
การกำหนดธีม Wear Material คือความสามารถในการปรับแต่ง Material Design ของ Wear อย่างเป็นระบบให้แสดงถึงแบรนด์ของคุณ เมื่อคุณเริ่มเปลี่ยนแง่มุมต่างๆ ของ UI เช่น สีและแบบอักษร เครื่องมือธีม Material ของ Wear จะนำวิสัยทัศน์การออกแบบของคุณไปใช้ตลอดทั้งประสบการณ์ของผู้ใช้ เครื่องมือนี้ช่วยให้คุณสลับระหว่างเวิร์กโฟลว์การออกแบบกับเวิร์กโฟลว์โค้ดได้อย่างง่ายดายโดยระบุค่าที่เฉพาะเจาะจงสำหรับแอตทริบิวต์ที่กำหนดเองได้ทั้งหมด การปรับแต่งค่าแอตทริบิวต์จะสร้างธีมวัสดุ Wear สำหรับผลิตภัณฑ์
ใช้การกำหนดธีม Material ของ Wear
ธีม Material ของ Wear ประกอบด้วยการดำเนินการหลัก 3 อย่าง ได้แก่ การปรับแต่งธีม การใช้ธีมในการออกแบบจำลอง และการใช้ธีมในโค้ด
Wear Material Design มีธีมในตัวที่ใช้ได้เลย ปรับแต่งธีมในตัวเพื่อให้ Material เหมาะกับผลิตภัณฑ์ของคุณ
การใช้ธีม
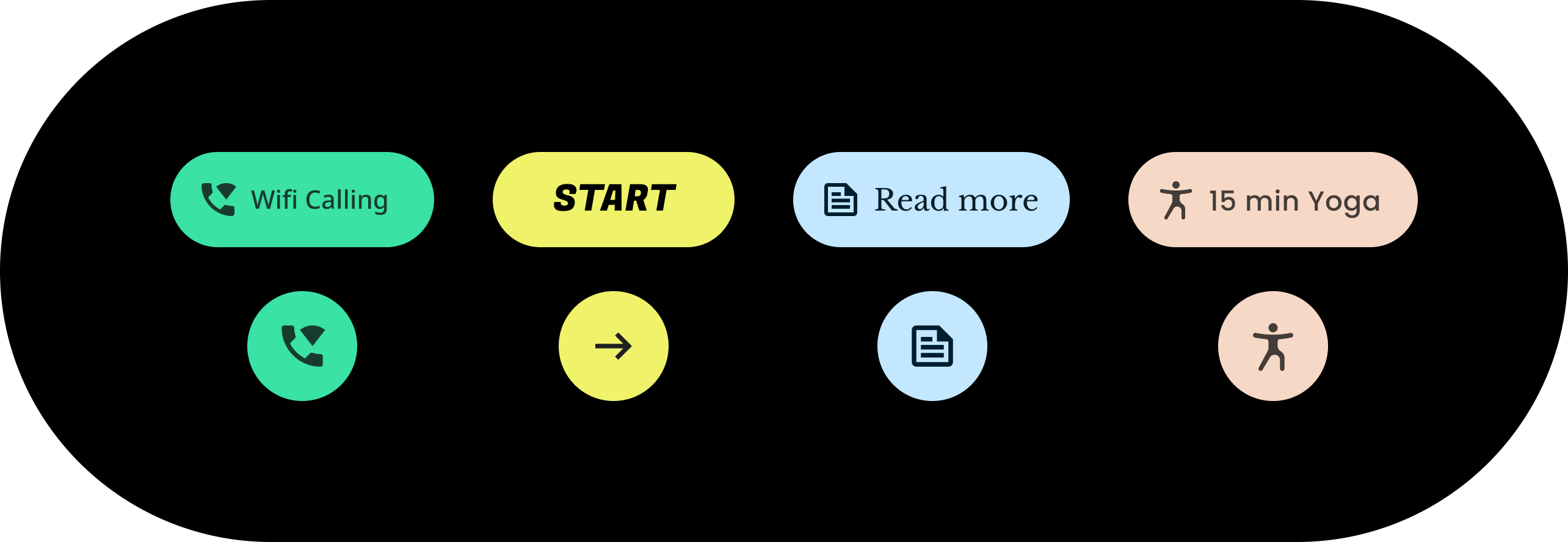
ธีมจะส่งผลต่อ UI ทั้งหมด รวมถึงคอมโพเนนต์แต่ละรายการ เช่น ชิป ตัวอย่างต่อไปนี้แสดงวิธีปรับแต่งค่าเริ่มต้นของคอมโพเนนต์ชิป
ชิปที่บรรจุจะมีค่าสำหรับสี รูปร่าง และตระกูลประเภทที่เฉพาะเจาะจง ปรับค่าเริ่มต้นให้เหมาะกับสไตล์ของแอป

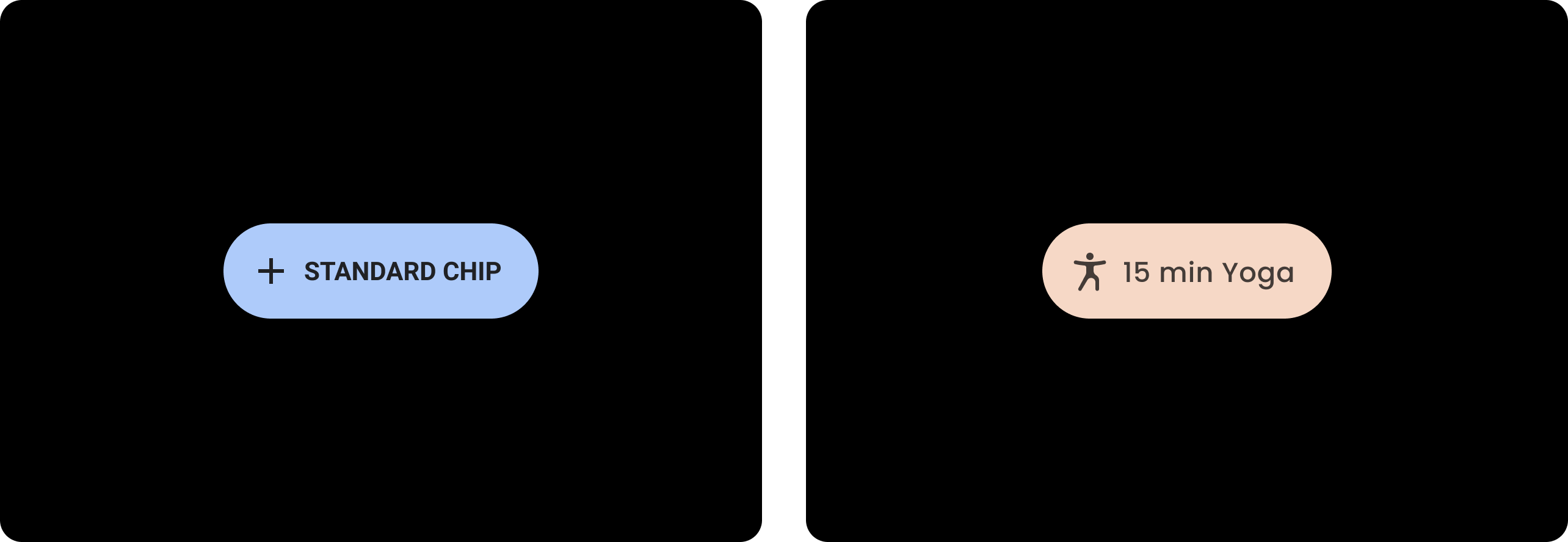
| ก่อน
ชิป Wear Material พื้นฐานที่มีสไตล์เริ่มต้น |
หลัง
ชิป Wear Material ที่กําหนดเอง |
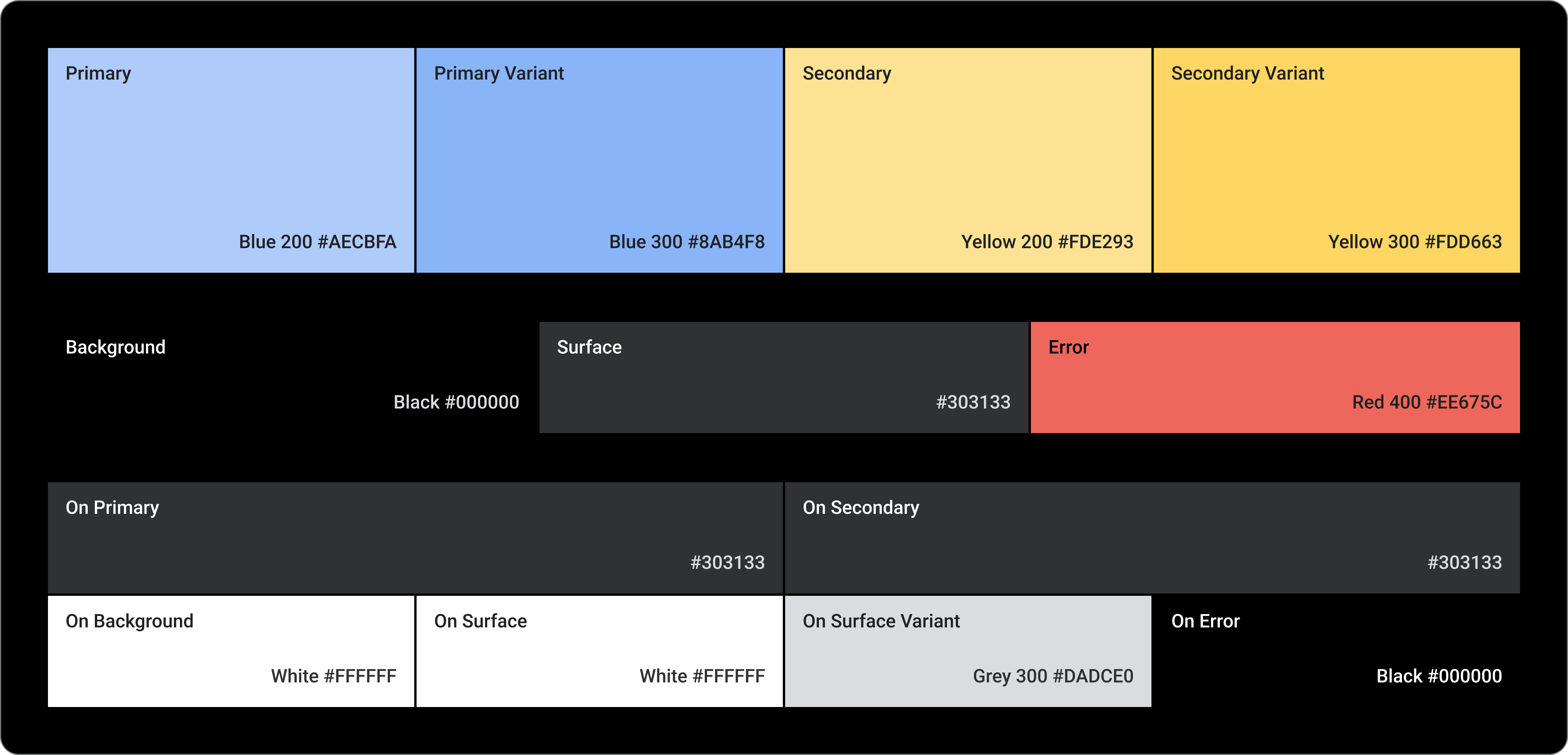
สี
ระบบสีรองรับการตั้งค่าสีที่กำหนดเองสำหรับคอมโพเนนต์ ข้อความ ไอคอน และพื้นผิว ตั้งค่าสีธีมสำหรับหมวดหมู่ต่อไปนี้ 13 หมวดหมู่

เสียงหลัก
ตัวแปรหลัก
เสียงรอง
ตัวแปรรอง
ฉากหลัง
พื้นผิว
ข้อผิดพลาด
ในอุปกรณ์หลัก
บนอุปกรณ์รอง
ทำงานอยู่เบื้องหลัง
ใน Surface
ตัวแปรบนพื้นผิว
On Error
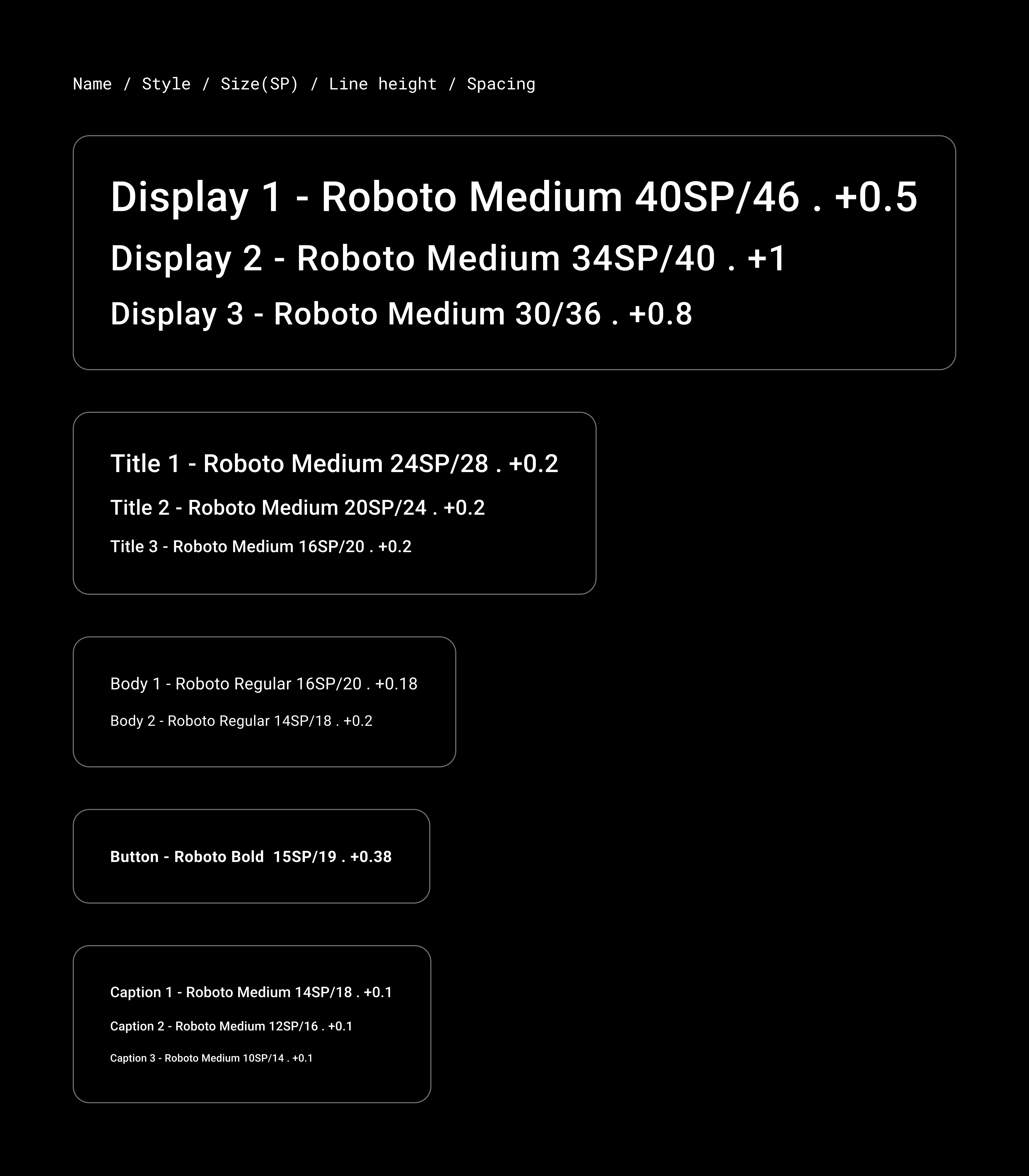
การพิมพ์
ระบบแบบอักษรรองรับ 11 หมวดหมู่ที่รวมกันเป็นรูปแบบตัวอักษร รูปแบบตัวอักษรนี้กำหนดรูปแบบและขนาดตัวอักษรต่างๆ ที่ปรากฏบนหน้าจอ ตั้งแต่ข้อความเนื้อหาไปจนถึงข้อความปุ่ม
แอตทริบิวต์การจัดรูปแบบตัวอักษรจะควบคุมโดยค่าที่ปรับแต่งได้สำหรับตระกูลแบบอักษร แบบอักษร ตัวพิมพ์เล็ก ตัวพิมพ์ใหญ่ ขนาด และระยะห่าง