המסכים של שעונים חכמים קטנים יותר מאשר המסכים של מכשירים ניידים, לכן חשוב מאוד לסדר את הרכיבים ולהציג אותם באופן שמאפשר למשתמשים לגשת אליהם ומשתמש ביעילות במרחב המסך הזמין. כדי שהפריטים ייכנסו למסך, כדאי להשתמש במרווחים ובשוליים המתאימים כפי שמפורט בהנחיות לשימוש ב-Material Design.
גם אם העיצוב שלכם מתאים למסך, יכול להיות שרכיבים בממשק יקוצרו או ייחתכו אם המשתמש יבצע אחת מהפעולות הבאות:
- שינוי שפת התצוגה.
- שינוי גודל הטקסט.
- הפעלת ההגדרה טקסט מודגש במערכת.
חשוב לבדוק את העיצובים שלכם תוך התחשבות בגורמים האלה, כדי לוודא שהם מתאימים בצורה חלקה לסביבות משתמשים שונות.
חשוב לוודא שהרכיבים האינטראקטיביים גלויים במלואם
אם הממשק כולל אלמנטים אינטראקטיביים, חשוב לוודא שהמשתמשים יכולים לגלול את הרכיבים האלה עד שהם מוצגים במלואם, במיוחד אם הרכיבים האלה ממוקמים בקצוות הדף. אם האפליקציה שלכם משתמשת בספריית Horologist, צריך להשתמש במפעל הפריסה responsive(). לחלופין, אפשר להשתמש בפריטי מפריד ולהוסיף שוליים לחלק העליון והתחתון של אובייקט ScalingLazyColumn כדי למנוע את חיתוך הפריטים הראשונים והאחרונים ברשימה.
שימוש בצ'יפים במקום בכרטיסים לפריסות צפופות
אם אתם צריכים פריסה צפופה יותר, השתמשו בCompactChip במקום בכרטיסים. שטח הפנים הגדול יותר של הכרטיסים מקשה מאוד למנוע קיצור טקסט וחתוך תוכן.
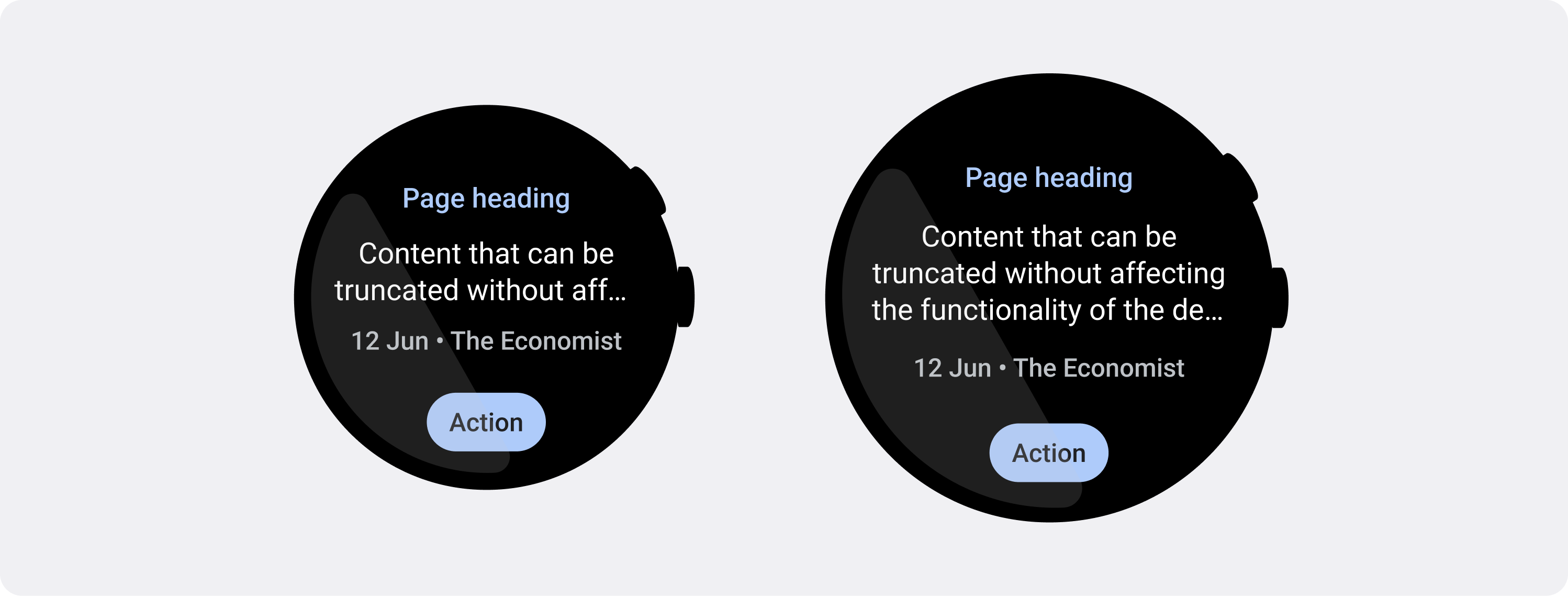
חשוב להביא בחשבון את ההשפעה של גודל המסך על חיתוך וקיצוץ
בהתאם לגודל המסך של מכשיר Wear OS, יש לכם מקום קטן או גדול יותר להצגת טקסט ולחצנים נוספים:
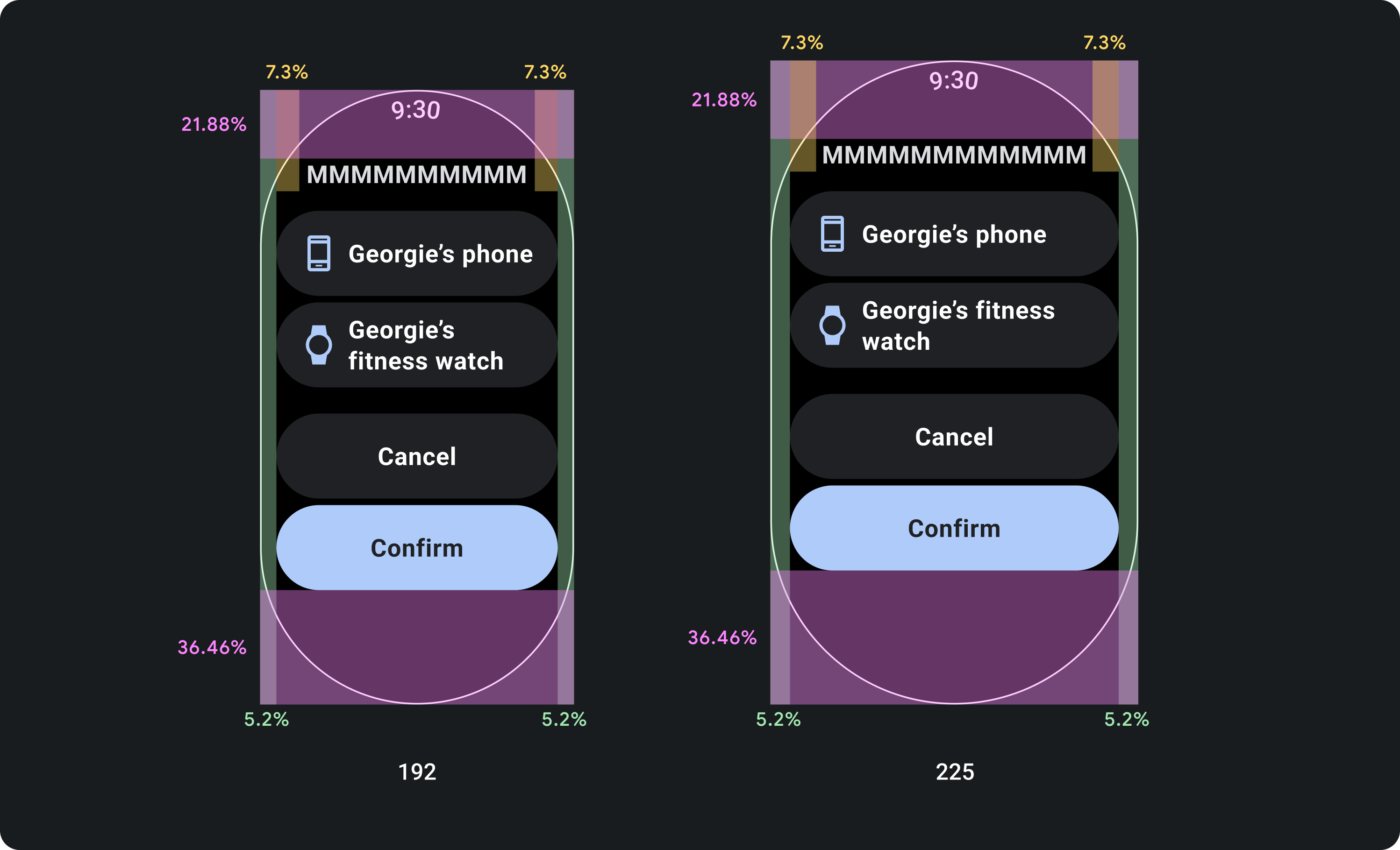
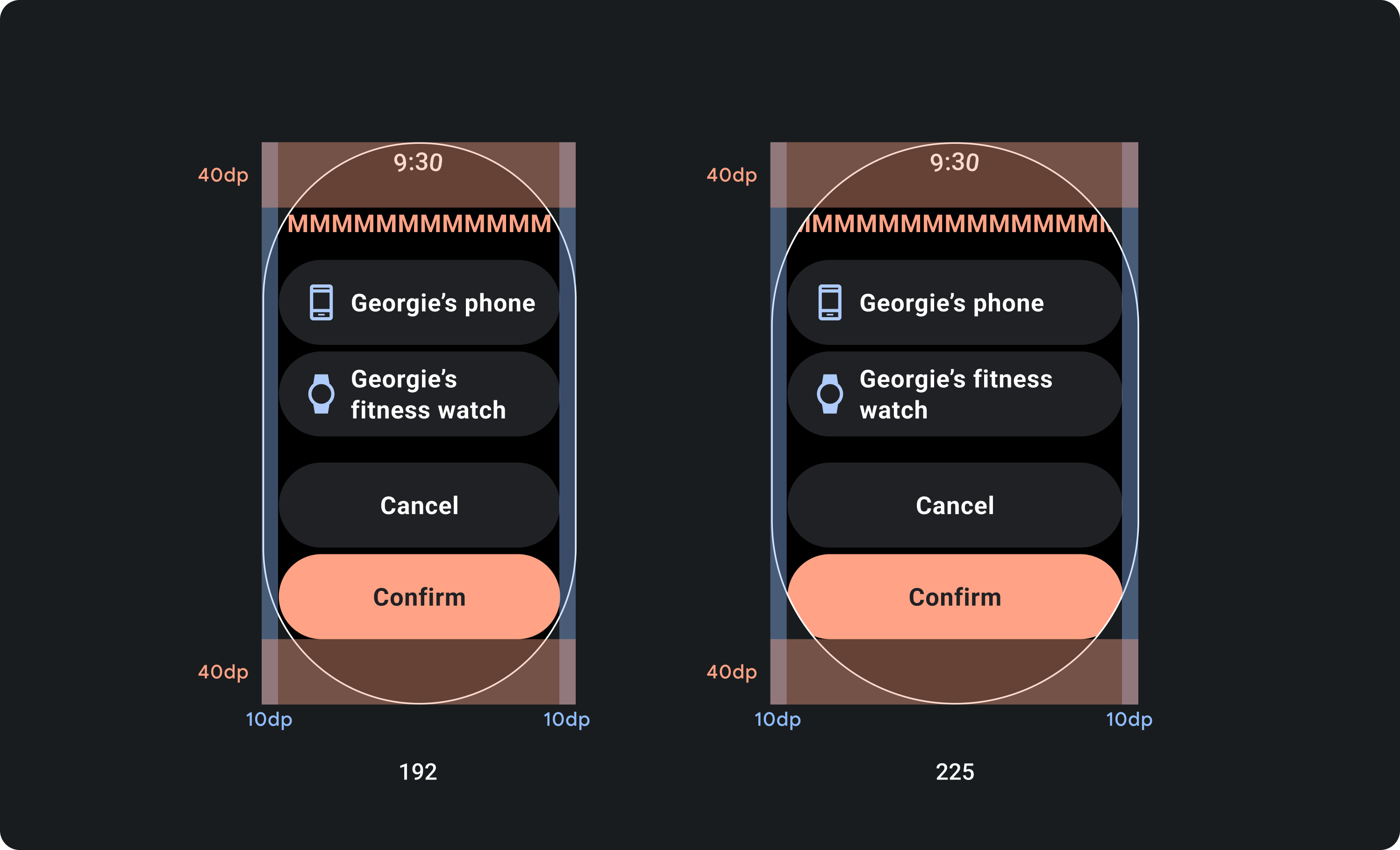
תכנון לפי שוליים באחוזים, ולא לפי שוליים קבועים
כדי ליצור תוכן שמתאים באופן רספונסיבי לגודל המסך של מכשיר Wear OS, צריך להחיל שוליים באחוזים, כאשר גודל כל שוליים הוא יחסי לגודל המסך. במקרים שבהם פריטים נמצאים בחלק העליון או התחתון של המסך, מומלץ להוסיף עוד רווח פנימי כדי למזער את החיתוך של התוכן מהקצה המעוגל של המסך. לעומת זאת, המרחב בחלק העליון והתחתון גדל כשקבוצת התוכן קטנה מספיק כדי להיכנס למסך אחד.

מה צריך לעשות

מה אסור לעשות
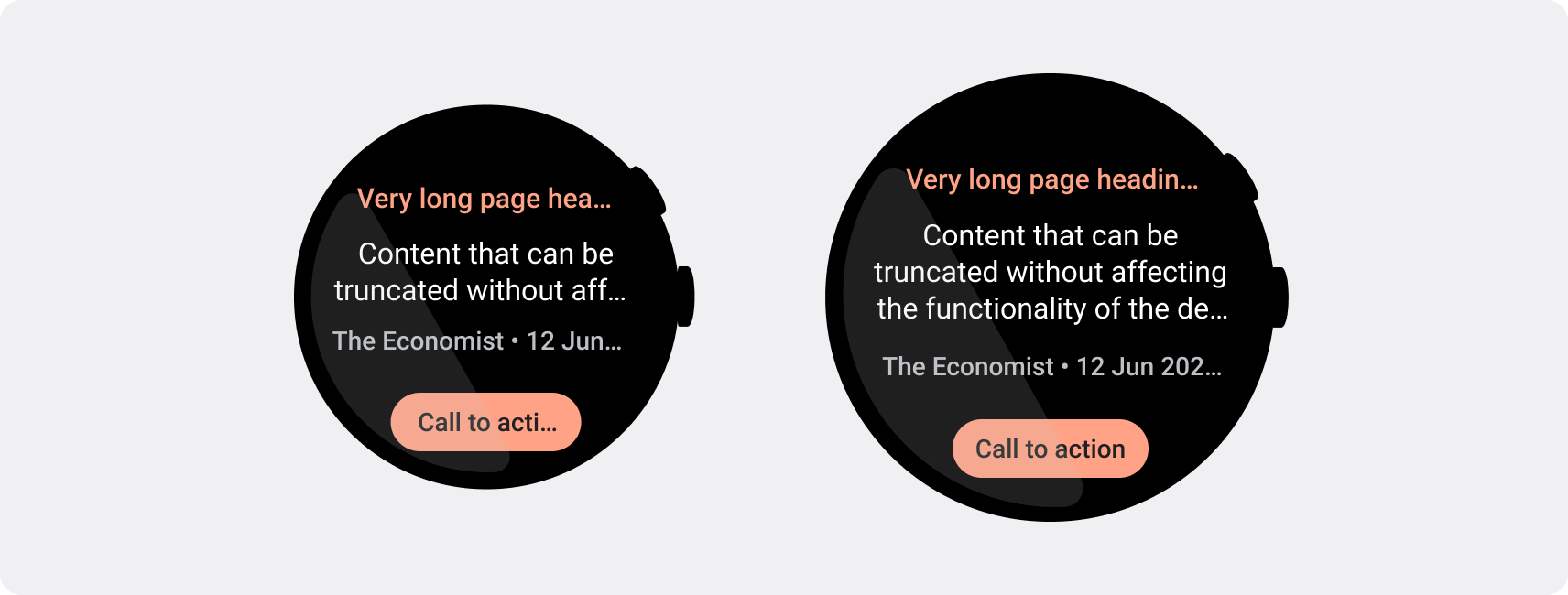
להשתמש במגבלות התווים הנדרשות במסכים קטנים יותר
ברוב המקרים, במסכים גדולים יותר אפשר להציג יותר טקסט ותוכן לפני חיתוך. עם זאת, גם אם יש לכם יותר מקום אופקי, תמיד כדאי לעצב לפי גודל המסך הקטן ביותר כדי ליצור חוויה עקבית במכשירים שונים.
לדוגמה, יכול להיות שללחצן יהיה מקום ליותר תווים במסך גדול יותר לפני שהוא יקוצר, אבל אם מדובר בקריאה חשובה לפעולה שחשובה לחוויית המשתמש, כדאי להשתמש בטקסט קצר מספיק כדי שיופיע במלואו, בלי קיצוץ, במסך של מכשיר קטן.
לחלופין, אם המשבצת מציגה תוכן משתנה, כמו טקסט שאוחזר משרת, צריך להביא בחשבון את האפשרות שהטקסט הזה יקוצר במסכים קטנים יותר.

מה צריך לעשות