
אפליקציות רספונסיביות וממוטבות משתמשות בפריסות רספונסיביות שתואמות באופן אוטומטי לגדלים שונים של מסכים. כך הן מספקות ערך מוסף למשתמשים ומעניקות חוויית משתמש יעילה ומעניינת.
הוספת ערך באמצעות עיצוב רספונסיבי
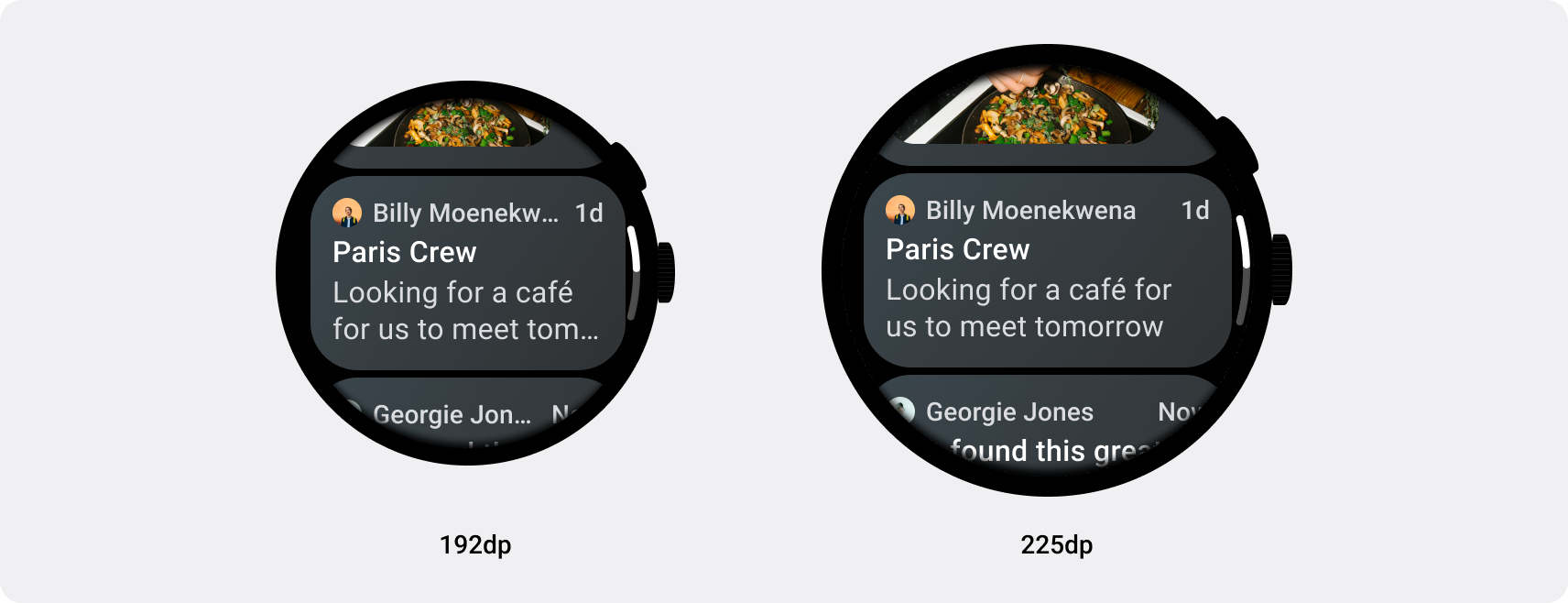
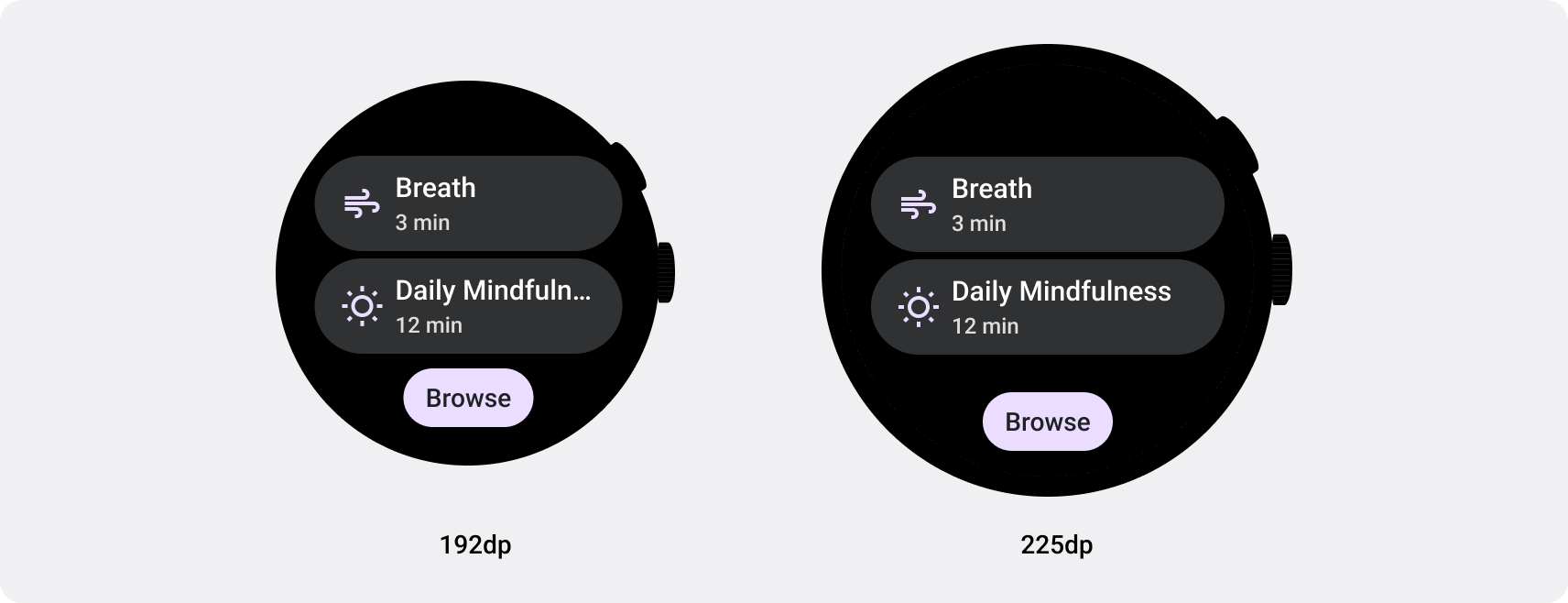
פריסות רספונסיביות מגדירות באופן דינמי את הפורמט והמיקום של רכיבים כמו לחצנים, שדות טקסט וחלונות דו-שיח, כדי לספק חוויית משתמש אופטימלית. השתמשו בשיטות של עיצוב רספונסיבי כדי להציע למשתמשים באפליקציה ערך מוסף באופן אוטומטי במסכים גדולים יותר. בין אם מדובר בטקסט נוסף שגלוי במבט מהיר, בפעולות נוספות במסך או ביעדי הקשה גדולים ונגישים יותר, שיטות עיצוב דינמיות מספקות חוויה משופרת למשתמשים במסכים גדולים יותר.


פיתוח אפליקציות ותגי מידע רספונסיביים ל-Wear OS
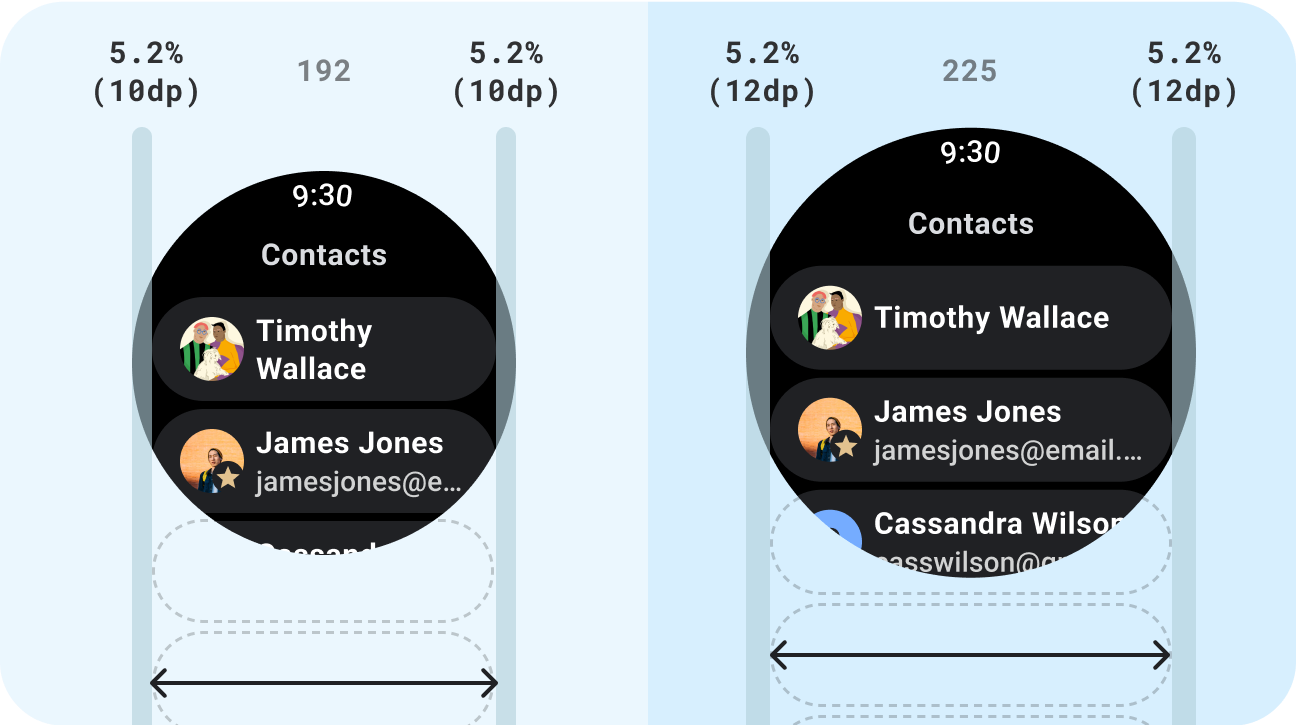
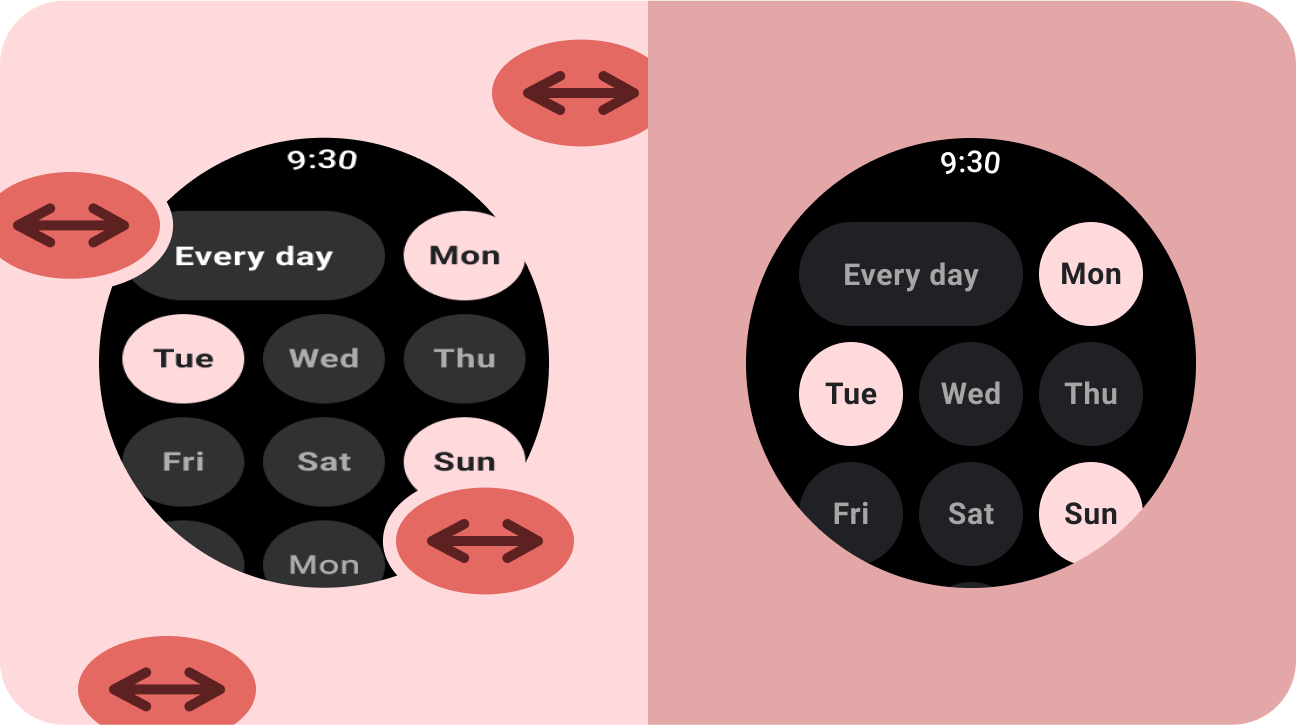
ממשקי משתמש רספונסיביים מתרחבים ומשתנים כדי לנצל בצורה הטובה ביותר את כל שטח המסך הזמין, ללא קשר לגודל המסך שבו הם מוצגים. כשאתם מעצבים פריסות עם תגובה דינמית במסך עגול, לכל תצוגה עם גלילה ותצוגה ללא גלילה יש דרישות ייחודיות כדי לשמור על שינוי הגודל של רכיבי ממשק המשתמש, וגם לשמור על פריסה ותצוגה מאוזנות. בתצוגות גלילה, מומלץ להשתמש באחוזים כדי להגדיר את כל השוליים העליונים, התחתונים והצדדיים, כדי למנוע חיתוך ולספק שינוי פרופורציונלי של הגודל של הרכיבים. בתצוגות ללא גלילה, צריך להשתמש באחוזים ובאילוצים אנכיים לכל השוליים. כך התוכן הראשי באמצע יוכל להתרחב ולמלא את האזור הזמין.
בהנחיות להטמעה של Compose ושל Tiles מפורט מידע על פריסות רספונסיביות.

מה צריך לעשות
- שימוש ברכיבים רגילים שמיועדים להתאמה.
- כדאי להשתמש בפריסות מותאמות שמתאימות את עצמן בצורה חלקה למסכים בגדלים שונים.

מה אסור לעשות
- מתיחים רכיבי ממשק משתמש (שדות טקסט, לחצנים, תיבת דו-שיח) כדי למלא את המרחב הנוסף.
- להגדיל את גודל הגופנים (אלא אם הם משמשים בעיקר למטרות גרפיות).
השלב הבא: התאמה אישית ופרטנית

אפליקציות מתאימות ומותאמות אישית יוצרות חוויית משתמש שלא ניתן ליישם במכשירים עם מסכים קטנים יותר.
