Für Material Design für Wear OS wird eine dunklere Farbpalette verwendet. Insbesondere müssen Sie für Ihre App und Kachel einen schwarzen Hintergrund verwenden.
Farbschema
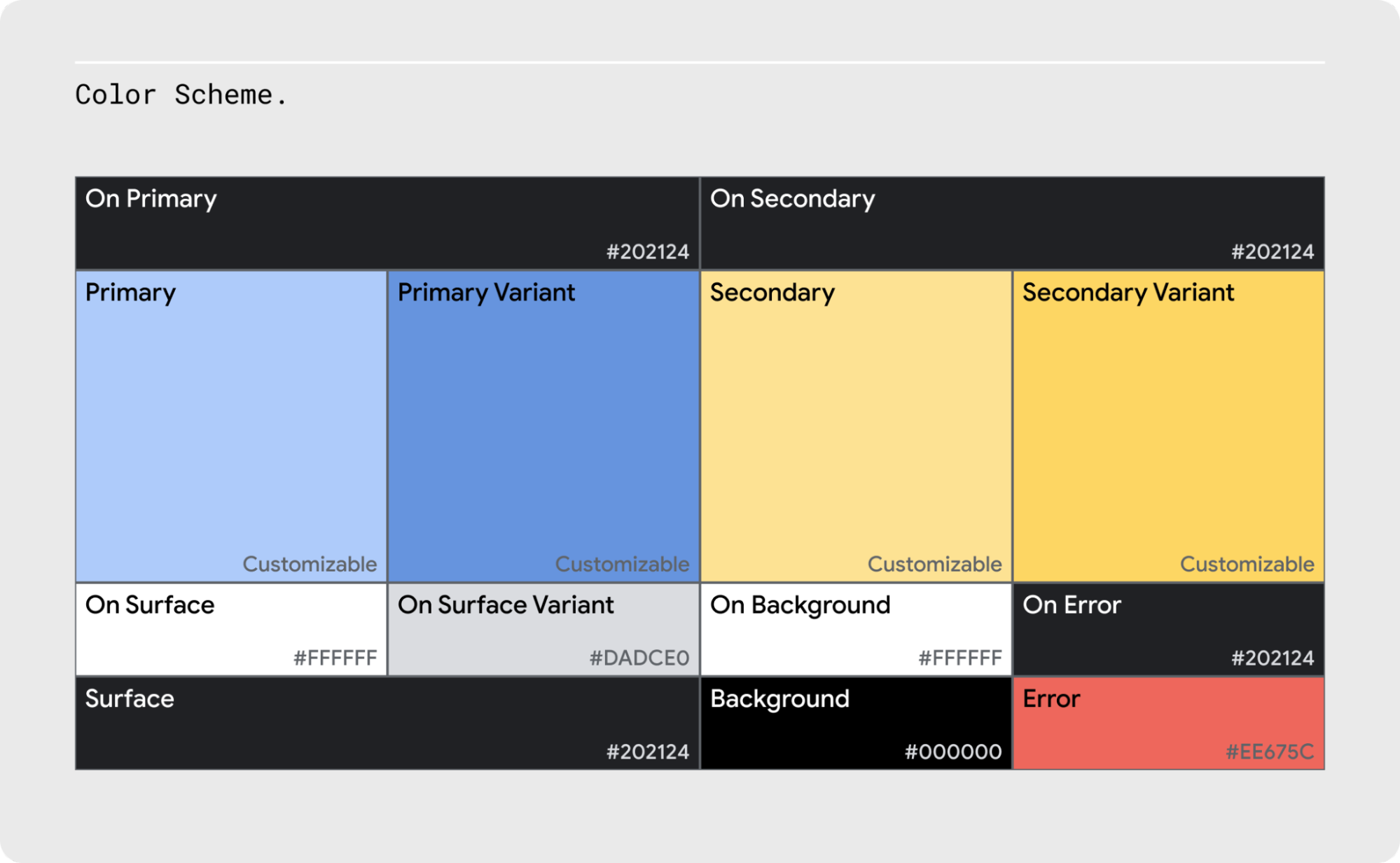
Das Wear OS-Farbschema basiert auf dem Farbdesign von Material Design. Sie können das Design unverändert verwenden oder an Ihre App anpassen.
Dieses Design enthält Standardfarben für:
- Primär- und Sekundärfarben
- Varianten von Primär- und Sekundärfarben
- Zusätzliche Farben für die Benutzeroberfläche, z. B. für Hintergründe, Oberflächen, Fehler, Typografie und Symbole

Dunkles Design
Alle Farben im dunklen Design sollten Elemente mit ausreichendem Kontrast haben, der den AA-Standard der WCAG von mindestens 4,5:1 für den Fließtext erfüllt, wenn er auf alle Höhenoberflächen angewendet wird.
Entsättigte Farben für Barrierefreiheit verwenden
Bei einem dunklen Design sollten Sie keine gesättigten Farben verwenden, da sie nicht den WCAG-Standard für die Barrierefreiheit von mindestens 4,5:1 für Textkörper auf dunklen Oberflächen erfüllen. Satte Farben erzeugen außerdem optische Vibrationen vor einem dunklen Hintergrund, was zu einer Augenbelastung führen kann. Verwenden Sie stattdessen gedeckte Farben als lesbarere Alternative.

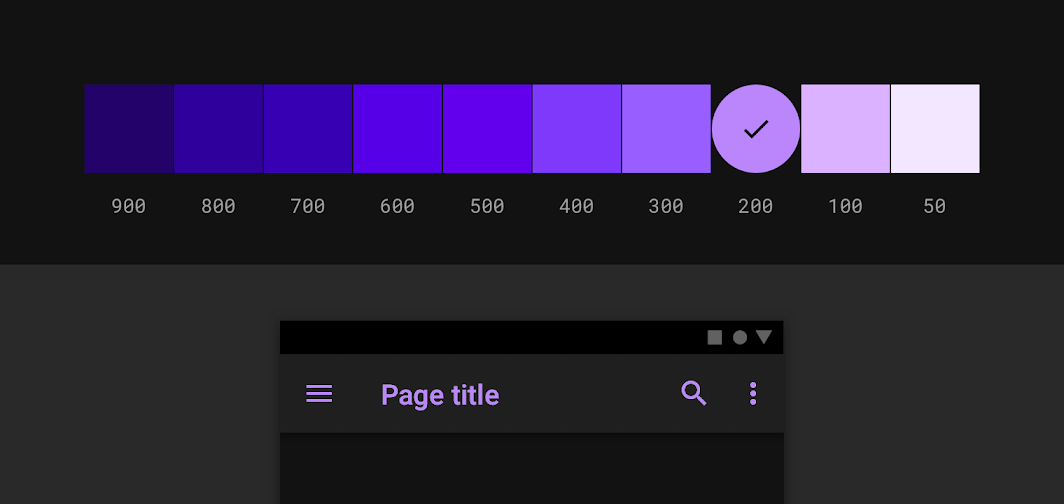
Abbildung 1: Weniger gesättigte Farben aus Ihrer Farbpalette verbessern die Lesbarkeit.

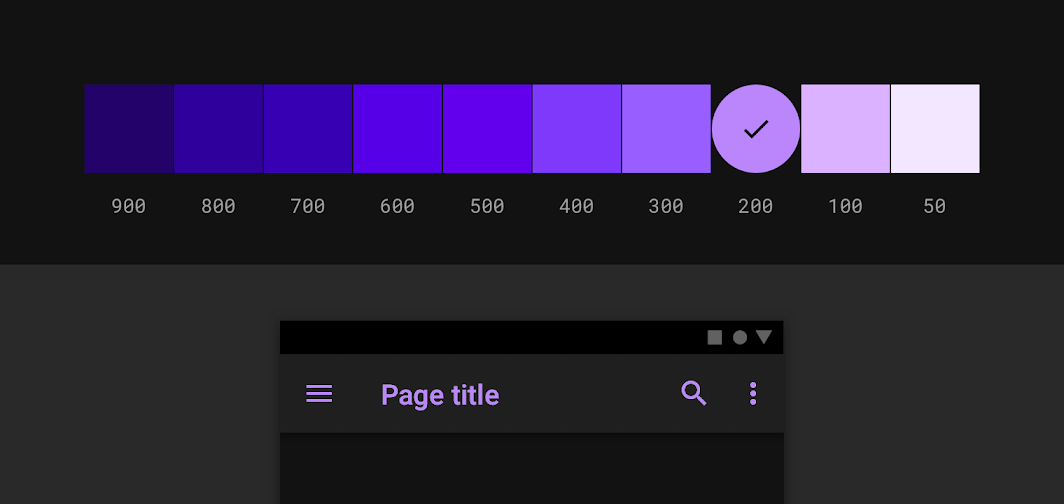
Abbildung 2: Vermeiden Sie gesättigte Farben auf dunklem Hintergrund.
Primäre Farbe
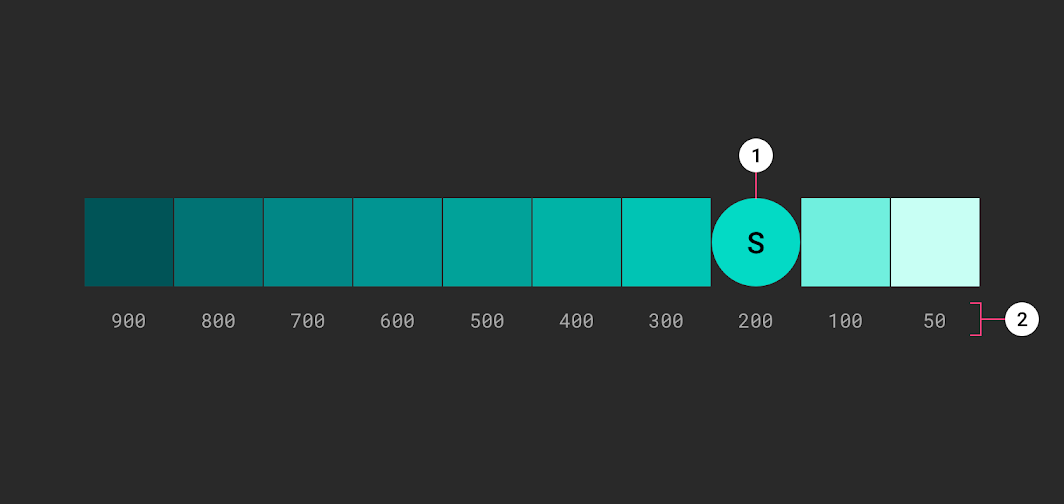
Eine Primärfarbe ist die Farbe, die auf den Bildschirmen und Komponenten Ihrer App am häufigsten angezeigt wird. Im dunklen Standarddesign von Material Design wird der Farbton 200 als Primärfarbe verwendet. Dies entspricht dem AA-Standard der WCAG von mindestens 4, 5:1 für normalen Text auf allen Oberflächen mit Höhenunterschieden.

Abbildung 3: Eine Beispiel-Primärpalette in einem dunklen Design. 1. Farbindikator für die Hauptfarbe 2. Farbtonvarianten
Sekundäre Farbe
Mit einer Sekundärfarbe können Sie bestimmte Bereiche Ihrer Benutzeroberfläche hervorheben. In einem dunklen Design kann eine Sekundärfarbe entsättigt werden, um das Kontrastverhältnis von 4,5:1 zu erreichen.
In Abbildung 4 steht 1) für eine sekundäre Farbkennzeichnung und 2) für Tonvarianten.

Abbildung 4: Eine Beispiel-Sekundärpalette in einem dunklen Design.
Akzentfarbe
Bei einem dunklen Design nehmen dunkle Oberflächen den Großteil der Benutzeroberfläche ein. Akzentfarben sind in der Regel hell (entsättigte Pastellfarben) oder leuchtend (gesättigte, kräftige Farben). Dadurch heben sich akzentuierte Elemente ab. Verwenden Sie Akzentfarben sparsam, um wichtige Elemente wie Text oder Schaltflächen hervorzuheben.
Akzentfarben finden Mit dem Generator für Farbvorlagen können Sie ein Farbthema erstellen oder ansehen. Der Farbpaletten-Generator erstellt auch Tonpaletten, also eine Reihe von hellen bis dunklen Farbvarianten, die aus Ihren Primär- und Sekundärfarben erstellt werden. Wählen Sie für Ihr dunkles Design Varianten dieser aus.
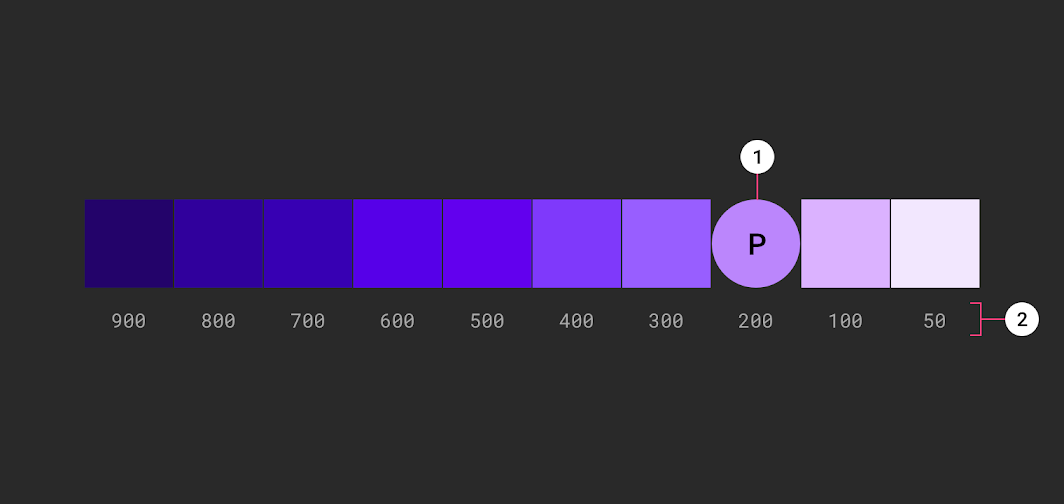
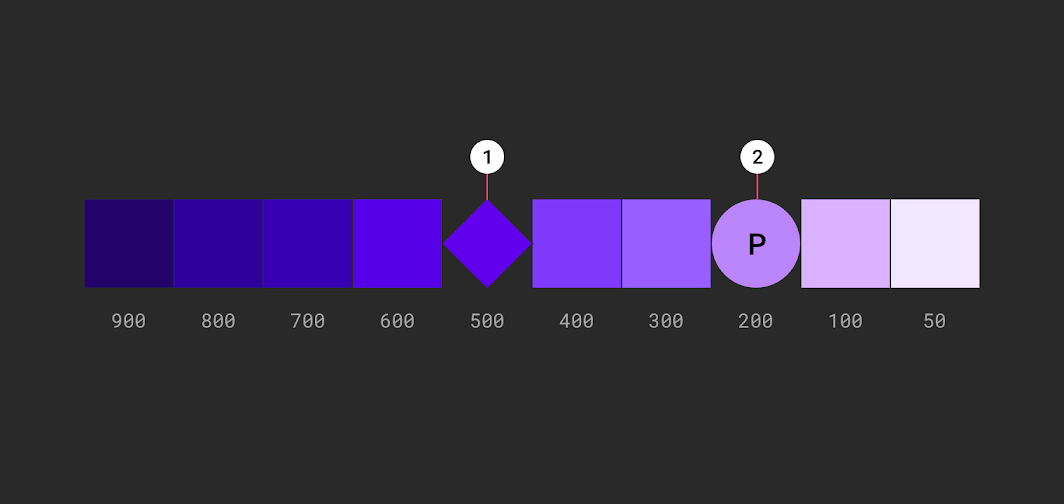
In Abbildung 5 steht 1) für einen Indikator für die primäre Farbe des Standarddesigns und 2) für einen Indikator für die primäre Farbe des dunklen Designs.

Abbildung 5: Für mehr Flexibilität und Nutzerfreundlichkeit in einem dunklen Design empfehlen wir, hellere Töne (200–50) anstelle von gesättigten Tönen (900–500) zu verwenden.
Verwenden Sie das dunklere Farbspektrum für große Teile der Benutzeroberfläche, z. B. für die Hintergrundfarbe. Hellere Farben sollten Sie für Akzente und UI-Elemente reservieren.
