App che creano un'esperienza utente specificamente personalizzata in base alle dimensioni dello schermo, sfruttando nuovi layout implementati in un punto di interruzione chiave delle dimensioni dello schermo,* per offrire un valore aggiunto agli utenti di dispositivi con schermi più grandi, consentendo un'esperienza utente che i dispositivi con schermi più piccoli non possono offrire.
*Nel design dell'interfaccia utente (UI), un punto di interruzione si riferisce a una larghezza dello schermo o a una dimensione dell'area visibile specifica in cui il layout e la presentazione dei contenuti vengono modificati per ottimizzare l'esperienza utente su vari dispositivi. Gli sviluppatori utilizzano il codice (come le query supporti CSS) per definire questi punti e consigliamo di fornire due design in corrispondenza di questi breakpoint nelle specifiche di design. Le dimensioni degli schermi Wear OS iniziano da 192 dp con un punto di interruzione predefinito per gli schermi più grandi a 225 dp.
Utilizzare i punti di interruzione su Wear OS
L'utilizzo di un punto di interruzione (BP) a 225 dp può contribuire a ottimizzare i layout in una serie di dimensioni.

Cosa fare
- Progetta layout e comportamenti personalizzati a partire da 225 dp per utilizzare lo spazio aggiuntivo sullo schermo.
- Aggiungi un valore dopo il breakpoint se possibile.
- Utilizza le opzioni dei componenti più grandi dopo il BP per una UI più facile da consultare.
- Sii espressivo e audace.

Cosa non fare
- Progetta per una sola dimensione del dispositivo. Testa i tuoi progetti su schermi di diverse dimensioni.
- Basarsi solo sul comportamento responsivo.
- Lascia che la tua app o il tuo riquadro non siano particolarmente interessanti.
Esempi
Le seguenti immagini mostrano esempi di app adattive e differenziate.
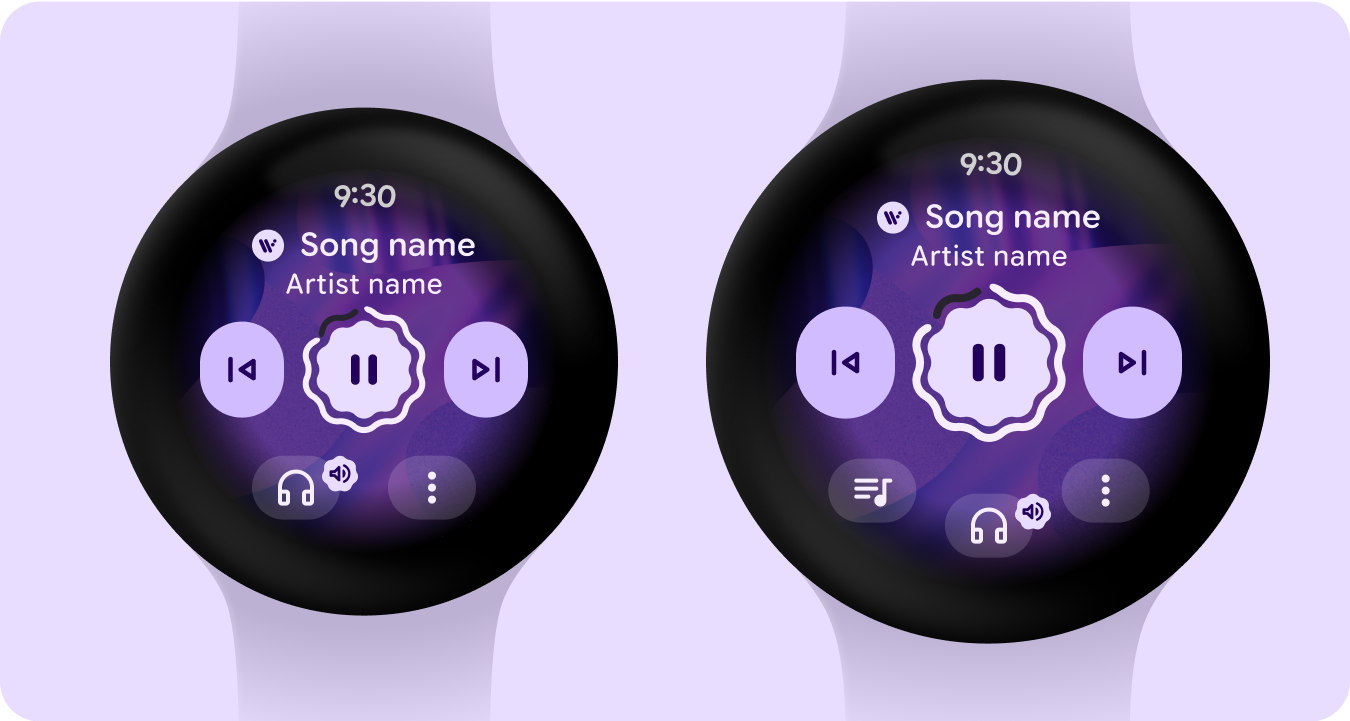
Lettori multimediali
Aumento delle dimensioni dei controlli principali e pulsante aggiuntivo in basso dopo il breakpoint di 225 dp: valore aggiunto, utilizzo migliore dello spazio aggiuntivo sugli schermi più grandi e miglioramento della leggibilità.

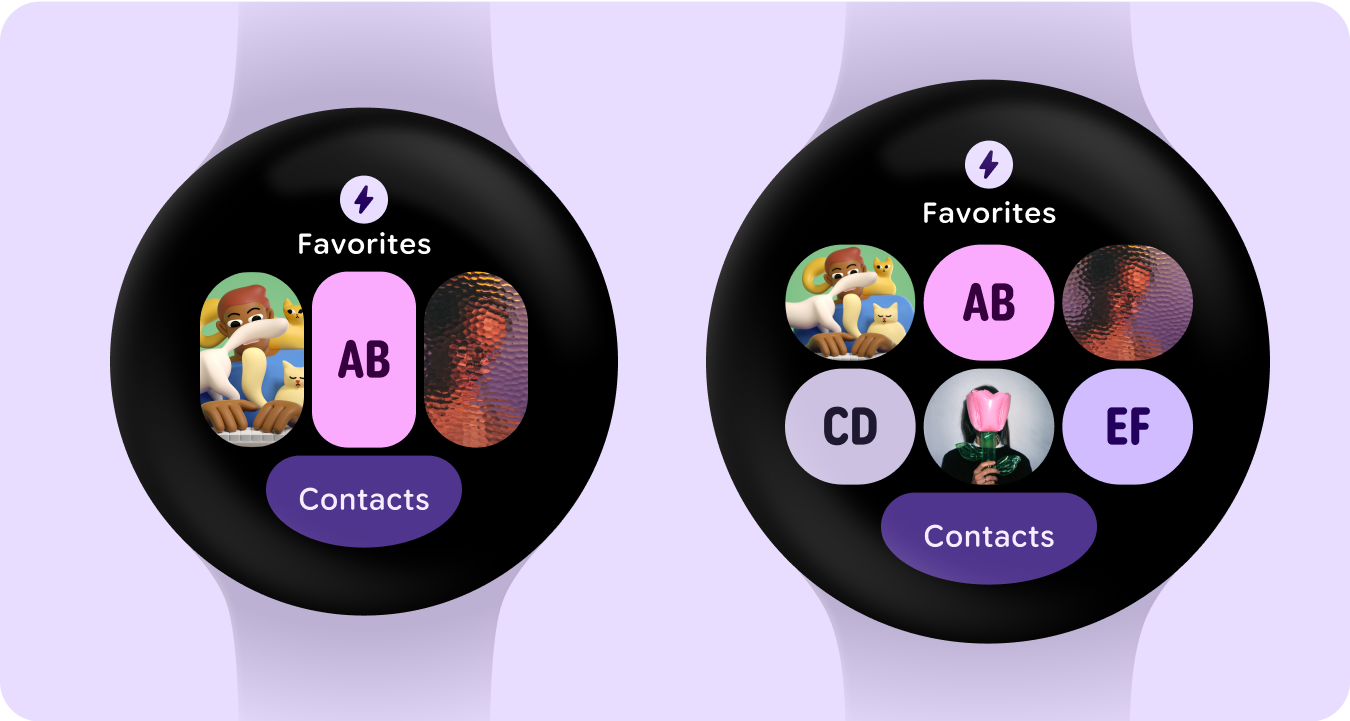
Riquadro con gruppi di pulsanti
Un'altra riga di pulsanti dopo l'interruzione di 225 dp: aggiunge valore tramite pulsanti aggiuntivi.

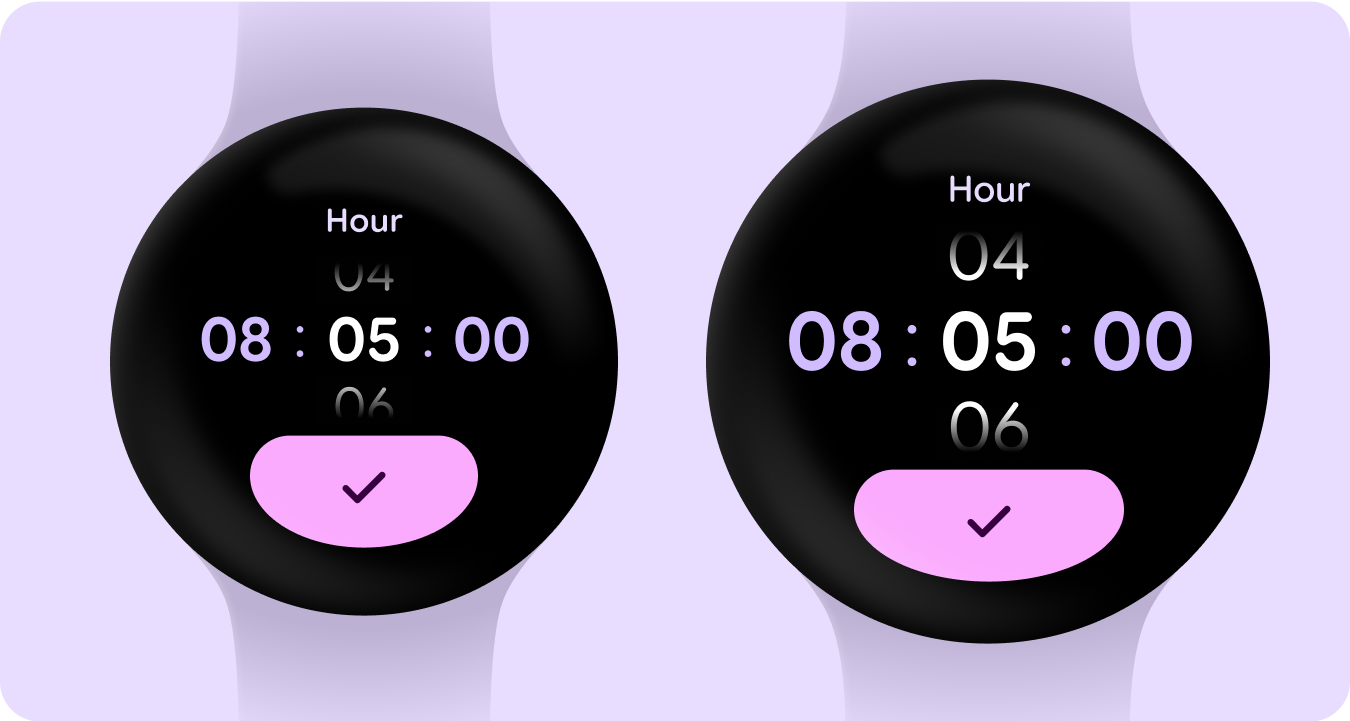
Selettore
Le dimensioni dei numeri aumentano dopo il punto di interruzione di 225 dp, in modo da utilizzare meglio lo spazio aggiuntivo sugli schermi più grandi e migliorare la leggibilità.

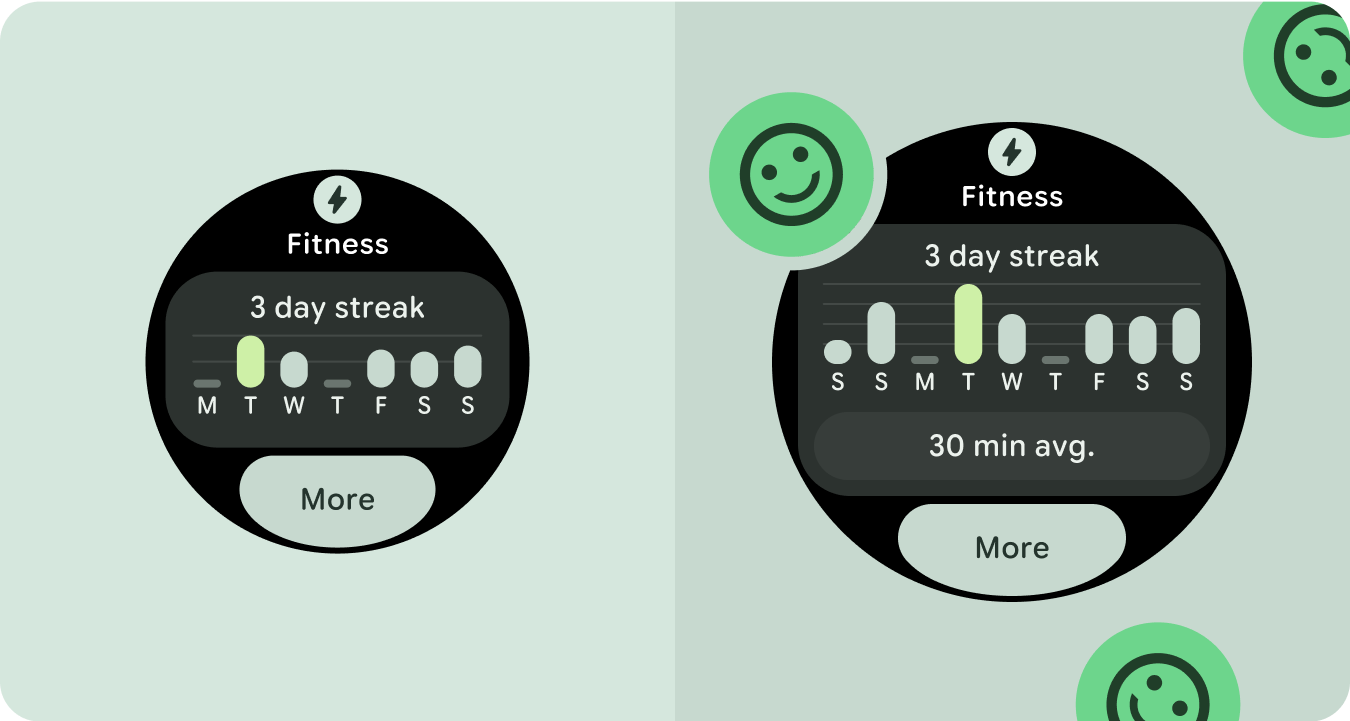
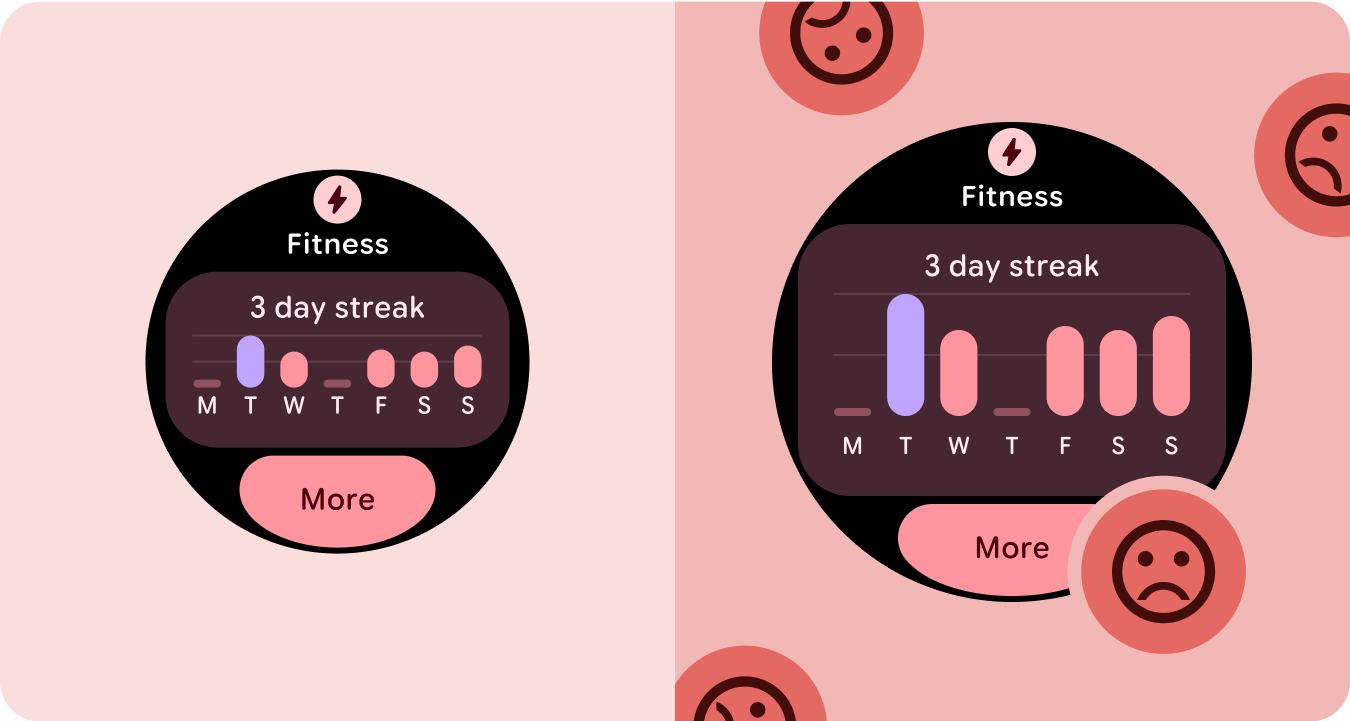
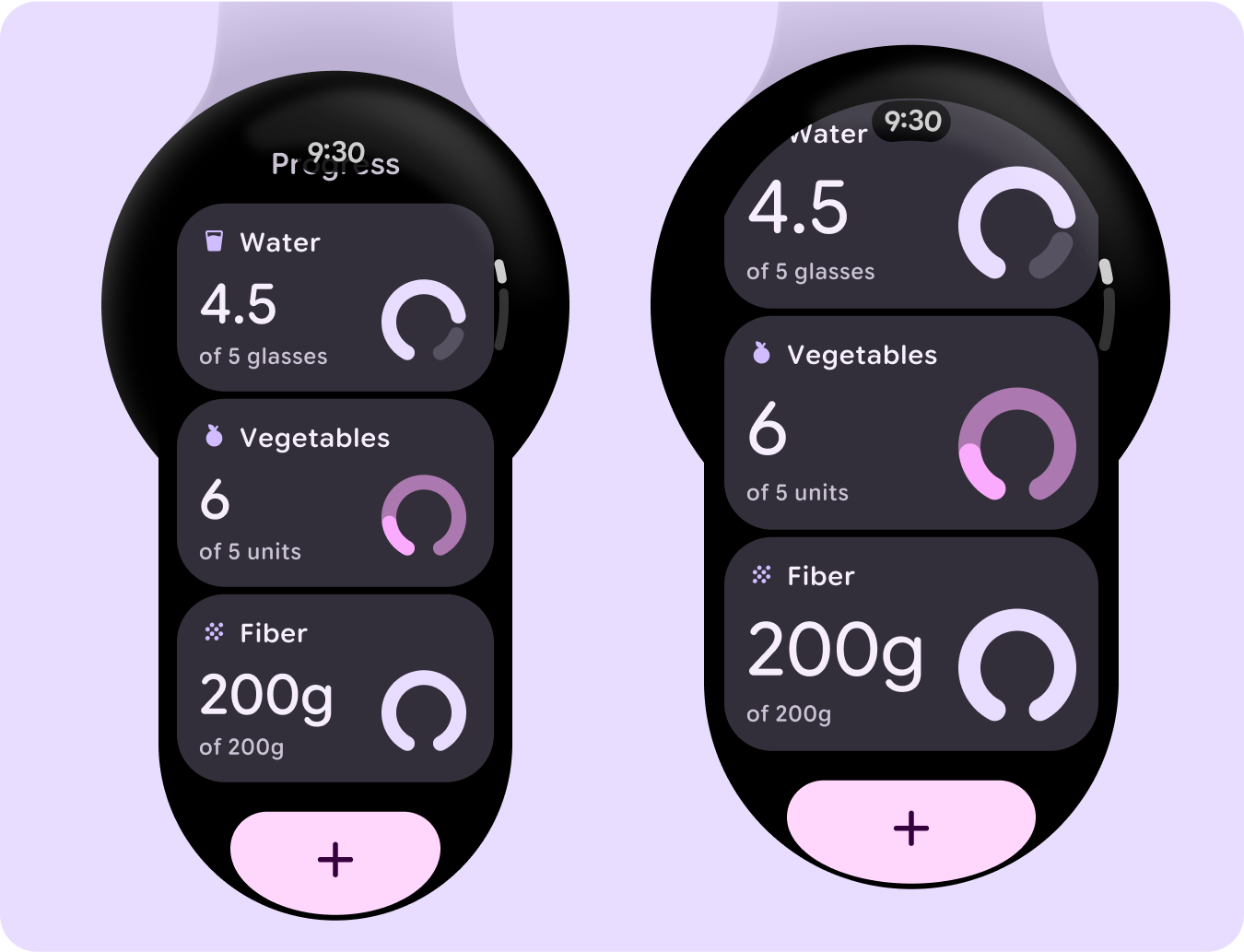
Elenco di schede con grafici
Aumento del numero principale e del grafico dopo il punto di interruzione di 225 dp: sfrutta meglio lo spazio aggiuntivo sugli schermi più grandi e migliora la leggibilità.

Riquadro con schede
Riga aggiuntiva con una scheda dopo l'interruzione di 225 dp: aggiunta di valore tramite schede aggiuntive.

Maps
Riga aggiuntiva con una scheda dopo l'interruzione di 225 dp: aggiunta di valore tramite schede aggiuntive.

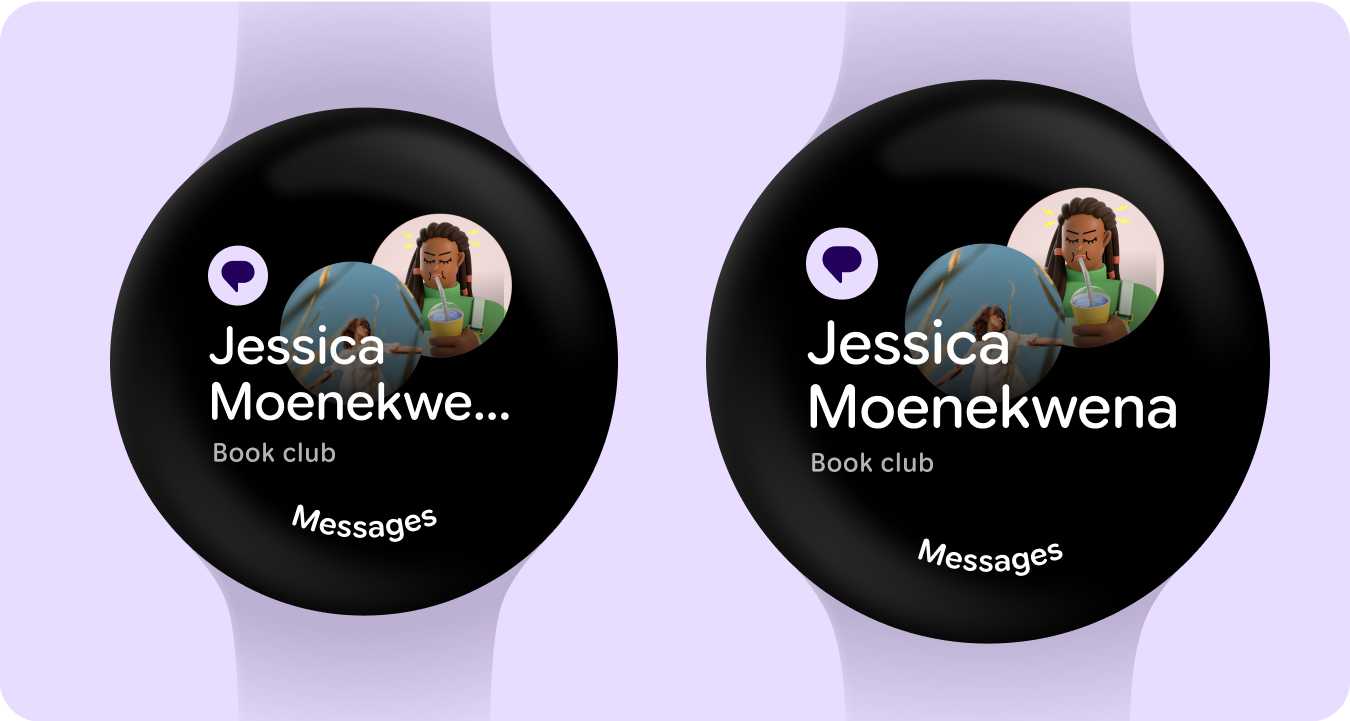
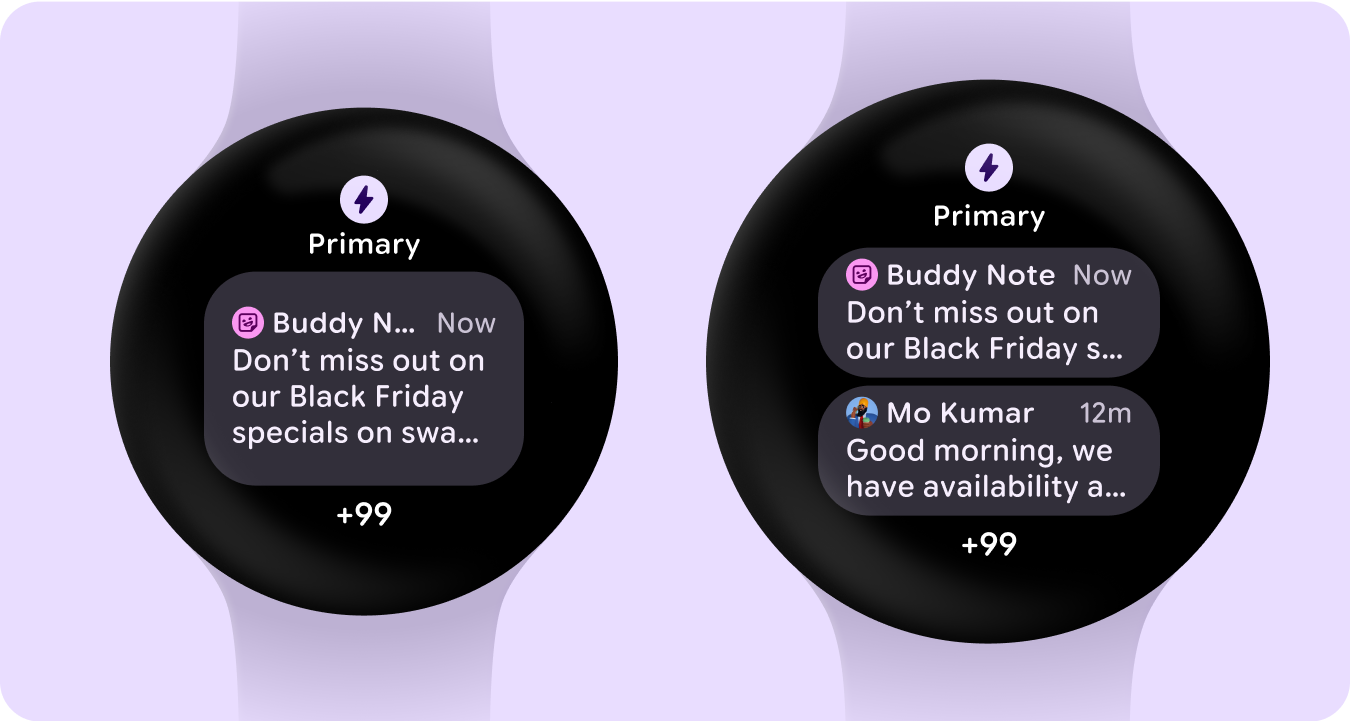
Notifiche rapide
Aumento dell'immagine, dell'icona dell'app e del testo dopo il punto di interruzione di 225 dp: migliore utilizzo dello spazio aggiuntivo sugli schermi più grandi e miglioramento della leggibilità.