برنامههایی که از طرحبندیهای واکنشگرا استفاده میکنند و بهطور خودکار با اندازههای مختلف صفحهنمایش سازگار میشوند، ارزش بیشتری را برای کاربران به ارمغان میآورند و تجارب کاربر سازندهتر و جذابتری را ارائه میکنند.
طرحبندیهای واکنشگرا بهصورت پویا قالببندی میکنند و عناصری مانند دکمهها، فیلدهای متنی و دیالوگها را برای تجربه کاربری بهینه قرار میدهند. با استفاده از شیوههای طراحی واکنشگرا، بهطور خودکار به کاربران برنامهتان ارزش بیشتری در صفحههای بزرگتر ارائه دهید. خواه متن بیشتری در یک نگاه قابل مشاهده باشد، اقدامات بیشتر روی صفحه، یا اهداف ضربه ای بزرگتر و قابل دسترس تر، شیوه های پاسخگو تجربه پیشرفته ای را برای کاربران صفحه نمایش بزرگتر فراهم می کند.
از طریق طراحی واکنش گرا ارزش اضافه کنید

انجام دهید
- از کتابخانه مؤلفه M3 Compose استفاده کنید که دارای رفتار پاسخگو و تطبیقی داخلی است.
- از طرحبندیهای واکنشگرا استفاده کنید که بهطور خودکار و هموار تنظیم میشوند تا فضای موجود در اندازههای صفحه را پر کند.

نکن
- برای پر کردن فضای اضافی، عناصر رابط کاربری (از جمله فیلدهای نوشتاری، دکمهها، کادرهای گفتگو) را گسترش دهید.
- اندازه فونت ها را افزایش دهید، مگر اینکه هدف اصلی آنها گرافیکی باشد.
نمونه ها
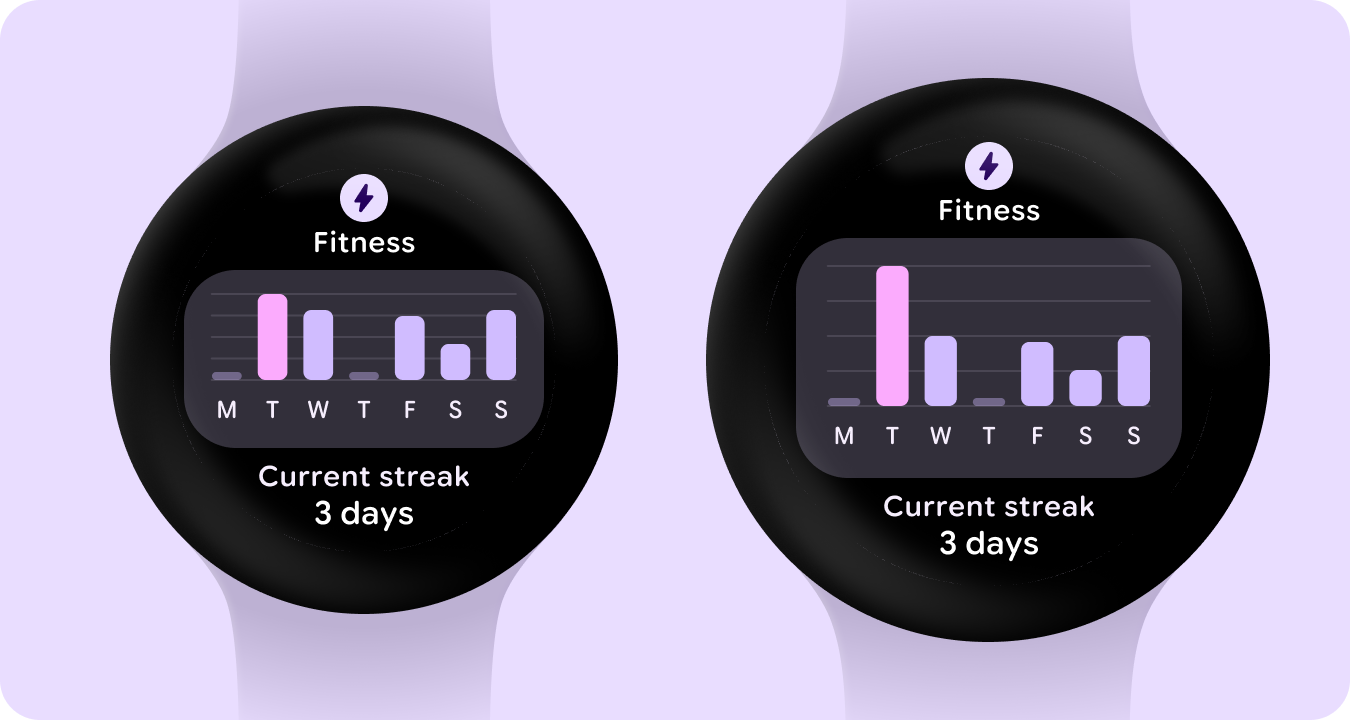
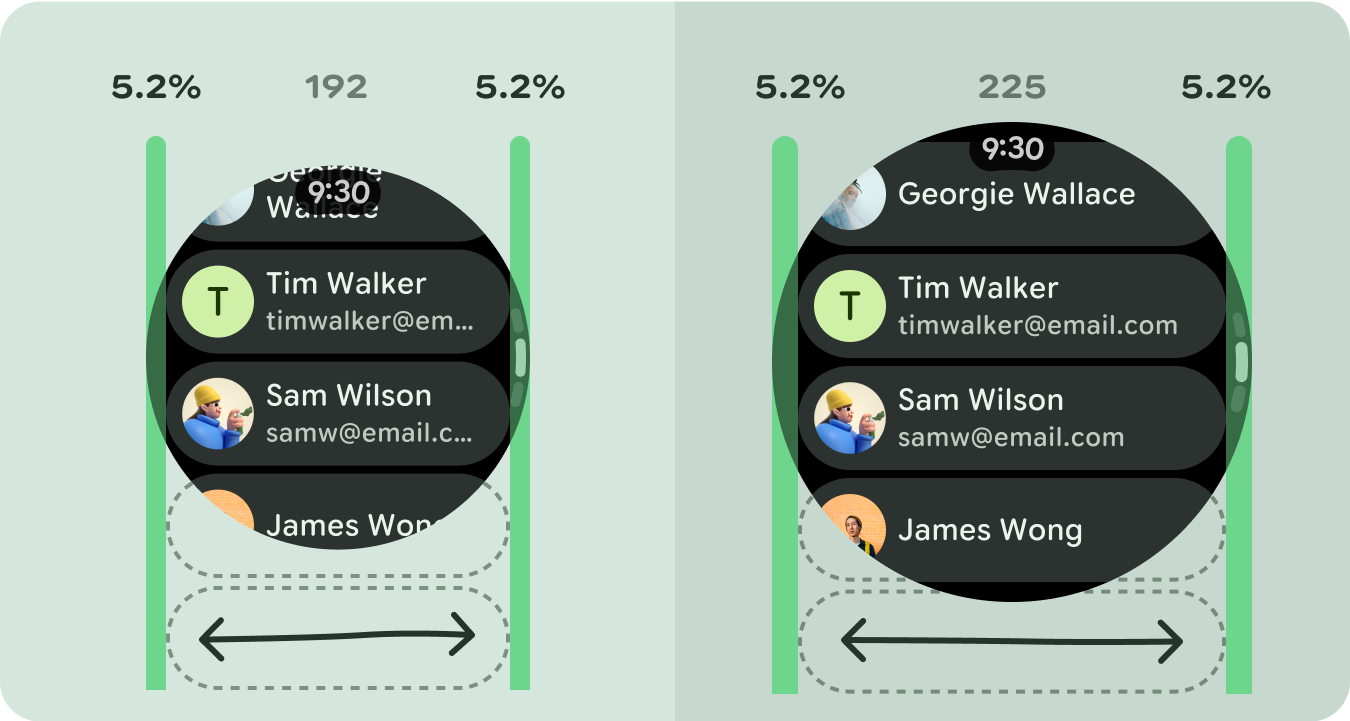
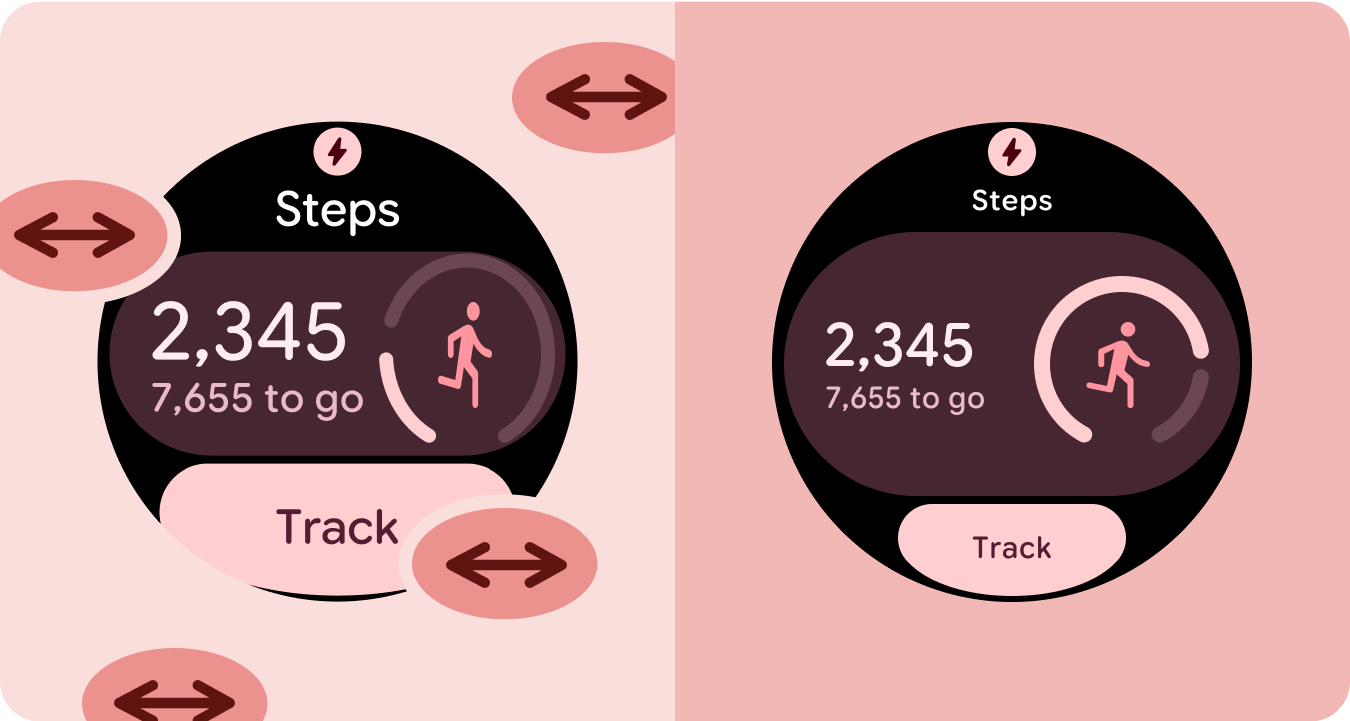
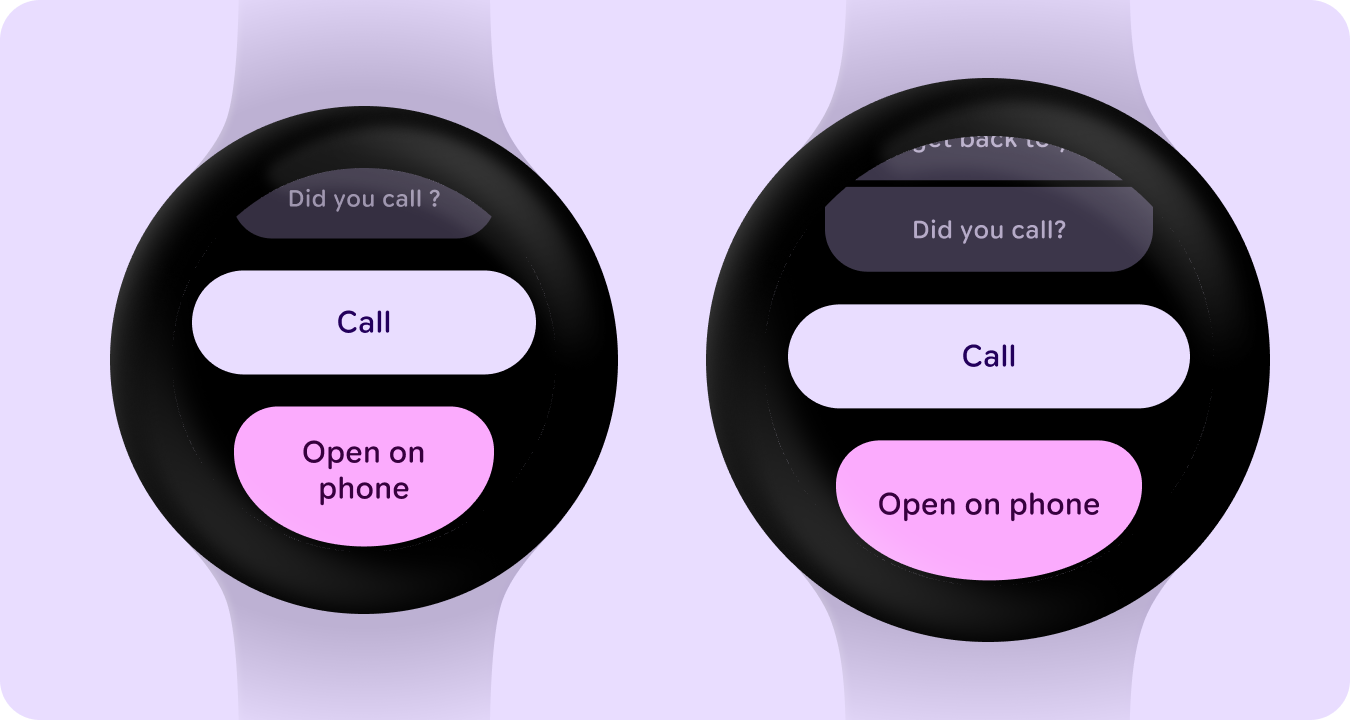
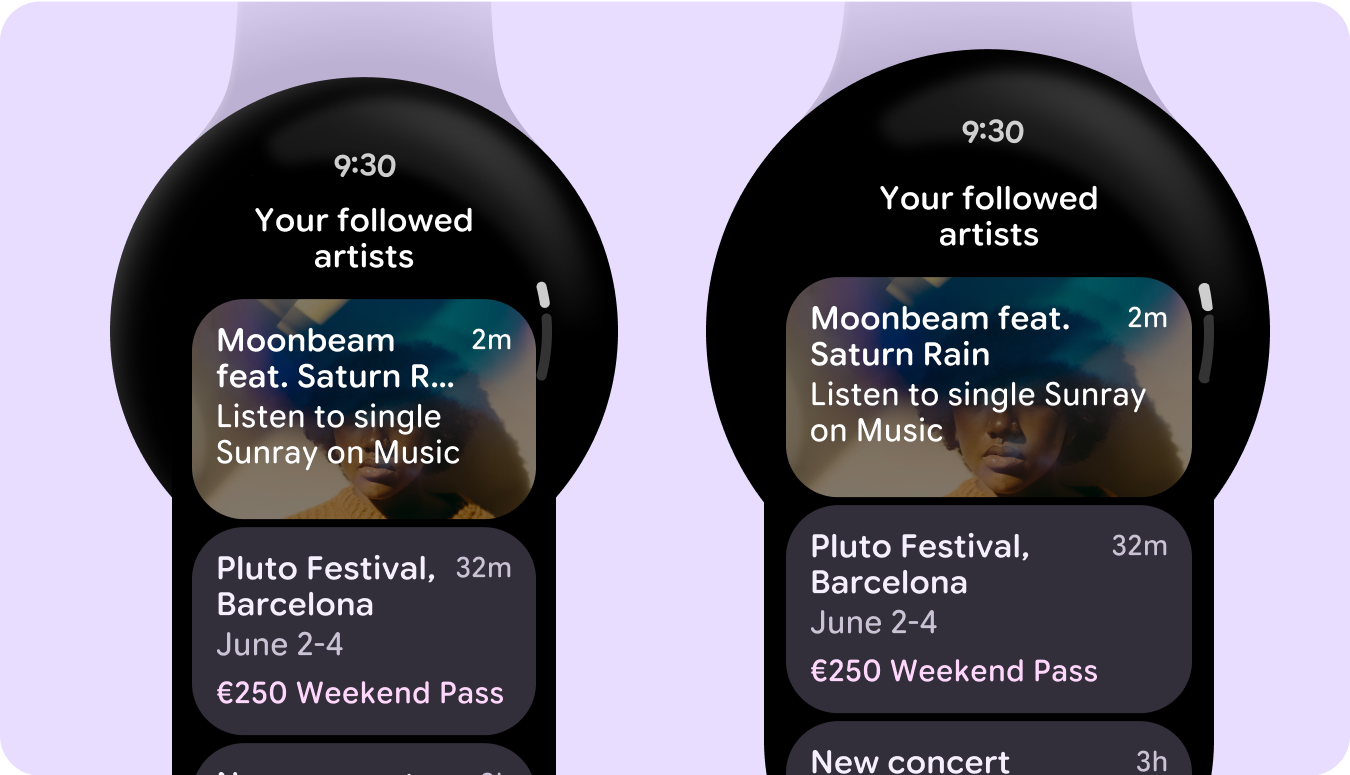
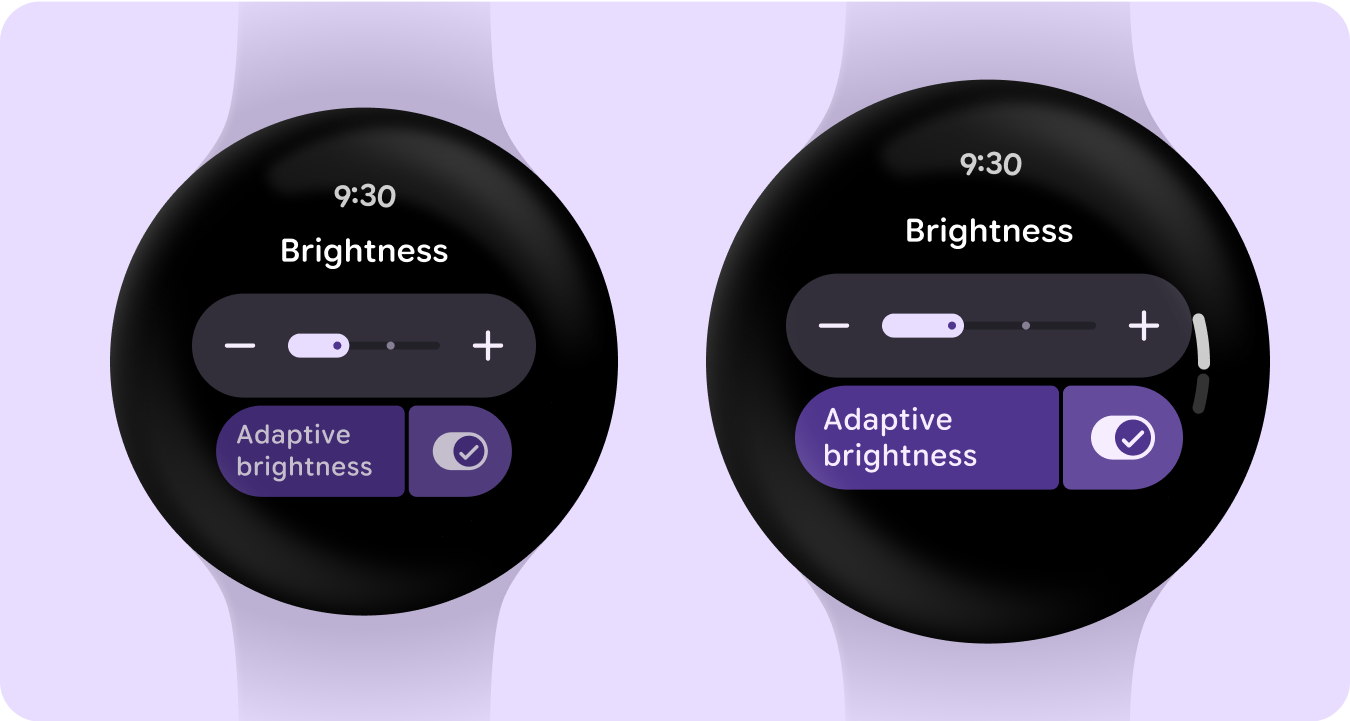
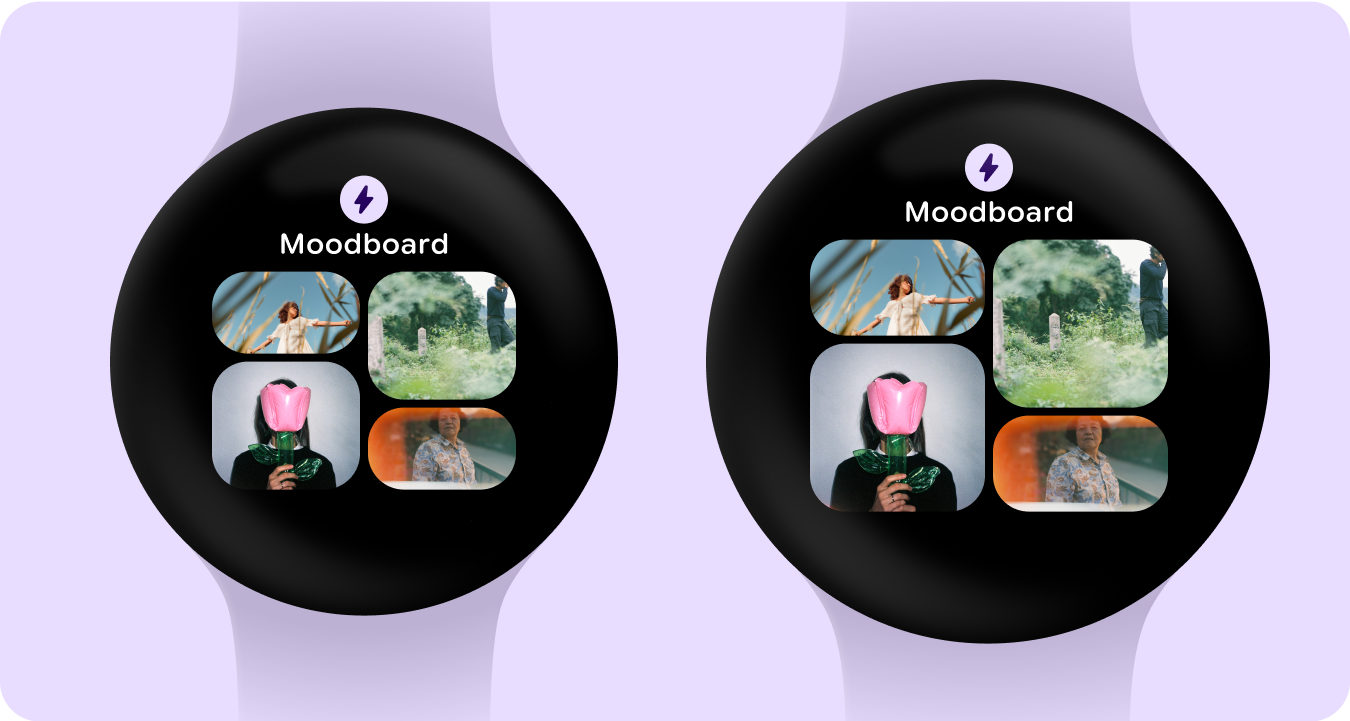
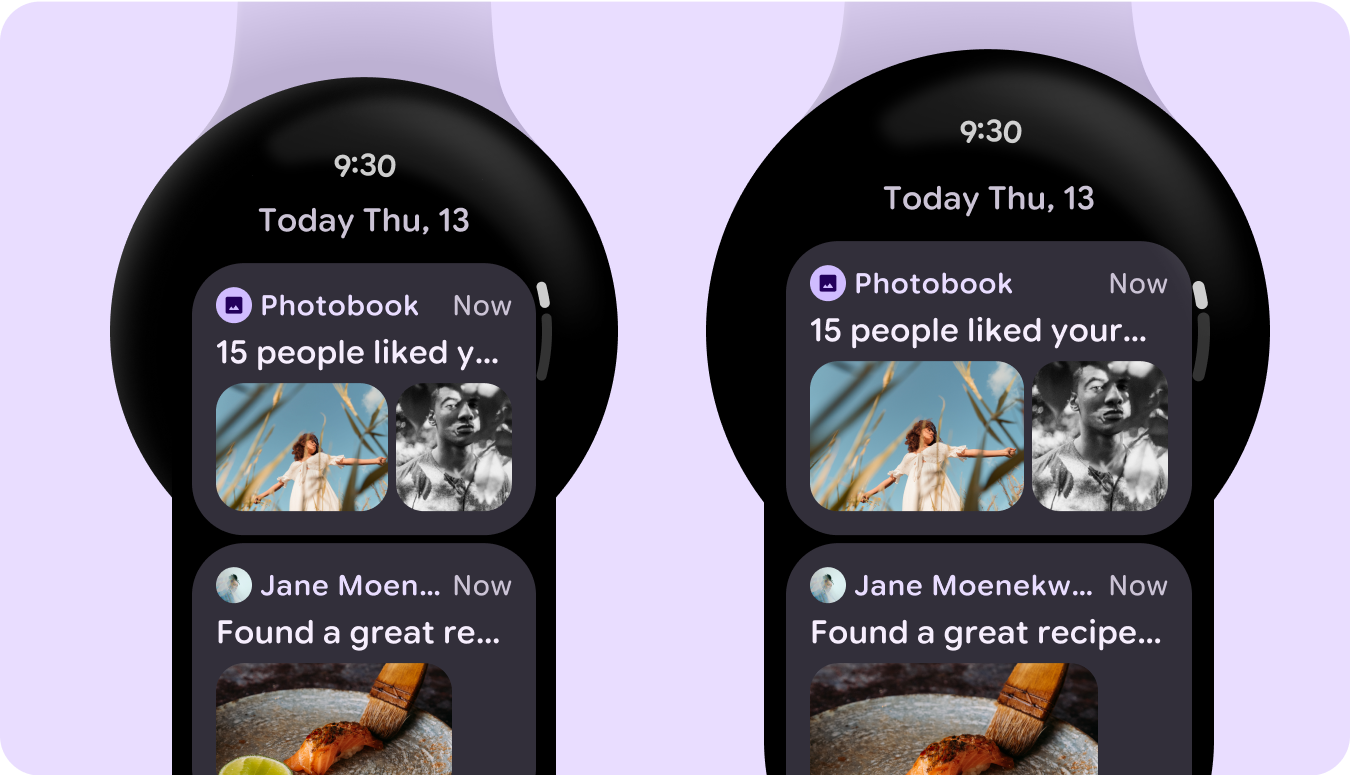
تصاویر زیر نمونه هایی از اپلیکیشن هایی را نشان می دهد که واکنش گرا و بهینه شده اند.
دکمه هایی که لبه ها را در آغوش می گیرند

لیست کارت ها

لیست کلیدها و دکمه ها

کاشی با کارت های تصویری

لیست کارت ها با تصاویر

کاشی با نمودار