ระดับ 1: พร้อมใช้งานบนหน้าจอทุกขนาด
จัดทุกอย่างให้เป็นระเบียบอยู่เสมอด้วยคอลเล็กชัน
บันทึกและจัดหมวดหมู่เนื้อหาตามค่ากำหนดของคุณ
ระดับนี้แสดงถึงมาตรฐานคุณภาพขั้นต่ำสำหรับประสบการณ์การใช้งานในทุกขนาดหน้าจอใน Wear OS
ขั้นตอนแรกในการสร้างแอปที่ยอดเยี่ยมสำหรับ Wear OS คือการเตรียมแอปให้พร้อมใช้งานบนหน้าจอทุกขนาด ทดสอบแอปในหน้าจอเป้าหมายขนาดต่างๆ รวมถึงระบุและแก้ไขข้อบกพร่องที่เห็นได้ชัด
ในขั้นตอนนี้ เลย์เอาต์ของแอปอาจยังไม่เหมาะ แต่ไม่ควรมีปัญหาด้านภาพหรือการโต้ตอบที่เห็นได้ชัด และผู้ใช้ควรทำตามโฟลว์งานทั้งหมดได้
สร้าง UI ที่ใช้งานได้
check_circle
ควรทำ
- ตรวจสอบว่าแอปไม่มีข้อบกพร่องที่เห็นได้ชัดในหน้าจอทุกขนาด
- ใช้ไลบรารีคอมโพเนนต์ M3 Compose ซึ่งมีลักษณะการทํางานแบบตอบสนองและปรับให้เหมาะสมในตัว
cancel
ไม่ควรทำ
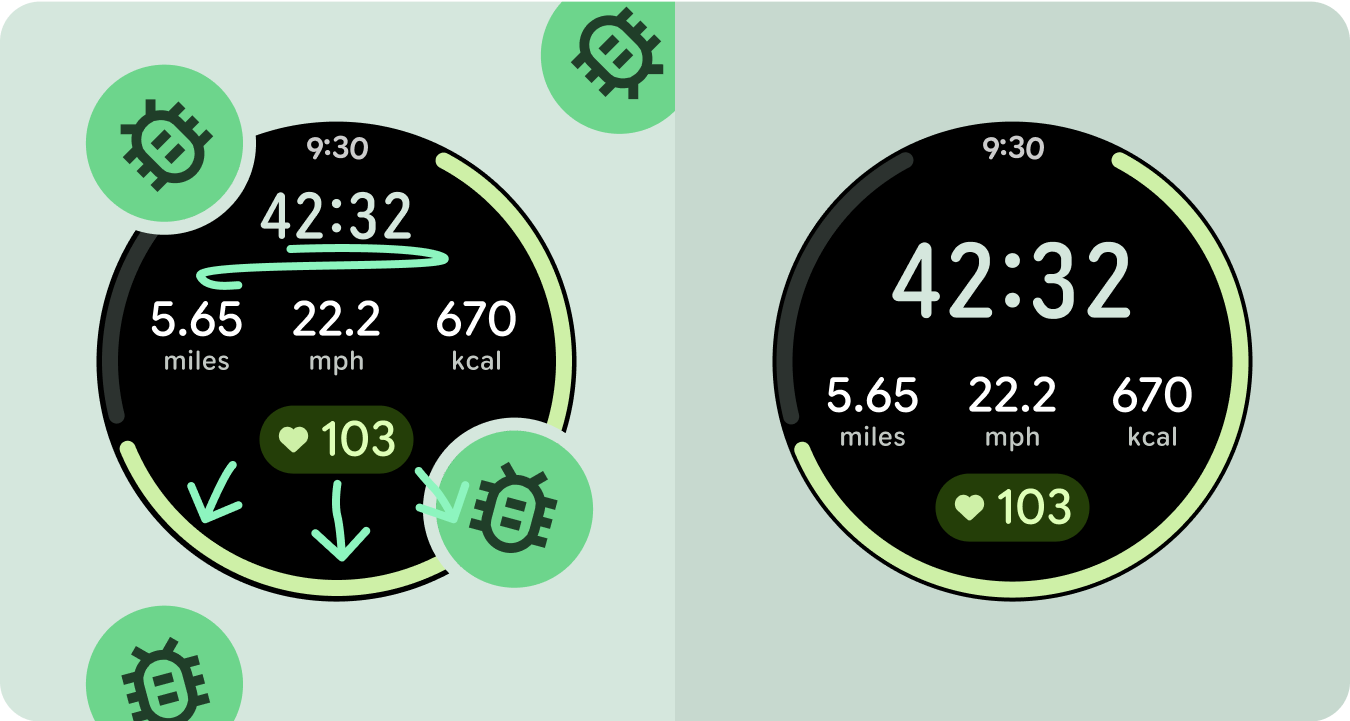
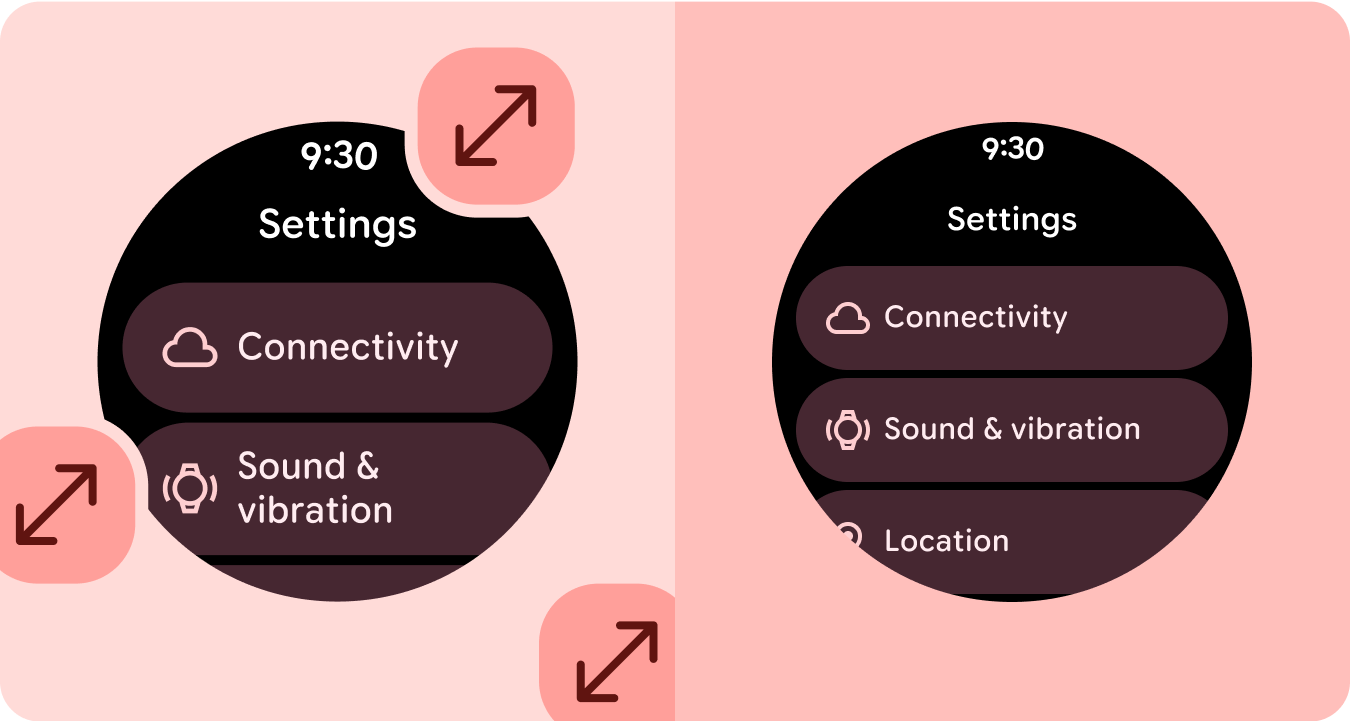
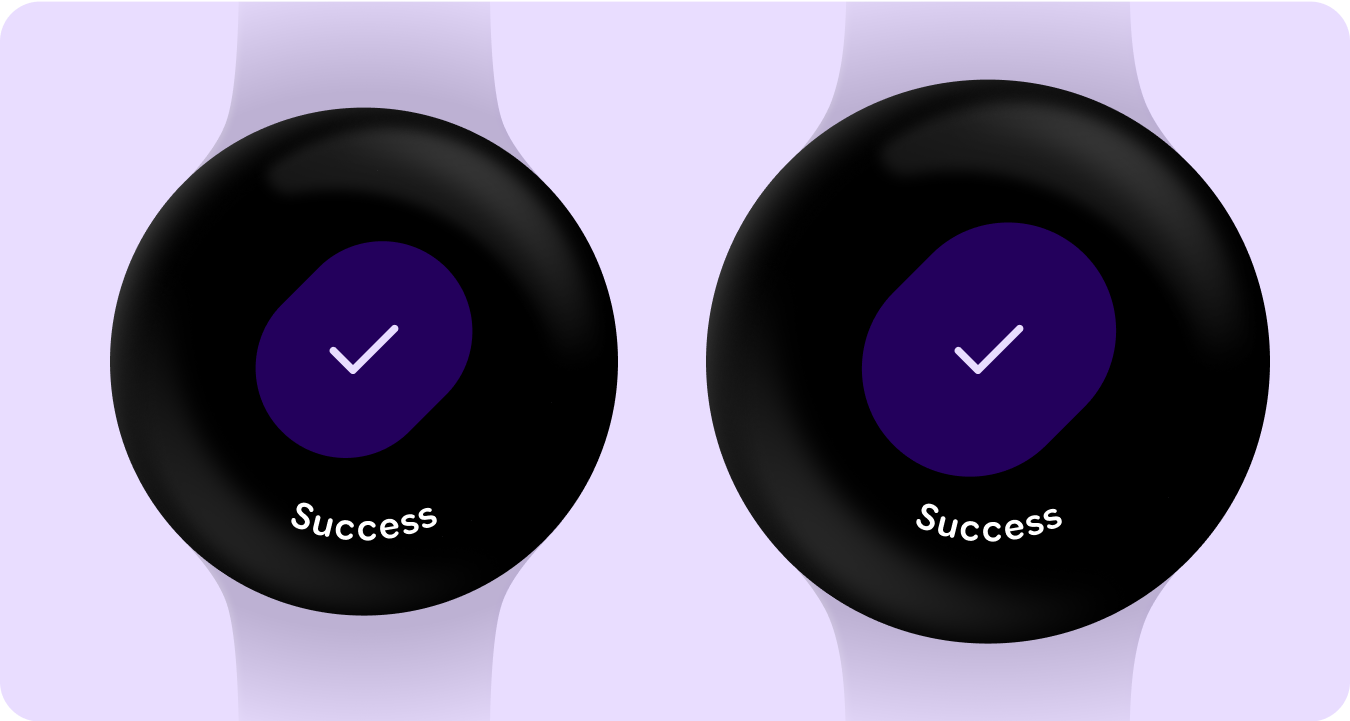
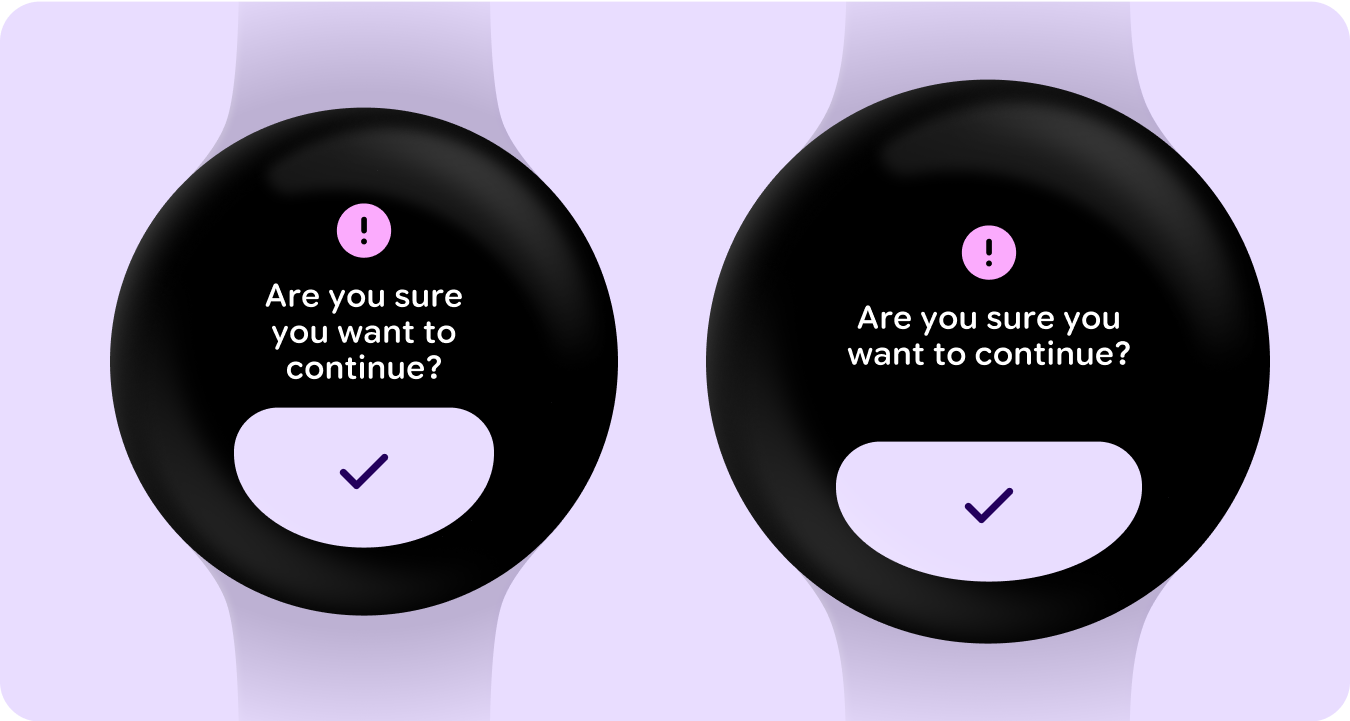
- ใช้การจัดแนวหรือการเว้นวรรคที่ไม่เหมาะสม
- ปรับขนาดเนื้อหา UI ให้ใหญ่ขึ้นตามสัดส่วนเพื่อเติมเต็มพื้นที่ว่าง
ตัวอย่าง
รูปภาพต่อไปนี้แสดงตัวอย่างแอปที่พร้อมใช้งานบนหน้าจอทุกขนาด
ตัวอย่างเนื้อหาและโค้ดในหน้าเว็บนี้ขึ้นอยู่กับใบอนุญาตที่อธิบายไว้ในใบอนุญาตการใช้เนื้อหา Java และ OpenJDK เป็นเครื่องหมายการค้าหรือเครื่องหมายการค้าจดทะเบียนของ Oracle และ/หรือบริษัทในเครือ
อัปเดตล่าสุด 2025-07-27 UTC
[[["เข้าใจง่าย","easyToUnderstand","thumb-up"],["แก้ปัญหาของฉันได้","solvedMyProblem","thumb-up"],["อื่นๆ","otherUp","thumb-up"]],[["ไม่มีข้อมูลที่ฉันต้องการ","missingTheInformationINeed","thumb-down"],["ซับซ้อนเกินไป/มีหลายขั้นตอนมากเกินไป","tooComplicatedTooManySteps","thumb-down"],["ล้าสมัย","outOfDate","thumb-down"],["ปัญหาเกี่ยวกับการแปล","translationIssue","thumb-down"],["ตัวอย่าง/ปัญหาเกี่ยวกับโค้ด","samplesCodeIssue","thumb-down"],["อื่นๆ","otherDown","thumb-down"]],["อัปเดตล่าสุด 2025-07-27 UTC"],[],[]]