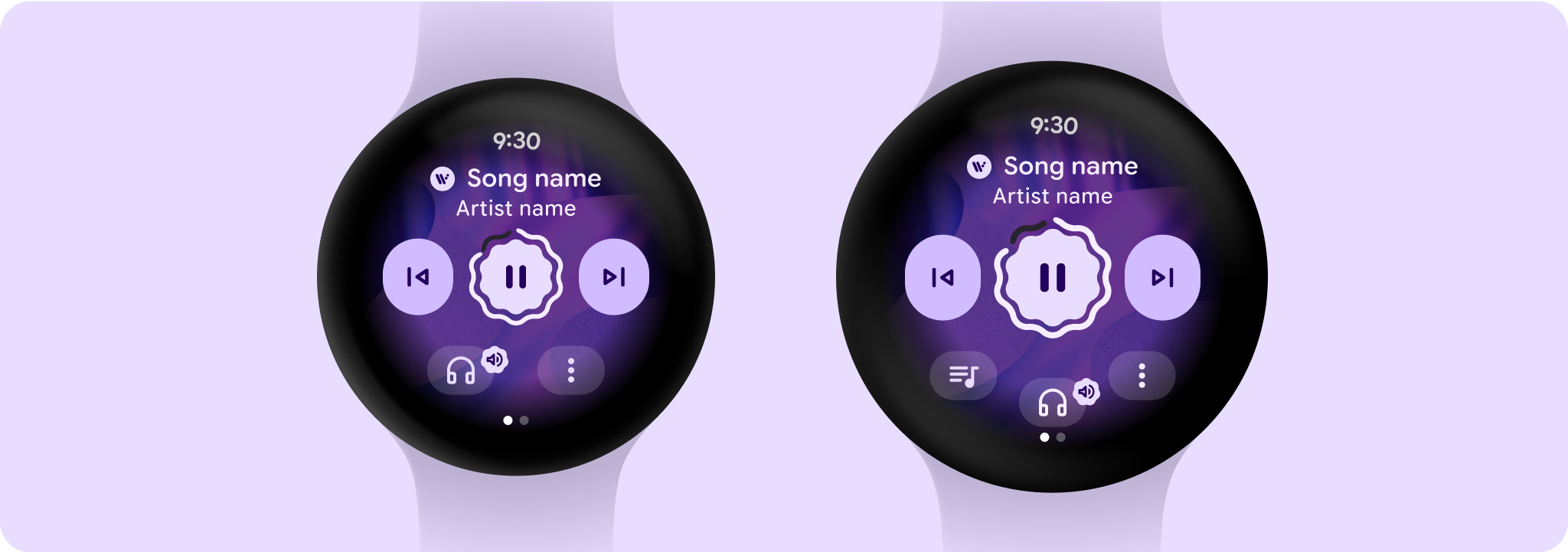
Der Bildschirm mit der Mediensteuerung ist wichtig, damit Nutzer die Medien steuern können, die sie sich anhören. Erstelle Media-Steuerelemente mit einem Layout mit fünf Schaltflächen, um zu prüfen, ob die Mindest-Tippziele erreicht werden. Auf größeren Bildschirmen mit einer Breite von mindestens 225 dp können Sie eine Verknüpfungsschaltfläche für eine wichtige Aktion wie die Wiedergabeliste hinzufügen.

Layoutbereiche
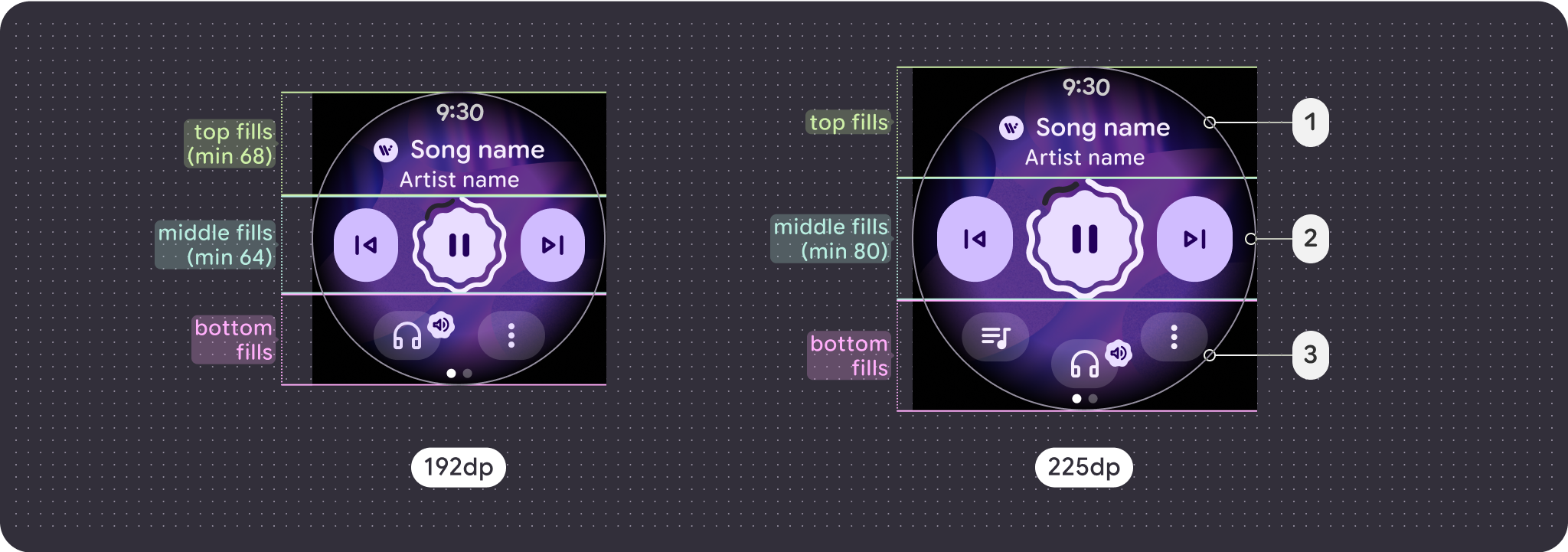
Der Bildschirm mit den Media-Steuerelementen hat eine feste Höhe. Sie besteht aus drei vertikalen Abschnitten mit unterschiedlichen responsiven Layouts und Verhaltensweisen.

- Oberer Bereich:Enthält Media-Details
- Mittlerer Bereich:Mediensteuerung
- Unterer Bereich:Konfigurierbare sekundäre Schaltflächen
Hinweise für größere Bildschirme
Die Anpassungen für große Bildschirme für Medien konzentrieren sich ausschließlich auf den Bildschirm mit den Mediensteuerelementen. Alle anderen Elemente werden in Chip-, Schaltflächen- und Dialogfeldelementen oder in der Aufschlüsselung des Verhaltens auf großen Bildschirmen in Listen erfasst.
Schaltflächen
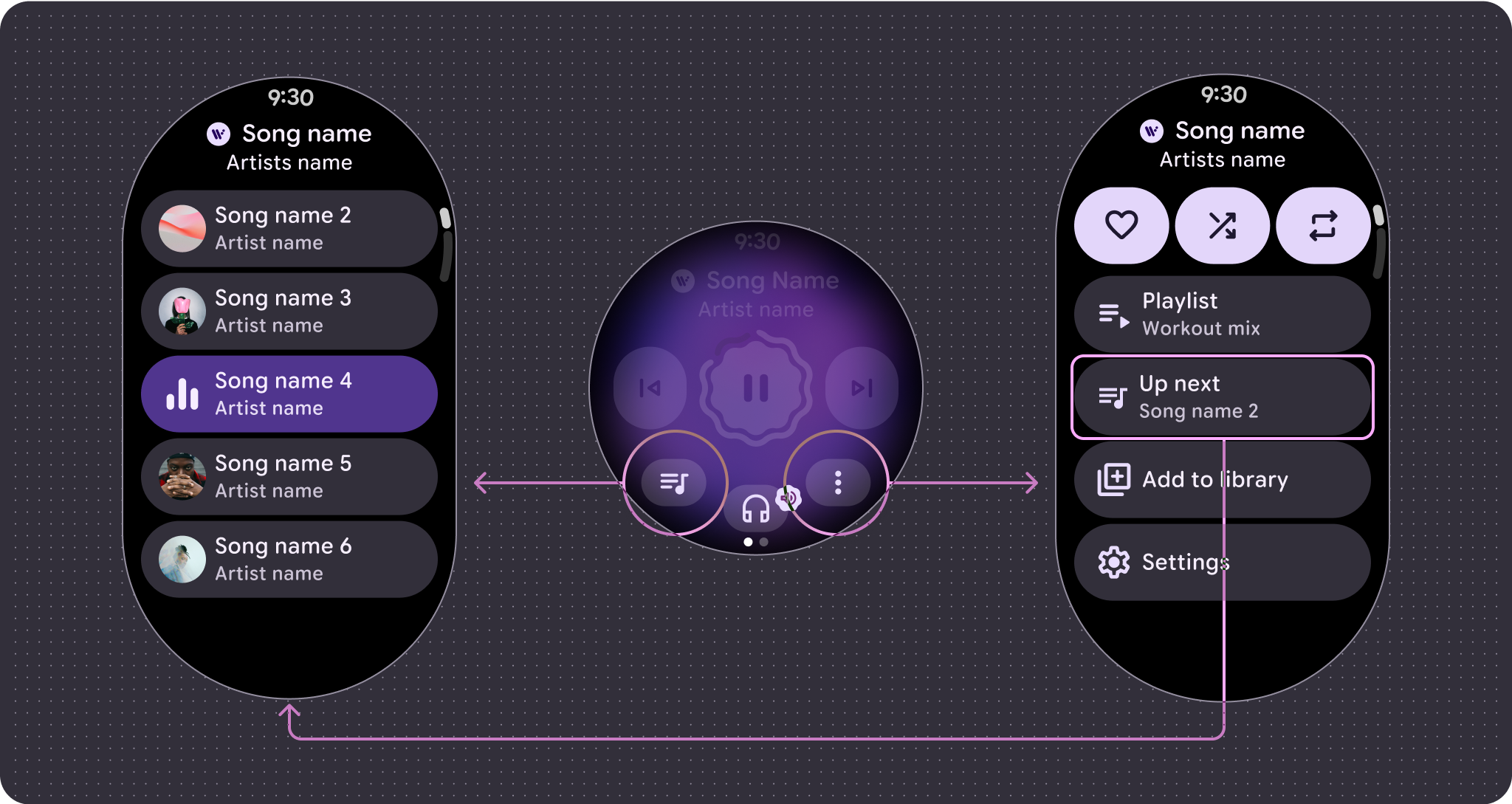
Sie können einen Mehrwert schaffen, indem Sie eine Verknüpfungsschaltfläche für eine wichtige Aktion wie die Wiedergabeliste einfügen. Durch die Verwendung des Überlaufmenüs wird sichergestellt, dass die zusätzlichen Funktionen unabhängig von der Bildschirmgröße konsistent und zugänglich sind. Unterhalb des Breakpoints von 225 dp erhält der untere Bereich einen zusätzlichen Slot für eine Schaltfläche. Die maximale Anzahl von Schaltflächen beträgt also 2 auf kleineren und 3 auf größeren Bildschirmen.

Hauptsteuerung
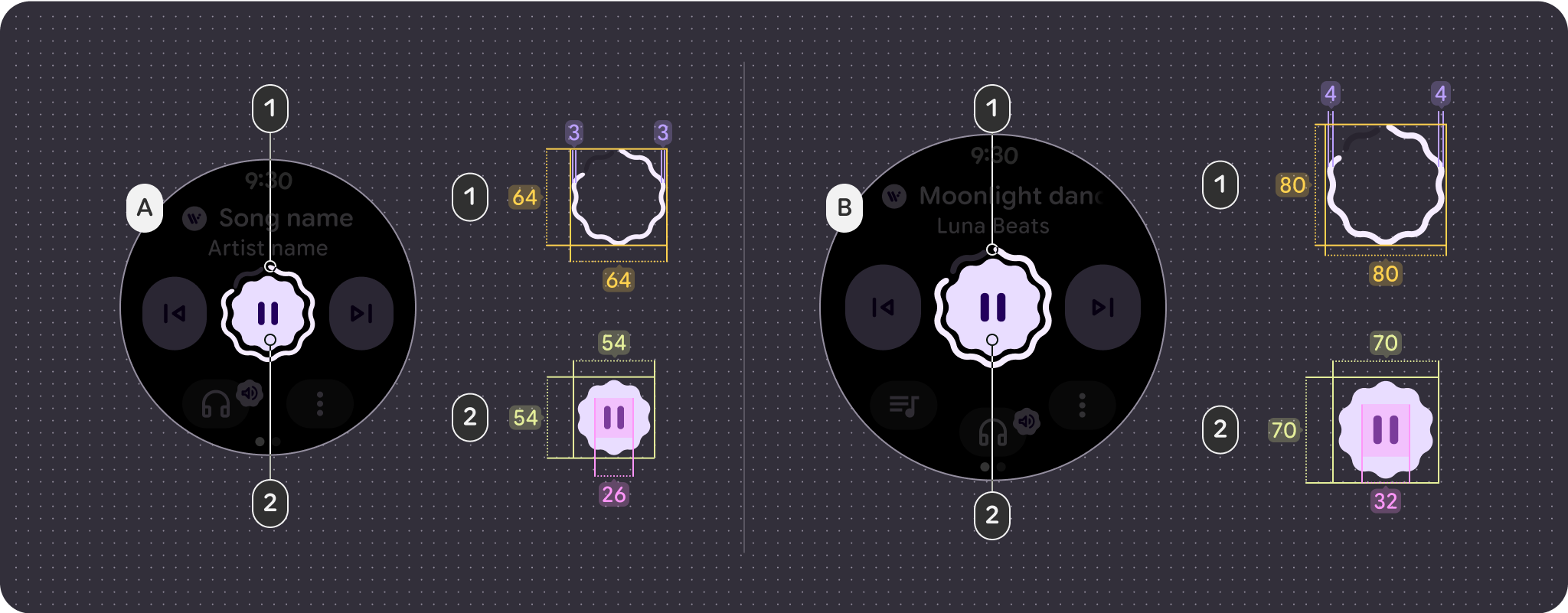
Das wichtigste Steuerelement ist in der Regel die Schaltfläche „Wiedergabe“ und „Pause“. Nach dem Breakpoint von 225 dp wird die Steuerung von 64 dp auf 80 dp skaliert, wodurch die Tippziele für alle Steuerelemente darin vergrößert werden.

- Fortschrittsring = 64 × 64 dp / 3 dp-Strich
- Schaltfläche = 54 × 54 dp / 26 Symbolgröße
- Fortschrittsring = 80 × 80 dp / 4 dp-Strich
- Schaltfläche = 70 × 70 dp / Symbolgröße 32
Schaltflächenkonfiguration
Um die Grundsätze für die Größe von Berührungszielbereichen einzuhalten, sollte vor dem Breakpoint von 225 dp nur das Layout mit zwei Schaltflächen und danach das Layout mit drei Schaltflächen angezeigt werden.
Die folgenden Beispiele zeigen verschiedene Schaltflächenkonfigurationen:
Layout mit einer Schaltfläche und Überlauf, kleinerer Bildschirm (192 dp)
1 Schaltflächenlayout mit Überlauf, größerer Bildschirm (225 dp)

Layout mit 2 Schaltflächen und Überlauf, kleinerer Bildschirm (192 dp)

Layout mit zwei Schaltflächen und Überlauf, größerer Bildschirm (225 dp)

Layout mit maximal zwei Schaltflächen und Überlauf, kleinerer Bildschirm (192 dp)

Layout mit drei Schaltflächen mit Überlauf, größerer Bildschirm (225 dp)
Verhalten von Marquee
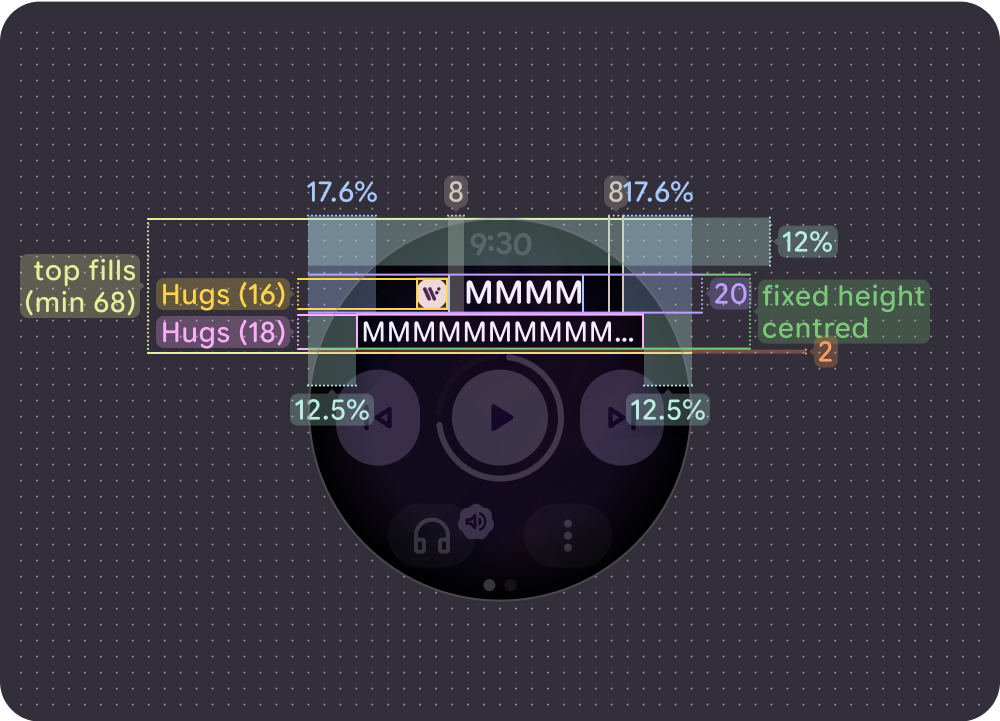
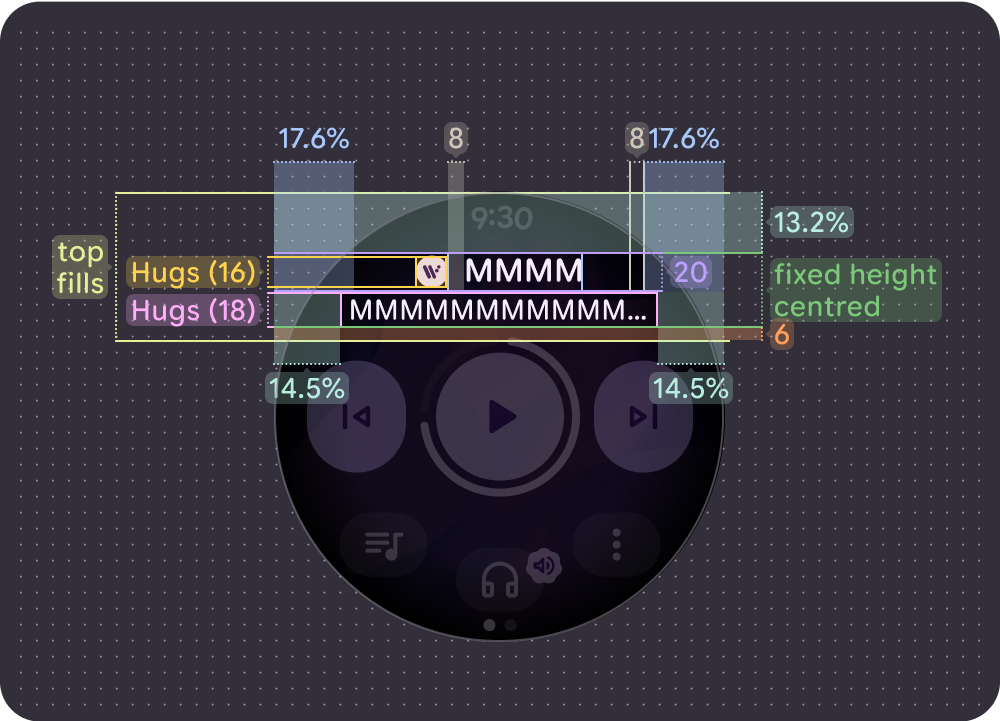
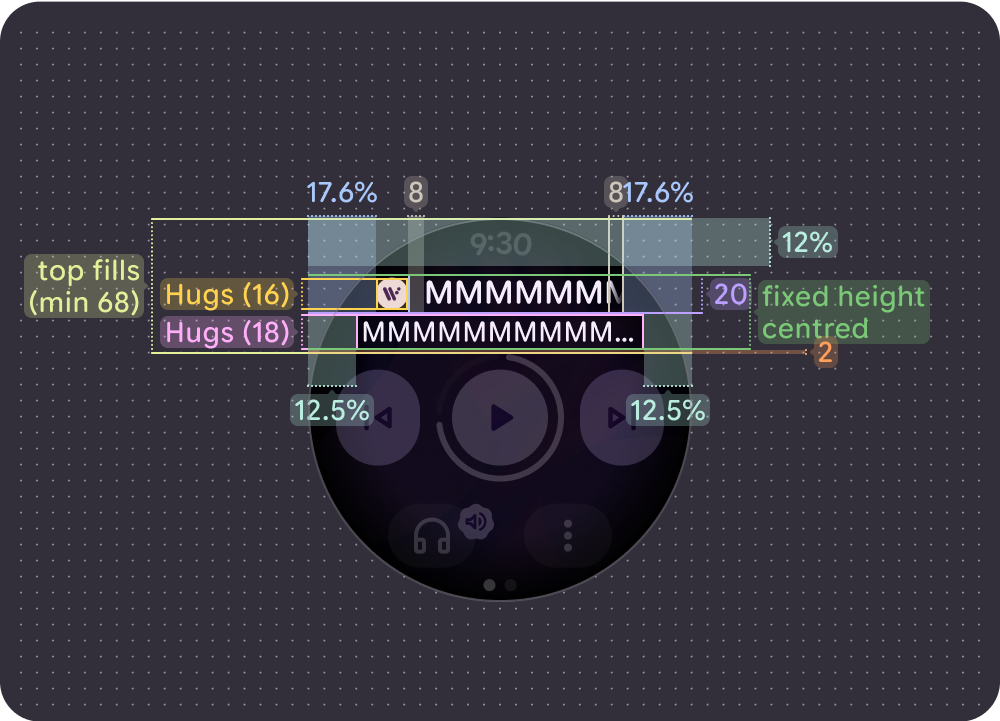
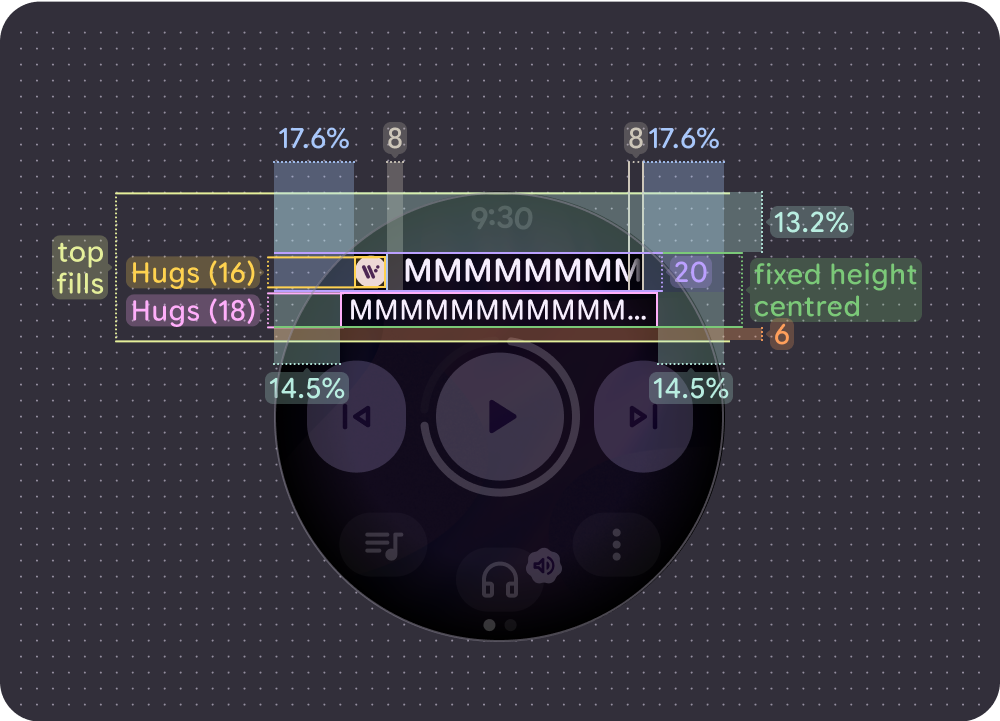
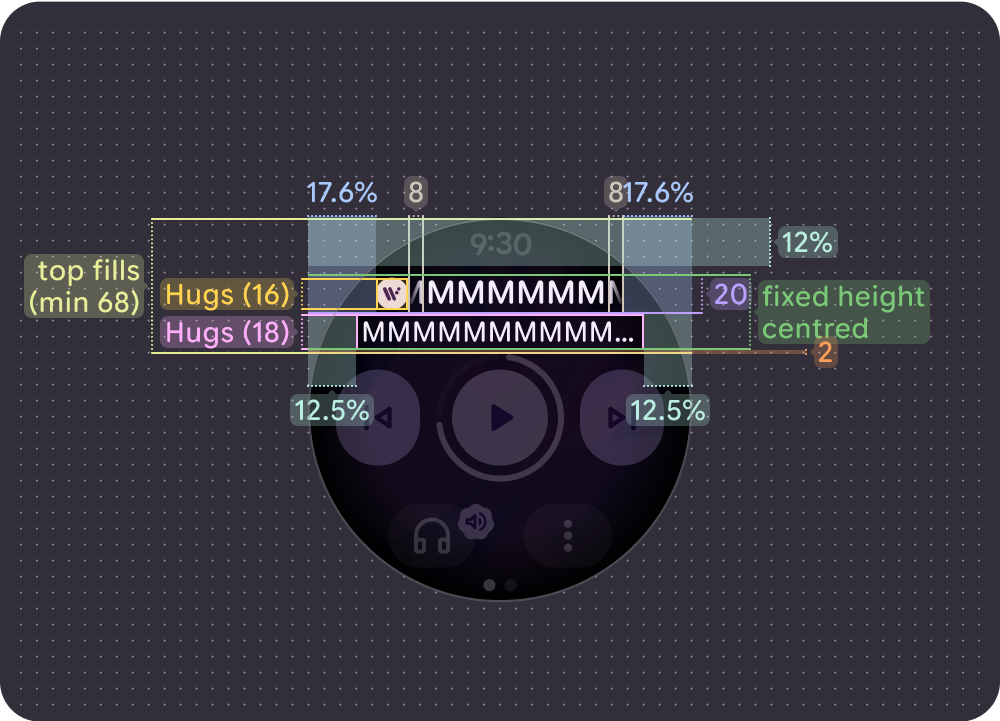
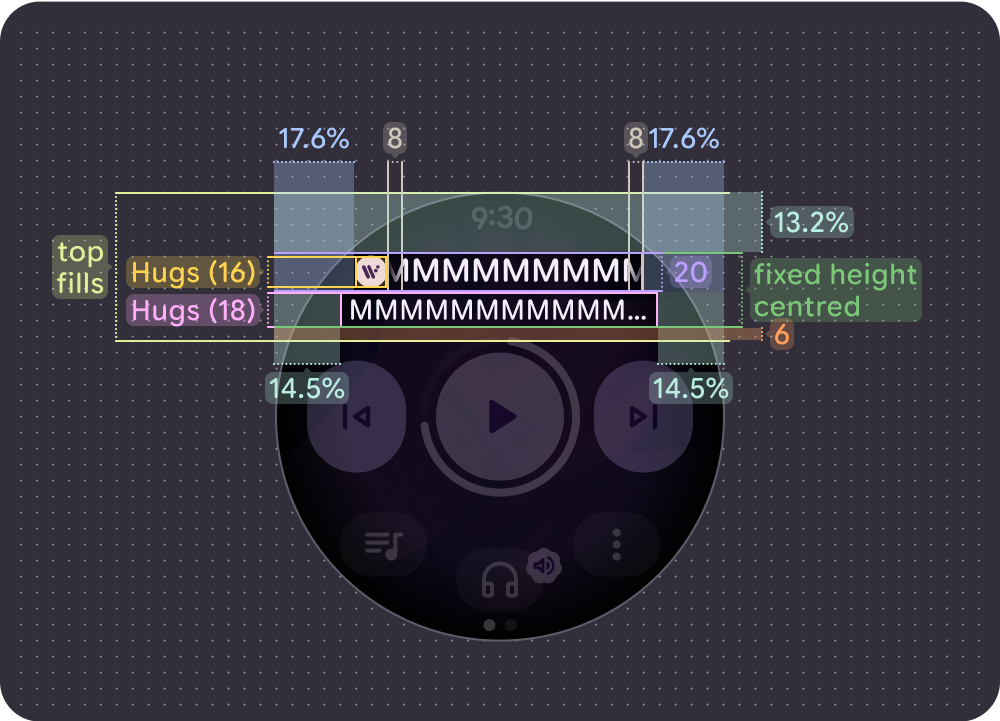
Der Header wurde in einigen Punkten überarbeitet, um die Lesbarkeit und die allgemeine Nutzerfreundlichkeit zu verbessern:
- Ein oberer Rand von 12% auf kleineren Bildschirmen und 13,2% auf größeren Bildschirmen.
- Seitenränder für den Songtitel von 17,6%
- Der Rand des Künstlernamens beträgt auf kleineren Bildschirmen 12,5% und auf größeren Bildschirmen 14,5 %.
- Der Künstlertitel wird gekürzt, während für scrollende Songtitel 8‑dp-Verläufe verwendet werden. Wenn ein Symbol vorhanden ist, wird der Songtitel durch eine zusätzliche Lücke von 8 dp vom Symbol getrennt. Das Symbol wird nicht zusammen mit dem Songtitel gescrollt.
Mit Symbol

Nicht scrollender (kurzer) Songtitel auf kleineren Displays (192 dp)

Nicht scrollender (kurzer) Songtitel auf größeren Bildschirmen (225 dp)

Scrollender (langer) Songtitel (linksbündig) auf kleineren Bildschirmen (192 dp)

Scrollen des (langen) Songtitels (linksbündig) auf größeren Bildschirmen (225 dp)

Scrollender (langer) Songtitel (zentriert ausgerichtet) auf kleineren Displays (192 dp)

Scrollen des (langen) Songtitels (zentriert) auf größeren Bildschirmen (225 dp)
Ohne Symbol
Nicht scrollender (kurzer) Songtitel auf kleineren Displays (192 dp)
Nicht scrollender (kurzer) Songtitel auf größeren Bildschirmen (225 dp)
Links ausgerichteter / nicht scrollender (langer) Songtitel auf kleineren Bildschirmen (192 dp)
Links ausgerichteter / nicht scrollender (langer) Songtitel auf größeren Bildschirmen (225 dp)
Scrollender (langer) Songtitel (zentriert ausgerichtet) auf kleineren Displays (192 dp)
Scrollen des (langen) Songtitels (zentriert) auf größeren Bildschirmen (225 dp)
Tippziele
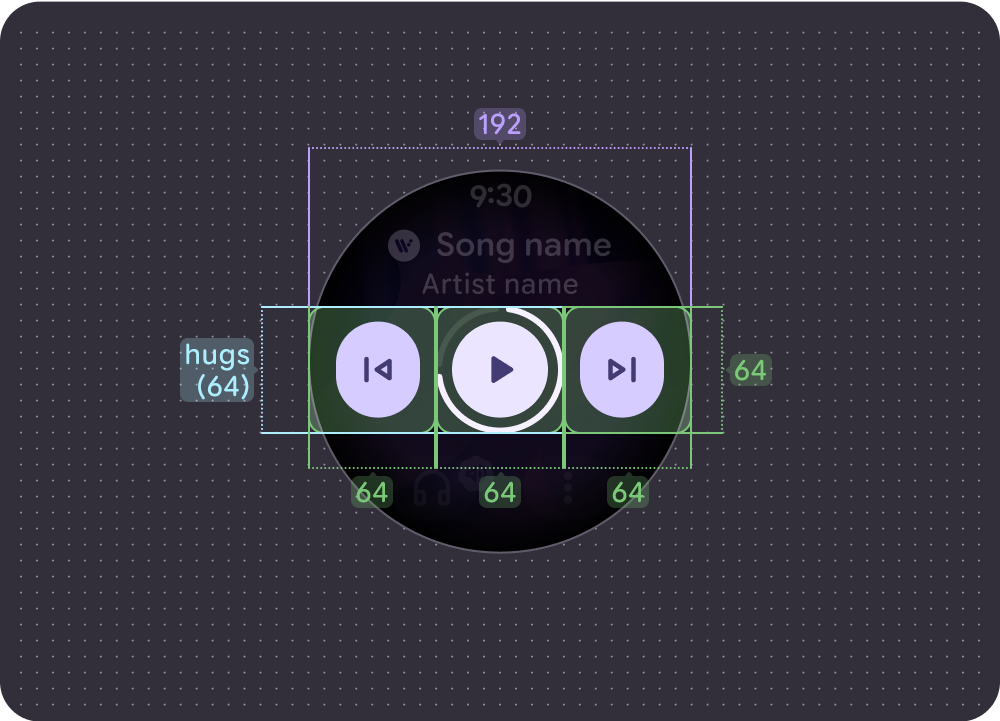
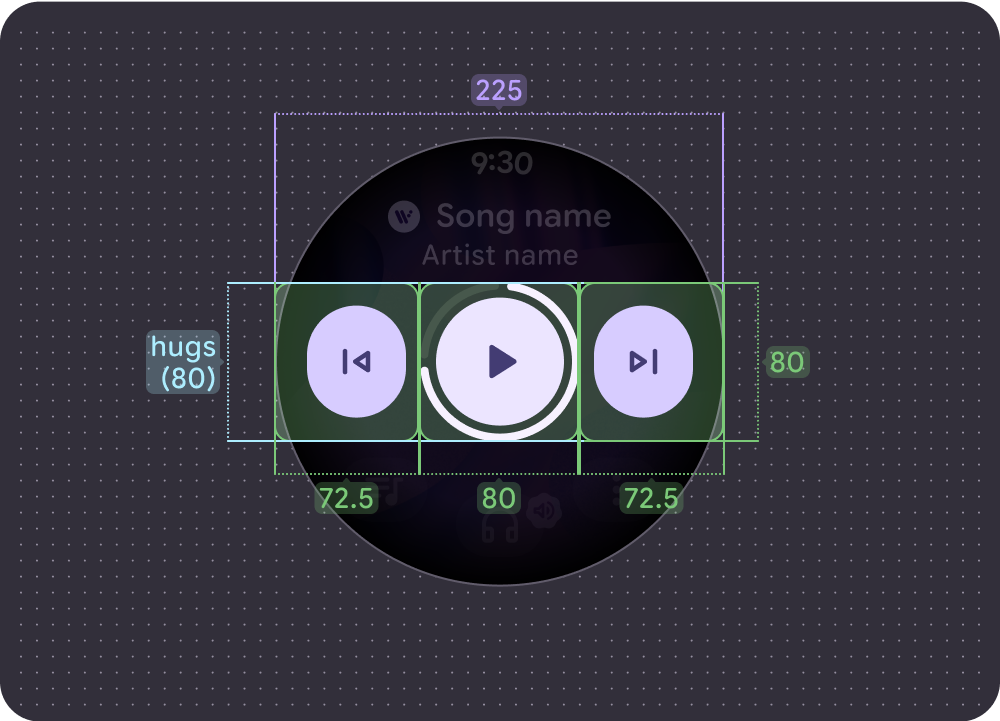
Die Hauptsteuerelemente und unteren Schaltflächen nutzen den verfügbaren Platz, um das Tippziel zu maximieren. Die Mindestgröße für Tippziele beträgt 48 × 48 dp auf Wear OS-Geräten. Symbole und Schaltflächen müssen mittig im Tippziel ausgerichtet sein.
Hauptbedienelemente

Kleiner Bildschirm (192 dp):
- Hauptsteuerung = 64 × 64 dp
- Seitliche Steuerelemente = 64 × 64 dp

Großer Bildschirm (225 dp):
- Hauptsteuerung = 80 × 80 dp
- Seitliche Steuerelemente = 72,5 × 80 dp
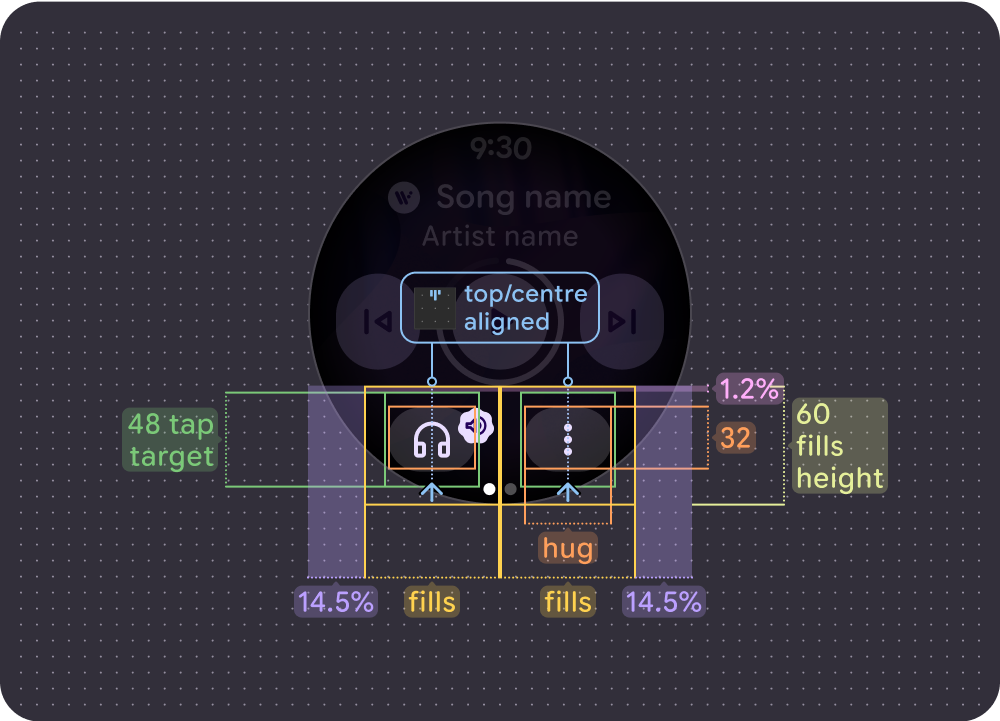
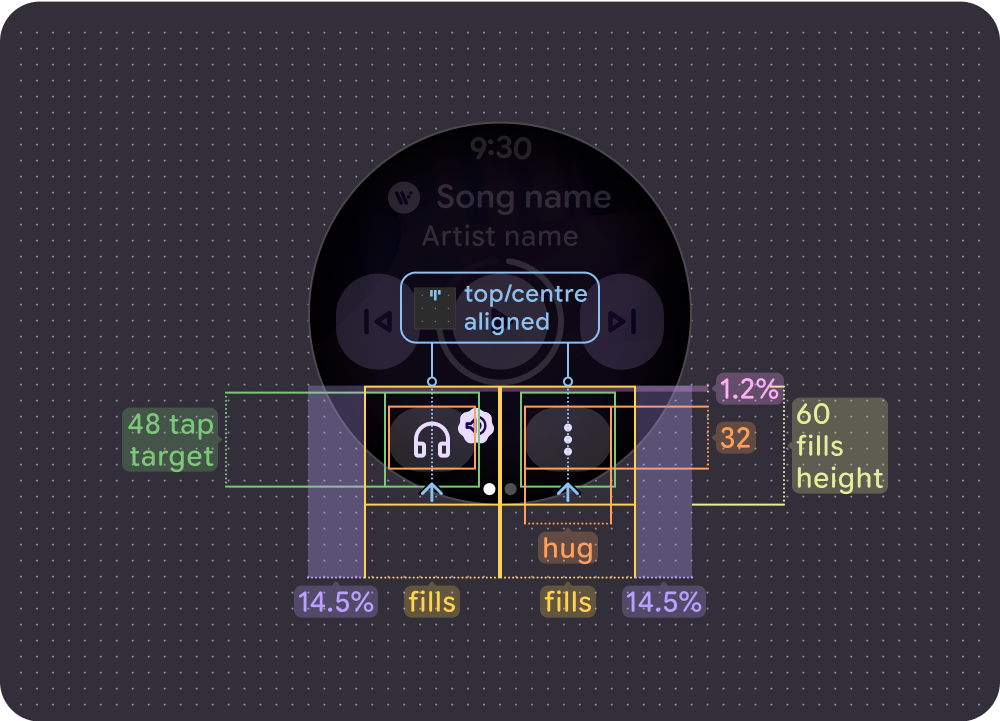
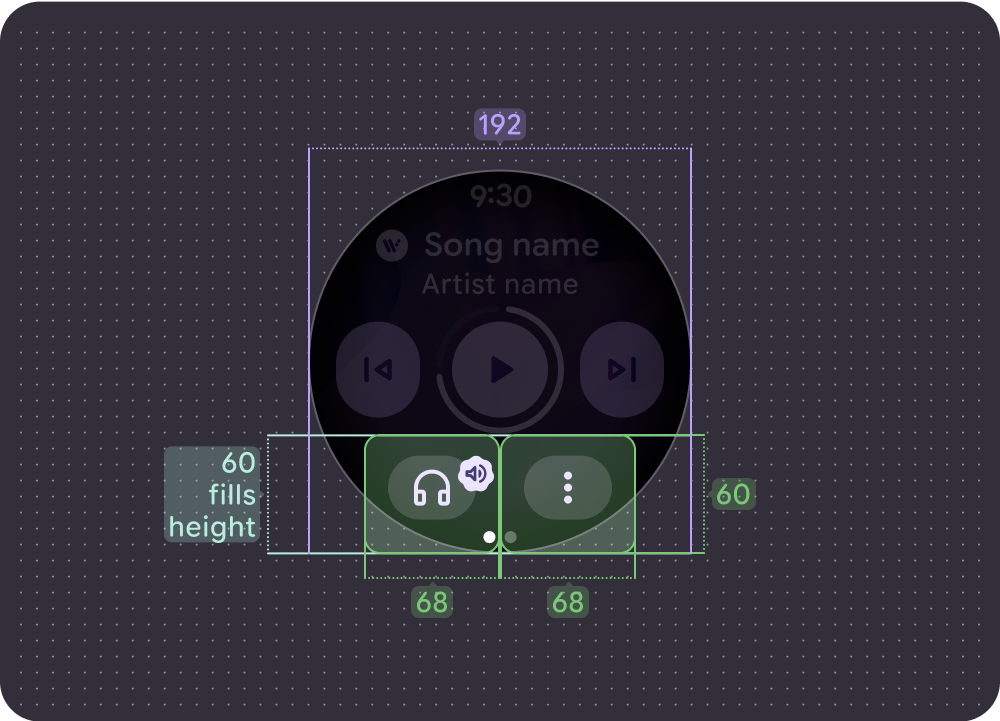
Steuerelemente unten

Kleinere Displays (192 dp) mit maximal zwei Schaltflächen:
Beide Schaltflächen = 68 × 60 dp

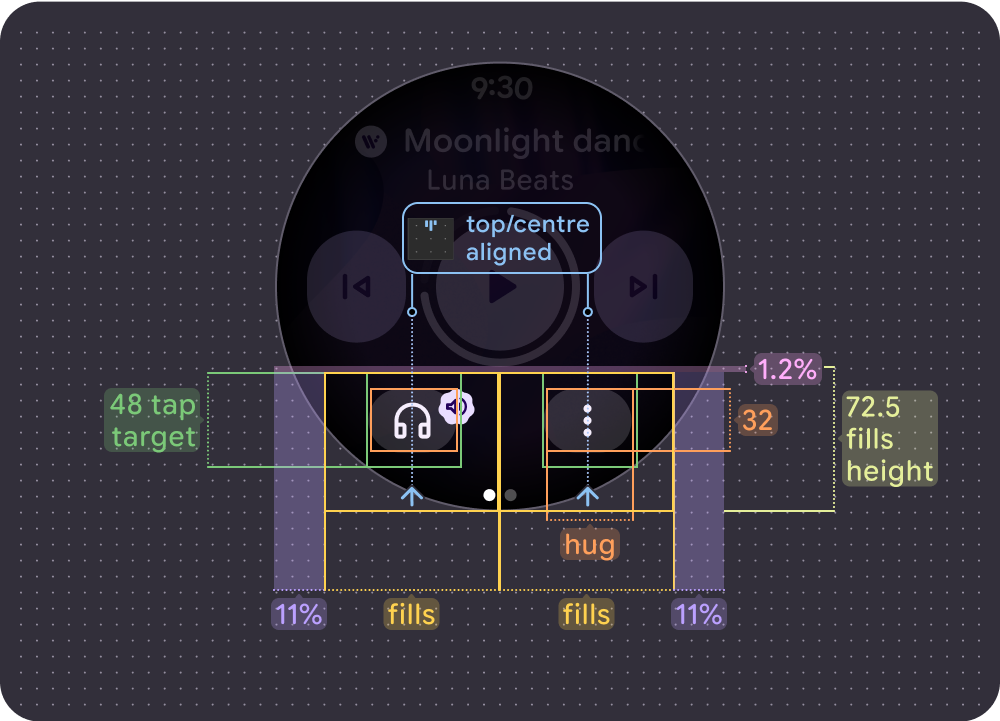
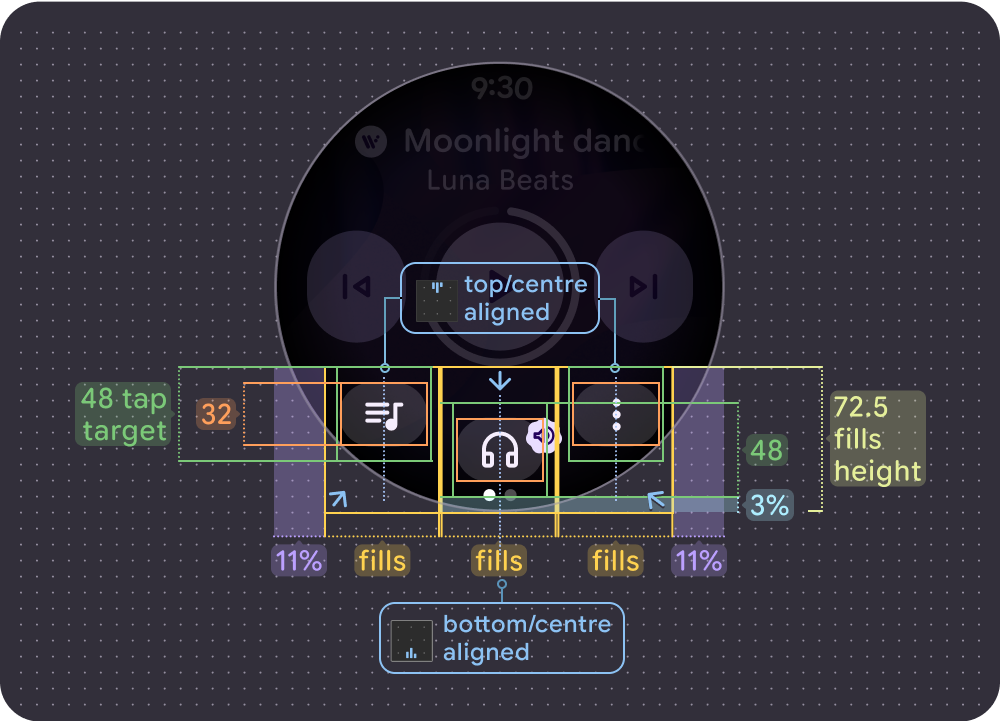
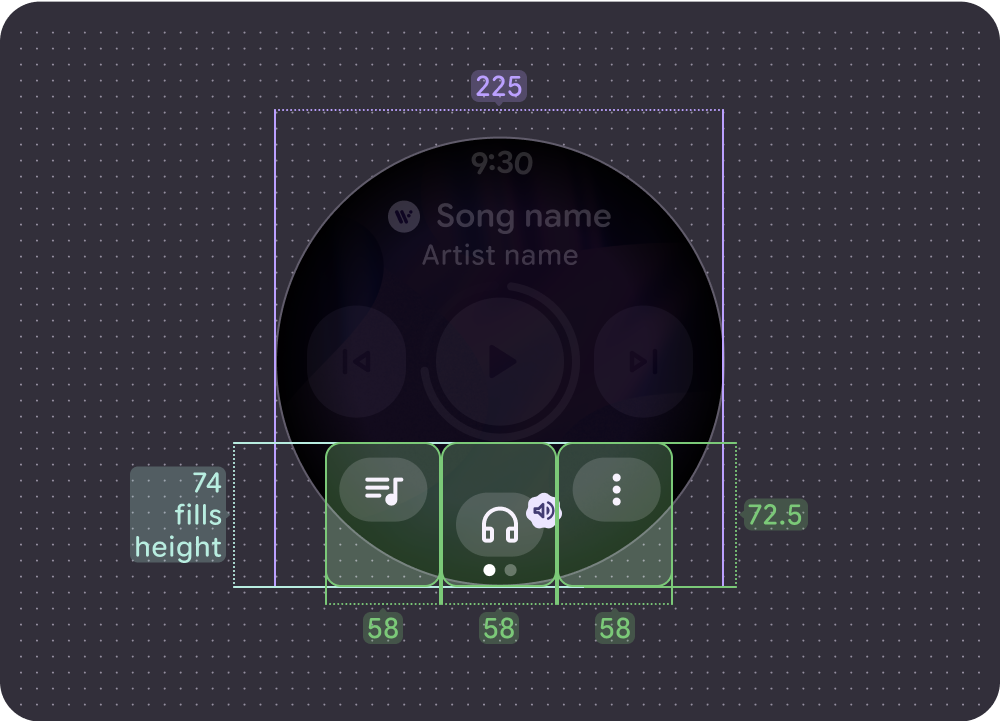
Größere Displays (225 dp) mit maximal 3 Schaltflächen:
Alle Schaltflächen = 58 × 72,5 dp
