Mit Material 3 Expressive lassen sich begehrenswerte und barrierefreiere Produkte entwickeln, eine nahtlose produktübergreifende Nutzung ermöglichen und die Teamgeschwindigkeit steigern. Entwickeln Sie ein Produkt, das bei Ihren Nutzern gut ankommt.
Bessere, einfachere, emotionalere UX
Die Forschung hinter der mutigen neuen Designrichtung von Google
Material 3 Expressive ist das bisher am besten recherchierte Update des Designsystems von Google. Hier teilen Material Design-Rechercheure die Daten hinter den Designs und neue Erkenntnisse über die Präferenzen der Nutzer für erlebnisorientierte UX.
Material 3 Expressive ist aus der Forschung entstanden – nicht in der Art von 41 Nuancen von Blau, bei der Designentscheidungen an Daten delegiert wurden, sondern in einer gemeinsamen Untersuchung, die Forschung, Design und Entwicklung umfasste. 2022 hat unser Praktikant für Recherche die Nutzermeinung zum Material Design in Google-Apps untersucht. Nachdem sie ihre ersten Ergebnisse ihren Kollegen mitgeteilt hatte, begann eine teamweite Designdiskussion: Warum sahen all diese Apps so ähnlich aus? So langweilig? Hätte man das Gefühl nicht noch verstärken können?
In den letzten drei Jahren haben wir die Auswirkungen dieser Unterhaltung untersucht und Dutzende von Design- und Forschungsrunden durchgeführt, um die nächste Evolution des Material Designs zu finden. Durch Dutzende separate Forschungsstudien mit Hunderten von Designs und Zehntausenden von Teilnehmern aus der ganzen Welt haben wir ein System optimiert, das sowohl schön als auch äußerst nutzerfreundlich ist.
Die Prinzipien für ausdrucksstarke Materialien beruhen auf solider Forschung und auf langjährigen Usability-Best Practices. Designer können diese Komponenten und Prinzipien mit Zuversicht anwenden, da sie wissen, dass sie etwas entwickeln, mit dem sich Nutzer identifizieren können.

Recherchematerial 3: Ausdrucksstark
Das Designteam entwickelte erste Konzepte und untersuchte, wie ein ausdrucksstärkeres Designethos für alle Google-Produkte funktionieren könnte. Dazu haben wir eine Reihe von Forschungsstudien mit verschiedenen Methoden durchgeführt, darunter:
- Eye-Tracking:Analyse, worauf die Aufmerksamkeit der Nutzer gerichtet ist.
- Umfragen und Fokusgruppen: Sie können die emotionalen Reaktionen auf verschiedene Designs messen.
- Tests:Stimmung und Vorlieben ermitteln.
- Nutzerfreundlichkeit: Sie sehen, wie schnell die Teilnehmer eine Benutzeroberfläche verstehen und verwenden können.
Um eine solide Grundlage zu schaffen, haben wir mit der Recherche zu einzelnen Komponenten begonnen. Einige Beispiele:
- Wir haben verschiedene Optionen für Fortschrittsanzeigen bewertet und geprüft, welche die Wartezeit verkürzt und gleichzeitig wie bei einem Premium-Smartphone ausgesehen hat.
- Wir haben untersucht, wie groß eine Schaltfläche sein kann, um die Tippzeit zu verbessern, ohne andere Elemente auf dem Bildschirm zu überladen.
- Wir haben mehrere Studien zur neuen schwebenden Symbolleiste durchgeführt und sie für Designs optimiert, die als modern, klar und dynamisch sowie auffällig und nutzerfreundlich wahrgenommen werden.
Bei dieser Forschung haben wir darauf geachtet, die Anforderungen an die Barrierefreiheit und die Best Practices zu erfüllen. In vielen Fällen haben wir uns dafür entschieden, die bestehenden Standards für die Größe von Touch-Zielelementen, den Farbkontrast und andere wichtige Aspekte zu übertreffen, die die Benutzerfreundlichkeit von Oberflächen verbessern können. Diese Forschung hat uns dabei geholfen, die Bausteine und Richtlinien zu entwickeln, die für diese neue Weiterentwicklung von Material Design erforderlich sind.

Die Einstellung auf oberster Ebene kann uns aber nur begrenzt weiterhelfen. Wir wollten uns die Designaspekte genauer ansehen, die zu dieser Entscheidung geführt haben.
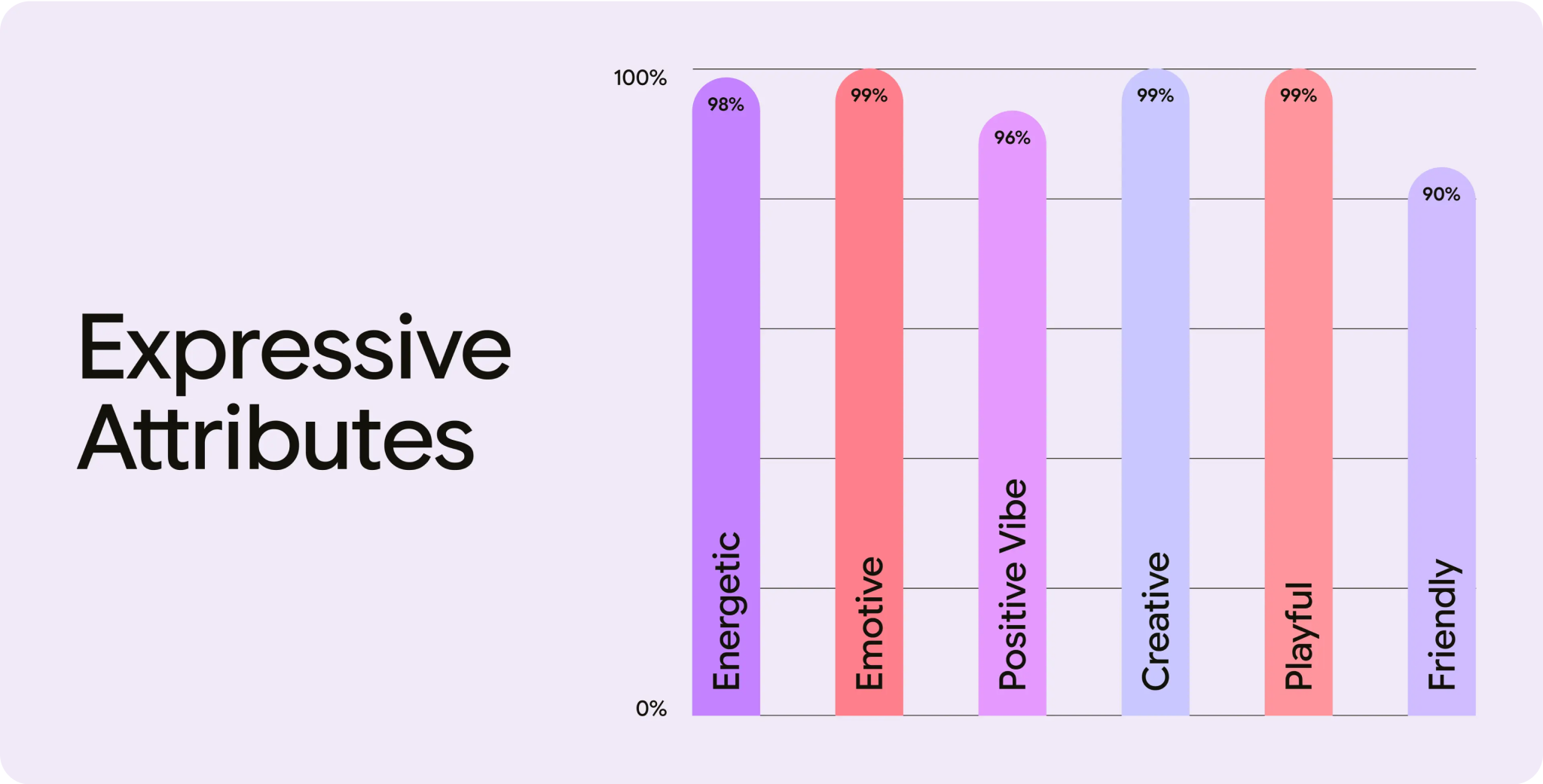
Auf der Google I/O im letzten Jahr haben wir eine Reihe von Attributen vorgestellt, mit denen das Material Design-Team Designs vergleicht. Vielleicht ist Ihnen aufgefallen, dass viele davon emotionale Wörter waren? Beispiele hierfür sind „verspielt“, „energiegeladen“, „kreativ“, „freundlich“ und „positive Ausstrahlung“.
Bei der Entwicklung von Material 3 Expressive haben unsere Rechercheure mit Designern zusammengearbeitet, um neue Bildschirmdesigns iterativ anhand dieser Attribute zu testen und so die Designs für eine gewünschte emotionale Reaktion zu optimieren. Außerdem wollten wir dafür sorgen, dass Designs, die mit diesem neuen System erstellt werden, als moderner und visuell ansprechender wahrgenommen werden.

Erkenntnisse aus Nutzerstudien
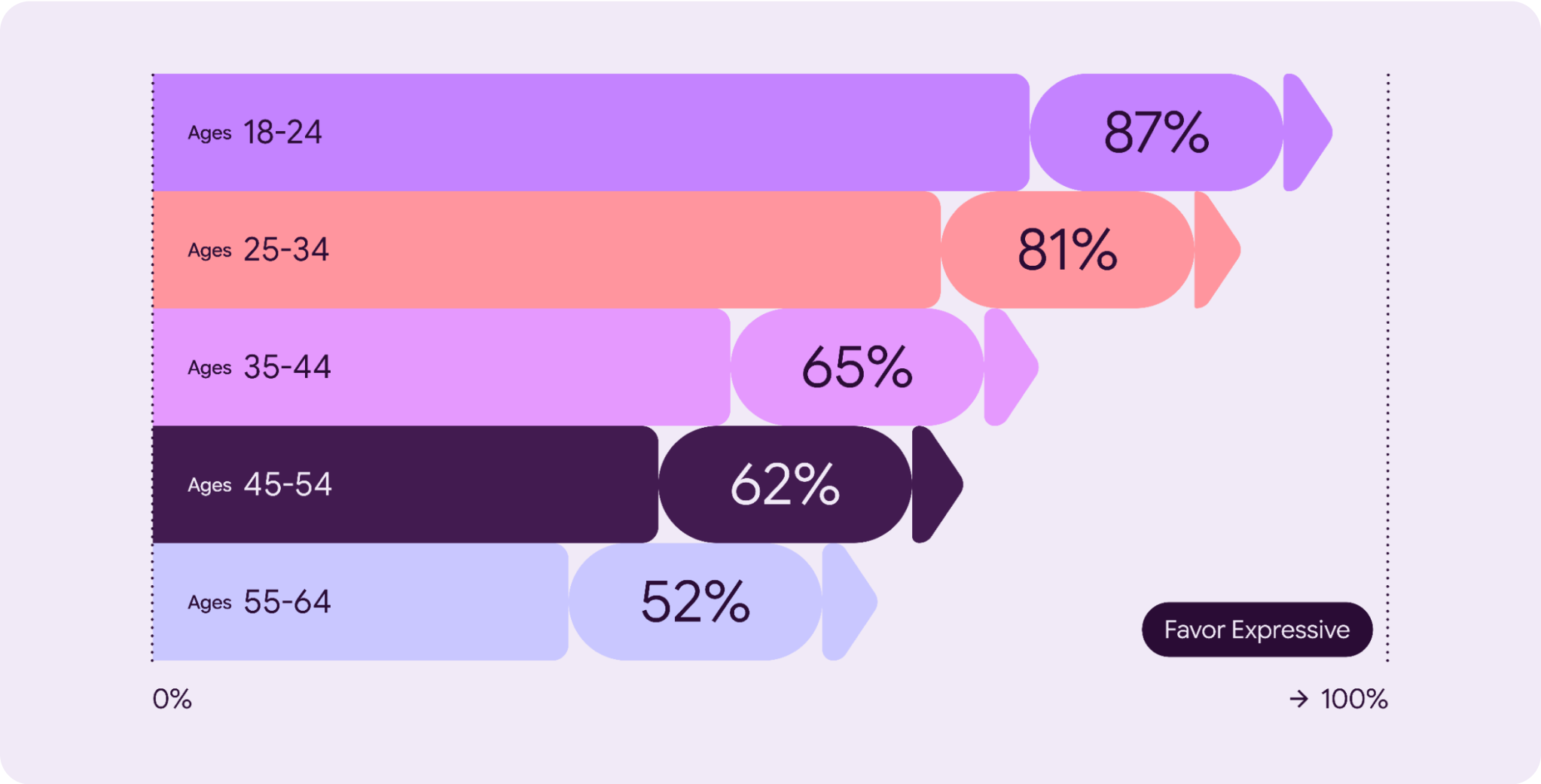
Studien zeigen, dass Google-Nutzer ihre Mobilgeräte und die Softwarenutzung als Erweiterung ihrer selbst betrachten und dass sie erwarten, dass die App-Nutzung ihre individuellen Vorlieben in Bezug auf Stil – Farbe, Schriftart und Kontrast – und Verhalten widerspiegelt, z. B. die Priorisierung häufig verwendeter Apps und Aktionen. Diese Nachfrage ist vor allem bei den dynamischen Geschmäckern und Erwartungen der jüngeren Generationen zu beobachten.
Im Durchschnitt haben die ausdrucksstärkeren Designvarianten die Baseline in Bezug auf Präferenz (ca. 100% Steigerung) und Ästhetik (bis zu 170% Steigerung) übertroffen.
Produkte entwickeln, die begehrenswert und barrierefrei sind
Fügen Sie von Nutzern gewünschte Funktionen wie Personalisierung, ausdrucksstarke Komponenten und neue Farbalgorithmen hinzu.
Mit den ausdrucksstarken Stilen und Komponenten von Material 3 können Sie Ihr Produkt standardmäßig barrierefrei gestalten.

Erste Schritte
Es ist an der Zeit, über „saubere“ und „langweilige“ Designs hinauszugehen und Oberflächen zu erstellen, die Nutzer auf emotionaler Ebene ansprechen. Möchten Sie es selbst ausprobieren? Hier einige Tipps:
- Experimentieren Sie: Sehen Sie sich das aktualisierte Material 3 Expressive Design Kit für Figma an und spielen Sie mit den expressiven Designoptionen.
- Probieren Sie die Taktiken aus:Probieren Sie die Designtaktiken von Material 3 aus, während Sie Ihre Benutzeroberfläche so anpassen, dass sie die wichtigsten Nutzerpfade unterstützt.
- Gehen Sie bewusst vor und beginnen Sie mit den Anforderungen der Nutzer: Das lebendige, ausdrucksstarke Design fand zwar breite Zustimmung, aber eine große Minderheit der Nutzer bevorzugte ruhigere, weniger intensive Versionen. Beginnen Sie immer damit, was Ihre Nutzer benötigen. Informieren Sie sich über ihre Anforderungen und kritischen User Journeys, bevor Sie die richtigen Taktiken und Komponenten auswählen.
- Funktionen priorisieren:Die Hauptfunktionen Ihres Produkts dürfen nicht durch visuelle Elemente beeinträchtigt werden. Keine Emotion kann einen Mangel an Klarheit kompensieren.
- Standards für Barrierefreiheit einhalten:Beachten Sie die etablierten Richtlinien für Farbkontrast, Kompatibilität mit Screenreadern, Navigation und andere Best Practices für Barrierefreiheit.
- Iterieren, iterieren, iterieren: Mithilfe von Studien können Sie das richtige Gleichgewicht zwischen Neuheit und Vertrautheit, Spielfreude und Professionalität finden. Unsere Design-Skalen können Ihnen einen Vorsprung verschaffen. Und vergessen Sie nicht, Usability-Tests durchzuführen, um sicherzustellen, dass Sie nicht zu weit gegangen sind.

