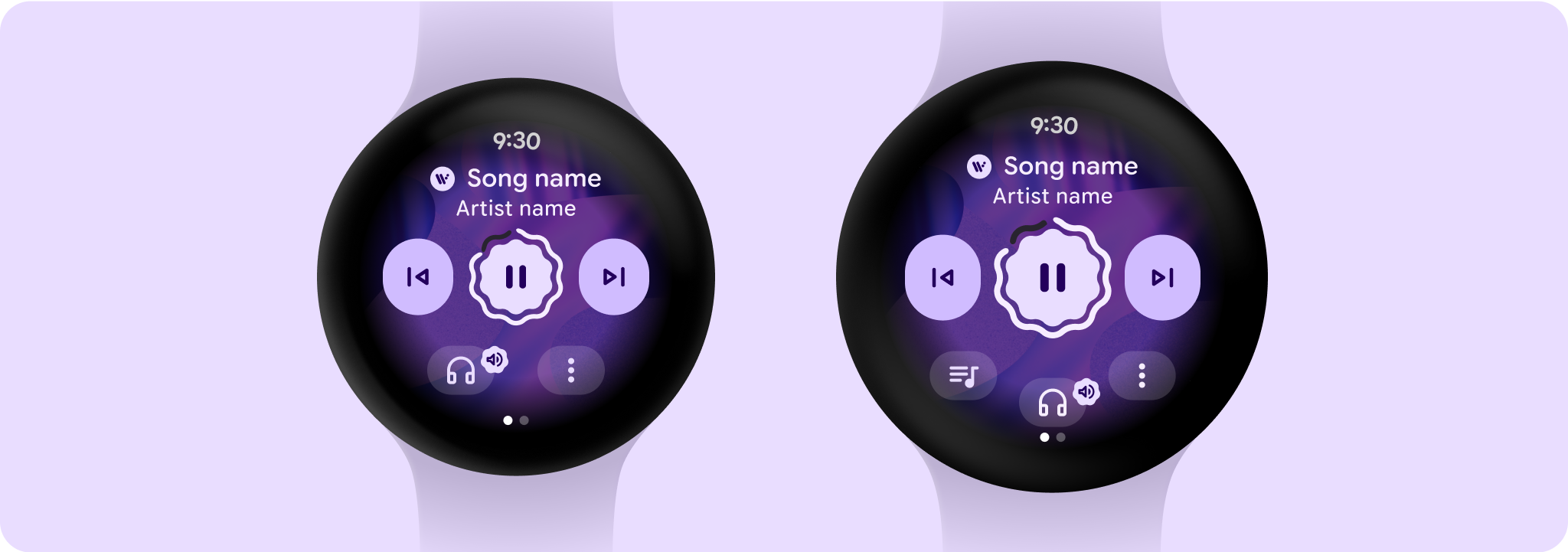
หน้าจอตัวควบคุมสื่อมีความสำคัญอย่างยิ่งในการช่วยให้ผู้ใช้ควบคุมสื่อที่กำลังฟังอยู่ได้ สร้างตัวควบคุมสื่อโดยใช้เลย์เอาต์ 5 ปุ่มเพื่อยืนยัน ว่าตรงตามเป้าหมายการแตะขั้นต่ำ ในหน้าจอขนาดใหญ่กว่า 225 dp ขึ้นไป คุณสามารถเพิ่มคุณค่าได้โดยใส่ปุ่มทางลัดสำหรับการดำเนินการที่สำคัญ เช่น คิวการเล่น

ส่วนเลย์เอาต์
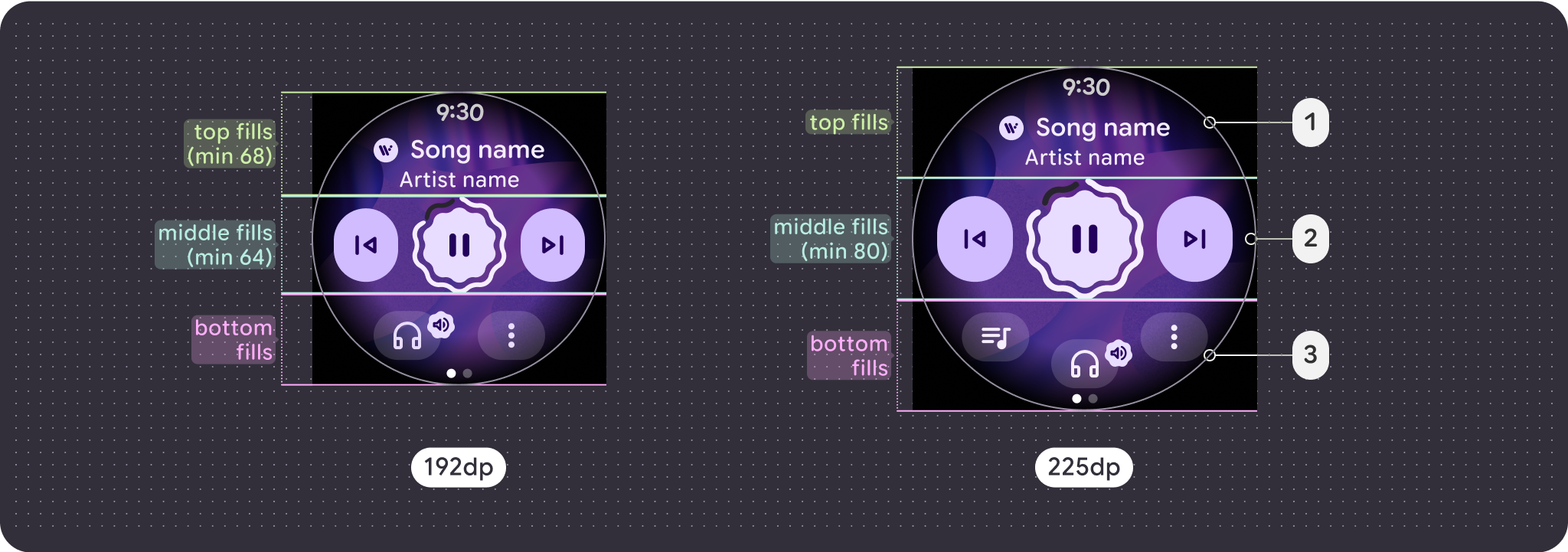
หน้าจอการควบคุมสื่อเป็นหน้าจอที่มีความสูงคงที่ โดยประกอบด้วยส่วนแนวตั้ง 3 ส่วน ซึ่งมีเลย์เอาต์และการทำงานที่ปรับเปลี่ยนตามพื้นที่โฆษณาที่แตกต่างกัน

- ส่วนบน: มีรายละเอียดสื่อ
- ส่วนกลาง: ตัวควบคุมสื่อ
- ส่วนล่าง: ปุ่มรองที่กำหนดค่าได้
ข้อควรพิจารณาสำหรับหน้าจอขนาดใหญ่
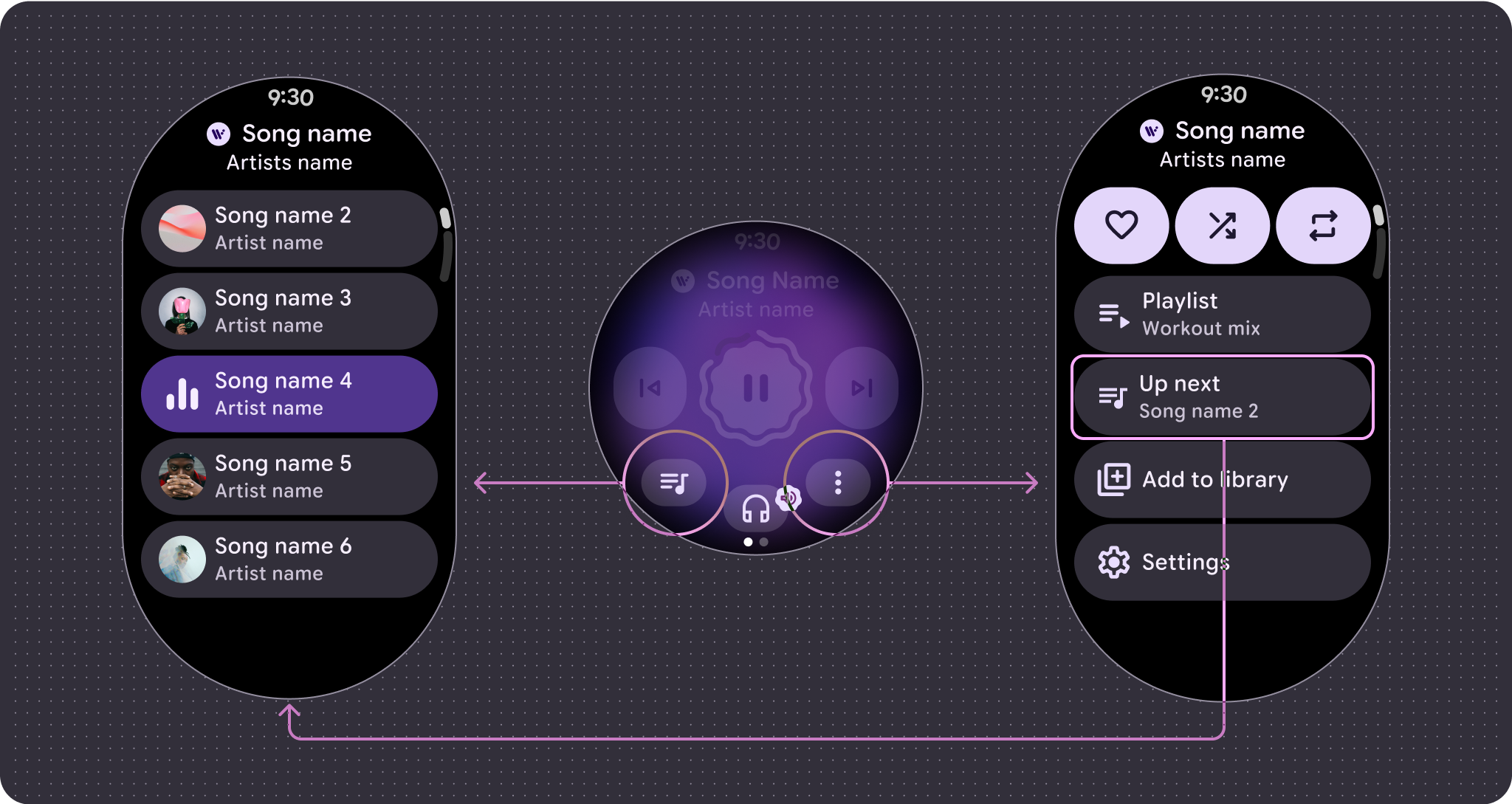
การดัดแปลงสำหรับหน้าจอขนาดใหญ่สำหรับสื่อจะเน้นเฉพาะหน้าจอตัวควบคุมสื่อ องค์ประกอบอื่นๆ ทั้งหมดจะอยู่ในรายการชิป ปุ่ม และกล่องโต้ตอบ หรืออยู่ใน รายละเอียดรายการของลักษณะการทำงานของหน้าจอขนาดใหญ่
ปุ่ม
คุณเพิ่มคุณค่าได้โดยใส่ปุ่มทางลัดสำหรับการดำเนินการที่สำคัญ เช่น คิวการเล่น การใช้เมนูแบบล้นจะช่วยยืนยันว่าฟังก์ชันเพิ่มเติมยังคงสอดคล้องกันและเข้าถึงได้ไม่ว่าหน้าจอจะมีขนาดเท่าใด ส่วนด้านล่างจะมีช่องสำหรับปุ่มเพิ่มอีก 1 ช่องหลังจากจุดพักที่ 225 dp ทำให้จำนวนปุ่มสูงสุดเป็น 2 ปุ่มในหน้าจอขนาดเล็กและ 3 ปุ่มใน หน้าจอขนาดใหญ่

การควบคุมหลัก
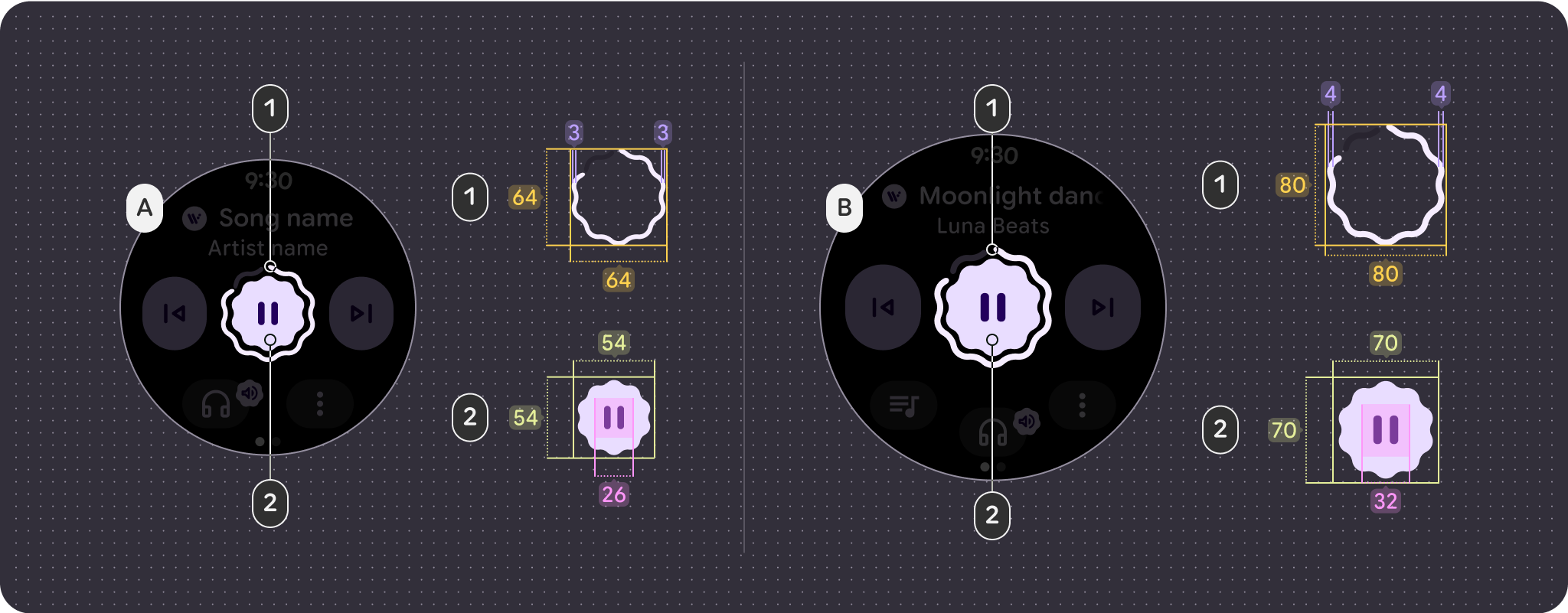
โดยปกติแล้วตัวควบคุมหลักจะเป็นปุ่มเล่นและหยุดชั่วคราว หลังจากเบรกพอยต์ 225 dp การควบคุมจะปรับขนาดจาก 64dp เป็น 80dp ซึ่งจะเพิ่มเป้าหมายการแตะ สำหรับการควบคุมทั้งหมดภายใน

- วงกลมแสดงความคืบหน้า = 64 x 64 dp / 3 dp stroke
- ปุ่ม = 54 x 54 dp / ขนาดไอคอน 26
- วงกลมแสดงความคืบหน้า = 80 x 80 dp / เส้นขีด 4 dp
- ปุ่ม = 70 x 70 dp / ขนาดไอคอน 32
การกำหนดค่าปุ่ม
หากต้องการปฏิบัติตามหลักการขนาดเป้าหมายการสัมผัส ให้แสดงเฉพาะเลย์เอาต์ 2 ปุ่มก่อน เบรกพอยต์ 225 dp และเลย์เอาต์ 3 ปุ่มหลังจากนั้น
ตัวอย่างต่อไปนี้แสดงการกำหนดค่าปุ่มต่างๆ
เลย์เอาต์ 1 ปุ่มที่มีรายการเพิ่มเติม หน้าจอขนาดเล็ก (192 dp)
เลย์เอาต์ 1 ปุ่มที่มีรายการเพิ่มเติม หน้าจอขนาดใหญ่ (225 dp)

เลย์เอาต์ 2 ปุ่มที่มีการล้นบนหน้าจอขนาดเล็ก (192 dp)

เลย์เอาต์ 2 ปุ่มที่มีการล้น หน้าจอขนาดใหญ่ (225 dp)

เลย์เอาต์ 2 ปุ่ม (สูงสุด) ที่มีรายการล้น หน้าจอขนาดเล็ก (192 dp)

เลย์เอาต์ 3 ปุ่มที่มีเมนูแบบล้น หน้าจอขนาดใหญ่ (225 dp)
ลักษณะการทำงานของมาร์คี
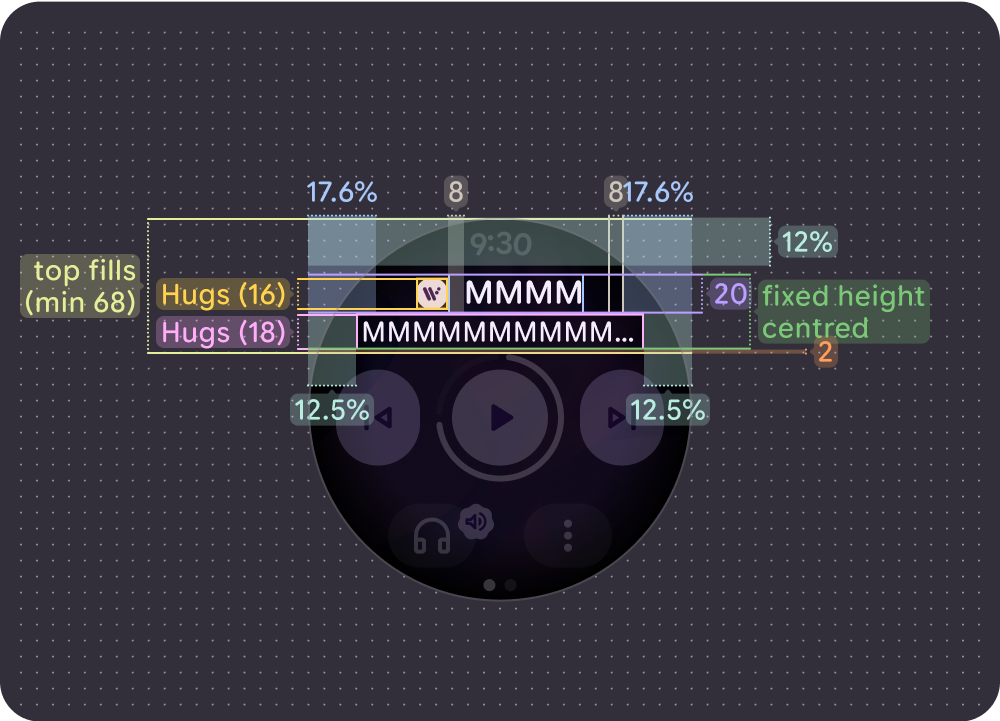
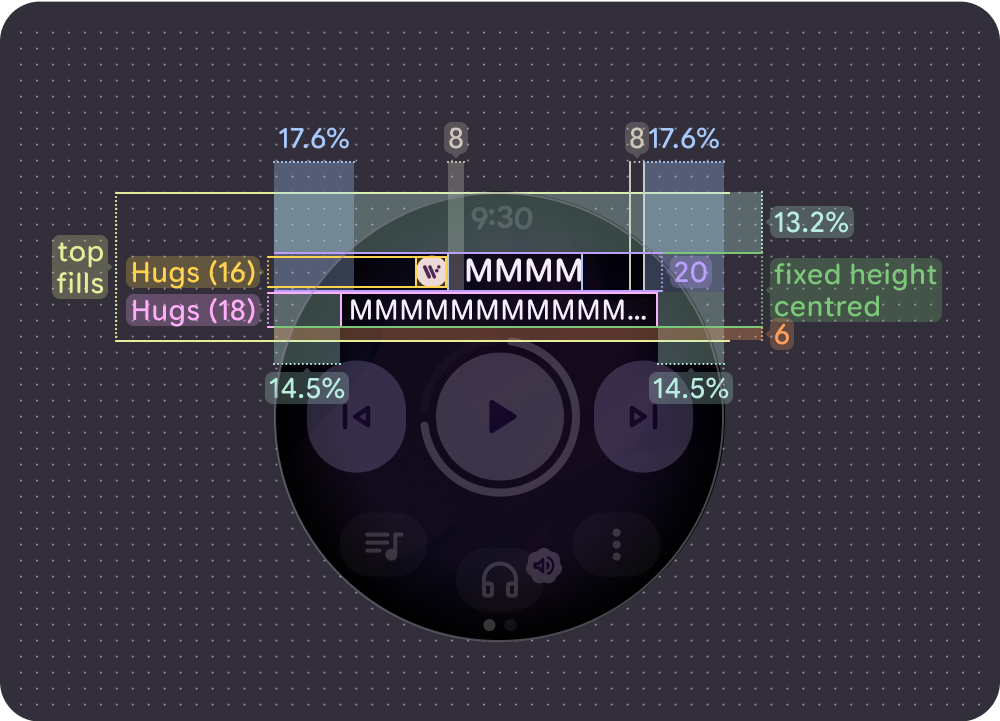
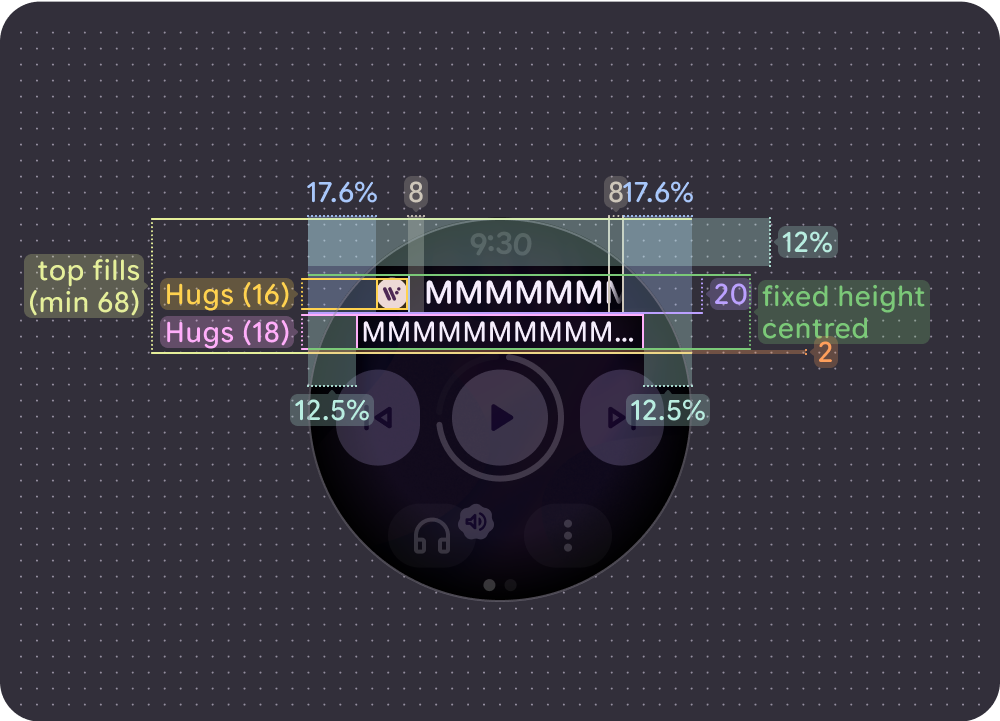
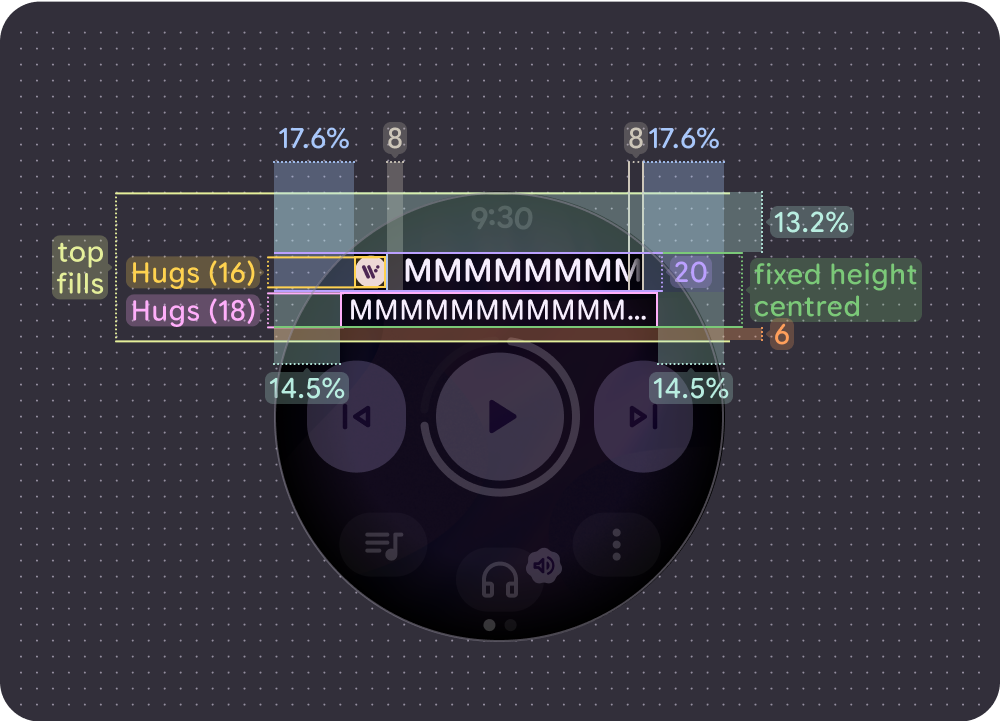
ส่วนหัวได้รับการอัปเดตหลายอย่างเพื่อปรับปรุงความสามารถในการอ่านและประสบการณ์การใช้งานโดยทั่วไป ดังนี้
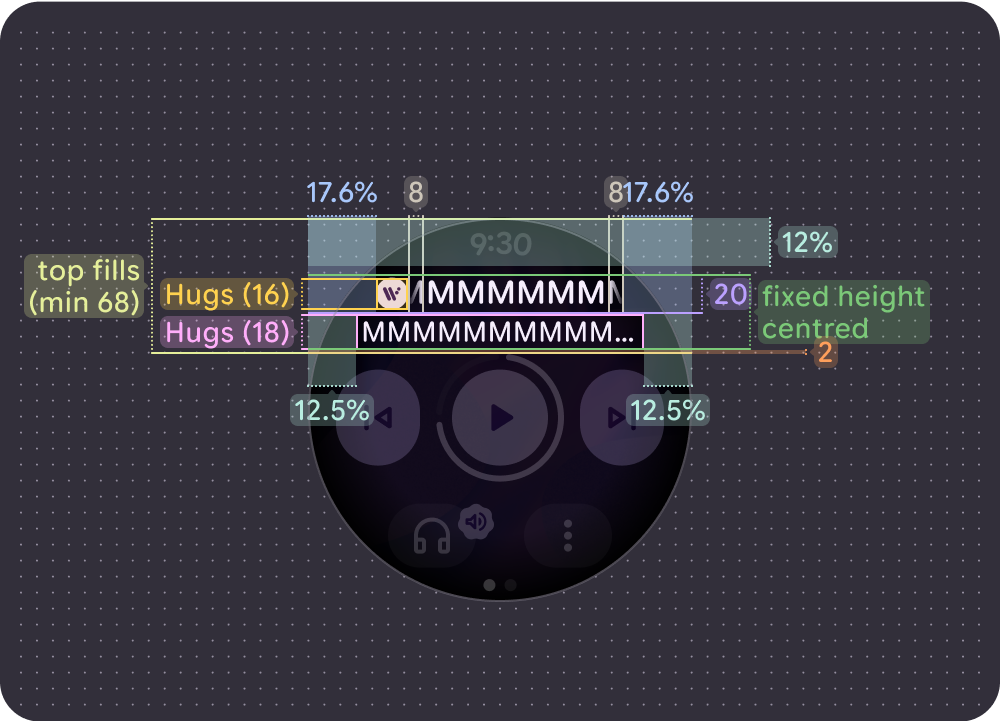
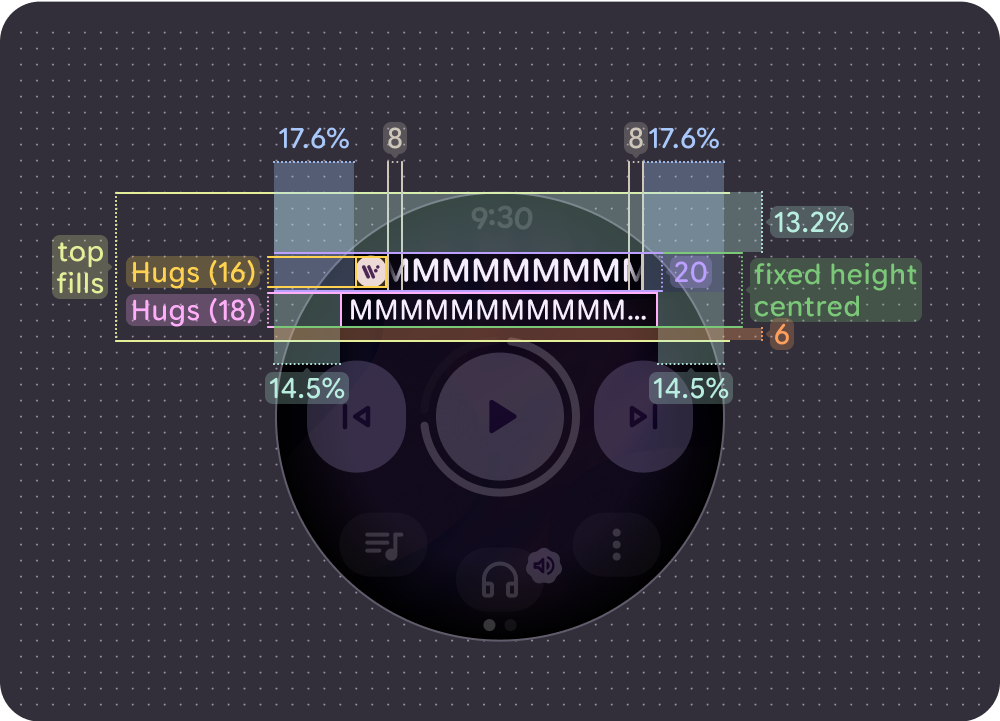
- ขอบด้านบน 12% ในหน้าจอขนาดเล็กและ 13.2% ในหน้าจอขนาดใหญ่
- ระยะขอบด้านข้างสำหรับชื่อเพลง 17.6%
- ขอบชื่อศิลปิน 12.5% ในหน้าจอขนาดเล็กและ 14.5% ในหน้าจอขนาดใหญ่
- ชื่อศิลปินจะถูกตัดทอน และใช้การไล่ระดับสี 8 dp สำหรับชื่อเพลงที่เลื่อนได้ หากมีไอคอน ระบบจะเว้นช่องว่างเพิ่มเติม 8 dp เพื่อคั่นชื่อเพลง กับไอคอน (ไอคอนจะไม่เลื่อนไปพร้อมกับชื่อเพลง)
มีไอคอน

ชื่อเพลงแบบไม่เลื่อน (สั้น) ในหน้าจอขนาดเล็ก (192 dp)

ชื่อเพลงแบบไม่เลื่อน (สั้น) บนหน้าจอขนาดใหญ่ (225 dp)

ชื่อเพลงแบบเลื่อน (ยาว) (จัดชิดซ้าย) บนหน้าจอขนาดเล็ก (192 dp)

เลื่อนชื่อเพลง (ยาว) (จัดชิดซ้าย) บนหน้าจอขนาดใหญ่ (225 dp)

ชื่อเพลงแบบเลื่อน (ยาว) (จัดกึ่งกลาง) บนหน้าจอขนาดเล็ก (192 dp)

เลื่อนชื่อเพลง (ยาว) (จัดกึ่งกลาง) บนหน้าจอขนาดใหญ่ขึ้น (225 dp)
ไม่มีไอคอน
ชื่อเพลงแบบไม่เลื่อน (สั้น) ในหน้าจอขนาดเล็ก (192 dp)
ชื่อเพลงแบบไม่เลื่อน (สั้น) บนหน้าจอขนาดใหญ่ (225 dp)
ชื่อเพลง (ยาว) จัดชิดซ้าย / ไม่เลื่อนบนหน้าจอขนาดเล็ก (192 dp)
ชื่อเพลง (ยาว) จัดชิดซ้าย / ไม่เลื่อนบนหน้าจอขนาดใหญ่ (225 dp)
ชื่อเพลงแบบเลื่อน (ยาว) (จัดกึ่งกลาง) บนหน้าจอขนาดเล็ก (192 dp)
เลื่อนชื่อเพลง (ยาว) (จัดกึ่งกลาง) บนหน้าจอขนาดใหญ่ขึ้น (225 dp)
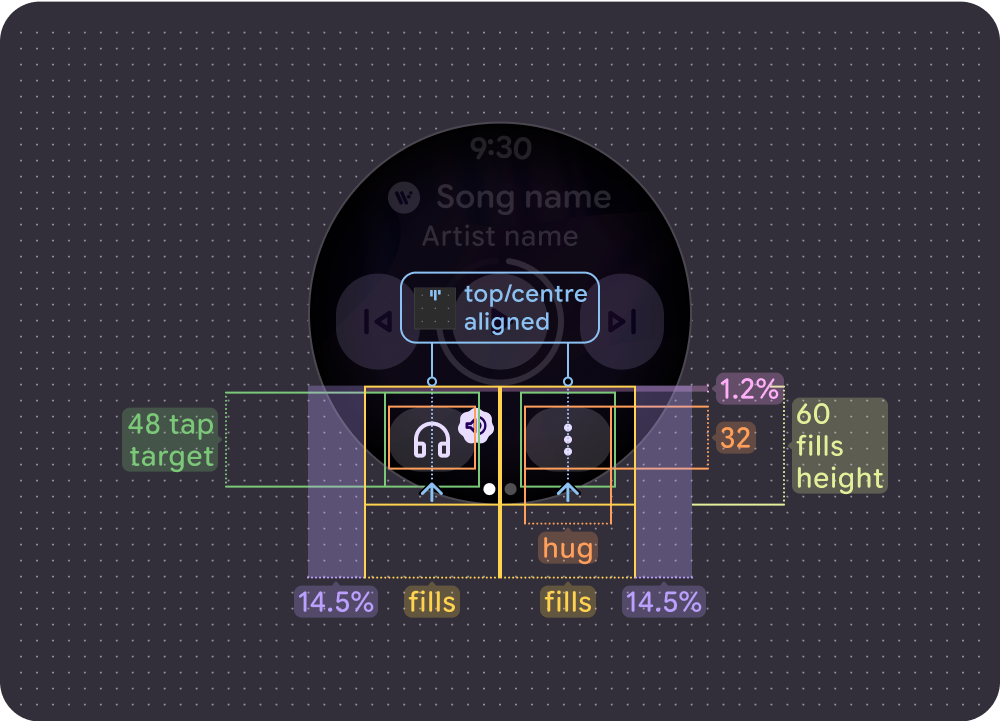
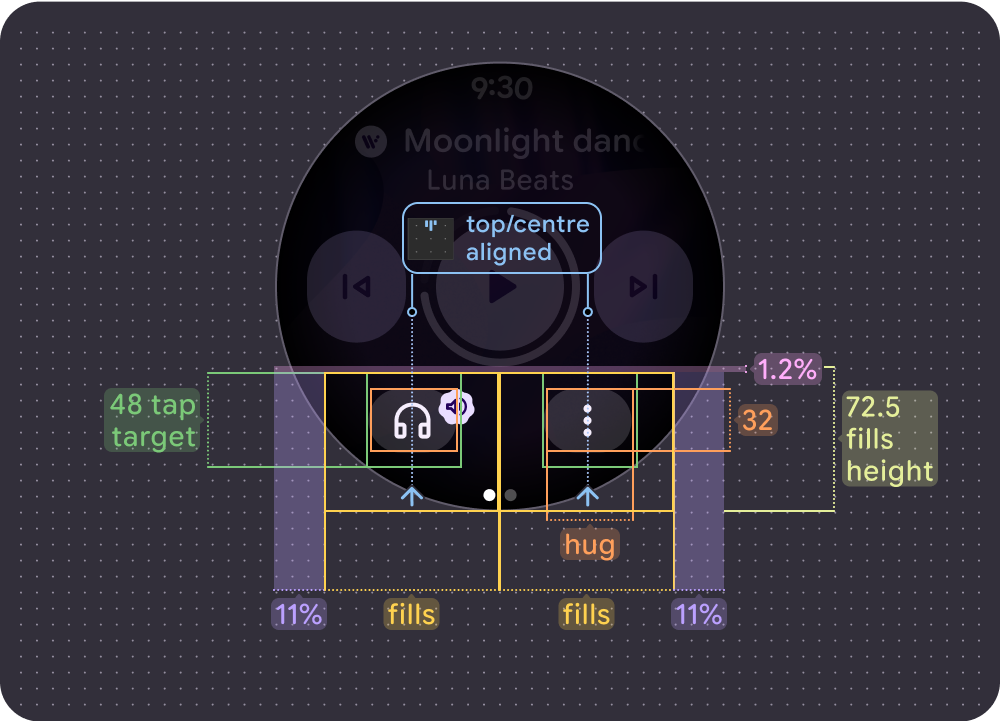
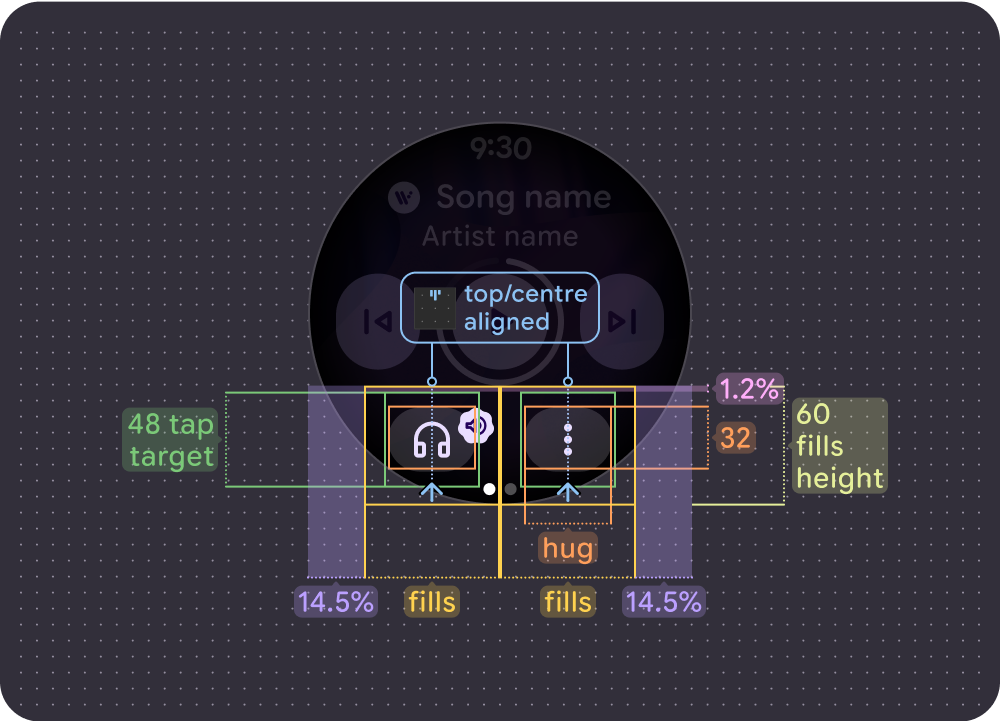
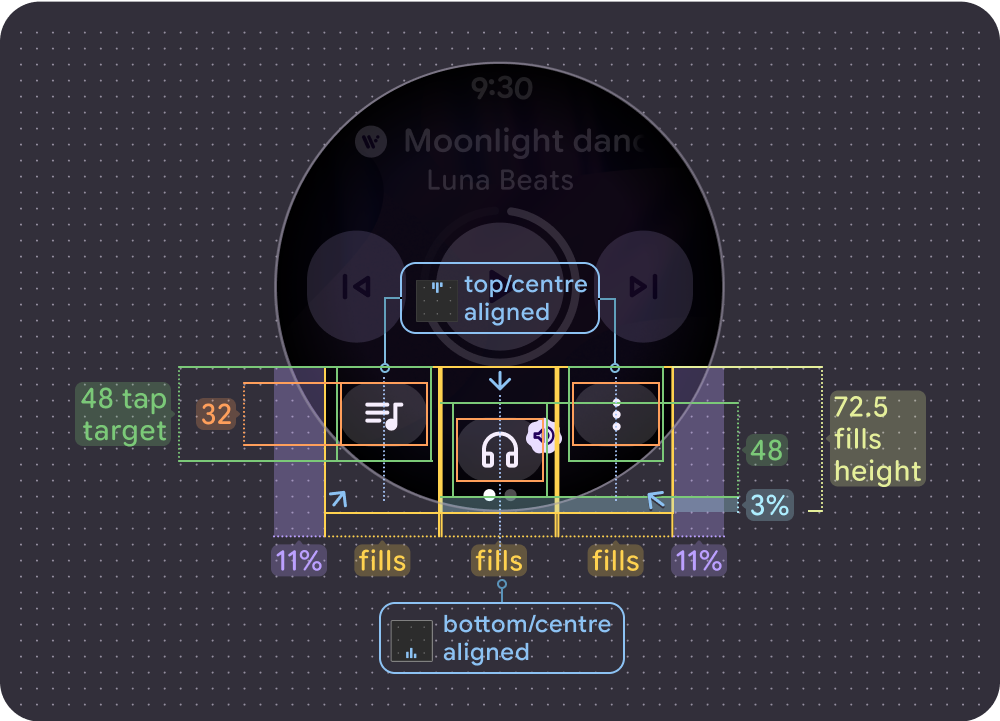
เป้าหมายการแตะ
ตัวควบคุมหลักและปุ่มด้านล่างใช้พื้นที่ที่มีอยู่เพื่อเพิ่มเป้าหมายการแตะให้ได้มากที่สุด ขนาดเป้าหมายการแตะขั้นต่ำคือ 48 x 48 dp ในอุปกรณ์ Wear OS โดยมี ไอคอนและปุ่มที่จัดแนวไว้ตรงกลางเป้าหมายการแตะ
การควบคุมหลัก

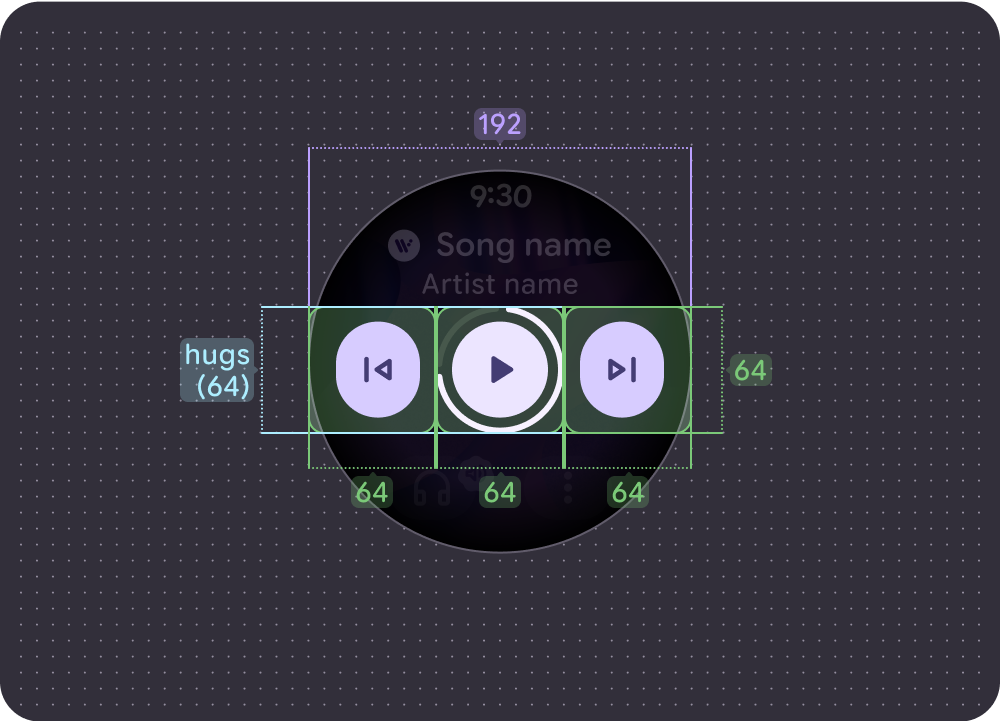
หน้าจอขนาดเล็ก (192dp):
- การควบคุมหลัก = 64 x 64 dp
- การควบคุมด้านข้าง = 64 x 64 dp

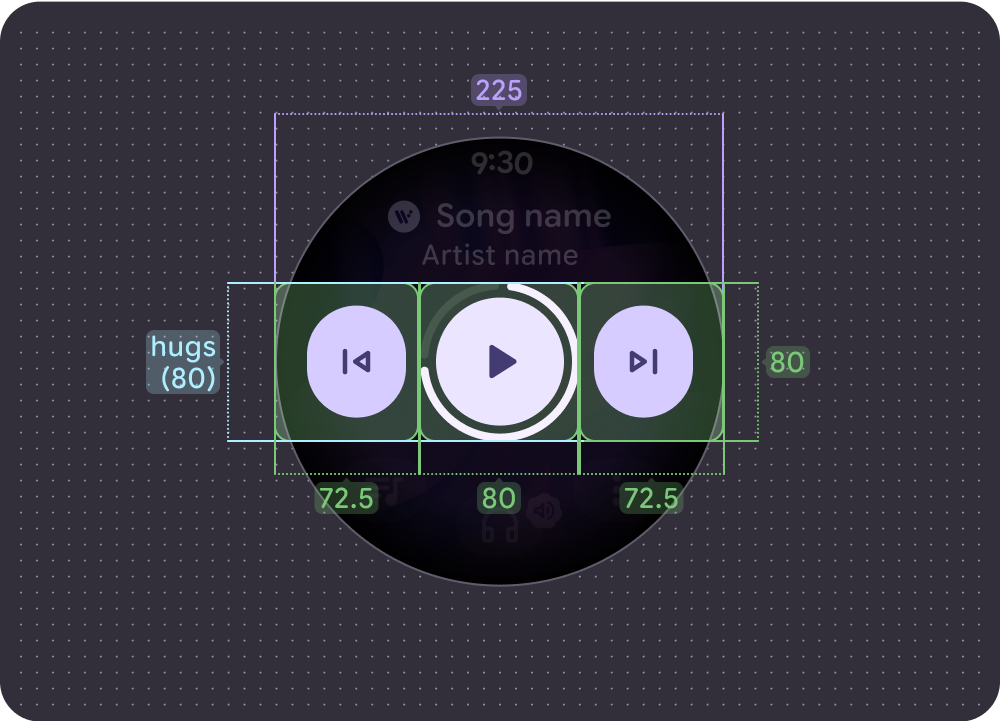
หน้าจอขนาดใหญ่ (225dp):
- การควบคุมหลัก = 80 x 80 dp
- การควบคุมด้านข้าง = 72.5 x 80 dp
การควบคุมด้านล่าง

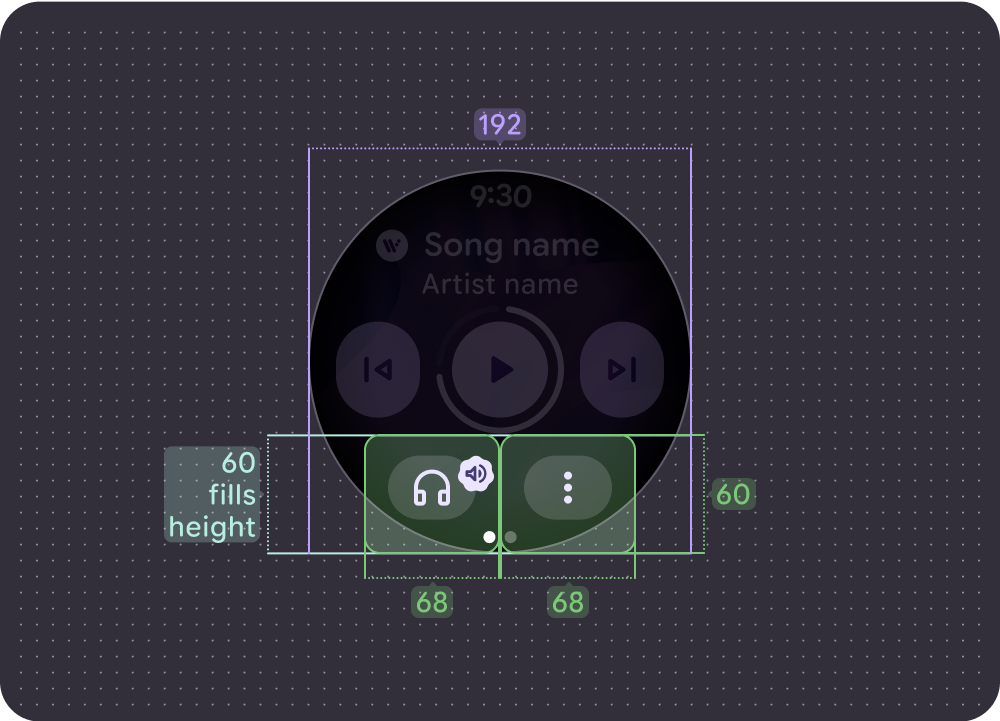
หน้าจอขนาดเล็ก (192 dp) ที่มีปุ่มได้สูงสุด 2 ปุ่ม
ทั้ง 2 ปุ่ม = 68 x 60 dp

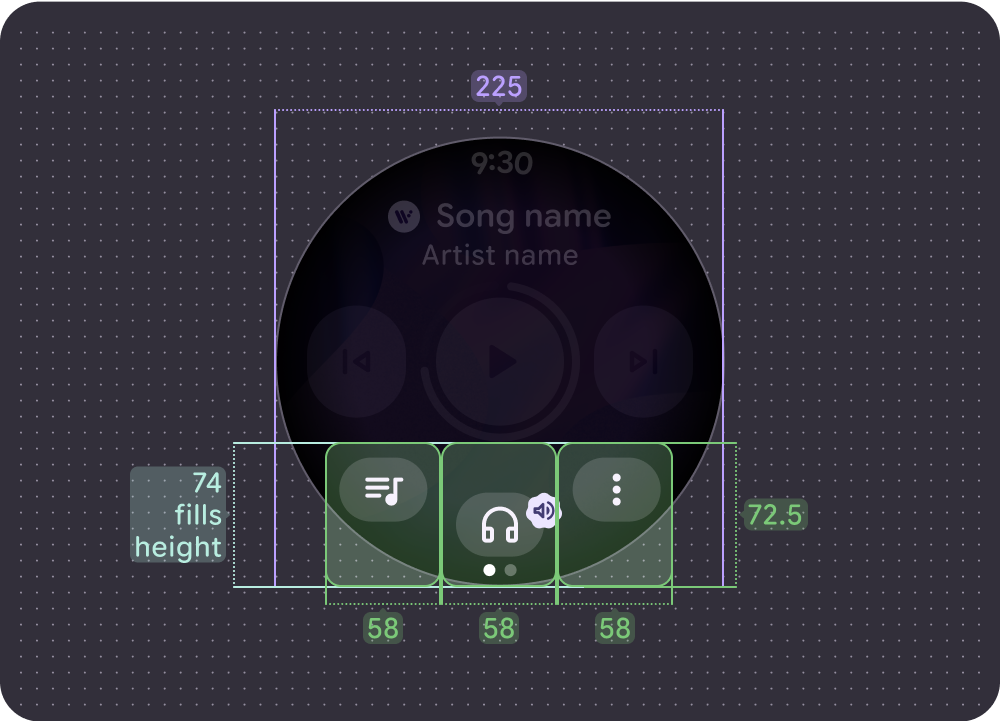
หน้าจอขนาดใหญ่ (225 dp) ที่มีปุ่มสูงสุด 3 ปุ่ม
ปุ่มทั้งหมด = 58 x 72.5 dp
