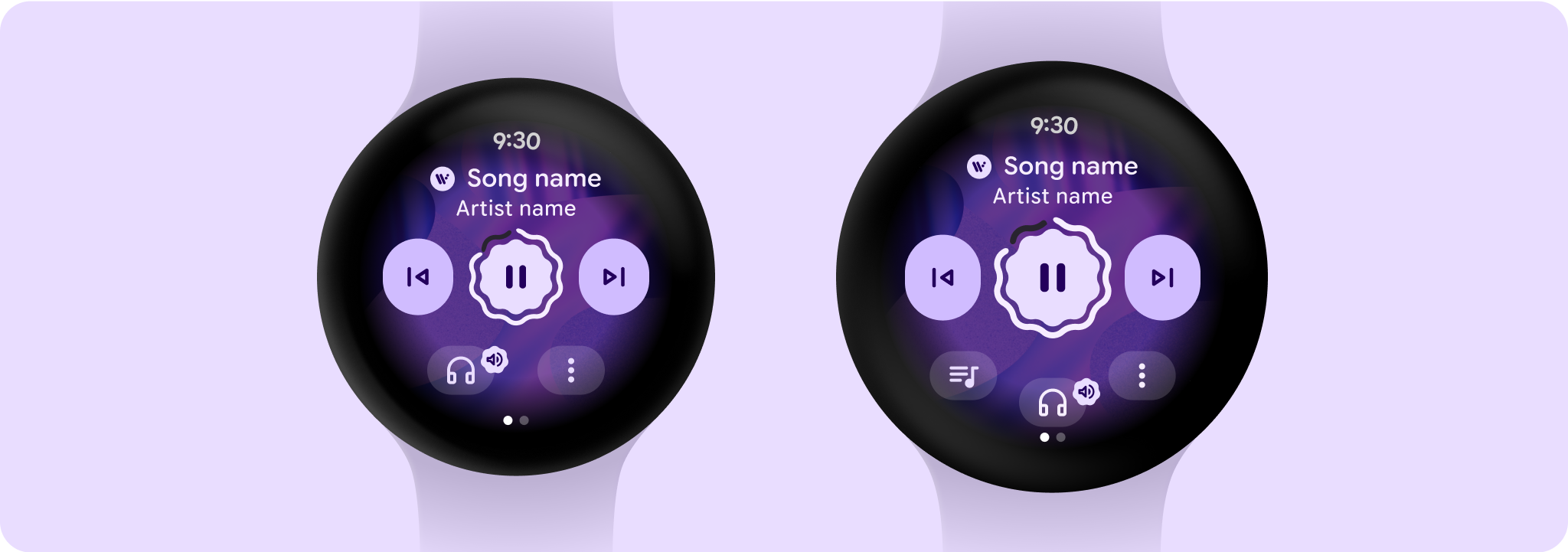
صفحه کنترل رسانه برای کمک به کاربران برای کنترل رسانه ای که به آن گوش می دهند ضروری است. کنترلهای رسانه را با استفاده از طرحبندی 5 دکمهای ایجاد کنید تا تأیید کنید که حداقل اهداف ضربهای برآورده شدهاند. در صفحههای بزرگتر که dp 225 یا بزرگتر هستند، میتوانید با قرار دادن دکمه میانبر برای یک عمل مهم مانند صف پخش، ارزش اضافه کنید.

بخش های چیدمان
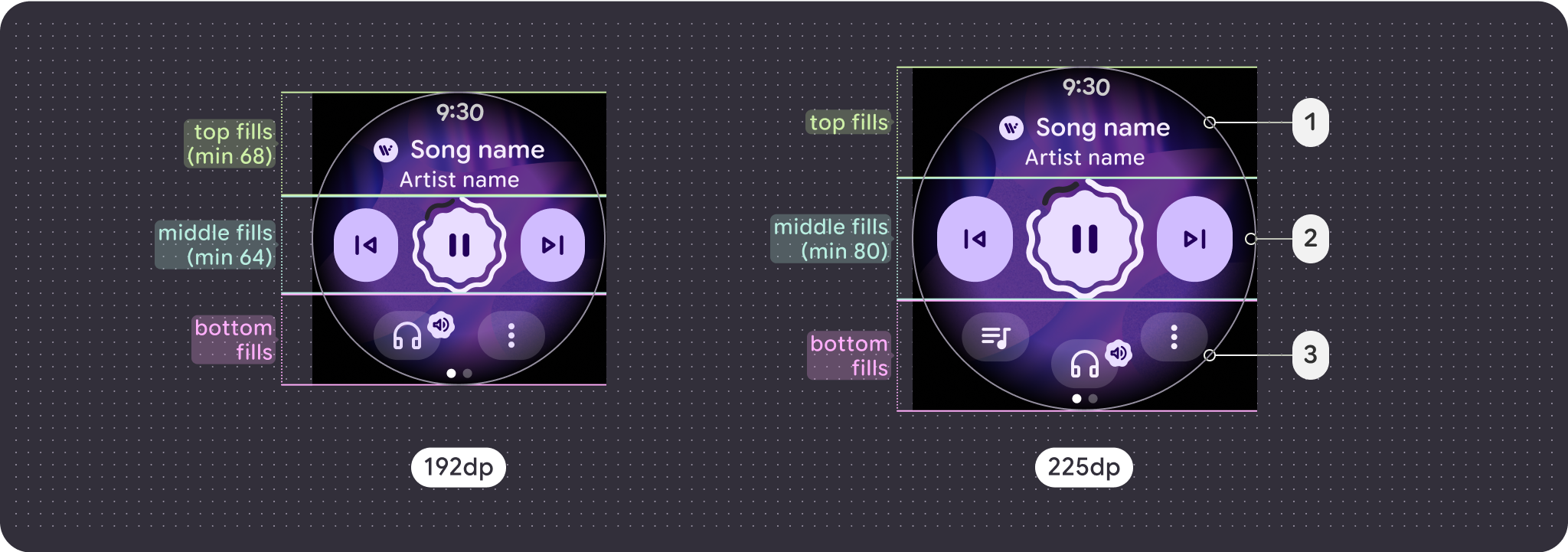
صفحه کنترل رسانه یک صفحه نمایش با ارتفاع ثابت است. این از سه بخش عمودی تشکیل شده است که طرحبندیها و رفتارهای واکنشگرای متفاوتی دارند.

- بخش بالا: حاوی جزئیات رسانه است
- بخش میانی: کنترل های رسانه
- بخش پایین: دکمه های ثانویه قابل تنظیم
ملاحظاتی برای صفحه نمایش بزرگتر
تطبیقهای صفحه نمایش بزرگ برای رسانه فقط بر روی صفحه کنترل رسانه متمرکز شده است. همه عناصر دیگر در آیتم های تراشه، دکمه، و محاوره ای یا در تجزیه لیست رفتار صفحه نمایش بزرگ ثبت می شوند.
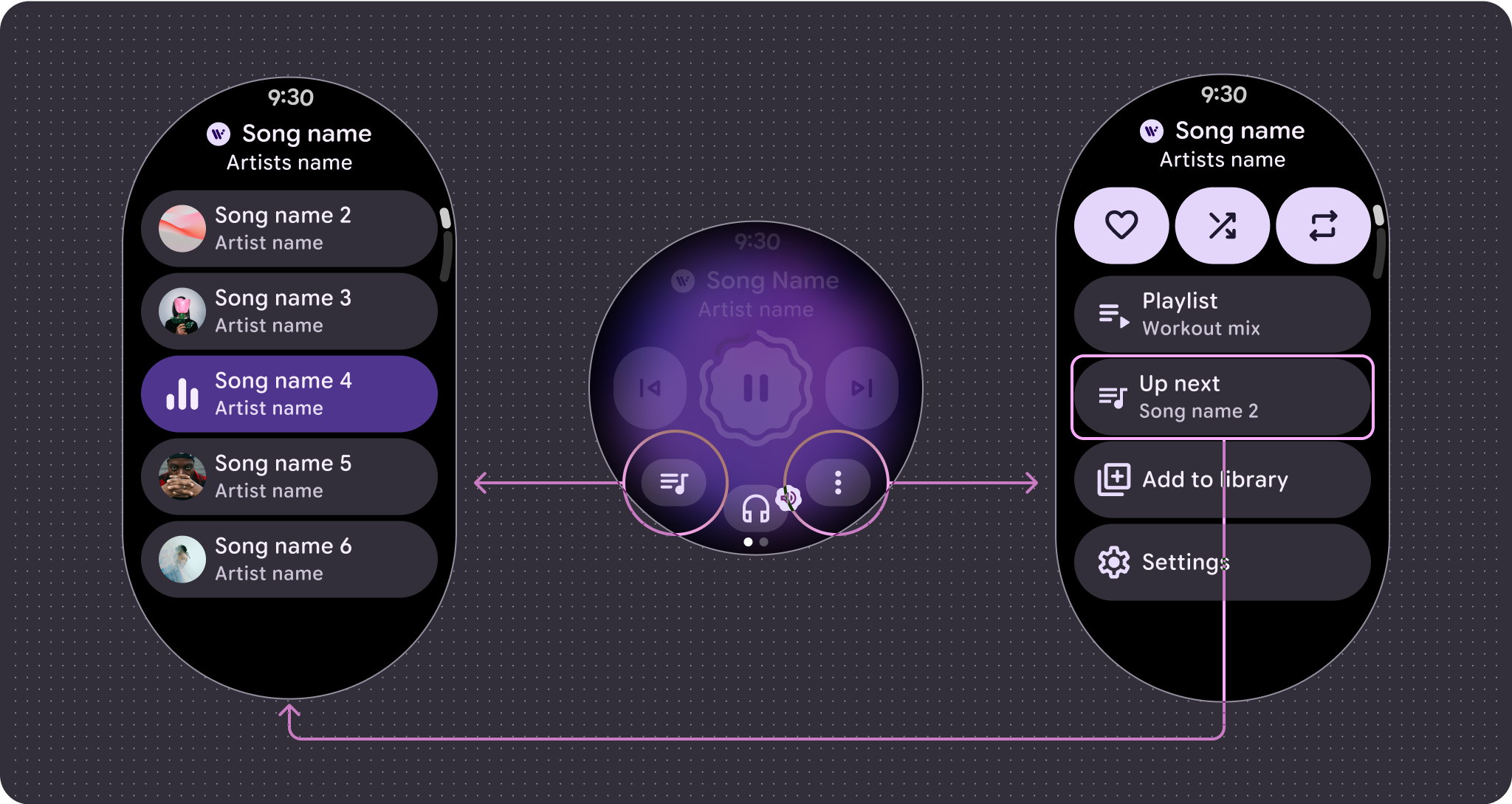
دکمه ها
می توانید با قرار دادن یک دکمه میانبر برای یک اقدام مهم، مانند صف پخش، ارزش اضافه کنید. استفاده از منوی سرریز تأیید می کند که عملکرد اضافی بدون توجه به اندازه صفحه نمایش همچنان سازگار و قابل دسترسی است. بخش پایینی یک شکاف اضافی برای یک دکمه پس از نقطه شکست 225 dp به دست میآورد که حداکثر تعداد دکمهها را در صفحههای کوچکتر 2 و در صفحههای بزرگتر 3 دکمه میکند.

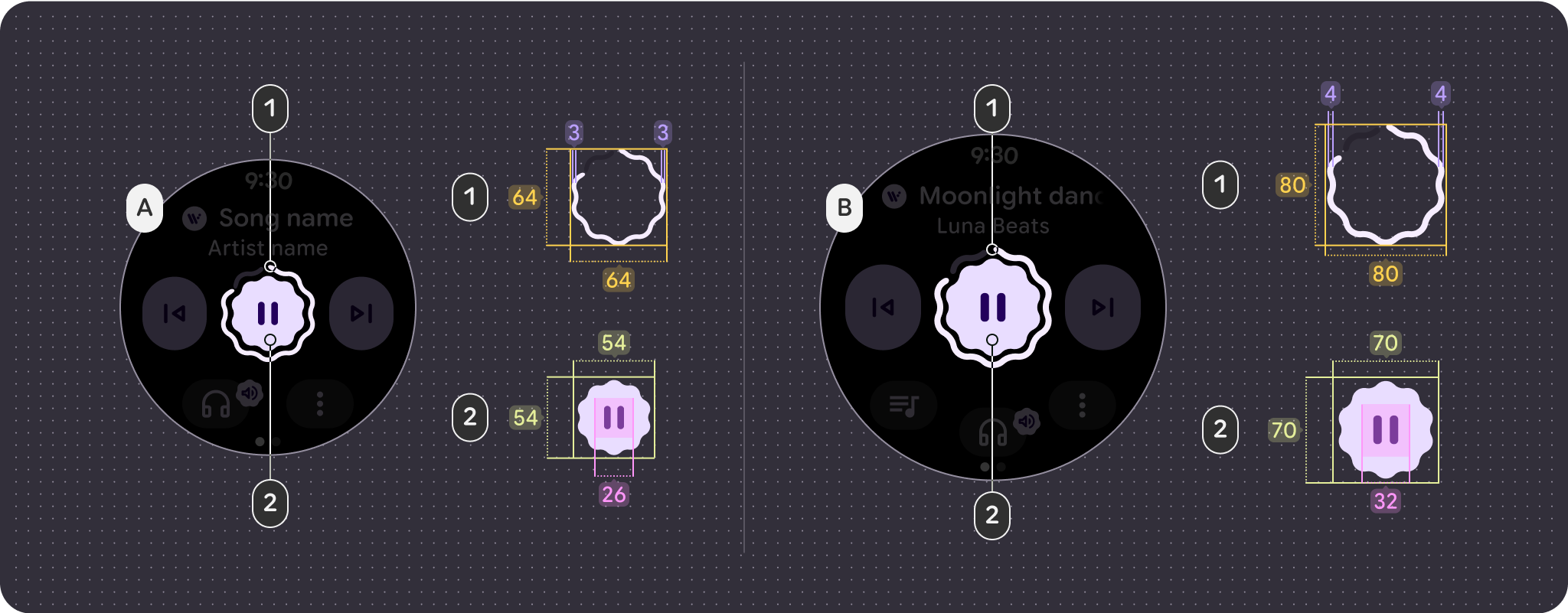
کنترل اصلی
کنترل اصلی معمولا یک دکمه پخش و مکث است. پس از نقطه شکست 225 dp، کنترل از 64dp به 80dp تغییر می کند که باعث افزایش اهداف ضربه برای همه کنترل های داخل آن می شود.

- حلقه پیشرفت = 64 x 64 dp / 3 dp stroke
- دکمه = 54 x 54 dp / 26 اندازه نماد
- حلقه پیشرفت = 80 x 80 dp / 4 dp stroke
- دکمه = 70 x 70 dp / اندازه نماد 32
پیکربندی دکمه
برای پیروی از اصول اندازه هدف لمسی، فقط طرح 2 دکمه ای را قبل از نقطه شکست 225 dp و طرح بندی های 3 دکمه ای را پس از آن نشان دهید.
مثالهای زیر پیکربندیهای مختلف دکمه را نشان میدهند:

طرح بندی 1 دکمه با سرریز، صفحه نمایش کوچکتر (192 dp)

طرح بندی 1 دکمه با سرریز، صفحه نمایش بزرگتر (225 dp)

طرح بندی 2 دکمه با سرریز، صفحه نمایش کوچکتر (192 dp)

چیدمان 2 دکمه با سرریز، صفحه نمایش بزرگتر (225 dp)

طرح بندی 2 دکمه ای (حداکثر) با سرریز، صفحه نمایش کوچکتر (192 dp)

طرح بندی 3 دکمه با سرریز، صفحه نمایش بزرگتر (225 dp)
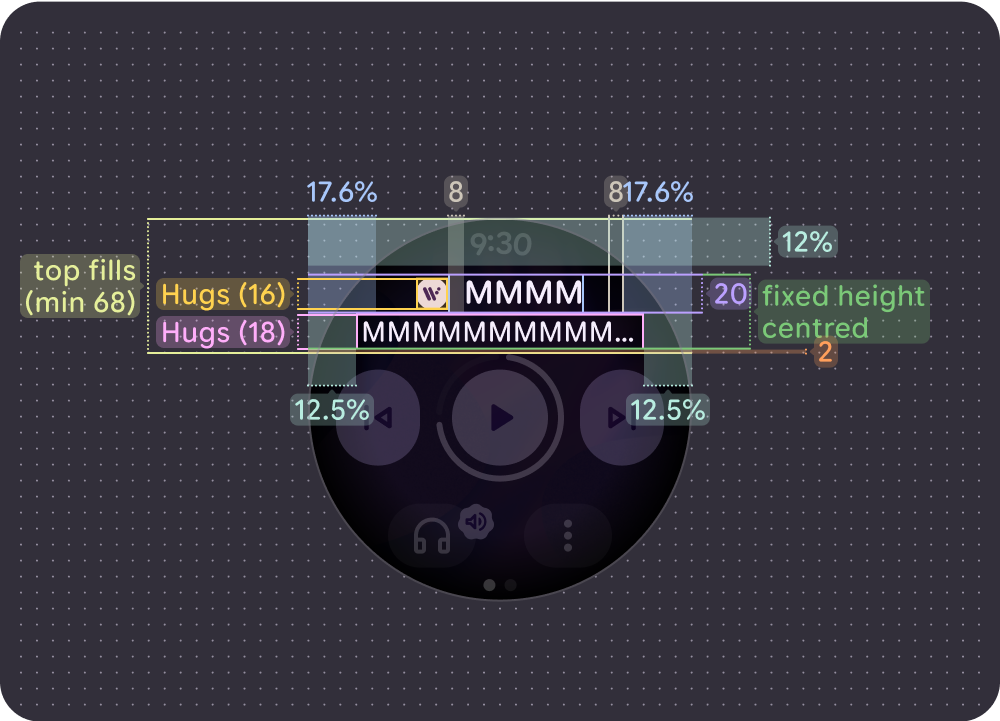
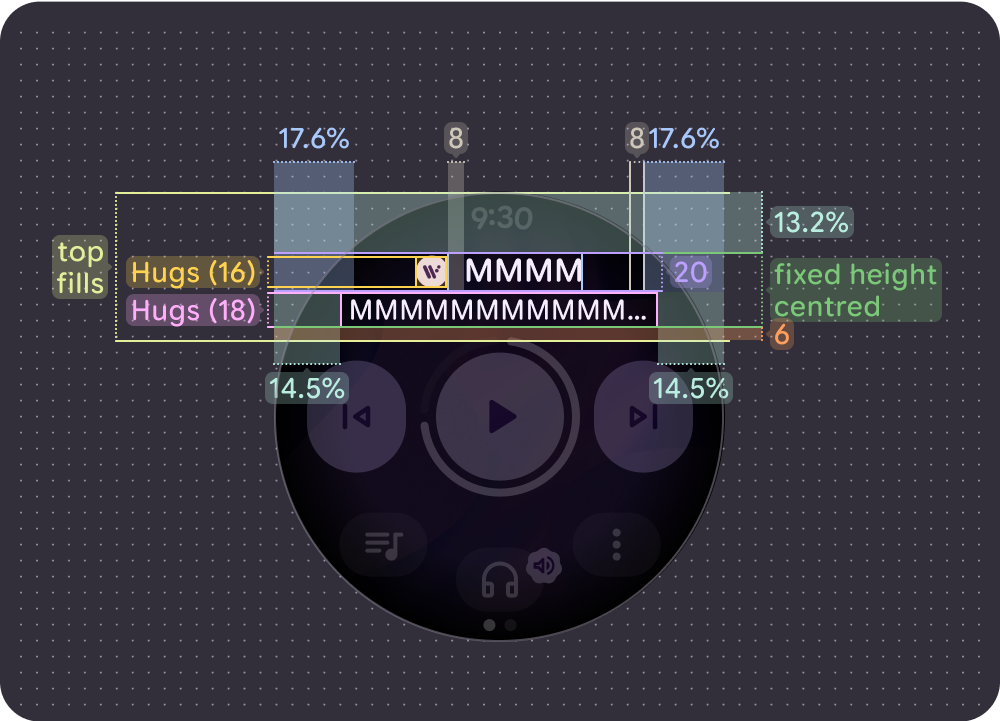
رفتار خیمه شب بازی
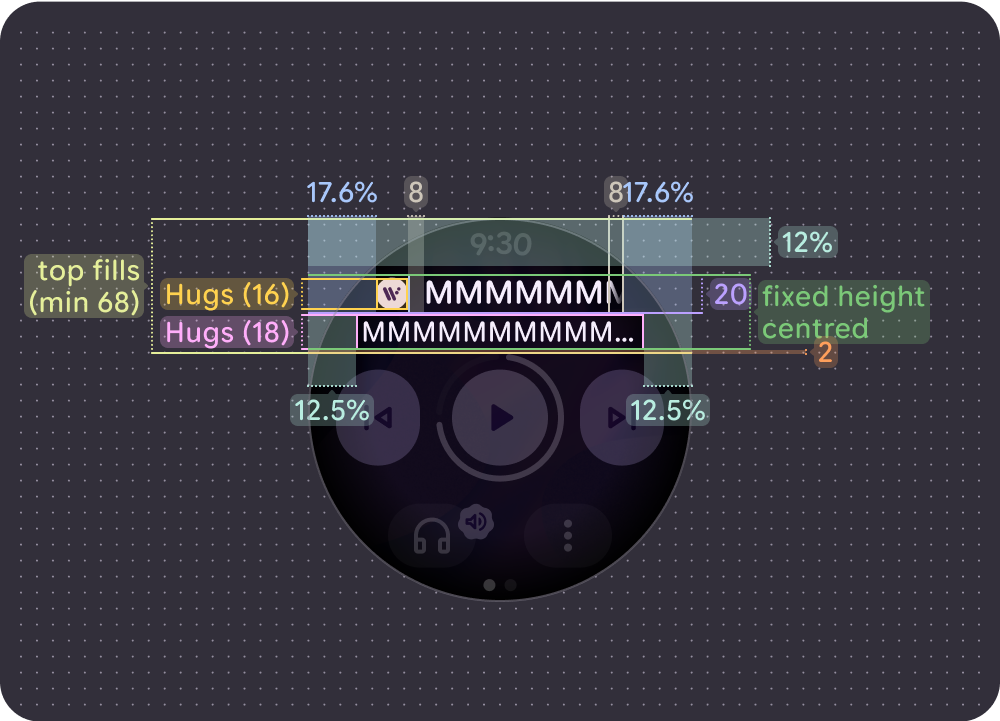
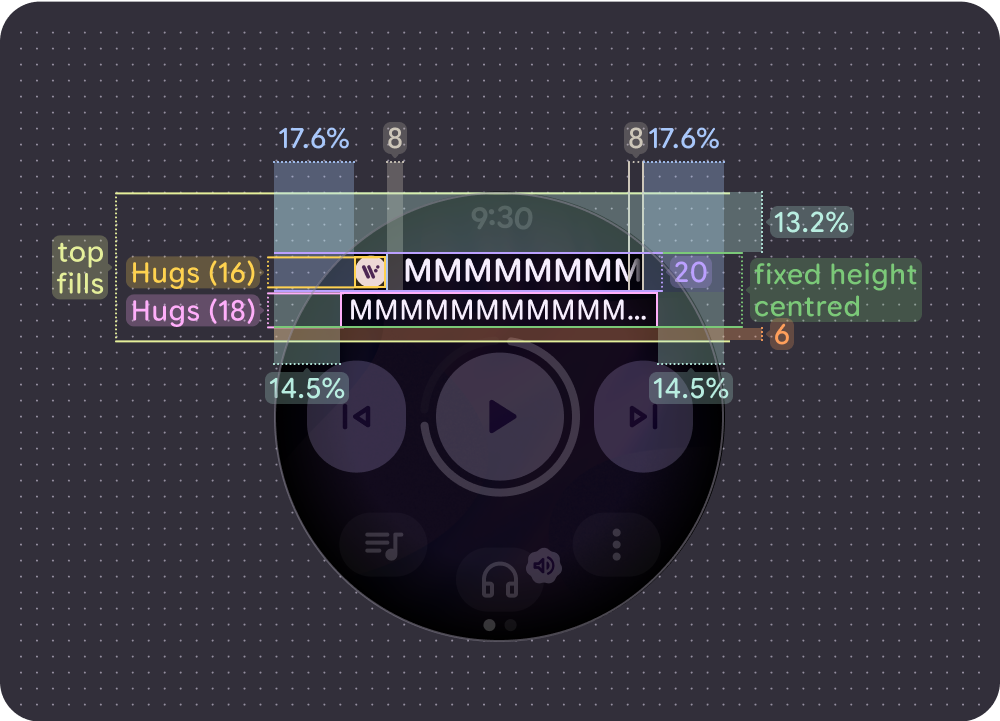
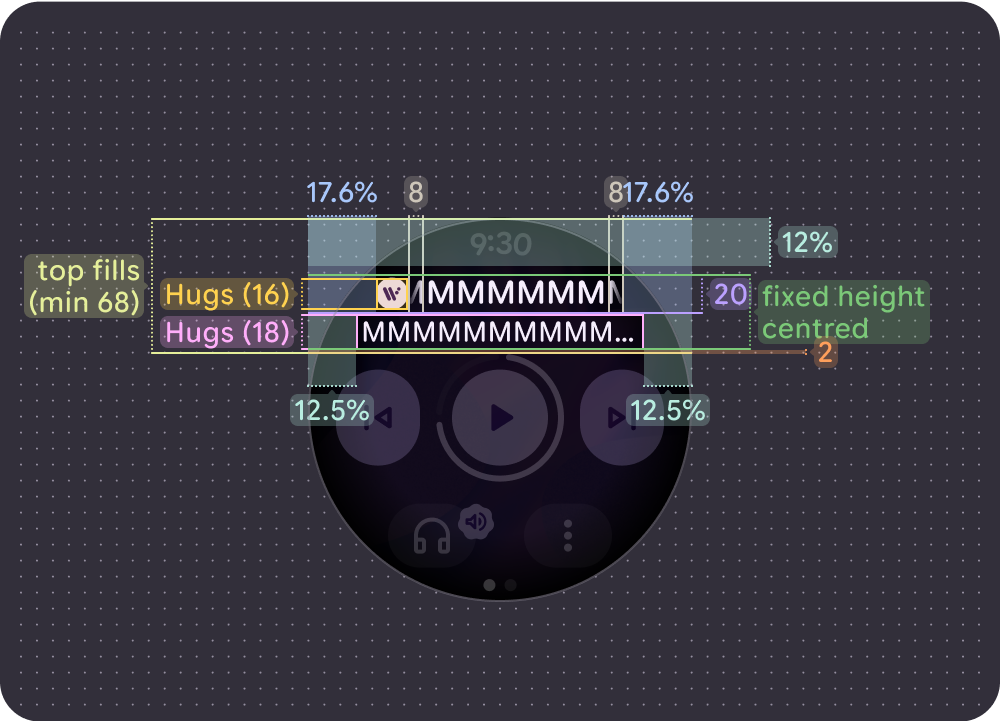
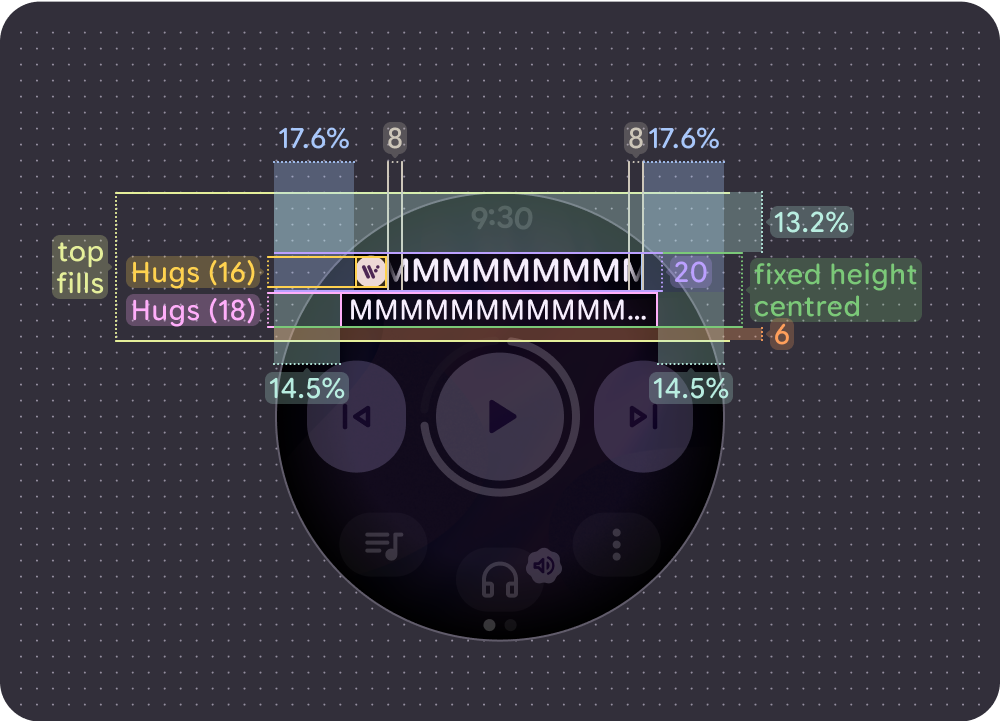
هدر دارای تعدادی به روز رسانی برای بهبود خوانایی و تجربه عمومی است:
- حاشیه بالای 12 درصد در صفحه نمایش های کوچکتر و 13.2 درصد در صفحه نمایش های بزرگتر.
- حاشیه های جانبی برای عنوان آهنگ 17.6٪
- حاشیه عنوان هنرمند 12.5٪ در صفحه نمایش های کوچکتر و 14.5٪ در صفحه نمایش های بزرگتر.
- عنوان هنرمند کوتاه میشود، در حالی که از گرادیانهای 8-dp برای پیمایش عنوان آهنگ استفاده میشود. اگر یک نماد وجود داشته باشد، یک فاصله 8 dp اضافی عنوان آهنگ را از نماد جدا می کند. (آیکون با عنوان آهنگ حرکت نمی کند.)
با یک آیکون

عنوان آهنگ بدون پیمایش (کوتاه) در صفحات کوچکتر (192 dp)

عنوان آهنگ بدون پیمایش (کوتاه) در صفحات بزرگتر (225 dp)

پیمایش (طولانی) عنوان آهنگ (تراز چپ) در صفحات کوچکتر (192 dp)

پیمایش (طولانی) عنوان آهنگ (تراز چپ) در صفحات بزرگتر (225 dp)

پیمایش (طولانی) عنوان آهنگ (تراز وسط) در صفحات کوچکتر (192 dp)

پیمایش (طولانی) عنوان آهنگ (تراز وسط) در صفحات بزرگتر (225 dp)
بدون آیکون
عنوان آهنگ بدون پیمایش (کوتاه) در صفحات کوچکتر (192 dp)
عنوان آهنگ بدون پیمایش (کوتاه) در صفحات بزرگتر (225 dp)
عنوان آهنگ تراز چپ / بدون پیمایش (طولانی) در صفحات کوچکتر (192 dp)
عنوان آهنگ تراز چپ / بدون پیمایش (طولانی) در صفحات بزرگتر (225 dp)
پیمایش (طولانی) عنوان آهنگ (تراز وسط) در صفحات کوچکتر (192 dp)
پیمایش (طولانی) عنوان آهنگ (تراز وسط) در صفحات بزرگتر (225 dp)
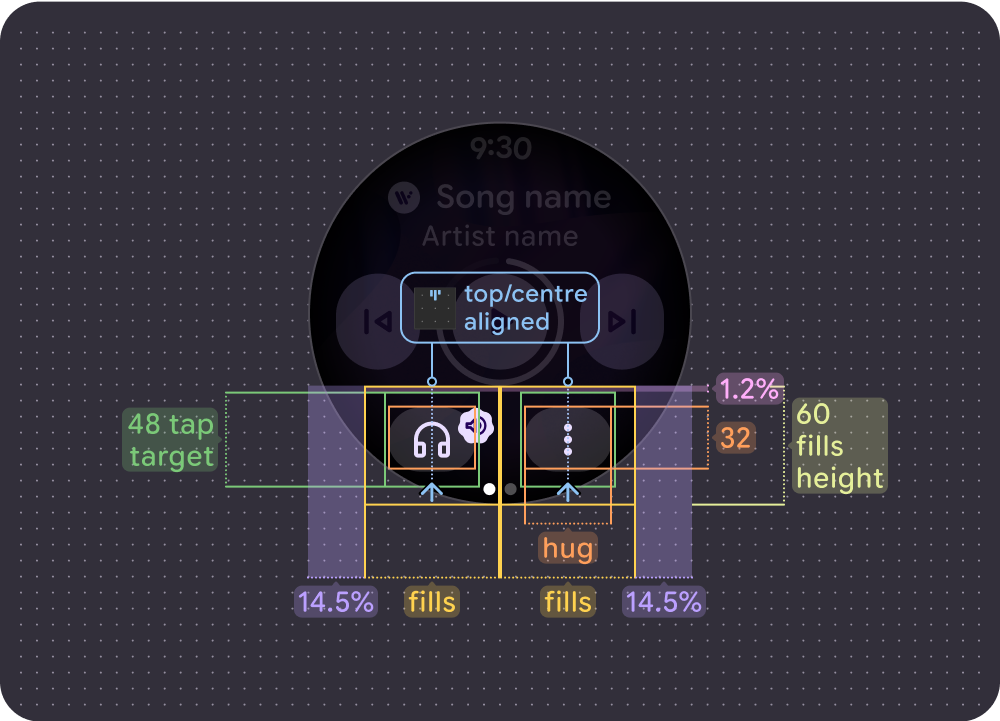
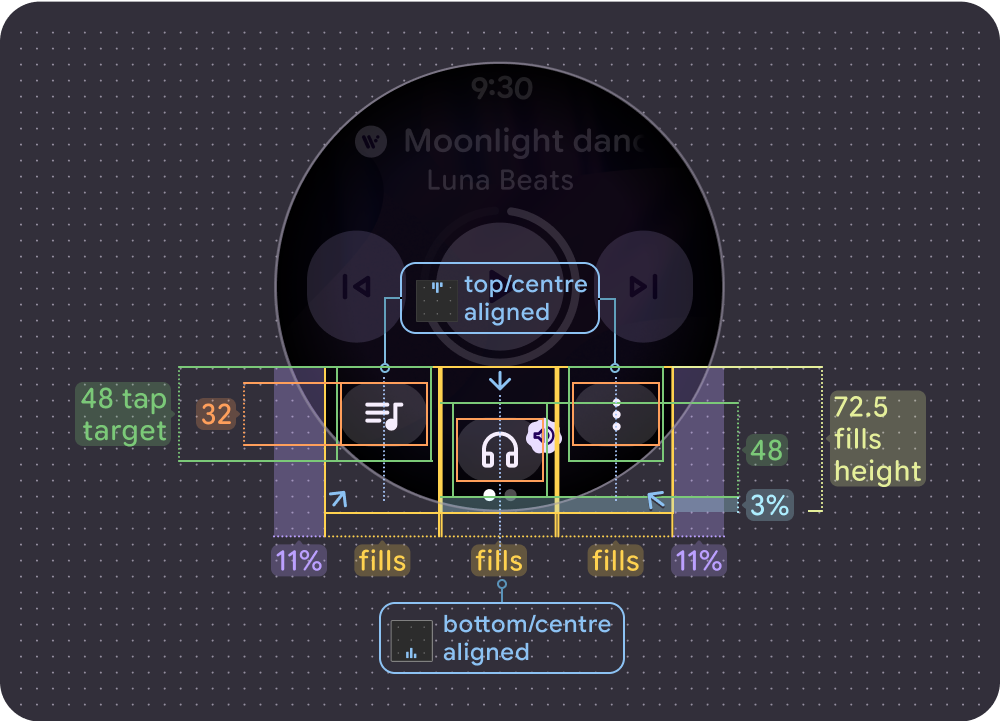
روی اهداف ضربه بزنید
کنترل های اصلی و دکمه های پایین از فضای موجود برای به حداکثر رساندن هدف ضربه زدن استفاده می کنند. حداقل اندازه هدف ضربه 48 x 48 dp در دستگاههای Wear OS است که نمادها و دکمهها در مرکز هدف ضربه قرار دارند.
کنترل های اصلی

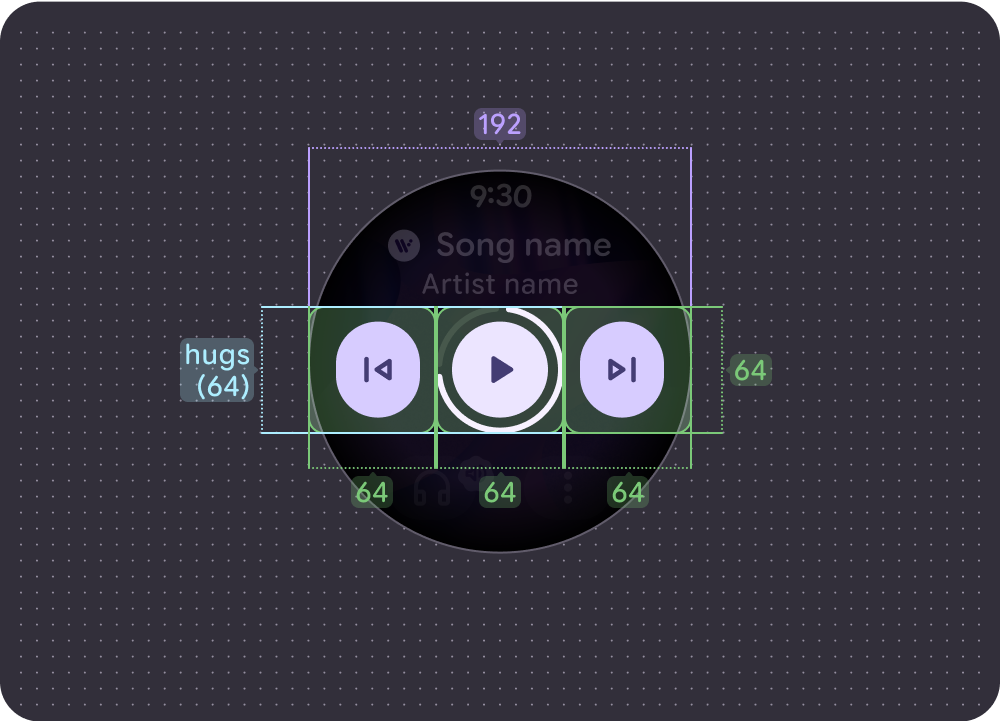
صفحه نمایش کوچک (192dp):
- کنترل اصلی = 64 x 64 dp
- کنترل های جانبی = 64 x 64 dp

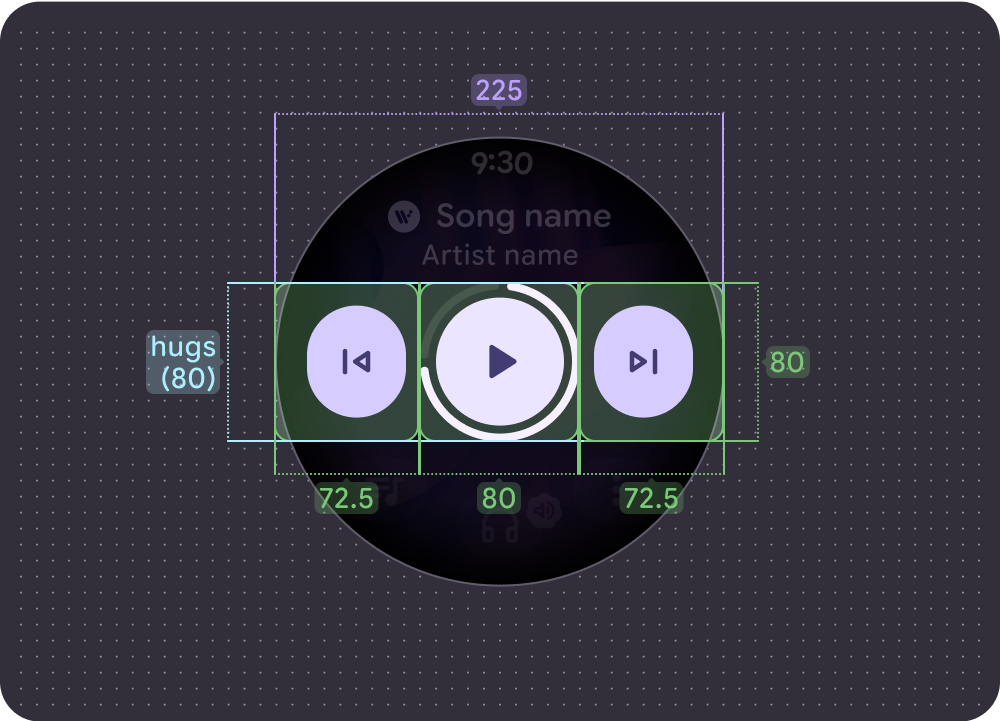
صفحه نمایش بزرگ (225dp):
- کنترل اصلی = 80 x 80 dp
- کنترل های جانبی = 72.5 x 80 dp
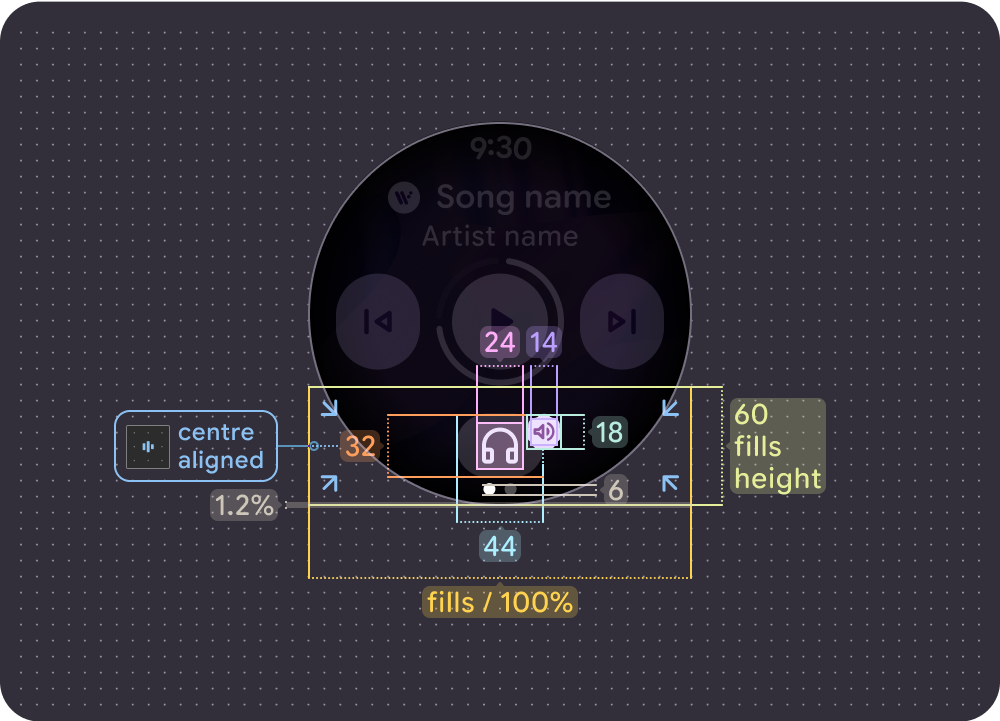
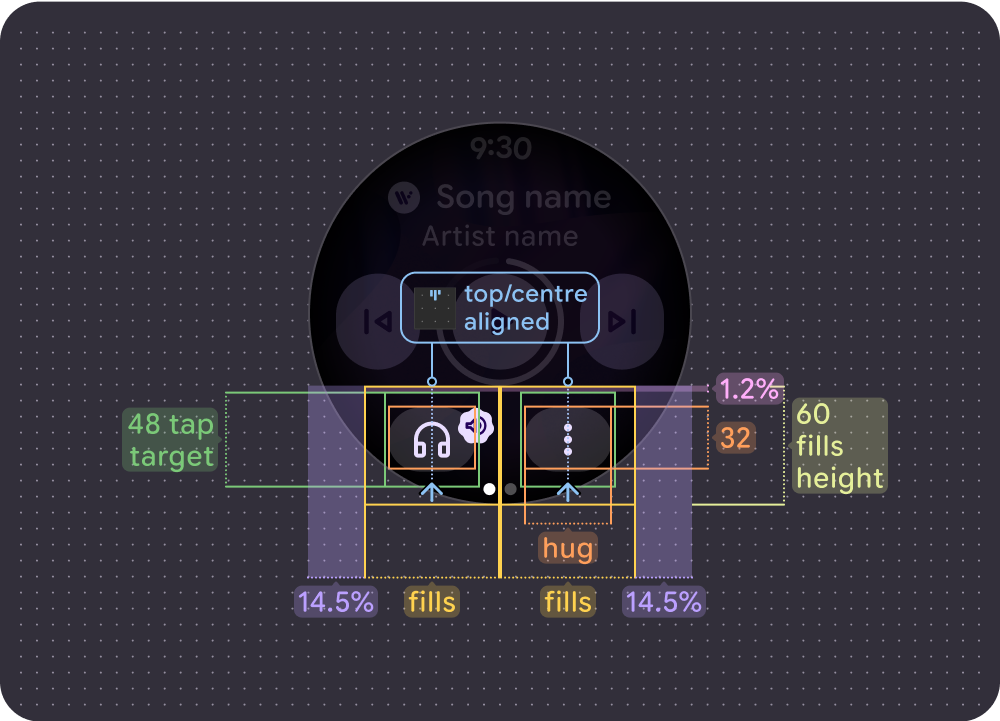
کنترل های پایین

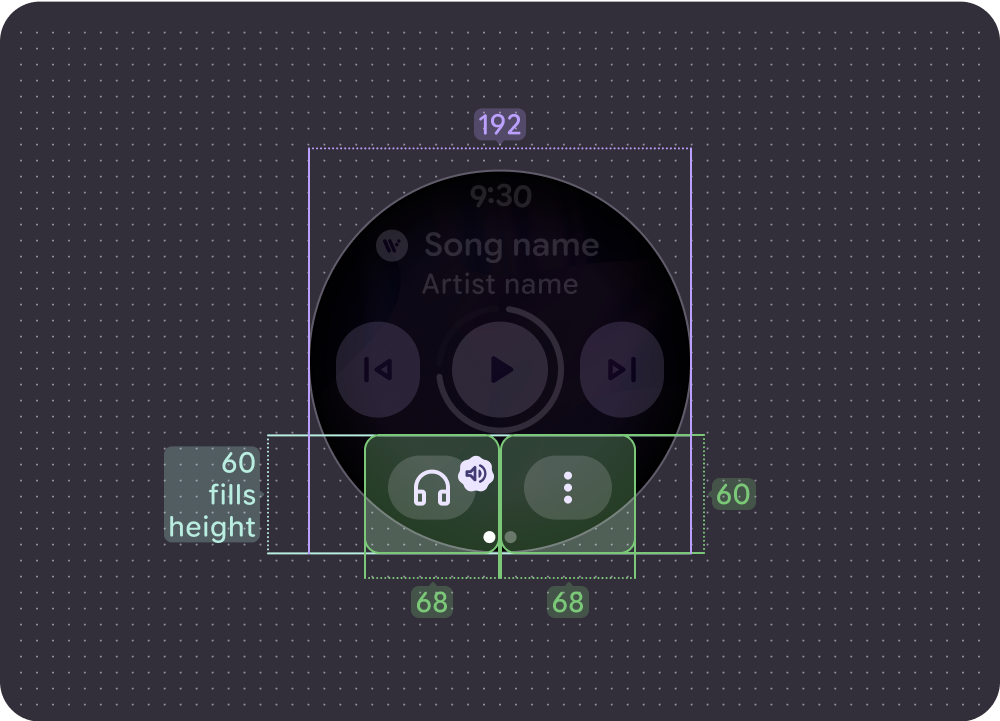
صفحه نمایش های کوچکتر (192 dp) با حداکثر 2 دکمه:
هر دو دکمه = 68 x 60 dp

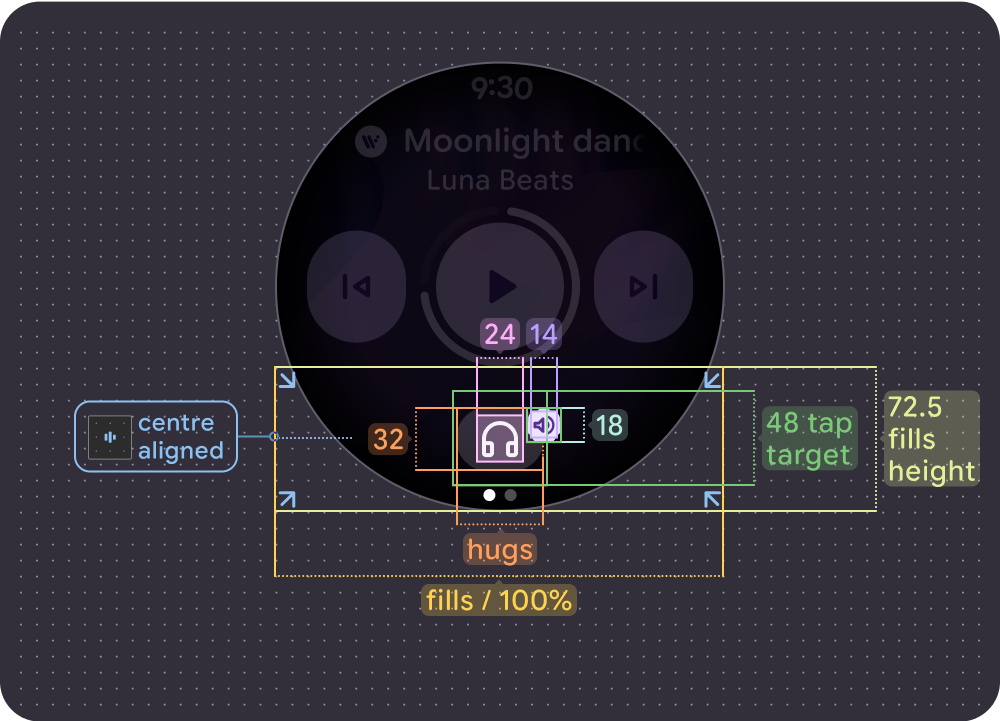
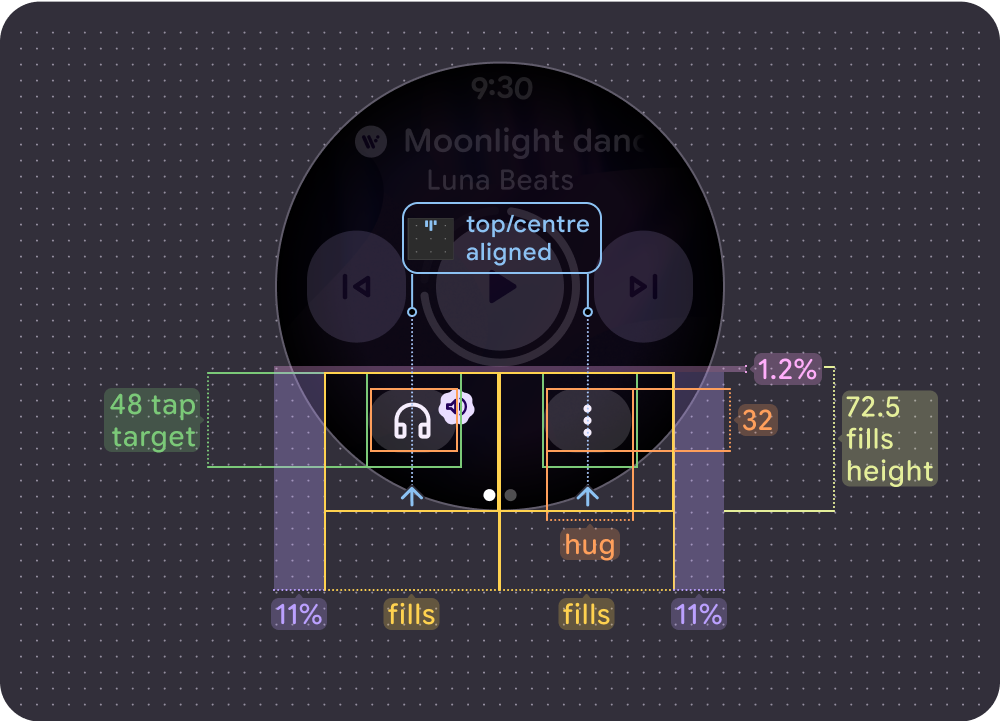
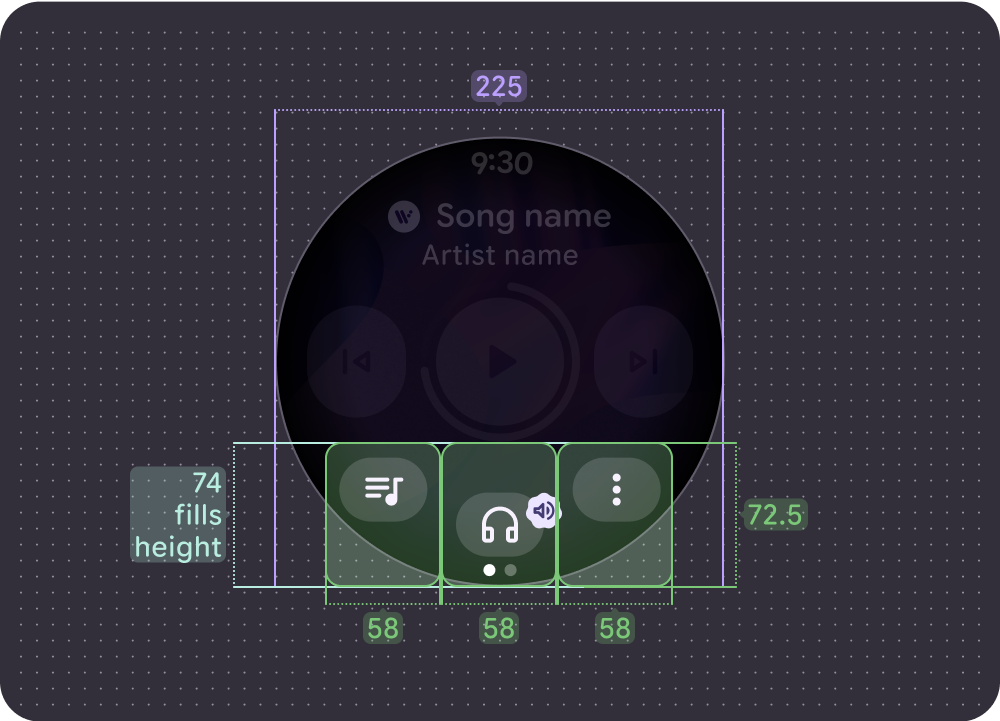
صفحه نمایش بزرگتر (225 dp) با حداکثر 3 دکمه:
همه دکمه ها = 58 x 72.5 dp

