הוכח ש-Material 3 Expressive מאפשר ליצור מוצרים מושכים ונגישים יותר, לתמוך בחוויה חלקה במוצרים שונים ולהגביר את מהירות העבודה של הצוותים. פיתוח מוצר שהמשתמשים יאהבו.
חוויית משתמש משופרת, קלה יותר ורגשית יותר
המחקר שמאחורי הכיוון החדש והנועז של Google בעיצוב
Material 3 Expressive הוא העדכון שעבר את המחקר המקיף ביותר במערכת העיצוב של Google. כאן, חוקרים של Material Design משתפים את הנתונים שמאחורי העיצובים ותובנות חדשות לגבי ההעדפה של המשתמשים לחוויית משתמש שמבוססת על רגשות.
גרסת Material 3 Expressive נולדה מתוך מחקר – לא במובן של 41 גוונים של כחול, שבהם הנתונים הכתיבו את החלטות העיצוב, אלא במסגרת חקירה משותפת שכללה מחקר, עיצוב ותכנון. בשנת 2022, סטודנטת המחקר שלנו בחנה את דעת המשתמשים על עיצוב חומר באפליקציות של Google. אחרי שציינה את הממצאים הראשוניים שלה בפני הקולגות, החל דיון נרחב על עיצוב ברמת הצוות: למה כל האפליקציות האלה נראות דומות כל כך? משעמם? לא היה מקום להעצים את התחושה?
במהלך שלוש השנים האחרונות, בדקנו את ההשלכות של השיחה הזו, וביצענו עשרות סבבים של עיצוב ומחקר כדי למצוא את השלב הבא בהתפתחות של Material Design. בעזרת עשרות מחקרים נפרדים עם מאות עיצובים ועשרות אלפי משתתפים מרחבי העולם, שיפרנו את המערכת כך שהיא יפה וגם נוחה לשימוש.
העקרונות של Material 3 Expressive מבוססים על מחקר מעמיק ועל שיטות מומלצות ותיקות לשיפור נוחות השימוש. מעצבים יכולים להשתמש ברכיבים ובעקרונות האלה בביטחון, בידיעה שהם יוצרים משהו שהמשתמשים יכולים להתחבר אליו.

חומר מחקרי 3 אקספרסיבי
בזמן שצוות העיצוב יצר מושגים ראשוניים וחקר איך פילוסופיית עיצוב דרמטית יותר יכולה להתאים למוצרים של Google, התחלנו בסדרה של מחקרים באמצעות מגוון שיטות, כולל:
- מעקב אחר תנועת העיניים: ניתוח של נקודות ההתמקדות של המשתמשים.
- סקרים וקבוצות מיקוד: הערכת התגובות הרגשיות לעיצובים שונים.
- ניסויים: איסוף של רגשות והעדפות.
- נוחות השימוש: בדיקה כמה מהר המשתתפים הצליחו להבין את הממשק ולהשתמש בו.
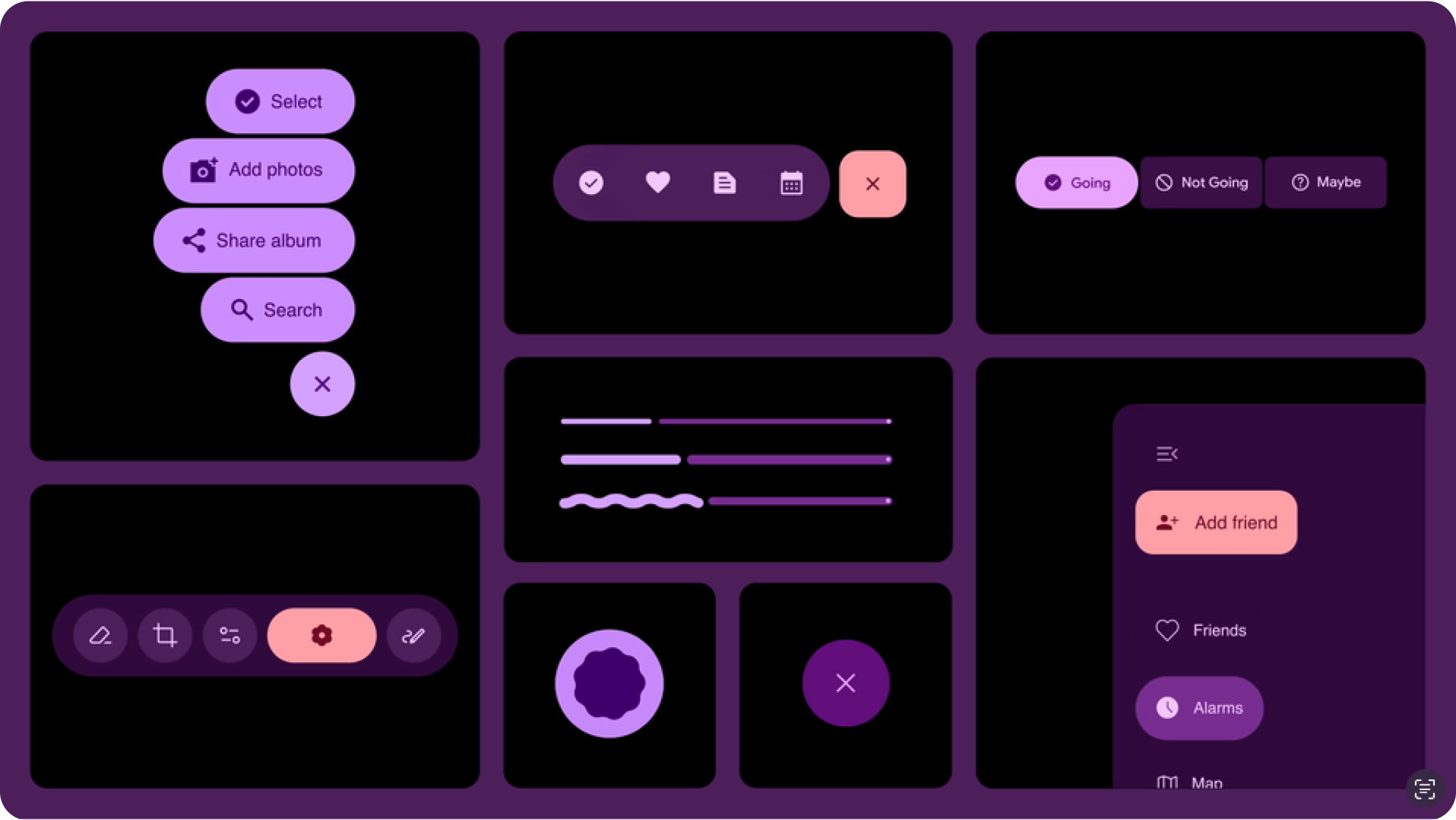
כדי לבנות בסיס יציב, התחלנו במחקר על רכיבים ספציפיים. כמה דוגמאות:
- בדקנו אפשרויות שונות של אינדיקטורים להתקדמות, והחלטנו על האפשרות שגורמת לזמן ההמתנה להרגיש קצר יותר, תוך שמירה על מראה מתאים לטלפון פרימיום.
- בדקנו מהו הגודל המקסימלי של כפתור, כדי לשפר את זמן ההקשה בלי להפריע לפריטים אחרים במסך.
- ערכנו כמה מחקרים על סרגל הכלים הצף החדש, וביצענו אופטימיזציה לעיצובים שנתפסים כמודרניים, נקיים ופעילים, וגם בולטים ונוחים לשימוש.
במהלך המחקר הזה הקפדנו לפעול בהתאם לדרישות הנגישות ולשיטות המומלצות. במקרים רבים, בחרנו לחרוג מהסטנדרטים הקיימים לגבי גודל היעד של הקשה, ניגודיות צבעים והיבטים חשובים אחרים שיכולים להקל על השימוש בממשקים. המחקר הזה עזר לנו ליצור את אבני הבניין וההנחיות הנדרשות להתפתחות החדשה הזו של Material Design.

אבל העדפה ברמה העליונה יכולה לספק לנו רק מידע מוגבל. רצינו להסביר את היבטי העיצוב שהובילו להעדפה הזו.
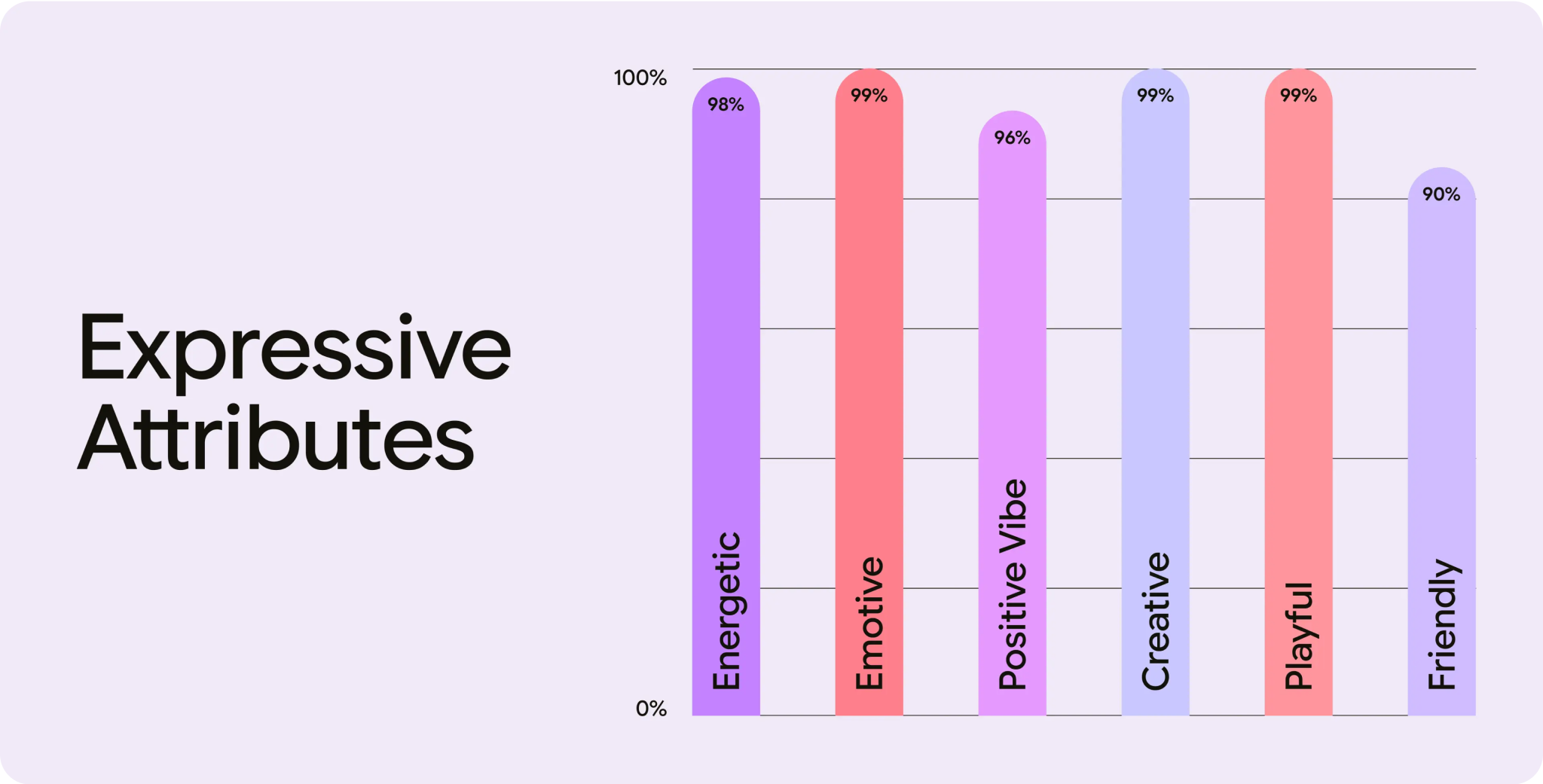
בכנס Google I/O בשנה שעברה הצגנו קבוצה של מאפיינים שבהם צוות Material Design משתמש כדי להשוות בין עיצובים. אולי שמתם לב שרבות מהמילים האלה היו מילים עם משמעות רגשית? דוגמאות לכך הן 'שובב', 'אנרגטי', 'יצירתי', 'ידידותי' ו'אווירה חיובית'.
במהלך הפיתוח של Material 3 Expressive, החוקרים שלנו עבדו עם מעצבים כדי לבדוק באופן איטרטיבי עיצובים חדשים של מסכים בהתאם למאפיינים האלה, וכך עזרו לבצע אופטימיזציה של העיצובים כדי לעורר את התגובה הרגשית הרצויה. בנוסף, רצינו לוודא שהעיצובים שנוצרים באמצעות המערכת החדשה ייראו מודרניים יותר ומושכים יותר מבחינה ויזואלית.

הממצאים של המחקר על התנהגות המשתמשים
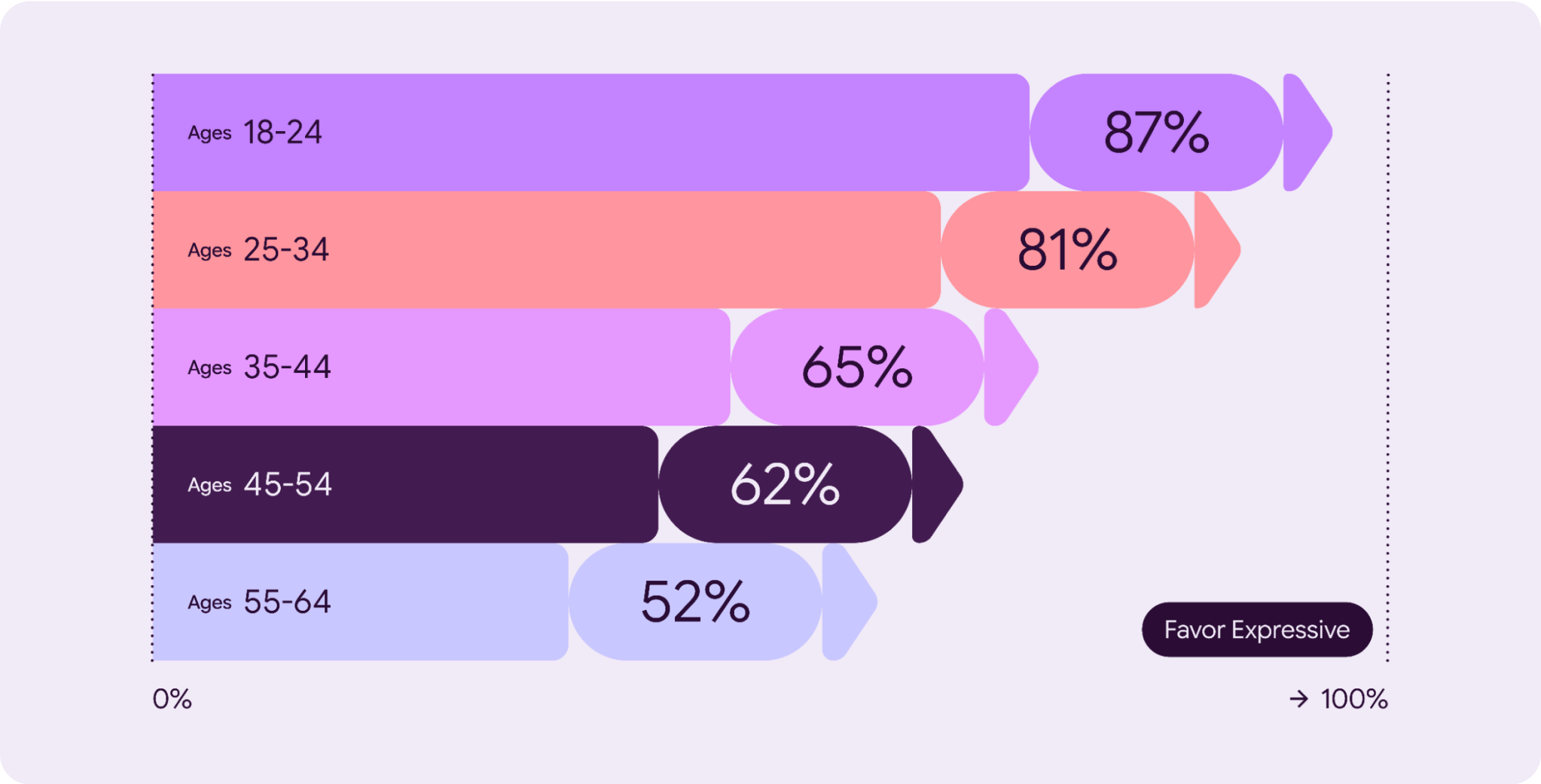
מחקרים מראים שמשתמשי Google רואים במכשירים הניידים ובחוויית השימוש בתוכנות שלהם הרחבה של עצמם, ושהם מצפים שחוויית השימוש באפליקציות תשקף את ההעדפות האישיות שלהם לגבי סגנון – צבע, טיפוס וניגודיות – והתנהגות, כמו מתן עדיפות לאפליקציות ולפעולות שבהם הם משתמשים לעיתים קרובות. הביקוש הזה נפוץ במיוחד בקרב הדור הצעיר, עם הטעם והציפיות הדינמיים שלו.
בממוצע, וריאנטים של עיצוב עם יותר ביטוי השיגו ביצועים טובים יותר מאשר קבוצת הבקרה מבחינת העדפה (עלייה של כ-100%) ואסתטיקה (עלייה של עד 170%).
יצירת מוצרים מושכים ונגישים יותר
הוספת תכונות שהמשתמשים אוהבים, כמו התאמה אישית, רכיבים חזותיים ואלגוריתמים חדשים לבחירת צבעים.
הופכים את המוצר לנגיש כברירת מחדל באמצעות רכיבים וסגנונות של Material 3 Expressive.

שנתחיל?
הגיע הזמן לעבור מעבר לעיצובים 'נקיים' ו'משעממים' וליצור ממשקים שמתחברים לאנשים ברמה הרגשית. רוצים לנסות בעצמכם? ריכזנו כאן כמה טיפים:
- מתחילים להתנסות: כדאי להיכנס לחבילת ה-Material 3 Expressive design kit המעודכנת ל-Figma ולהתחיל להתנסות באפשרויות העיצוב הדרמטיות.
- לנסות את הטקטיקות: כדאי לנסות את הטקטיקות של עיצוב אקספרסיבי ב-Material 3, תוך התאמה אישית של ממשק המשתמש כך שיתמוך בתהליכים המרכזיים שעוברים המשתמשים.
- חשוב להיות ממוקדים ולהתחיל מהצרכים של המשתמשים: למרות שהעיצוב התוסס ושמחבר את הרגשות היה פופולרי בקרב רוב המשתמשים, רוב המשתמשים העדיפו גרסאות רגועות יותר ופחות אינטנסיביות. תמיד כדאי להתחיל מהצרכים של המשתמשים. לפני שמחליטים על הבחירה הנכונה של שיטות ורכיבים, חשוב להבין את הדרישות ואת התהליכים הקריטיים שעוברים המשתמשים.
- תעדוף הפונקציונליות: אל תתפשרו על הפונקציונליות של המוצר לטובת תכונות חזותיות. אף רמה של רגש לא יכולה לפצות על חוסר בהירות.
- פעולה בהתאם לתקני הנגישות: פועלים בהתאם להנחיות המקובלות לגבי ניגודיות צבעים, תאימות לקוראי מסך, ניווט ושיטות מומלצות אחרות לשיפור הנגישות.
- חזרה על התהליך: כדאי להשתמש במחקרים כדי למצוא את האיזון הנכון בין תכנים חדשים לתכנים מוכרים, בין תכנים שובבים לתכנים מקצועיים. סולמות העיצוב שלנו יכולים לעזור לכם להתחיל. חשוב גם לבצע מחקר בנושא נוחות השימוש כדי לוודא שלא הגזמתם.

