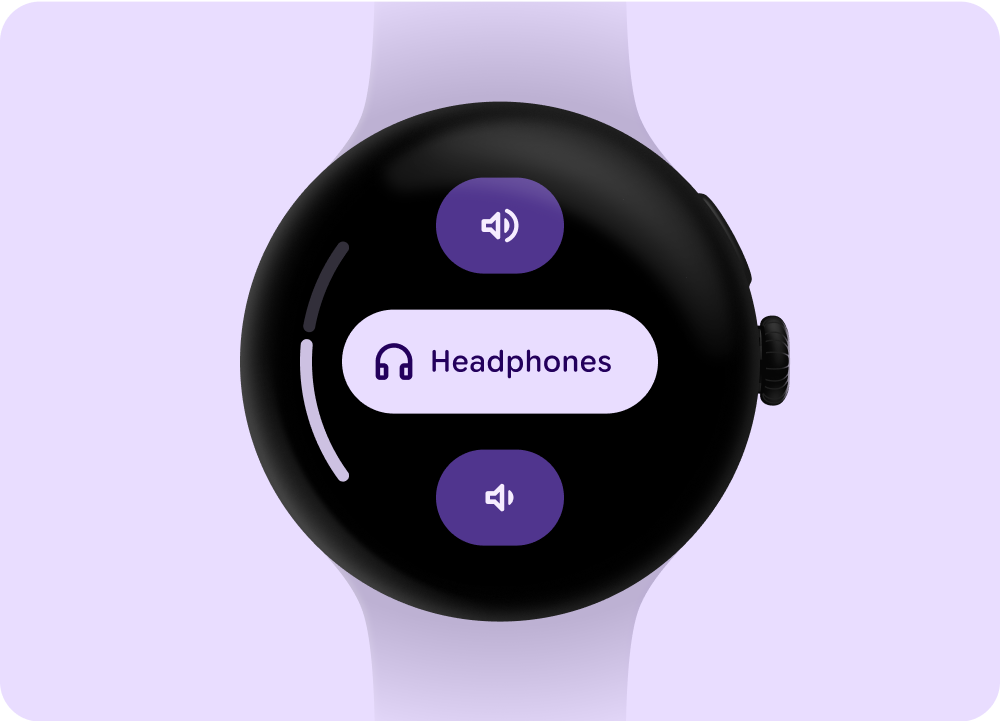
I controlli del volume sono un controllo multimediale fondamentale per gli utenti dello smartwatch. I controlli multimediali includono un tasto del volume del dispositivo per accedere alla schermata dei controlli del volume e indicare il dispositivo di output in uso, ad esempio le cuffie.
La maggior parte dei dispositivi Wear OS ha un pulsante laterale rotante o una ghiera. Alcuni dispositivi Wear possono anche avere tasti hardware aggiuntivi per controllare il volume. Utilizza il RSB, la cornice o il pulsante aggiuntivo per controllare il volume. Nella schermata dei controlli multimediali, mostra l'indicatore del volume solo quando la RSB o la cornice viene ruotata, come mostrato nell'esempio.

Mostra l'indicatore solo quando la ghiera o la cornice viene ruotata

Componente Stepper: controlli del volume e dell'uscita
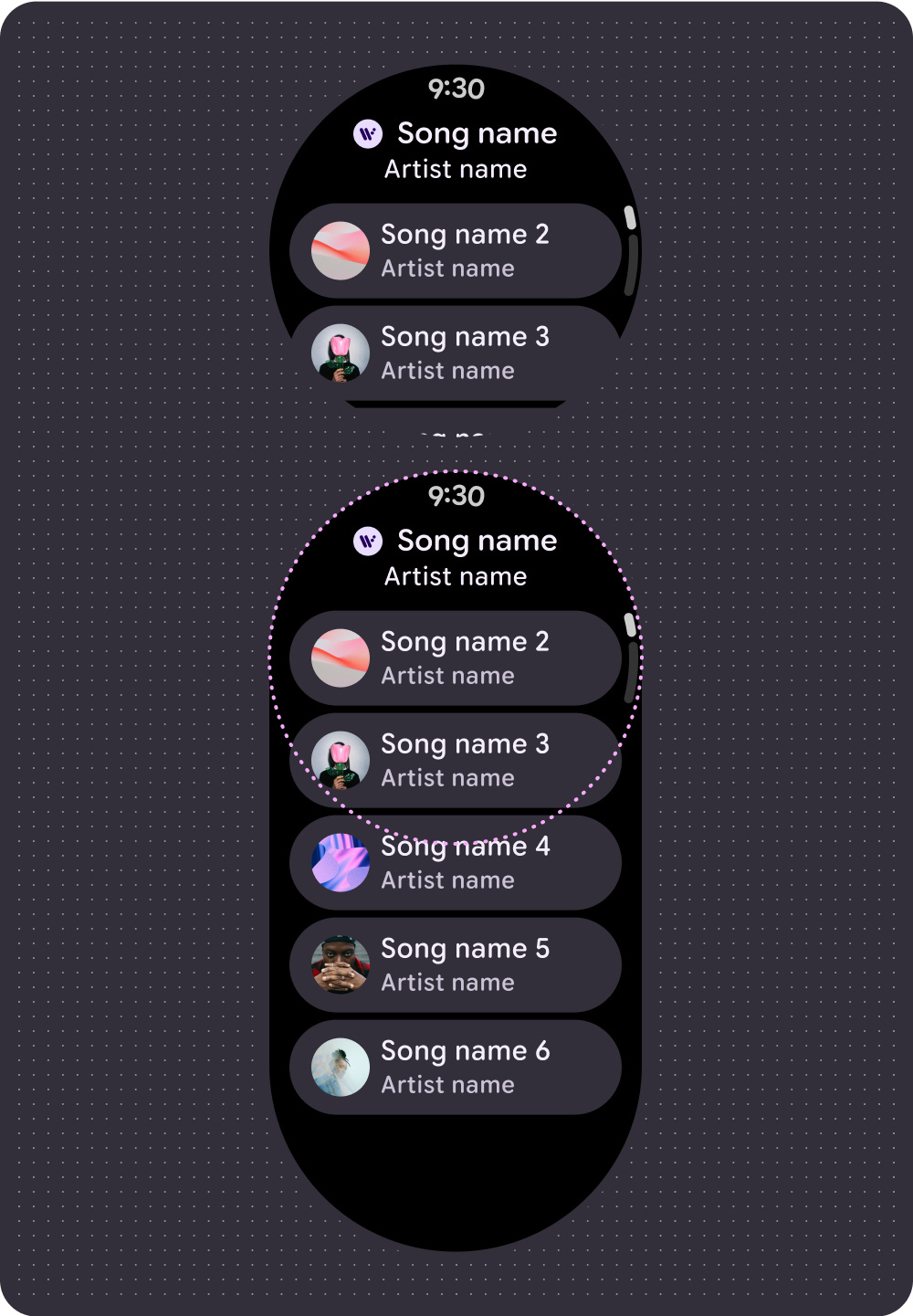
Gestire la coda di riproduzione
Le code di riproduzione sono di due tipi:
- Coda di riproduzione senza brani precedenti.
- Coda di riproduzione con i brani precedenti.
Per aiutare gli utenti a interagire in modo efficace con la coda di riproduzione, utilizza il pattern coerente mostrato nell'esempio seguente.
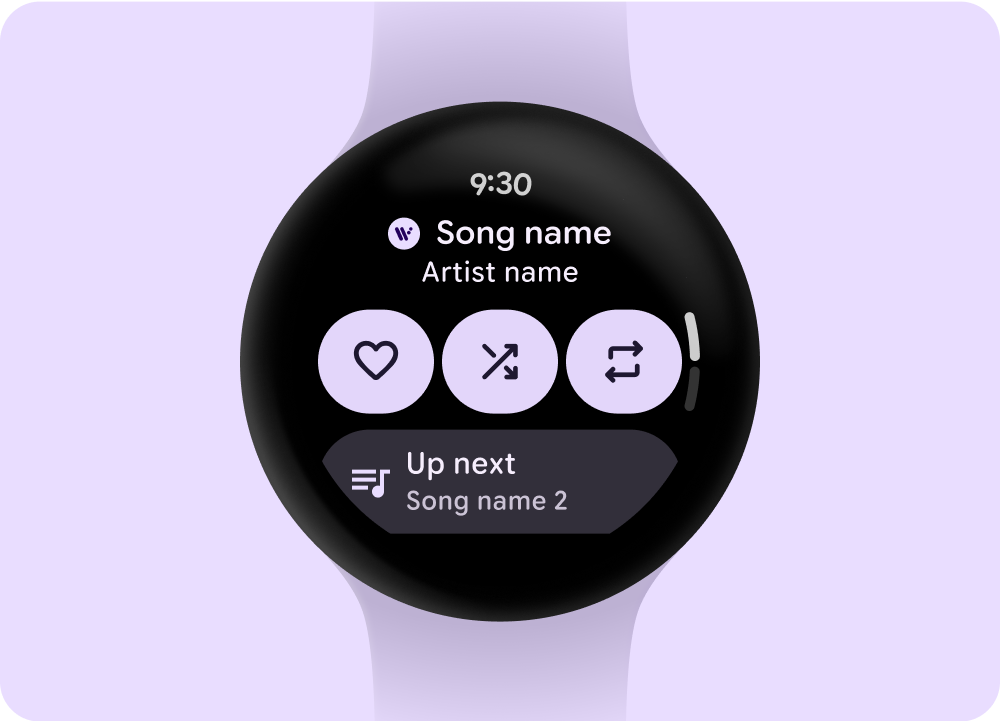
 Coda di riproduzione senza brani precedenti
Coda di riproduzione senza brani precedenti
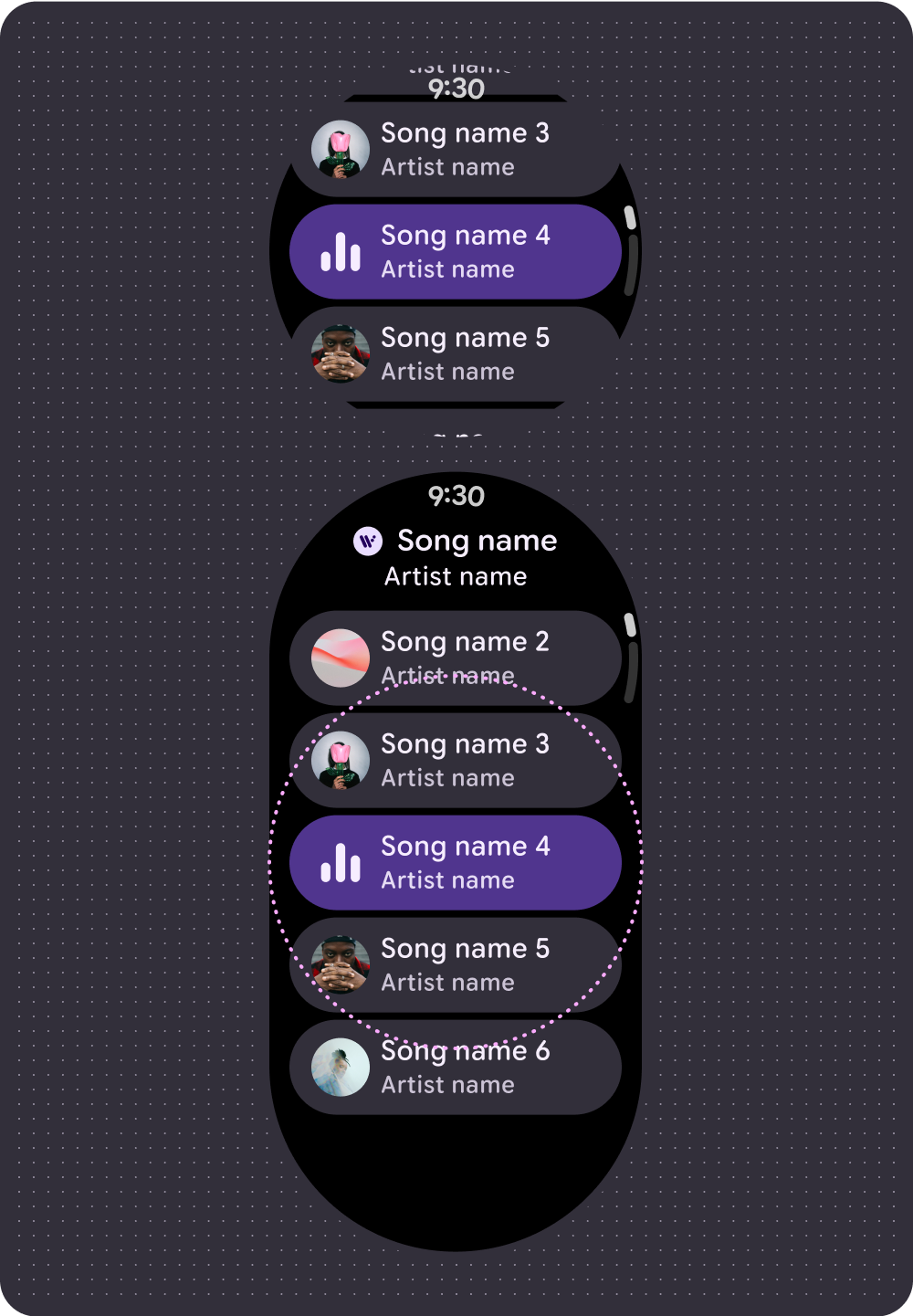
 Coda di riproduzione con i brani precedenti
Coda di riproduzione con i brani precedenti
Display sempre attivo (AOD)
Gli sviluppatori possono anche creare un layout della modalità Ambient personalizzato. Ciò supporta esperienze in corso, come i controlli multimediali. Poiché questi layout rimangono sullo schermo per lunghi periodi di tempo, limita il numero di pixel illuminati.
 Media Player
Media Player
 Modalità AOD Ambiactive (gestita dagli sviluppatori)
Modalità AOD Ambiactive (gestita dagli sviluppatori)
Per rendere i contenuti efficienti dal punto di vista energetico e soddisfare le esigenze degli utenti, rimuovi gli indicatori di avanzamento che si aggiornano frequentemente per le sessioni multimediali.
Se un indicatore di avanzamento deve essere aggiornato più volte al minuto per fornire valore all'utente, rimuovilo. Ad esempio, un anello di avanzamento per una breve traccia audio di 3 minuti si aggiornerebbe troppo di rado per essere utile in modalità sempre attiva.
Gestire gli stati di caricamento
Per ridurre la latenza percepita, il sistema supporta segnaposto e stati di caricamento che suggeriscono dove vengono visualizzati i contenuti una volta caricati. Questo trattamento animato si sovrappone ai contenuti in caricamento e segue la stessa struttura del layout e dei componenti in caricamento. La transizione tra gli stati di caricamento e caricato crea una transizione naturale.
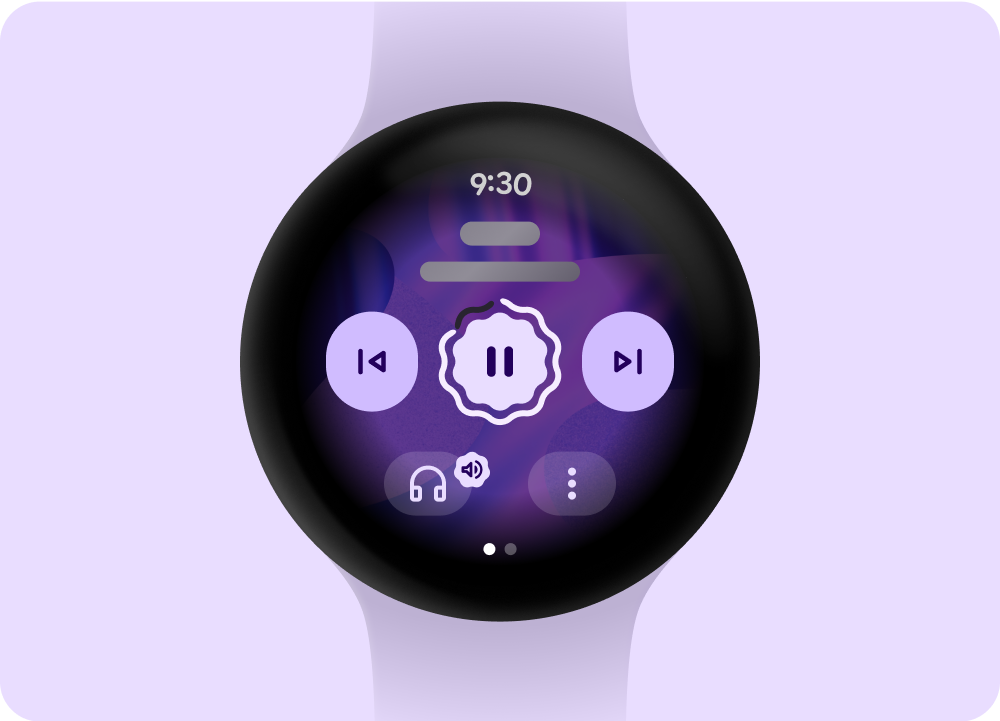
 Stato di caricamento o segnaposto
Stato di caricamento o segnaposto
 Stato caricato
Stato caricato
 Stato di caricamento o segnaposto
Stato di caricamento o segnaposto
 Stato caricato
Stato caricato
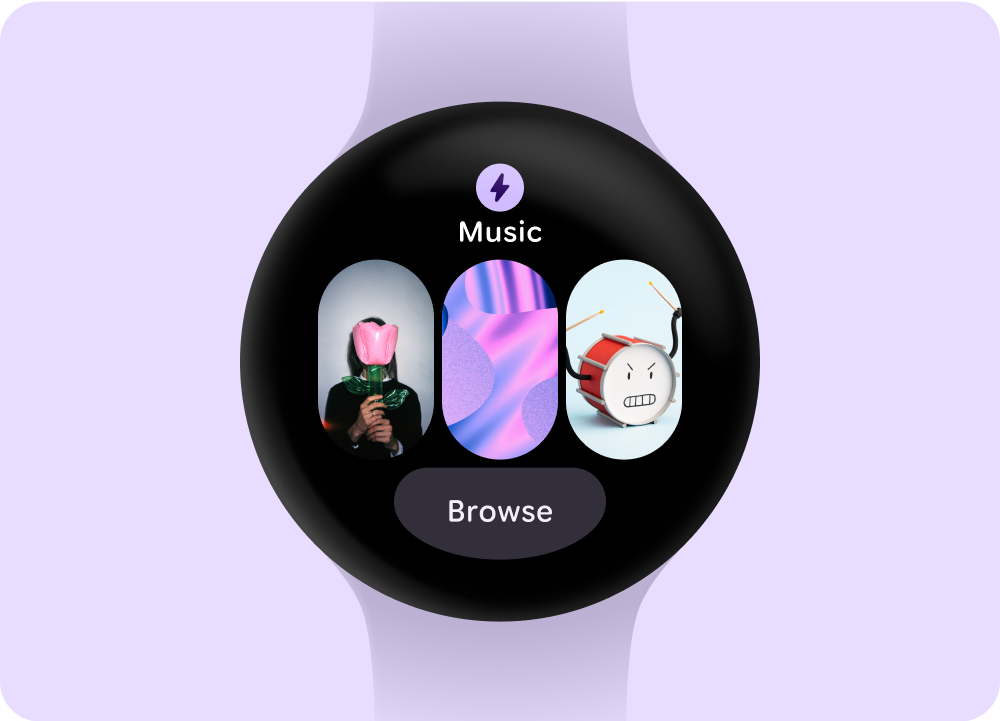
Riquadri di progettazione
Per i riquadri multimediali, mostra i contenuti multimediali selezionabili e includi un modo efficace per accedere rapidamente all'esperienza dell'app. La latenza del dispositivo per gli aggiornamenti dei dati multimediali sui riquadri può durare fino a 20 secondi. Pertanto, evita pulsanti di azione diretta, come pausa o riproduzione, che controllano le funzioni in-app.
 Opzioni multimediali selezionabili
Opzioni multimediali selezionabili
 Riproduzione di contenuti multimediali
Riproduzione di contenuti multimediali
