
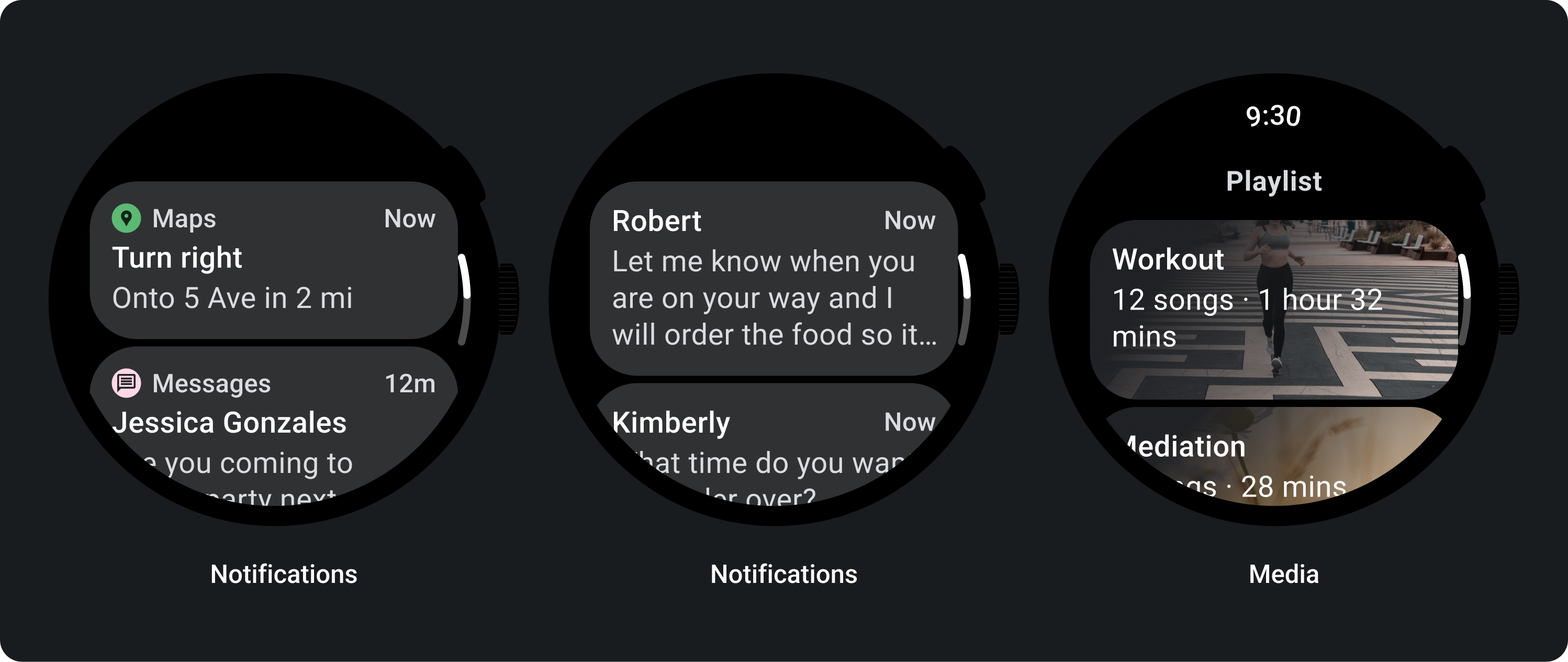
คอมโพเนนต์การ์ดมีเนื้อหาและการดําเนินการเกี่ยวกับเรื่องเดียว
กายวิภาคศาสตร์

คอมโพเนนต์การ์ดมีช่องเดียวเท่านั้น การ์ดอาจมีไอคอน รูปภาพ หรือป้ายกำกับ และปรับแต่งได้
โดยค่าเริ่มต้น การ์ดจะเป็นสี่เหลี่ยมผืนผ้าที่มีมุมโค้งมนและพื้นหลังไล่ระดับสี ตั้งค่าความสูงสูงสุดของการ์ดเป็น 60% เพื่อให้การ์ดแสดงบนหน้าจอได้เต็มพื้นที่ เนื่องจากจอแสดงผลแบบวงกลมจะตัดด้านบนและด้านล่างของหน้าจอได้สูงสุด 20%


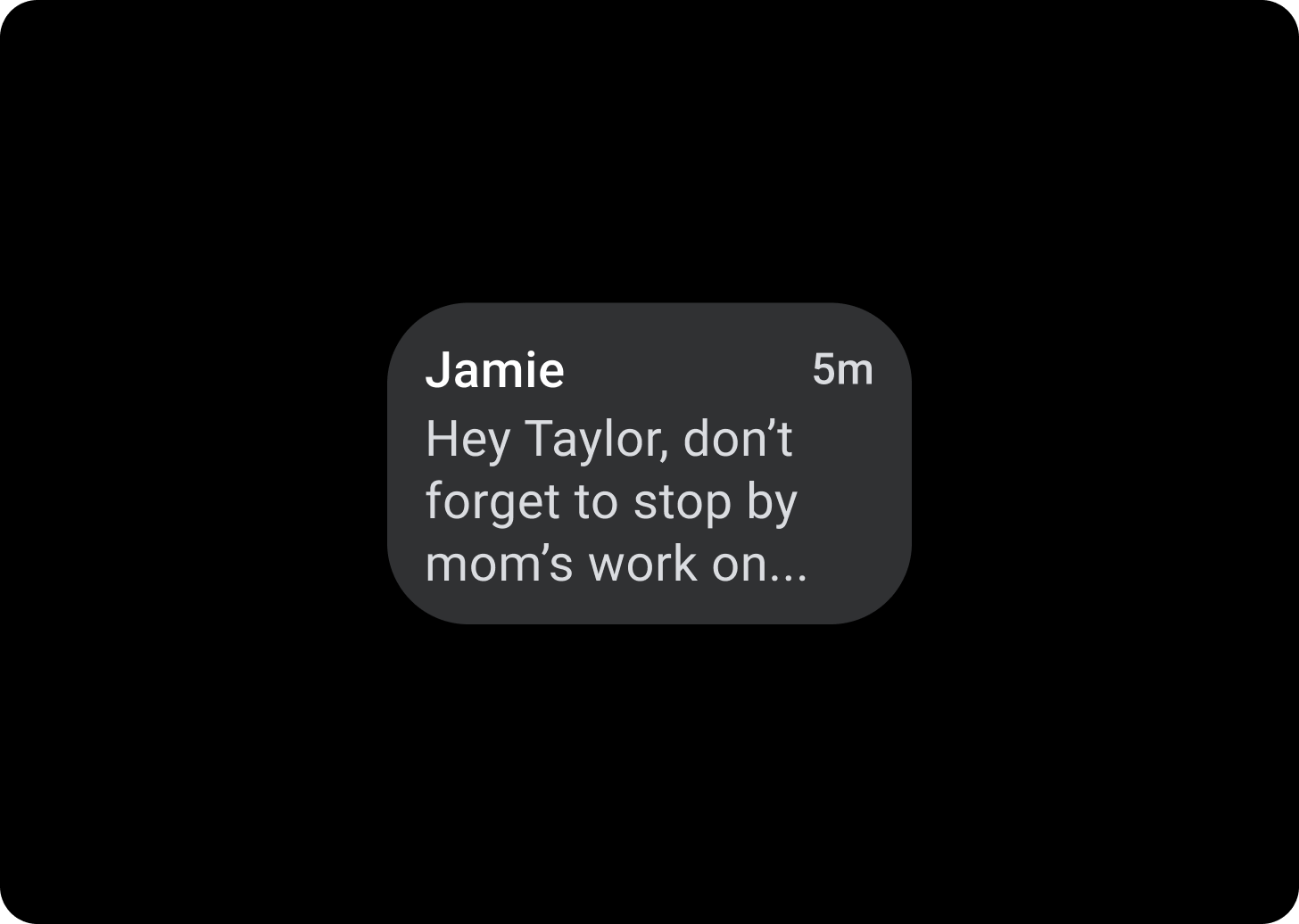
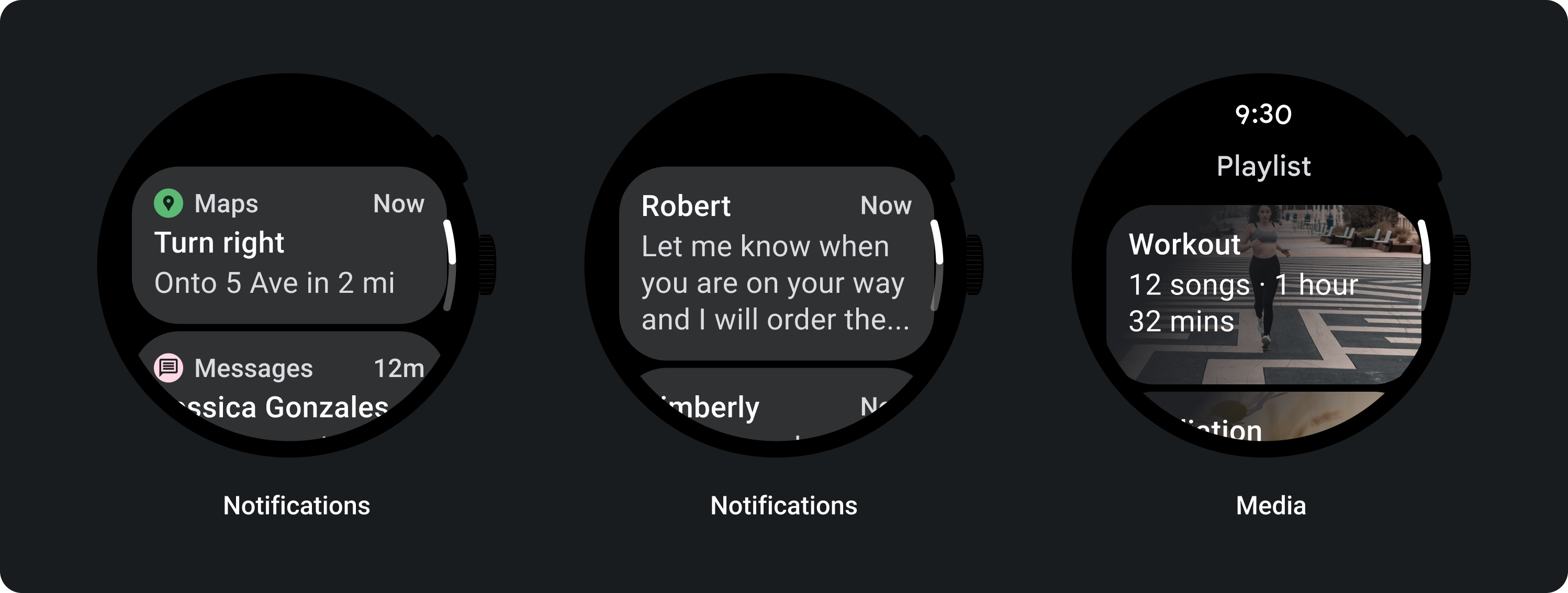
การ์ดไตเติ้ล
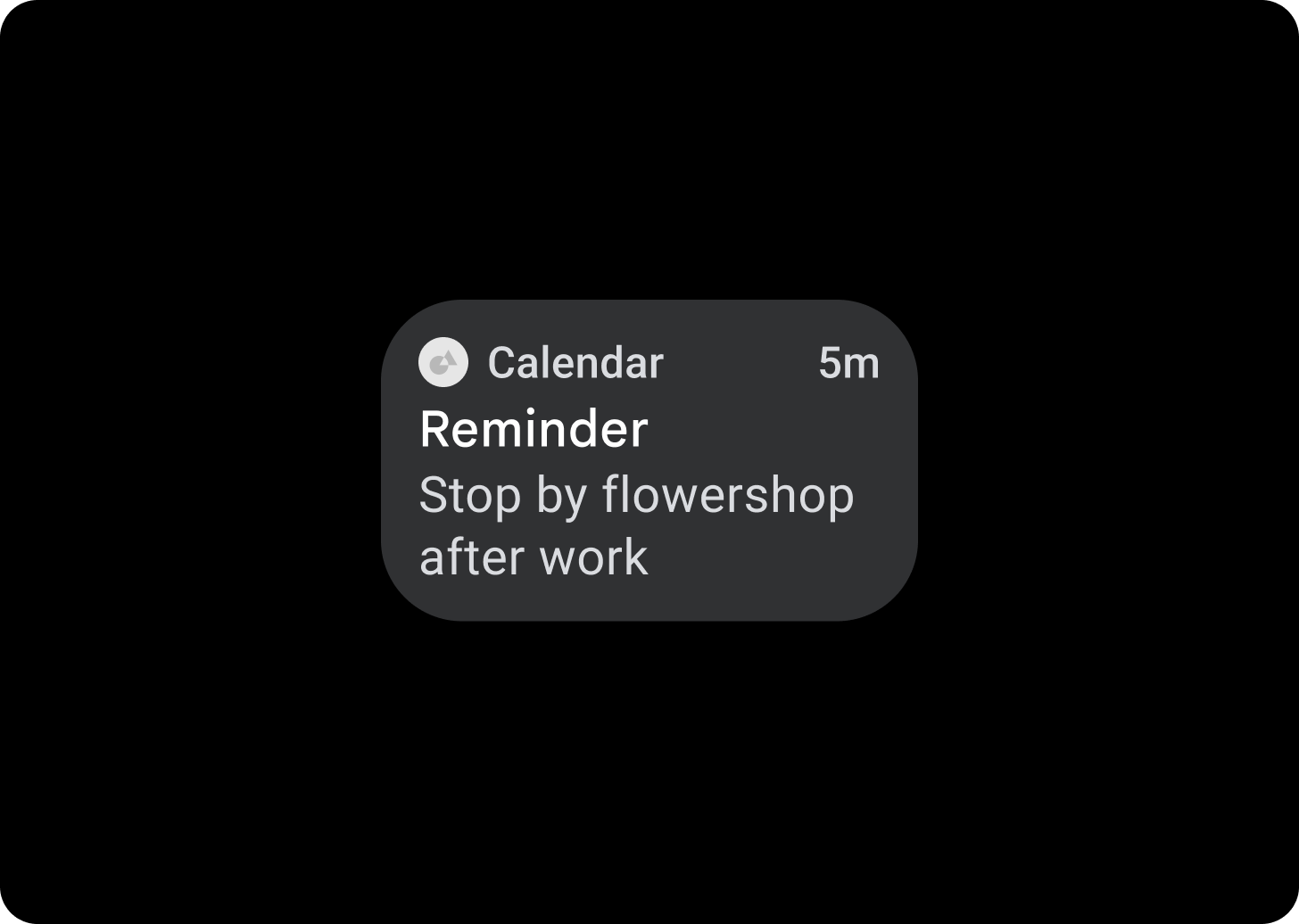
ใช้การ์ดชื่อเพื่อแสดงข้อมูลภายในแอปพลิเคชัน เช่น ข้อความ การ์ดชื่อมีเลย์เอาต์ 3 ช่อง ซึ่งประกอบด้วยชื่อ ฟิลด์เวลา (ไม่บังคับ) และเนื้อหาที่เกี่ยวข้อง ซึ่งอาจเป็นรูปภาพหรือข้อความ
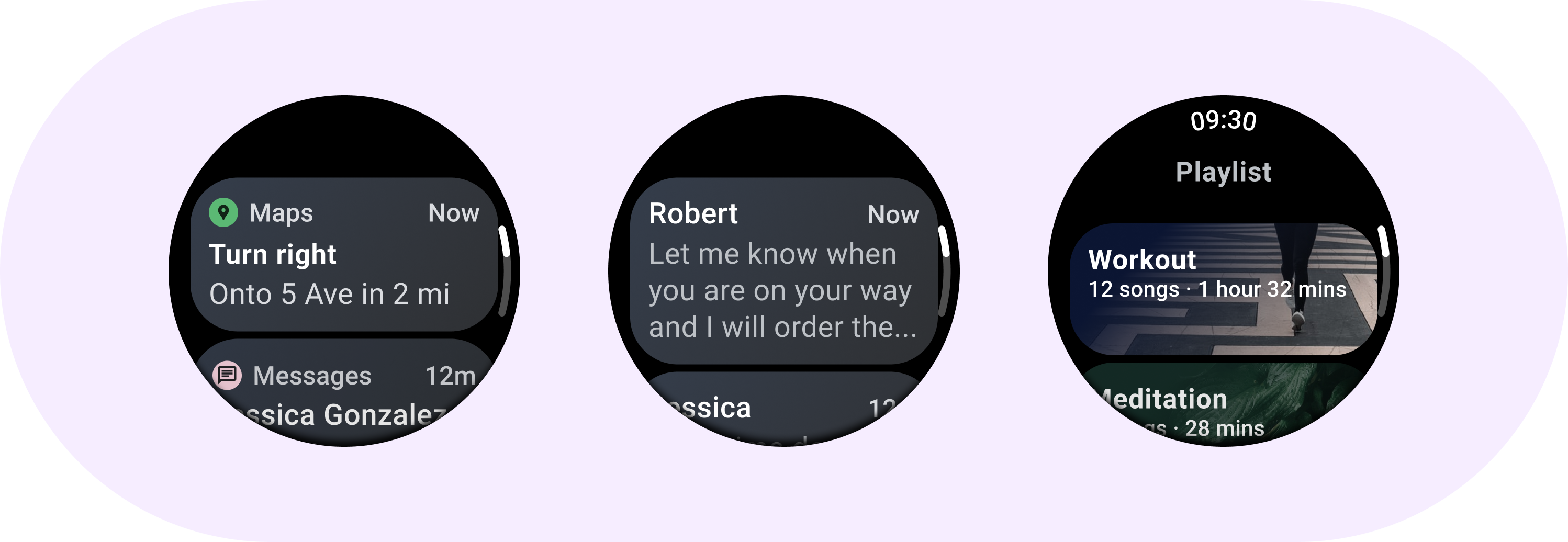
การ์ดแอป
ใช้การ์ดแอปเพื่อแสดงองค์ประกอบแบบอินเทอร์แอกทีฟจากแอปพลิเคชันหลายรายการ การ์ดแอปมีเลย์เอาต์ 5 ช่อง ซึ่งประกอบด้วยไอคอนแอปพลิเคชัน ชื่อแอปพลิเคชัน เวลาที่เกิดกิจกรรม ชื่อของกิจกรรม และเนื้อหาที่เกี่ยวข้อง ซึ่งอาจเป็นรูปภาพหรือข้อความ
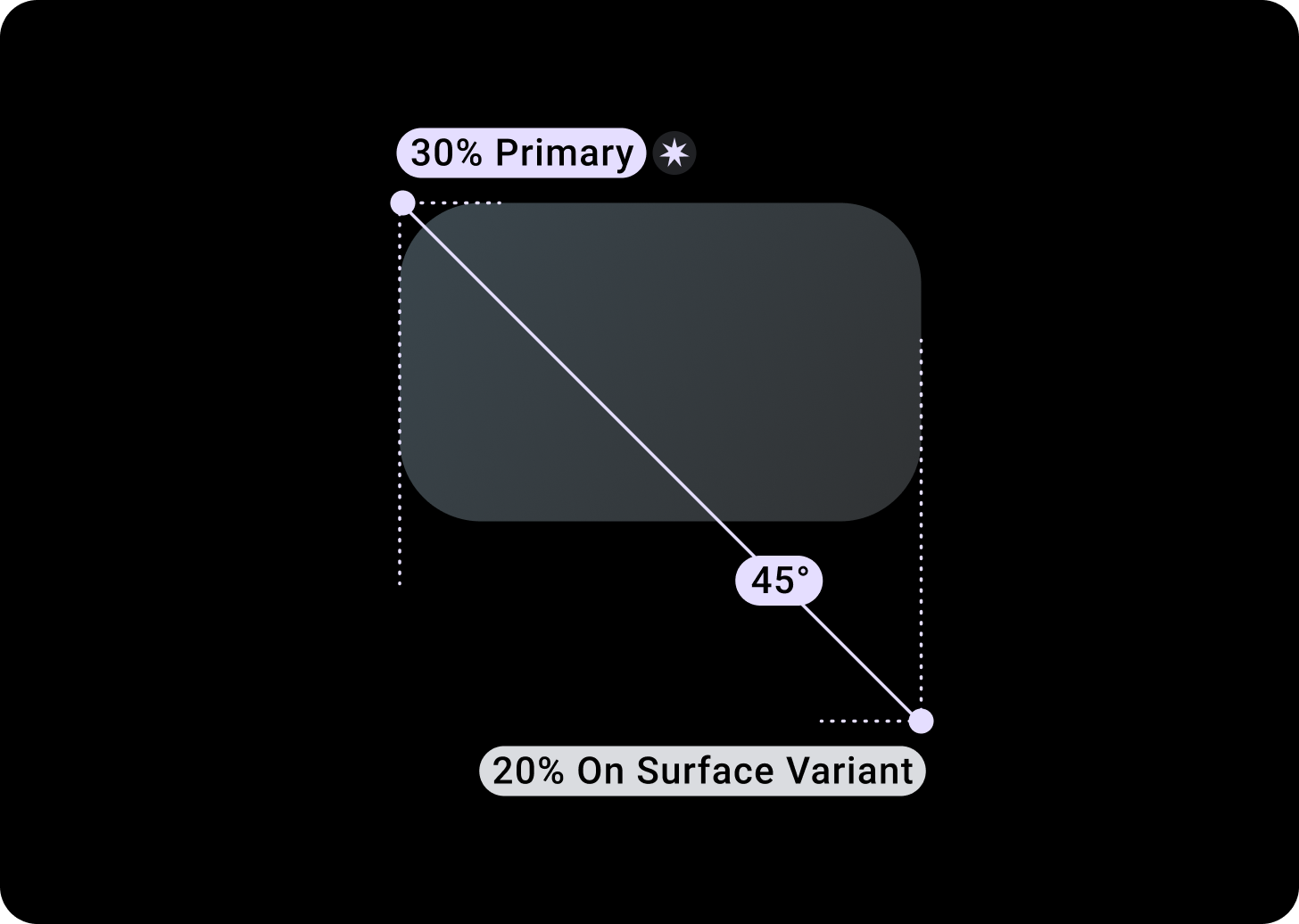
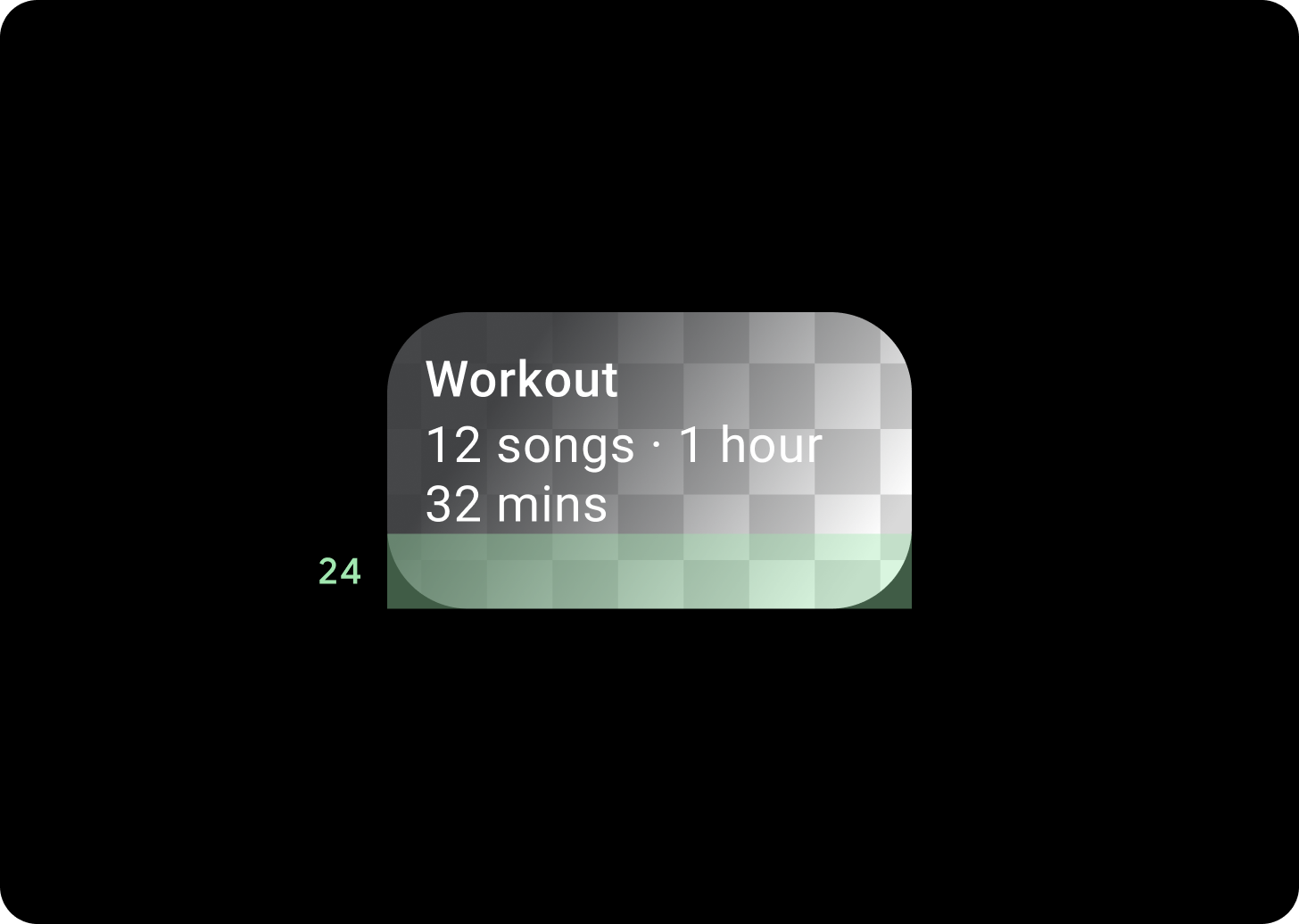
การไล่ระดับสีของการ์ด

การไล่ระดับสีของการ์ด
ด้านบน/ซ้าย + ระยะห่างจากขอบซ้าย 68dp = พื้นผิว 100%
ด้านล่าง/ขวา = พื้นผิว 0%

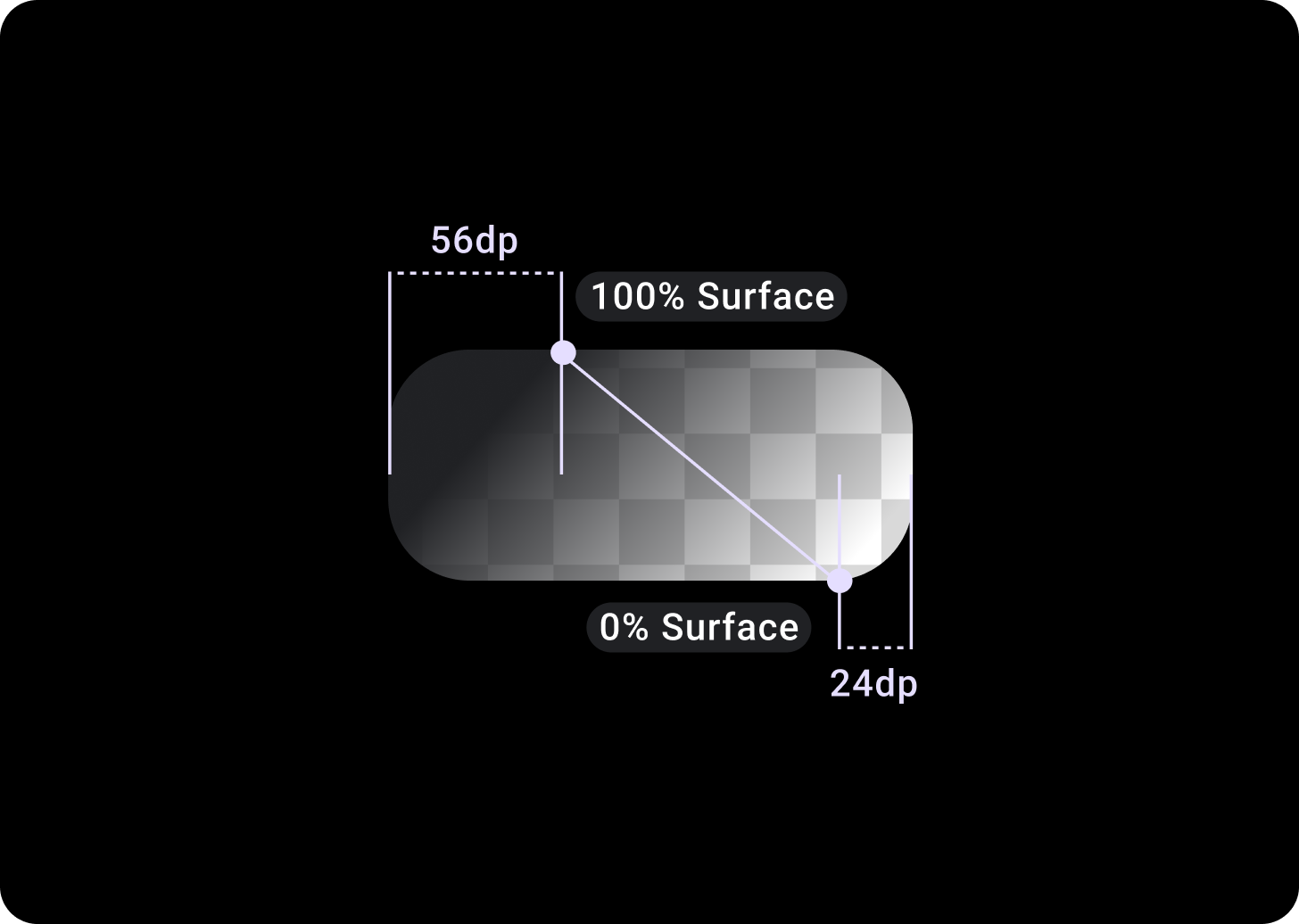
การวางซ้อนการ์ดรูปภาพ
ด้านบน/ซ้าย + ระยะห่างจากขอบ 56 dp จากด้านบน/ซ้าย = พื้นผิว 100%
ด้านล่าง/ขวา + ระยะห่างจากขอบ 24 dp จากด้านล่าง/ขวา = พื้นผิว 0%
(การวางซ้อนไล่ระดับสีบนพื้นหลังรูปภาพ)
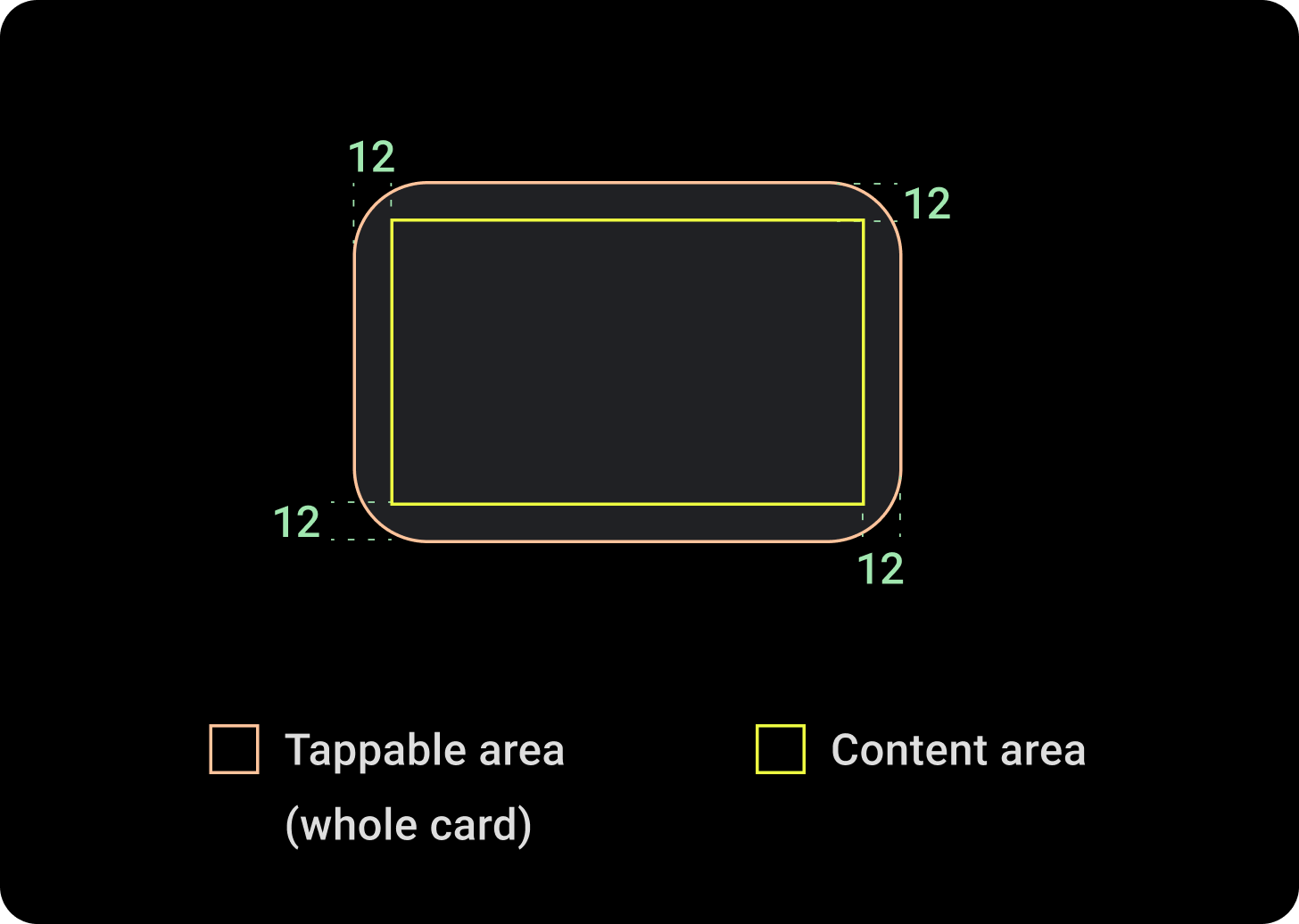
ขนาด

ความกว้างของการ์ด
การ์ดจะมีขนาดความกว้างสูงสุดของคอนเทนเนอร์โดยค่าเริ่มต้น
ความสูงของการ์ดมีความยืดหยุ่น ซึ่งจะขึ้นอยู่กับเนื้อหาของคอมโพเนนต์
ในหน้าปัดทรงกลม การ์ดที่สูงเกิน 60% ของความสูงของหน้าจอจะถูกตัดออก
การใช้งาน

เลย์เอาต์ที่ปรับเปลี่ยนได้

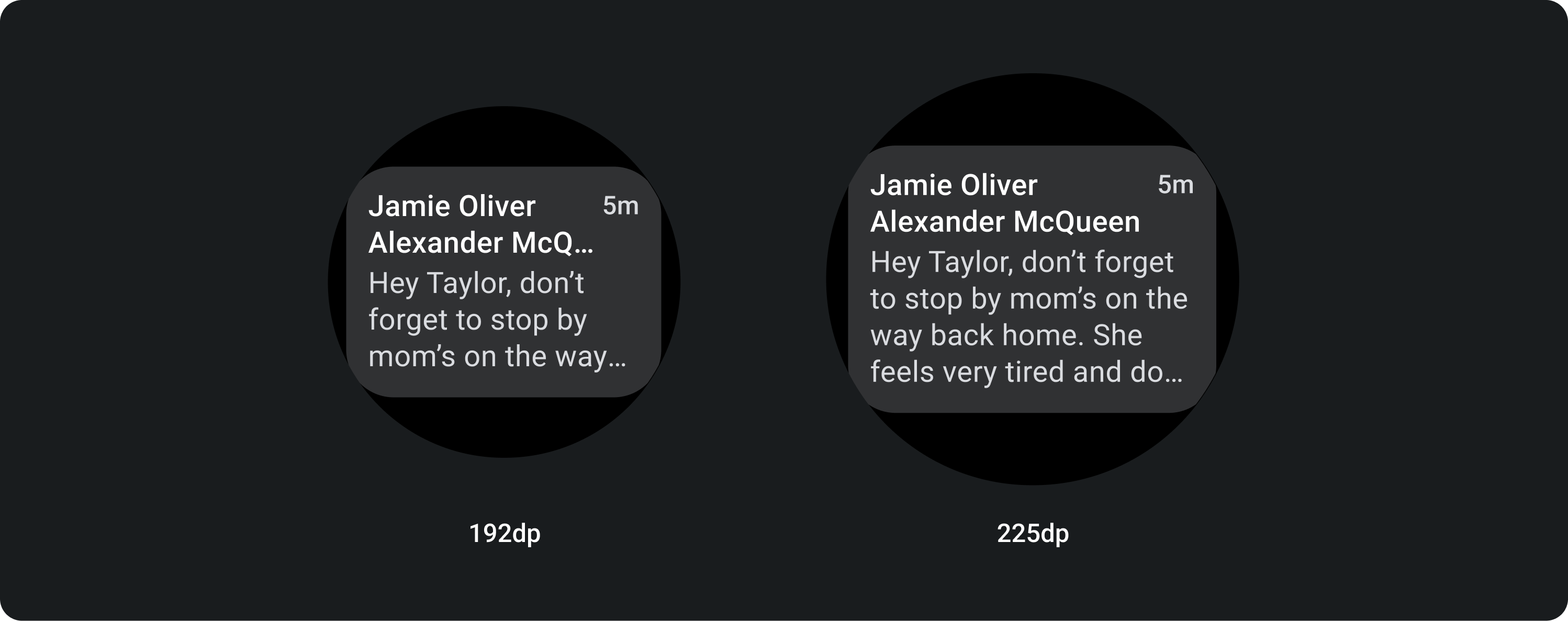
TitleCard
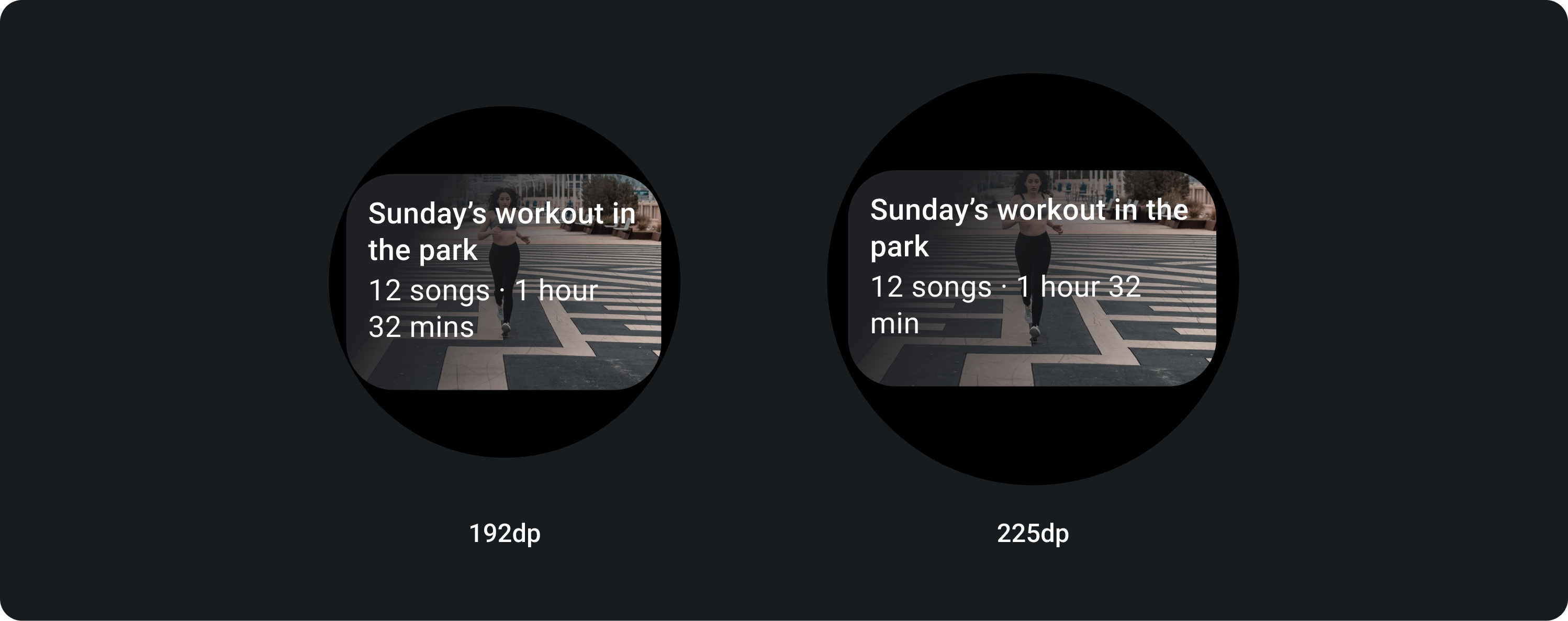
ในหน้าจอขนาดใหญ่ เราอนุญาตให้เพิ่มข้อความอีก 1 บรรทัดสำหรับข้อความหลัก และหากต้องการแสดงรูปภาพให้มากขึ้น ให้เพิ่มระยะห่างจากขอบล่าง 24 dp ที่ด้านล่าง

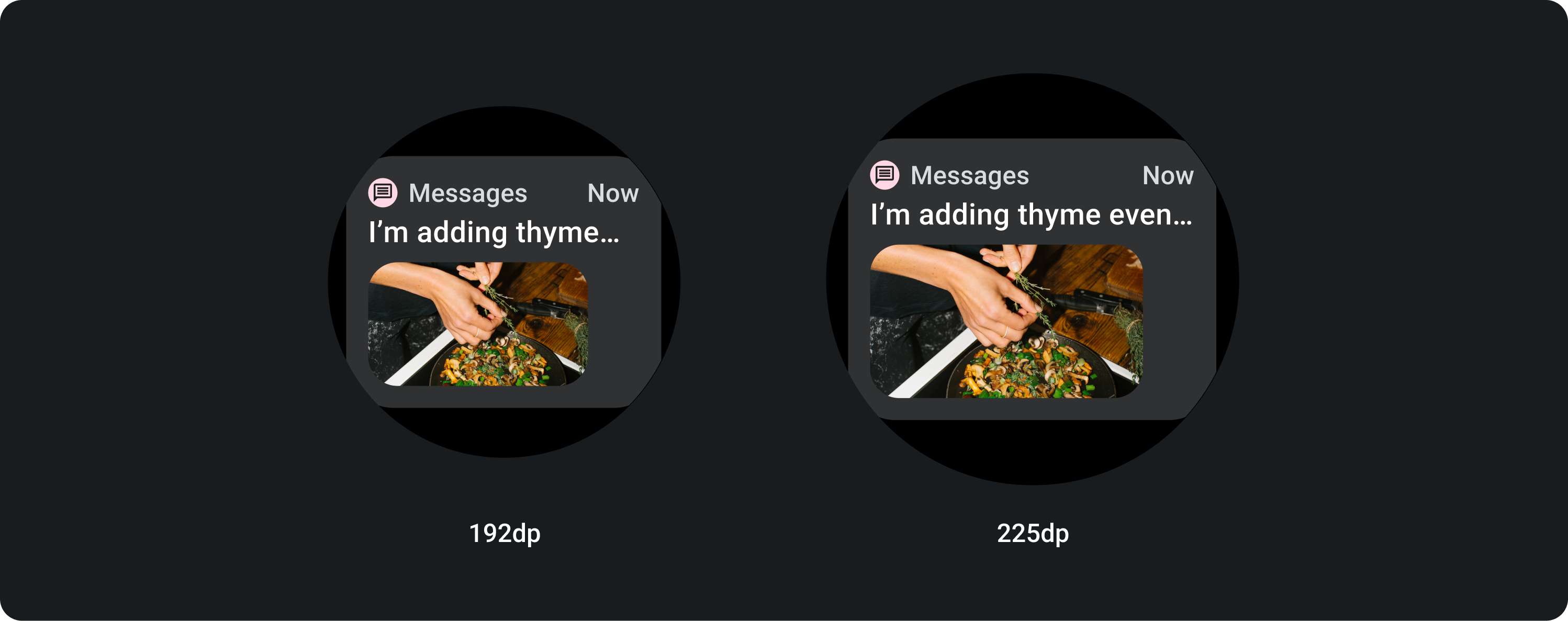
TitleCard ที่มีรูปภาพในบรรทัด (แทนที่ช่องข้อความเนื้อหา)
ในหน้าจอขนาดใหญ่ รูปภาพจะไม่เปลี่ยนสัดส่วนภาพและมีการเว้นวรรคด้านขวาเพื่อไม่ให้ความสูงของการ์ดใหญ่เกินไป

การ์ดที่มีการปรับแต่งเพิ่มเติม
การ์ดที่มีพื้นหลังเป็นรูปภาพ

คุณจะต้องปรับแต่งเพื่อให้ได้เลย์เอาต์นี้
การ์ดรูปภาพแสดงเนื้อหาที่เกี่ยวข้องกับหัวข้อเดียวพร้อมรูปภาพพื้นหลัง การ์ดรูปภาพยังแสดงรูปภาพเดี่ยวๆ ได้ด้วย
เราขอแนะนำให้เพิ่มระยะห่างจากขอบล่างเป็น 24 dp เพื่อแสดงรูปภาพพื้นหลังมากขึ้นโดยไม่มีข้อความวางซ้อนอยู่