
Il selettore aiuta gli utenti a selezionare e impostare dati specifici.

Selettore
I selettori devono essere utilizzati per consentire agli utenti di scegliere tra un numero finito di elementi.
Per impostazione predefinita, gli elementi verranno ripetuti all'infinito in entrambe le direzioni. Valuta la possibilità di disattivare questo comportamento se l'ordine nell'elenco è importante o per consentire agli utenti di raggiungere il primo e l'ultimo elemento con un rapido scorrimento.
Anatomia

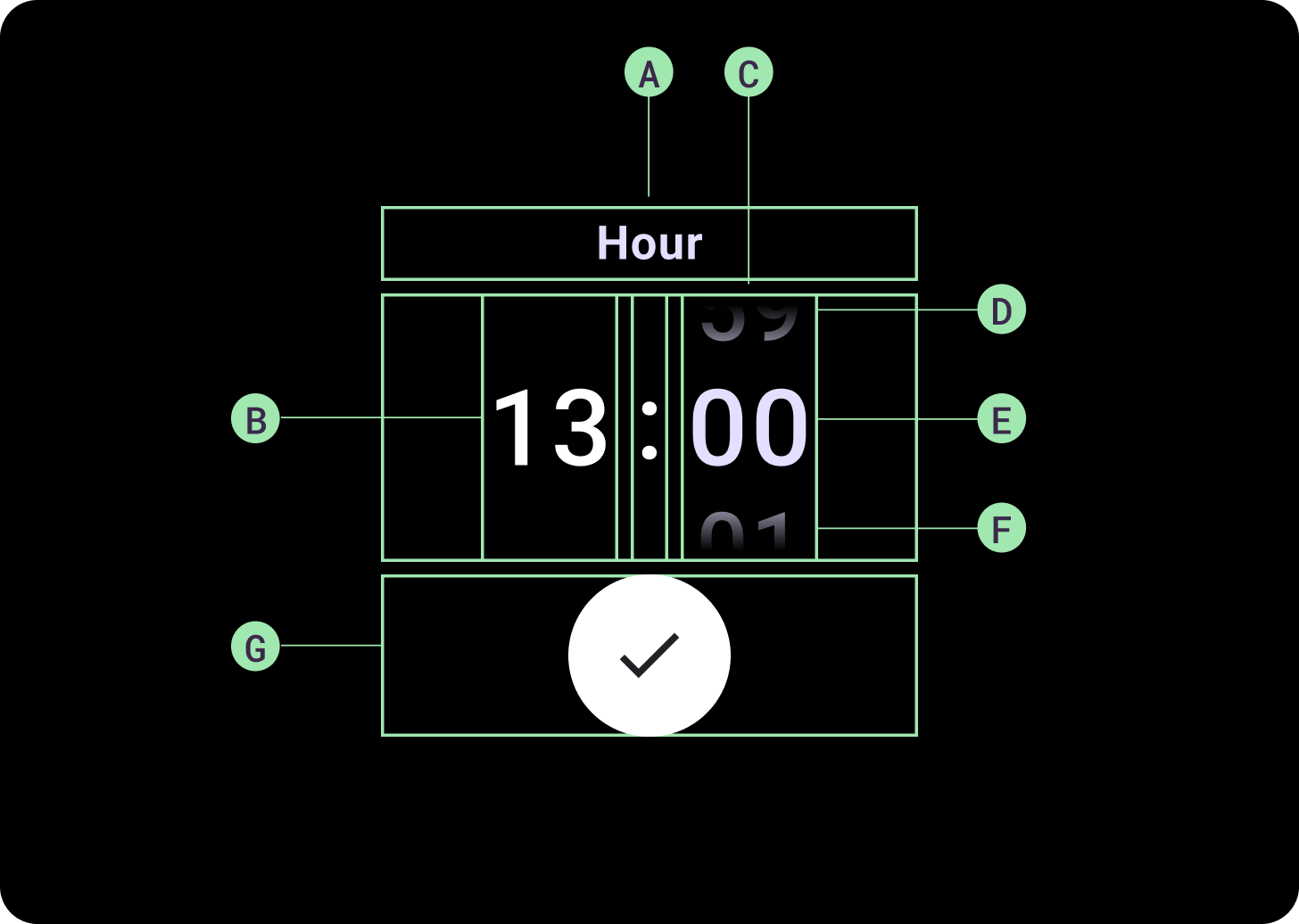
Anatomia
A. Colonna inattiva
B. Interruttore a due punti
C. Colonna selettore
D. Contenuti principali
E. Contenuti intermedi
F. Contenuti in basso

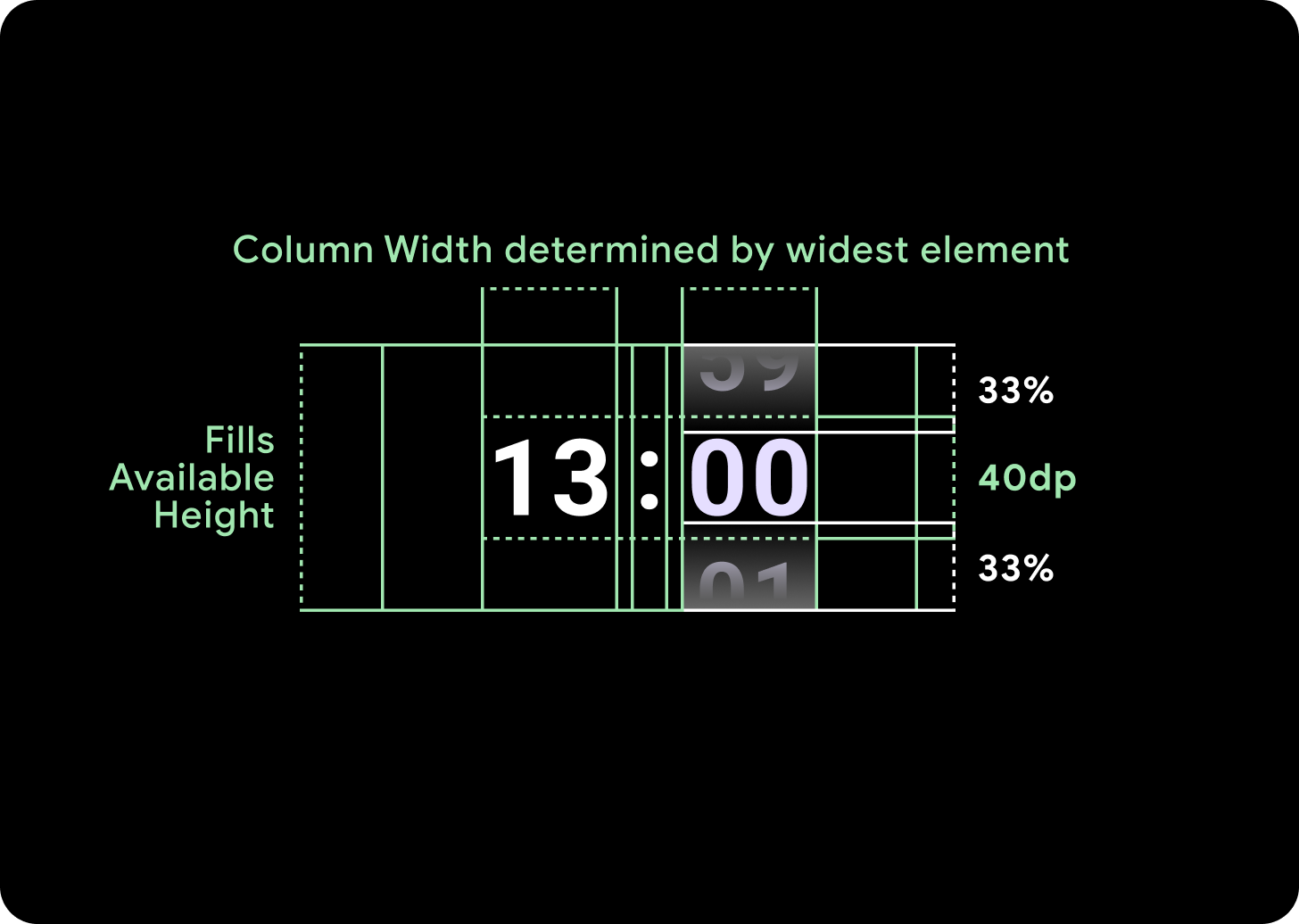
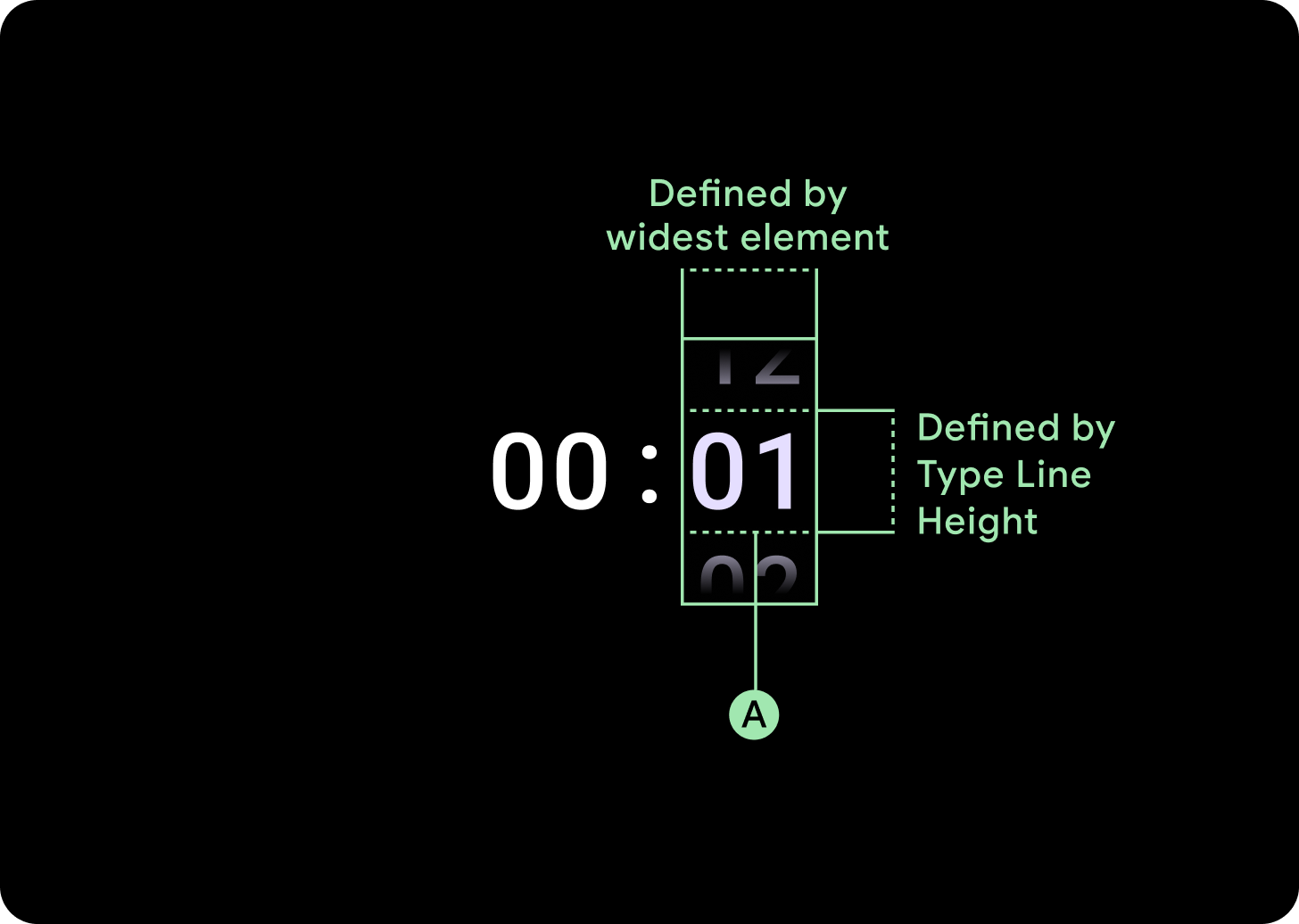
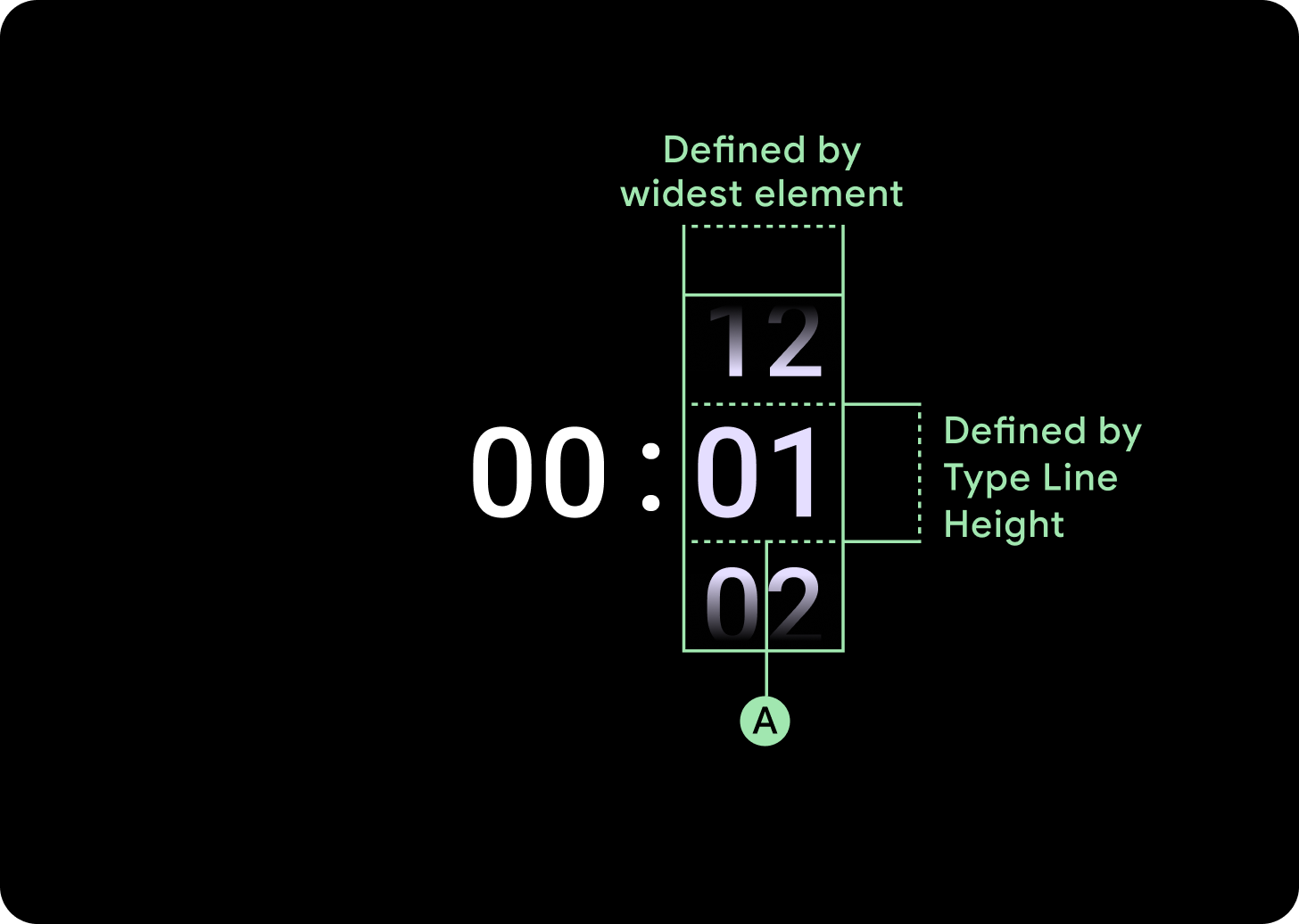
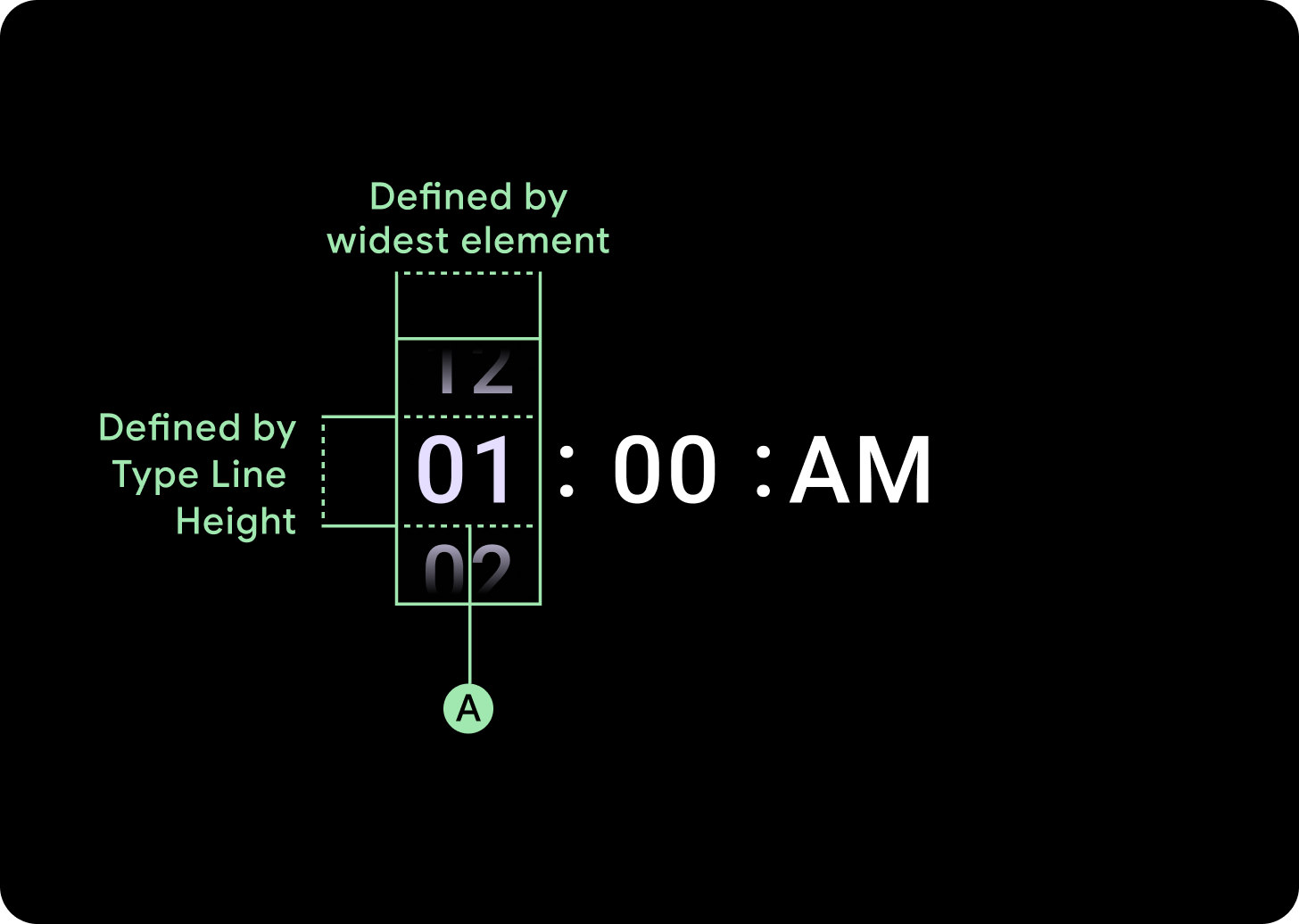
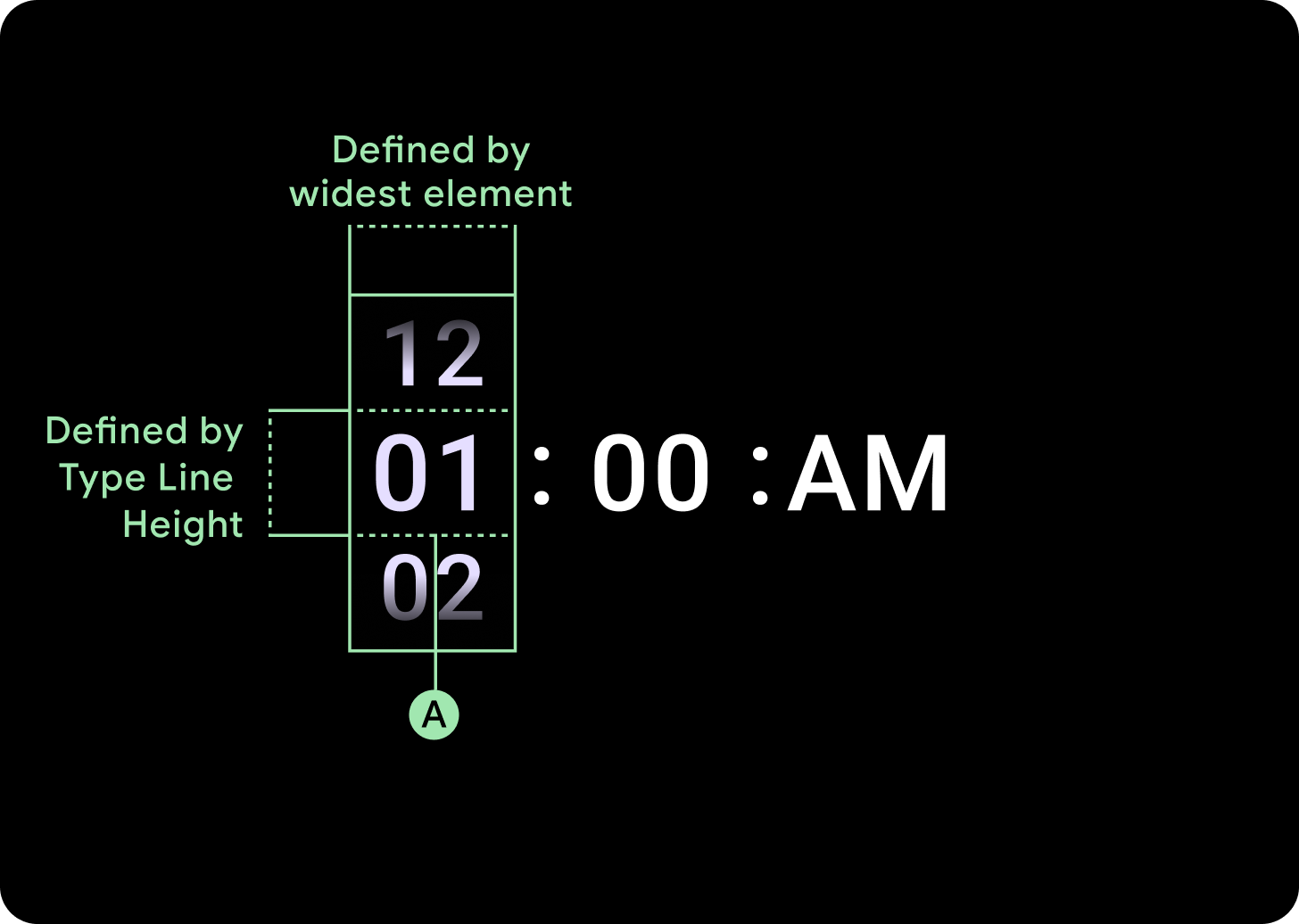
Larghezza e altezza
Il gruppo di selettori riempie l'altezza e la larghezza disponibili. Esistono quattro opzioni di layout per le colonne del selettore. Ogni layout è centrato e riempie l'altezza disponibile. Le larghezze delle colonne sono definite dalla larghezza necessaria per accogliere il numero di cifre necessarie nel carattere. L'eccezione è il selettore della data, che riempie lo schermo orizzontalmente e esce dal bordo.
Ad esempio, i numeri calcolano la larghezza di "00" e poi impostano la larghezza. Per i campi di testo, ad esempio il campo del mese, verrà calcolata la larghezza di "MMM" (la lettera più larga dell'alfabeto latino). La larghezza e l'altezza (ovvero l'altezza della riga dello stile di carattere utilizzato) saranno quindi influenzate dal carattere utilizzato.
Le dimensioni degli elementi del selettore variano in base al punto di interruzione.
Utilizzo
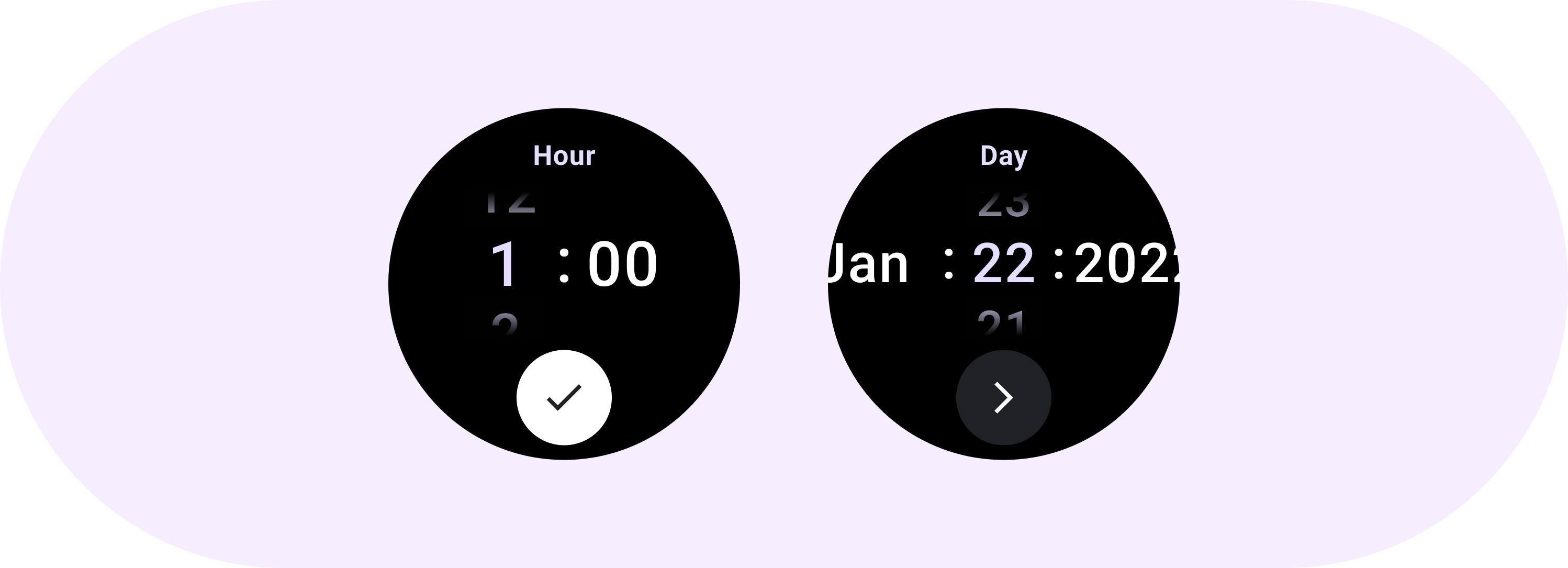
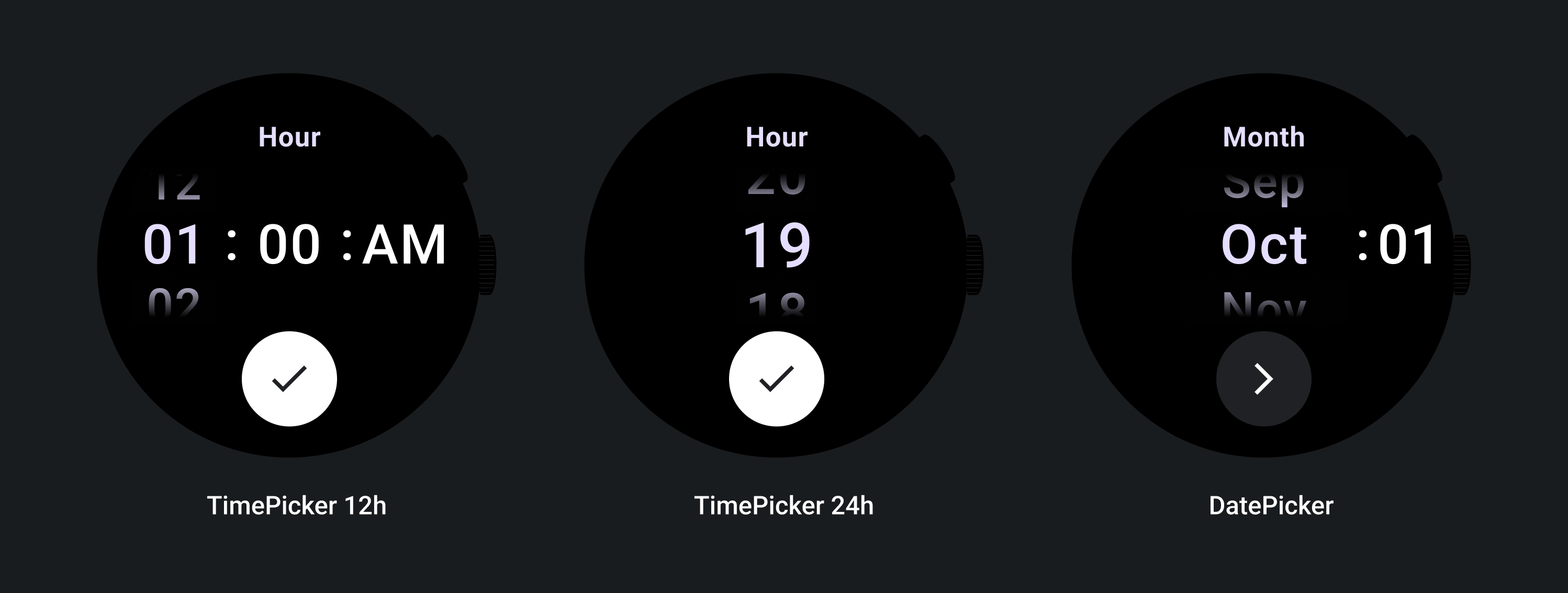
Vedi i seguenti esempi di selettori di data e ora

Per un'implementazione predefinita del selettore di date e ore, consulta la libreria Horologist su GitHub.
Se vuoi creare un'esperienza simile, in cui gli utenti scelgono un valore composto da più parti in più selettori, utilizza il componente PickerGroup integrato. Questo oggetto utilizza un oggetto coordinatore dell'attenzione per assegnare lo stato attivo all'elemento selettore corretto.
Layout adattivi
TimePicker 24 ore

TimePicker 12H

Selettore della data

Comportamento reattivo
Aumento delle dimensioni del testo
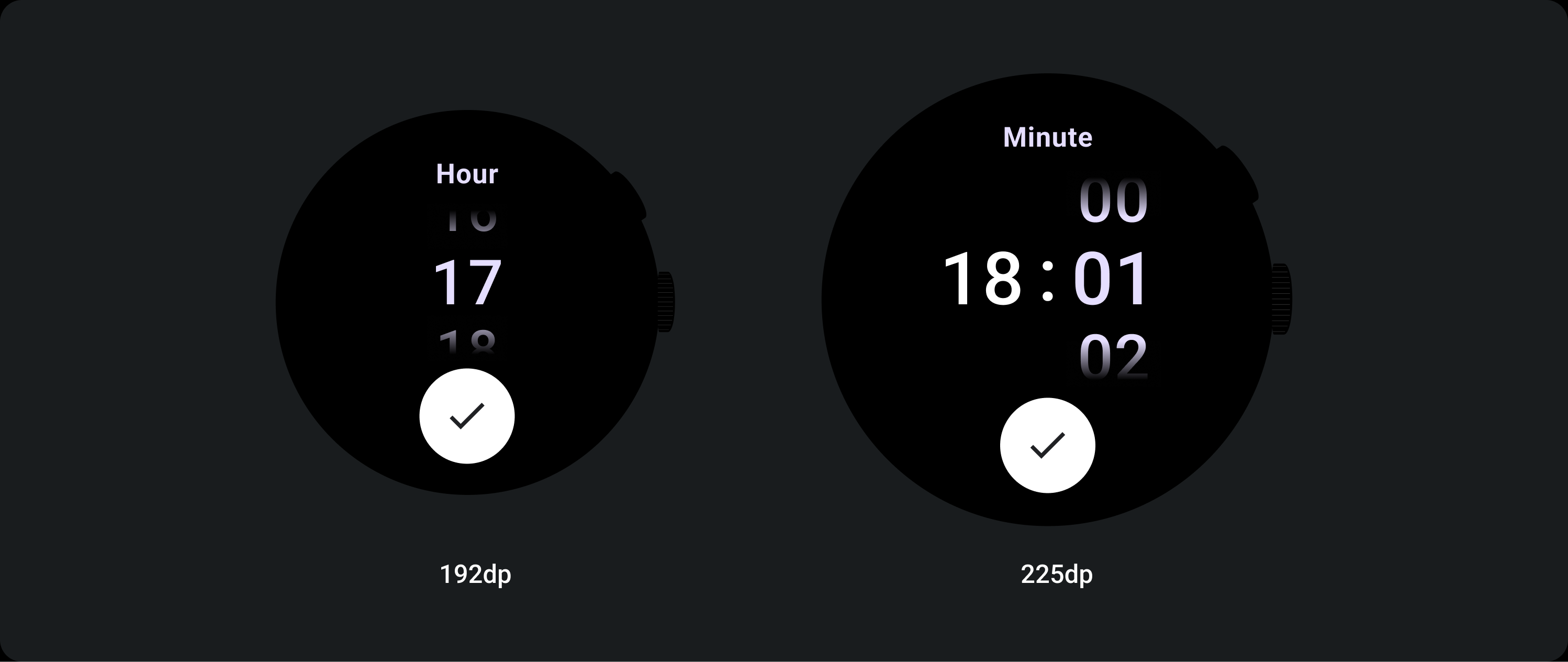
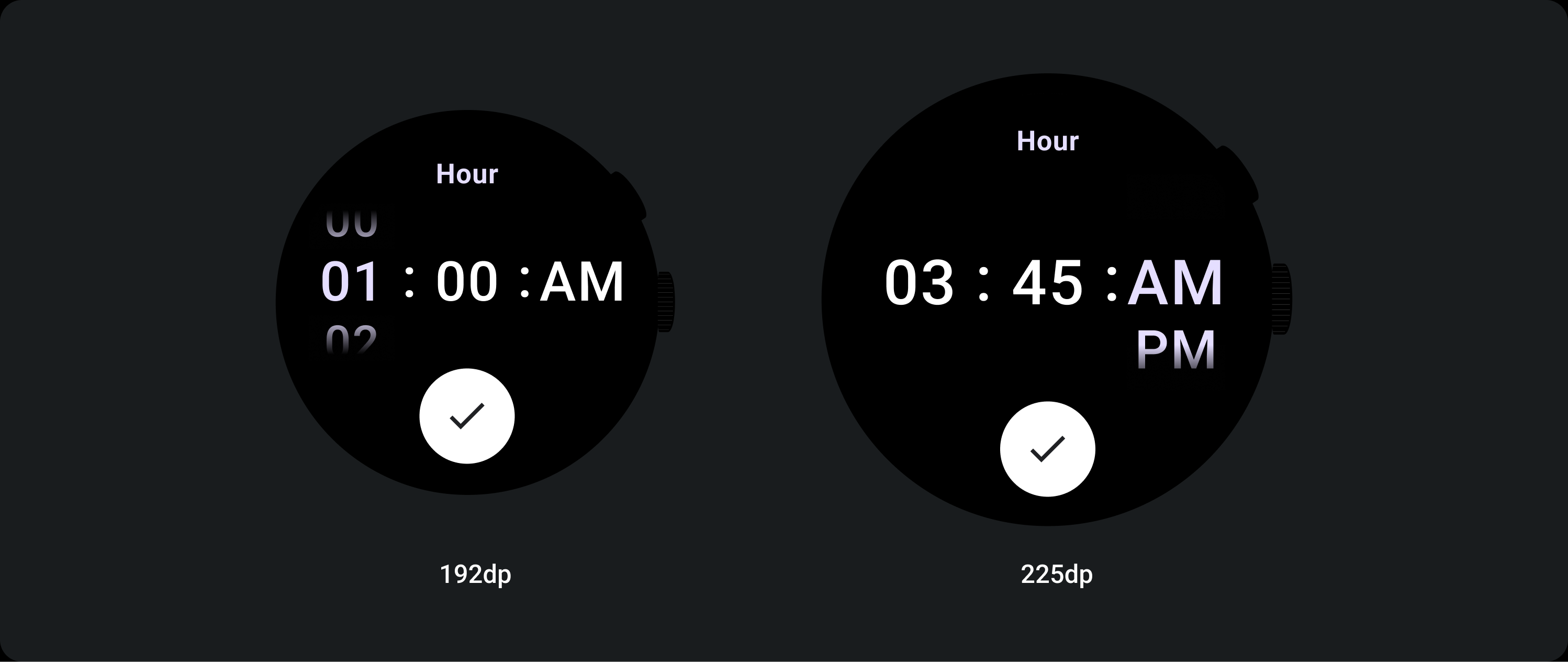
Oltre il punto di interruzione di 225, le dimensioni del carattere dell'elemento selettore cambiano. Il testo superiore e inferiore all'interno della colonna con scorrimento lento viene modificato (A), così come il testo centrale. Di seguito sono riportati alcuni esempi:
Layout a due colonne


Al di sotto del punto di interruzione di 225 dp
Carattere: Display 2
Punto di interruzione superiore a 225 dp
Carattere: Display 1
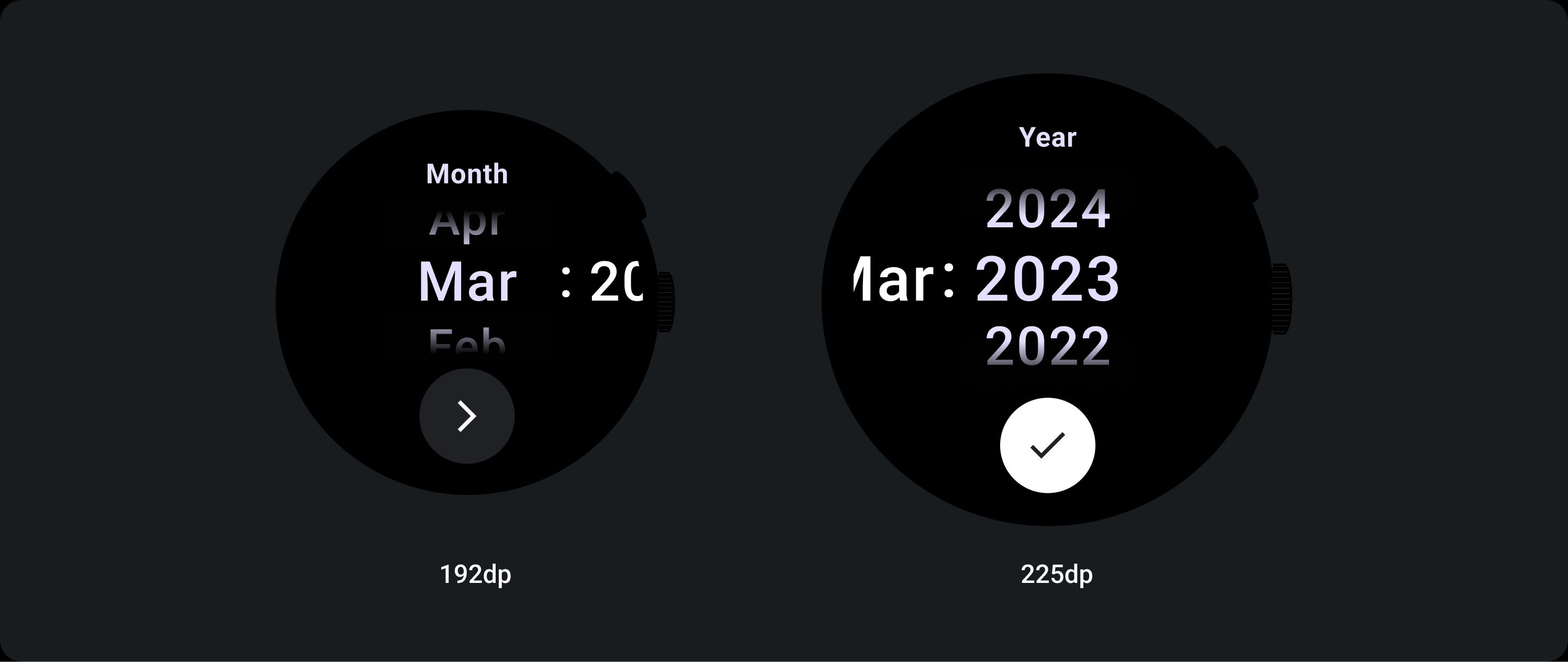
Layout a tre colonne


Al di sotto del punto di interruzione di 225 dp
Carattere: Display 3
Sopra il punto di interruzione di 225 dp
Carattere: Display 2
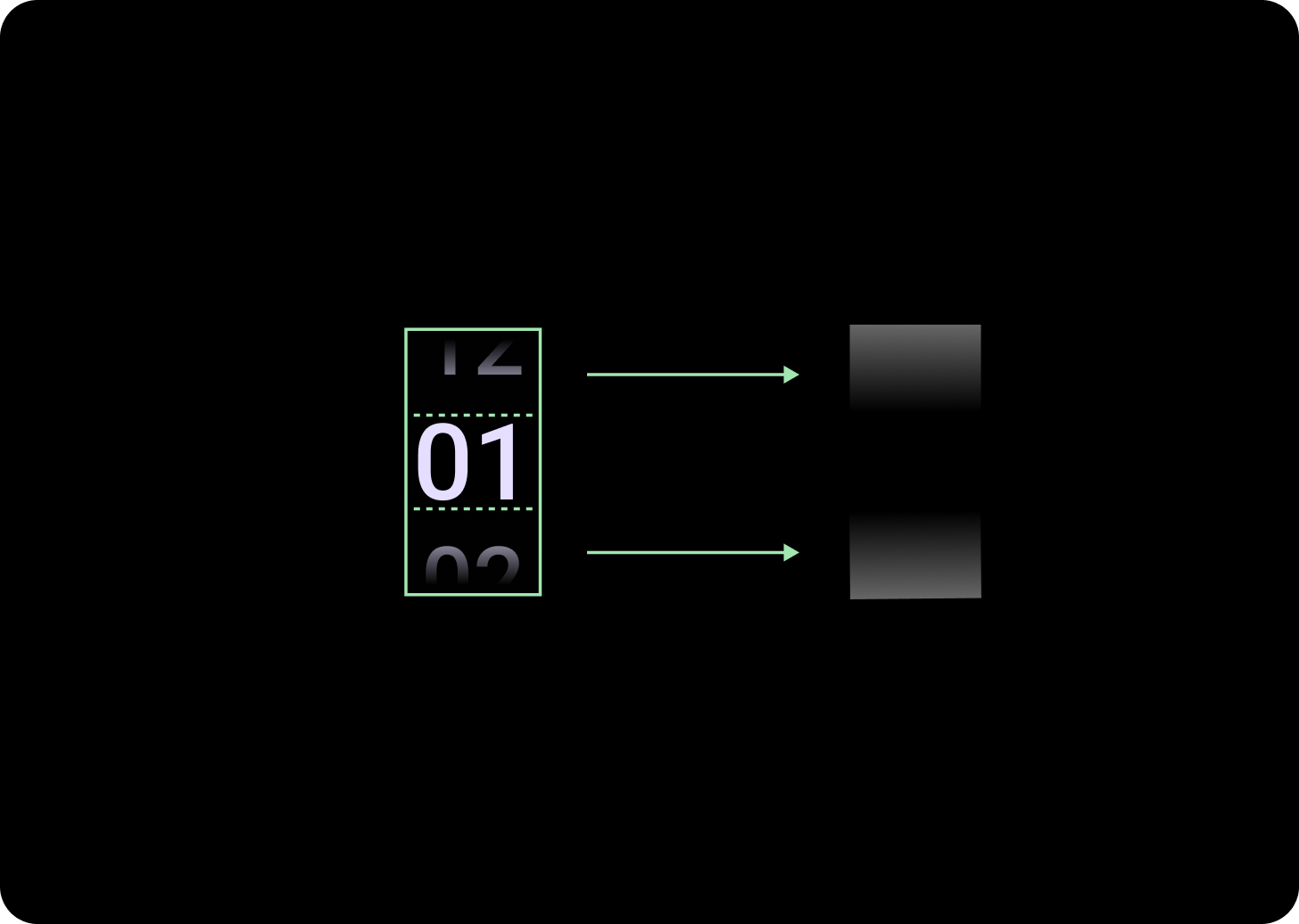
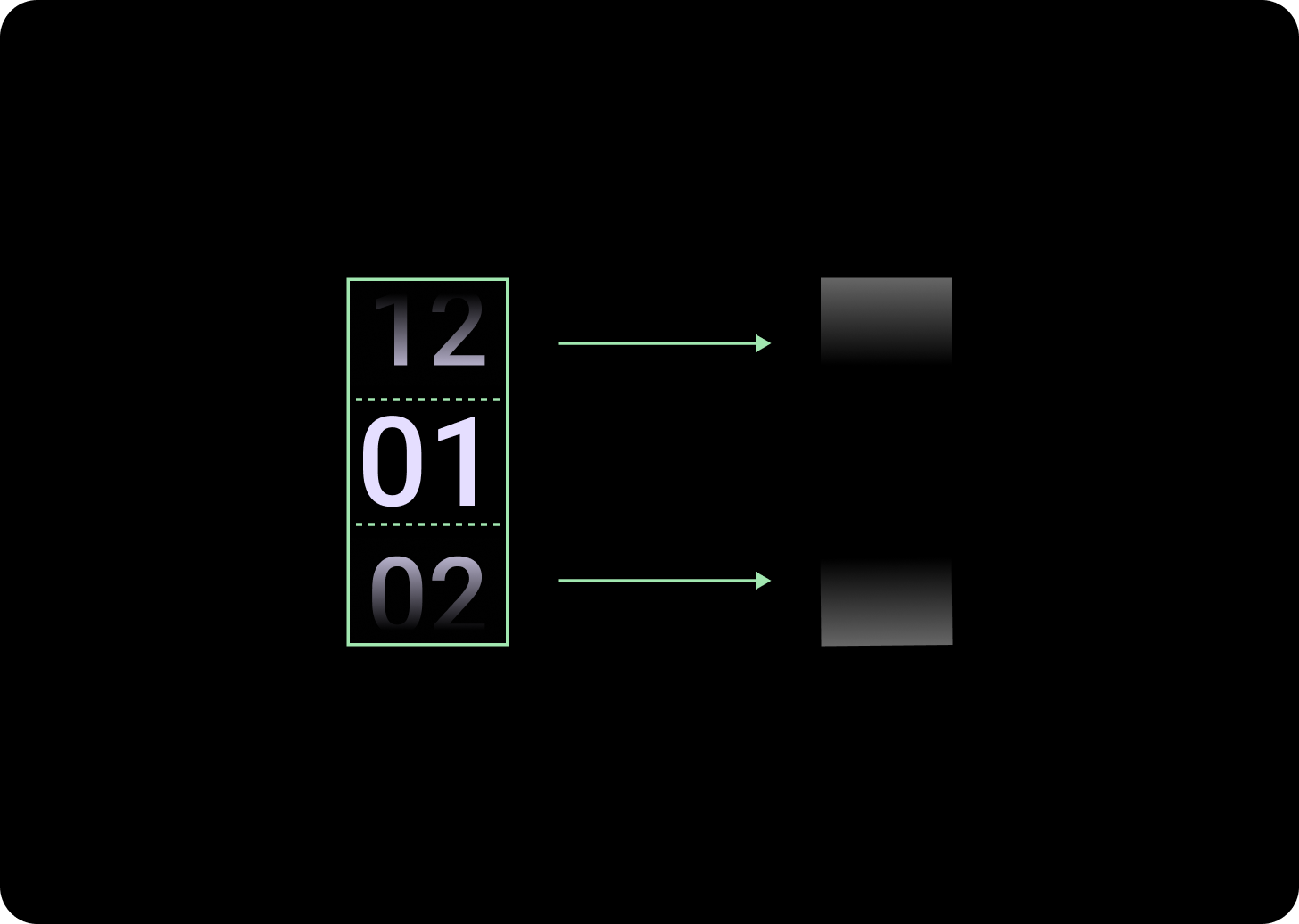
Aumento delle dimensioni della sfumatura
Il gradiente nella colonna del selettore è definito in altezza dallo spazio disponibile. Sia i gradienti superiore che inferiore sono impostati su un terzo (33%) dell'altezza disponibile. Ciò significa che, a ogni dimensione dello schermo disponibile, il gradiente viene scalato proporzionalmente. Indipendentemente dal layout delle colonne.


Al di sotto del punto di interruzione di 225 dp
Dimensioni: 33% dell'altezza della colonna
Sopra il punto di interruzione di 225 dp
Dimensioni: 33% dell'altezza della colonna
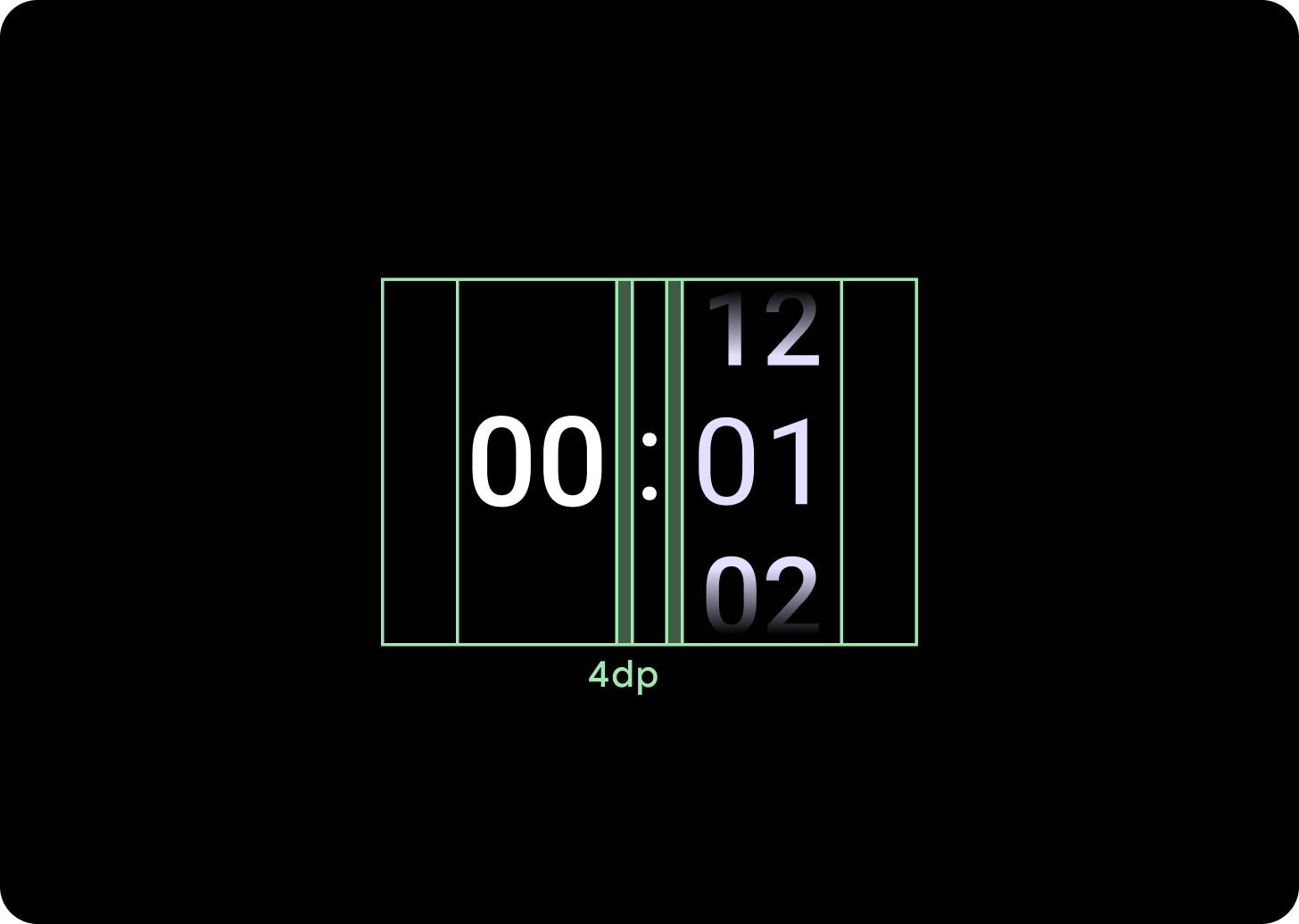
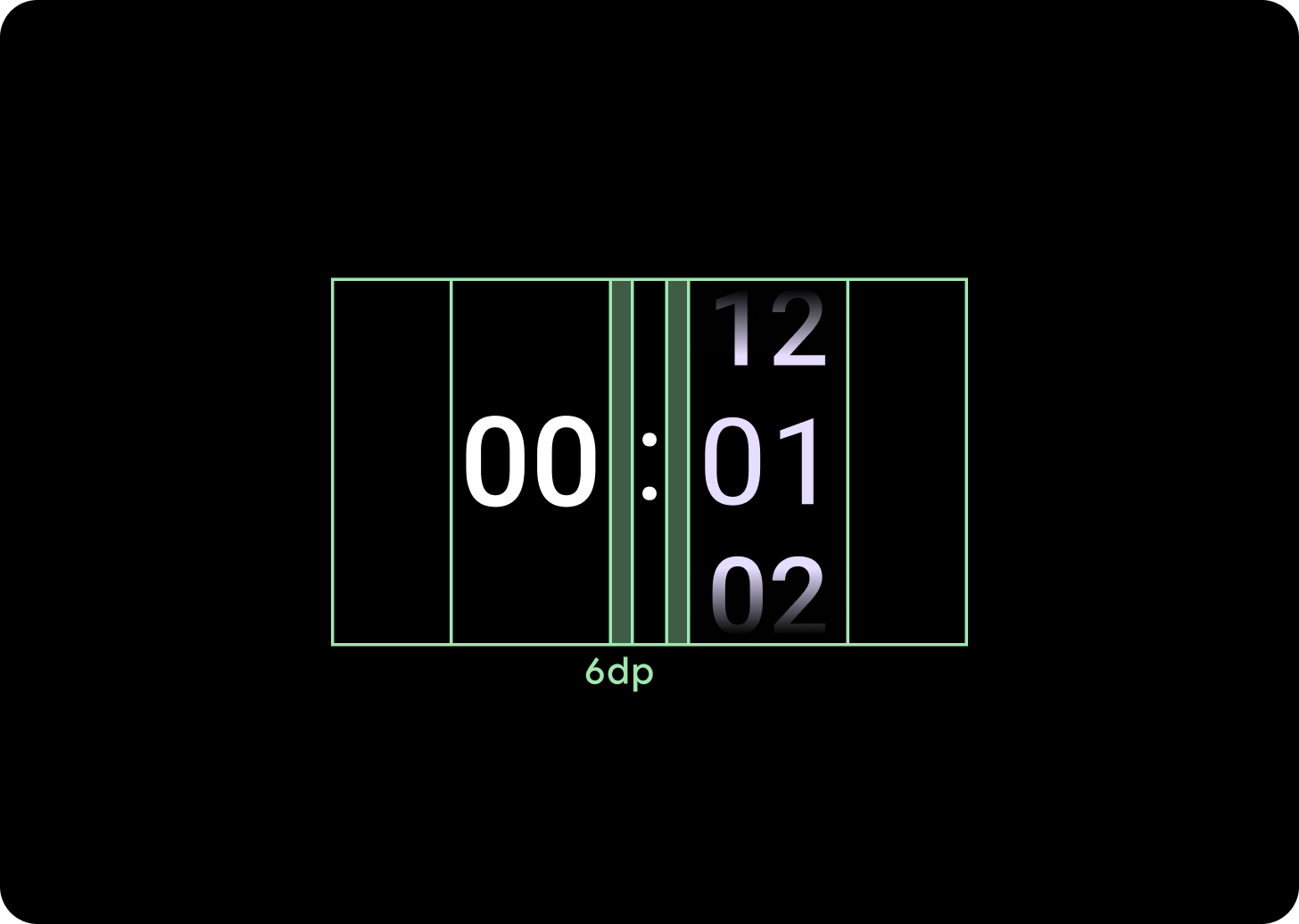
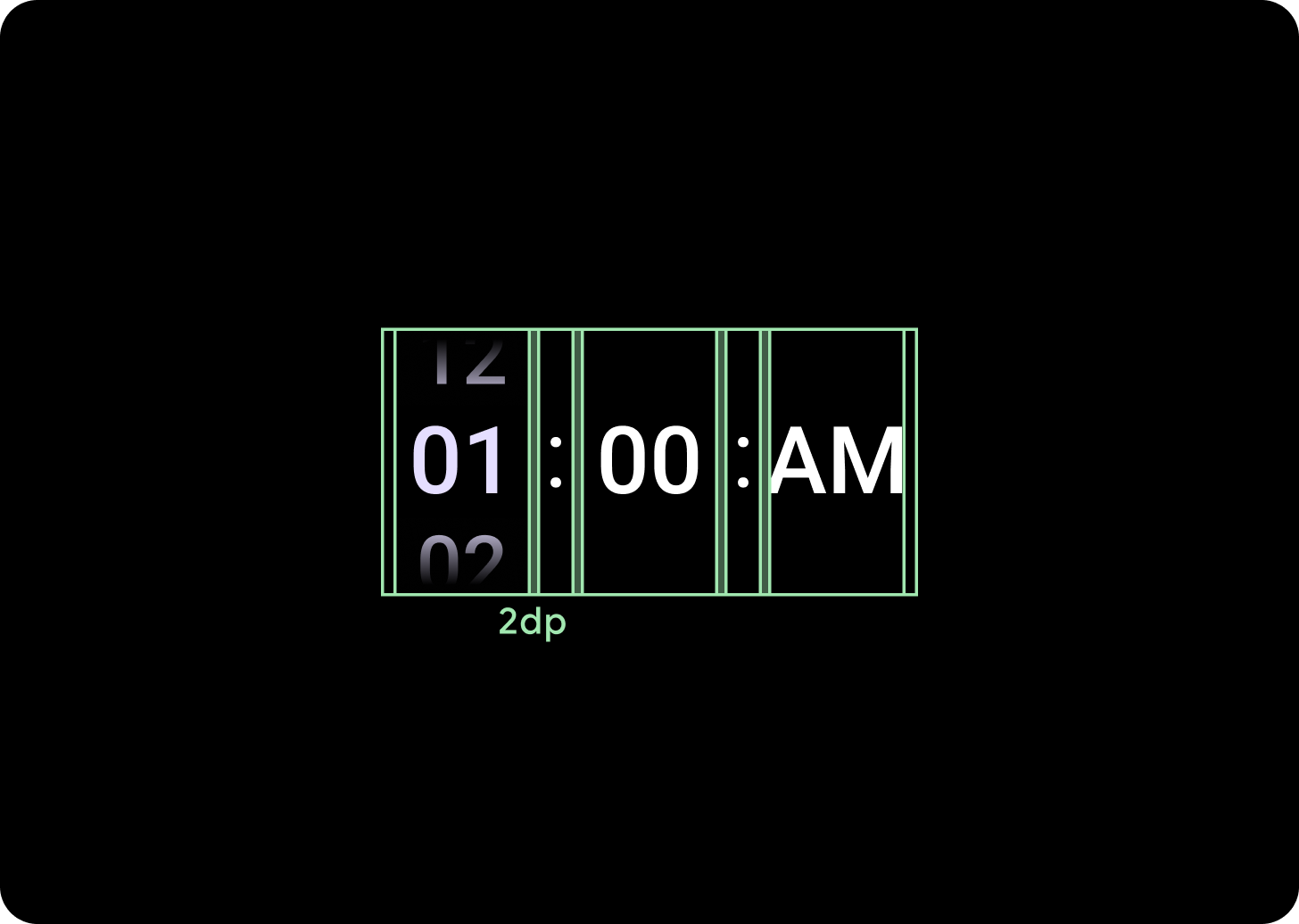
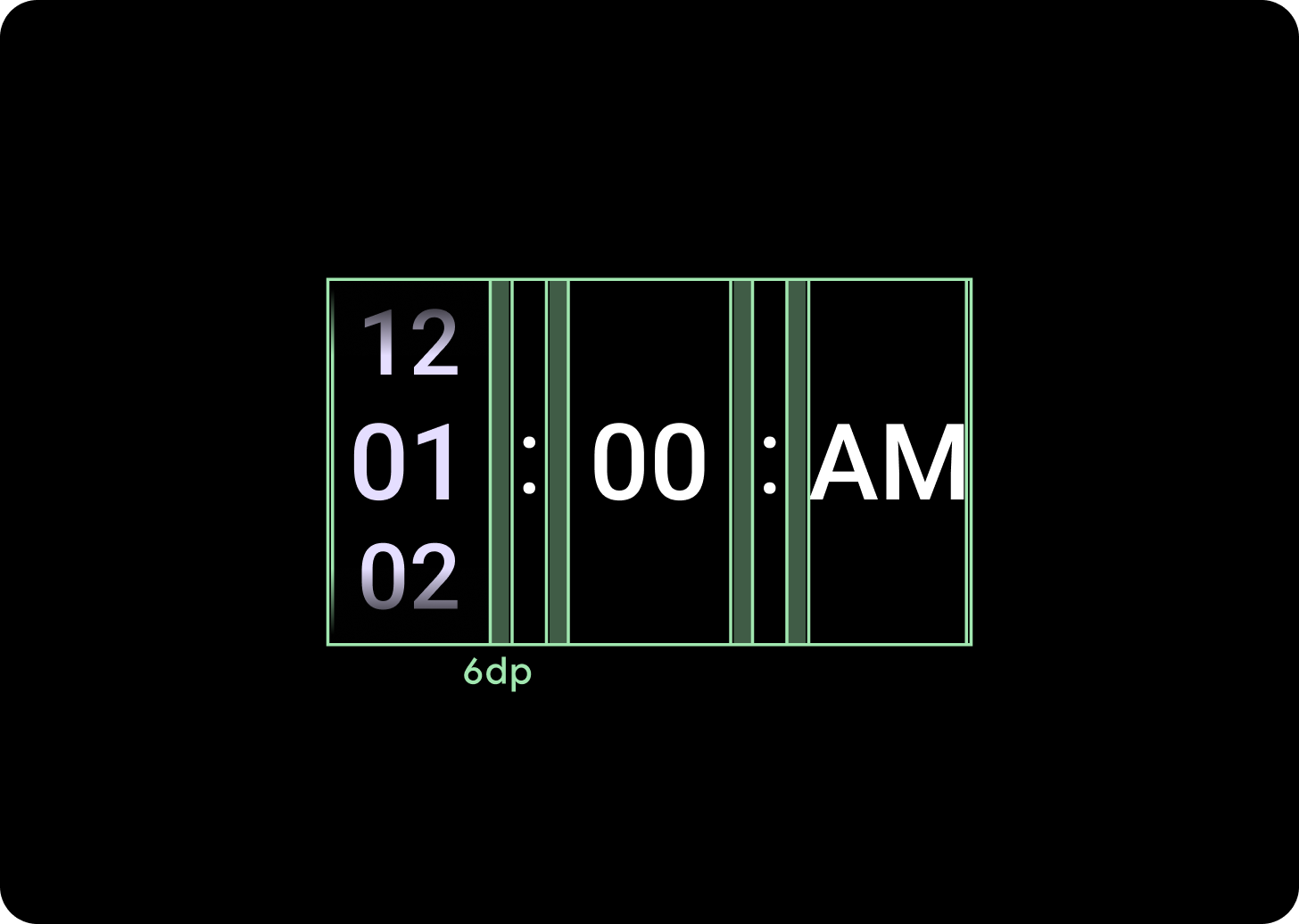
Aumento della spaziatura delle colonne
La spaziatura delle colonne aumenta oltre il punto di interruzione superiore a 225, partendo da 2 dp o 4 dp e arrivando a 6 dp. Dipende dal layout selezionato: 2 o 3 colonne
Layout a due colonne


Al di sotto del punto di interruzione di 225 dp
Spazio tra le colonne di 4 dp
Sopra il punto di interruzione di 225 dp
Spazio tra le colonne di 6 dp
Layout a tre colonne


Al di sotto del punto di interruzione di 225 dp
Spazio tra le colonne di 2 dp
Sopra il punto di interruzione di 225 dp
Spazio tra le colonne di 6 dp
