
แอปที่ปรับเปลี่ยนตามอุปกรณ์และได้รับการเพิ่มประสิทธิภาพใช้เลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์ซึ่งปรับให้เหมาะกับขนาดหน้าจอต่างๆ โดยอัตโนมัติ มอบคุณค่าเพิ่มเติมให้แก่ผู้ใช้ และมอบประสบการณ์การใช้งานที่มีประสิทธิภาพและน่ามีส่วนร่วม
เพิ่มมูลค่าผ่านการออกแบบที่ปรับเปลี่ยนตามพื้นที่โฆษณา
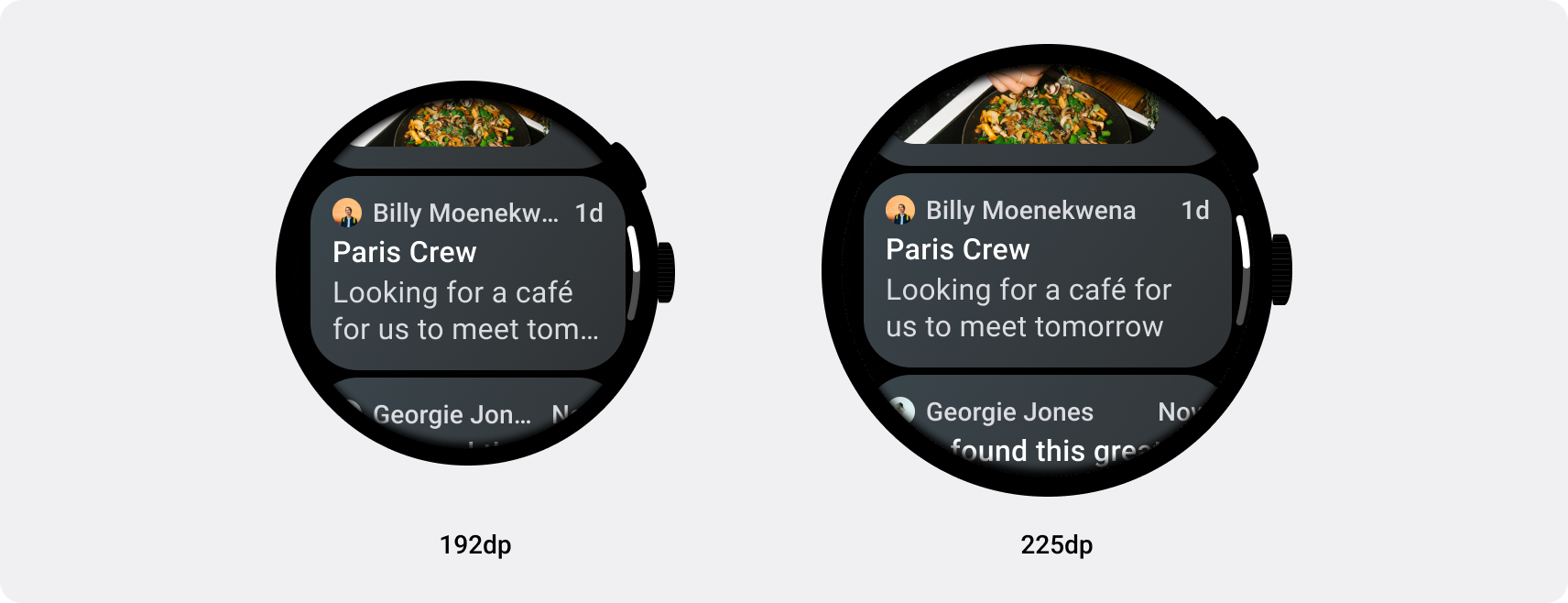
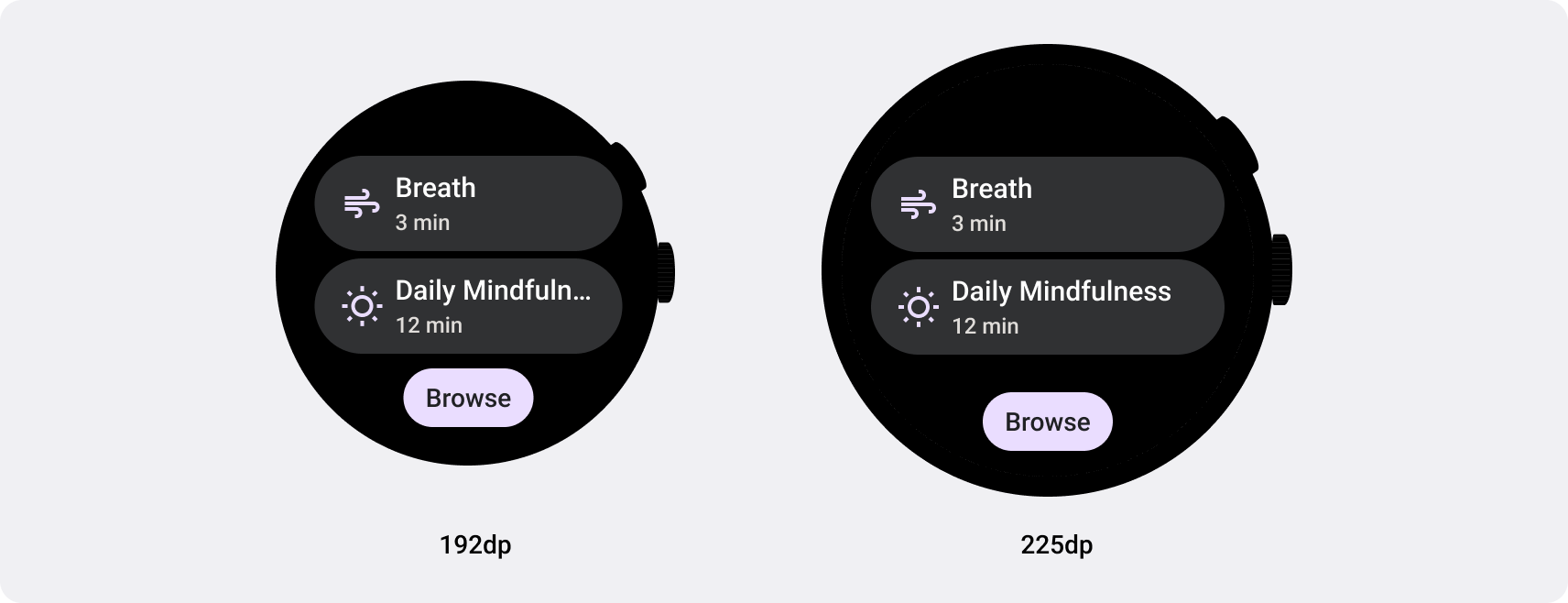
เลย์เอาต์ที่ปรับเปลี่ยนได้จะจัดรูปแบบและวางองค์ประกอบต่างๆ เช่น ปุ่ม ช่องข้อความ และกล่องโต้ตอบแบบไดนามิกเพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดีที่สุด มอบคุณค่าเพิ่มเติมโดยอัตโนมัติให้แก่ผู้ใช้แอปบนหน้าจอขนาดใหญ่ขึ้นด้วยการใช้แนวทางการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ ไม่ว่าจะเป็นข้อความที่มองเห็นได้มากขึ้นในทันที การดำเนินการบนหน้าจอที่มากขึ้น หรือเป้าหมายการแตะที่มีขนาดใหญ่ขึ้นและเข้าถึงได้ง่ายขึ้น แนวทางการตอบสนองต่ออุปกรณ์ต่างๆ จะช่วยให้ผู้ใช้หน้าจอขนาดใหญ่ได้รับประสบการณ์การใช้งานที่ดีขึ้น


สร้างแอปและการ์ดที่ปรับเปลี่ยนตามพื้นที่โฆษณาสำหรับ Wear OS
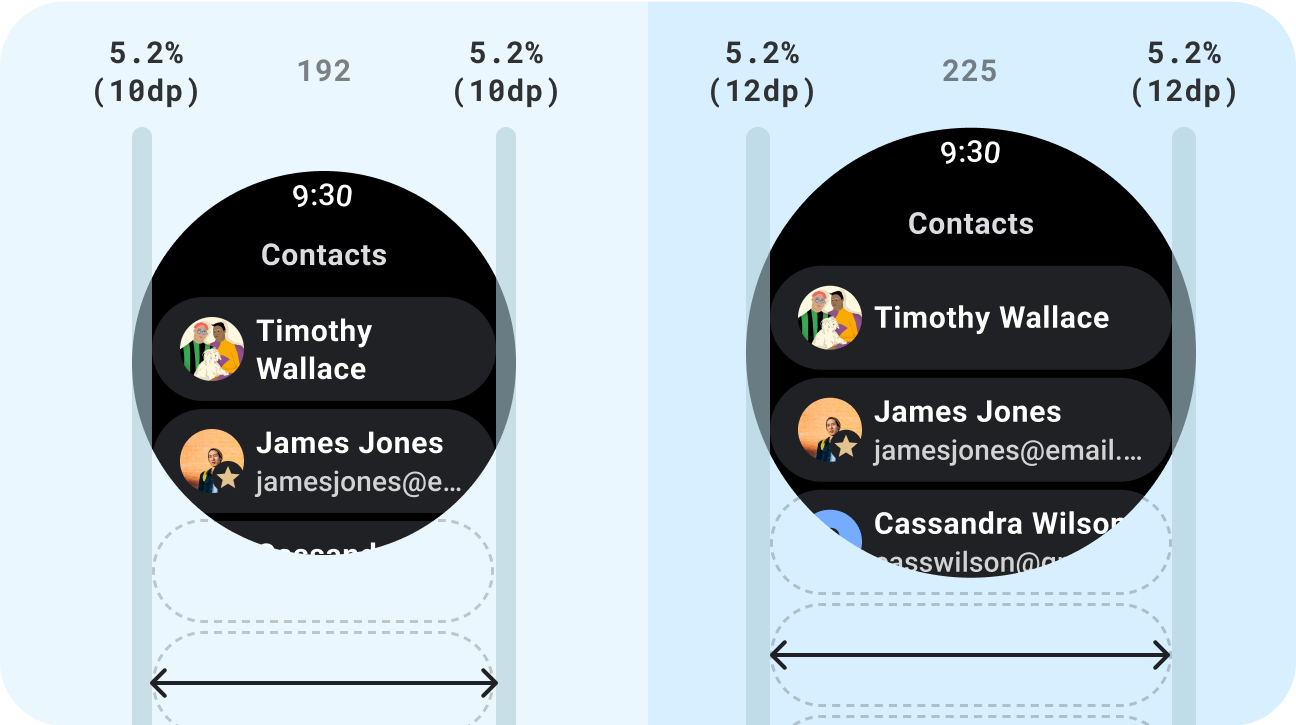
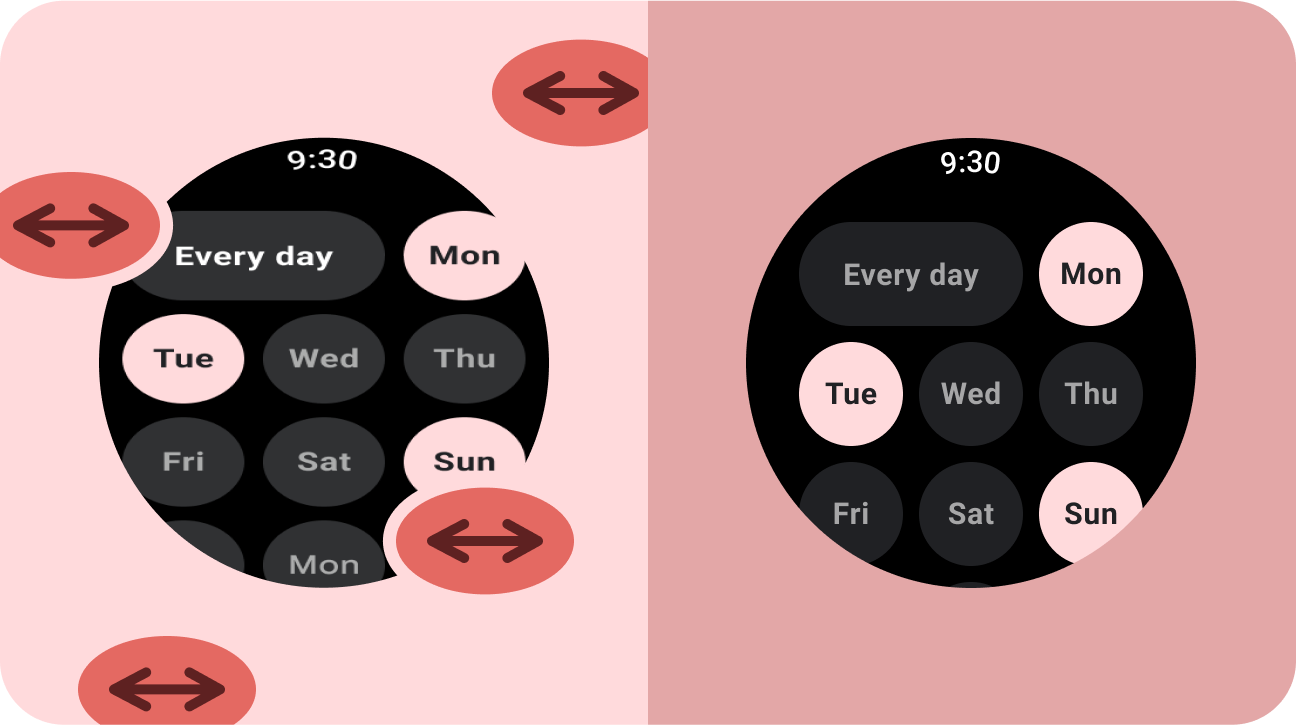
UI ที่ปรับเปลี่ยนตามพื้นที่ทำงานจะยืดและหดเปลี่ยนรูปแบบเพื่อให้ใช้พื้นที่หน้าจอที่มีอยู่ทั้งหมดได้คุ้มค่าที่สุด ไม่ว่าจะแสดงผลบนหน้าจอขนาดใดก็ตาม เมื่อออกแบบเลย์เอาต์ที่ปรับเปลี่ยนได้บนหน้าจอกลม มุมมองแบบเลื่อนและแบบไม่เลื่อนจะมีข้อกำหนดเฉพาะตัวเพื่อรักษาการปรับขนาดองค์ประกอบ UI รวมถึงรักษาเลย์เอาต์และองค์ประกอบที่สมดุล สำหรับมุมมองที่เลื่อน ให้ใช้เปอร์เซ็นต์เพื่อกำหนดระยะขอบด้านบน ด้านล่าง และด้านข้างทั้งหมดเพื่อหลีกเลี่ยงการตัดออกและปรับขนาดองค์ประกอบตามสัดส่วน สำหรับมุมมองแบบไม่เลื่อน ให้ใช้เปอร์เซ็นต์และข้อจำกัดแนวตั้งสำหรับระยะขอบทั้งหมด วิธีนี้จะช่วยให้เนื้อหาหลักตรงกลางยืดออกเพื่อเติมเต็มพื้นที่ที่มีอยู่ได้
ดูคำแนะนำในการใช้งาน Compose และ Tiles สำหรับเลย์เอาต์ที่ปรับเปลี่ยนได้

ควรทำ
- ใช้คอมโพเนนต์มาตรฐานที่ออกแบบมาเพื่อการปรับเปลี่ยน
- ใช้เลย์เอาต์ที่ปรับเปลี่ยนได้ซึ่งปรับให้เข้ากับหน้าจอทุกขนาดได้อย่างราบรื่น

ไม่ควรทำ
- ยืดองค์ประกอบ UI (ช่องข้อความ ปุ่ม กล่องโต้ตอบ) เพื่อเติมพื้นที่ว่าง
- เพิ่มขนาดแบบอักษร (เว้นแต่ว่าจะใช้เพื่อวัตถุประสงค์ด้านกราฟิกเป็นหลัก)
ขั้นตอนถัดไป: ปรับเปลี่ยนและแตกต่าง

แอปที่ปรับเปลี่ยนและมีความแตกต่างกันจะมอบประสบการณ์การใช้งานที่อุปกรณ์ที่มีหน้าจอขนาดเล็กทำไม่ได้
