Apps que criam uma experiência do usuário especificamente adaptada ao tamanho da tela, usando novos layouts, implementados em um ponto de interrupção de tamanho de tela importante*, para extrair mais valor para usuários de dispositivos com telas maiores, permitindo uma experiência do usuário que dispositivos com telas menores não podem oferecer.
*No design da interface do usuário (IU), um ponto de interrupção se refere a uma largura de tela específica ou tamanho de viewport em que o layout e a apresentação do conteúdo são alterados para otimizar a experiência do usuário em vários dispositivos. Os desenvolvedores usam código (como consultas de mídia CSS) para definir esses pontos, e é recomendável fornecer dois designs nesses pontos de interrupção nas especificações de design. Os tamanhos de tela do Wear OS começam em 192 dp com um ponto de interrupção padrão para telas maiores em 225 dp.
Usar pontos de interrupção no Wear OS
O uso de um ponto de interrupção (BP, na sigla em inglês) de 225 dp pode ajudar a otimizar layouts em vários tamanhos.

O que fazer
- Projete layouts e comportamentos personalizados em 225 dp ou mais para usar o espaço extra da tela.
- Adicione valor após o ponto de interrupção sempre que possível.
- Use as opções de componentes maiores após o BP para uma interface mais rápida.
- Seja expressivo e ousado.

O que não fazer
- Projetar para apenas um tamanho de dispositivo. Teste seus designs em vários tamanhos de tela.
- Confie apenas no comportamento responsivo.
- Crie um app ou bloco que não se destaque.
Exemplos
As imagens a seguir mostram exemplos de apps adaptáveis e diferenciados.
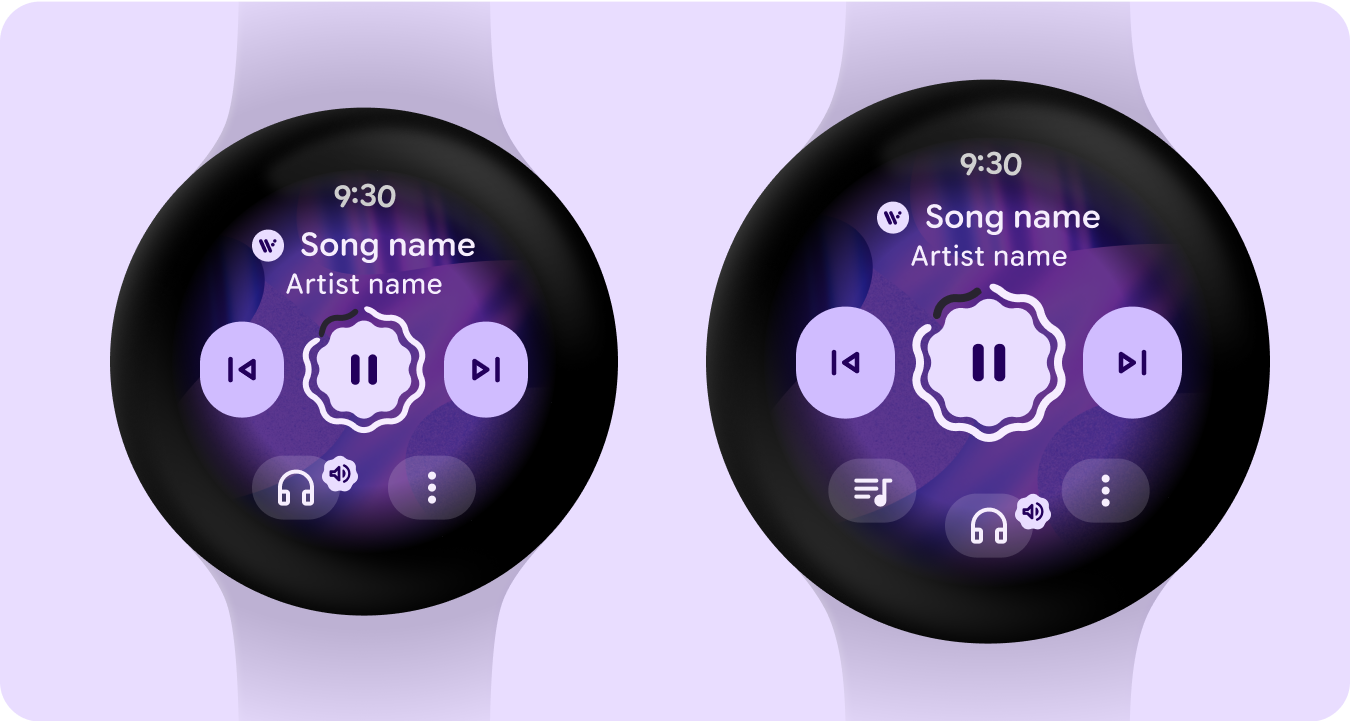
Player de mídia
Aumento nos tamanhos do controle principal e no botão inferior adicional após o limite de 225 dp, aumentando o valor, utilizando melhor o espaço extra em telas maiores e melhorando a visibilidade.

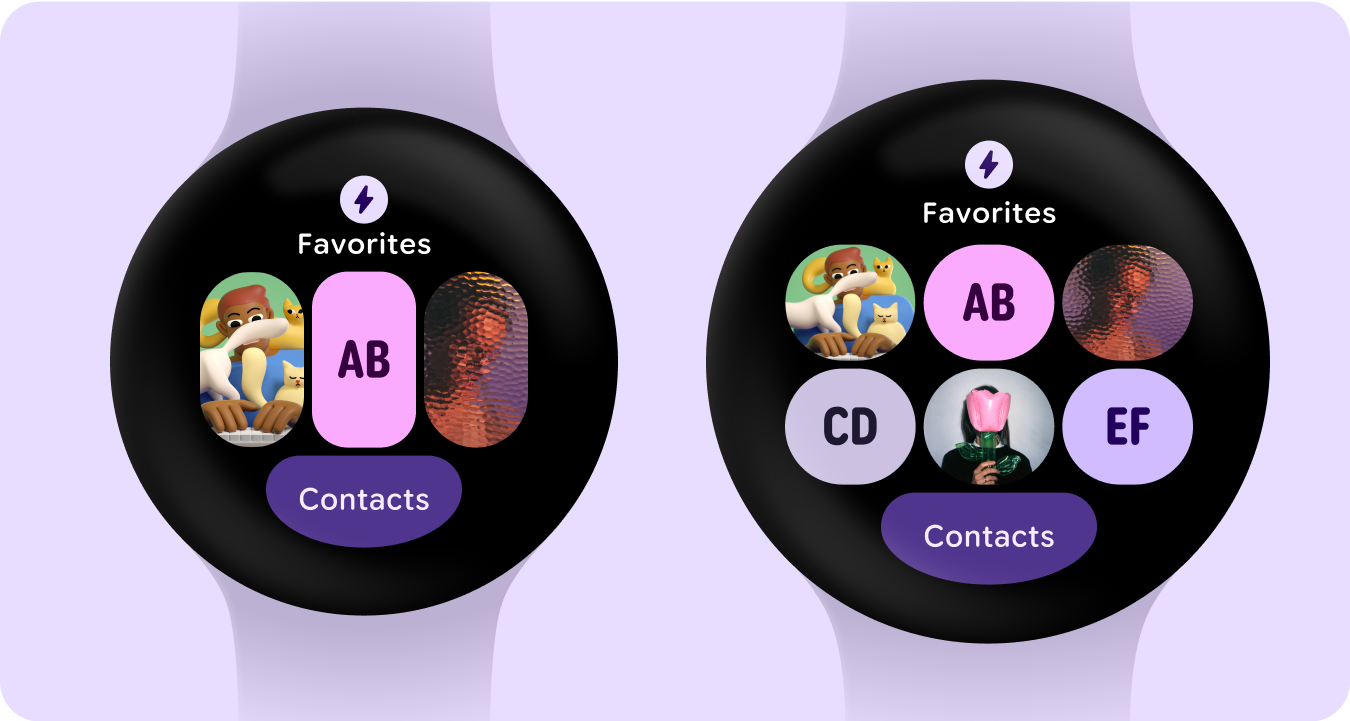
Bloco com grupos de botões
Linha extra de botões após o ponto de interrupção de 225 dp, adicionando valor com botões extras.

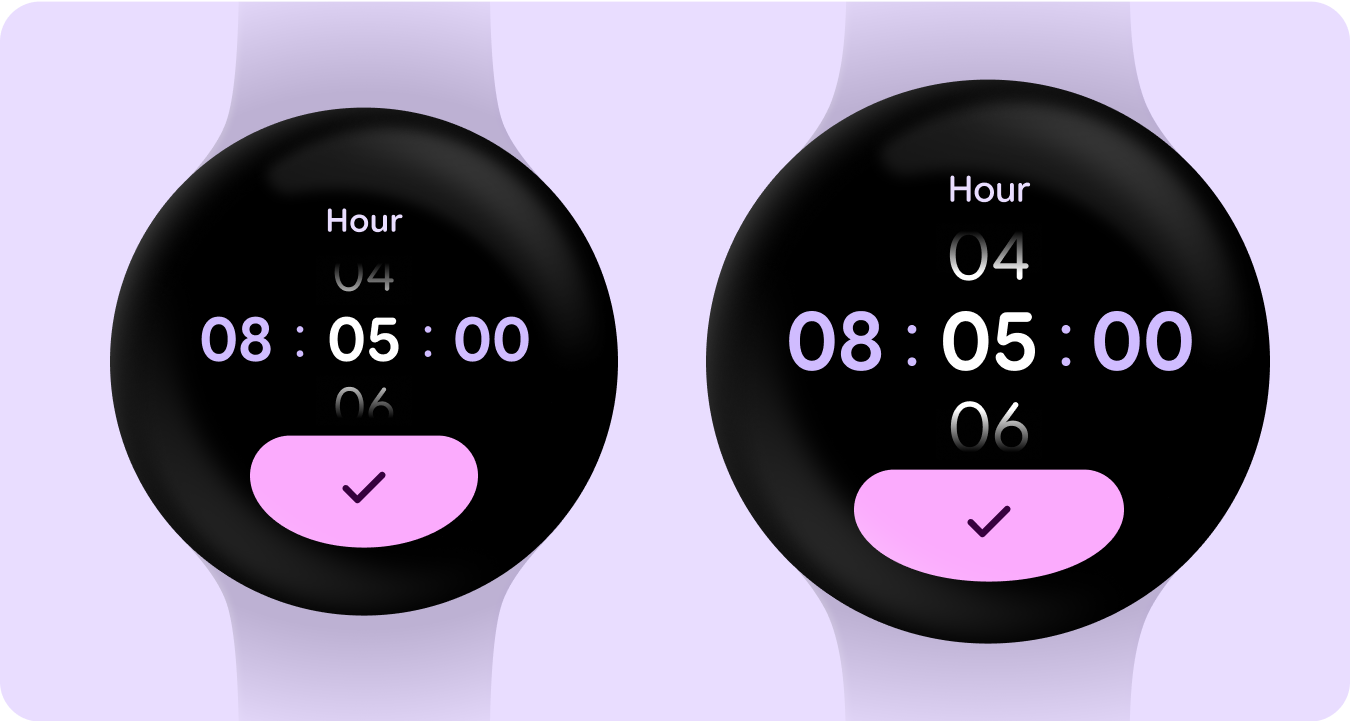
Seletor
Os números aumentam de tamanho após o ponto de interrupção de 225 dp, utilizando melhor o espaço extra em telas maiores e melhorando a legibilidade.

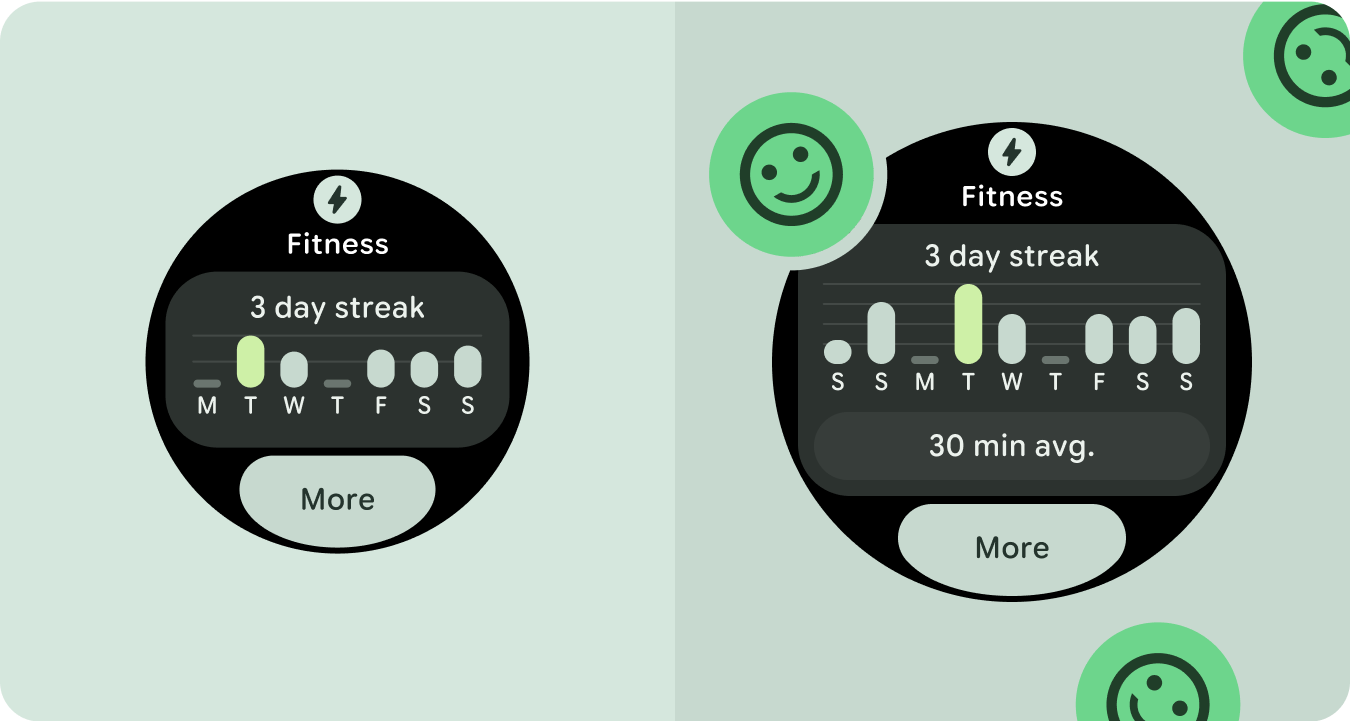
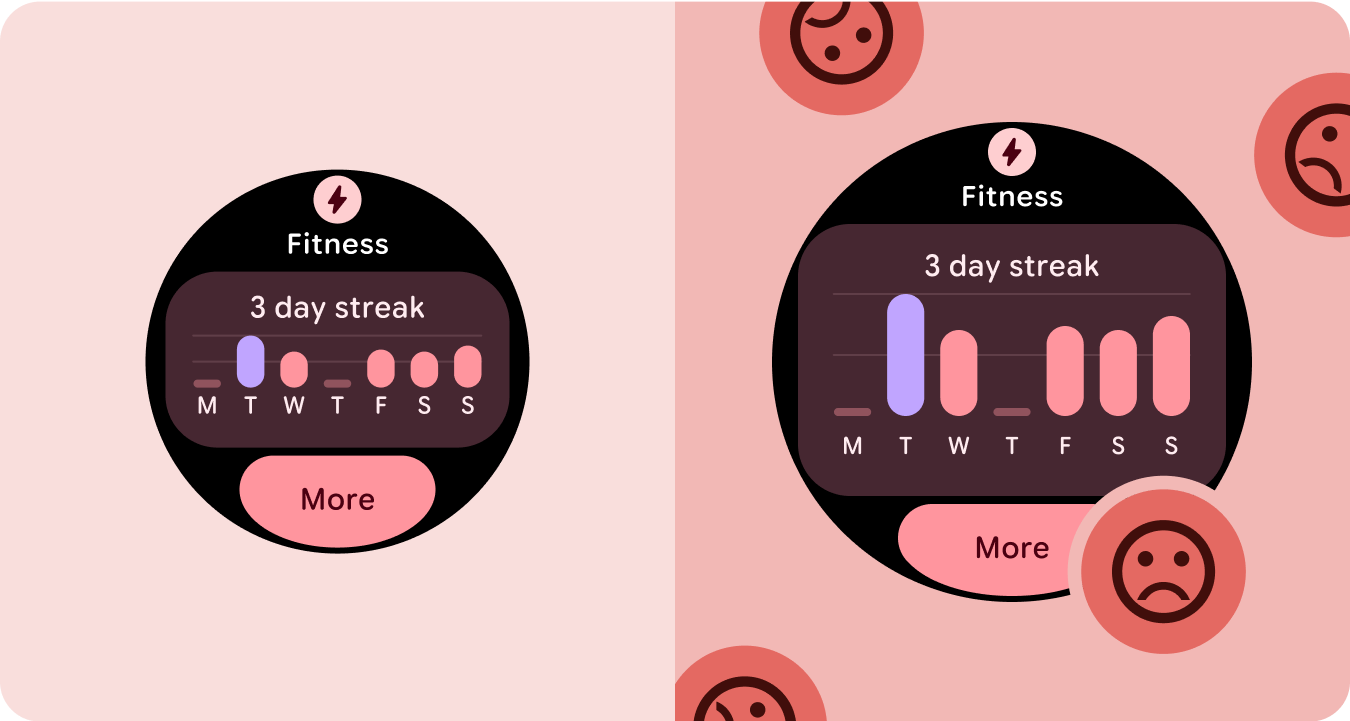
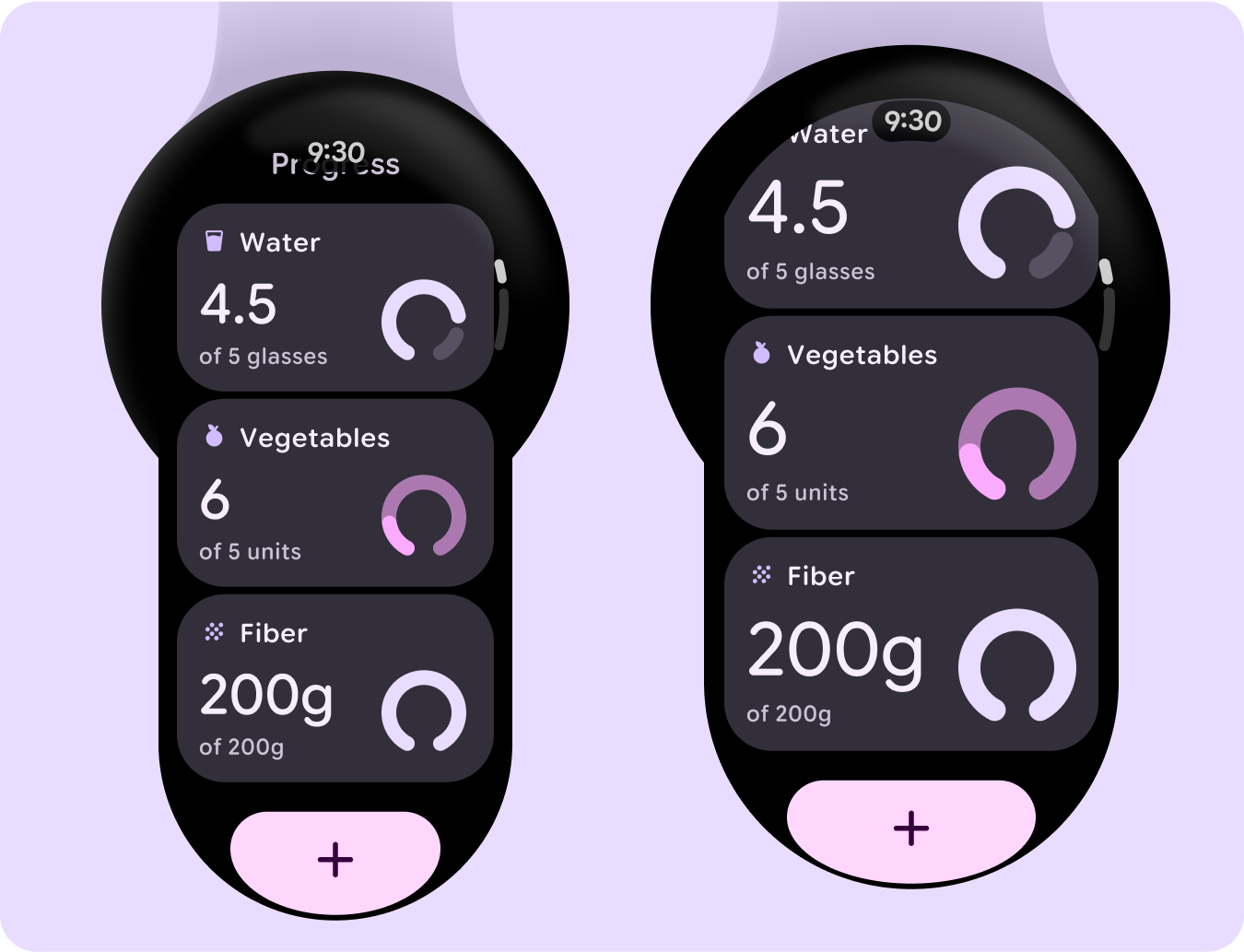
Lista de cards com gráficos
Aumento do número principal e do gráfico após o ponto de interrupção de 225 dp, aproveitando melhor o espaço extra em telas maiores e melhorando a visualização.

Bloco com cards
Linha extra com um cartão após o ponto de interrupção de 225dp, adicionando valor com outros cartões.

Mapas
Linha extra com um cartão após o ponto de interrupção de 225dp, adicionando valor com outros cartões.

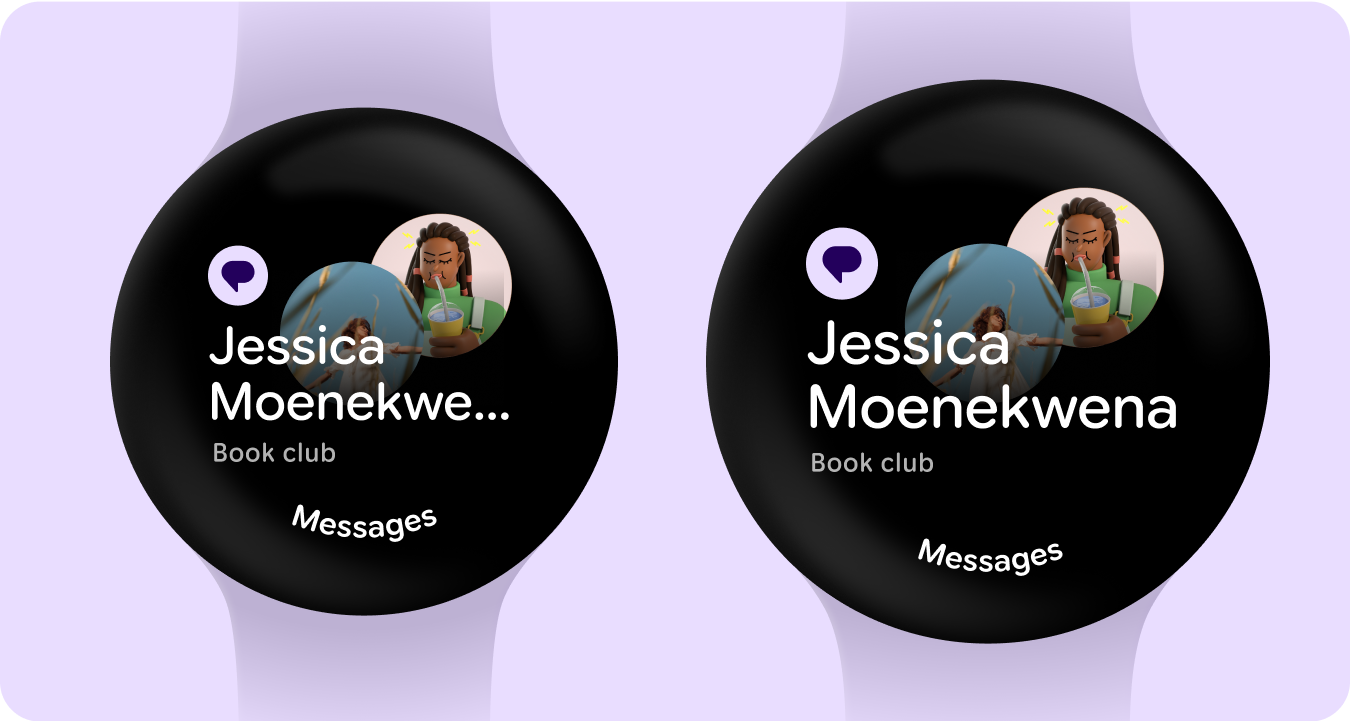
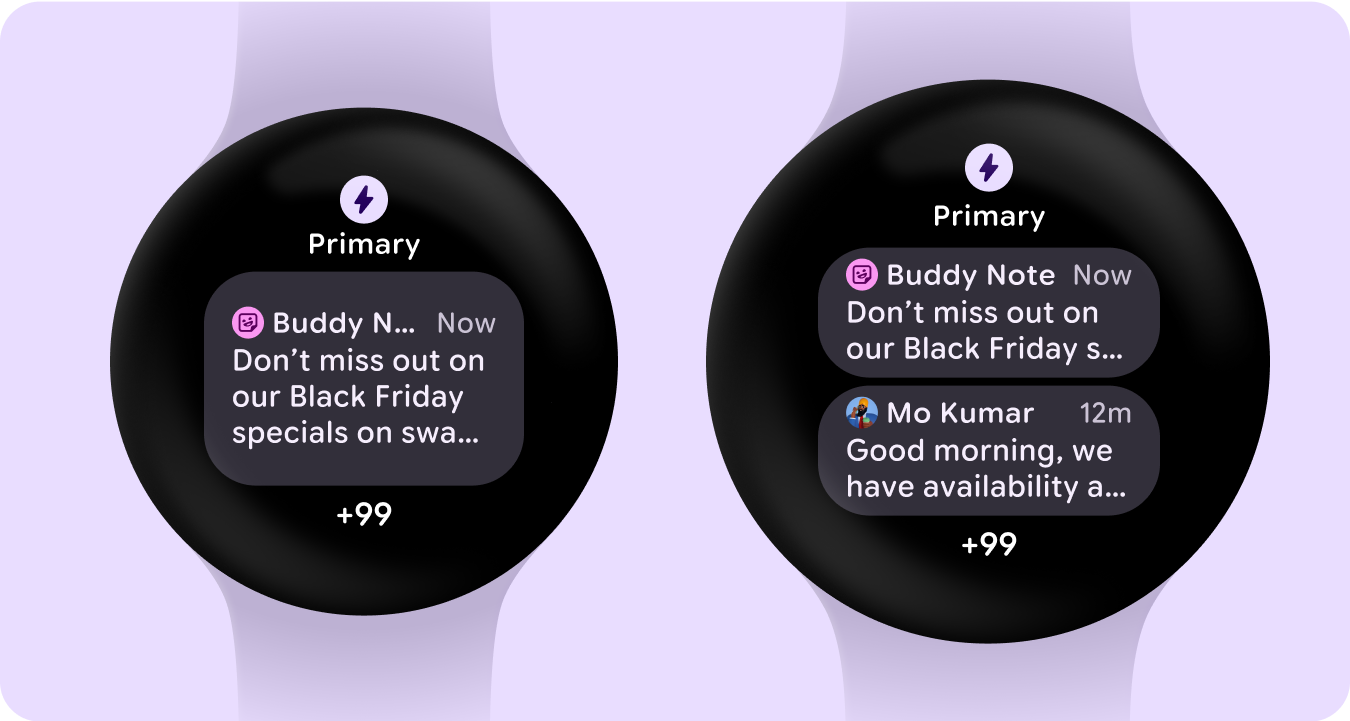
Notificações rápidas
Aumento da imagem, ícone do app e texto após o ponto de interrupção de 225 dp, aproveitando melhor o espaço extra em telas maiores e melhorando a visibilidade.