La schermata dei controlli multimediali è essenziale per aiutare gli utenti a controllare i contenuti multimediali che stanno ascoltando. Crea controlli multimediali utilizzando un layout a 5 pulsanti per verificare che i target di tocco minimi siano soddisfatti. Su schermi più grandi di 225 dp o più, puoi aggiungere valore includendo un pulsante di scorciatoia per un'azione importante come la coda di riproduzione.

Sezioni del layout
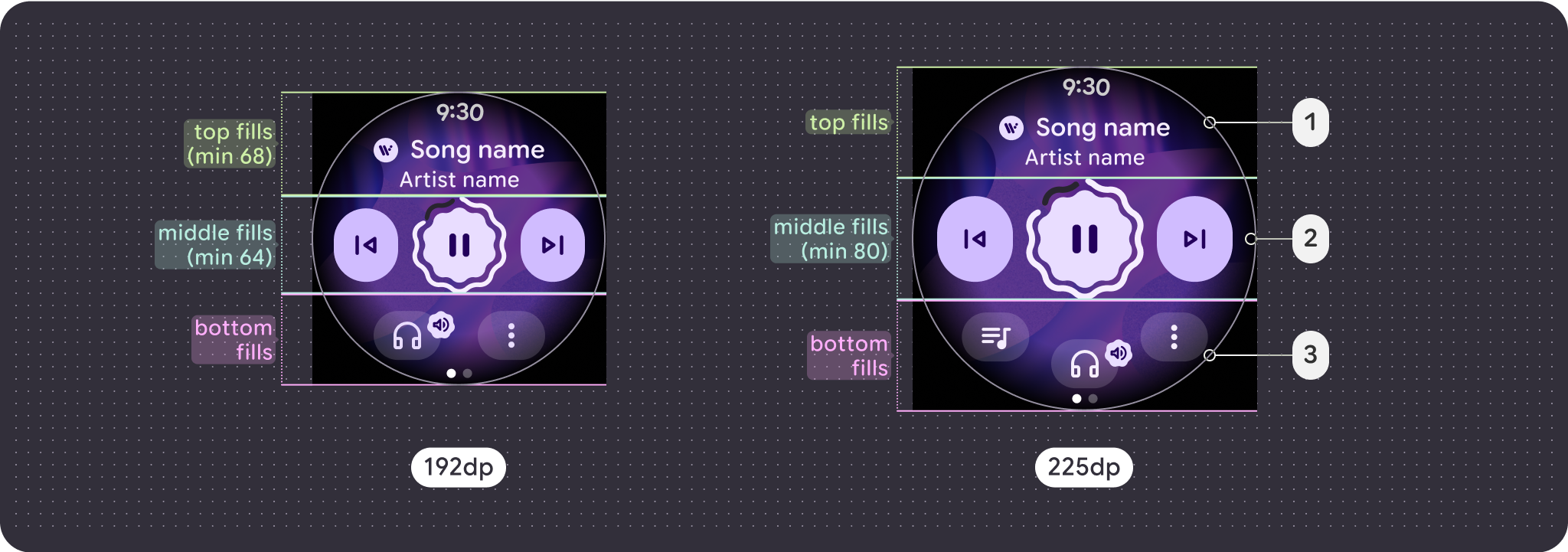
La schermata dei controlli multimediali ha un'altezza fissa. È composto da tre sezioni verticali con layout e comportamenti adattabili diversi.

- Sezione superiore:contiene i dettagli dei contenuti multimediali.
- Sezione centrale: controlli multimediali
- Sezione inferiore:pulsanti secondari configurabili
Considerazioni per schermi più grandi
Gli adattamenti per schermi di grandi dimensioni per i contenuti multimediali si concentrano esclusivamente sulla schermata dei controlli multimediali. Tutti gli altri elementi vengono acquisiti in chip, pulsanti e elementi di dialogo o nella suddivisione degli elenchi del comportamento su schermi di grandi dimensioni.
Pulsanti
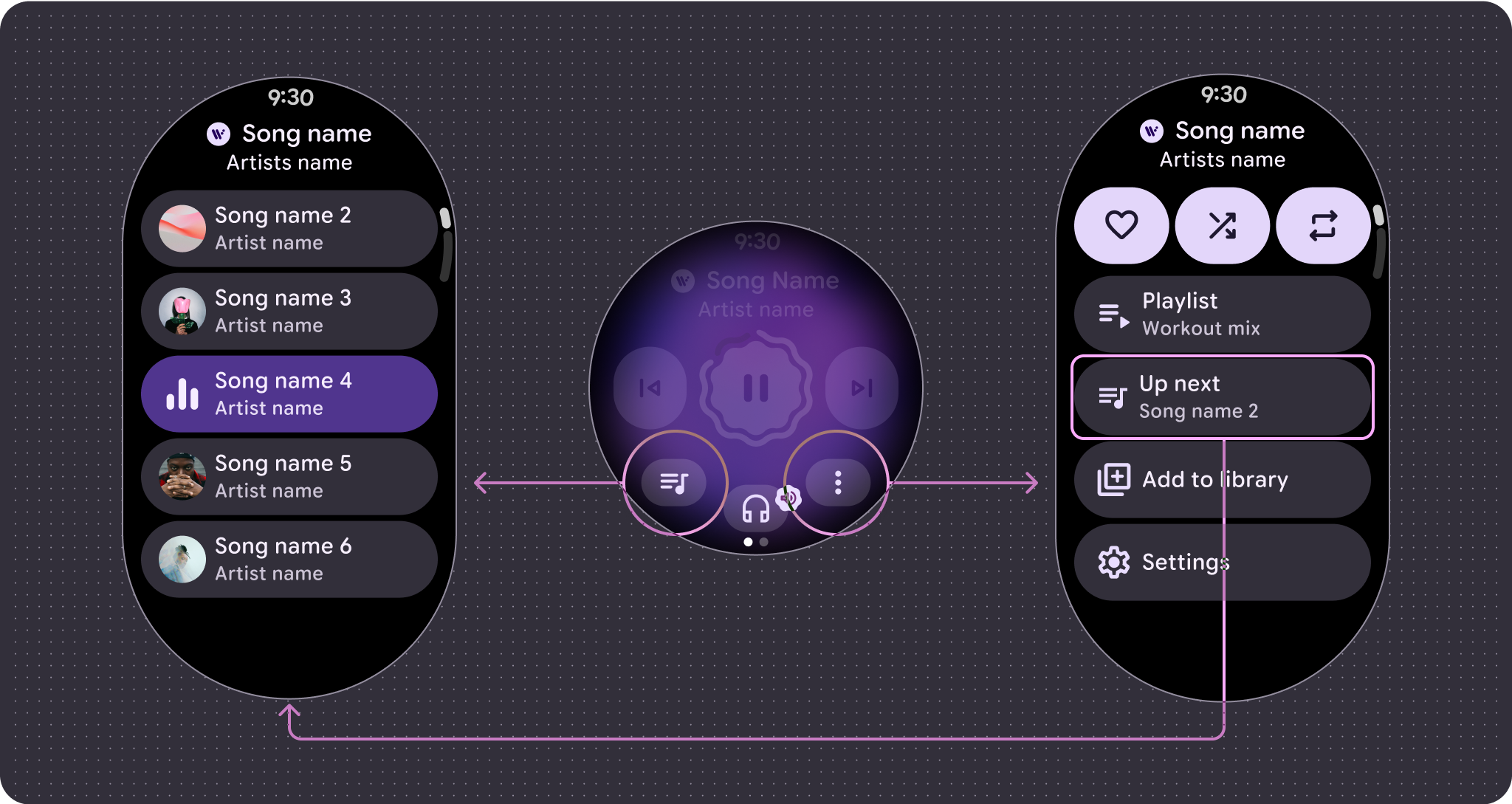
Puoi aggiungere valore includendo un pulsante di scorciatoia per un'azione importante, ad esempio la coda di riproduzione. L'utilizzo del menu overflow verifica che la funzionalità aggiuntiva sia ancora coerente e accessibile indipendentemente dalle dimensioni dello schermo. La sezione inferiore acquisisce un ulteriore spazio per un pulsante dopo il punto di interruzione di 225 dp, il che porta il numero massimo di pulsanti a 2 sugli schermi più piccoli e a 3 su quelli più grandi.

Controllo principale
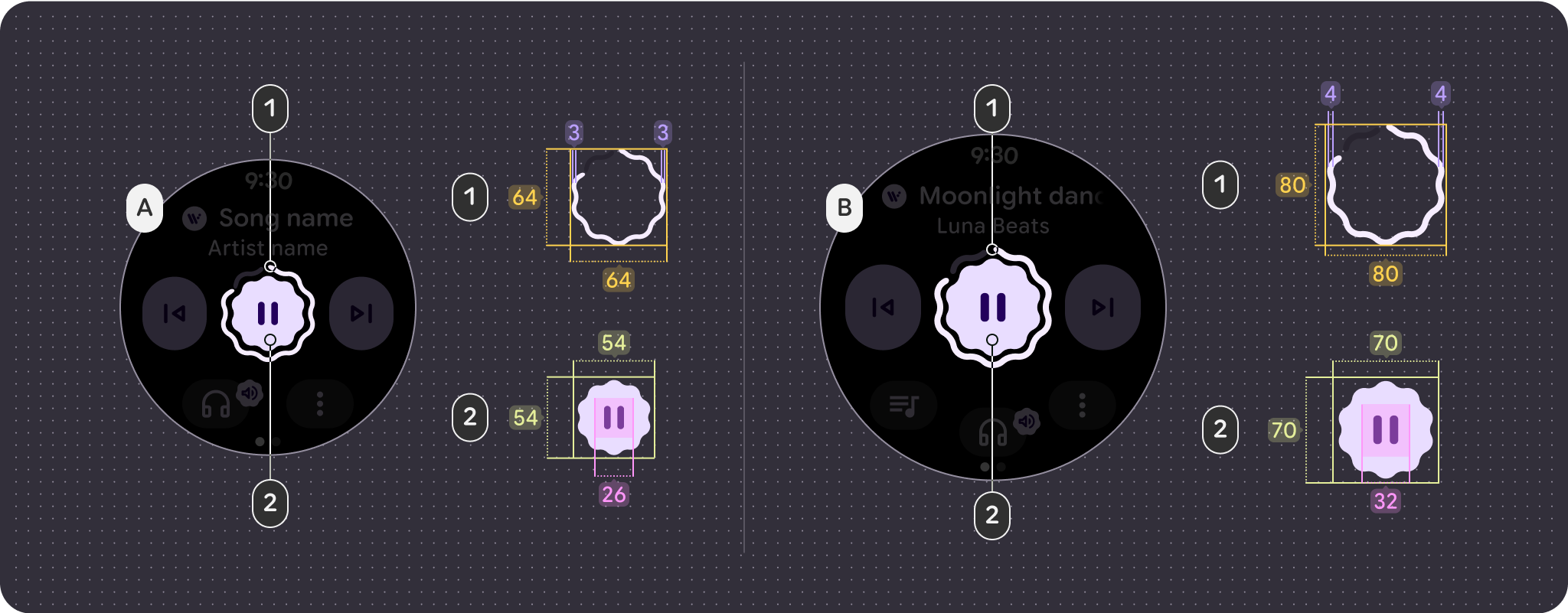
Il controllo principale è solitamente un pulsante di riproduzione e pausa. Dopo il punto di interruzione di 225 dp, il controllo viene scalato da 64 dp a 80 dp, il che aumenta i target di tocco per tutti i controlli al suo interno.

- Anello di avanzamento = 64 x 64 dp / tratto di 3 dp
- Pulsante = 54 x 54 dp / dimensioni icona 26
- Anello di progresso = 80 x 80 dp / tratto di 4 dp
- Pulsante = 70 x 70 dp / dimensioni icona 32
Configurazione del pulsante
Per rispettare i principi relativi alle dimensioni del touch target, mostra solo il layout a 2 pulsanti prima del breakpoint di 225 dp e i layout a 3 pulsanti dopo.
I seguenti esempi mostrano diverse configurazioni dei pulsanti:
Layout con 1 pulsante con overflow, schermo più piccolo (192 dp)
Layout con 1 pulsante con overflow, schermo più grande (225 dp)

Layout a 2 pulsanti con overflow, schermo più piccolo (192 dp)

Layout a 2 pulsanti con overflow, schermo più grande (225 dp)

Layout a 2 pulsanti (max) con overflow, schermo più piccolo (192 dp)

Layout a 3 pulsanti con overflow, schermo più grande (225 dp)
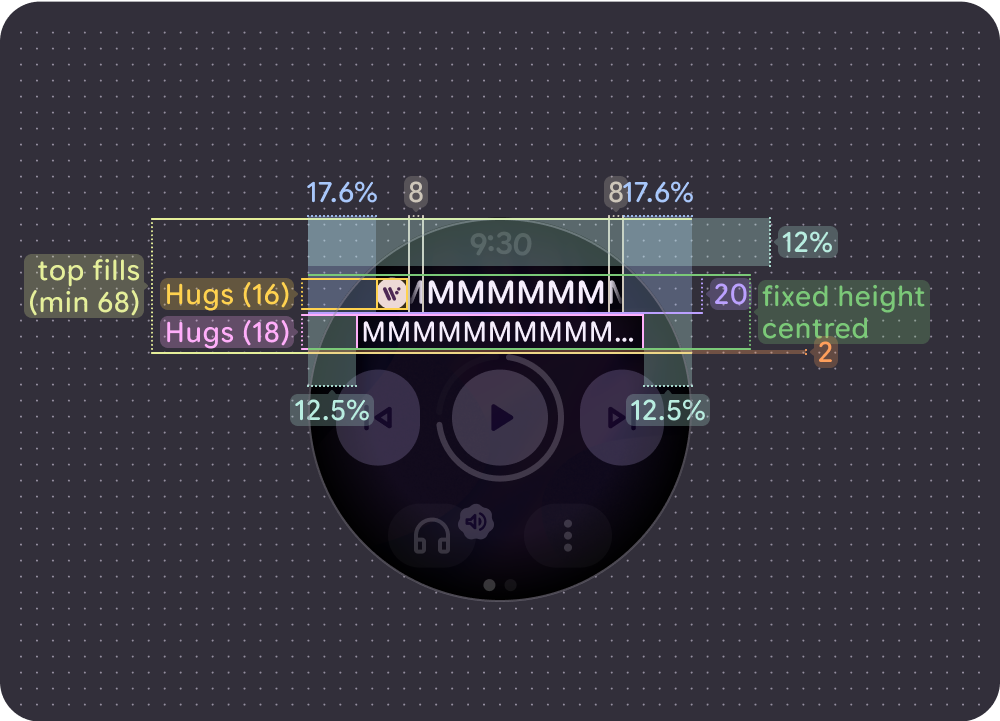
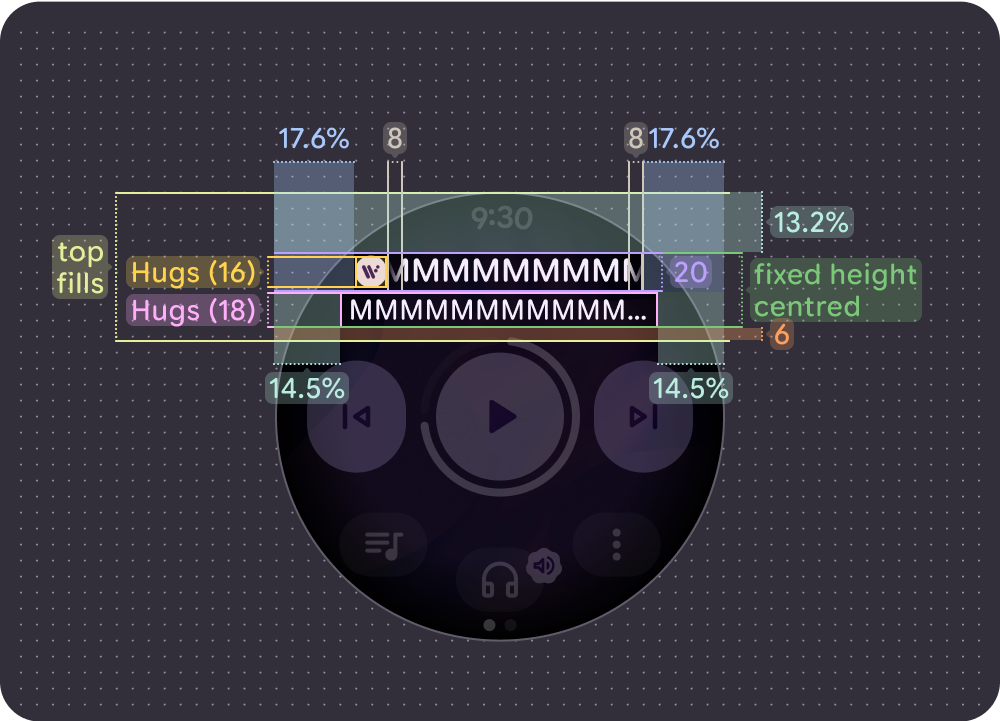
Comportamento del marquee
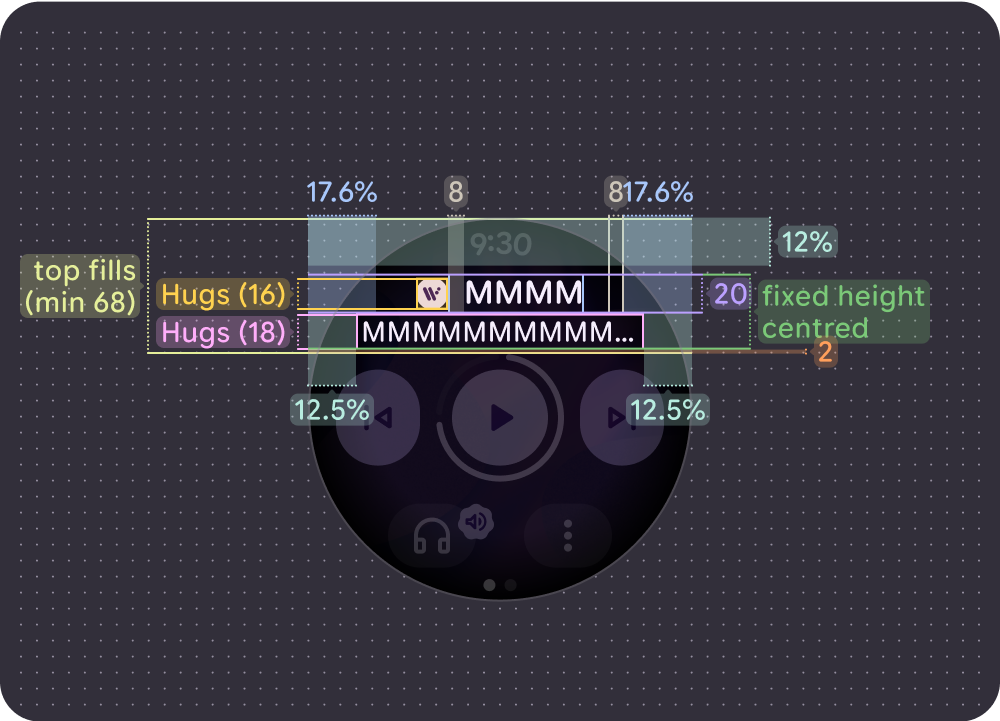
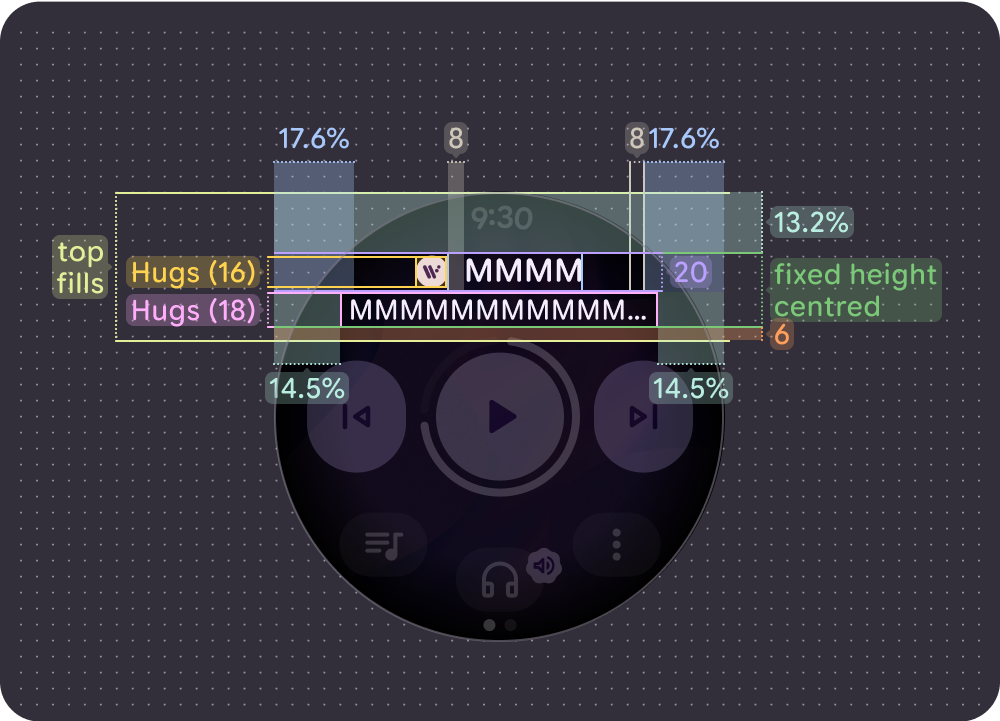
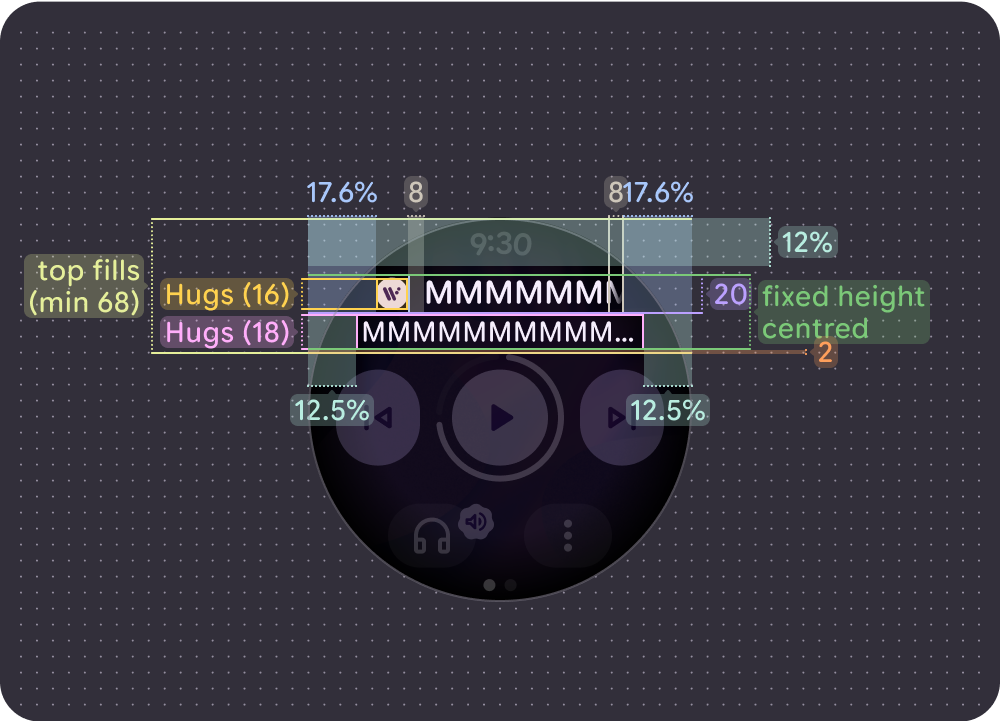
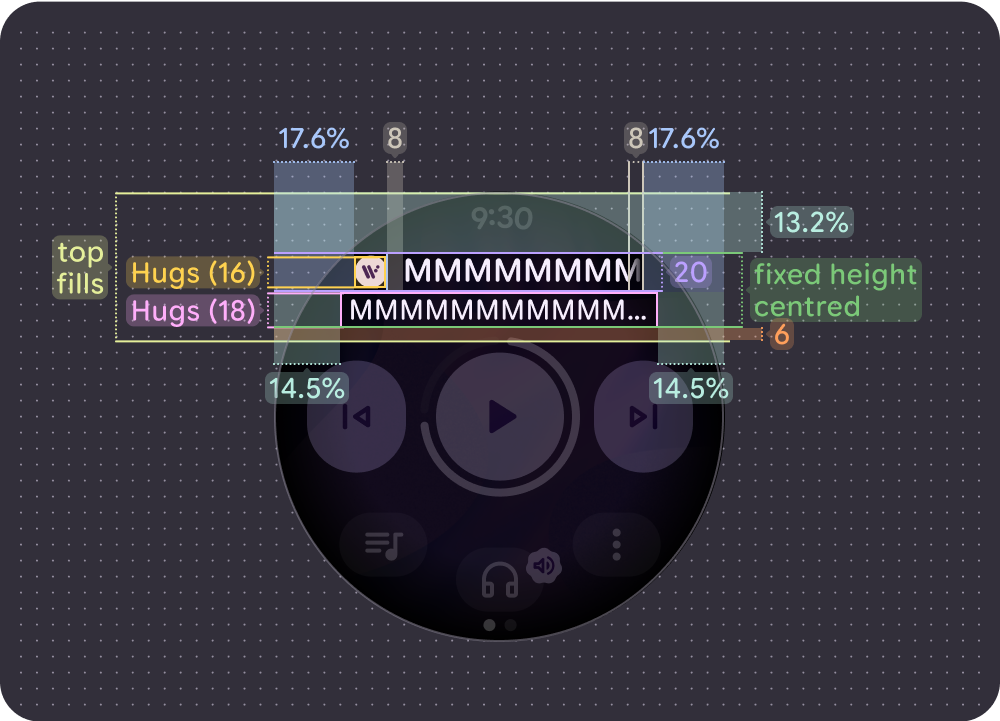
L'intestazione è stata aggiornata per migliorare la leggibilità e l'esperienza generale:
- Un margine superiore del 12% sugli schermi più piccoli e del 13,2% su quelli più grandi.
- Margini laterali per il titolo del brano del 17,6%
- Margine del titolo dell'artista del 12,5% sugli schermi più piccoli e del 14,5% su quelli più grandi.
- Il titolo dell'artista viene troncato, mentre per i titoli delle canzoni scorrevoli vengono utilizzati gradienti di 8 dp. Se è presente un'icona, un ulteriore spazio di 8 dp separa il titolo del brano dall'icona. L'icona non scorre insieme al titolo del brano.
Con un'icona

Titolo del brano non scorrevole (breve) su schermi più piccoli (192 dp)

Titolo del brano non scorrevole (breve) su schermi più grandi (225 dp)

Titolo del brano a scorrimento (lungo) allineato a sinistra su schermi più piccoli (192 dp)

Titolo del brano (lungo) scorrevole (allineato a sinistra) su schermi più grandi (225 dp)

Titolo del brano a scorrimento (lungo) allineato al centro su schermi più piccoli (192 dp)

Titolo del brano (lungo) scorrevole (allineato al centro) su schermi più grandi (225 dp)
Senza un'icona
Titolo del brano non scorrevole (breve) su schermi più piccoli (192 dp)
Titolo del brano non scorrevole (breve) su schermi più grandi (225 dp)
Titolo del brano allineato a sinistra / non scorrevole (lungo) su schermi più piccoli (192 dp)
Titolo del brano allineato a sinistra / non scorrevole (lungo) su schermi più grandi (225 dp)
Titolo del brano a scorrimento (lungo) allineato al centro su schermi più piccoli (192 dp)
Titolo del brano (lungo) scorrevole (allineato al centro) su schermi più grandi (225 dp)
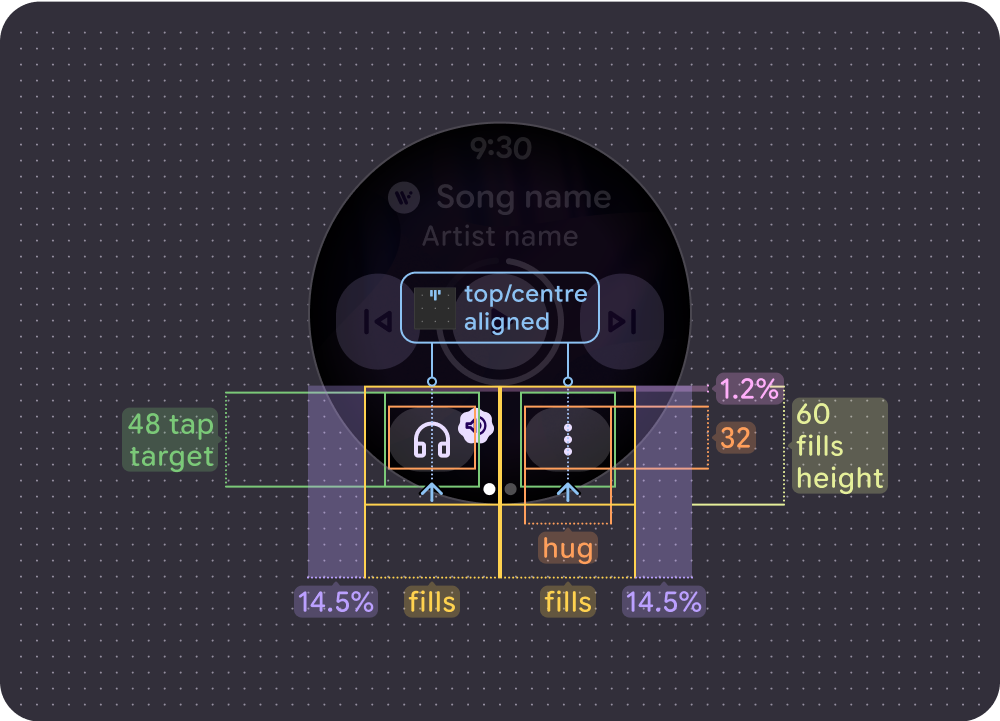
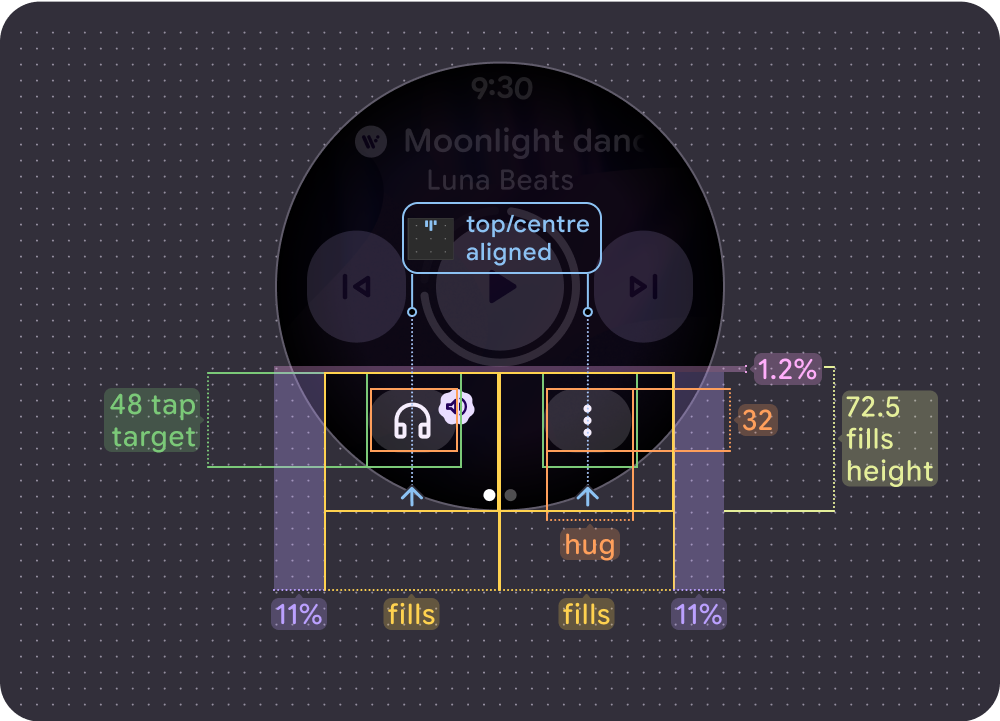
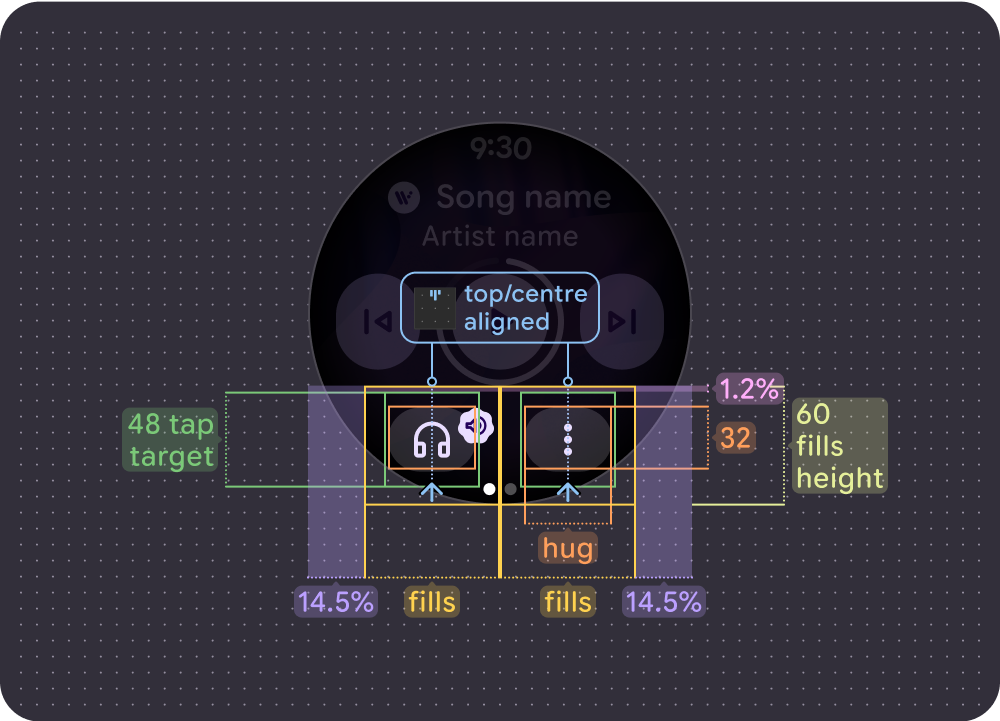
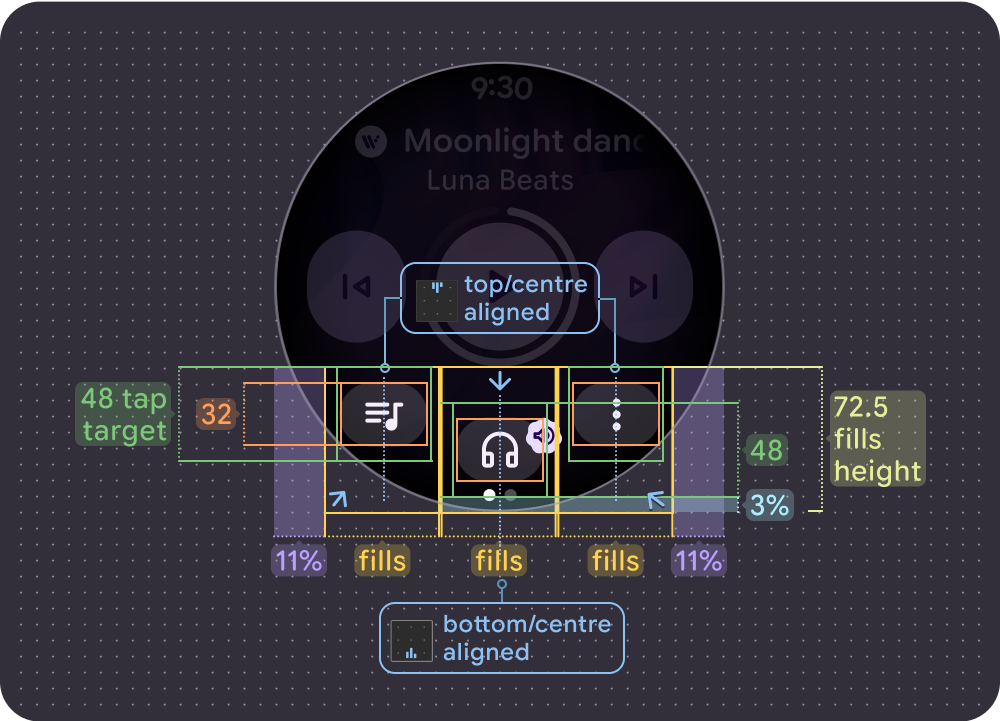
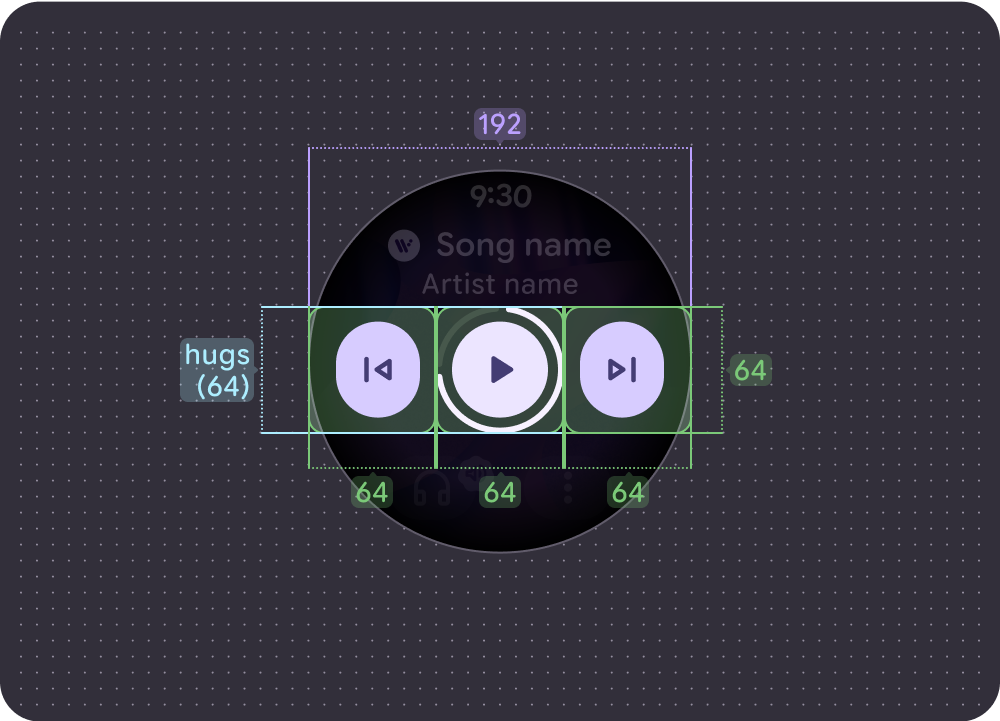
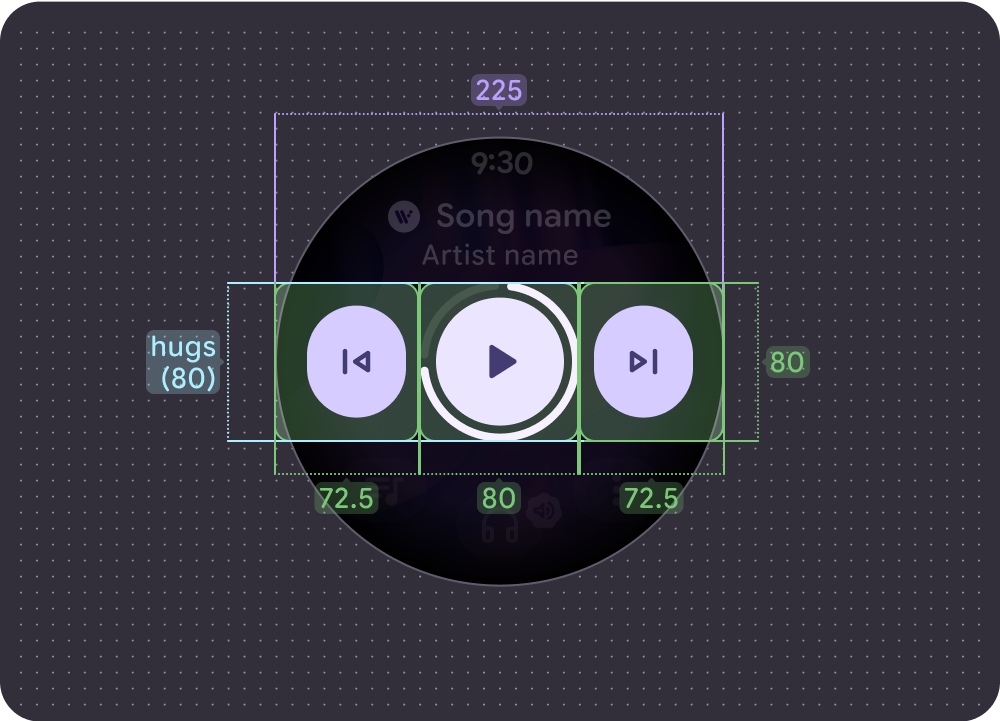
Target dei tocchi
I controlli principali e i pulsanti in basso utilizzano lo spazio disponibile per massimizzare il target di tocco. La dimensione minima del target di tocco è 48 x 48 dp sui dispositivi Wear OS, con icone e pulsanti allineati al centro del target di tocco.
Controlli principali

Schermo piccolo (192 dp):
- Controllo principale = 64 x 64 dp
- Controlli laterali = 64 x 64 dp

Schermo grande (225 dp):
- Controllo principale = 80 x 80 dp
- Controlli laterali = 72,5 x 80 dp
Controlli in basso

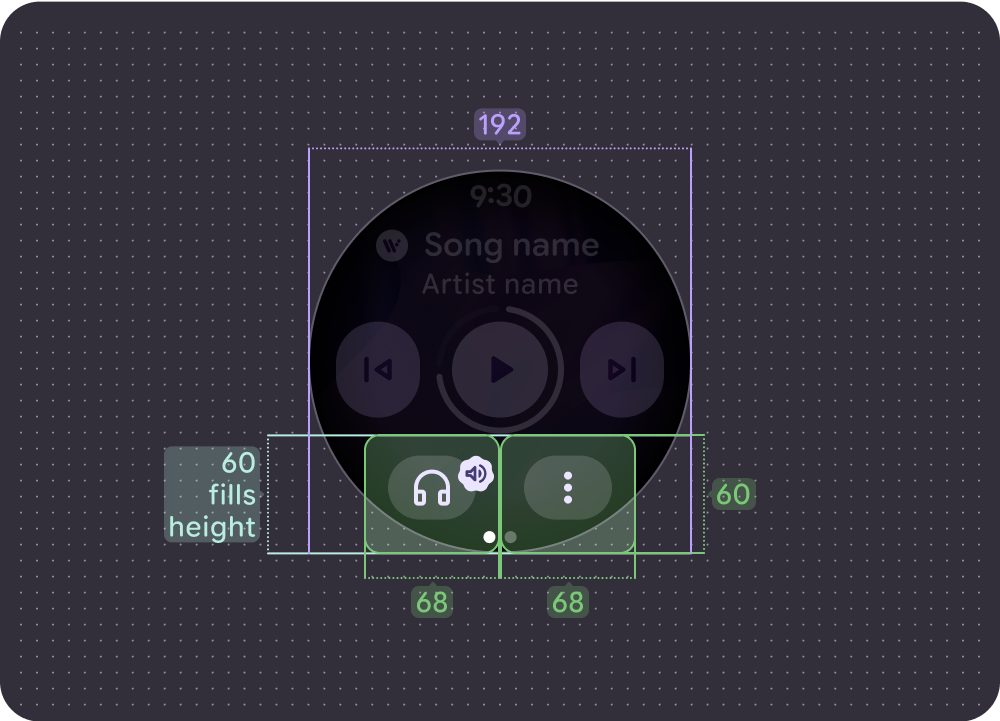
Schermi più piccoli (192 dp) con un massimo di 2 pulsanti:
Entrambi i pulsanti = 68 x 60 dp

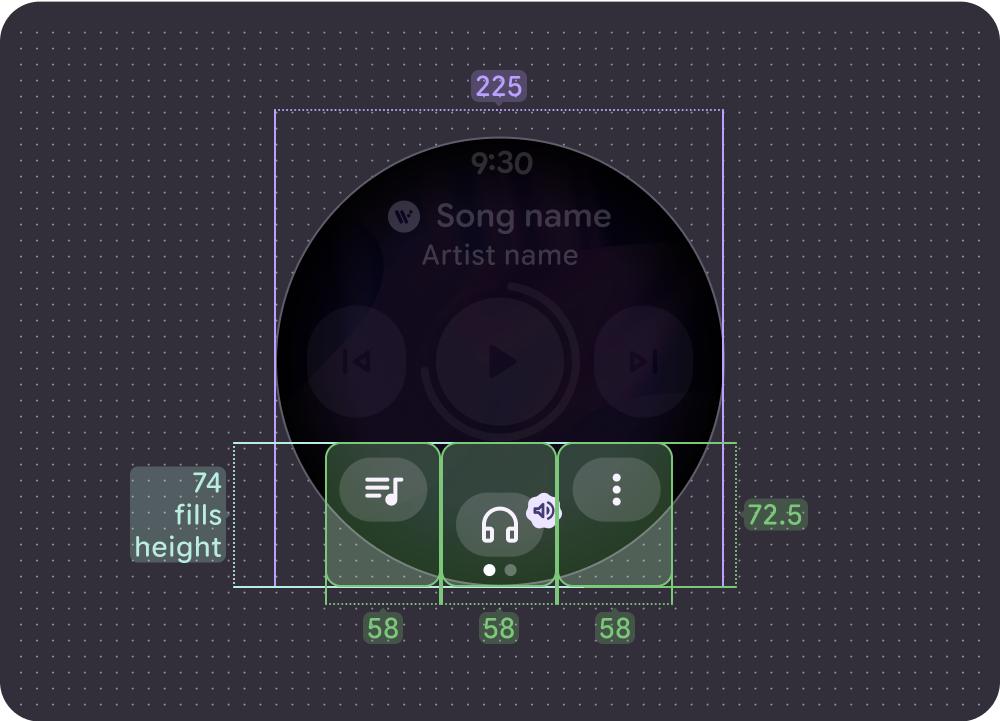
Schermi più grandi (225 dp) con un massimo di 3 pulsanti:
Tutti i pulsanti = 58 x 72,5 dp
