Projete experiências de mídia no Wear OS aplicando princípios básicos que priorizam o controle e a eficiência do usuário.
Consistente e previsível
Alinhe os padrões de UI e evite criar novas interfaces para interações comuns.

Com visualização rápida e essencial
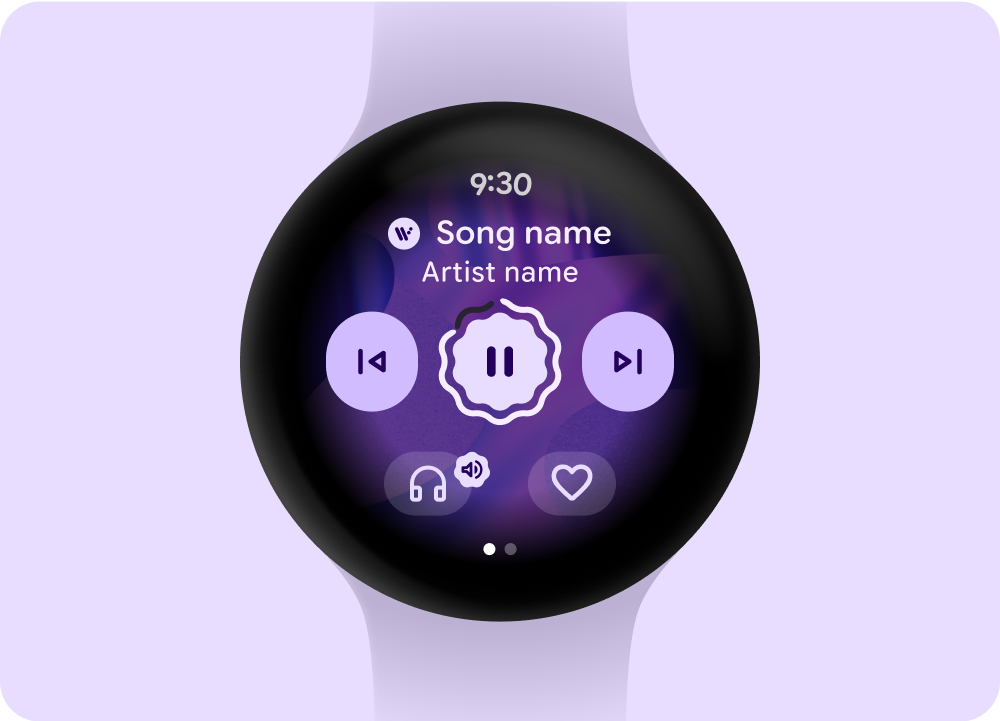
Mostre controles e conteúdo essenciais em uma hierarquia de informações clara para que os usuários possam controlar a navegação e a reprodução de mídia no relógio.
Refletir o status dinâmico, como o volume atual do dispositivo ou o dispositivo de saída conectado.

Rápido e consistente
Evite gestos ou padrões de interação ocultos que exijam integração e capacidade de memória espacial. Forneça affordances visuais inline que orientem claramente os usuários para funcionalidades adicionais.
Verifique se as jornadas do usuário que envolvem a interface do sistema e do app se integram perfeitamente para evitar telas duplicadas para os usuários navegarem entre plataformas em diferentes contextos.

Padrões comuns de design
As seções a seguir descrevem padrões de design comuns para experiências de mídia no Wear OS.
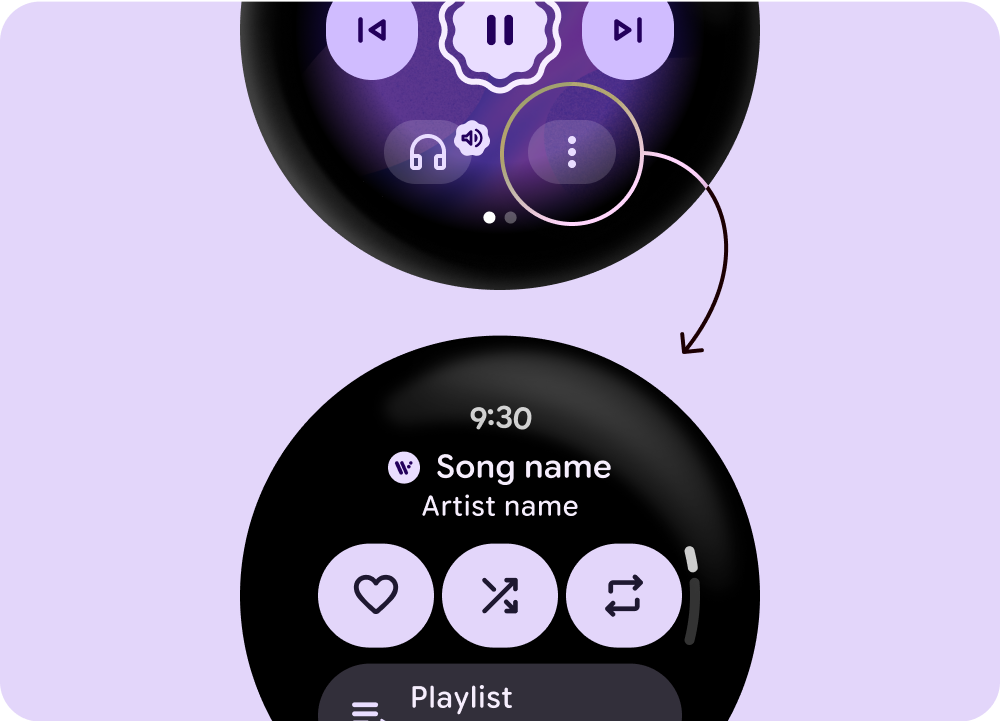
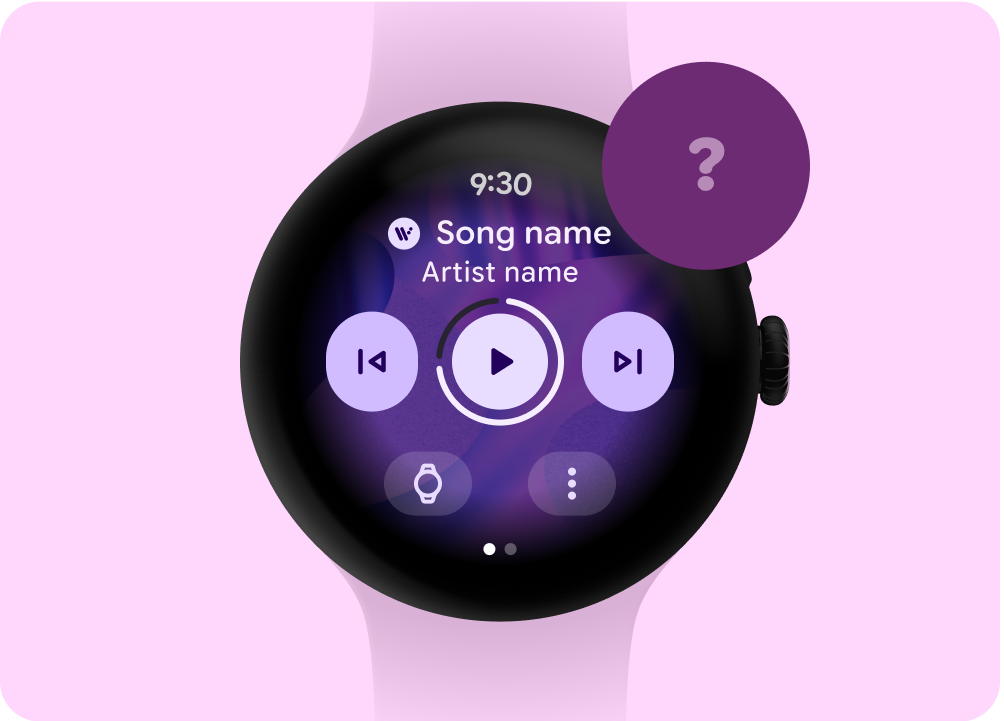
Botão flutuante
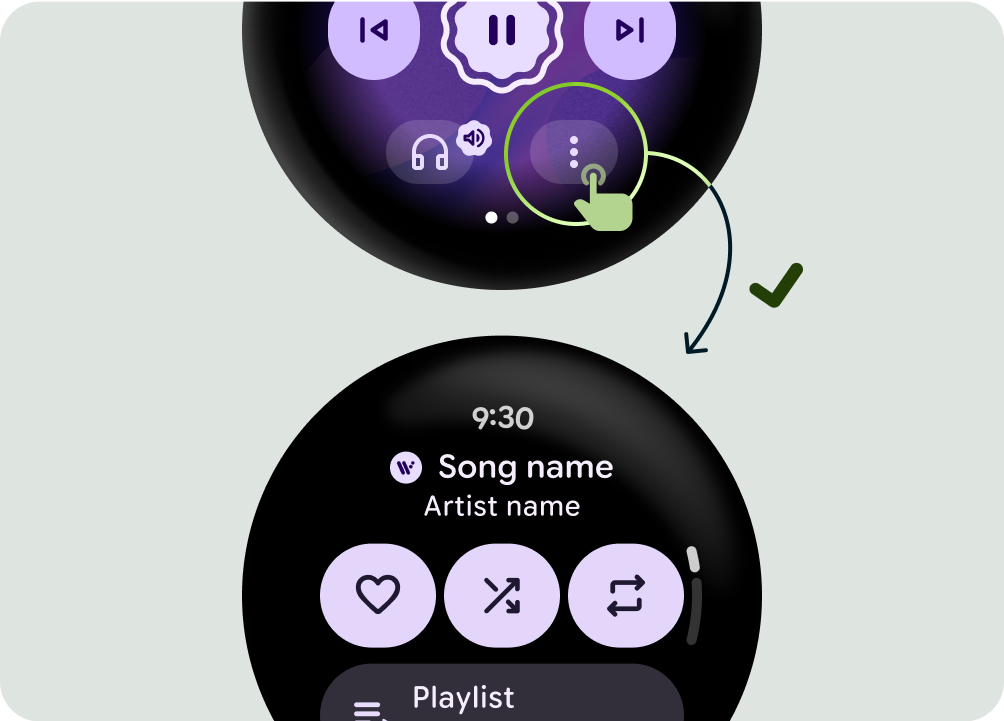
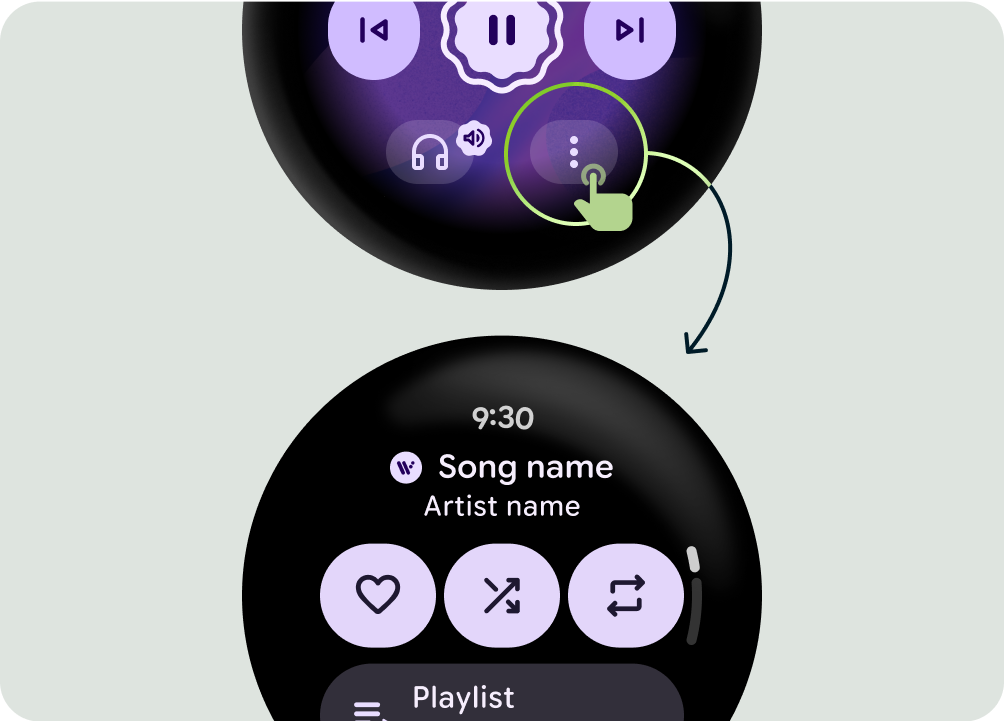
Use o botão de estouro para oferecer navegação consistente e mais funcionalidades.

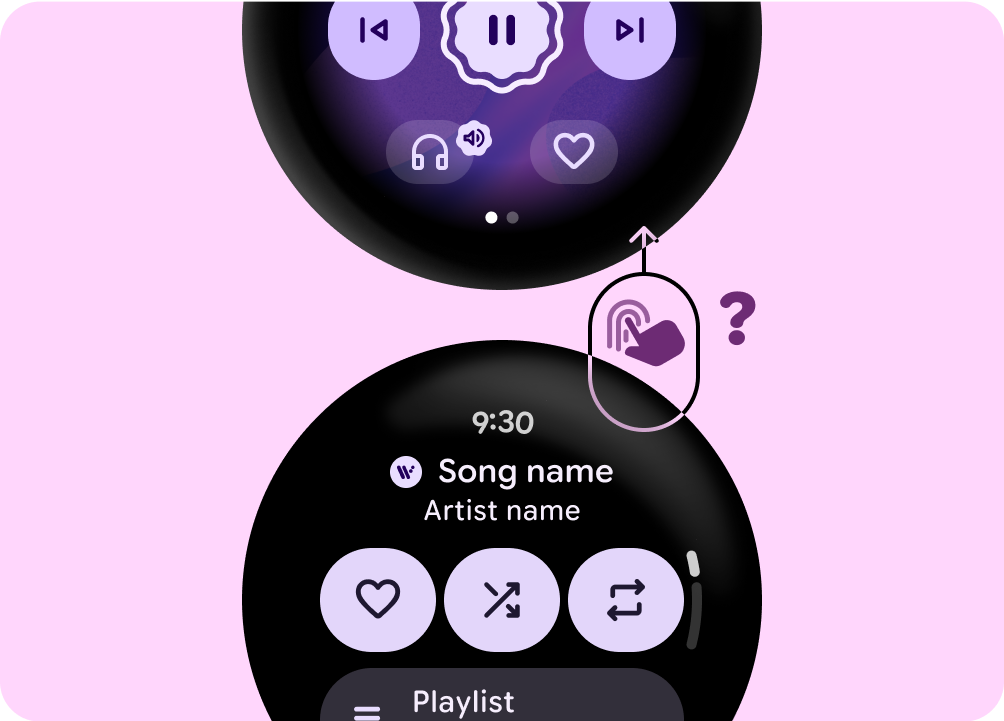
O que não fazer
Usar gestos ocultos que exigem que os usuários memorizem a navegação.

O que fazer
Ofereça um botão flutuante visível para orientar os usuários a acessar mais funcionalidades.
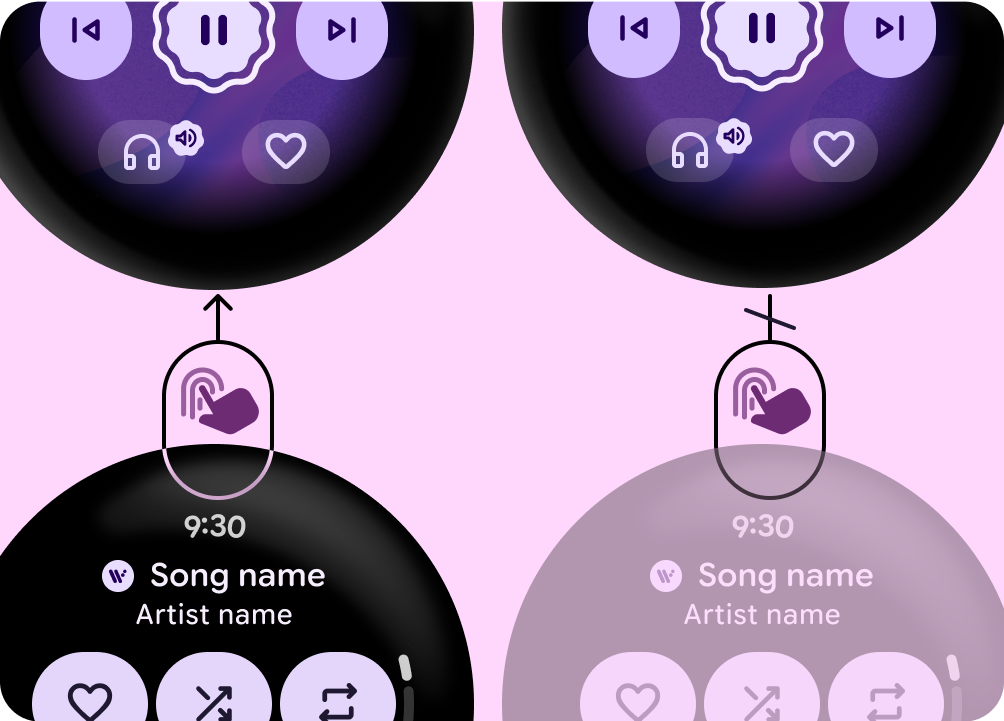
Acesso consistente às opções de mídia
Oferecer acesso consistente à funcionalidade em todas as plataformas e contextos de mídia.

O que não fazer
Padrões inconsistentes para controles de mídia em várias plataformas e contextos causam confusão e sobrecarga cognitiva nos usuários.

O que fazer
Forneça padrões consistentes em plataformas e contextos de mídia.
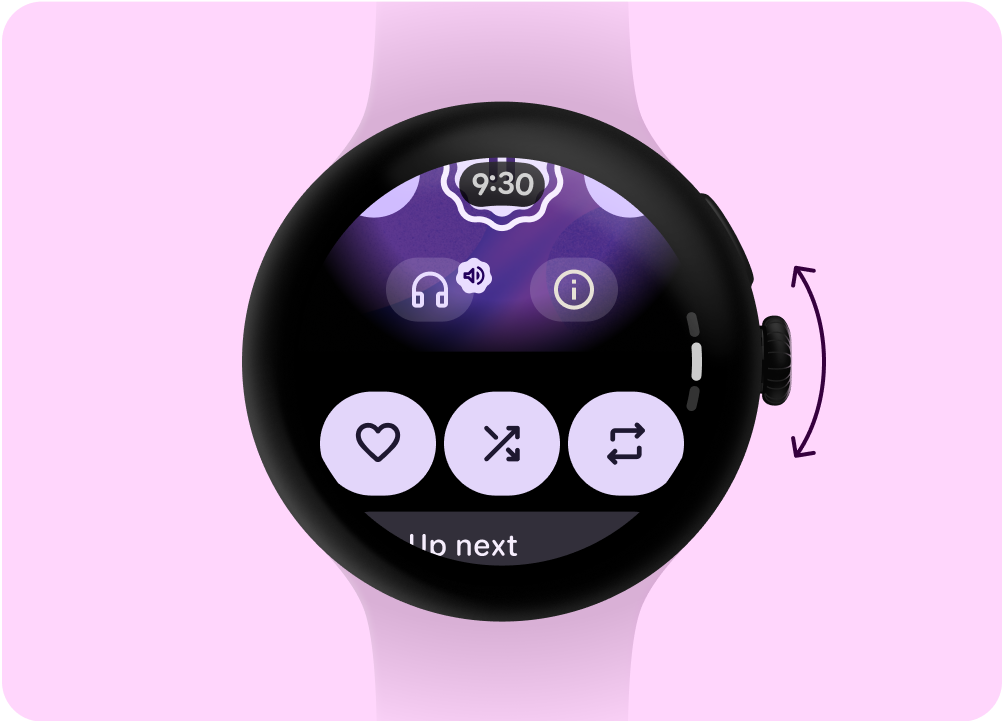
Controle do volume
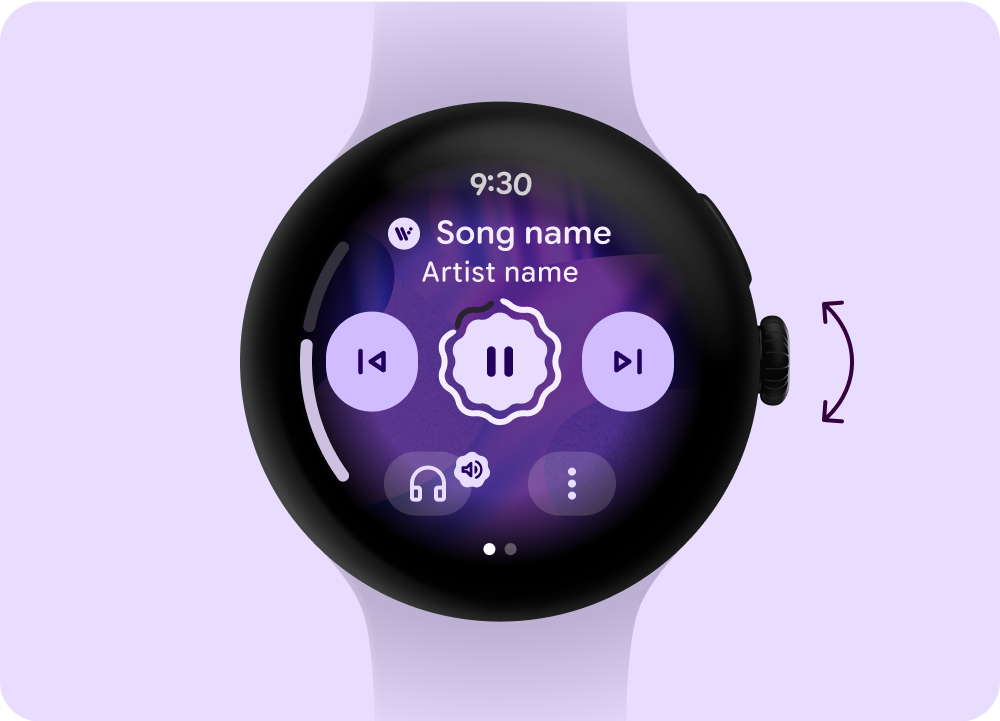
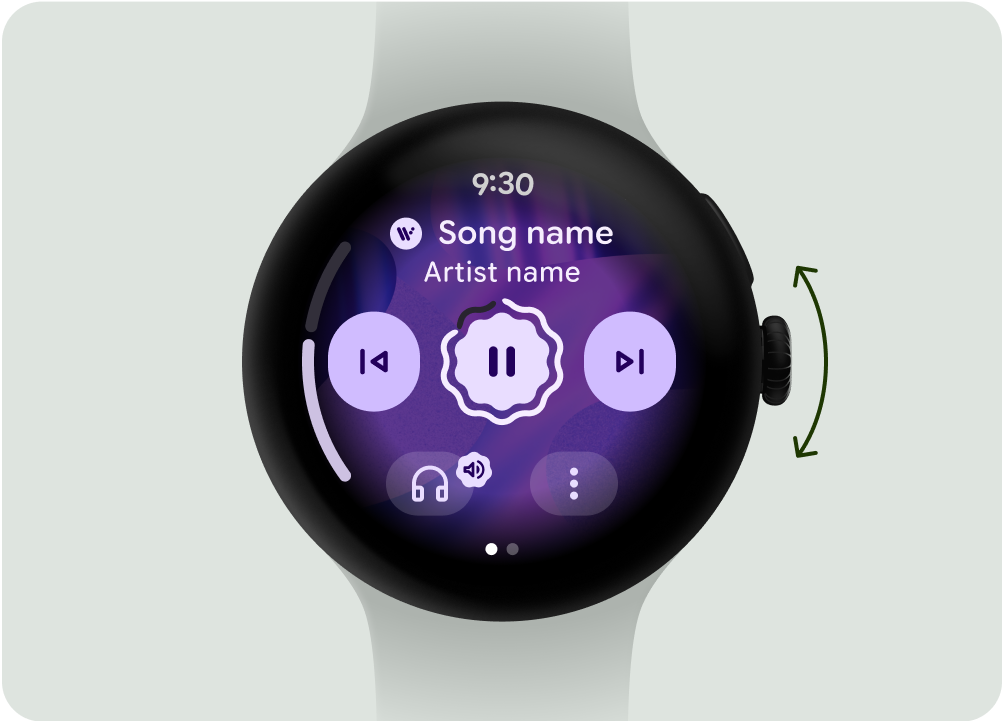
Use a interação de controle de volume principal, como o toque, a barra de volume e os controles de hardware, para garantir que as tarefas de volume importantes possam ser realizadas.

O que não fazer
É confuso quando os usuários não conseguem controlar o volume com o hardware.

O que fazer
Permitir que os usuários controlem o volume com a coroa de hardware.
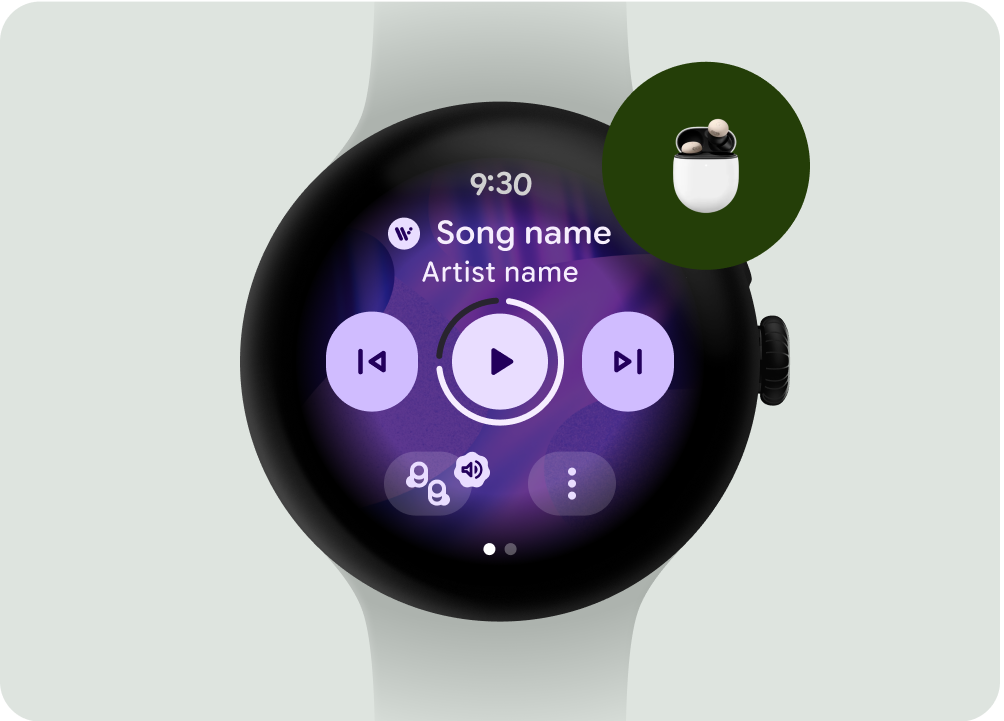
Dispositivo de saída
Use um ícone que mostre claramente aos usuários qual dispositivo eles estão usando para ouvir a reprodução de mídia.

O que não fazer
O ícone não reflete de onde o som vai sair e onde controlar o volume

O que fazer
Refletir o status do dispositivo de saída com a indicação dos controles de volume
Estender para vários dispositivos
Considere a consistência entre dispositivos e use padrões atuais para uma experiência do usuário mais previsível e consistente.
