משתמשי Android נהנים מסוגים שונים של מדיה, כמו מוזיקה, פודקאסטים, ספרי אודיו ורדיו. עיצוב אפליקציות שמאפשרות למשתמשים לגשת במהירות למדיה בשעון. בשעון, חשוב לתת עדיפות לאינטראקציות פשוטות ומהירות, כי המשתמשים מבלים הרבה פחות זמן באינטראקציה עם השעון מאשר עם הטלפון או הטאבלט.

ארכיטקטורה של אפליקציות מדיה
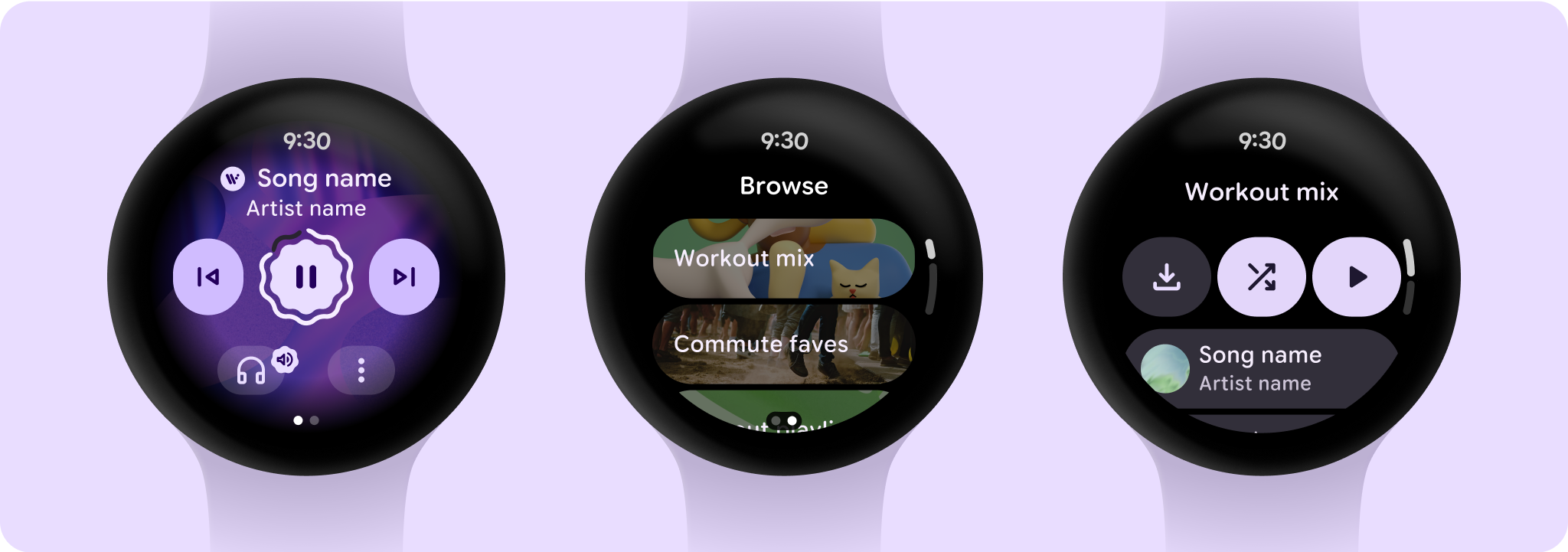
לאפליקציות מדיה יש מגבלות ודרישות ספציפיות, ולכן כדאי להתמקד בתרחישי שימוש מרכזיים כמו עיון במדיה שזמינה או צפייה בפרטים של ישות מדיה ספציפית.

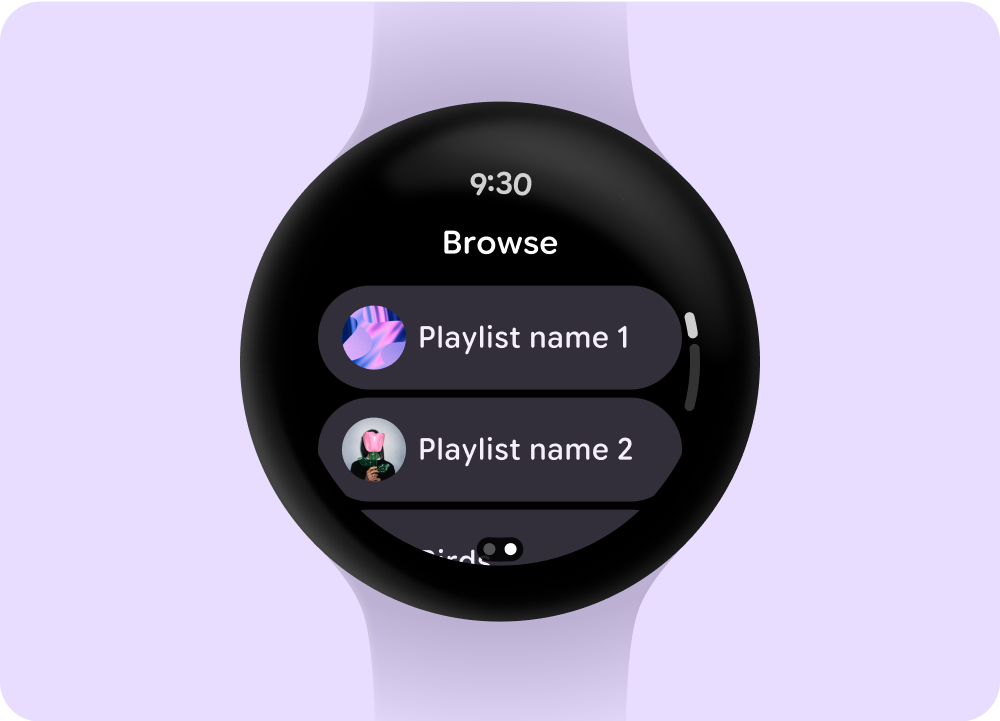
עיון
האפשרות הזו עוזרת למשתמשים למצוא מדיה ותוכן על ידי תעדוף של פריטים שהורדו.

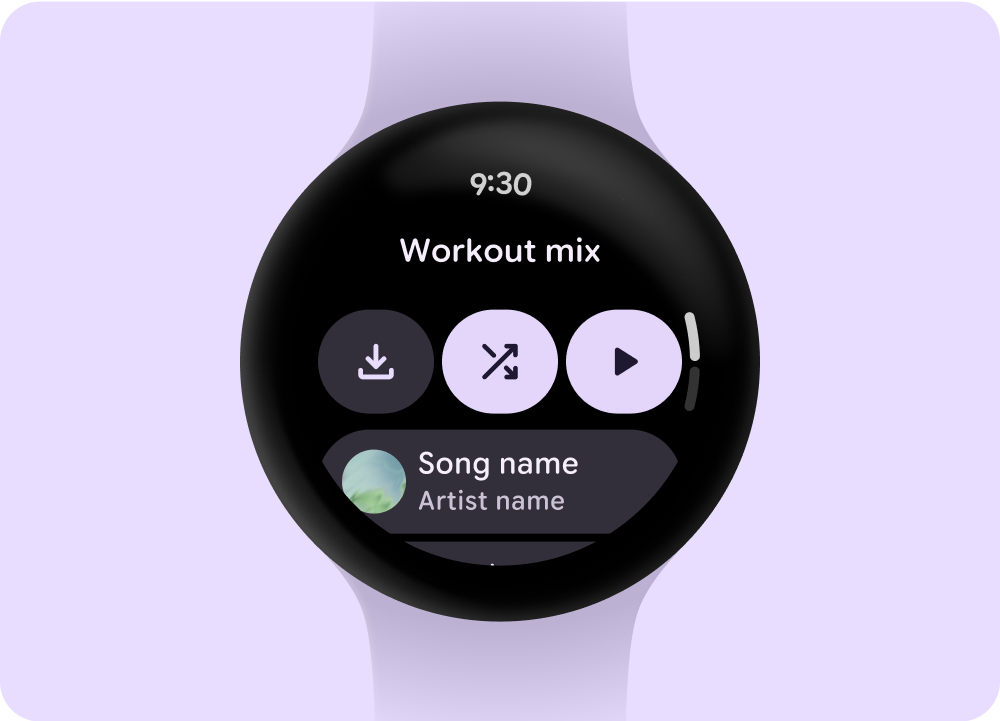
דף ישות
לספק למשתמשים מידע נוסף על מה שפריט מדיה מכיל. לספק בקלות הקשר חשוב ופעולות כמו הורדה ידנית, הפעלה או ערבוב.
צריך לצמצם את ההיררכיה של האפליקציה ולחשוף את המדיה למשתמש. כדאי לעצב את האתר עם ארכיטקטורת מידע שטוחה שמאפשרת למשתמשים לגשת במהירות לרשימות ולתמונות ממוזערות. כדאי להשתמש ברכיבי עיצוב בהתאמה אישית ל-Wear OS.
מסך ממשק השליטה במדיה
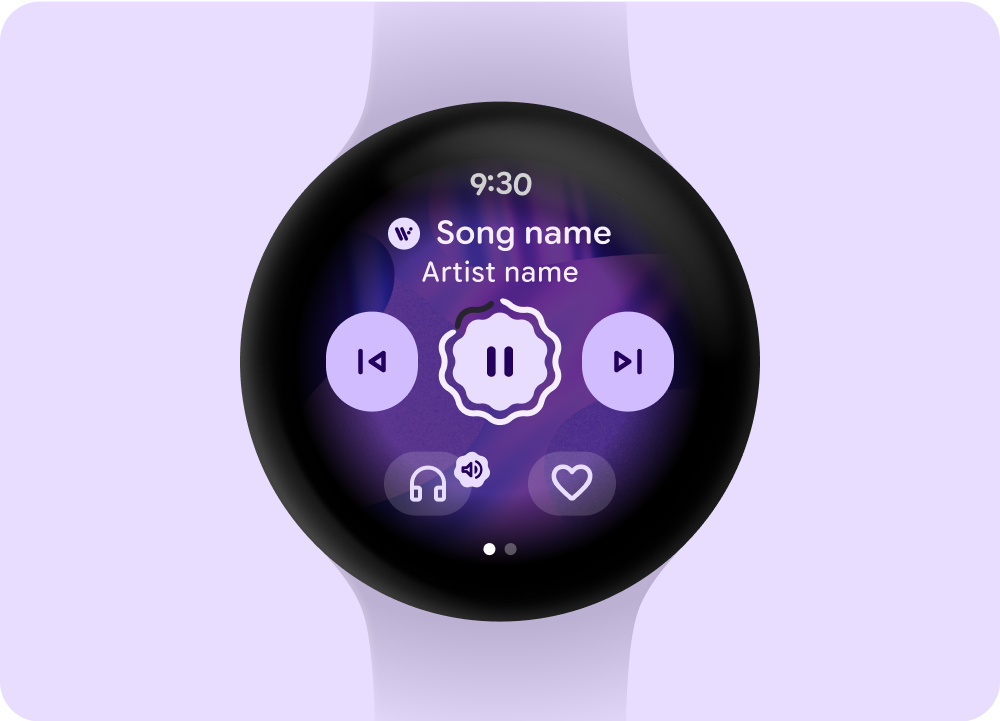
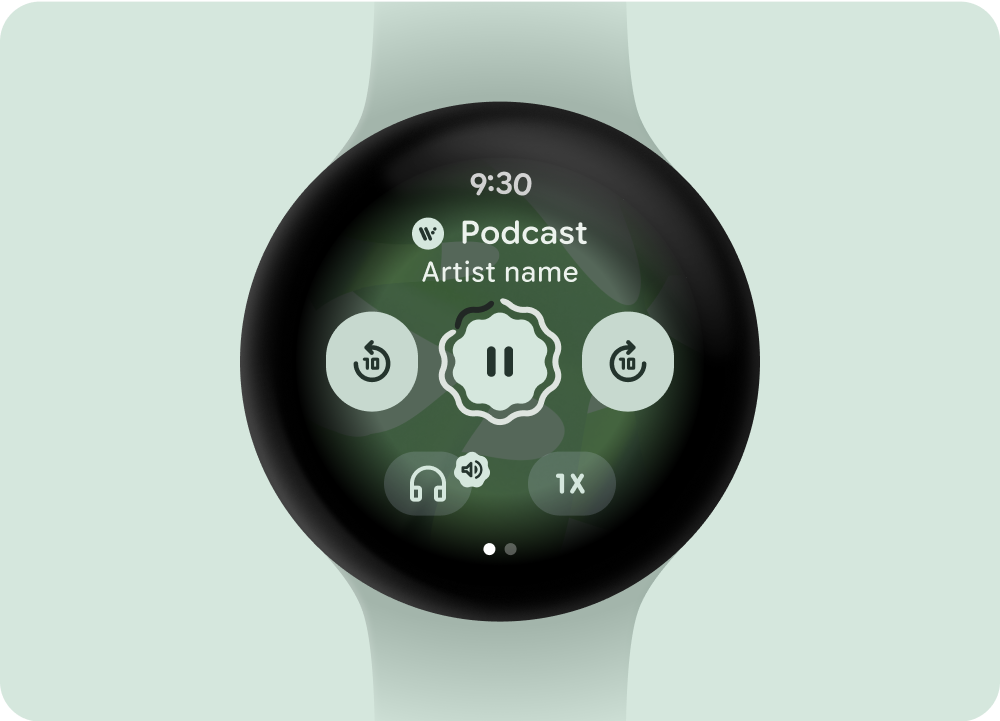
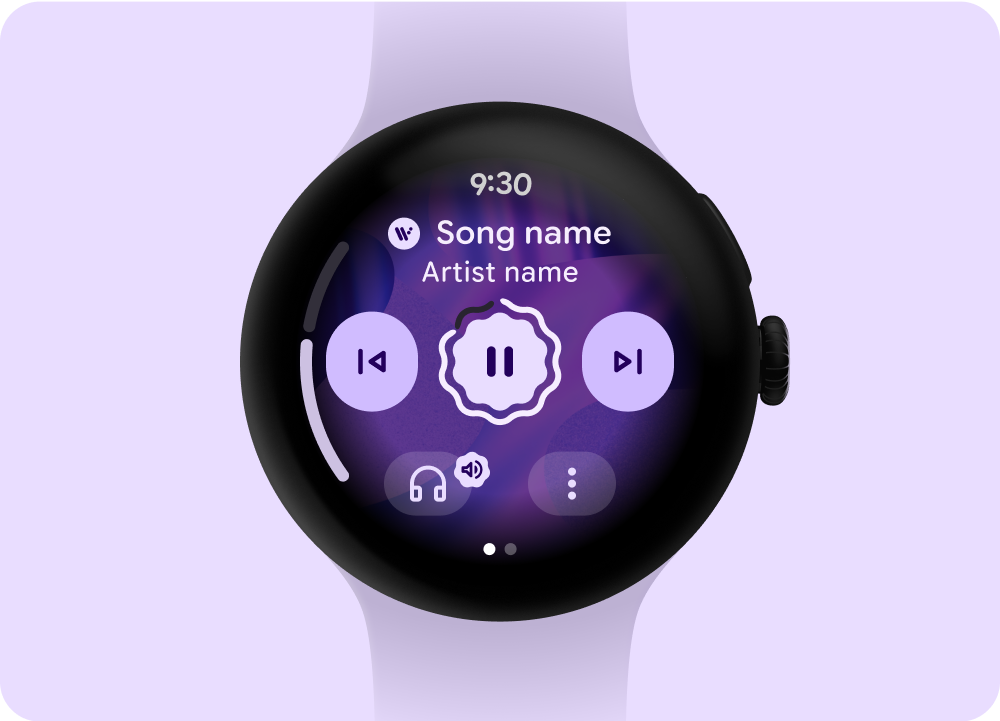
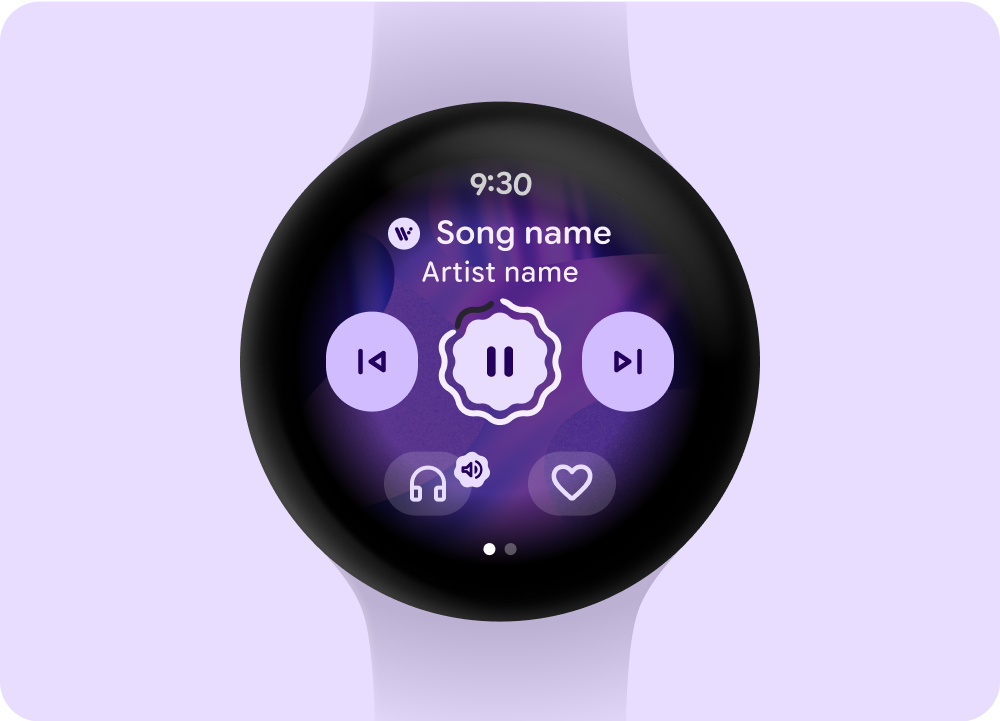
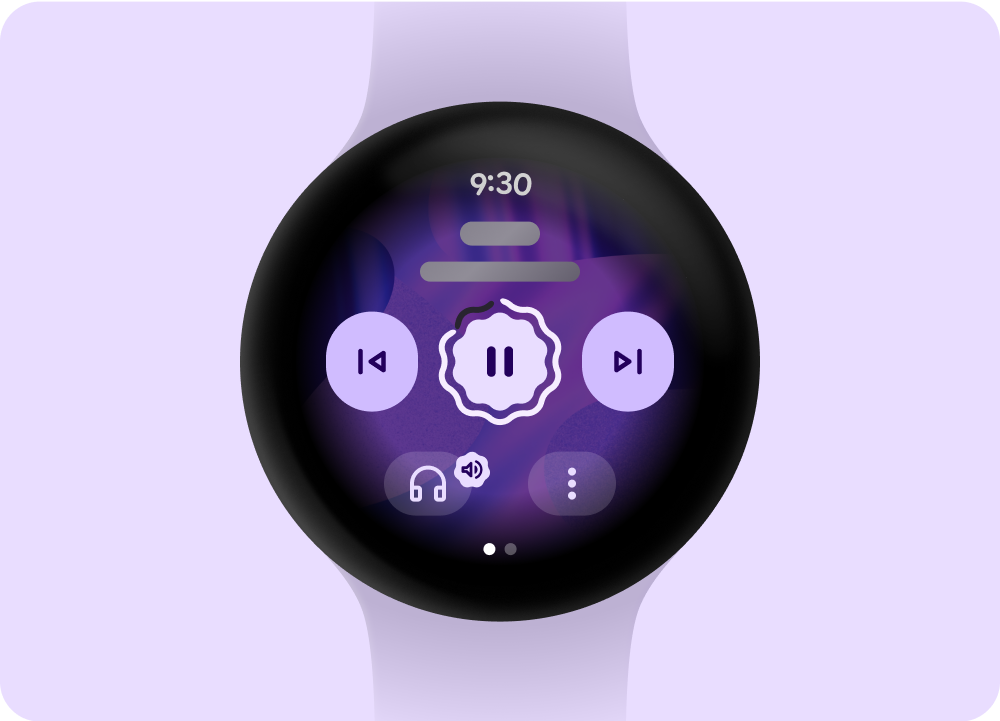
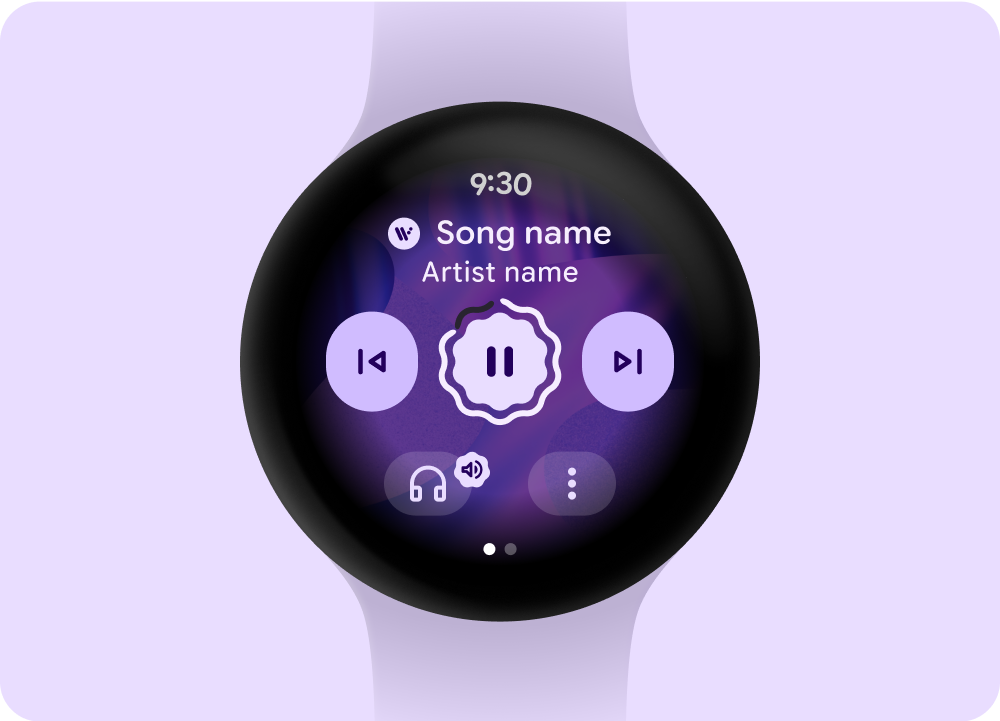
אפליקציות מדיה כוללות מסכים של בקרי מדיה. יצירת אמצעי בקרה למדיה באמצעות פריסה של 5 לחצנים. פריסת 5 הלחצנים עוזרת לעמוד ביעדי ההקשה המינימליים. דוגמאות לאמצעי בקרה של מדיה באפליקציית מוזיקה ובאפליקציית פודקאסטים או ספרי אודיו.
 מוזיקה
מוזיקה
 פודקאסטים או ספרי אודיו
פודקאסטים או ספרי אודיו
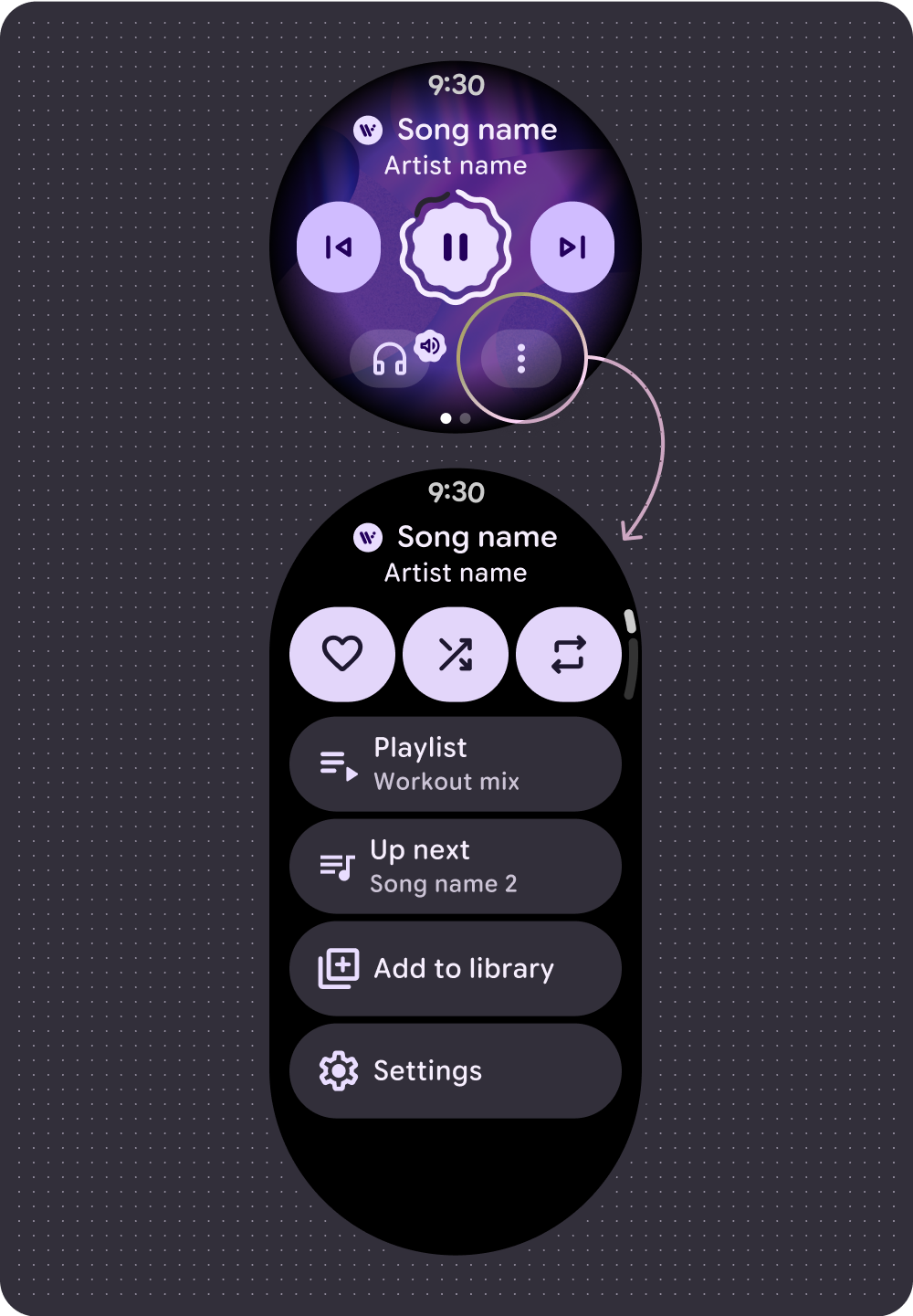
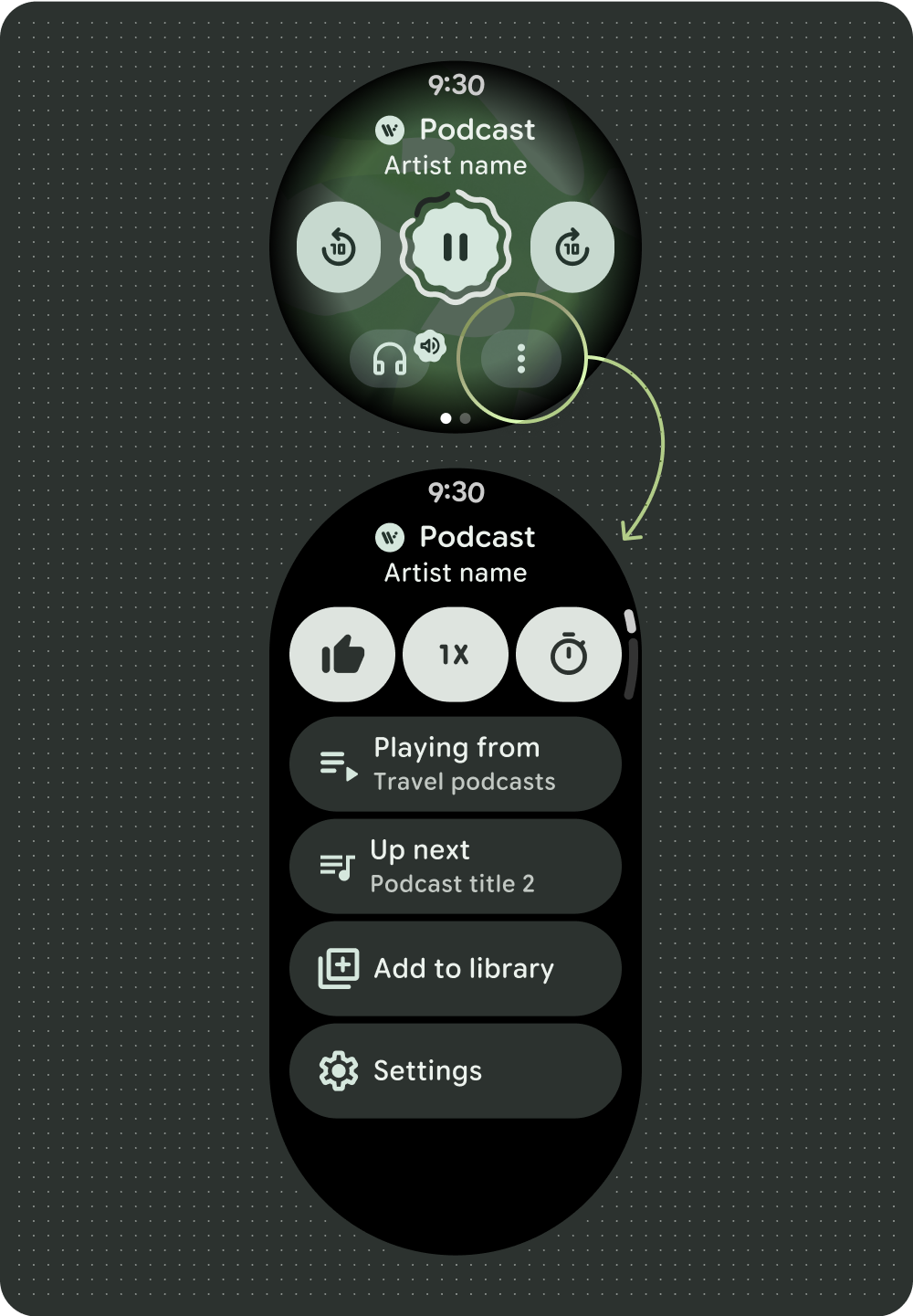
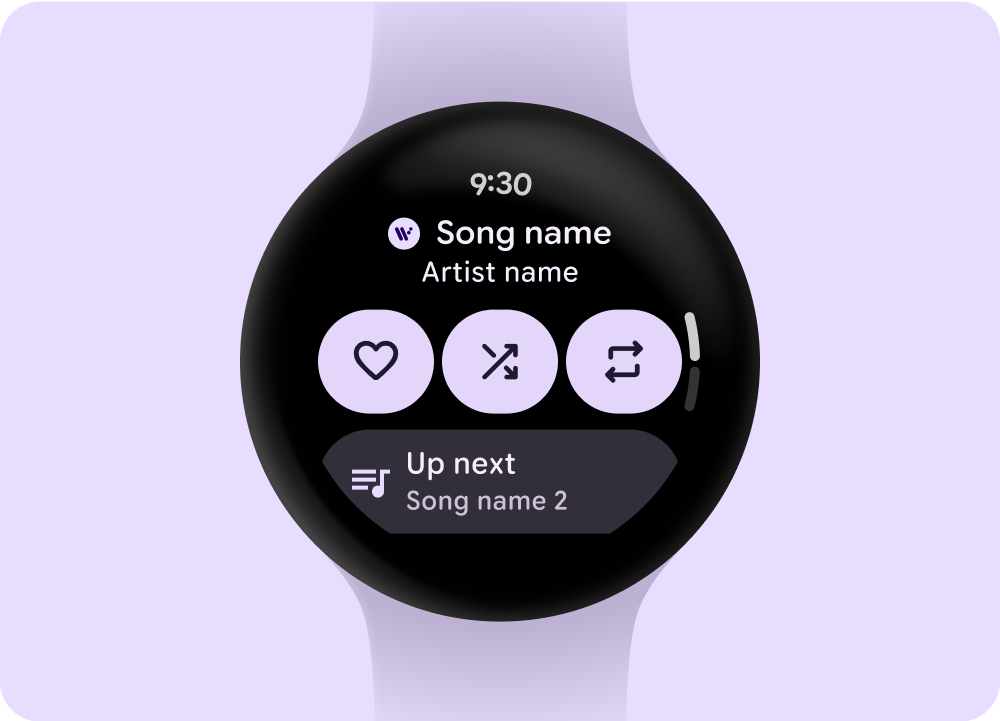
אם כוללים יותר מ-5 פעולות, צריך להשתמש בסמל של שלוש נקודות כדי להעביר את המשתמשים לדף נוסף. להתאים את אמצעי הבקרה על המדיה שמוצגים בהתאם לסוג התוכן. אתם יכולים להשתמש בסמלים ובגופנים מותאמים אישית באפליקציה.
 מוזיקה
מוזיקה
 פודקאסטים או ספרי אודיו
פודקאסטים או ספרי אודיו
שליטה בעוצמת הקול
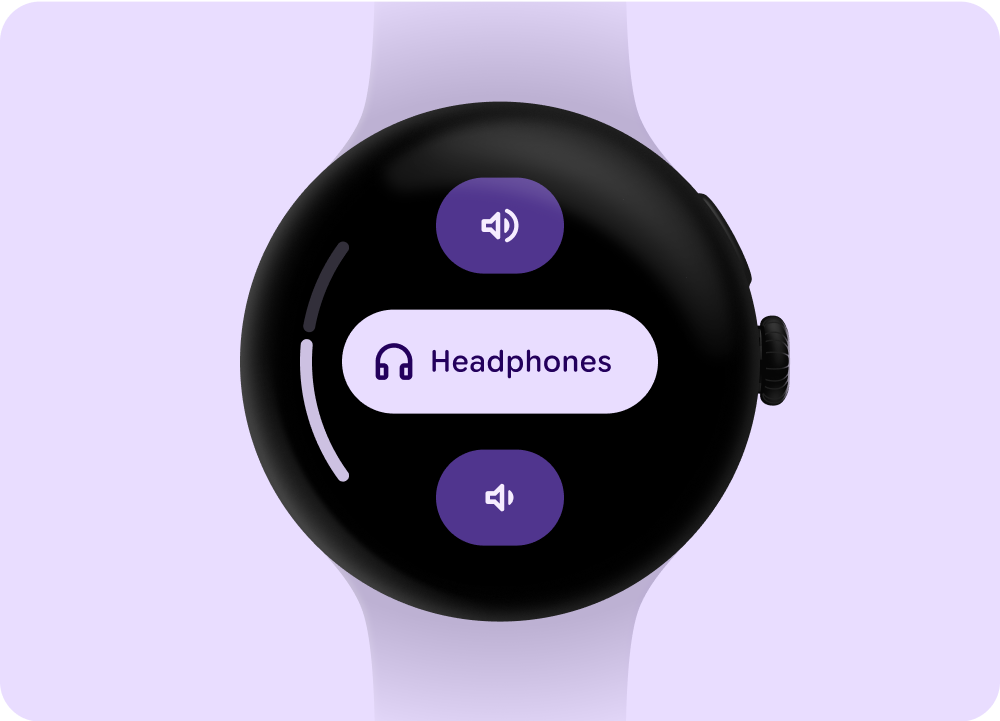
השליטה בעוצמת הקול היא אמצעי חשוב לשליטה במדיה עבור המשתמשים בשעון. אמצעי הבקרה של המדיה כוללים לחצן עוצמת קול במכשיר כדי להיכנס למסך של אמצעי בקרת עוצמת הקול, ולציין את מכשיר הפלט שנמצא בשימוש, כמו אוזניות.
לרוב מכשירי Wear OS יש לחצן צדדי מסתובב (RSB) או מסגרת. במכשירים מסוימים של Wear אפשר גם להשתמש בלחצנים פיזיים נוספים כדי לשלוט בעוצמת הקול. משתמשים ב-RSB, במסגרת או בלחצן הנוסף כדי לשלוט בעוצמת הקול. במסך של אמצעי הבקרה של המדיה, מציגים את מחוון עוצמת הקול רק כשה-RSB או המסגרת מסובבים, כמו בדוגמה.

הצגת האינדיקטור רק כשהמקלדת הניתנת להזזה או המסגרת מסובבות

רכיב Stepper: פקדים של עוצמת הקול ופלט
ניהול תור ההפעלה
יש שני סוגים של תורים להפעלה:
- תור ההשמעה בלי השירים הקודמים.
- תור ההשמעה עם השירים הקודמים.
כדי לעזור למשתמשים ליצור אינטראקציה יעילה עם תור ההשמעה, כדאי להשתמש בדפוס העקבי שמוצג בדוגמה הבאה.
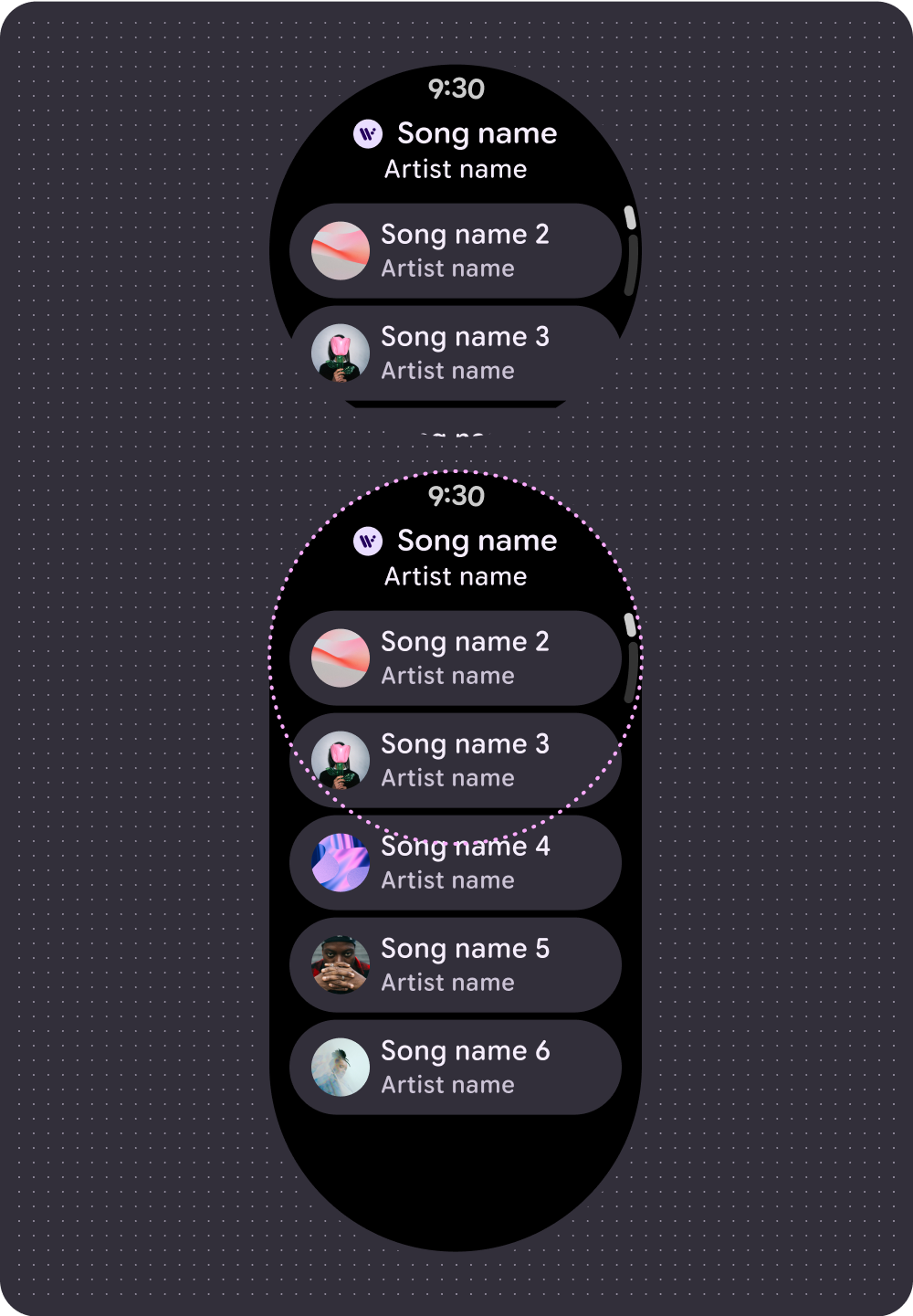
 תור ההשמעה ללא שירים קודמים
תור ההשמעה ללא שירים קודמים
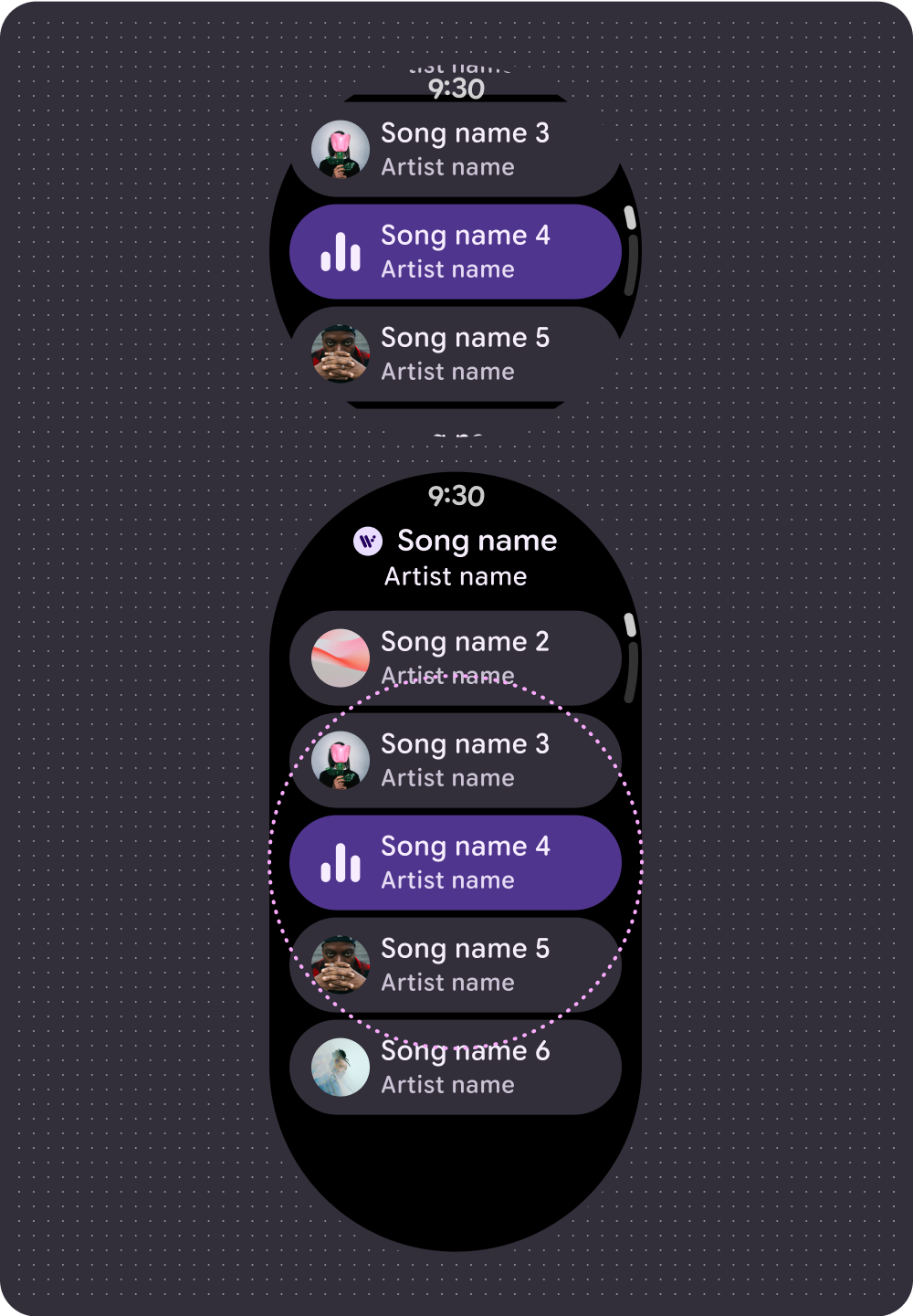
 רשימת השירים הבאים בתור עם שירים קודמים
רשימת השירים הבאים בתור עם שירים קודמים
תצוגה תמידית (AOD)
מפתחים יכולים גם ליצור פריסה מותאמת אישית למצב רגישות לסביבה. התכונה הזו תומכת בחוויות מתמשכות, כמו אמצעי בקרה להפעלת מדיה. הפריסות האלה נשארות על המסך לפרקי זמן ארוכים, ולכן חשוב להגביל את מספר הפיקסלים שמוארים.
 נגן מדיה
נגן מדיה
 מצב Ambiactive AOD (בטיפול המפתחים)
מצב Ambiactive AOD (בטיפול המפתחים)
כדי שהתוכן יהיה חסכוני באנרגיה וגם יענה על צרכי המשתמשים, צריך להסיר את מחווני ההתקדמות שמתעדכנים לעיתים קרובות במהלך הפעלת מדיה.
אם צריך לעדכן את אינדיקטור ההתקדמות כמה פעמים בדקה כדי לספק ערך למשתמש, צריך להסיר אותו. לדוגמה, טבעת התקדמות של קטע אודיו קצר באורך 3 דקות תתעדכן בתדירות נמוכה מדי כדי להיות שימושית במצב 'תמיד פעיל'.
טיפול במצבי טעינה
כדי להפחית את זמן האחזור הנתפס, המערכת תומכת במצבי placeholder וטעינה שמצביעים על המיקום שבו התוכן יופיע אחרי שהוא ייטען. האנימציה הזו מוצגת מעל התוכן בטעינה, והיא מבוססת על אותו מבנה של הפריסה והרכיבים שנמצאים בטעינה. המעבר בין מצב טעינה למצב טעינה מלאה יוצר מעבר טבעי.
 מצב טעינה או מצב placeholder
מצב טעינה או מצב placeholder
 מצב טעינה
מצב טעינה
 מצב טעינה או מצב placeholder
מצב טעינה או מצב placeholder
 מצב טעינה
מצב טעינה
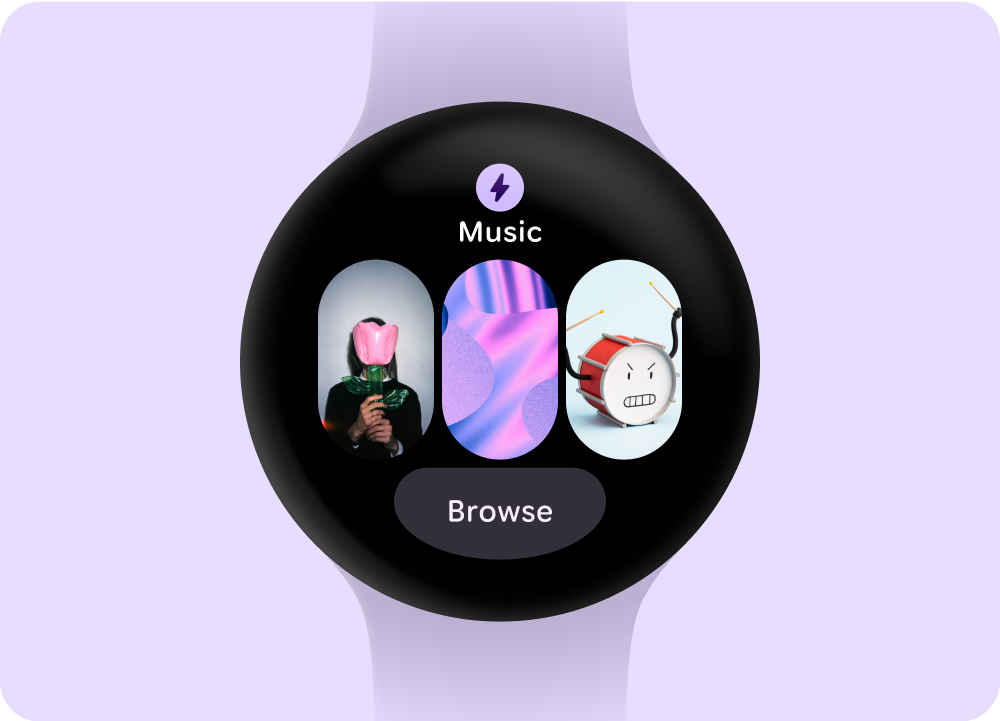
עיצוב משבצות
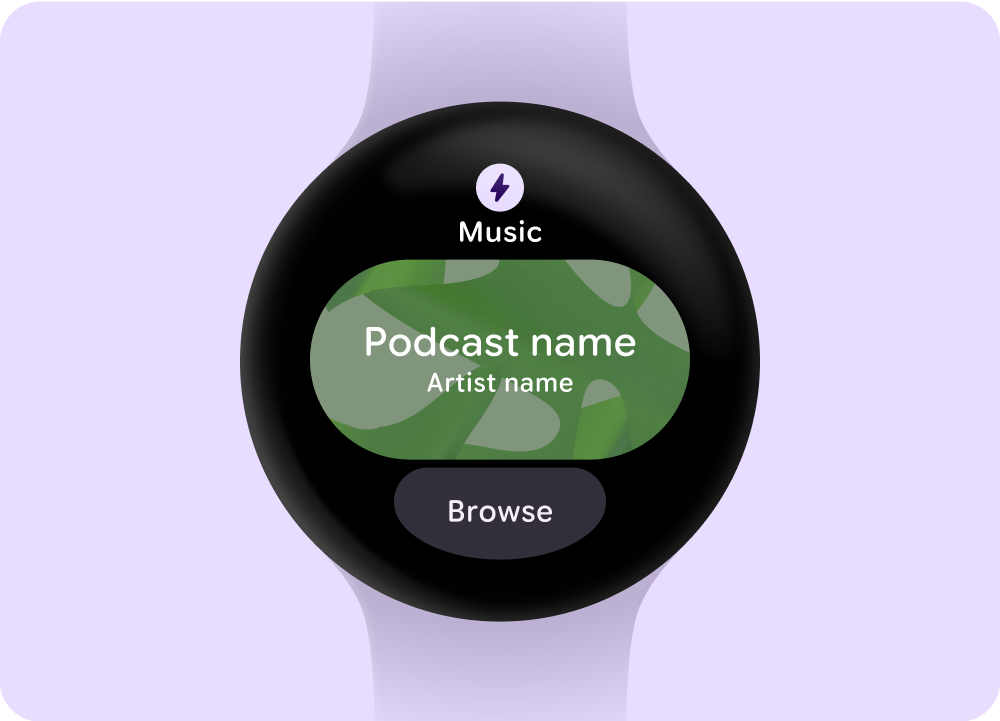
במשבצות של מדיה, צריך להציג מדיה שאפשר לבחור בה ולכלול דרך יעילה לגישה מהירה לחוויית השימוש באפליקציה. זמן האחזור של המכשיר לעדכוני נתוני מדיה במשבצות יכול להימשך עד 20 שניות. לכן, מומלץ להימנע משימוש בלחצני פעולה ישירים, כמו השהיה או הפעלה, ששולטים בפונקציות בתוך האפליקציה.
 אפשרויות מדיה שאפשר לבחור
אפשרויות מדיה שאפשר לבחור
 הפעלת מדיה
הפעלת מדיה
