نشان داده شده است که Material 3 Expressive محصولات مطلوب و در دسترستری تولید میکند، از تجربه یکپارچه محصول متقابل پشتیبانی میکند و سرعت تیم را افزایش میدهد. محصولی بسازید که کاربران شما آن را دوست خواهند داشت.
تجربه کاربری بهتر، آسان تر و احساسی
تحقیقاتی که پشت مسیر جدید جسورانه گوگل برای طراحی است
Material 3 Expressive بیشترین تحقیقات انجام شده برای سیستم طراحی گوگل است. در اینجا، محققان طراحی مواد، دادههای پشت طرحها و بینشهای جدید در مورد ترجیح کاربران برای UX مبتنی بر احساسات را به اشتراک میگذارند.
Material 3 Expressive از تحقیقات متولد شد - نه در 41 سایه آبی که تصمیمات طراحی را به داده ها تفویض می کرد - بلکه در یک تحقیق مشترک شامل تحقیقات، طراحی و مهندسی بود. در سال 2022، کارآموز پژوهشی ما در حال مطالعه احساسات کاربر نسبت به طراحی متریال در برنامههای Google بود. پس از ذکر یافته های اولیه خود برای همکاران، یک بحث طراحی در سطح تیم آغاز شد: چرا همه این برنامه ها اینقدر شبیه به نظر می رسیدند؟ خیلی خسته کننده؟ آیا جایی برای شماره گیری این احساس وجود نداشت؟
در طول سه سال گذشته، ما پیامدهای این گفتگو را بررسی کردهایم و دهها دور طراحی و تحقیق را برای یافتن تکامل بعدی متریال دیزاین تکرار کردهایم. از طریق دهها مطالعه تحقیقاتی جداگانه با صدها طرح، و دهها هزار شرکتکننده از سراسر جهان، ما سیستمی را تنظیم کردهایم که هم زیبا و هم بسیار قابل استفاده است.
مواد 3 اصول بیانی ریشه در تحقیقات مستحکم دارند و بر اساس بهترین شیوه های استفاده طولانی مدت ساخته شده اند. طراحان می توانند با اطمینان خاطر از این مولفه ها و اصول استفاده کنند و بدانند که در حال ساخت چیزی هستند که کاربران بتوانند با آن ارتباط برقرار کنند.

تحقیق مواد 3 بیانی
همانطور که تیم طراحی مفاهیم اولیه را ایجاد کرد و بررسی کرد که چگونه یک طراحی گویاتر می تواند در محصولات Google کار کند، ما یک سری مطالعات تحقیقاتی را با استفاده از روش های مختلف آغاز کردیم، از جمله:
- ردیابی چشم: تجزیه و تحلیل جایی که کاربران توجه خود را متمرکز کردند.
- نظرسنجی ها و گروه های متمرکز: سنجش پاسخ های احساسی به طرح های مختلف.
- آزمایش ها: جمع آوری احساسات و ترجیحات.
- قابلیت استفاده: مشاهده اینکه شرکت کنندگان چقدر سریع می توانند یک رابط را بفهمند و از آن استفاده کنند.
برای ایجاد یک پایه محکم، ما با تحقیق بر روی اجزای جداگانه شروع کردیم. چند مثال:
- ما گزینههایی را برای شاخصهای پیشرفت ارزیابی کردیم، ارزیابی کردیم که زمان انتظار را سریعتر احساس میکردیم و در عین حال به نظر میرسید که متعلق به یک تلفن ممتاز است.
- ما مطالعه کردیم که یک دکمه چقدر میتواند بزرگ باشد و به دنبال بهبود در زمان ضربه زدن بدون غلبه بر سایر موارد روی صفحه بودیم.
- ما چندین مطالعه را روی نوار ابزار شناور جدید انجام دادیم، بهینهسازی برای طرحهایی که بهعنوان مدرن، تمیز، و پر انرژی و همچنین قابل توجه و قابل استفاده درک میشوند.
از طریق این تحقیق، ما به دنبال الزامات دسترسی و بهترین شیوه ها هستیم. در بسیاری از موارد، ما ترجیح دادیم از استانداردهای موجود برای اندازه هدف ضربه بزنید، کنتراست رنگ و سایر جنبههای مهمی که میتوانند استفاده از رابطها را آسانتر کنند، فراتر برویم. این تحقیق به ما کمک کرد تا بلوکهای ساختمانی و دستورالعملهای مورد نیاز برای این تکامل جدید طراحی متریال را ایجاد کنیم.

اما اولویت سطح بالا فقط می تواند خیلی چیزها را به ما بگوید. ما میخواستیم به جنبههای طراحی که منجر به این ترجیح میشود، بپردازیم.
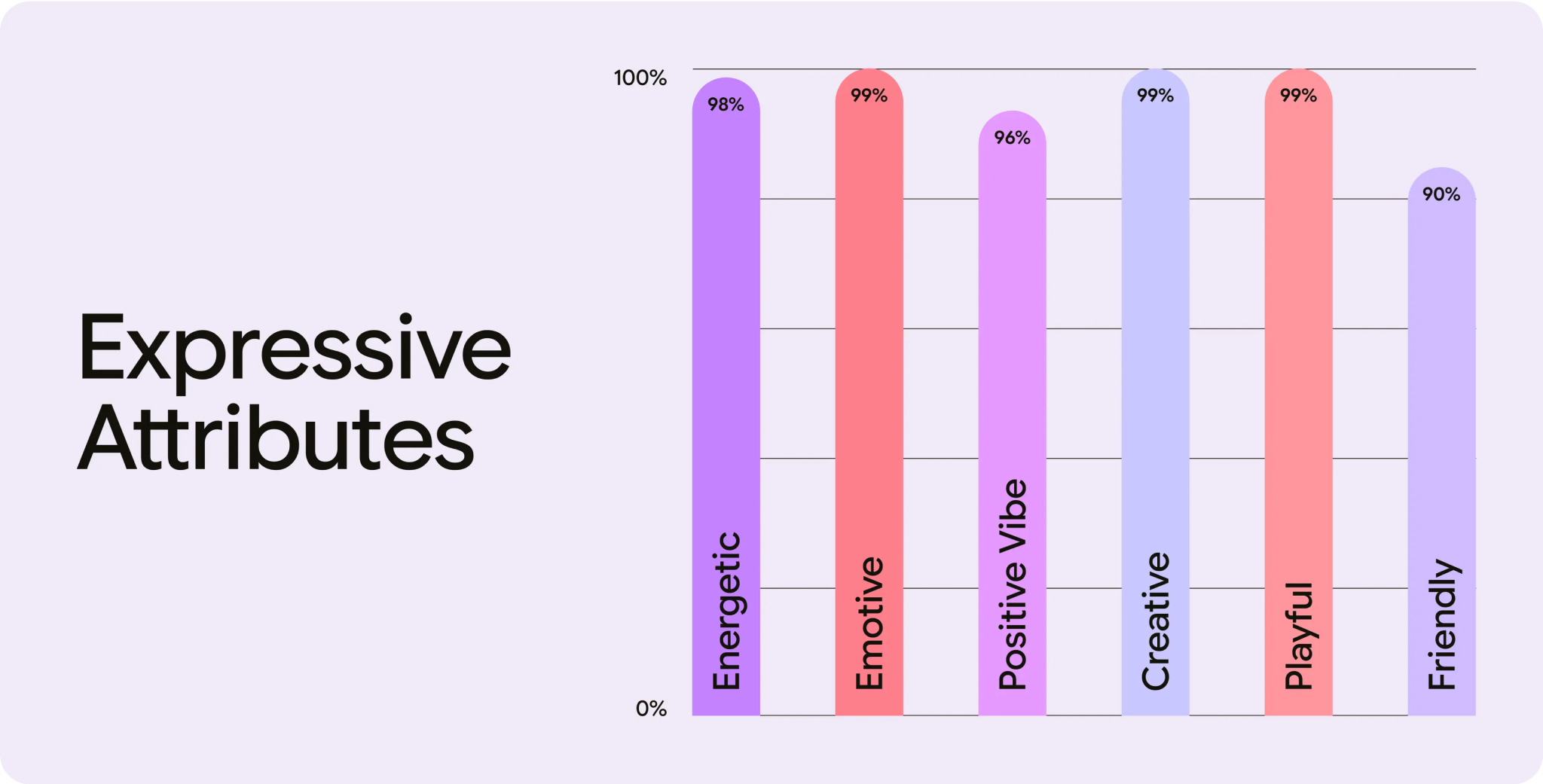
در Google I/O سال گذشته، مجموعهای از ویژگیها را معرفی کردیم که تیم طراحی متریال برای مقایسه طرحها از آنها استفاده میکند. شاید متوجه شدید که بسیاری از اینها کلمات احساسی بودند؟ «بازیگوش»، «پر انرژی»، «خلاق»، «دوستانه» و «حالت مثبت» چند نمونه هستند.
همانطور که ما در حال توسعه Material 3 Expressive بودهایم، محققان ما با طراحان کار کردهاند تا طرحهای صفحهنمایش جدید را بهطور مکرر در برابر این ویژگیها آزمایش کنند و به بهینهسازی طرحها برای واکنش احساسی مطلوب کمک کنند. علاوه بر این، ما به دنبال این بوده ایم که طراحی های ایجاد شده با این سیستم جدید مدرن تر و از نظر بصری جذاب تر دیده شوند.

یافته های تحقیق کاربر
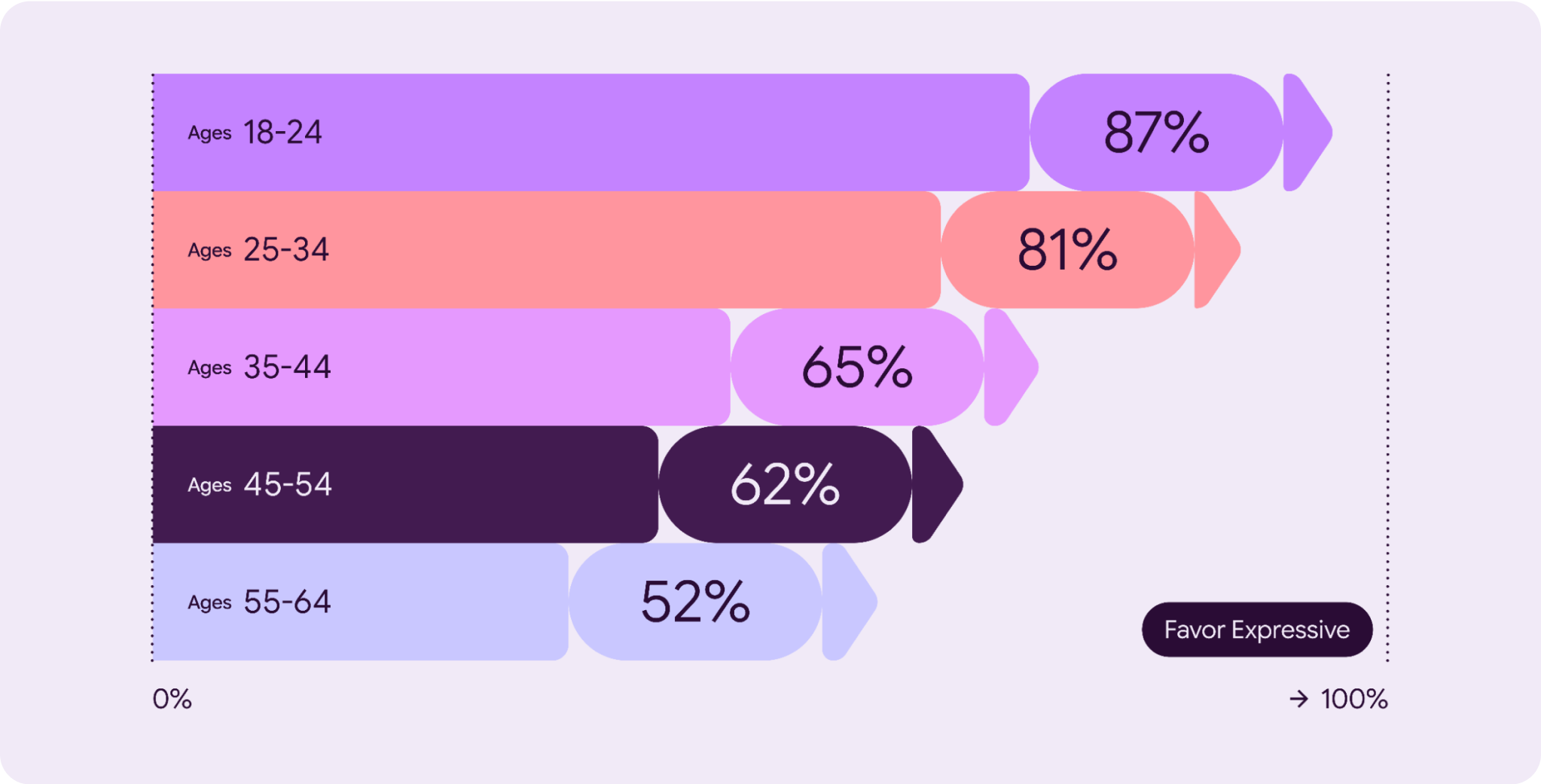
تحقیقات نشان میدهد که کاربران Google تجربههای نرمافزاری و دستگاههای تلفن همراه خود را بهعنوان توسعهای برای خود میبینند و انتظار کاربر برای تجربه برنامهها وجود دارد که منعکسکننده ترجیحات فردی کاربر برای سبک - رنگ، نوع و کنتراست - و رفتارهایی مانند اولویتبندی برنامهها و اقدامات پرکاربرد باشد. این تقاضا به ویژه با ذائقه و انتظارات پویای نسل های جوان رواج دارد.
به طور متوسط، انواع طراحی گویاتر از نظر اولویت (حدود 100٪ افزایش) و زیبایی (تا 170٪ افزایش) از خط اصلی بهتر عمل کردند.
محصولاتی مطلوب و در دسترس تر بسازید
ویژگی های مورد علاقه کاربر مانند شخصی سازی، اجزای گویا و الگوریتم های رنگی جدید را اضافه کنید.
با استفاده از سبکها و اجزای سازنده Material 3 Expressive، محصول خود را بهصورت پیشفرض در دسترس قرار دهید.

شروع کنید
زمان آن فراتر از طرحهای «تمیز» و «خستهکننده» است تا رابطهایی ایجاد کنیم که با افراد در سطح احساسی ارتباط برقرار کنند. آمادهاید خودتان آن را امتحان کنید؟ ما چند نکته داریم:
- شروع به آزمایش کنید: در کیت طراحی به روز شده Material 3 Expressive برای Figma شیرجه بزنید و شروع به بازی با گزینه های طراحی رسا کنید.
- تاکتیکها را امتحان کنید: با استفاده از تاکتیکهای طراحی Material 3 Expressive کاوش کنید، در حالی که رابط کاربری خود را برای پشتیبانی از سفرهای کاربر اصلی طراحی کنید.
- عمدی باشید و از نیاز کاربر شروع کنید: در حالی که جذابیت گسترده ای برای طراحی پر جنب و جوش و رسا وجود داشت، اقلیت زیادی از کاربران نسخه های آرام تر و کم شدت را ترجیح دادند. همیشه با آنچه کاربران خود نیاز دارند شروع کنید. قبل از تعیین انتخاب صحیح تاکتیک ها و اجزای سازنده، نیازهای آنها و سفرهای حیاتی کاربر را درک کنید.
- اولویت بندی عملکرد: عملکرد اصلی محصول خود را برای شکوفایی بصری به خطر نیندازید. هیچ احساسی نمی تواند کمبود وضوح را جبران کند.
- از استانداردهای دسترسپذیری پیروی کنید: دستورالعملهای تعیینشده برای کنتراست رنگ، سازگاری با صفحهخوان، پیمایش، و سایر بهترین شیوههای دسترسی را رعایت کنید.
- تکرار، تکرار، تکرار: از تحقیق برای یافتن تعادل مناسب بین تازگی و آشنایی، بازیگوشی و حرفه ای بودن استفاده کنید. ترازوهای طراحی ما می توانند به شما یک شروع عالی بدهند. و فراموش نکنید که تحقیقات قابلیت استفاده را انجام دهید تا مطمئن شوید که خیلی زیاد پیش نرفته اید.


