Android-Nutzer interagieren mit verschiedenen Medientypen wie Musik, Podcasts, Hörbüchern und Radio. Entwickle Apps, mit denen Nutzer schnell auf Medien auf ihrer Smartwatch zugreifen können. Auf der Smartwatch sollten Sie die Einfachheit und Geschwindigkeit von Interaktionen priorisieren, da Nutzer viel weniger Zeit mit der Interaktion mit ihrer Smartwatch als mit ihrem Smartphone oder Tablet verbringen.

Medien-App-Architektur
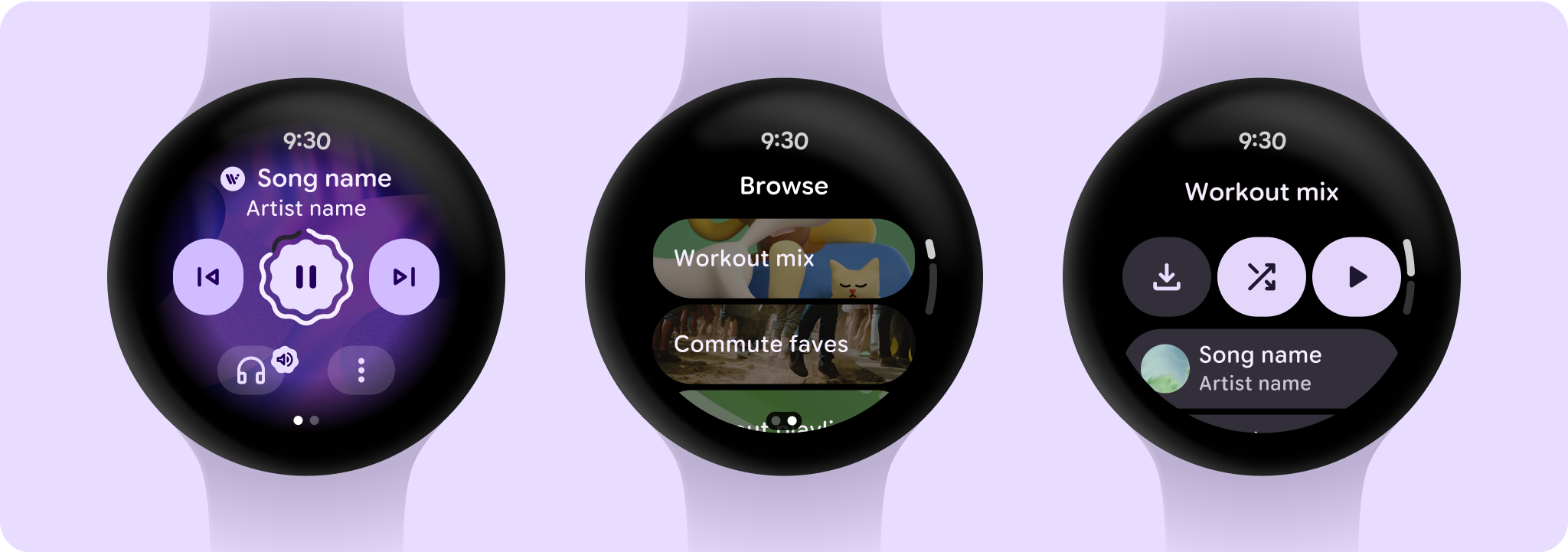
Media-Apps unterliegen bestimmten Einschränkungen und Anforderungen. Konzentriere dich daher auf wichtige Anwendungsfälle wie das Durchsuchen verfügbarer Medien oder das Aufrufen von Details zu einem bestimmten Media-Element.

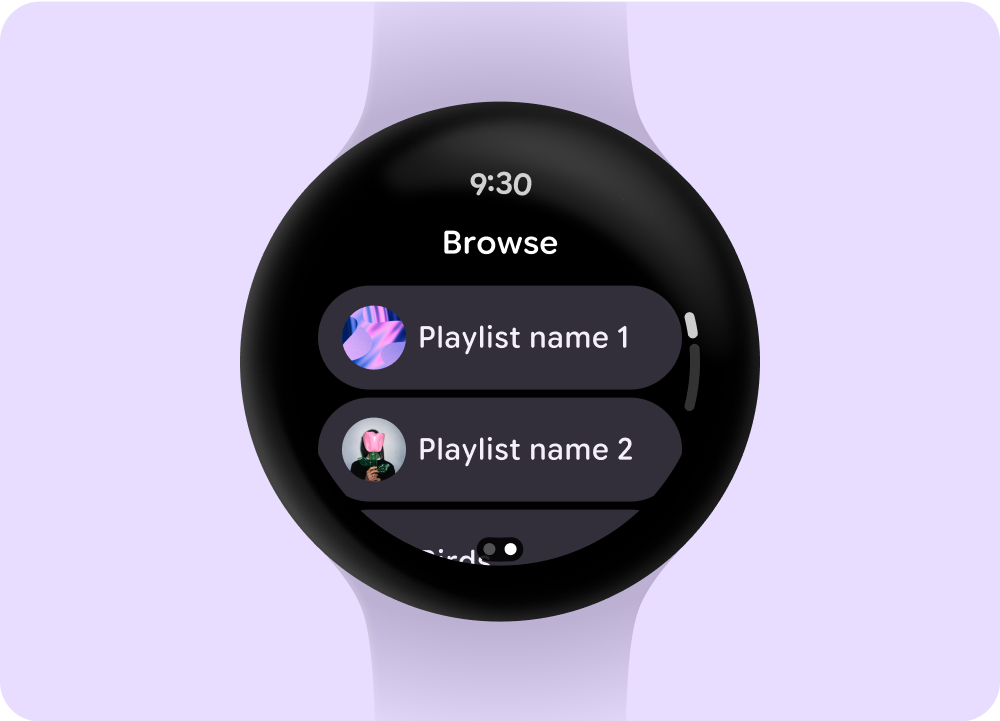
Durchsuchen
Hilft Nutzern, Medien und Inhalte zu finden, indem heruntergeladene Elemente priorisiert werden.

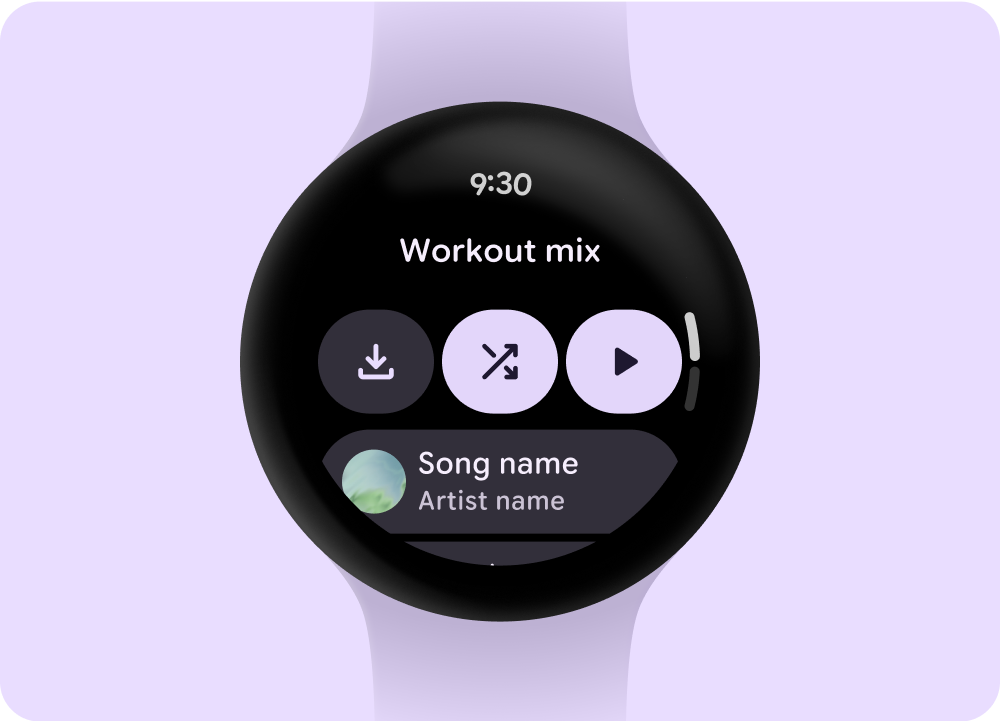
Entitätsseite
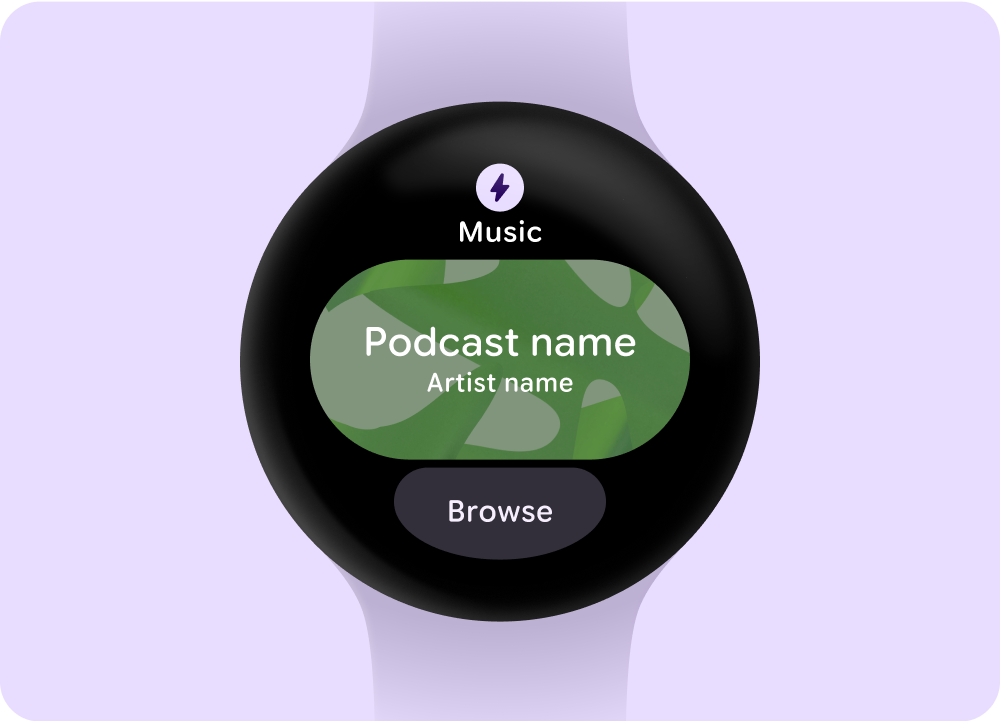
Geben Sie Nutzern mehr Informationen zum Inhalt eines Media-Elements. Stellen Sie wichtigen Kontext und Aktionen wie manuelles Herunterladen, Wiedergabe oder Zufallswiedergabe bereit.
Reduzieren Sie die App-Hierarchie und stellen Sie dem Nutzer Medien zur Verfügung. Gestalte die Informationsarchitektur so, dass Nutzer schnell auf Listen zugreifen und Thumbnails präsentieren können. Verwenden Sie benutzerdefinierte Designkomponenten für Wear OS.
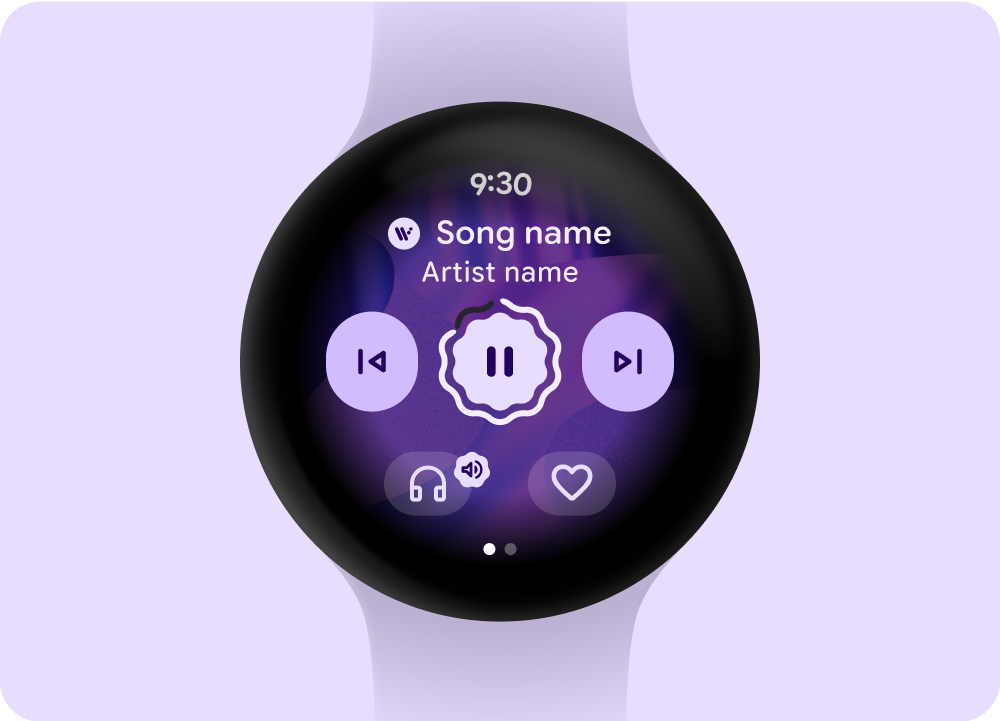
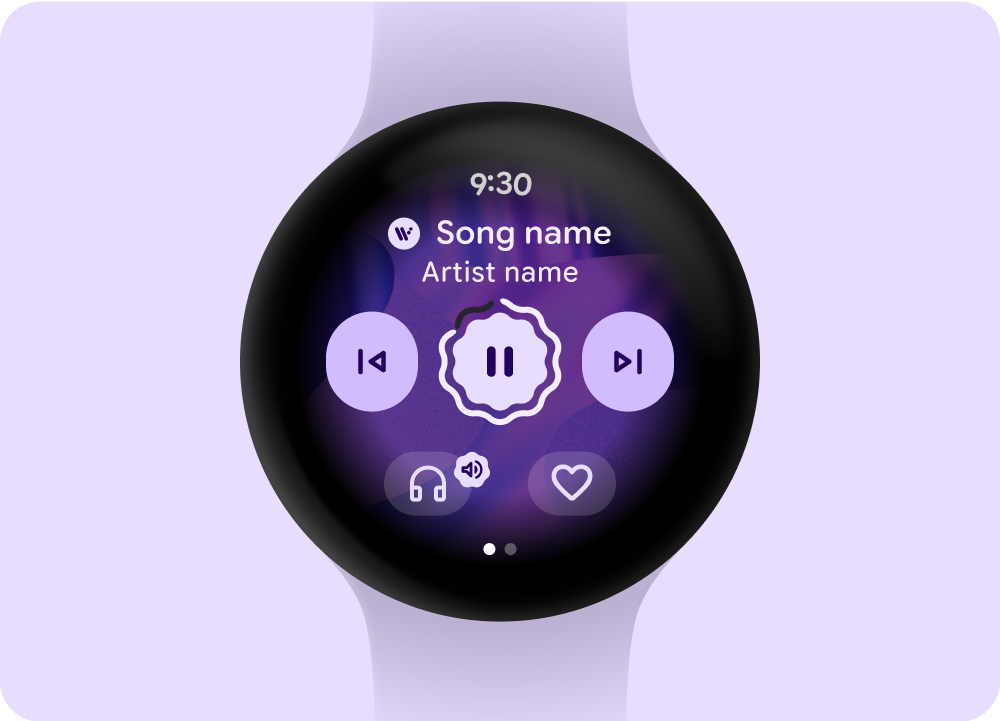
Bildschirm für die Mediensteuerung
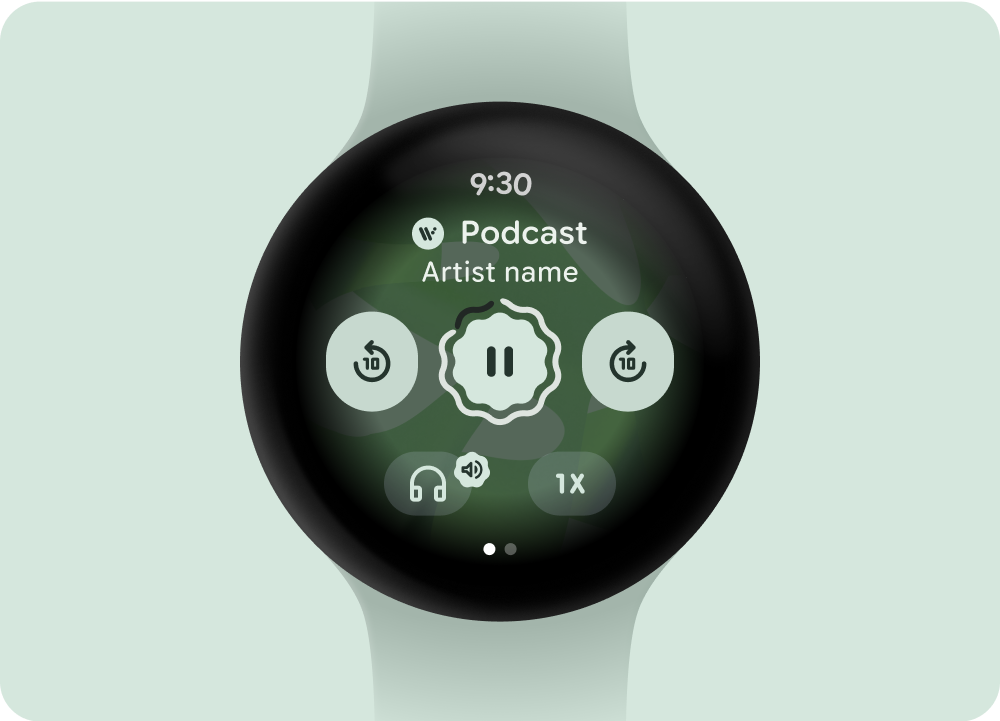
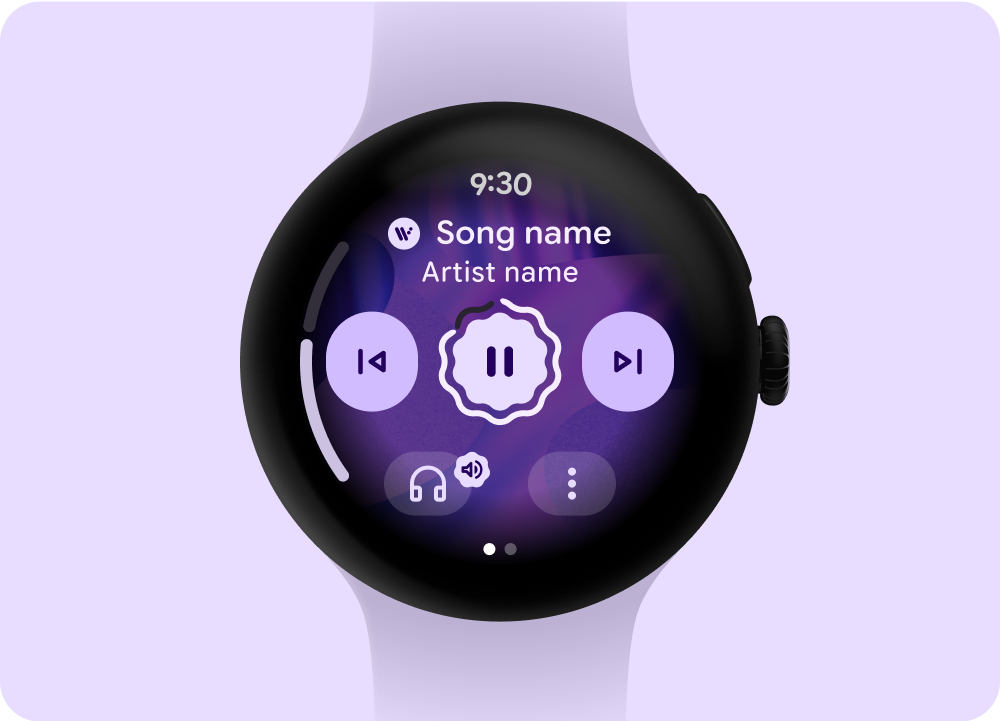
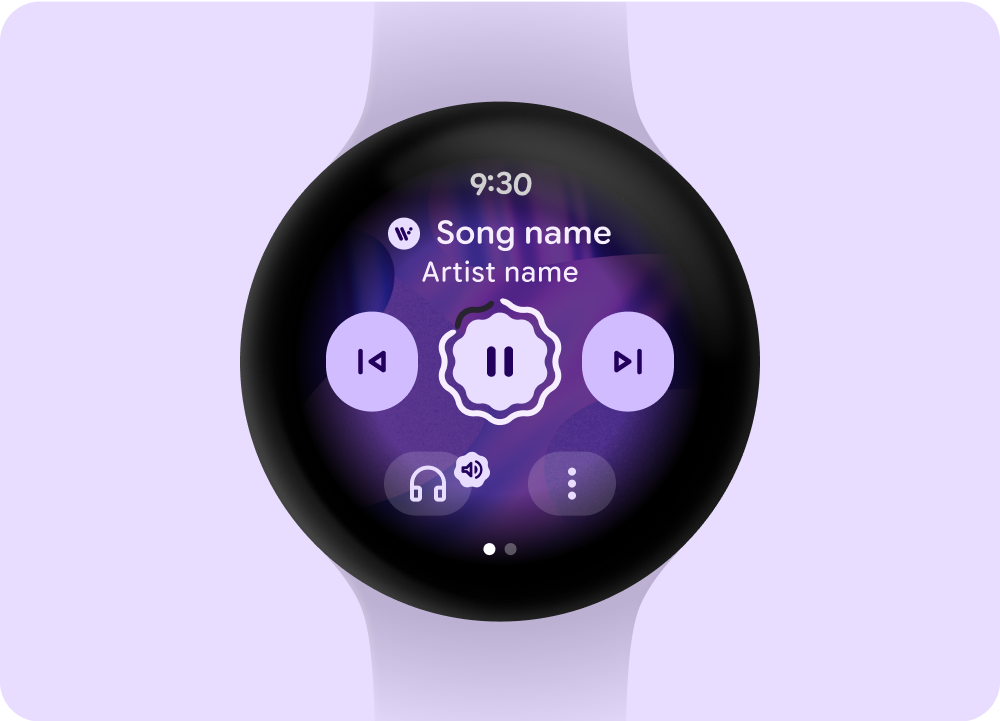
Medien-Apps enthalten Bildschirme mit Mediensteuerelementen. Erstellen Sie Media-Steuerelemente mit einem 5‑Tasten-Layout. Das 5‑Tasten-Layout trägt dazu bei, die Mindest-Tippziele zu erreichen. Im Folgenden finden Sie Beispiele für die Mediensteuerung für eine Musik-App und eine Podcast- oder Hörbuch-App.
 Musik
Musik
 Podcasts oder Hörbücher
Podcasts oder Hörbücher
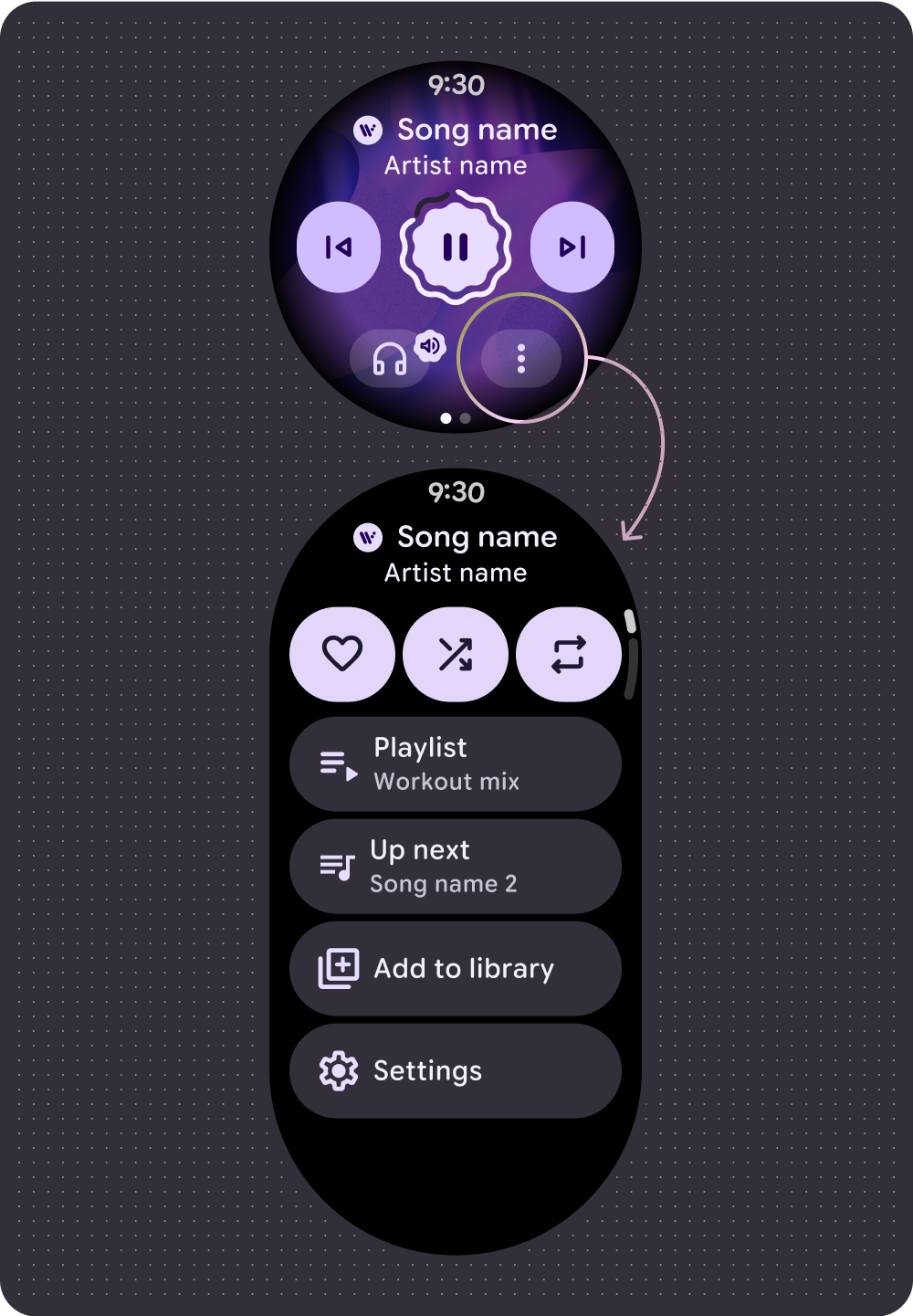
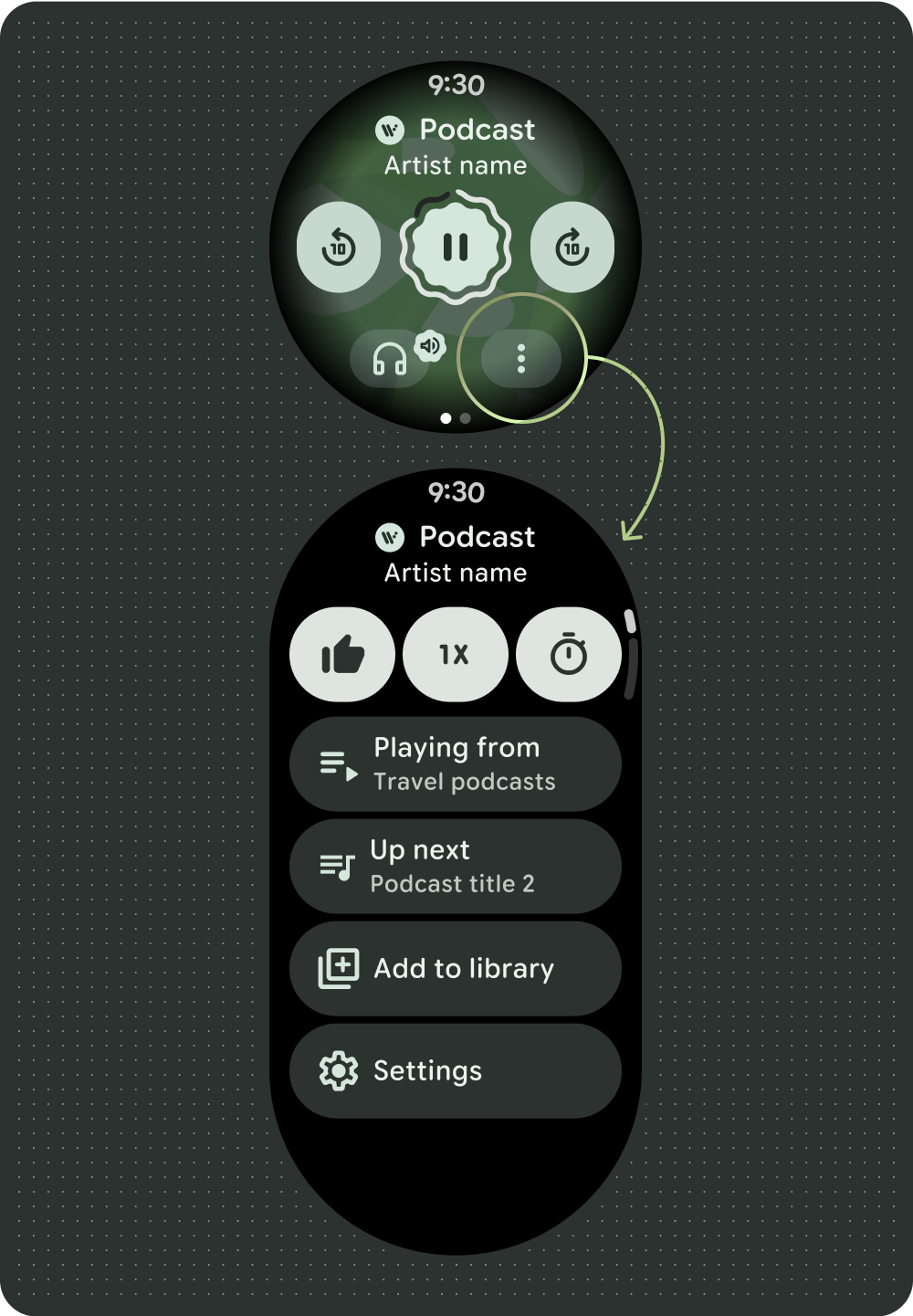
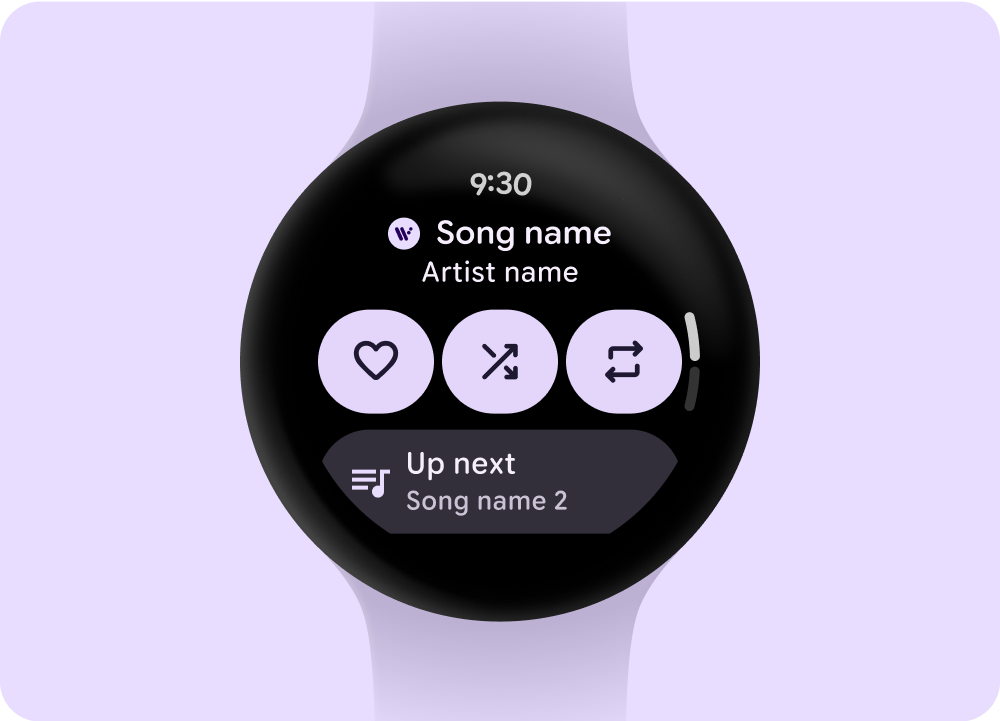
Wenn Sie mehr als fünf Aktionen einfügen, verwenden Sie ein Dreipunkt-Überlaufsymbol, um Nutzer auf eine zusätzliche Seite weiterzuleiten. Passen Sie die angezeigten Media-Steuerelemente je nach Art der Inhalte an. Sie können benutzerdefinierte Symbole und Schriftarten für Ihre App verwenden.
 Musik
Musik
 Podcasts oder Hörbücher
Podcasts oder Hörbücher
Lautstärke regeln
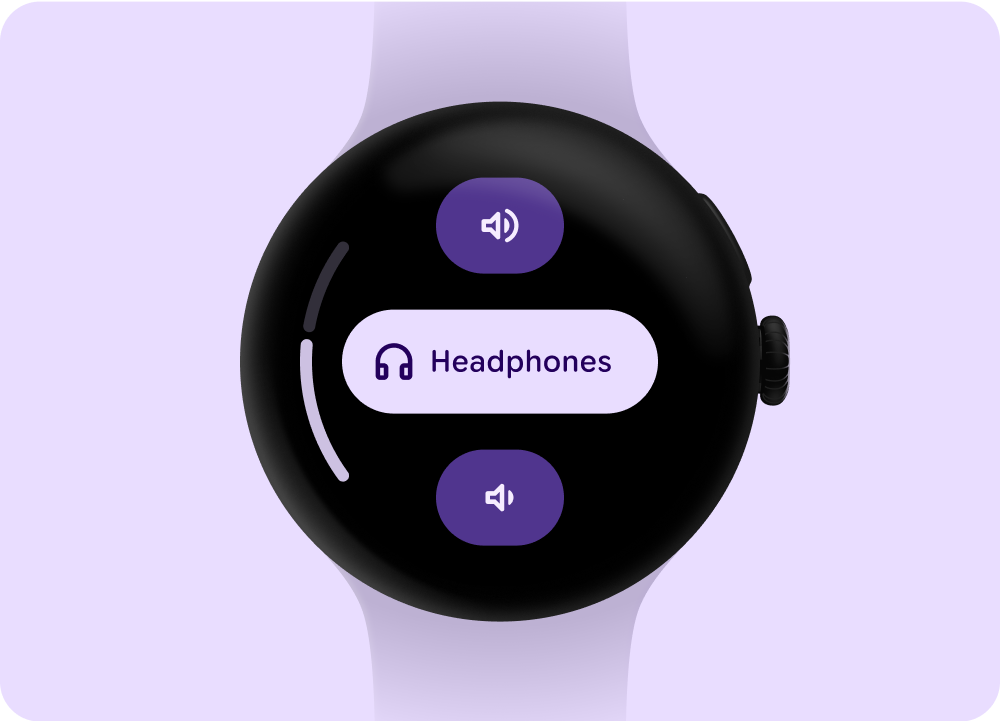
Die Lautstärkeregelung ist eine wichtige Mediensteuerung für Nutzer auf der Smartwatch. Die Mediensteuerung umfasst eine Lautstärketaste für das Gerät, mit der der Bildschirm für die Lautstärkeregelung aufgerufen werden kann. Außerdem wird das verwendete Ausgabegerät, z. B. Kopfhörer, angezeigt.
Die meisten Wear OS-Geräte haben eine drehbare Seitentaste oder eine Lünette. Einige Wear-Geräte haben möglicherweise zusätzliche Hardwaretasten zur Lautstärkeregelung. Verwende das RSB, die Lünette oder die zusätzliche Taste, um die Lautstärke zu regeln. Auf dem Bildschirm mit den Mediensteuerelementen sollte die Lautstärkeanzeige nur angezeigt werden, wenn die drehbare Lünette gedreht wird, wie im Beispiel gezeigt.

Anzeige nur bei Drehung des RBB oder der Lünette

Schrittkomponente: Lautstärke- und Ausgabesteuerung
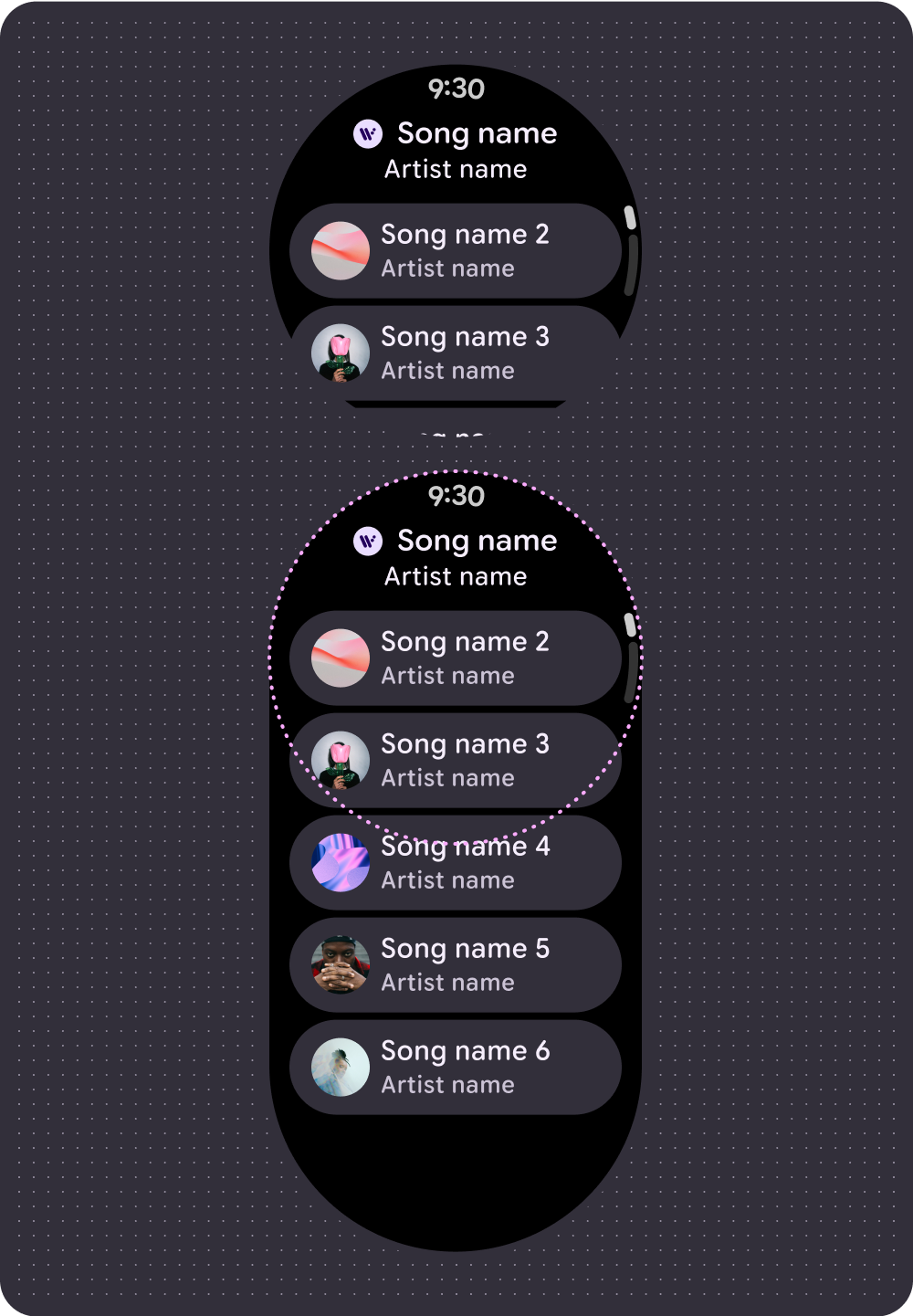
Wiedergabeliste verwalten
Es gibt zwei Arten von Wiedergabelisten:
- Wiedergabeliste ohne vorherige Titel.
- Wiedergabeliste mit vorherigen Titeln.
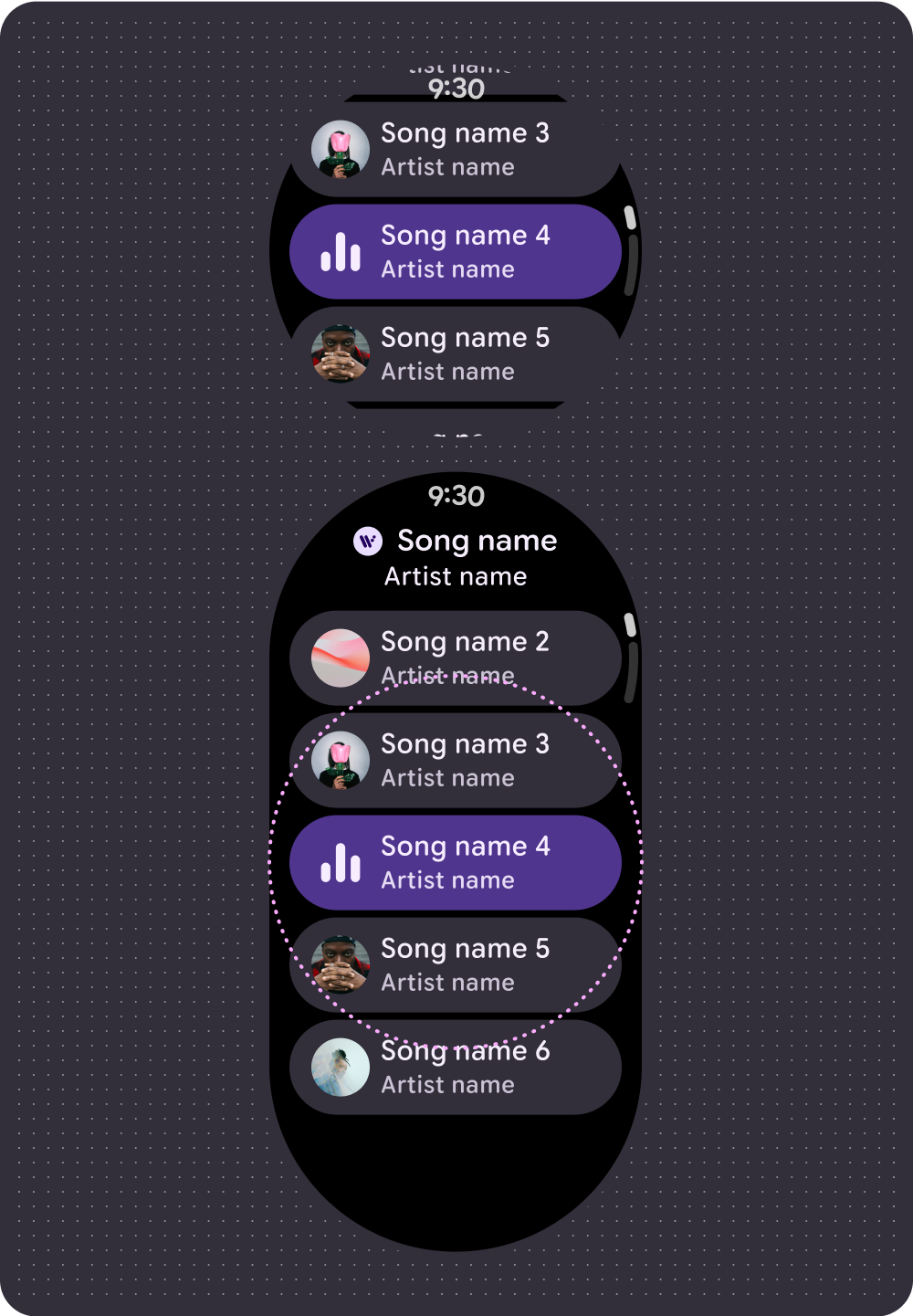
Damit Nutzer effektiv mit der Wiedergabeliste interagieren können, sollten Sie das konsistente Muster verwenden, das im folgenden Beispiel gezeigt wird.
 Wiedergabeliste ohne vorherige Titel
Wiedergabeliste ohne vorherige Titel
 Wiedergabeliste mit vorherigen Titeln
Wiedergabeliste mit vorherigen Titeln
Always-On-Display
Entwickler können auch ein benutzerdefiniertes Layout für den Inaktivmodus erstellen. So können laufende Vorgänge wie die Mediensteuerung unterstützt werden. Da diese Layouts über einen längeren Zeitraum auf dem Bildschirm angezeigt werden, sollten Sie die Anzahl der beleuchteten Pixel begrenzen.
 Media player
Media player
 Ambiactive-AOD-Modus (wird von Entwicklern verwaltet)
Ambiactive-AOD-Modus (wird von Entwicklern verwaltet)
Um Inhalte energieeffizienter zu gestalten und gleichzeitig die Nutzeranforderungen zu erfüllen, sollten Sie Fortschrittsanzeigen entfernen, die für Mediensitzungen häufig aktualisiert werden.
Wenn eine Fortschrittsanzeige mehrmals pro Minute aktualisiert werden muss, um dem Nutzer einen Mehrwert zu bieten, entfernen Sie sie. Beispiel: Ein Fortschrittsring für einen kurzen Audiotrack von 3 Minuten würde im Always-on-Modus zu selten aktualisiert, um hilfreich zu sein.
Ladezustände verarbeiten
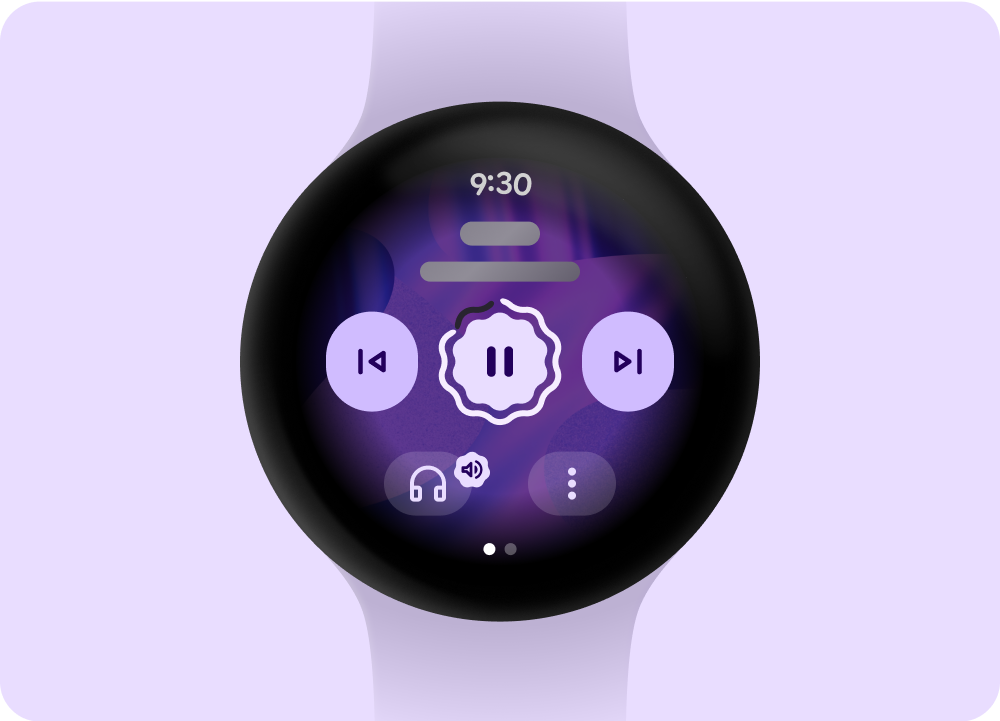
Um die wahrgenommene Latenz zu verringern, unterstützt das System Platzhalter und Ladestatus, die darauf hinweisen, wo Inhalte nach dem Laden angezeigt werden. Diese animierte Behandlung wird über den Ladeinhalten eingeblendet und folgt derselben Struktur des Layouts und der Komponenten, die geladen werden. Der Übergang zwischen den Status „Wird geladen“ und „Geladen“ erfolgt fließend.
 Lade- oder Platzhalterstatus
Lade- oder Platzhalterstatus
 Geladener Zustand
Geladener Zustand
 Lade- oder Platzhalterstatus
Lade- oder Platzhalterstatus
 Geladener Zustand
Geladener Zustand
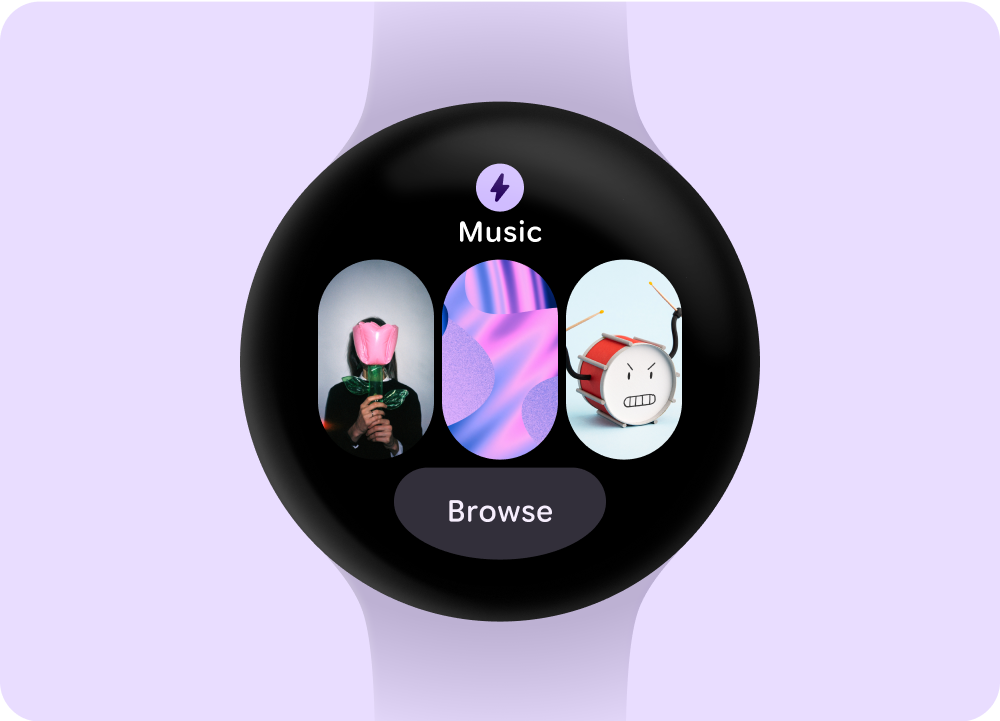
Kacheln gestalten
In Media-Kacheln sollten auswählbare Medien angezeigt werden. Außerdem sollte es eine effektive Möglichkeit geben, schnell auf die App zuzugreifen. Die Geräte-Latenz für Aktualisierungen von Mediendaten auf Kacheln kann bis zu 20 Sekunden betragen. Vermeiden Sie daher direkte Aktionsschaltflächen wie „Pause“ oder „Wiedergabe“, mit denen In-App-Funktionen gesteuert werden.
 Auswählbare Media-Optionen
Auswählbare Media-Optionen
 Media-Wiedergabe
Media-Wiedergabe
