Bei der Gestaltung von Media-Apps für Wear OS sollten Sie grundlegende Prinzipien anwenden, bei denen Nutzerkontrolle und Effizienz im Vordergrund stehen.
Konsistent und vorhersehbar
Richten Sie sich nach UI-Mustern und vermeiden Sie es, neue UIs für häufige Interaktionen zu erstellen.

Auf einen Blick erfassbar und wichtig
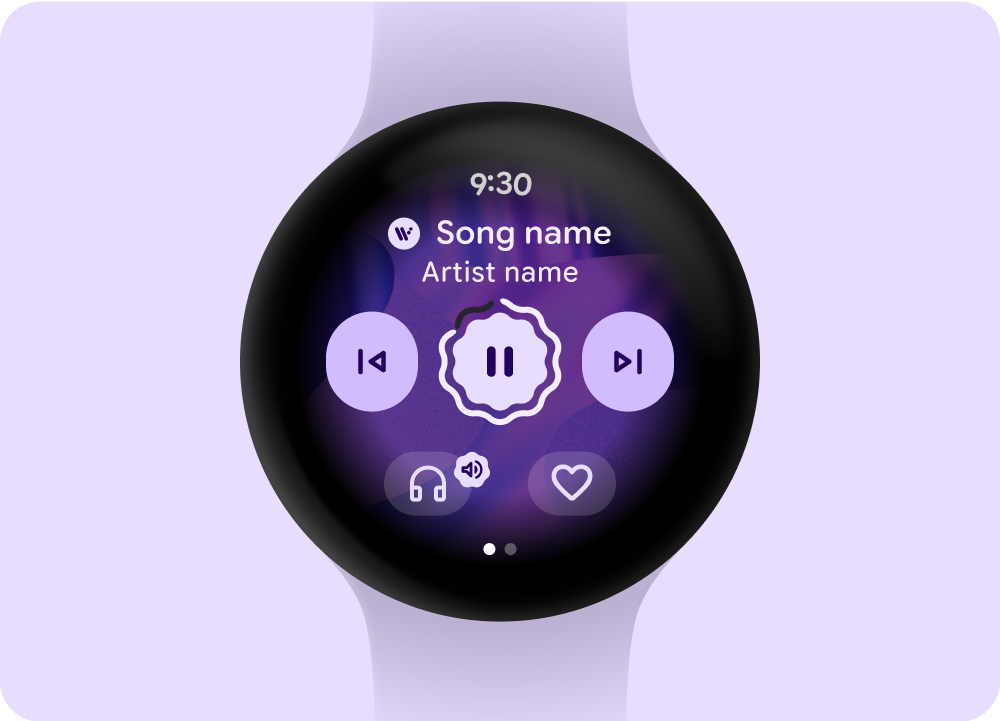
Stelle wichtige Steuerelemente und Inhalte in einer übersichtlichen Informationshierarchie dar, damit Nutzer die Medienwiedergabe auf ihrer Smartwatch steuern können.
Den dynamischen Status widerspiegeln, z. B. die aktuelle Lautstärke des Geräts oder das verbundene Ausgabegerät.

Schnell und konsistent
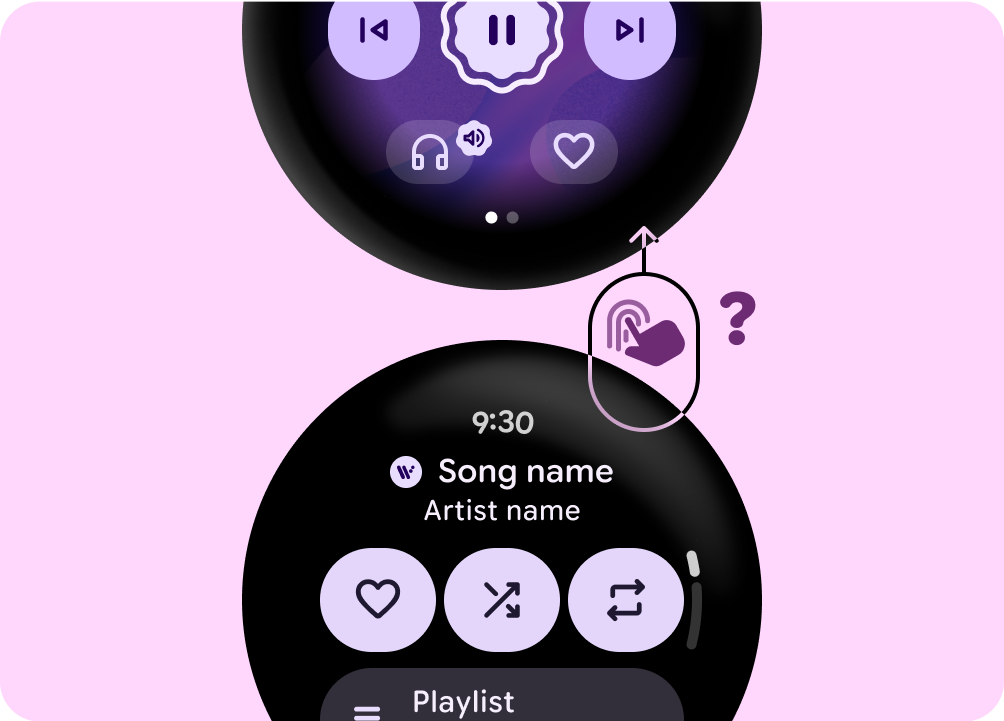
Vermeiden Sie verborgene Gesten oder Interaktionsmuster, die ein Onboarding und räumliches Gedächtnis erfordern. Stellen Sie visuelle Hinweise inline bereit, die Nutzer deutlich zu zusätzlichen Funktionen führen.
Prüfen Sie, ob User Journeys, die System- und App-Benutzeroberflächen umfassen, nahtlos integriert sind, um doppelte Bildschirme zu vermeiden, zwischen denen Nutzer in verschiedenen Kontexten navigieren müssen.

Gängige Designmuster
In den folgenden Abschnitten werden gängige Designmuster für Medieninhalte unter Wear OS beschrieben.
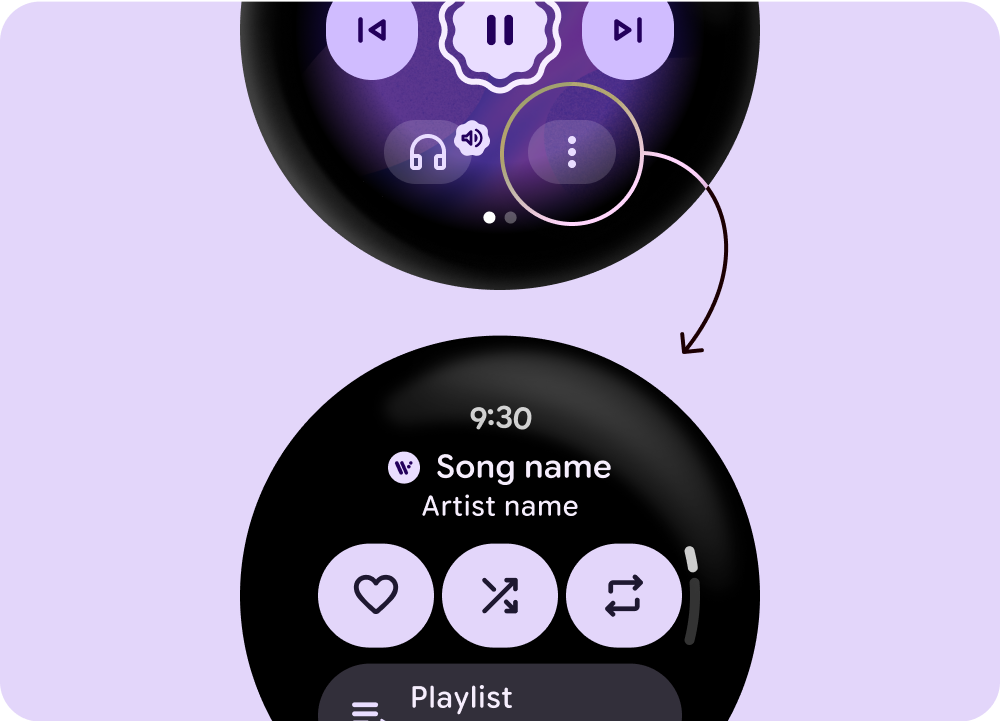
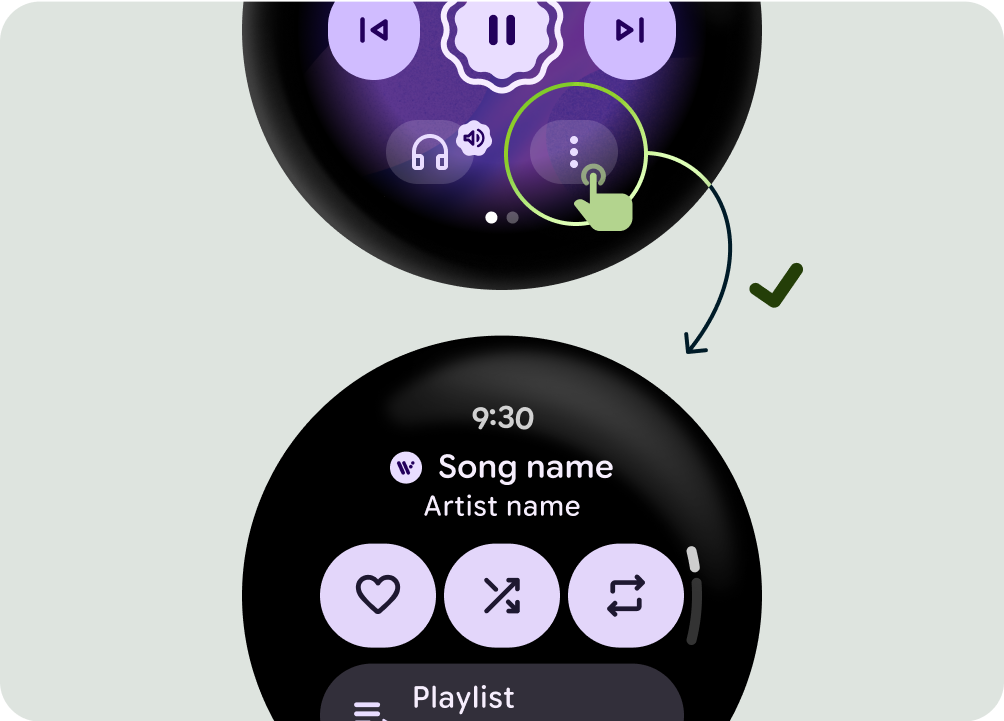
Overflow-Schaltfläche
Verwenden Sie die Schaltfläche für das Dreipunkt-Menü, um eine einheitliche Navigation und weitere Funktionen bereitzustellen.

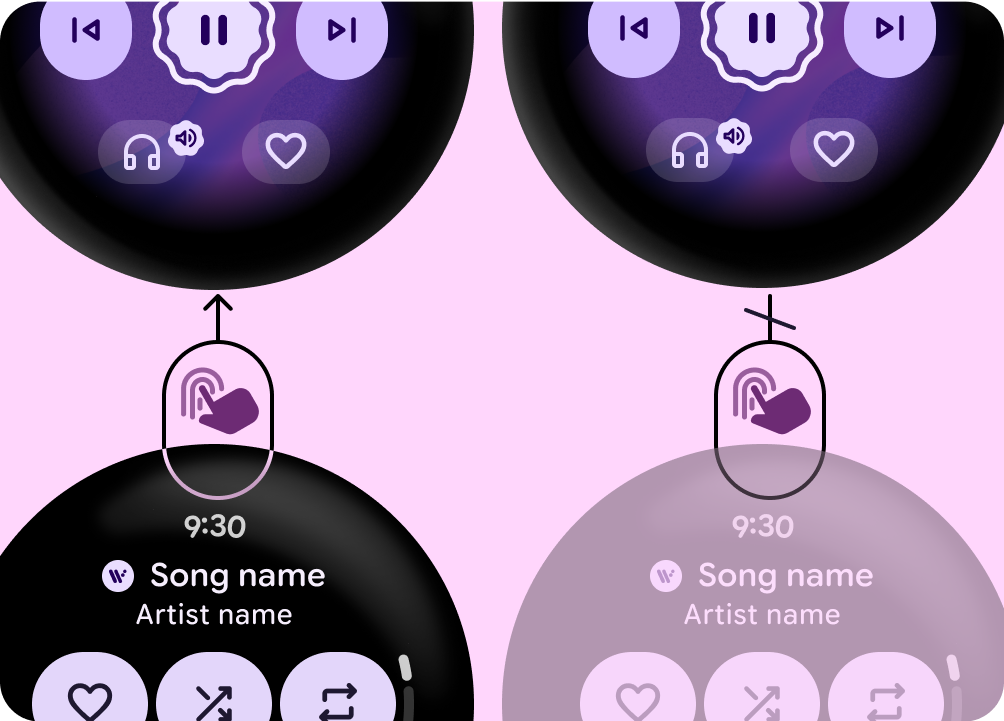
Nicht erlaubt
Verlassen Sie sich nicht auf verborgene Gesten, bei denen Nutzer sich die Navigation merken müssen.

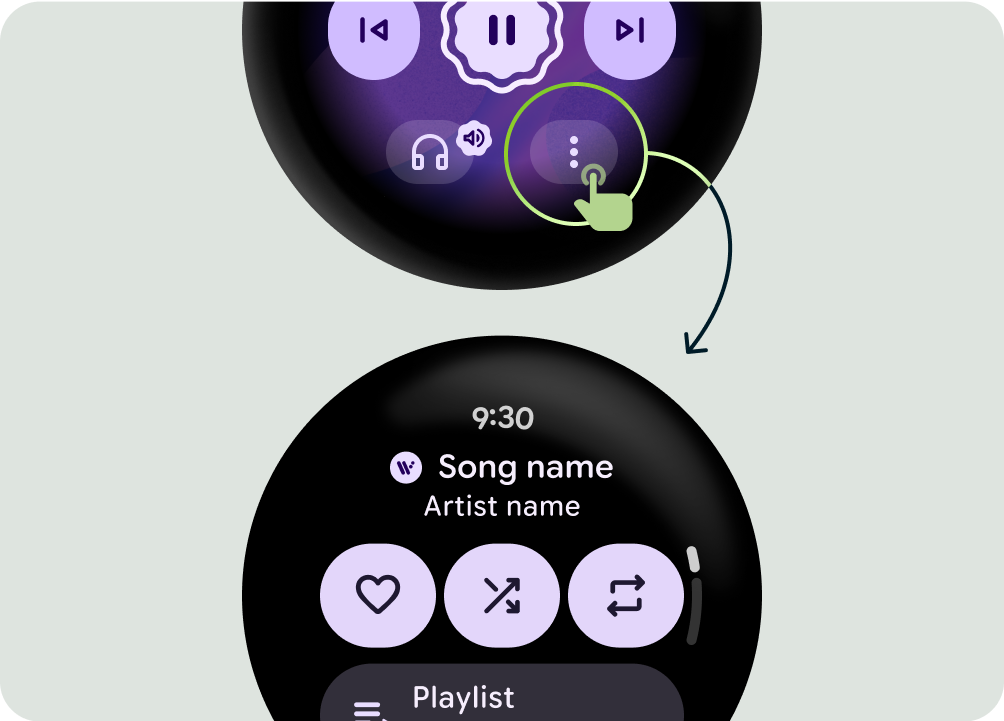
Dos
Stellen Sie eine sichtbare Überlaufschaltfläche bereit, damit Nutzer auf zusätzliche Funktionen zugreifen können.
Einheitlicher Zugriff auf Medienoptionen
Sorgen Sie für einheitlichen Zugriff auf Funktionen über verschiedene Media-Oberflächen und ‑Kontexte hinweg.

Nicht erlaubt
Inkonsistente Muster für die Mediensteuerung auf verschiedenen Media-Oberflächen und in verschiedenen Kontexten führen zu Verwirrung und kognitiver Belastung bei den Nutzern.

Dos
Sorgen Sie für einheitliche Muster auf allen Media-Oberflächen und in allen Kontexten.
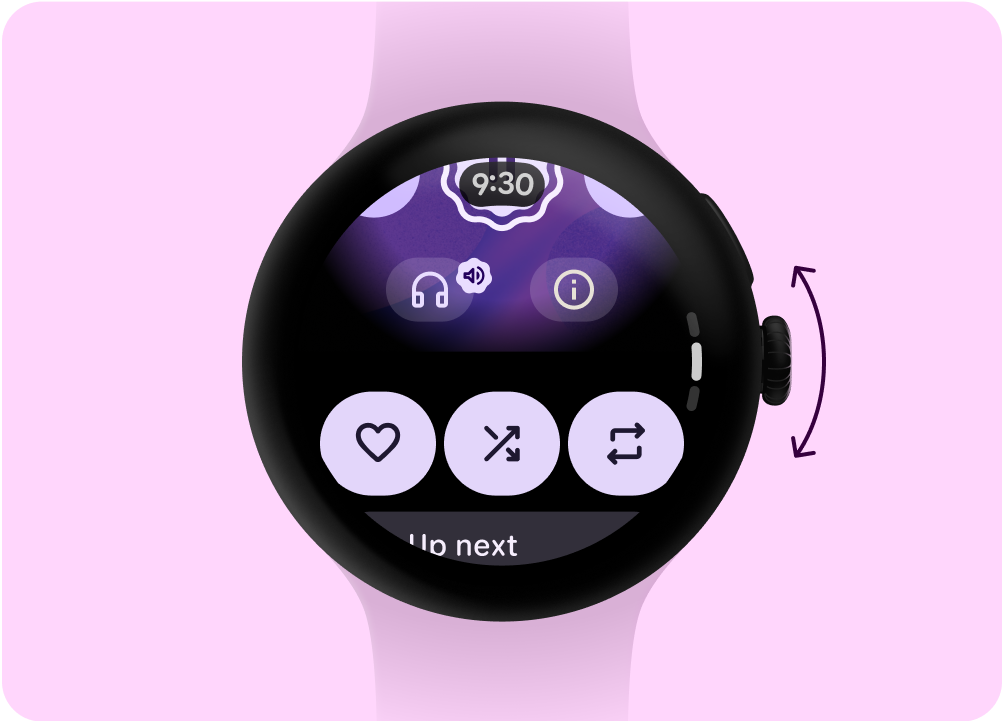
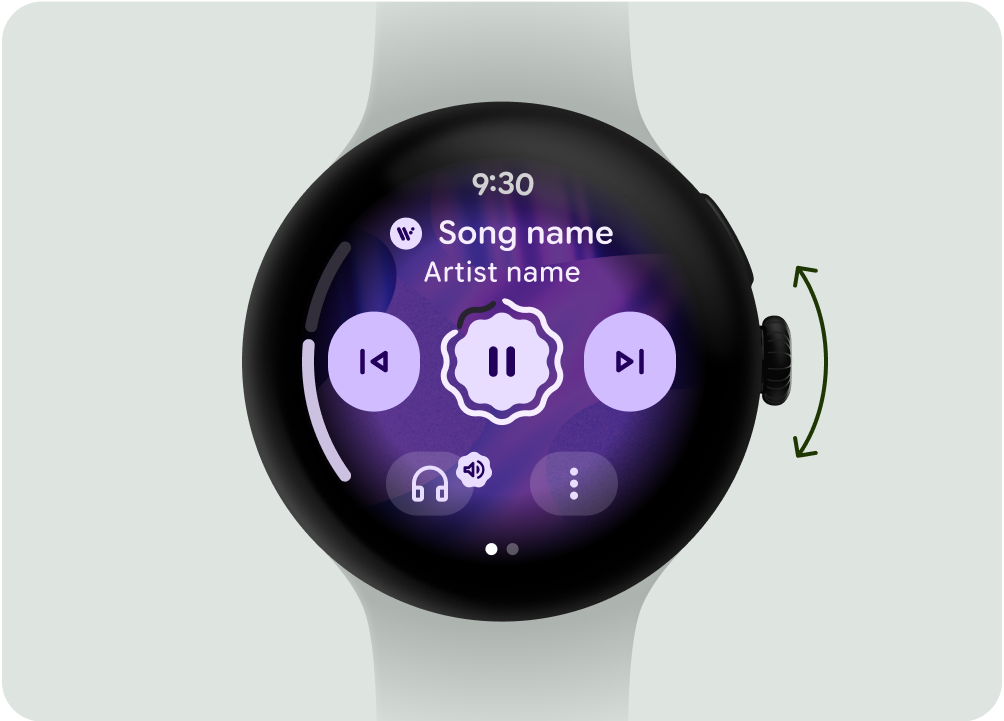
Lautstärkeregelung
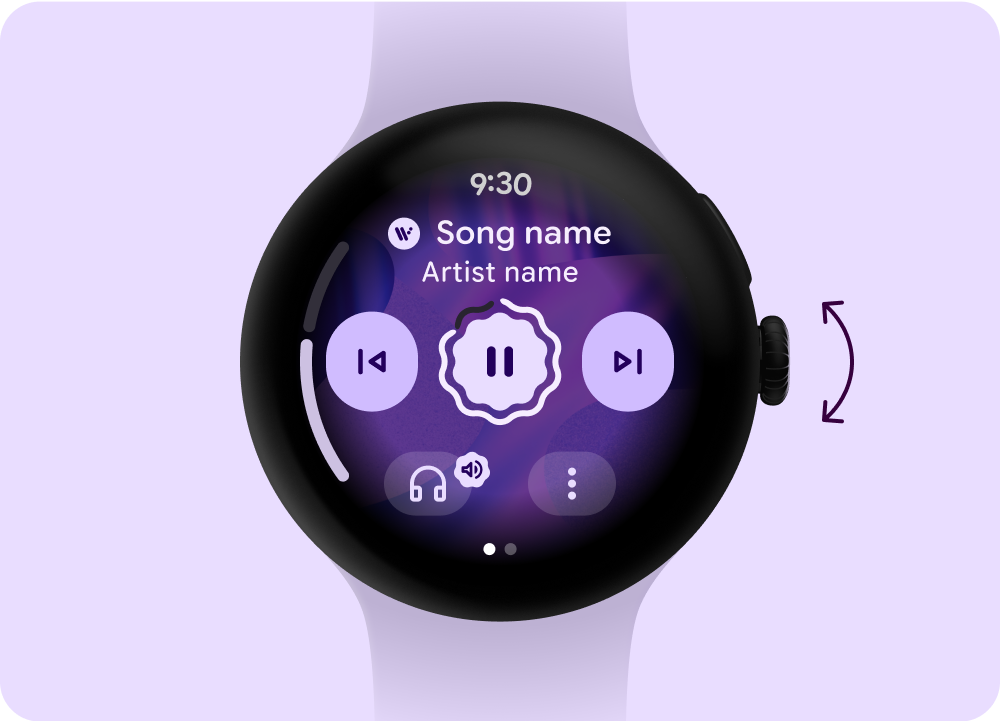
Verwende die wichtigsten Interaktionen zur Lautstärkeregelung, z. B. Tippen, Lautstärkeregler und Hardware-Steuerelemente, um sicherzustellen, dass wichtige Lautstärkeaufgaben ausgeführt werden können.

Nicht erlaubt
Es ist verwirrend, wenn Nutzer die Lautstärke nicht über die Hardware steuern können.

Dos
Nutzern erlauben, die Lautstärke mit der Hardware-Krone zu regeln
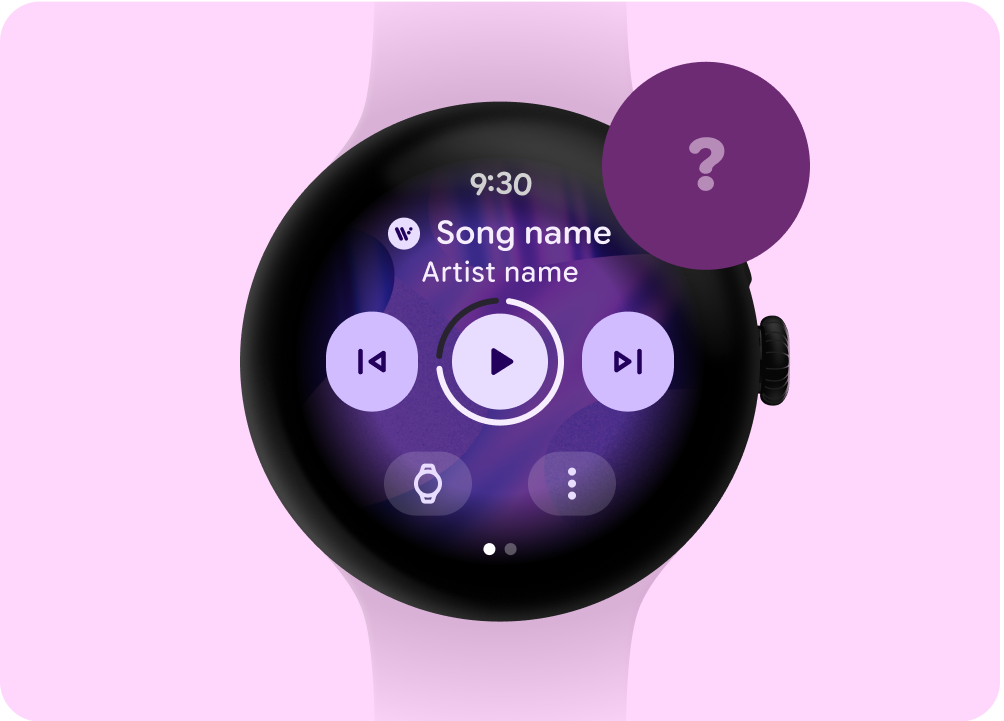
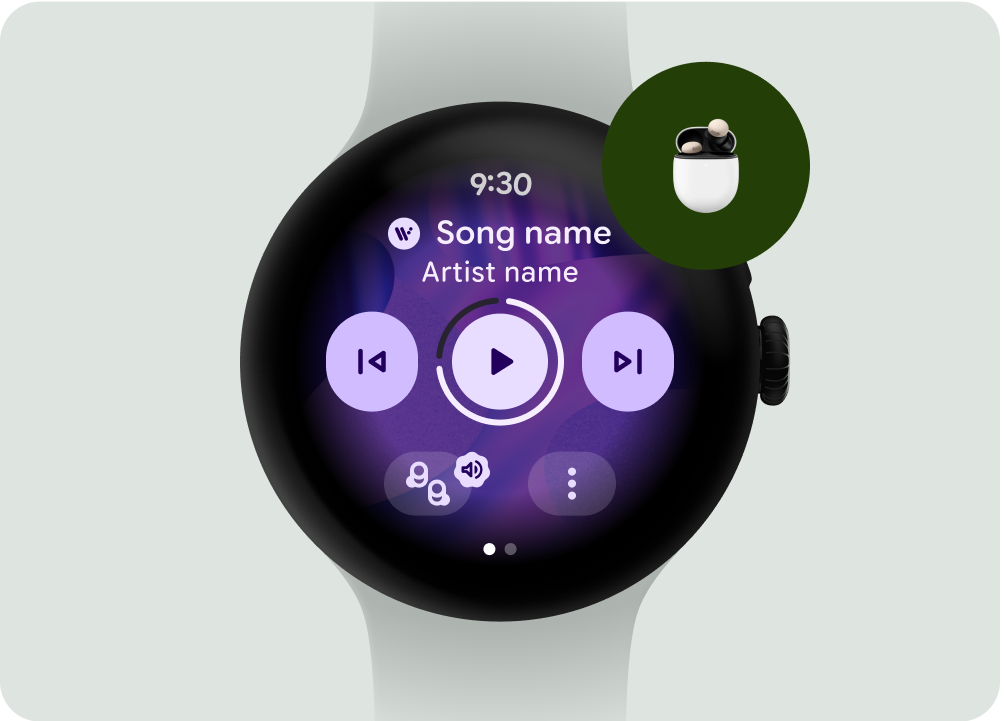
Ausgabegerät
Verwende ein Symbol, das Nutzern deutlich zeigt, auf welchem Gerät sie Medien wiedergeben.

Nicht erlaubt
Das Symbol gibt nicht an, woher der Ton kommt und wo die Lautstärke geregelt wird.

Dos
Status des Ausgabegeräts mit Angabe der Lautstärkeregler anzeigen
Geräteübergreifend nutzen
Achten Sie auf die geräteübergreifende Konsistenz und verwenden Sie vorhandene Muster, um eine vorhersehbarere und einheitlichere Nutzerfreundlichkeit zu erzielen.
