Material 3 Expressive (M3) को उपयोगकर्ताओं की मांग को पूरा करने के लिए बनाया गया था. इसमें उपयोगकर्ताओं को मॉडर्न, काम के, और अलग-अलग अनुभव मिलते हैं. Expressive की मदद से, डिज़ाइनर इंटरफ़ेस के लेआउट और प्रज़ेंटेशन में खास भावनाओं और एहसासों को भी दिखा सकते हैं.
कलर और टाइपोग्राफ़ी
कलर सिस्टम को बेहतर बनाया जा रहा है. इसमें M3 के डीपर टोनल पैलेट और ज़्यादा टोकन सेट शामिल किए जा रहे हैं. साथ ही, टाइपोग्राफ़ी के आसान स्केल में, ज़्यादा एक्सप्रेशन के लिए वैरिएबल फ़ॉन्ट ऐक्सिस का इस्तेमाल किया जा रहा है. इससे इंटरैक्शन ज़्यादा एक्सप्रेसिव और मज़ेदार हो रहे हैं.
कलर थीम
नए टोकन की मदद से, अलग-अलग थीम और पूरे डिज़ाइन सिस्टम के संदर्भ में ज़्यादा रंगों का इस्तेमाल किया जा सकता है.
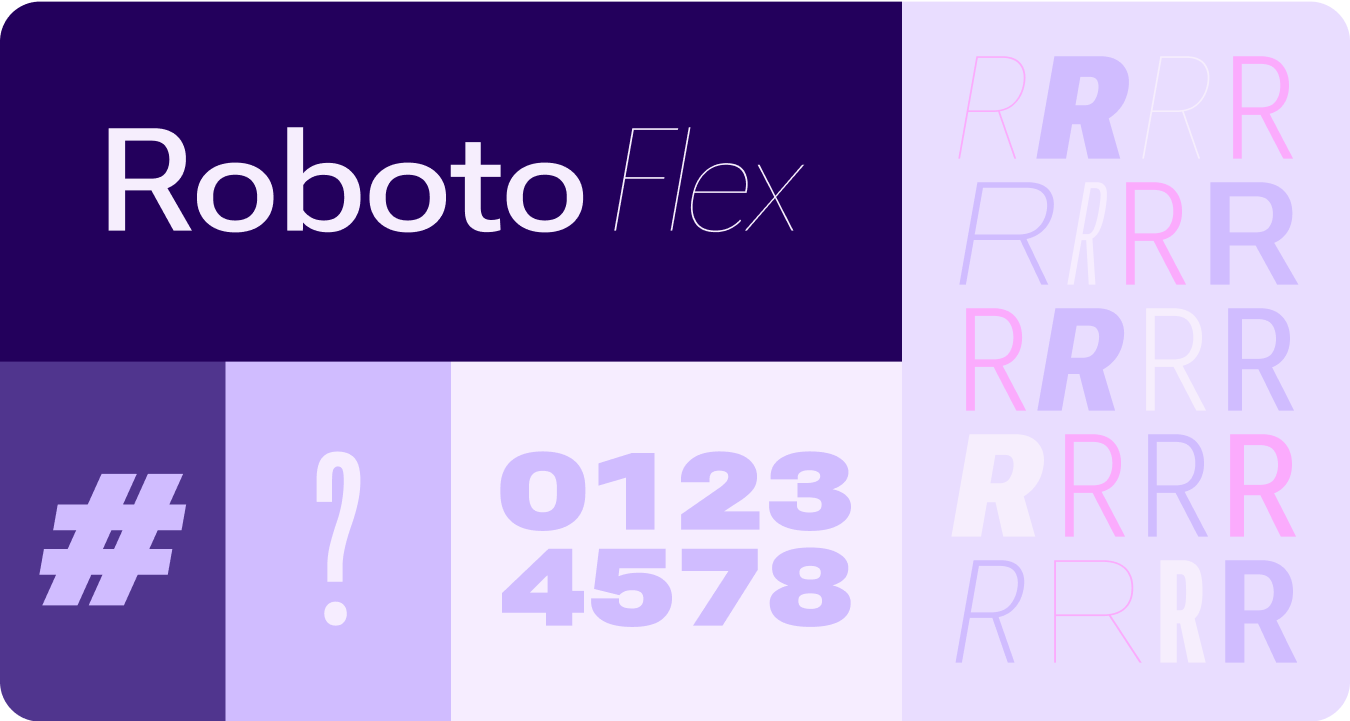
वैरिएबल फ़ॉन्ट
वेरिएबल फ़ॉन्ट और उनके पसंद के मुताबिक बनाए जा सकने वाले ऐक्सिस के लिए, अपडेट की गई बातों का ध्यान रखना ज़रूरी है. ये बातें, 1P के साथ-साथ 3P के इस्तेमाल के उदाहरणों पर भी लागू होती हैं. जैसे, Roboto Flex, जिसमें वेरिएबल ऐक्सिस का एक जैसा सेट होता है.

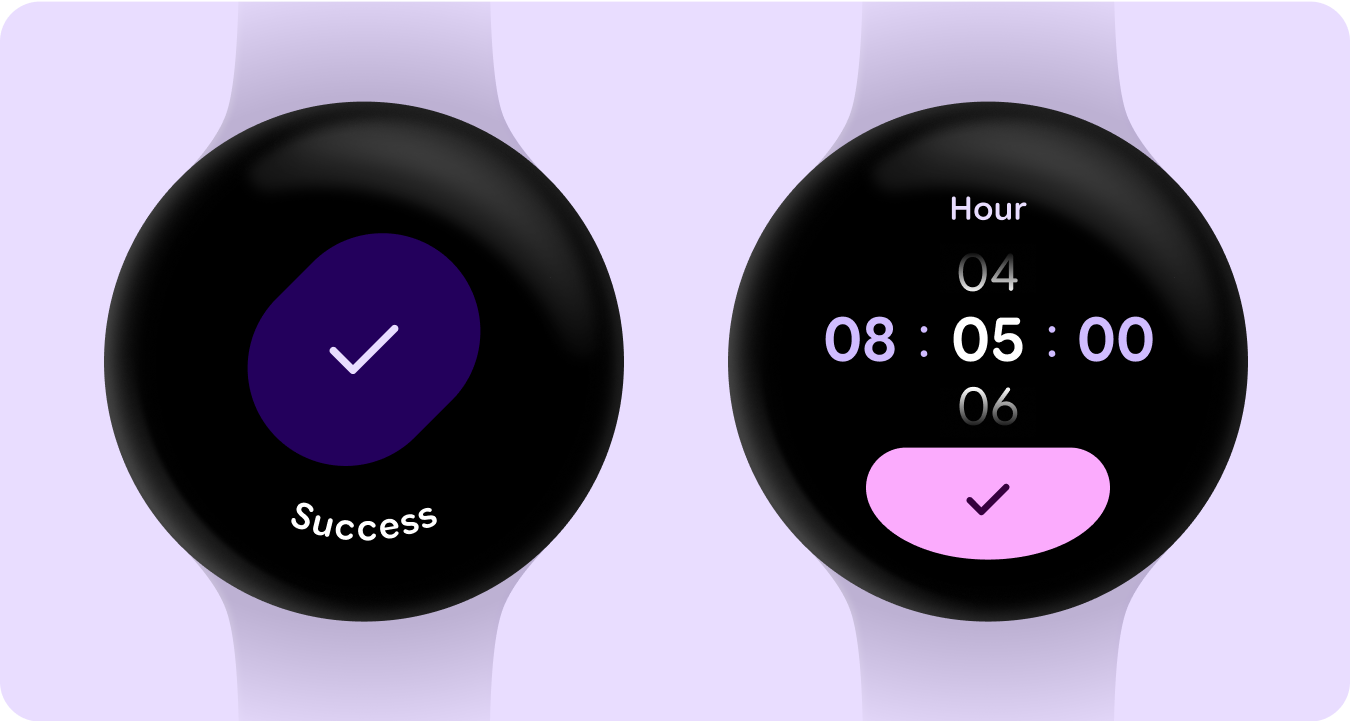
वैरिएबल फ़ॉन्ट ऐक्सिस इन मोशन
इसमें वैरिएबल फ़ॉन्ट ऐक्सिस का इस्तेमाल किया गया है, ताकि मोशन फ़ीडबैक को बेहतर तरीके से दिखाया जा सके. साथ ही, इंटरैक्शन को ज़्यादा बेहतर और इस्तेमाल करने में मज़ेदार बनाया जा सके.
इस्तेमाल के उदाहरण:
- डाइनैमिक फ़ॉन्ट की मोटाई
- डाइनैमिक फ़ॉन्ट की चौड़ाई
- फ़ॉन्ट की मोटाई और चौड़ाई को डाइनैमिक तरीके से बदलना
भूमिकाएं टाइप करना
हम अपडेट की गई और ऑप्टिमाइज़ की गई टाइप स्केल के साथ-साथ, नई टाइप भूमिकाएं भी पेश कर रहे हैं. ये खास तौर पर Wear पर दिखने वाले अहम पैटर्न के लिए काम करती हैं.
टाइप की ये नई भूमिकाएं, कई तरह के इस्तेमाल के उदाहरणों के साथ काम करती हैं. जैसे, सर्फ़ेस के टाइटल के लिए आर्क टेक्स्ट, लाइव स्पेस के साथ सक्रिय कॉन्टेंट, और खास तौर पर अंकों के लिए टाइप की भूमिका. इससे उन स्ट्रिंग के लिए बड़े और ज़्यादा स्टाइल वाले टेक्स्ट साइज़ का इस्तेमाल किया जा सकता है जिन्हें स्थानीय भाषा में बदलने की ज़रूरत नहीं होती.

शेप और मोशन
हम शेप लैंग्वेज का इस्तेमाल ज़्यादा बड़े और बेहतर तरीके से कर रहे हैं. इसके लिए, हम कंटेनर की अलग-अलग शेप का इस्तेमाल कर रहे हैं. इससे, कॉर्नर रेडियस को गोल और शार्प किया जा सकता है. साथ ही, शेप बदलने वाली सूचियों और बटन की स्थितियों को बेहतर बनाया जा सकता है. हम Wear पर गोल डिवाइसों के लिए, किनारे से चिपके हुए बटन को एक नए और खास डिज़ाइन पैटर्न के तौर पर पेश कर रहे हैं.
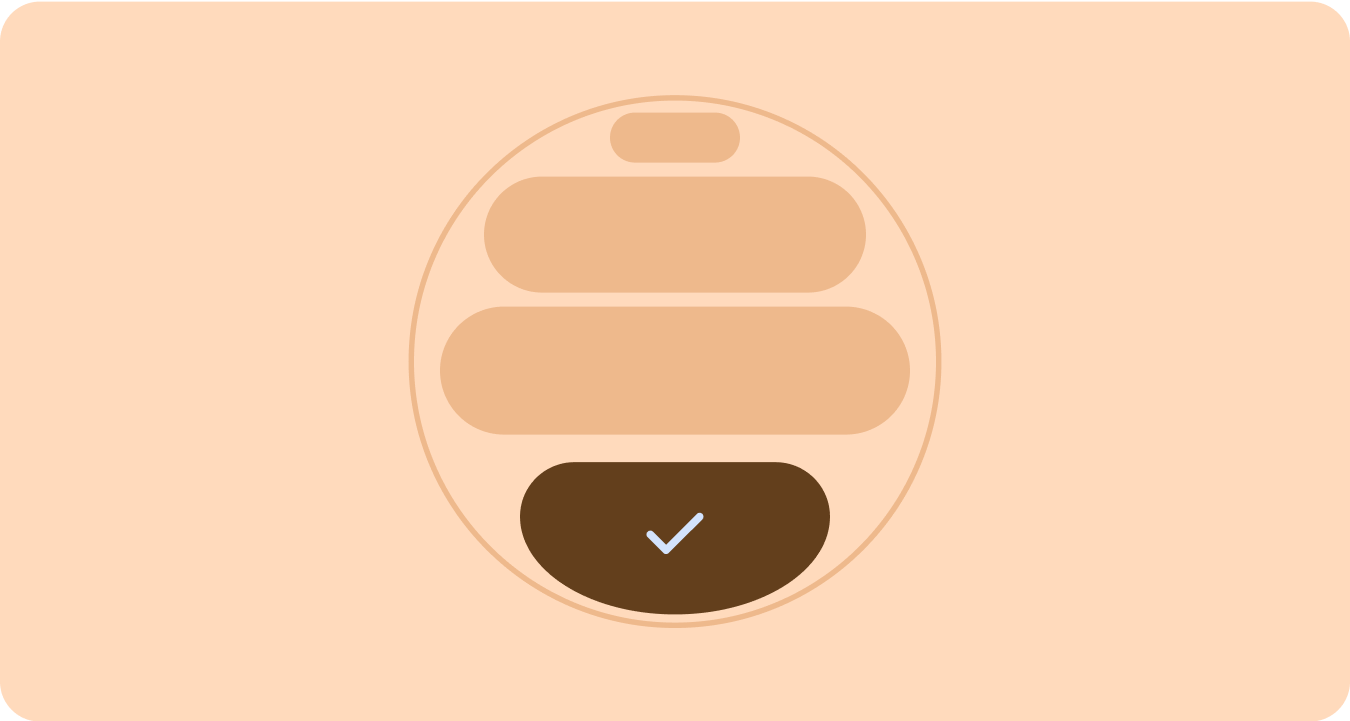
किनारे से चिपके हुए कंटेनर
हम ऐसे शेप कंटेनर पेश कर रहे हैं जो गोल हैं और गोलाकार डिवाइस के नाप या आकार में ज़्यादा से ज़्यादा जगह का इस्तेमाल करते हैं.

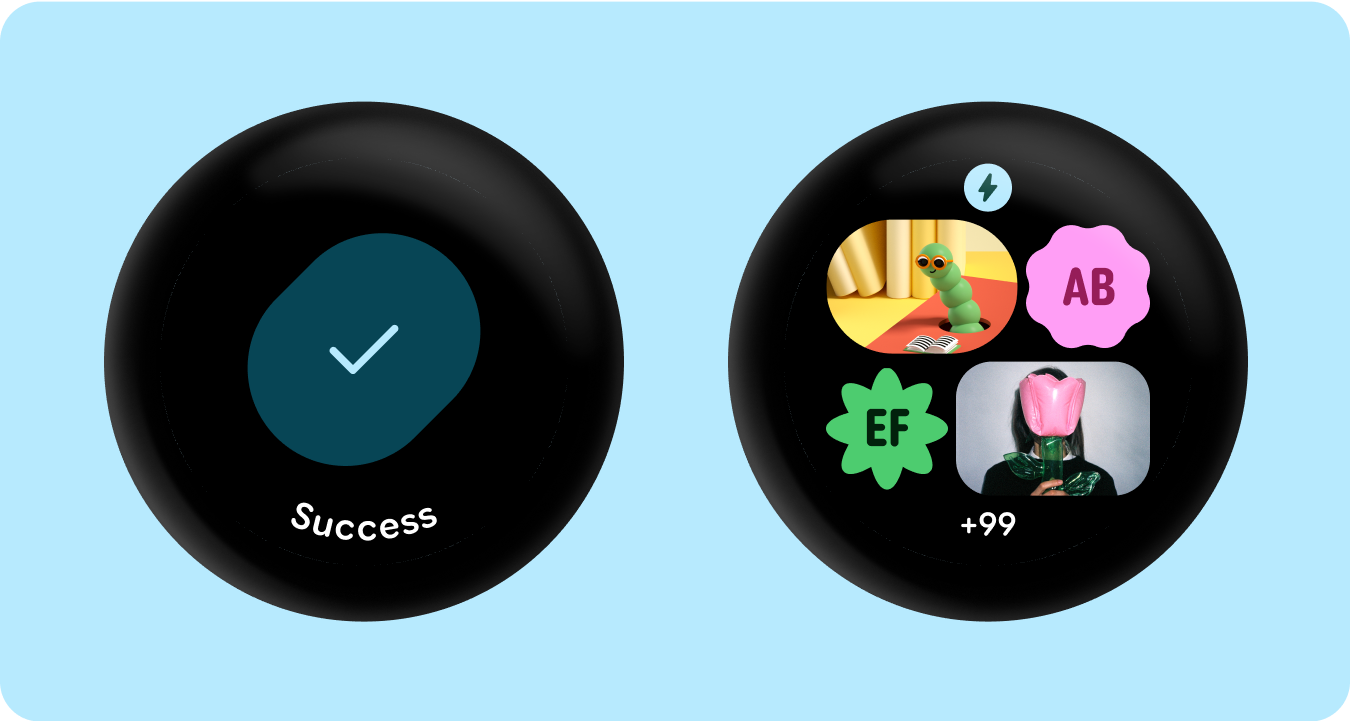
आकार लागू किया गया
कोने के रेडियस और यूनीक शेप का इस्तेमाल करके, डिज़ाइन को बेहतर बनाया गया है. इसमें लोड होने के दौरान दिखने वाले दिलचस्प ऐनिमेशन, दिलचस्प लेआउट, शेप बदलने वाले बटन, और अडैप्टिव बटन ग्रुप शामिल हैं.

कॉर्नर रेडियस
कंटेनर के कॉर्नर के अलग-अलग शेप इस्तेमाल करके, उन्हें अलग-अलग बनाना और उनके बीच संबंध दिखाना.

ग्रुप किए गए कंटेनर
कॉम्पोनेंट कंटेनर, लेआउट की अलग-अलग तकनीकों का इस्तेमाल करते हैं, ताकि वे उपलब्ध जगह के हिसाब से अपने-आप अडजस्ट हो सकें. वे इस स्पेस को सिमिट्री के लिए बराबर बांट सकते हैं या विज़ुअल हैरारकी बनाने, अहम कॉन्टेंट पर ज़ोर देने, और एक्सप्रेसिव और मोशन-लीड वाले विज़ुअल क्यू के ज़रिए उपयोगकर्ता के इंटरैक्शन को गाइड करने के लिए, एलिमेंट को रणनीतिक तरीके से व्यवस्थित कर सकते हैं.
