Os apps que usam layouts responsivos e se adaptam automaticamente a diferentes tamanhos de tela oferecem mais valor aos usuários e proporcionam experiências mais produtivas e envolventes.
Os layouts responsivos formatam e posicionam dinamicamente elementos como botões, campos de texto e caixas de diálogo para uma experiência do usuário ideal. Ofereça automaticamente mais valor aos usuários do seu app em telas maiores usando práticas de design responsivo. Seja mais texto visível rapidamente, mais ações na tela ou alvos de toque maiores e mais acessíveis, as práticas responsivas oferecem uma experiência aprimorada para usuários de telas maiores.
Adicionar valor com design responsivo

O que fazer
- Use a biblioteca de componentes do M3 Compose, que tem comportamento responsivo e adaptável integrado.
- Use layouts responsivos, que se ajustam automaticamente e sem problemas para preencher o espaço disponível em todos os tamanhos de tela.

O que não fazer
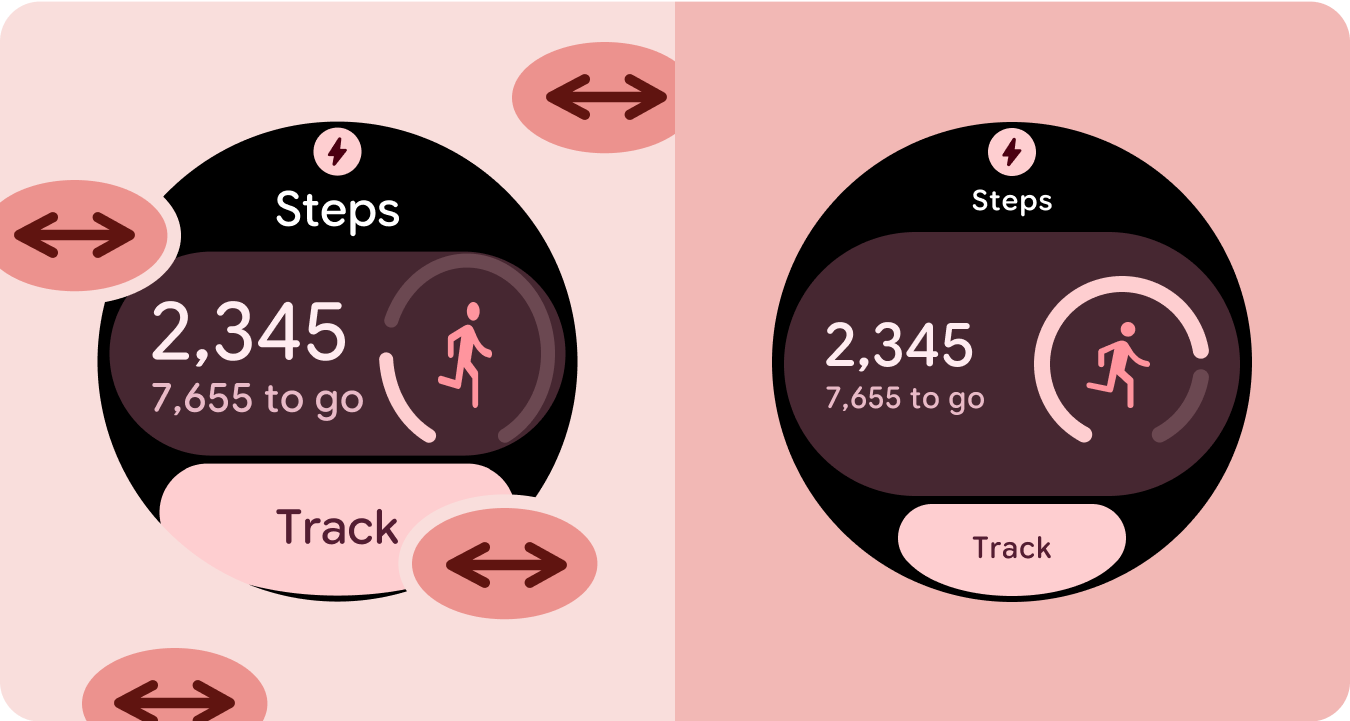
- Alongar elementos da interface, incluindo campos de texto, botões e caixas de diálogo, para preencher o espaço extra.
- Aumente os tamanhos das fontes, a menos que elas tenham uma finalidade principalmente gráfica.
Exemplos
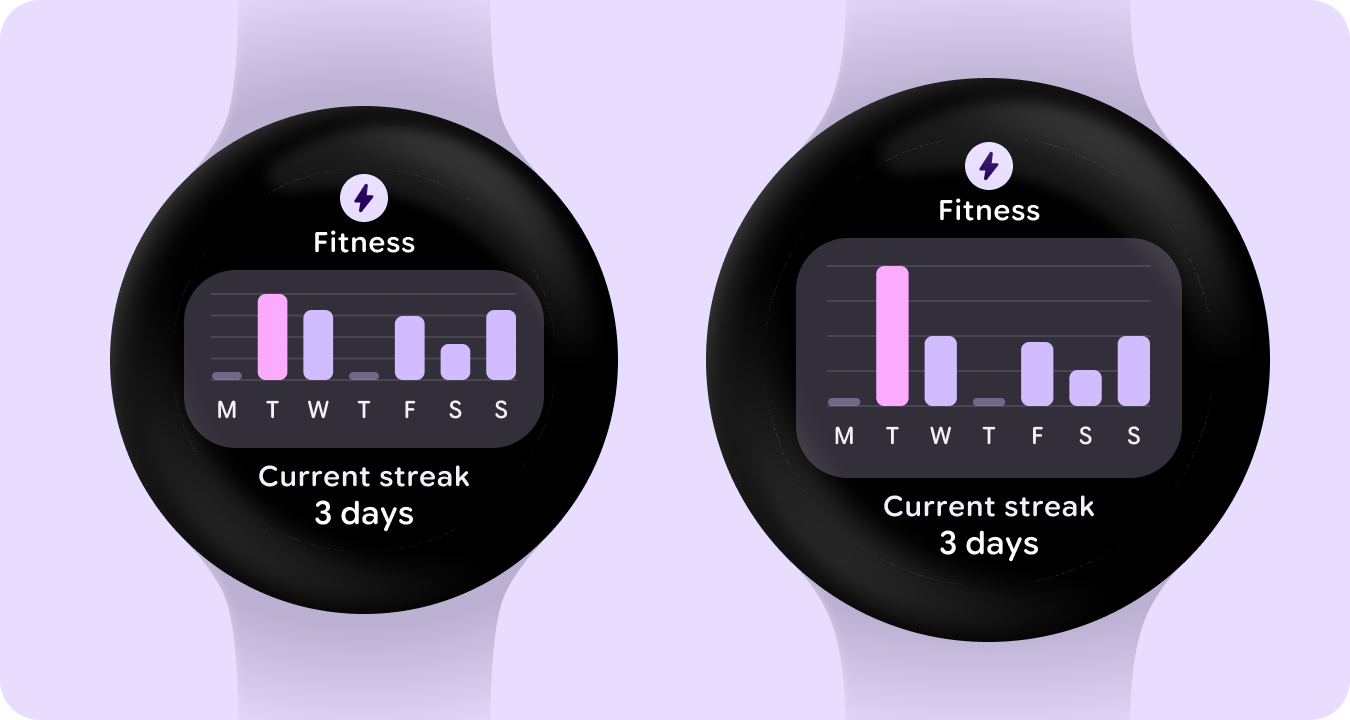
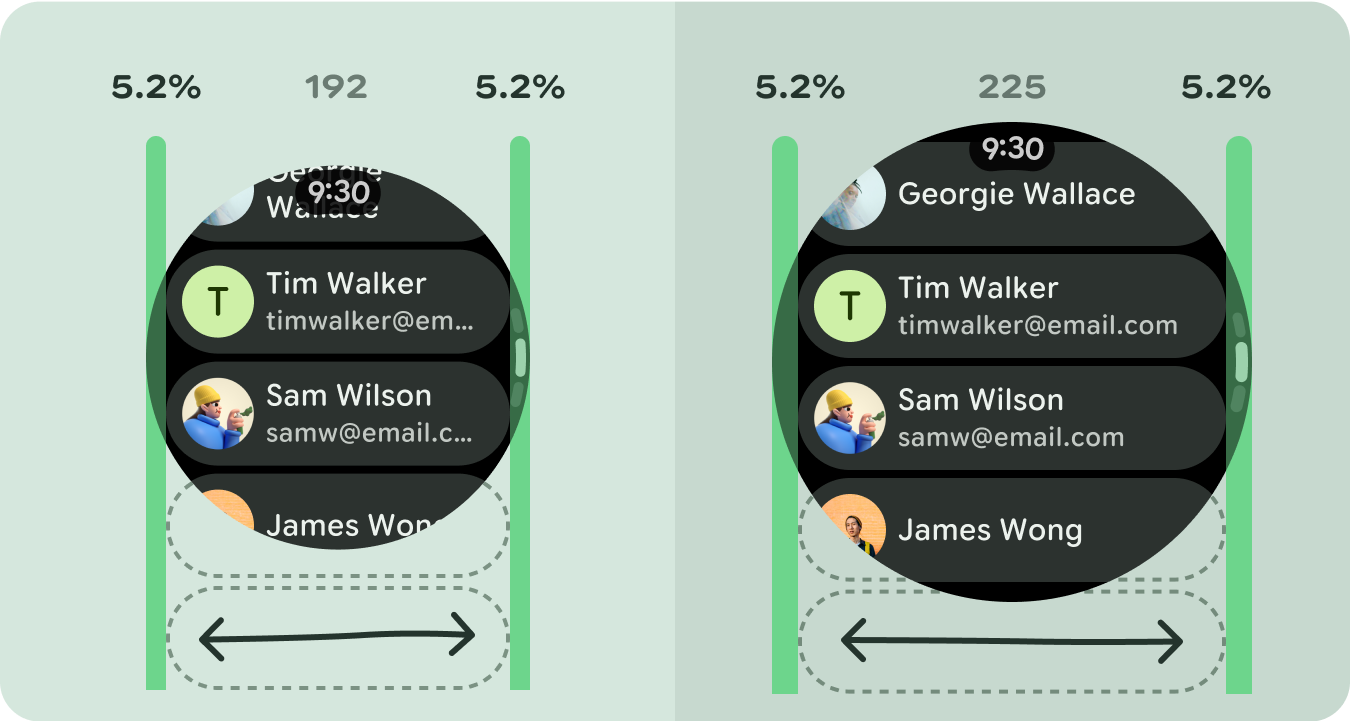
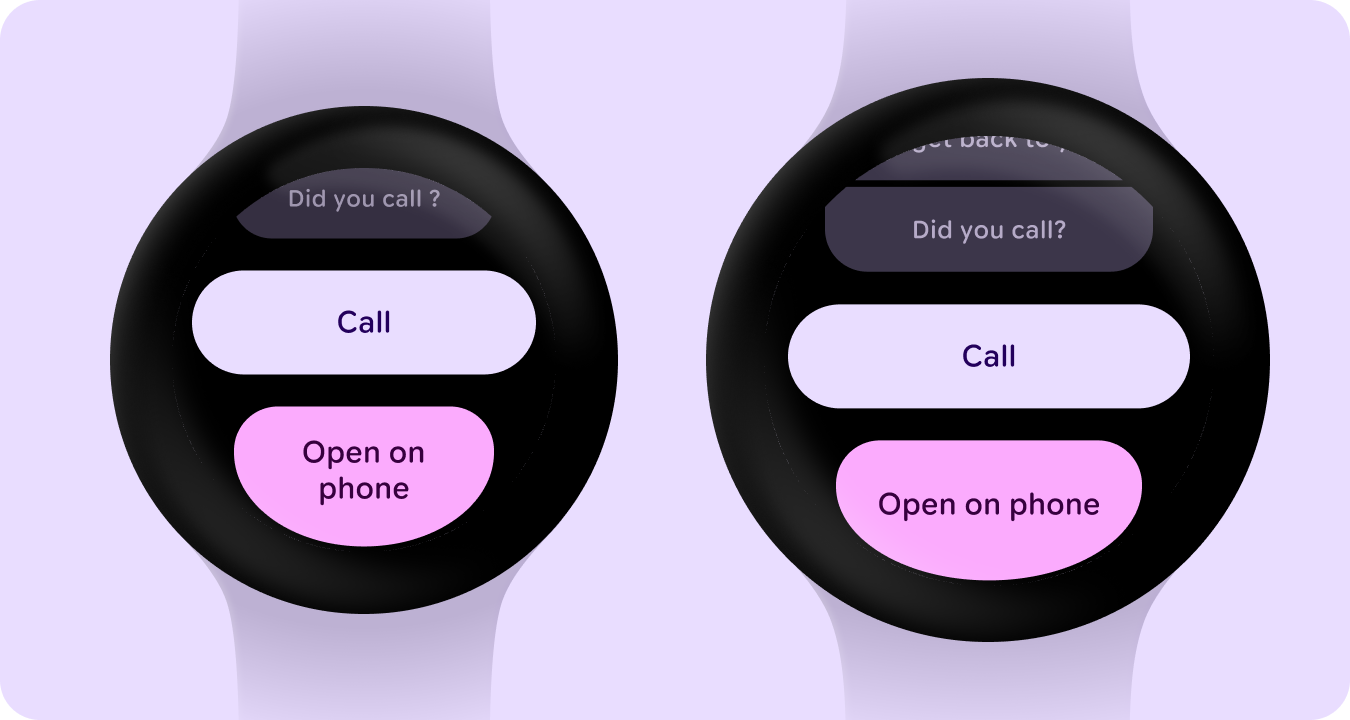
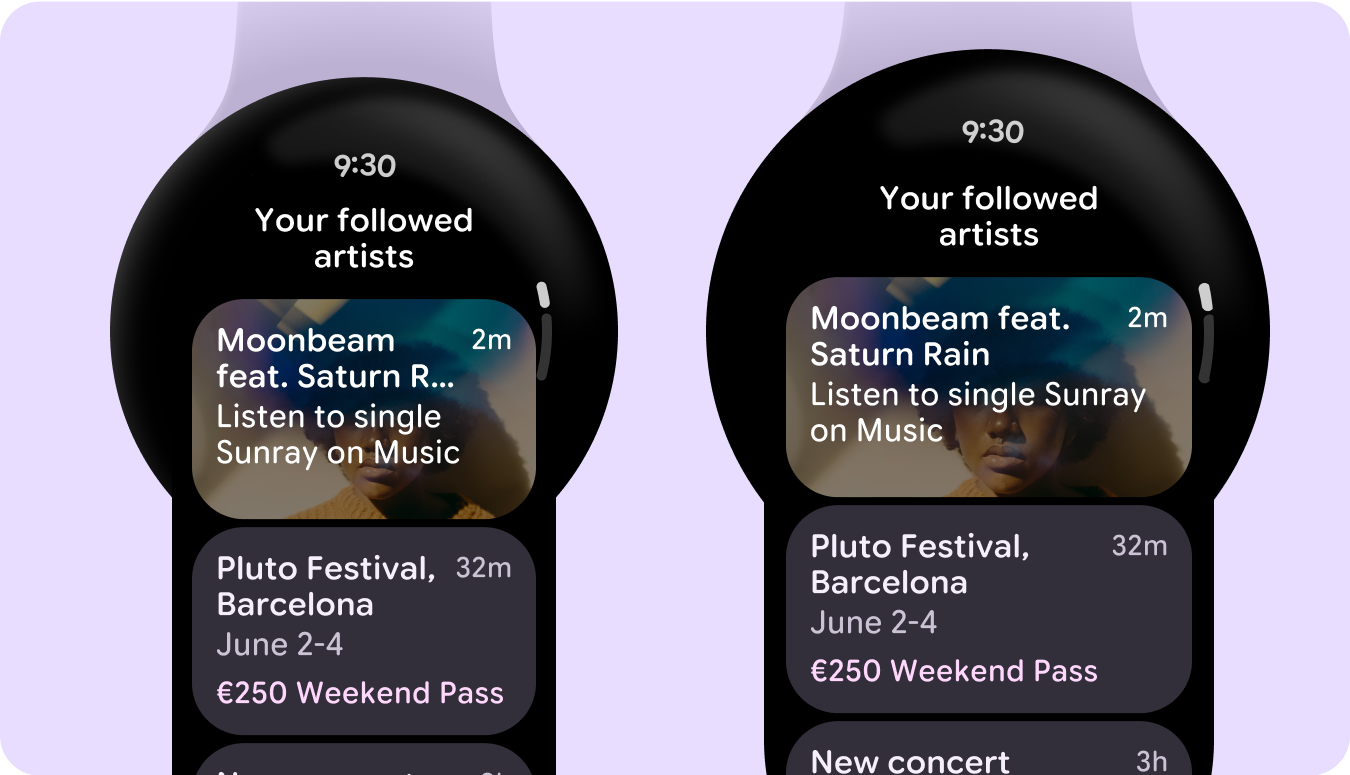
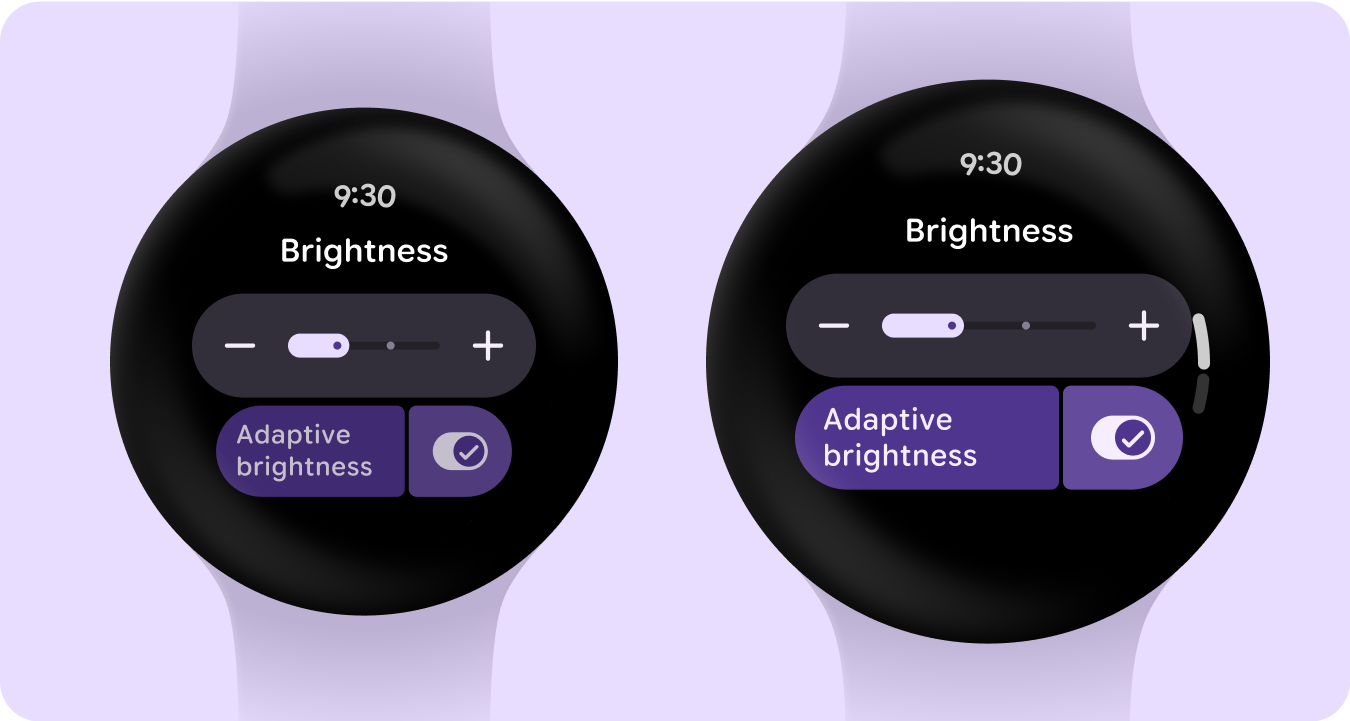
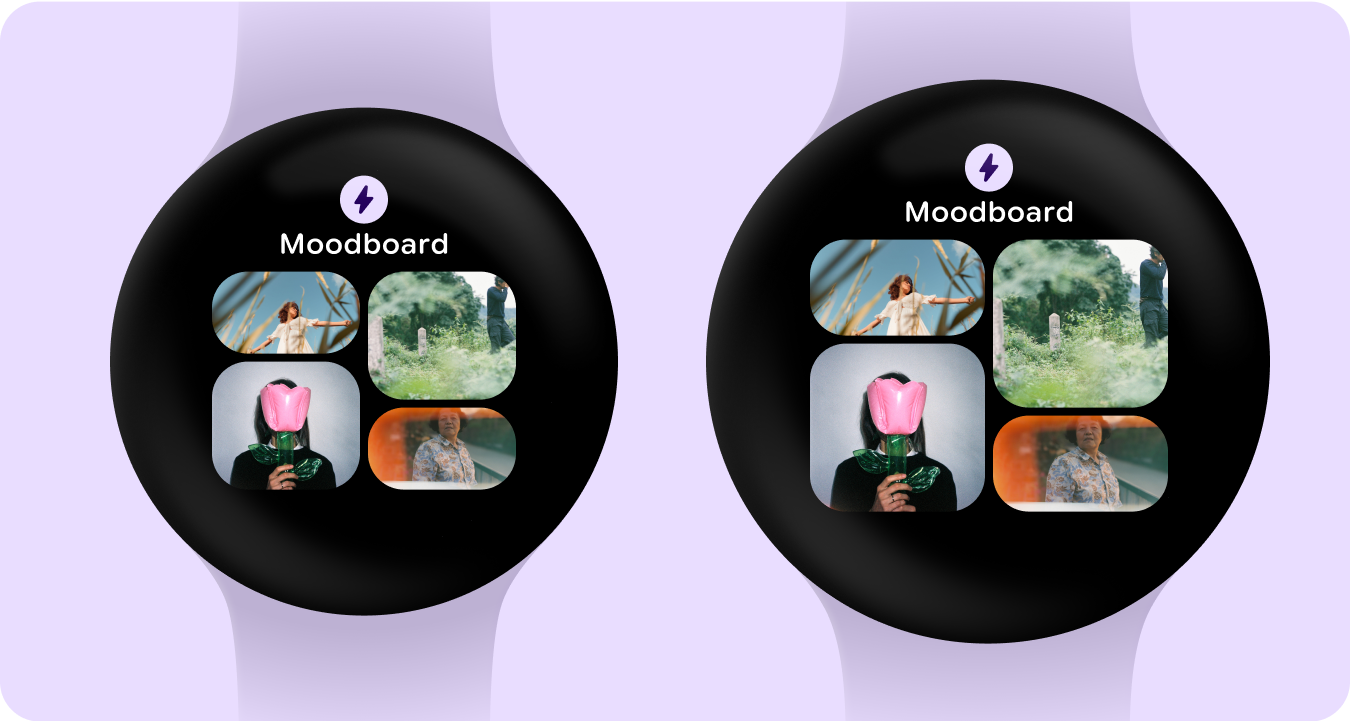
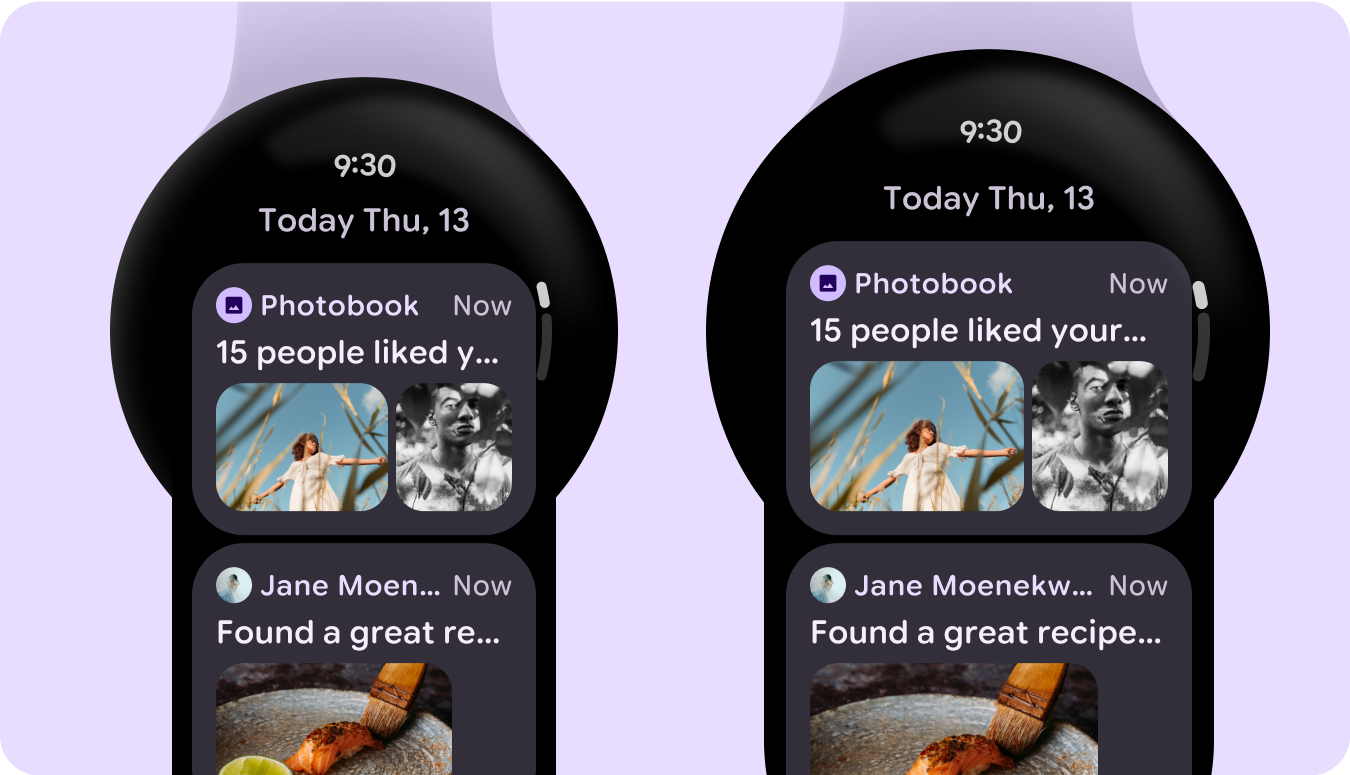
As imagens a seguir mostram exemplos de apps responsivos e otimizados.
Botões de ajuste à borda

Lista de cards

Lista de alternadores e botões

Bloco com cards de imagens

Lista de cards com imagens

Bloco com gráfico