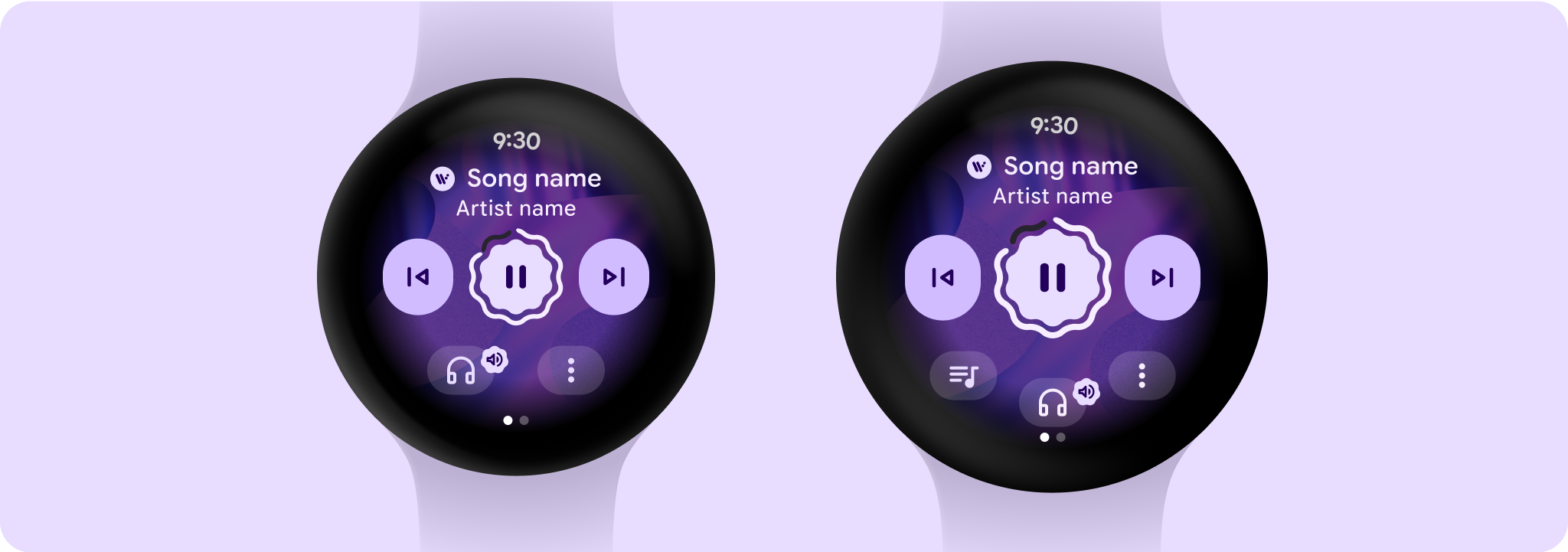
A tela de controles de mídia é essencial para ajudar os usuários a controlar o que estão ouvindo. Crie controles de mídia usando um layout de cinco botões para verificar se os requisitos de área mínima de toque foram atendidos. Em telas maiores, com 225 dp ou mais, você pode adicionar valor incluindo um botão de atalho para uma ação importante, como fila de reprodução.

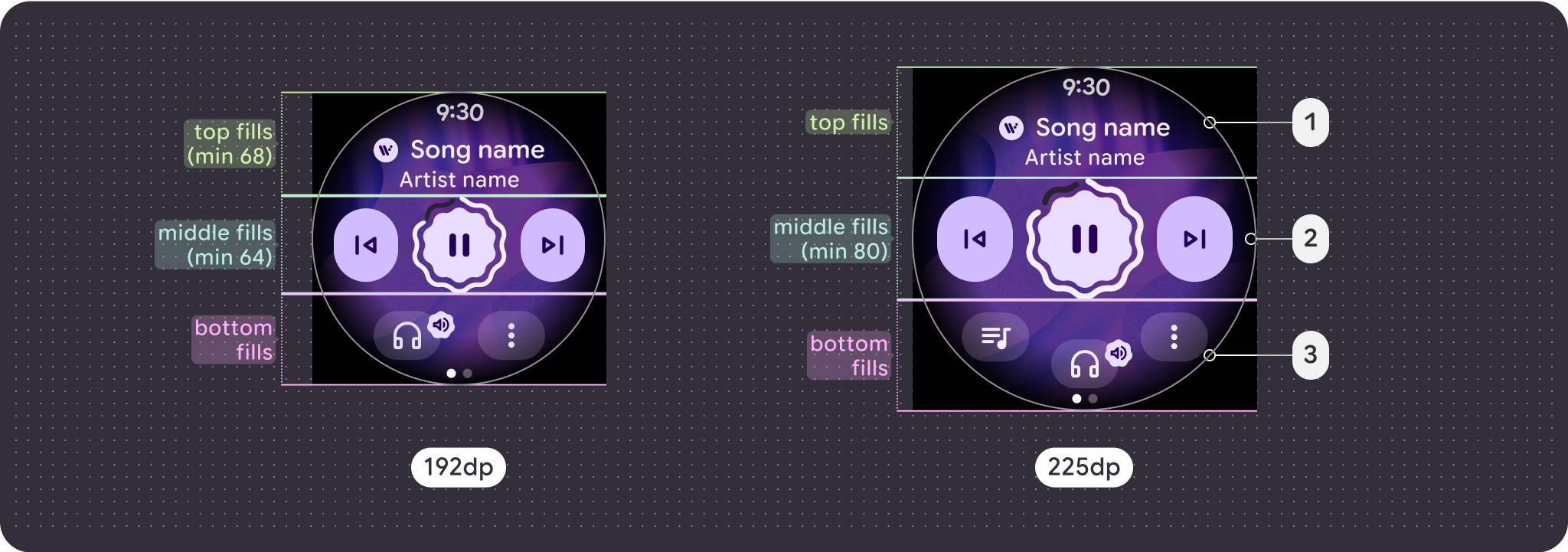
Seções de layout
A tela de controles de mídia tem uma altura fixa. Ele é composto por três seções verticais com layouts e comportamentos responsivos diferentes.

- Seção superior:contém detalhes da mídia
- Seção do meio:controles de mídia
- Seção de baixo:botões secundários configuráveis
Considerações para telas maiores
As adaptações para telas grandes de mídia se concentram apenas na tela de controles de mídia. Todos os outros elementos são capturados em itens de chip, botão e caixa de diálogo ou no detalhamento de listas do comportamento de tela grande.
Botões
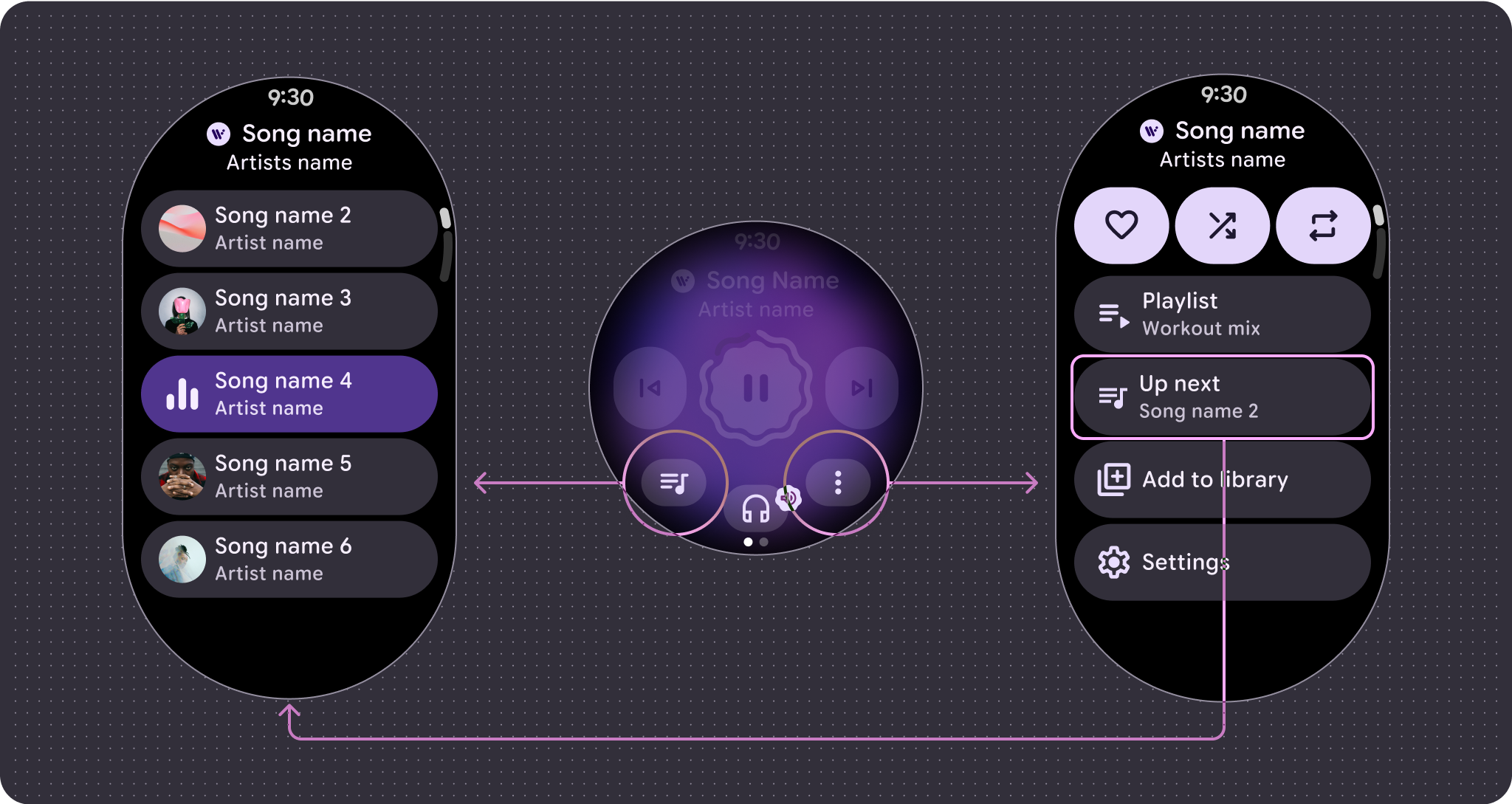
Você pode agregar valor incluindo um botão de atalho para uma ação importante, como a fila de reprodução. Usar o menu flutuante verifica se a funcionalidade adicional ainda é consistente e acessível, seja qual for o tamanho da tela. A seção de baixo ganha um slot adicional para um botão após o ponto de interrupção de 225 dp, o que faz com que o número máximo de botões seja 2 em telas menores e 3 em telas maiores.

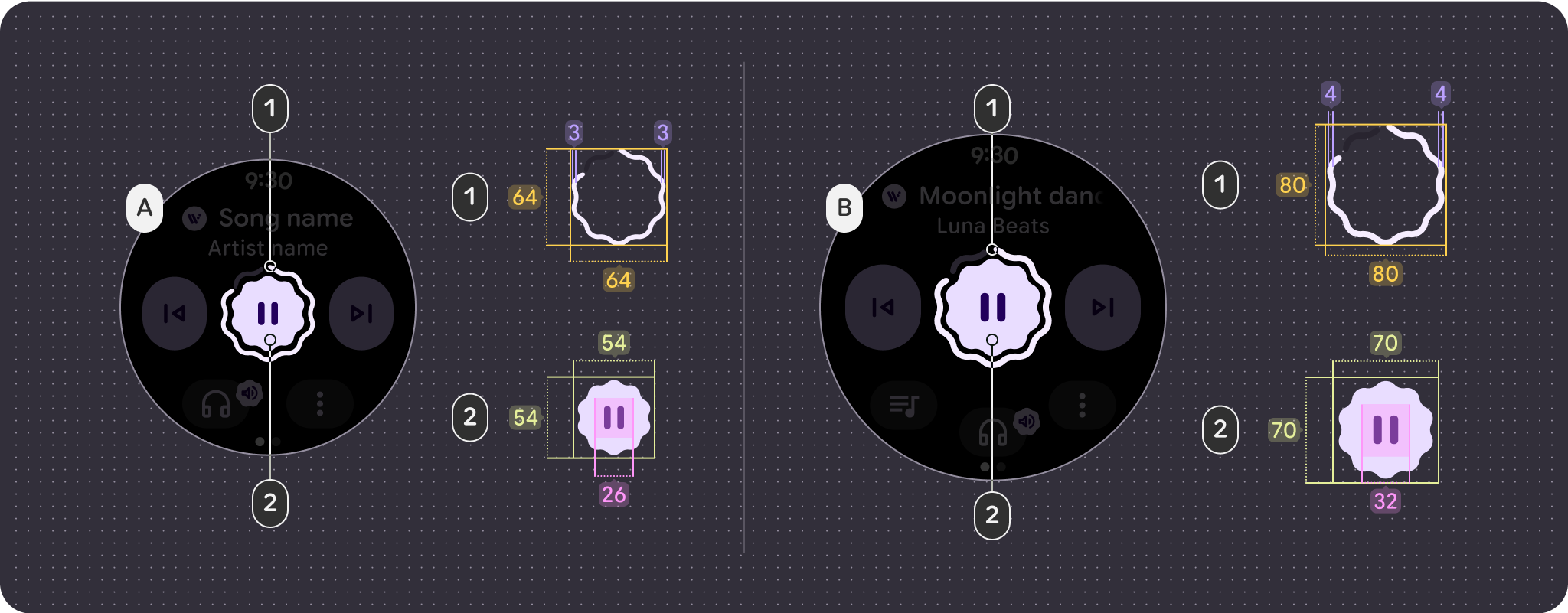
Controle principal
O controle principal geralmente é um botão de reproduzir e pausar. Depois do ponto de interrupção de 225 dp, o controle é dimensionado de 64 dp para 80 dp, o que aumenta os destinos de toque para todos os controles dentro dele.

- Anel de progresso = 64 x 64 dp / traço de 3 dp
- Botão = 54 x 54 dp / tamanho do ícone 26
- Anel de progresso = 80 x 80 dp / traço de 4 dp
- Botão = 70 x 70 dp / tamanho do ícone 32
Configuração do botão
Para seguir os princípios de tamanho da área de toque, mostre apenas o layout de dois botões antes do ponto de interrupção de 225 dp e layouts de três botões depois dele.
Confira a seguir exemplos de diferentes configurações de botão:
Layout de um botão com estouro, tela menor (192 dp)
Layout de um botão com estouro, tela maior (225 dp)

Layout de dois botões com estouro, tela menor (192 dp)

Layout de dois botões com estouro, tela maior (225 dp)

Layout de dois botões (máximo) com estouro, tela menor (192 dp)

Layout de três botões com estouro, tela maior (225 dp)
Comportamento da marquise
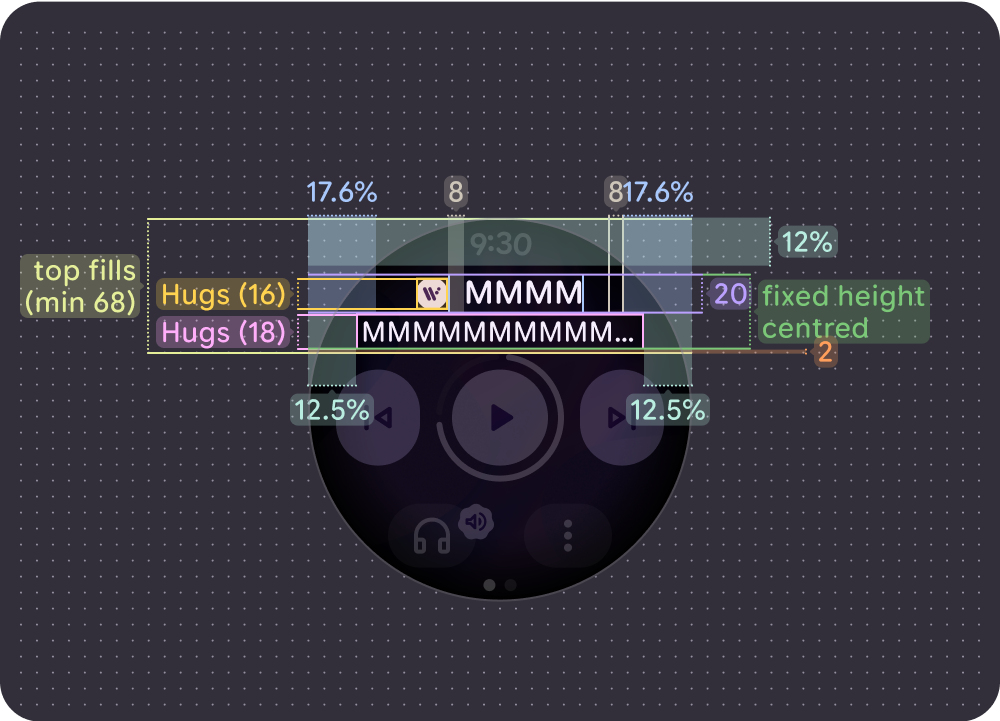
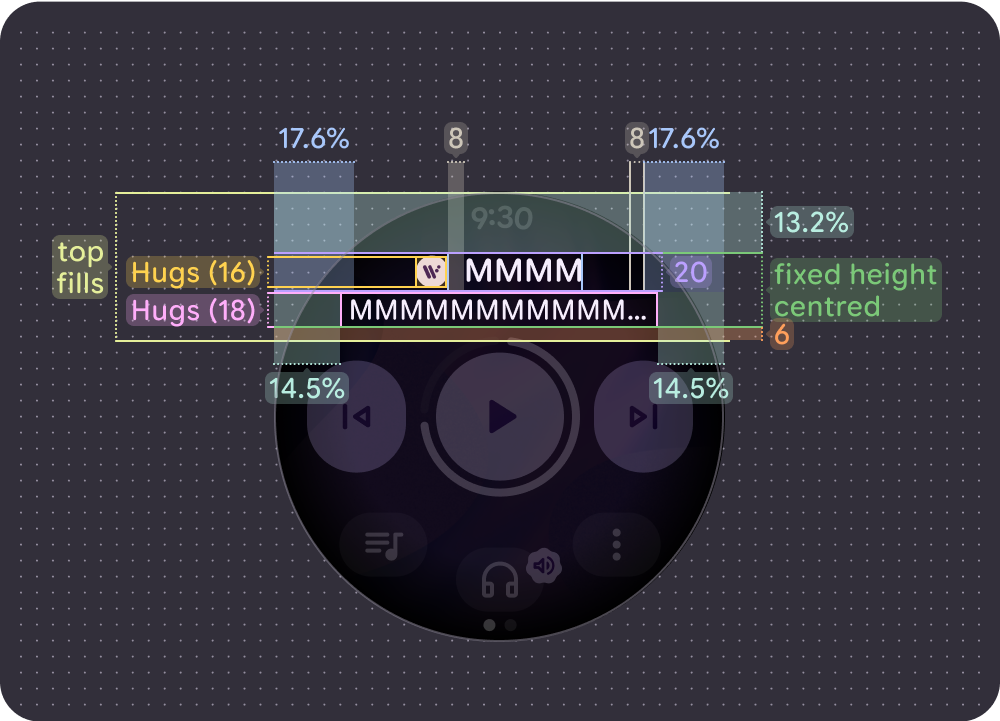
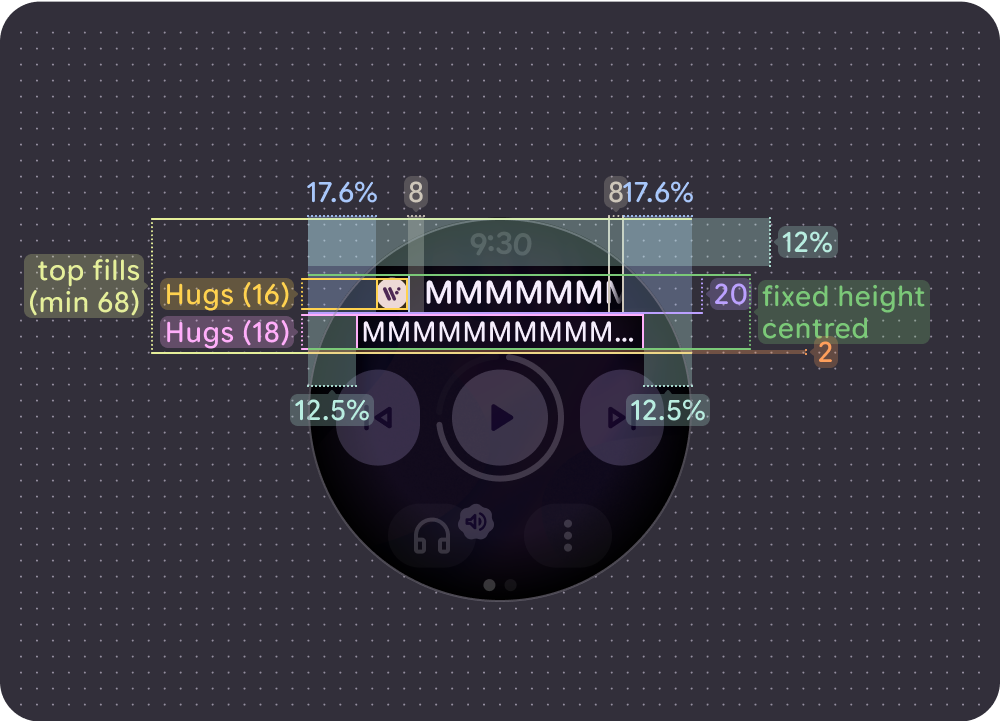
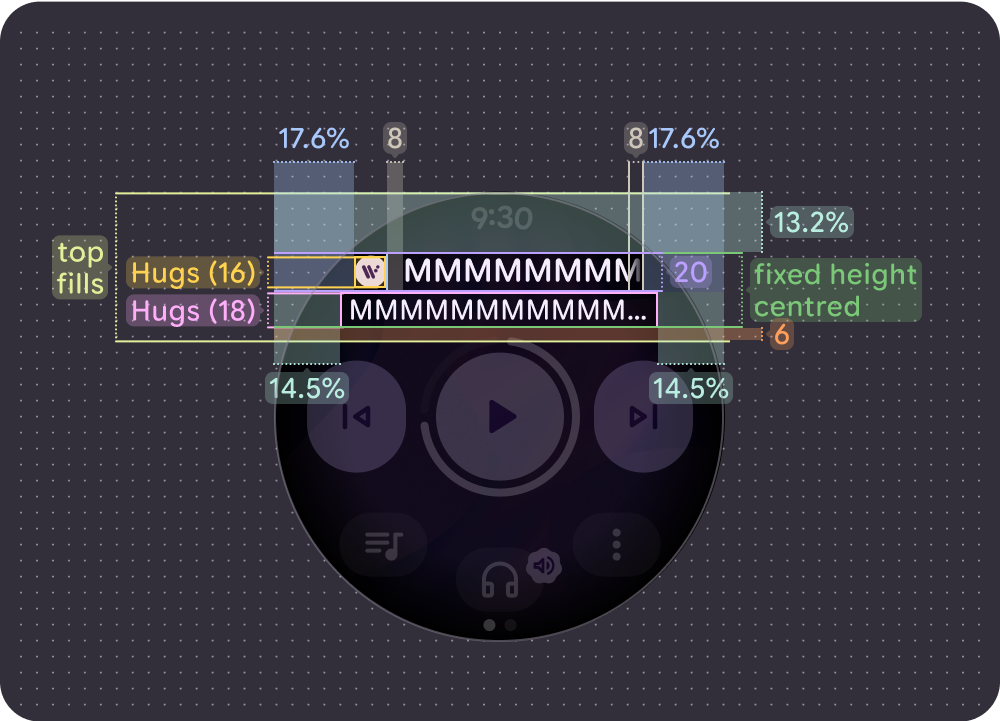
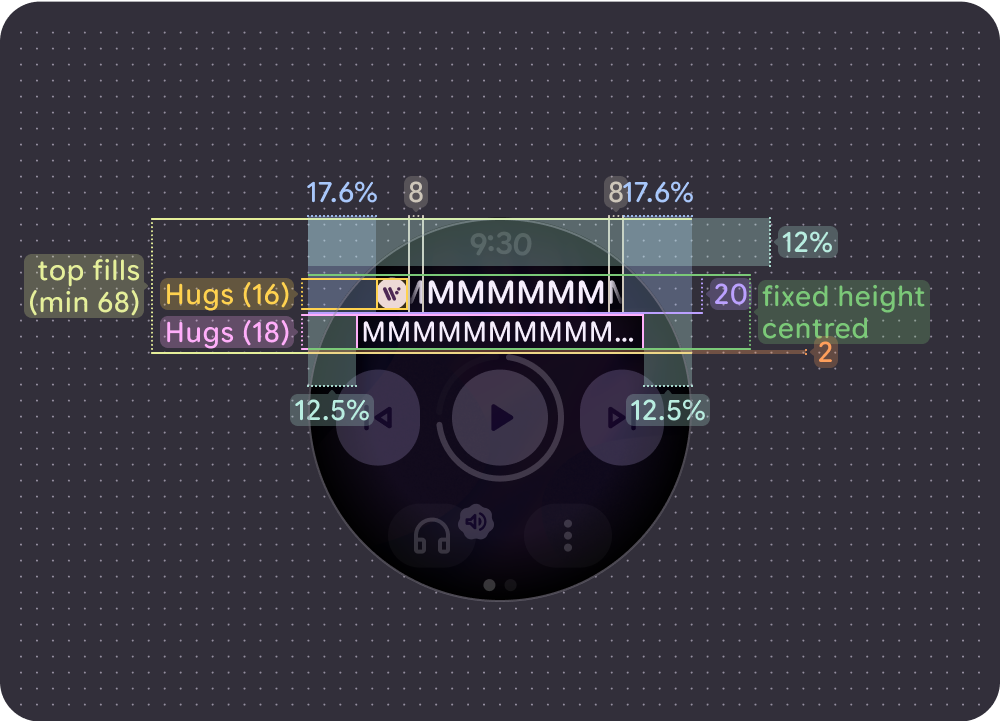
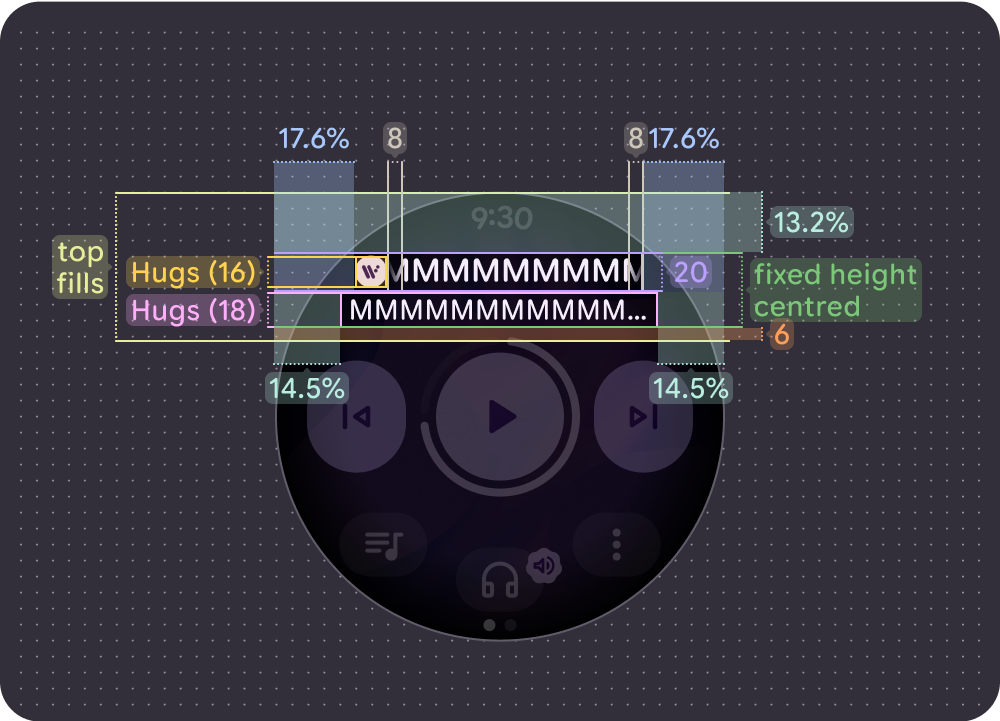
O cabeçalho tem várias atualizações para melhorar a legibilidade e a experiência geral:
- Uma margem superior de 12% em telas menores e 13,2% em telas maiores.
- Margens laterais de 17,6% para o título da música
- Margem do título do artista de 12,5% em telas menores e 14,5% em telas maiores.
- O título do artista é truncado, enquanto gradientes de 8 dp são usados para rolar títulos de músicas. Se um ícone estiver presente, um espaço adicional de 8 dp vai separar o título da música do ícone. O ícone não rola com o título da música.
Com um ícone

Título da música não rolante (curto) em telas menores (192 dp)

Título da música não rolante (curto) em telas maiores (225 dp)

Título da música rolando (longo) alinhado à esquerda em telas menores (192 dp)

Título da música rolando (longo) alinhado à esquerda em telas maiores (225 dp)

Título da música rolando (longo) alinhado ao centro em telas menores (192 dp)

Título da música rolando (longo) alinhado ao centro em telas maiores (225 dp)
Sem um ícone
Título da música não rolante (curto) em telas menores (192 dp)
Título da música não rolante (curto) em telas maiores (225 dp)
Título da música alinhado à esquerda / sem rolagem (longo) em telas menores (192 dp)
Título da música alinhado à esquerda / sem rolagem (longo) em telas maiores (225 dp)
Título da música rolando (longo) alinhado ao centro em telas menores (192 dp)
Título da música rolando (longo) alinhado ao centro em telas maiores (225 dp)
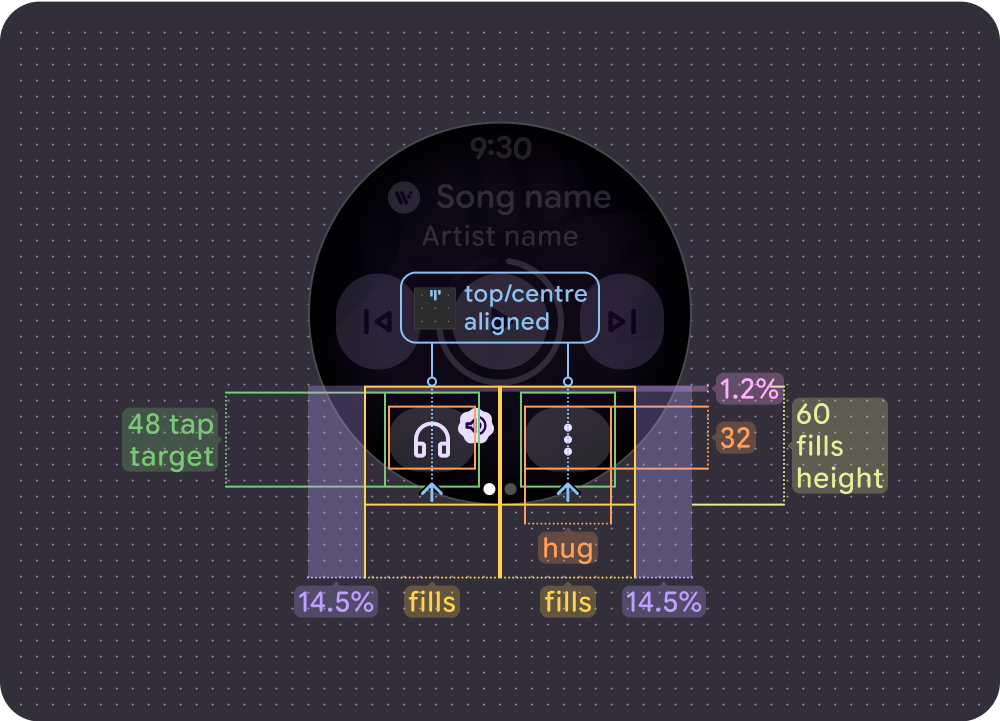
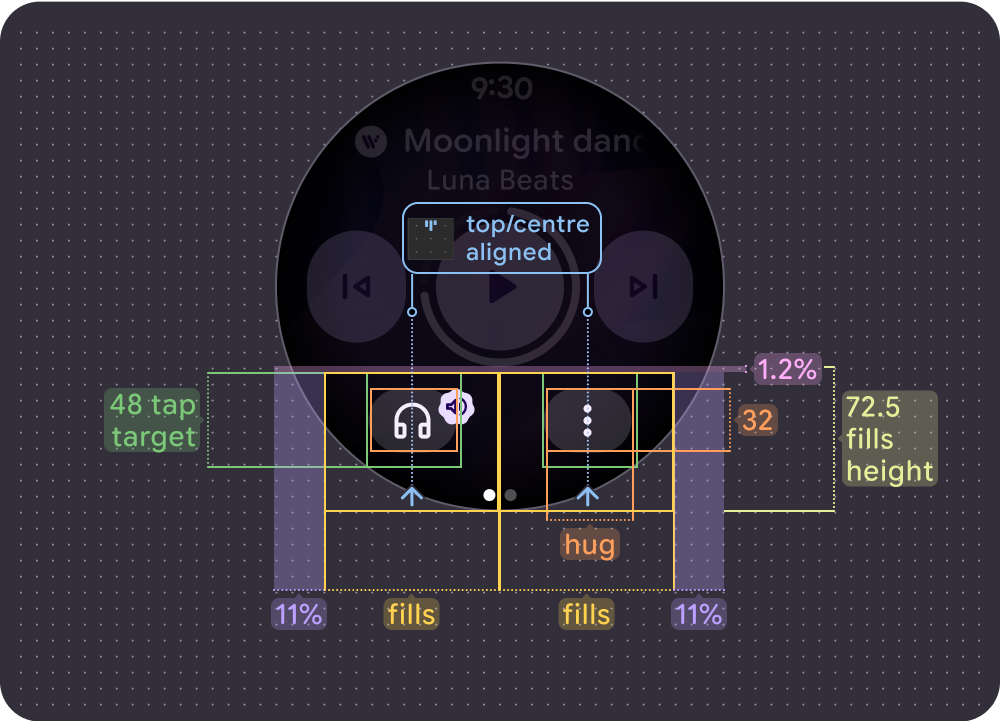
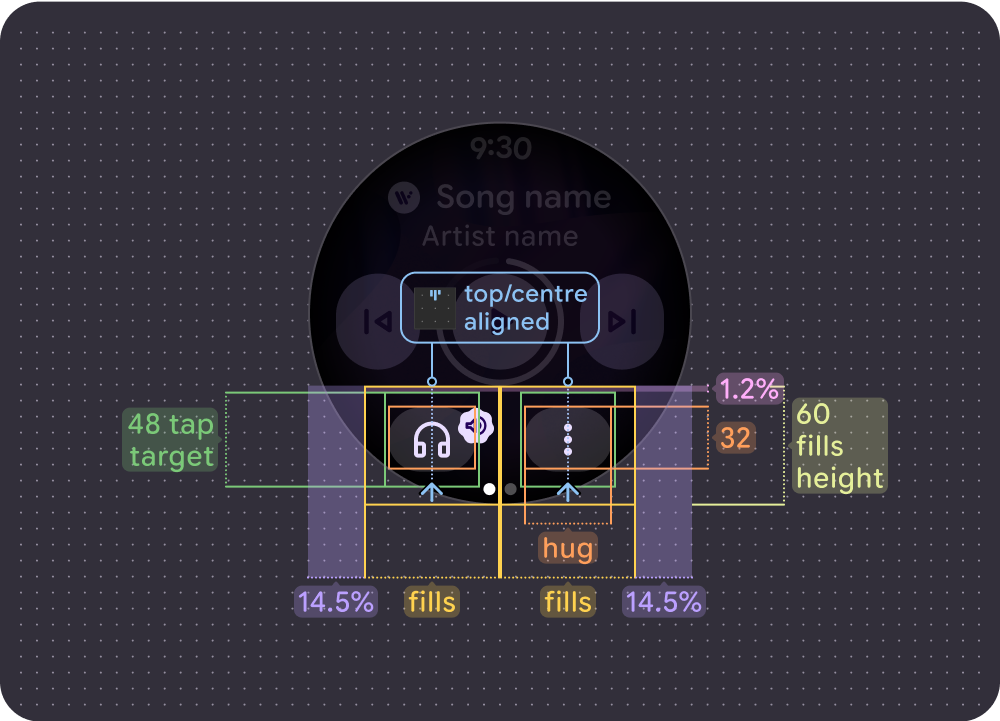
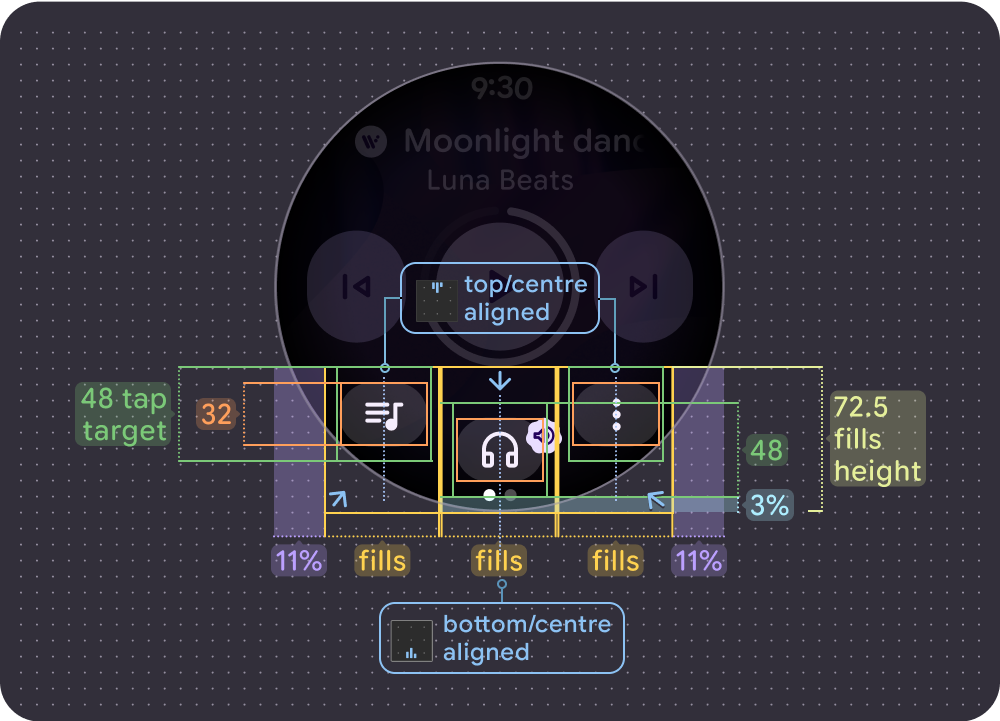
Áreas de toque
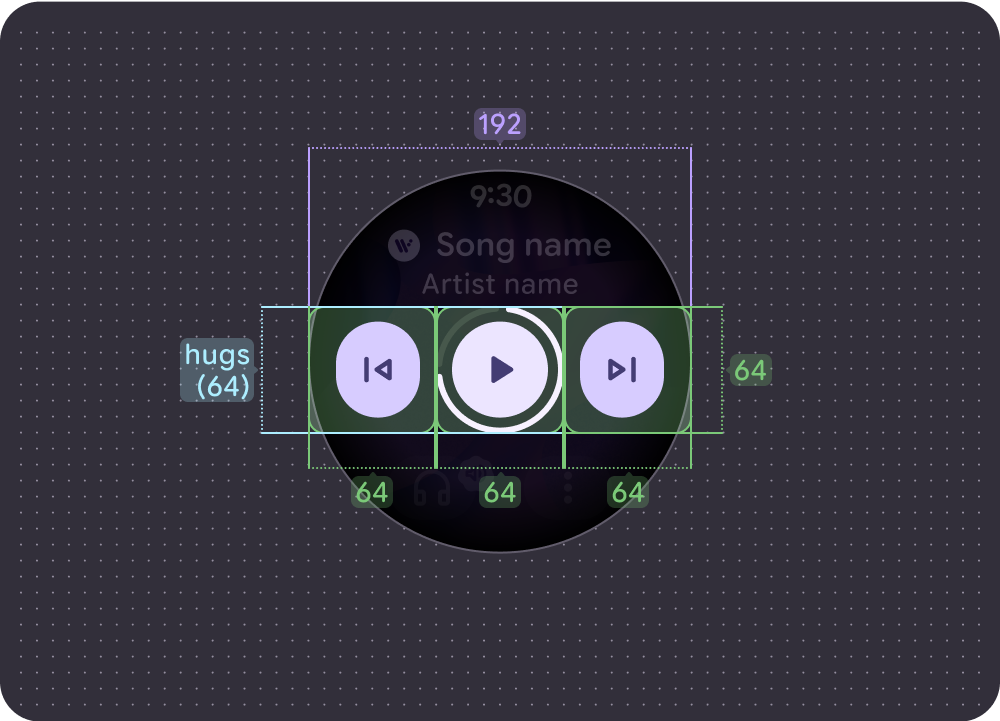
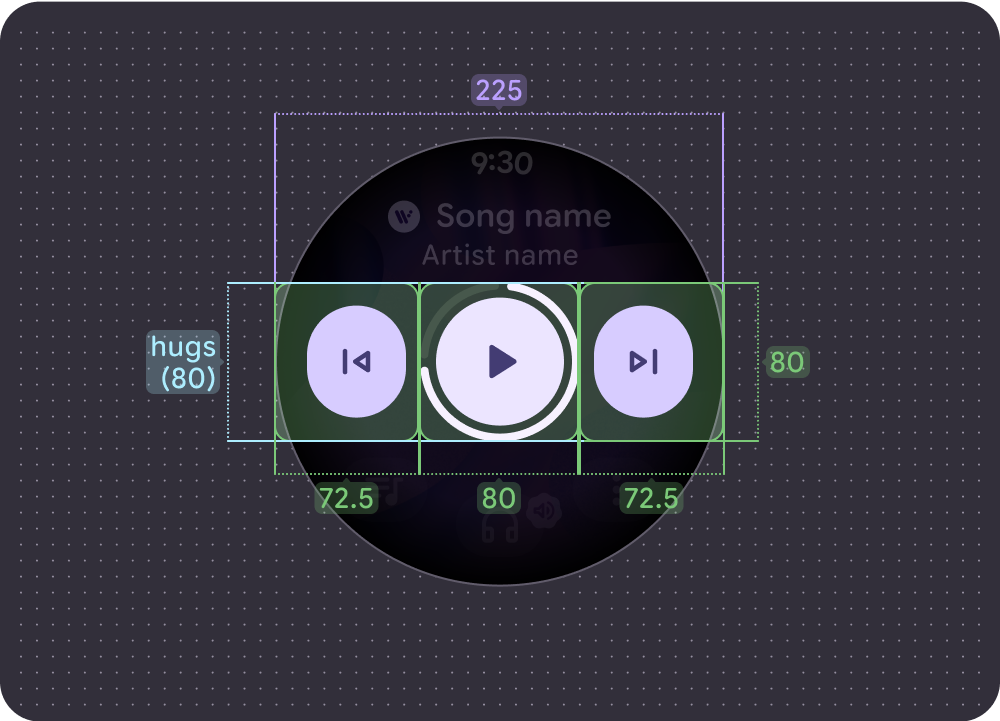
Os controles principais e os botões na parte de baixo usam o espaço disponível para maximizar o destino do toque. O tamanho mínimo da área de toque é de 48 x 48 dp em dispositivos Wear OS, com ícones e botões alinhados ao centro da área de toque.
Controles principais

Tela pequena (192 dp):
- Controle principal = 64 x 64 dp
- Controles laterais = 64 x 64 dp

Tela grande (225 dp):
- Controle principal = 80 x 80 dp
- Controles laterais = 72,5 x 80 dp
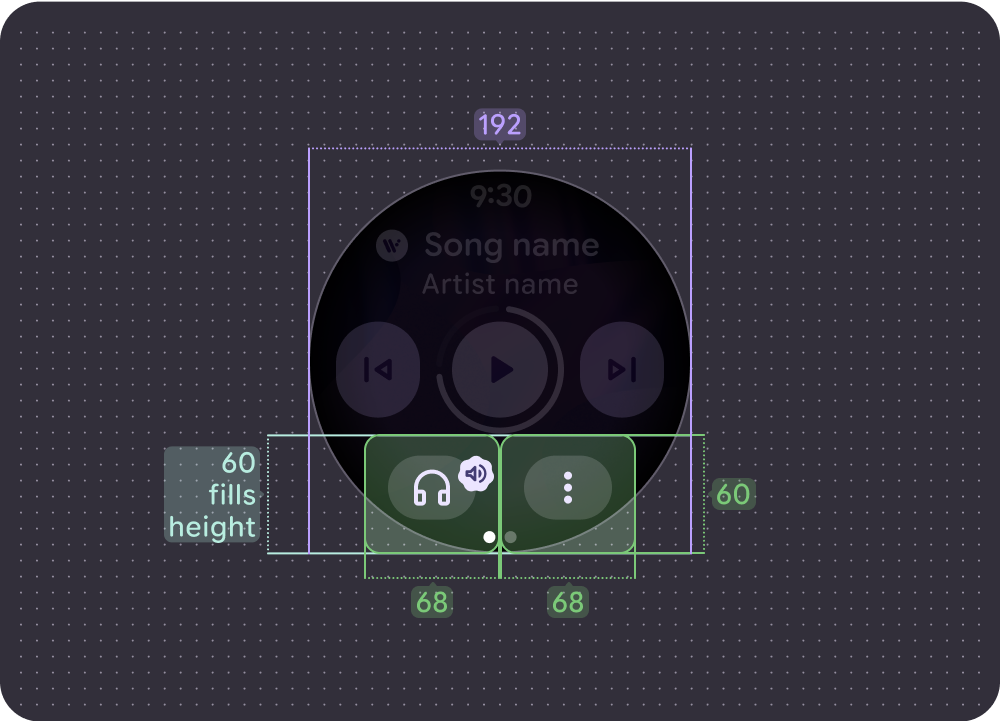
Controles na parte de baixo

Telas menores (192 dp) com no máximo dois botões:
Os dois botões = 68 x 60 dp

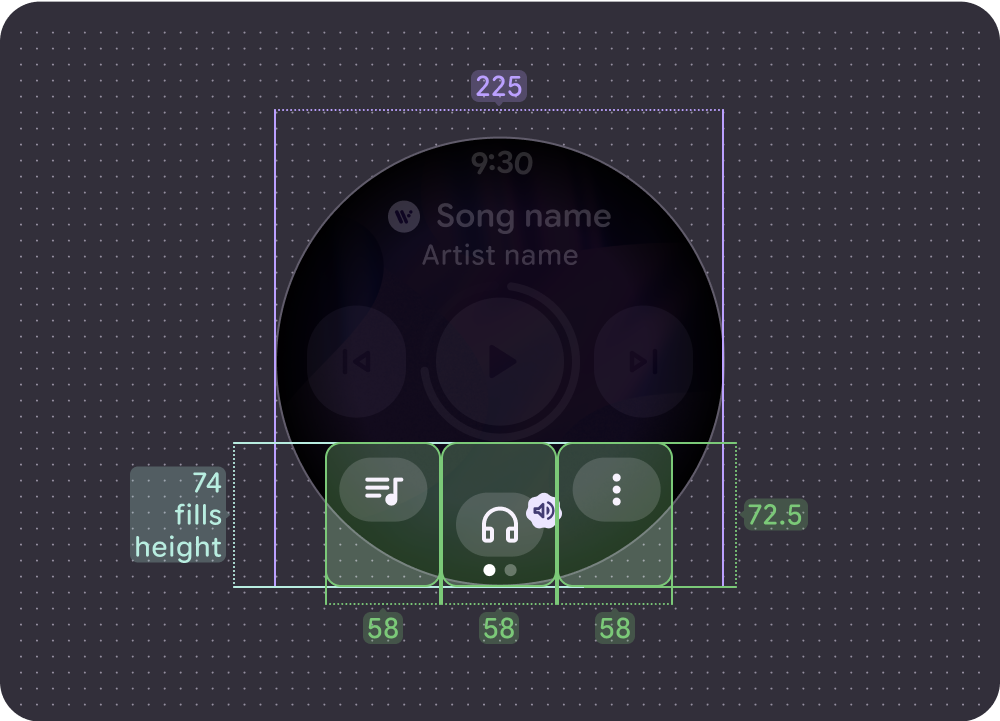
Telas maiores (225 dp) com um máximo de três botões:
Todos os botões = 58 x 72,5 dp
