
คอมโพเนนต์ชิปคือองค์ประกอบแบบอินเทอร์แอกทีฟที่แสดงอินพุต แอตทริบิวต์ หรือการดำเนินการ
คำแนะนำเกี่ยวกับบรรทัด

ขั้นต่ำ
ข้อความหลัก > 1 บรรทัด
ป้ายกำกับรอง > 1 บรรทัด

สูงสุด
ข้อความหลัก > 2 บรรทัด
ป้ายกำกับรอง > 3 บรรทัด
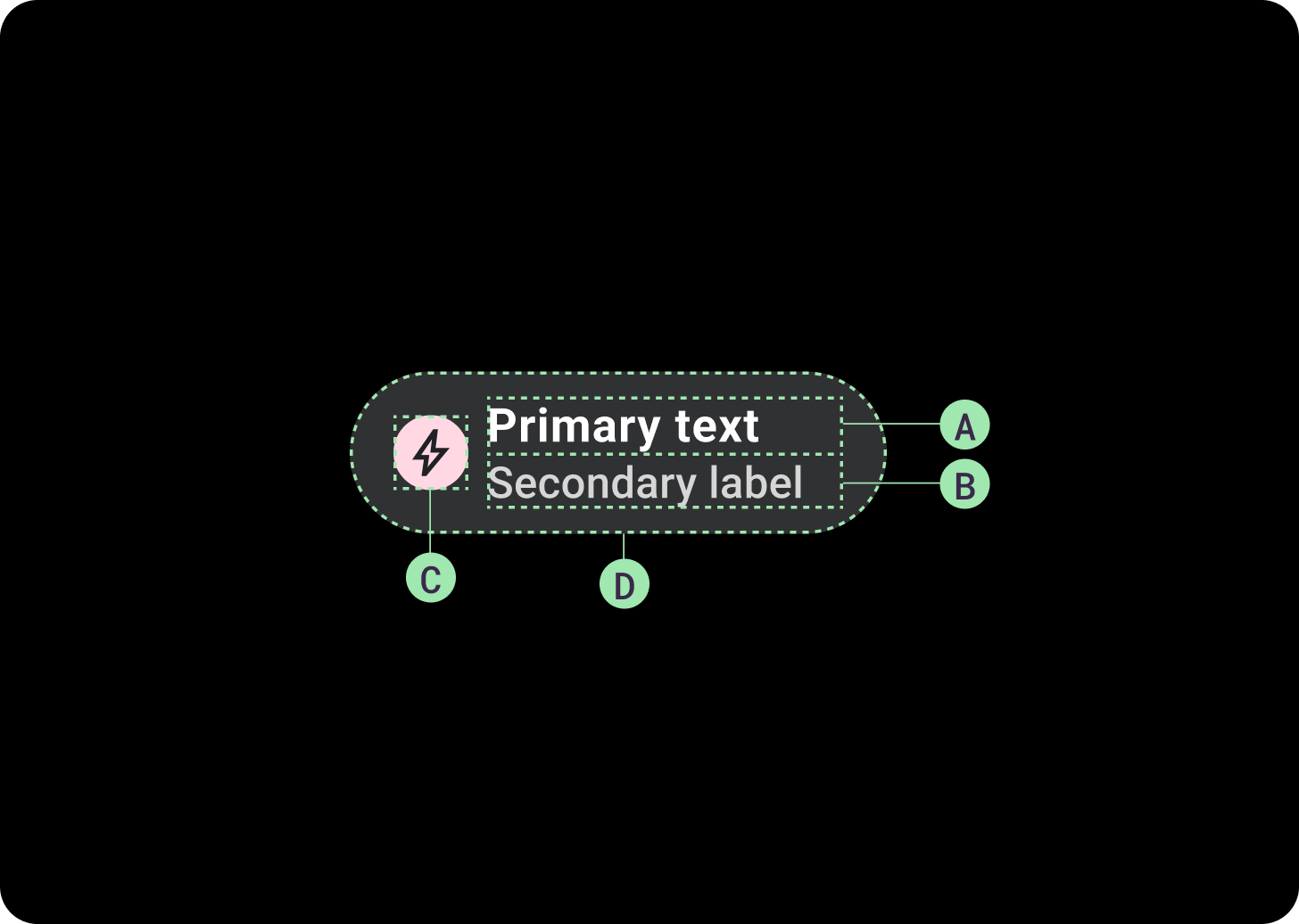
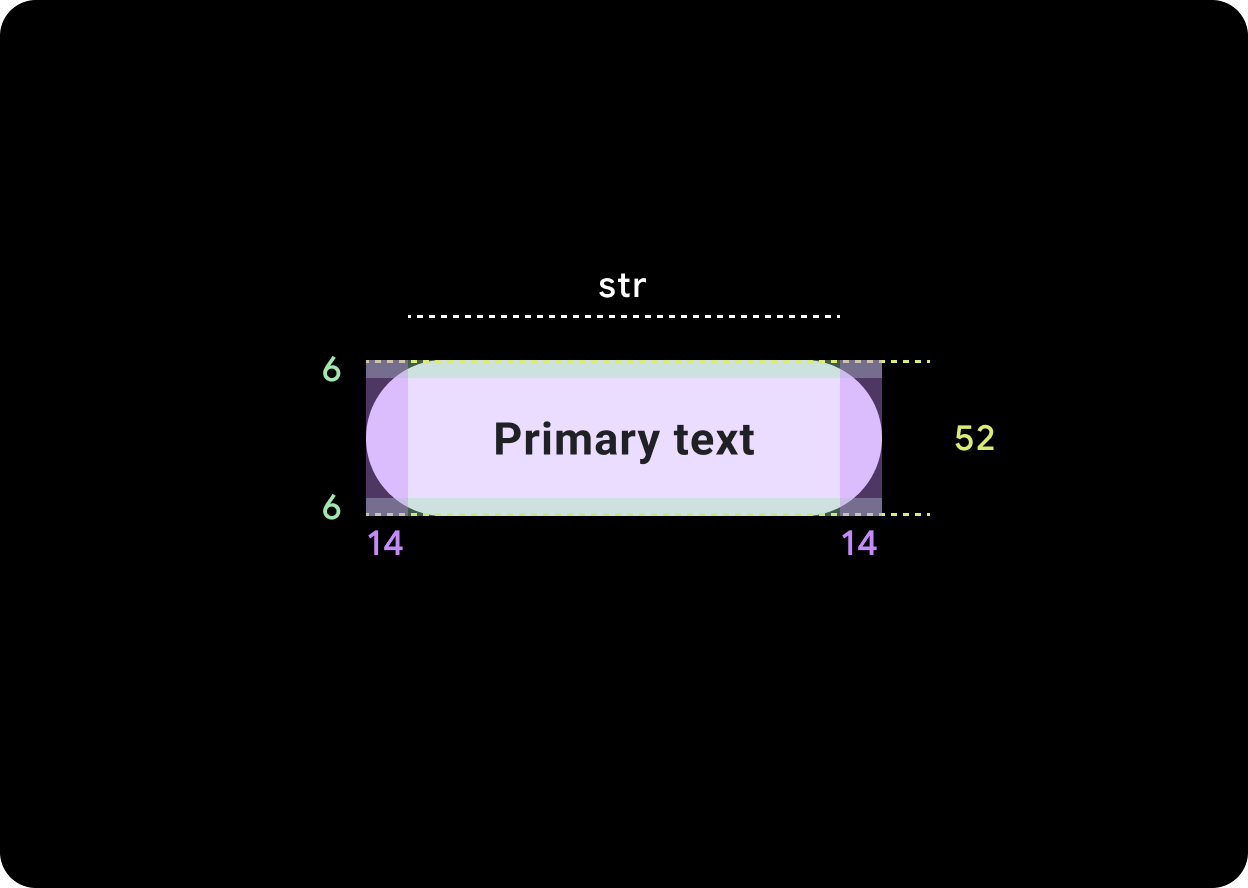
กายวิภาคศาสตร์

ชิปมีป้ายกำกับข้อความได้สูงสุด 2 รายการและไอคอน (ไม่บังคับ) ต้องระบุป้ายกำกับข้อความหรือไอคอนอย่างน้อย 1 รายการ ชิปอาจตัดข้อความให้สั้นลงหากป้ายกำกับข้อความยาวเกินไป ป้ายกำกับหลักคือข้อความ 1 บรรทัดหากมีป้ายกำกับรอง ป้ายกำกับหลักอาจมีข้อความ 2 บรรทัดหากไม่มีป้ายกำกับรอง
หากมีป้ายกำกับเพียงป้ายเดียว ป้ายกำกับดังกล่าวควรอยู่ตรงกลาง หากมีป้ายกำกับหรือไอคอนรอง ป้ายกำกับควรอยู่ทางด้านซ้าย
ก. ป้ายกำกับหลัก
ข. ป้ายกำกับรอง (ไม่บังคับ)
ค. ไอคอน (ไม่บังคับ)
ง. คอนเทนเนอร์
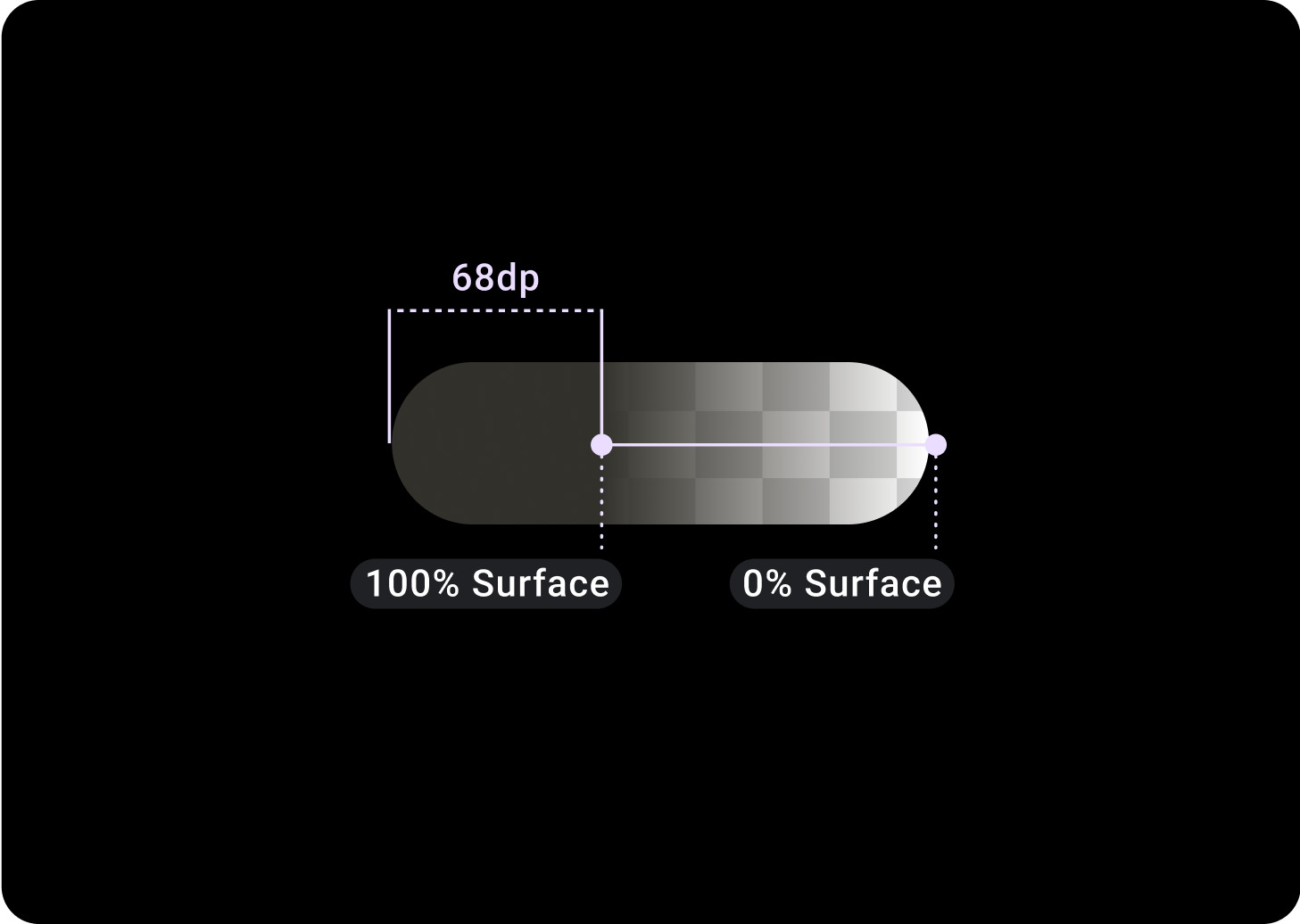
การไล่ระดับสีของชิป

ชิปมาตรฐาน
ด้านบน/ซ้าย = 50% หลัก
ด้านล่าง/ขวา = 0% พื้นผิว
(การไล่ระดับสีวางซ้อนบนพื้นหลังสีพื้นผิว)

ชิปรูปภาพ
ด้านบน/ซ้าย = 30% หลัก
0, 0, 45° (ด้านล่าง/ขวา) = 20% บนตัวแปรพื้นผิว
ประเภทชิปอื่น

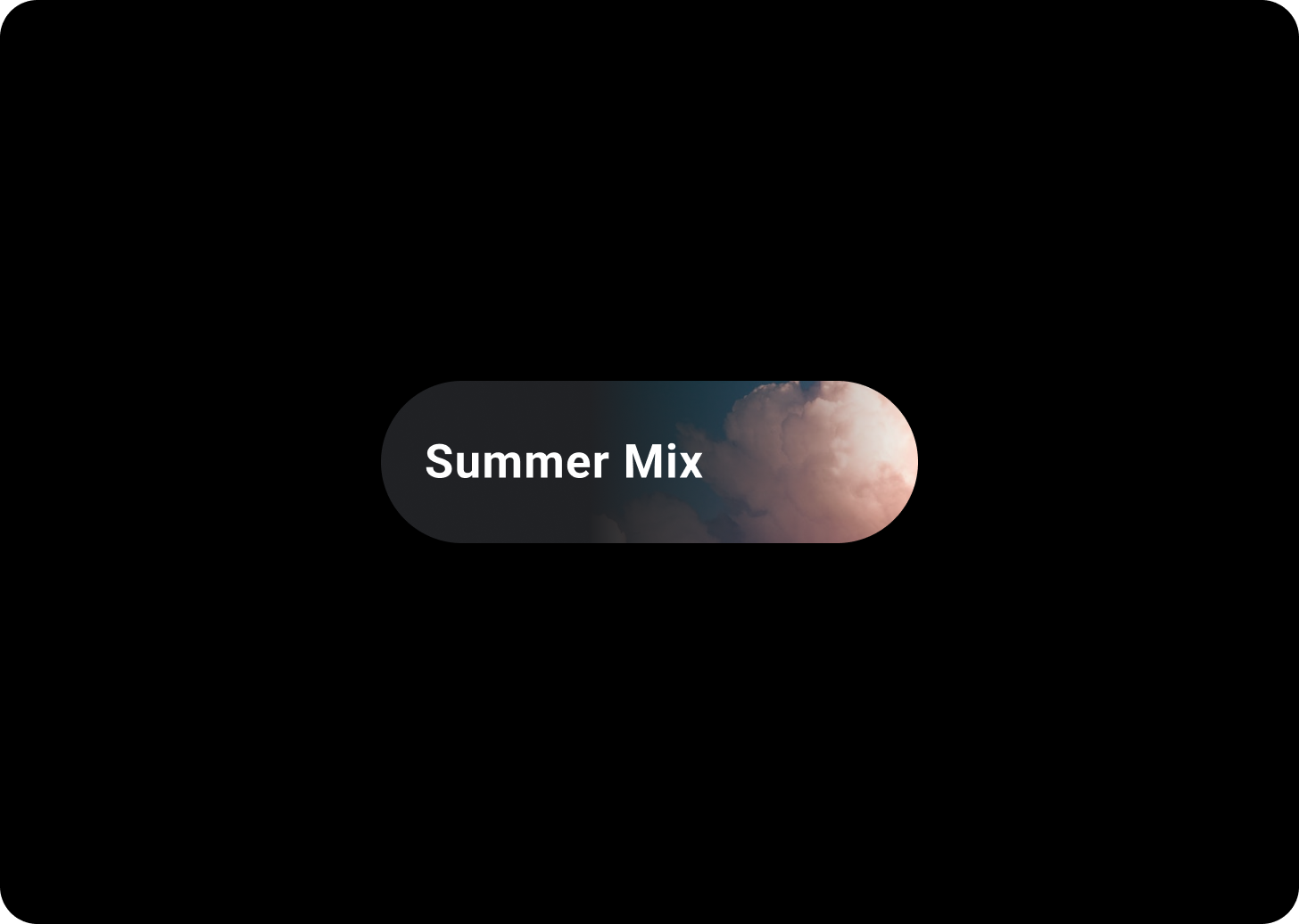
ชิปที่มีภาพพื้นหลัง
ชิปรูปภาพมีการดำเนินการที่เกี่ยวข้องกับรูปภาพที่เลือก ชิปรูปภาพเหมาะอย่างยิ่งในการสื่อสารรูปลักษณ์และความรู้สึกที่เฉพาะเจาะจงมากขึ้น
เราขอแนะนำให้ชิปเหล่านี้มีความสูงคงที่ 52 dp
ชิปรูปโปรไฟล์
ใช้ชิปอวตาตาร์สําหรับการดําเนินการที่เกี่ยวข้องกับอวาตาร์ที่เลือก ชิปรูปโปรไฟล์ยังมีไอคอนที่ช่วยให้จดจำรูปโปรไฟล์ได้ง่ายขึ้นด้วย เช่น รูปบัตรประจำตัว ไอคอนรูปโปรไฟล์มีขนาด 32x32 dp
คอมโพเนนต์ที่เกี่ยวข้อง

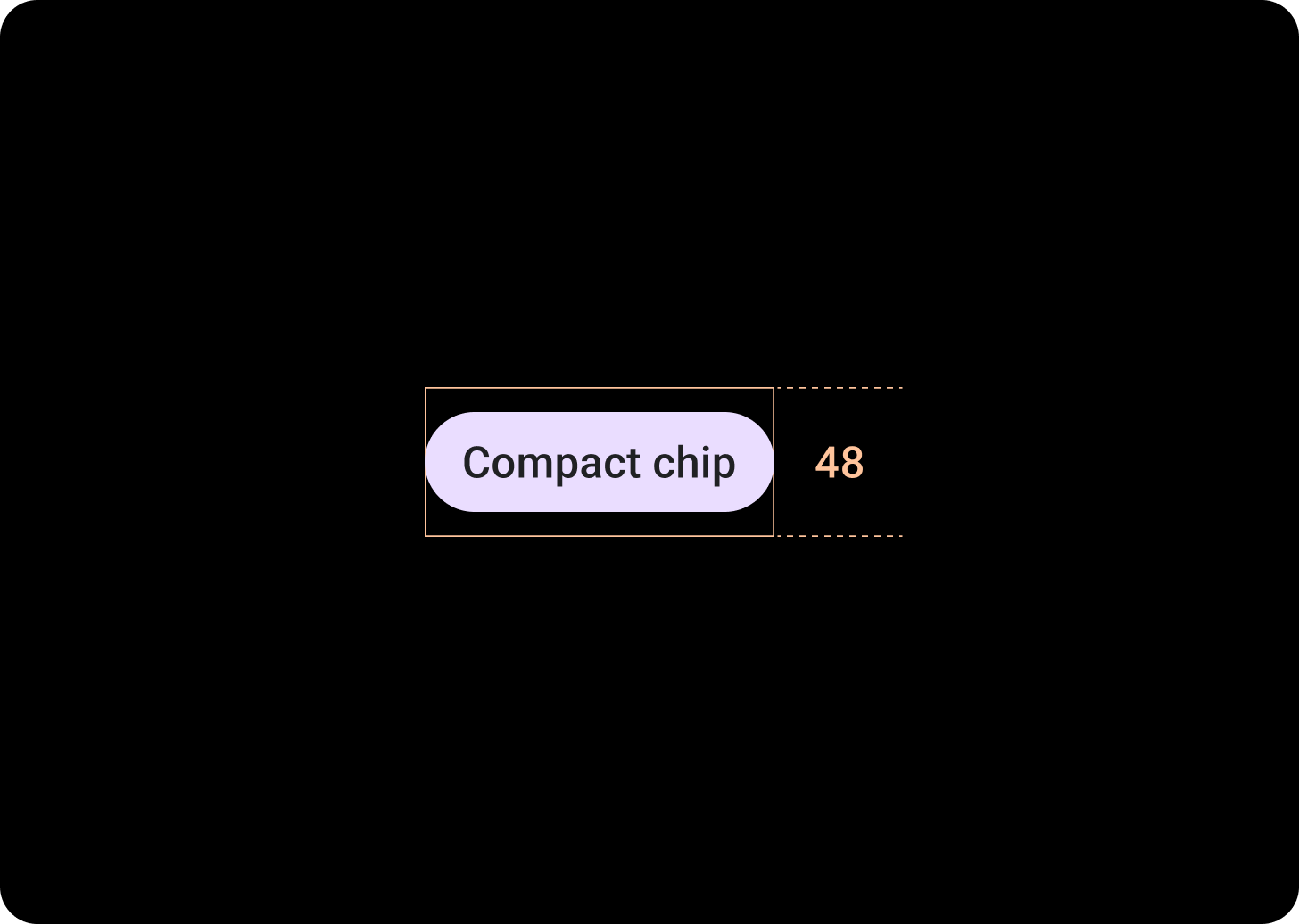
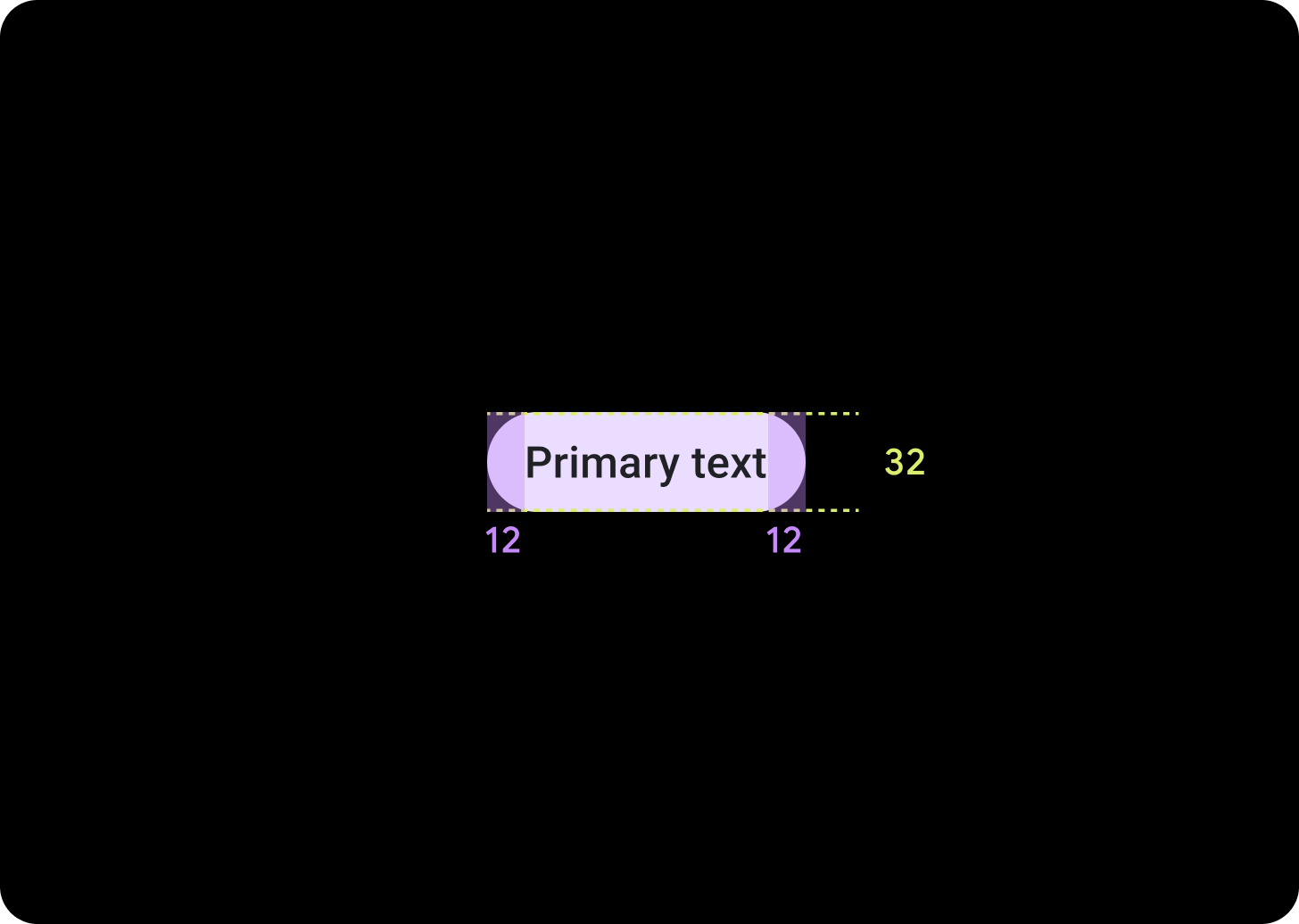
ชิปขนาดกะทัดรัด
คอมโพเนนต์ที่เกี่ยวข้องอย่าง CompactChip เป็นคอมโพเนนต์ Chip รูปแบบหนึ่งที่ปรากฏขึ้นขนาดเล็กลงและออกแบบมาสำหรับกรณีการใช้งานที่มีพื้นที่น้อย
ชิปขนาดกะทัดรัดมีช่องสำหรับไอคอนและช่องสำหรับป้ายข้อความแบบบรรทัดเดียว ชิปขนาดกะทัดรัดมีพื้นที่ที่แตะได้สูง 48 dp
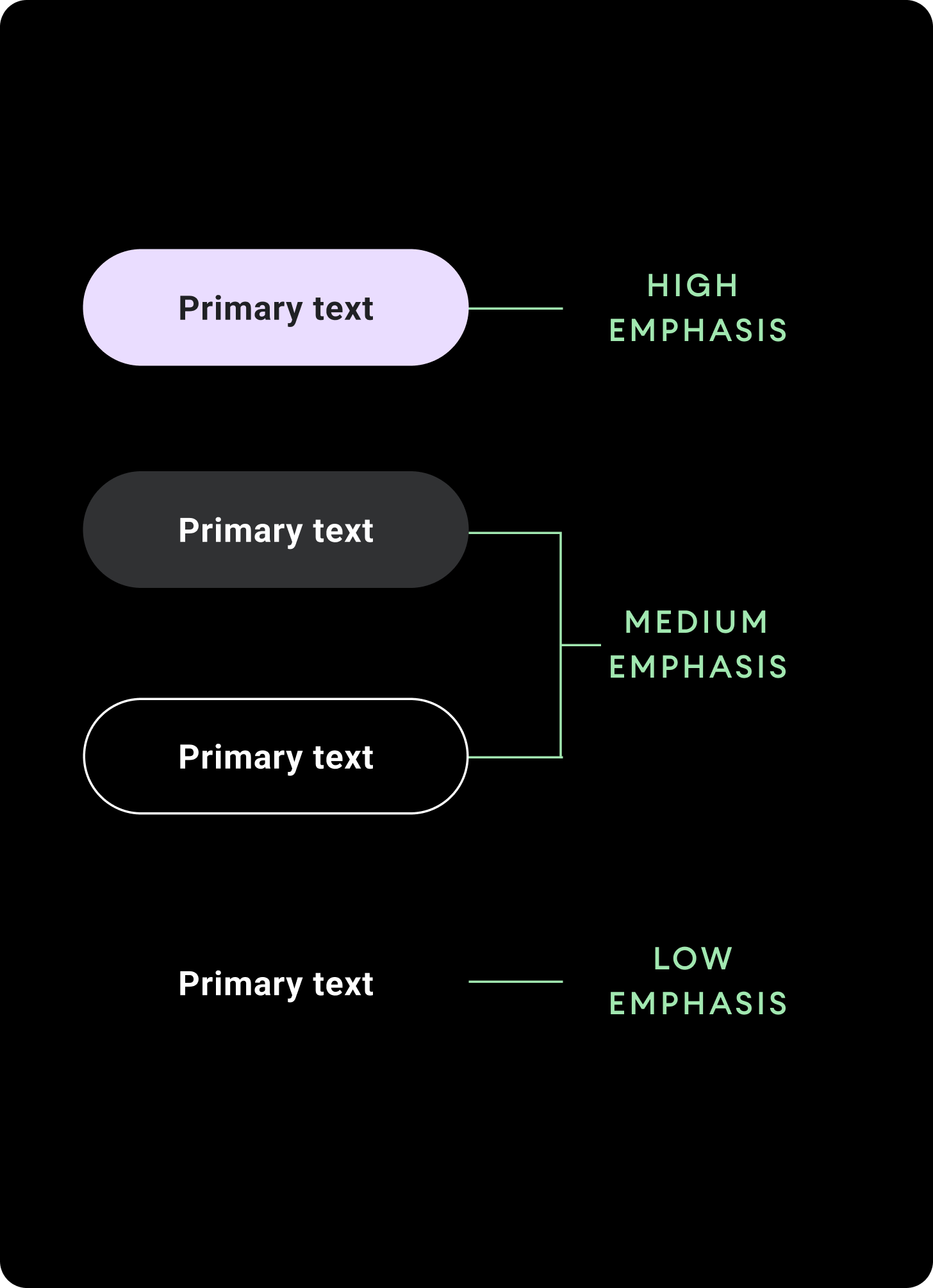
ลำดับชั้น

ใช้การเติมสีที่แตกต่างกันเพื่อระบุลําดับชั้นของชิป ออกแบบแต่ละหน้าจอให้มีชิปที่โดดเด่นรายการเดียวสําหรับการดําเนินการหลัก
เน้นสูง
ใช้ชิปที่เน้นสูงสําหรับการดําเนินการที่สําคัญต่อหน้า ใช้สีหลักเป็นสีพื้นของชิปที่เน้นสูง
การเน้นระดับปานกลาง
ใช้ชิปที่เน้นระดับปานกลางสําหรับการดําเนินการที่สําคัญน้อยกว่าการดําเนินการหลัก ใช้สีรองในการเติมชิปการเน้นระดับกลาง
หรือจะใช้คอมโพเนนต์ OutlinedChip ที่กําหนดเองก็ได้ ชิปที่ขีดเส้นขอบจะมีพื้นหลังโปร่งใส เส้นขอบสีของตัวแปรหลักที่มีความทึบแสง 60% และเนื้อหาสีหลัก
เน้นต่ำ
ชิปที่เน้นต่ำจะมีการเติมแบบโปร่งใสและมีป้ายกำกับข้อความเท่านั้น ใช้ชิปที่เน้นต่ำเพื่อระบุความสัมพันธ์ของชิปย่อยกับชิปหลักหรือรอง
ขนาด


ชิปเริ่มต้น
ไอคอน: 24 dp
ความสูง: 52 dp
ชิปขนาดกะทัดรัด
ไอคอน: 20 dp
ความสูง: 32 dp
พื้นที่ที่โต้ตอบได้: 48 dp
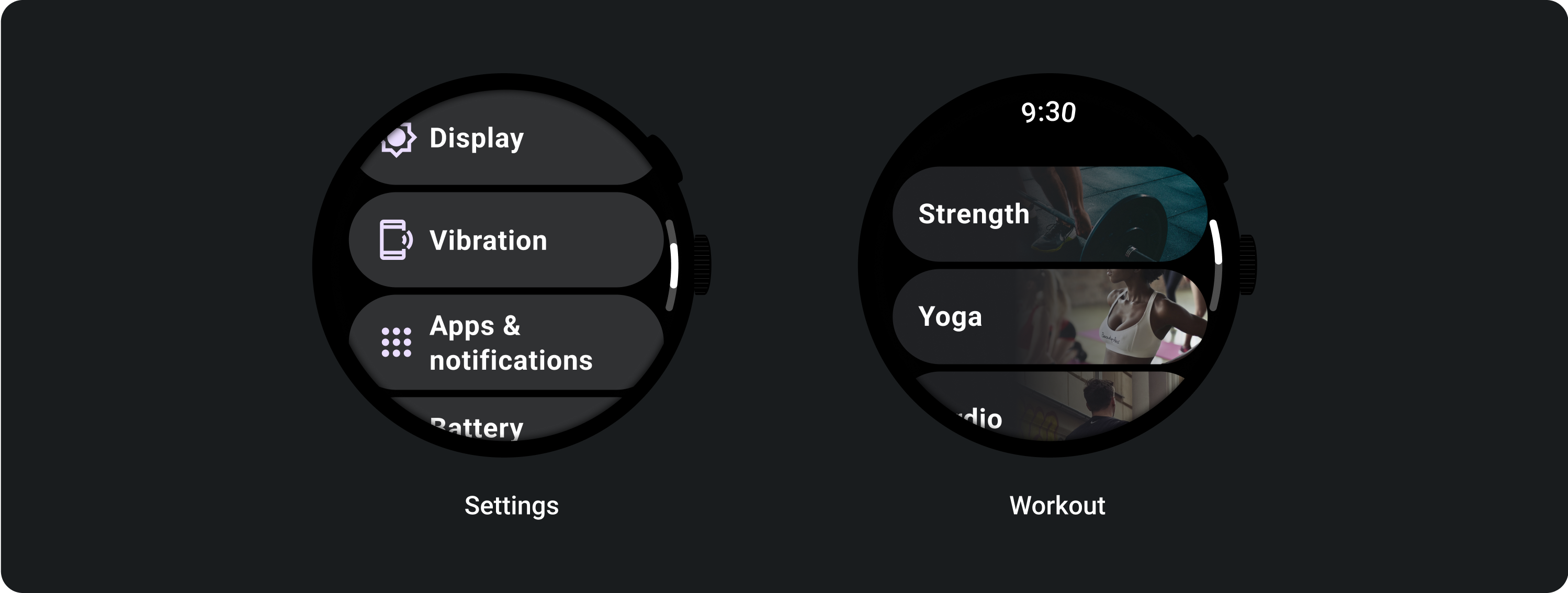
การใช้งาน
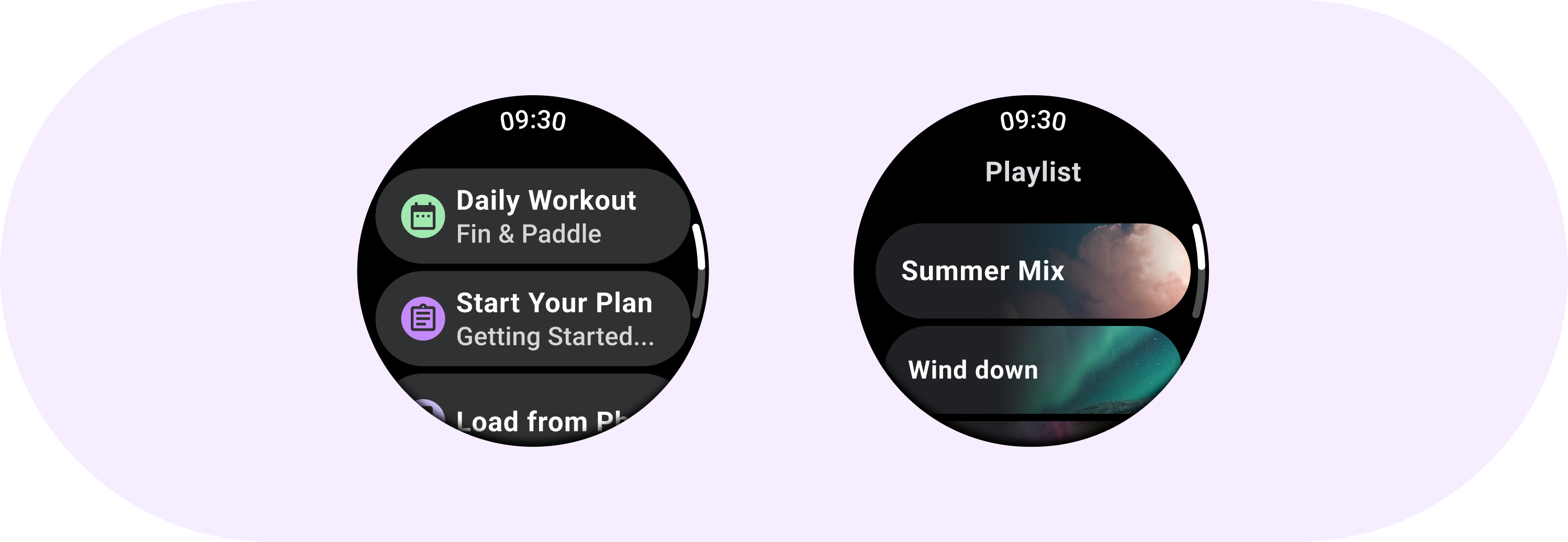
ดูตัวอย่างการใช้ชิป เช่น ชิปมาตรฐานในการตั้งค่าและชิปรูปภาพในแอปออกกำลังกาย

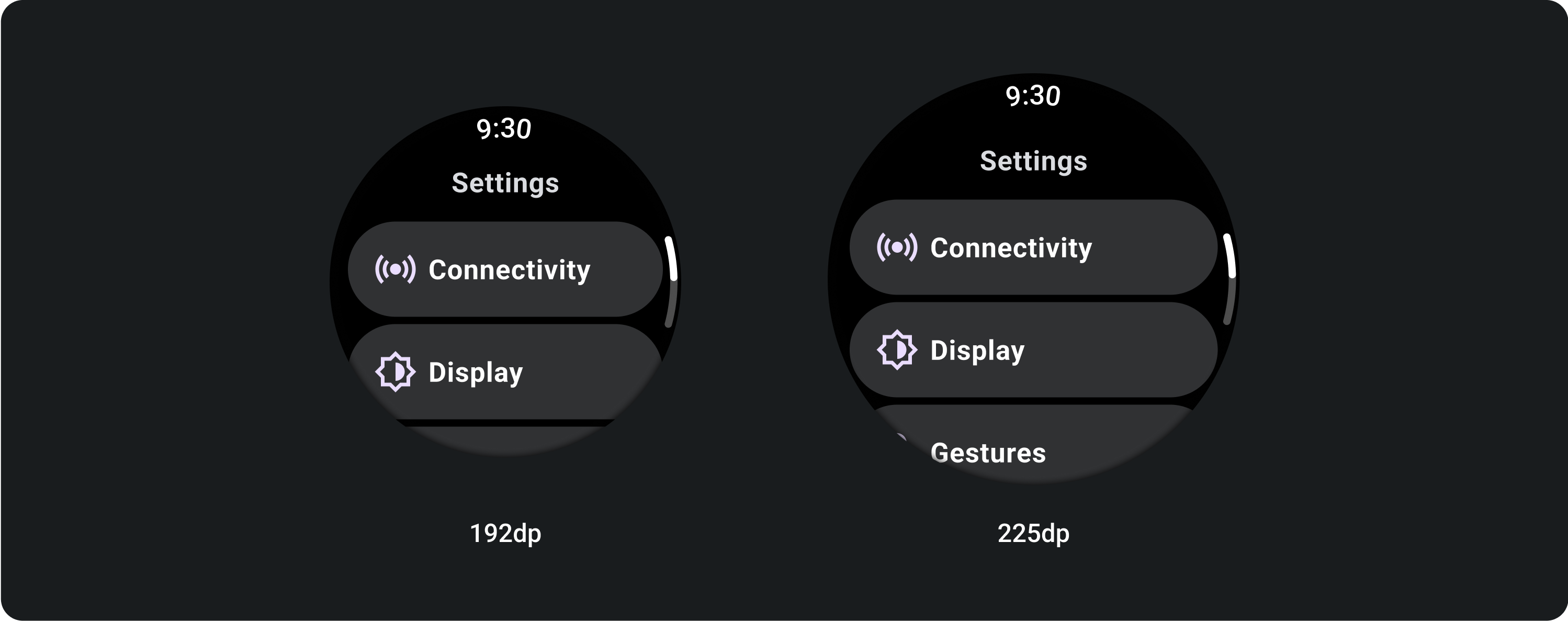
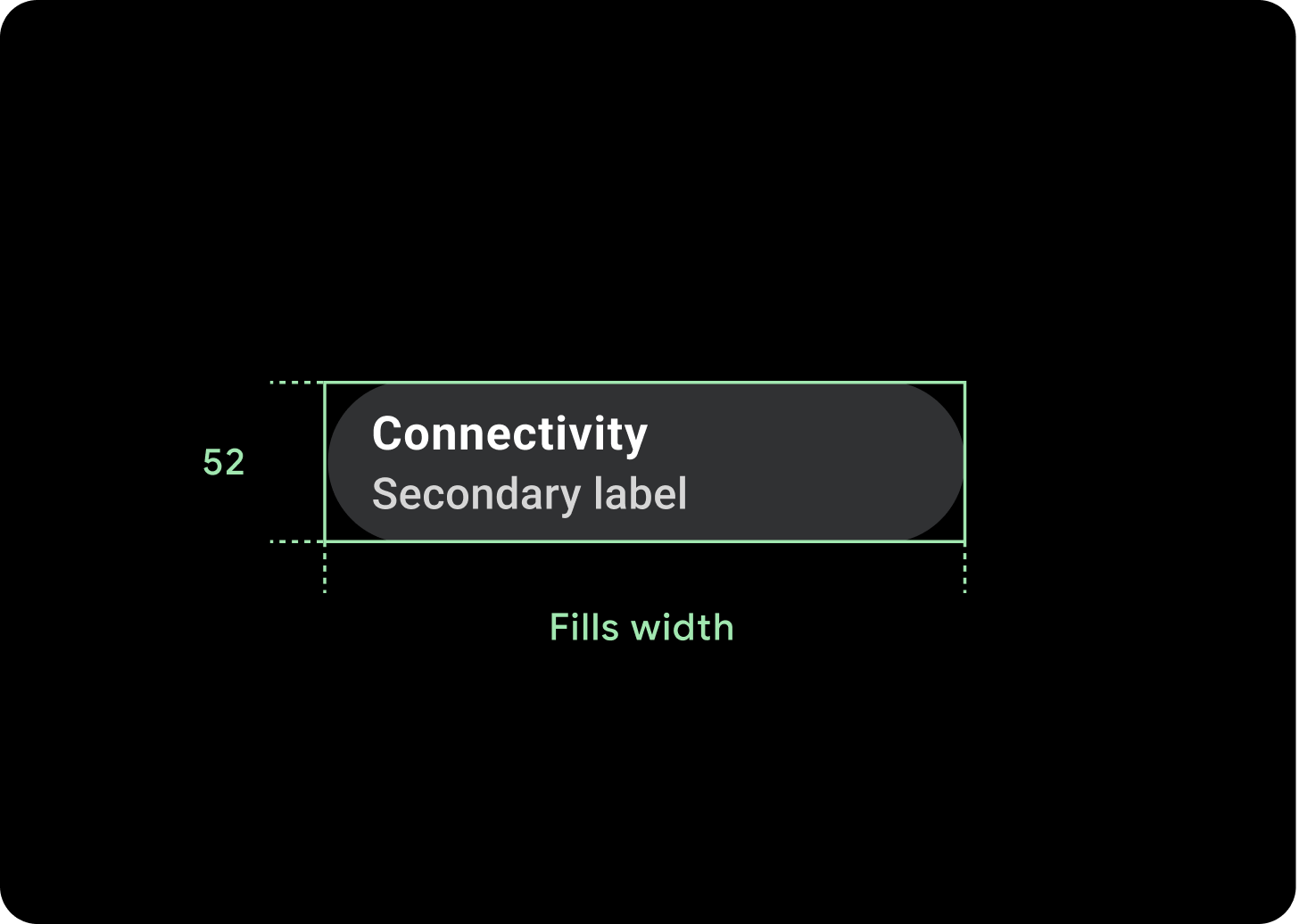
เลย์เอาต์แบบปรับอัตโนมัติ


ลักษณะการทํางานแบบตอบสนอง
ชิปจะขยายให้เต็มความกว้างที่มีในจอแสดงผลขนาดใหญ่
ไอคอน (24 x 24 dp)
คอนเทนเนอร์ (52 x XX dp)
