Material 3 एक्सप्रेशनिव कलर फ़्रेमवर्क, डाइनैमिक कलर थीम का इस्तेमाल करता है. यह थीम, एचसीटी (ह्यू, क्रोमा, और टोन) कलर सिस्टम पर मैप किए गए दो सीड कलर के आधार पर बनाई जाती है.
ज़रूरी शब्द
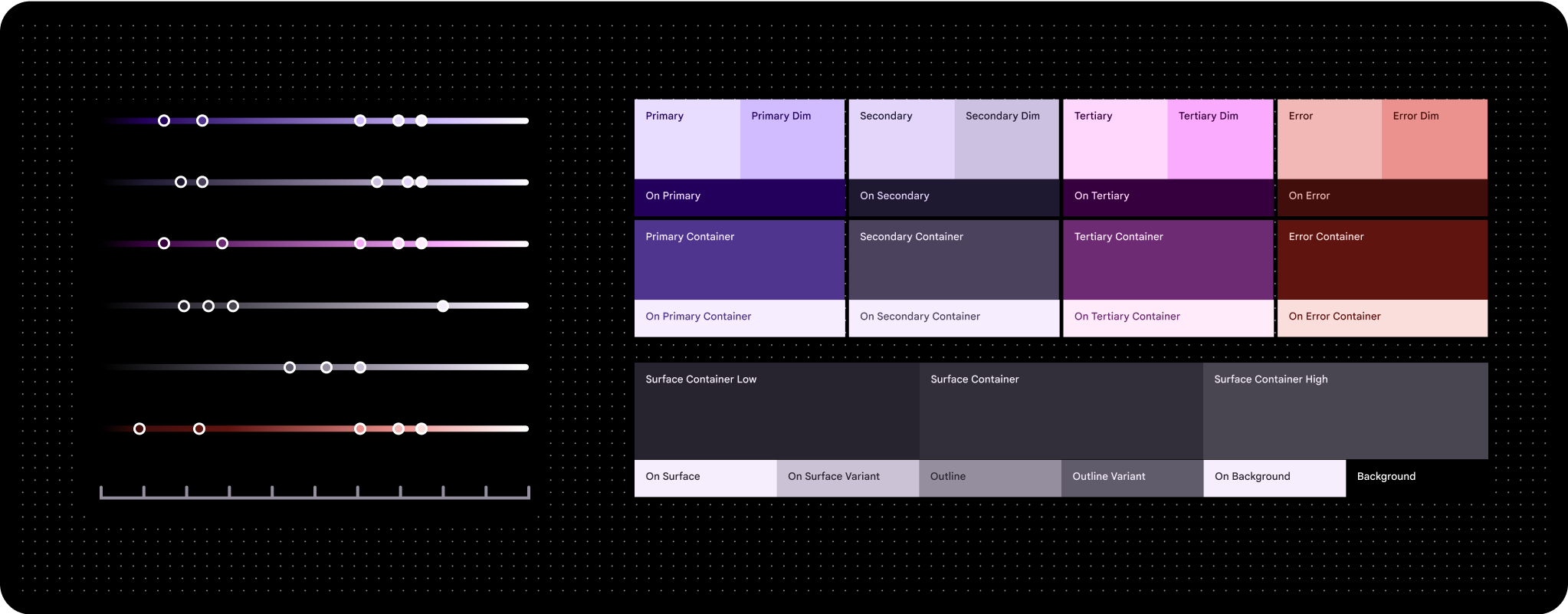
- कलर की भूमिका
- जैसे, पेंट-बाय-नंबर कैनवस पर "नंबर" होते हैं, वैसे ही यूज़र इंटरफ़ेस (यूआई) के खास एलिमेंट को रंग की भूमिकाएं असाइन की जाती हैं. इनका नाम प्राइमरी, प्राइमरी पर, और प्राइमरी कंटेनर होता है. हल्के और गहरे रंग वाली थीम, दोनों के लिए एक ही कलर रोल का इस्तेमाल किया जाता है. सभी रंग वाली भूमिकाएं देखना
- एचसीटी
- एचसीटी का मतलब है ह्यू, क्रोमा, और टोन.
रंगों को ह्यू, क्रोमा, और टोन (एचसीटी) के साथ तय करना
एचसीटी कलर जनरेटर, एक सीड कलर से कलर पैलेट का सेट बनाता है. इससे तीन डाइमेंशन वाला कलर मॉडल बनता है, जो रंगों को उनके ह्यू (रंग), क्रोमा (संचरण), और टोन (हल्कापन) के आधार पर तय करता है
ऐक्सेंट के तीन मुख्य रंग होते हैं: प्राइमरी, सेकंडरी, और टर्टियरी. रिच कॉन्टेंट के लिए, नेचुरल शेड का इस्तेमाल करना सबसे सही होता है. जैसे, प्राइमरी कलर के साथ स्लेटी रंग के अलग-अलग शेड. ऐसा इसलिए, क्योंकि ये एक ही रंग के होते हैं.
रंग
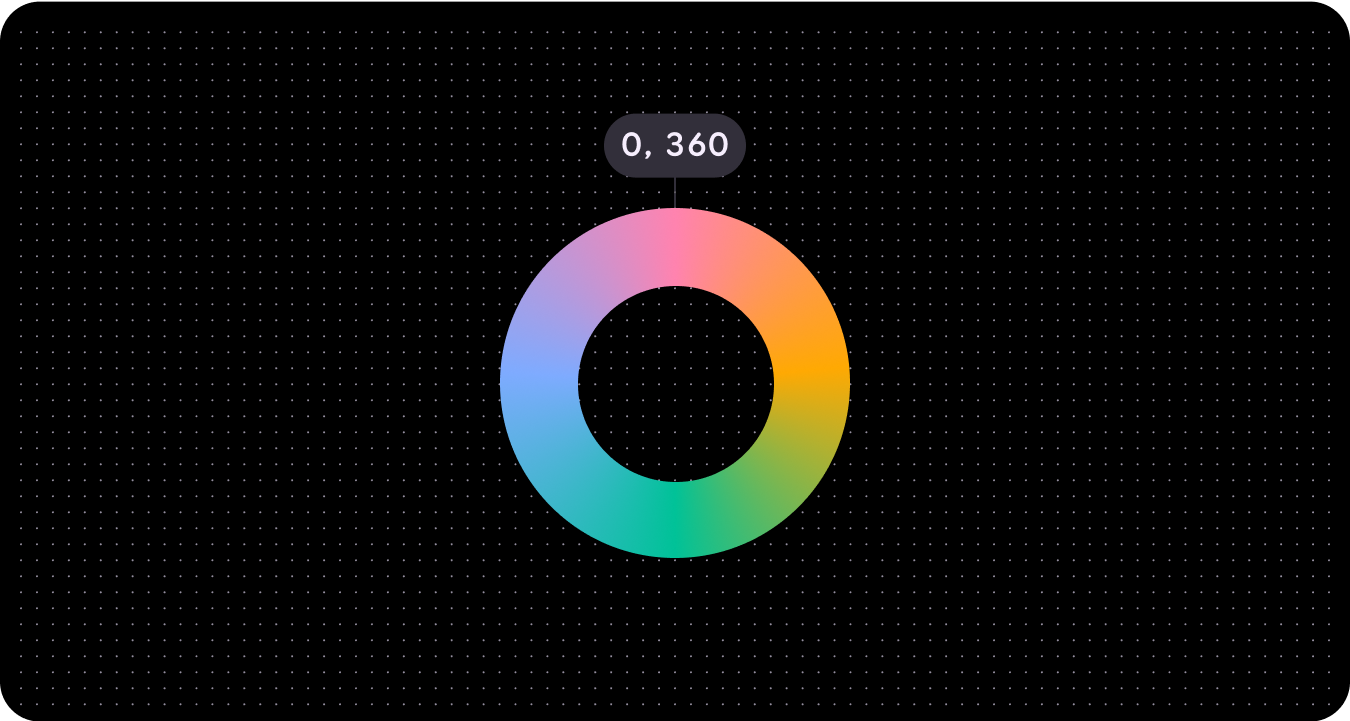
ह्यू, किसी रंग की पहचान है. जैसे, लाल, नारंगी, पीला, हरा, नीला, और बैंगनी. ह्यू की मात्रा 0 से 360 के बीच की संख्या से तय होती है. यह एक सर्कुलर स्पेक्ट्रम होता है. वैल्यू 0 और 360 एक ही ह्यू होती हैं.

क्राेमा (गहरे रंग)
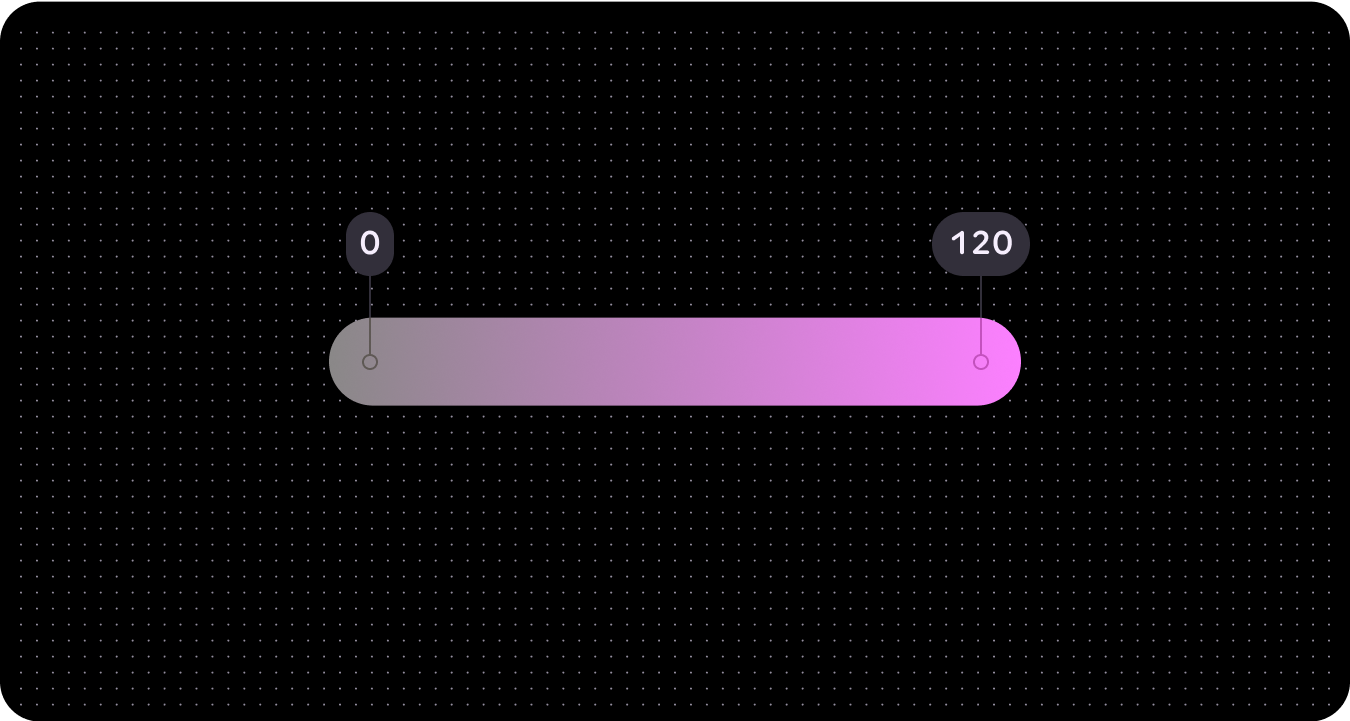
किसी रंग के चमकदार या मटमैले (ग्रे, काले या सफ़ेद) होने की जानकारी, क्रोम से मिलती है. क्रोमा की मात्रा को किसी संख्या से मेज़र किया जाता है. यह संख्या 0 (पूरी तरह से स्लेटी, काली या सफ़ेद) से लेकर अनंत (सबसे ज़्यादा चमकदार) तक हो सकती है. हालांकि, एचसीटी में क्रोमा की वैल्यू 120 तक हो सकती है.
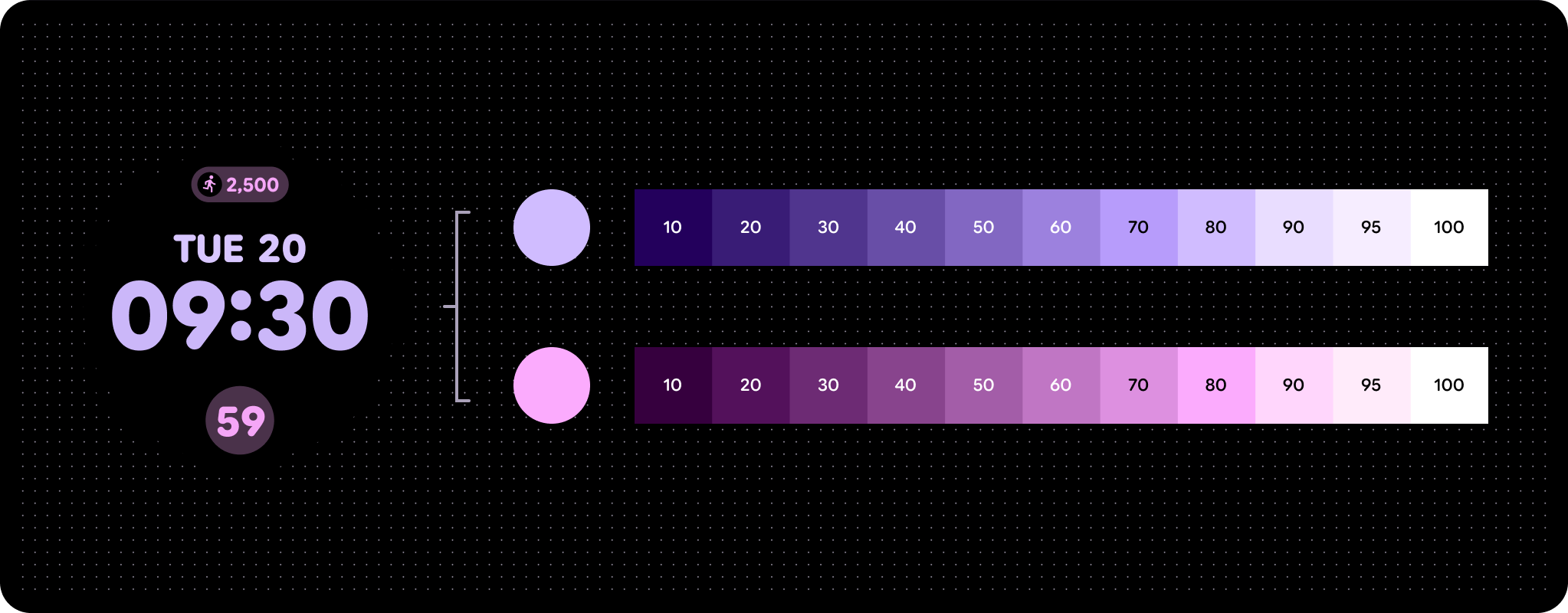
जीव विज्ञान और स्क्रीन रेंडरिंग की सीमाओं की वजह से, अलग-अलग रंगों और अलग-अलग टोन की ज़्यादा से ज़्यादा क्रोमा वैल्यू अलग-अलग होंगी.

टोन
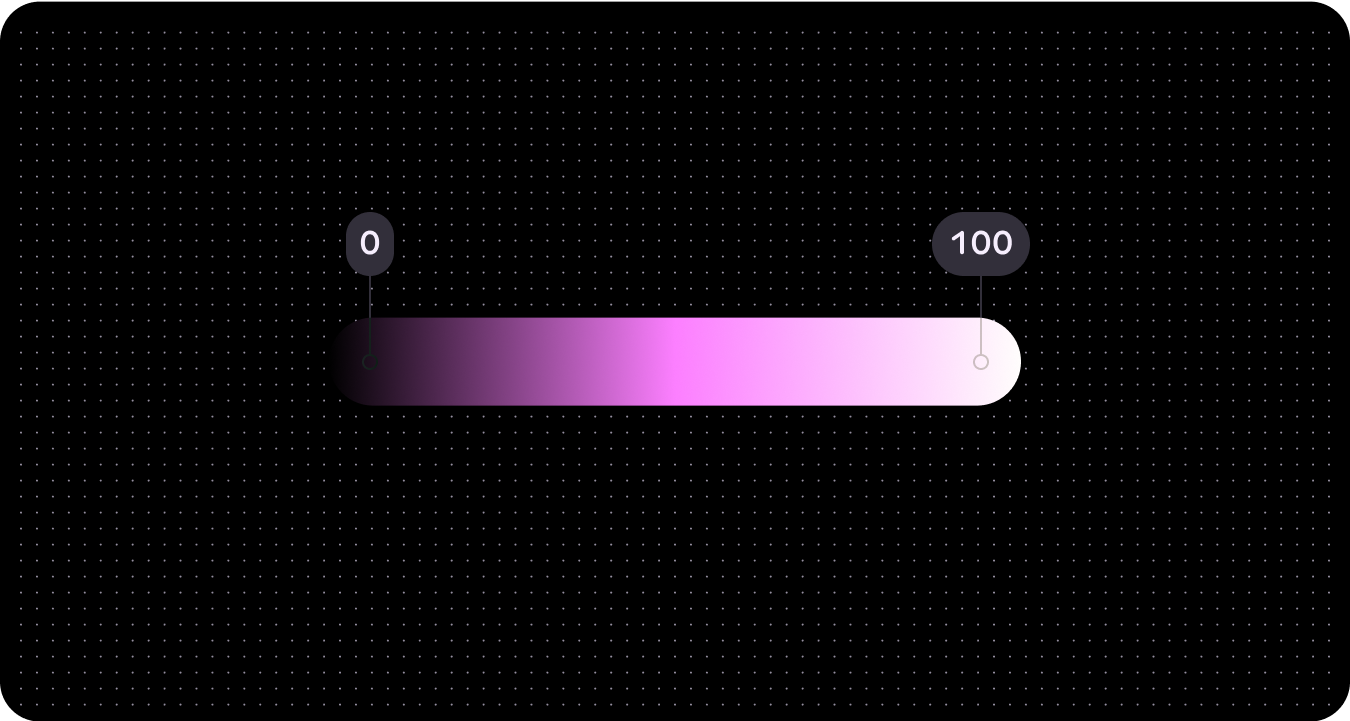
टोन से पता चलता है कि कोई रंग कितना हल्का या गहरा है. टोन को कभी-कभी ल्यूमिनेंस भी कहा जाता है. टोन की मात्रा को संख्या से तय किया जाता है. यह संख्या 0 (पूरी तरह काला, कोई चमक नहीं) से 100 (पूरी तरह सफ़ेद, पूरी चमक) के बीच होती है.
विज़ुअल ऐक्सेस के लिए टोन काफ़ी ज़रूरी है, क्योंकि इससे कंट्रास्ट तय होता है. जिन रंगों के टोन में ज़्यादा अंतर होता है उनका कंट्रास्ट ज़्यादा होता है. वहीं, जिन रंगों के टोन में कम अंतर होता है उनका कंट्रास्ट कम होता है.

डाइनैमिक कलर (रंगों की थीम तय करना)
Wear OS, वेब कॉन्टेंट ऐक्सेसेबिलिटी से जुड़े दिशा-निर्देशों (डब्ल्यूसीएजी)-एएए के मुताबिक, थीम सिस्टम लागू करता है. यह सिस्टम, दो तय सीड रंग से मिलता है. खास तौर पर, ये सीड कलर प्राइमरी और टर्सियरी पैलेट के आधार के तौर पर काम करते हैं. इन दो शुरुआती रंगों का इस्तेमाल करके, सिस्टम एक ऐसा कलर पैलेट जनरेट करता है जिसमें प्राइमरी, सेकंडरी, तीसरे दर्जे का, और सतह के कलर पैलेट शामिल होते हैं. इसके बाद, जनरेट की गई यह थीम, Wear OS के सभी कॉम्पोनेंट, सिस्टम यूज़र इंटरफ़ेस (यूआई) एलिमेंट, टाइल, और ऐप्लिकेशन पर लागू हो जाती है.



अपनी पसंद के हिसाब से, डाइनैमिक कलर पाने के लिए, किसी खास सीड कलर या ब्रैंड कलर का इस्तेमाल किया जा सकता है.
बीज के रंग से
डाइनैमिक कलर की सुविधा, किसी खास सीड कलर के आधार पर, ऐक्सेस की जा सकने वाली कलर स्कीम अपने-आप बना देगी.
यूज़र इंटरफ़ेस में कई अलग-अलग सोर्स कलर हो सकते हैं. इसलिए, सबसे पहले बेसलाइन कलर स्कीम का इस्तेमाल करके डिज़ाइन करना सबसे अच्छा होता है. इससे यह पक्का किया जा सकता है कि आपके प्रॉडक्ट में सही कलर रोल, सही कॉम्पोनेंट से मैप किए गए हों. Material Theme Builder का इस्तेमाल करके, यह देखें कि आपके यूज़र इंटरफ़ेस (यूआई) के मॉकअप, सोर्स के अलग-अलग रंगों में कैसे दिखते हैं. साथ ही, ज़रूरत के हिसाब से सेटिंग में बदलाव करें.

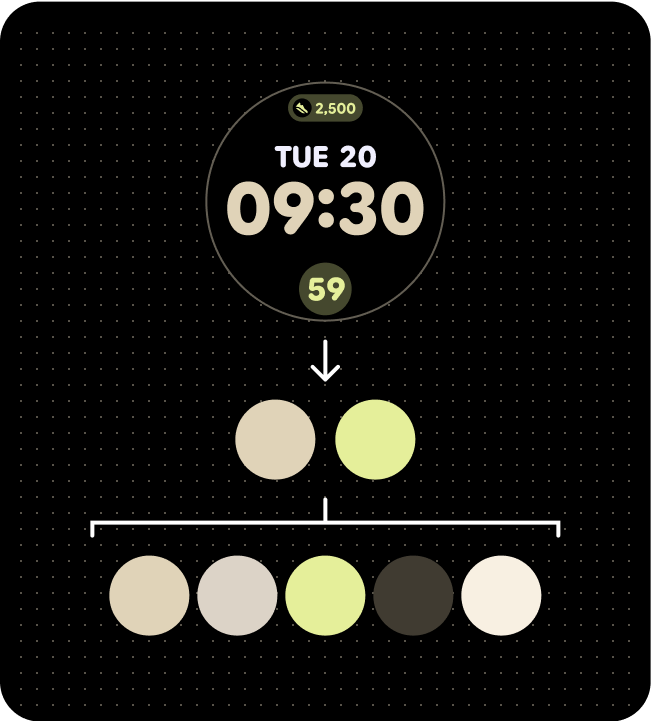
कलर पैलेट (स्मार्टवॉच की होम स्क्रीन के लिए चुने गए रंगों से)

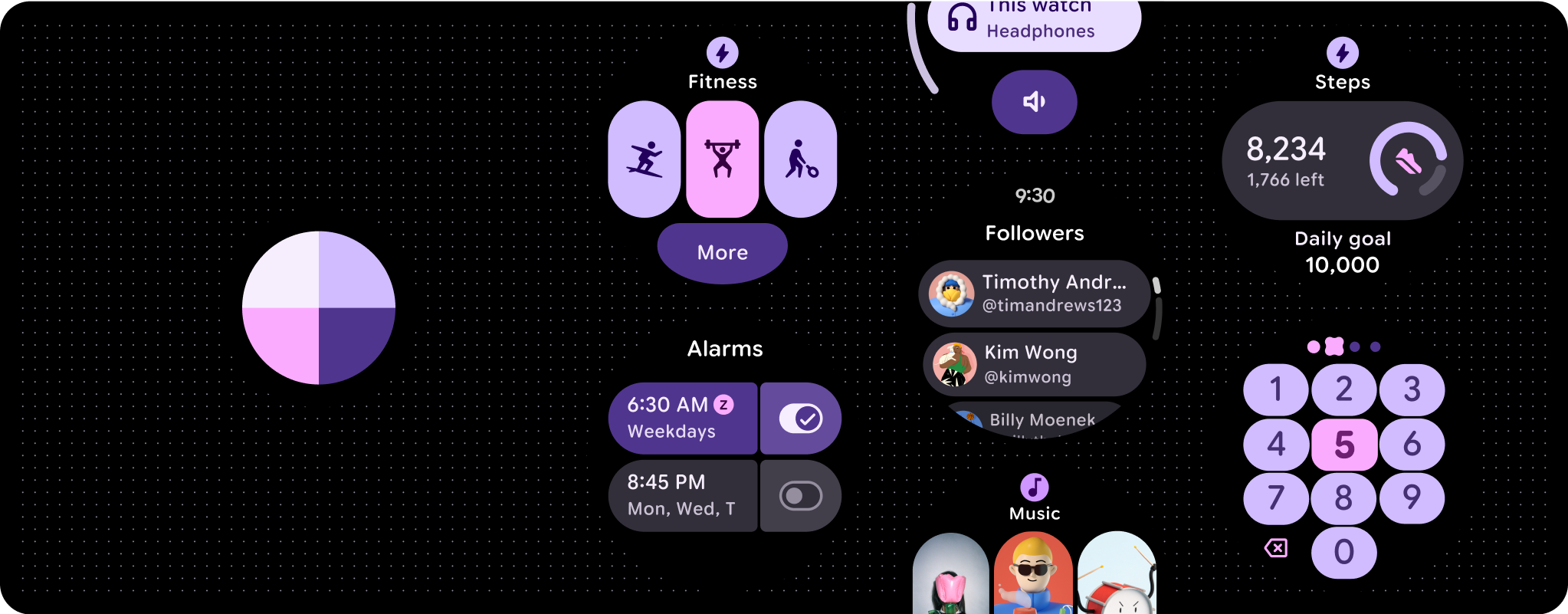
टाइल पर लागू की गई कलर थीम

ऐप्लिकेशन की स्क्रीन पर लागू की गई कलर थीम
ब्रैंड के रंग से
Material 3 Expressive की तरह ही, Wear OS भी रंगों को अलग-अलग तरह से इस्तेमाल करता है. साथ ही, स्मार्टवॉच पर रंगों को डाइनैमिक और ऐक्सेस किए जा सकने वाले तरीके से इस्तेमाल करता है. Wear OS सिर्फ़ गहरे रंग वाली थीम का इस्तेमाल करता है, क्योंकि स्मार्टवॉच का इंटरफ़ेस काले बैकग्राउंड पर बनाया गया है. Wear OS एक टच डिवाइस पर चलने वाला प्लैटफ़ॉर्म है. इसलिए, इसमें कलर पैलेट की संख्या भी सीमित होती है. इसकी वजह यह है कि इसमें कर्सर घुमाने और फ़ोकस करने की ज़रूरत नहीं होती. Wear OS के लिए उपलब्ध कलर थीम बनाने वाले टूल का इस्तेमाल करके, अपने ब्रैंड के हिसाब से कस्टम थीम बनाएं. साथ ही, पूरे रेफ़रंस पैलेट और असाइन किए गए कलर रोल जनरेट करें. ये ऐसे पैलेट और रोल होते हैं जो Material Design टोकन के साथ काम करते हैं और सिस्टम यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट के साथ आसानी से काम करने के लिए बनाए जाते हैं.

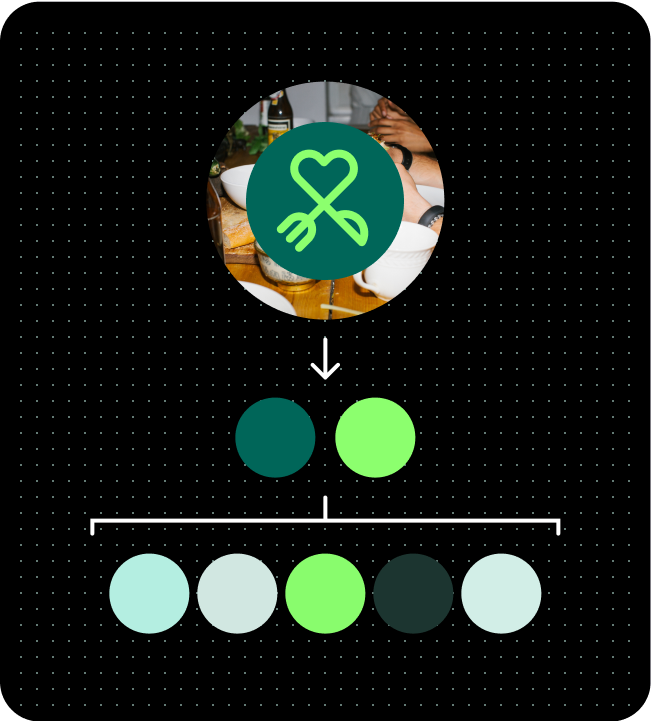
कलर पैलेट (आर्टवर्क के सीड कलर से)

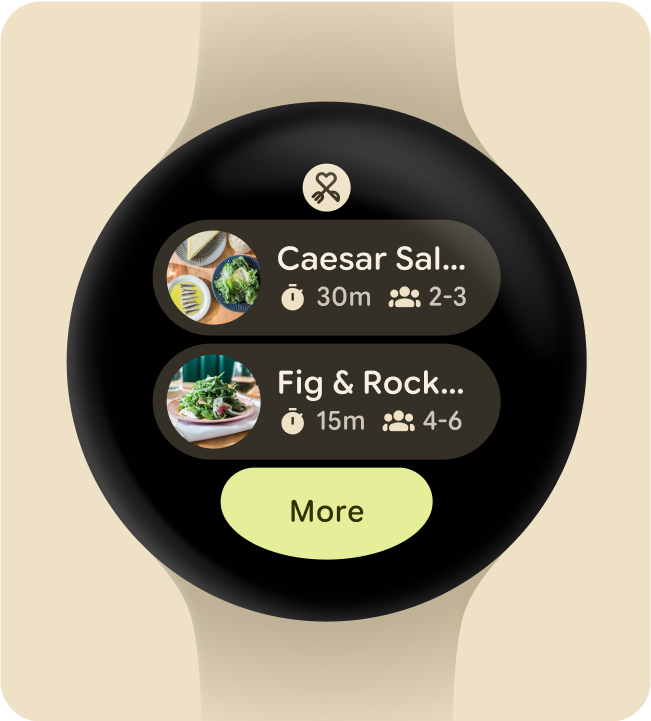
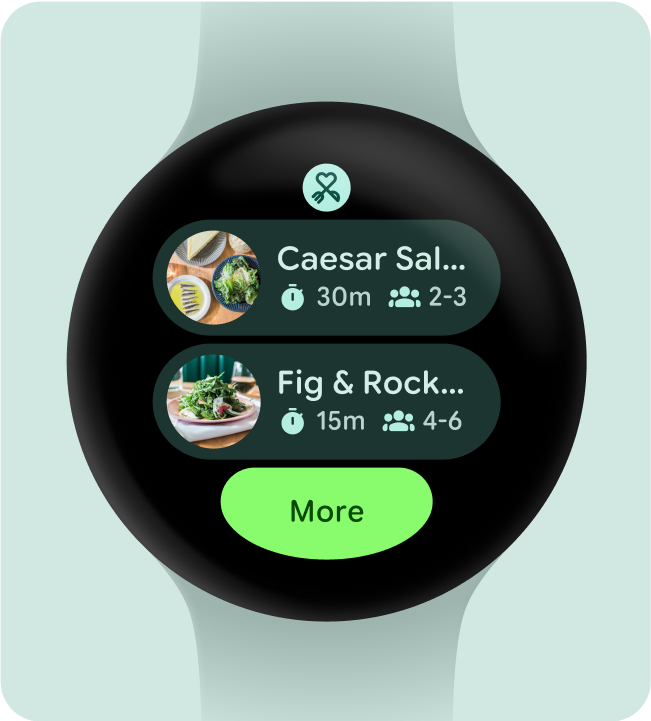
टाइल पर लागू की गई कलर थीम

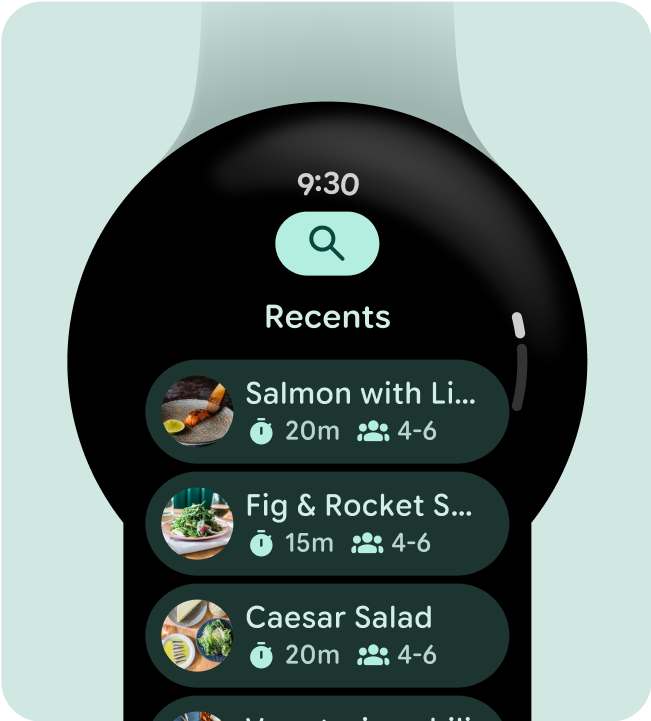
ऐप्लिकेशन की स्क्रीन पर लागू की गई कलर थीम
